基礎知識 2019.10.24 2023.08.14
【初心者向け】WordPressでアイキャッチ画像を設定する方法

WordPressで記事を作成する時、アイキャッチ画像を設定するのは非常に重要です。
この記事では、WordPressのアイキャッチ画像を設定する方法や画像の選び方、便利なプラグインなどを紹介します。
目次
アイキャッチ画像とは?
アイキャッチ画像とは、ウェブサイトやブログ、ソーシャルメディアなどのコンテンツで、記事や投稿のタイトルや内容を視覚的に表現するために使用される画像のことを指します。
WordPressにおいては、使用しているテーマ(テンプレート)にもよりますが、記事の一覧ページや各記事ページのトップにアイキャッチ画像が表示されます。
アイキャッチ画像は、コンテンツの一部を象徴するイメージや写真であり、読者や閲覧者の目を引きつける役割を果たします。
記事のプレビューや共有時にサムネイルとして表示されることが多く、コンテンツの内容を分かりやすく伝えるのに役立ちます。
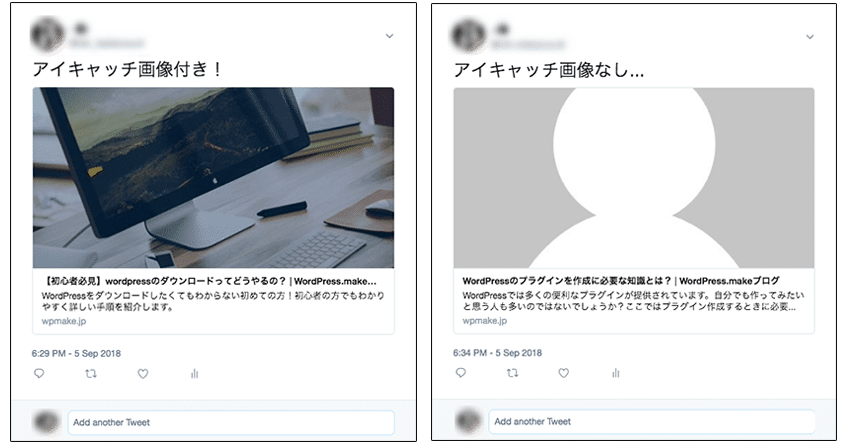
参考までに、同じSNSのシェア投稿でも、アイキャッチ画像の有無でこんなに印象が変わります。

WordPressでアイキャッチ画像を設定する重要性
WordPressでアイキャッチ画像を設定することは、とても重要です。
アイキャッチ画像を設定することで、次のような効果が得られるからです。
ユーザーの目を引き集客できる
画像はテキストよりも認識速度が速いため、ユーザーへ瞬時に情報を伝えることが可能です。
適切なアイキャッチ画像を設定することで、パッと見ただけでも記事の内容が理解できるので、ユーザーの興味を引きつけることができます。
記事一覧やSNSでアイキャッチ画像を見たユーザーが、記事に興味を持ってリンクをクリックしてくれる可能性が高くなるでしょう。
記事の内容を簡潔に伝えられる
1枚のアイキャッチ画像で、その記事に何が書かれているか簡潔に伝えることができます。
例えばダイエットがテーマの記事であれば、運動や食事制限をしている写真を用意してタイトルを画像に載せることで、記事の内容が一目で分かります。
ユーザーに視覚的に訴え、「自分に関係のある記事だ」と思ってもらうことがポイントです。
セッション時間が増える
関連記事として他の記事のアイキャッチ画像を表示すれば、より多くの記事に遷移してもらえ、セッション時間(サイトの滞在時間)も増えます。
関連記事のタイトルのみを表示するよりも、アイキャッチ画像で記事の内容を視覚的に伝えることで、他の記事への興味も引き出しやすくなるでしょう。
アイキャッチ画像を設定する方法
では、実際にWordPressでアイキャッチ画像を設定してみましょう。
ブロックエディター「Gutenberg」と、旧エディターの「クラシックエディター」それぞれでの設定方法を解説します。
なお、アイキャッチ画像の設定メニューが表示されていない場合、本記事の「WordPressアイキャッチのトラブルシューティング」の「アイキャッチの設定項目が表示されない」を参考にしてください。
Gutenbergでアイキャッチを設定する方法

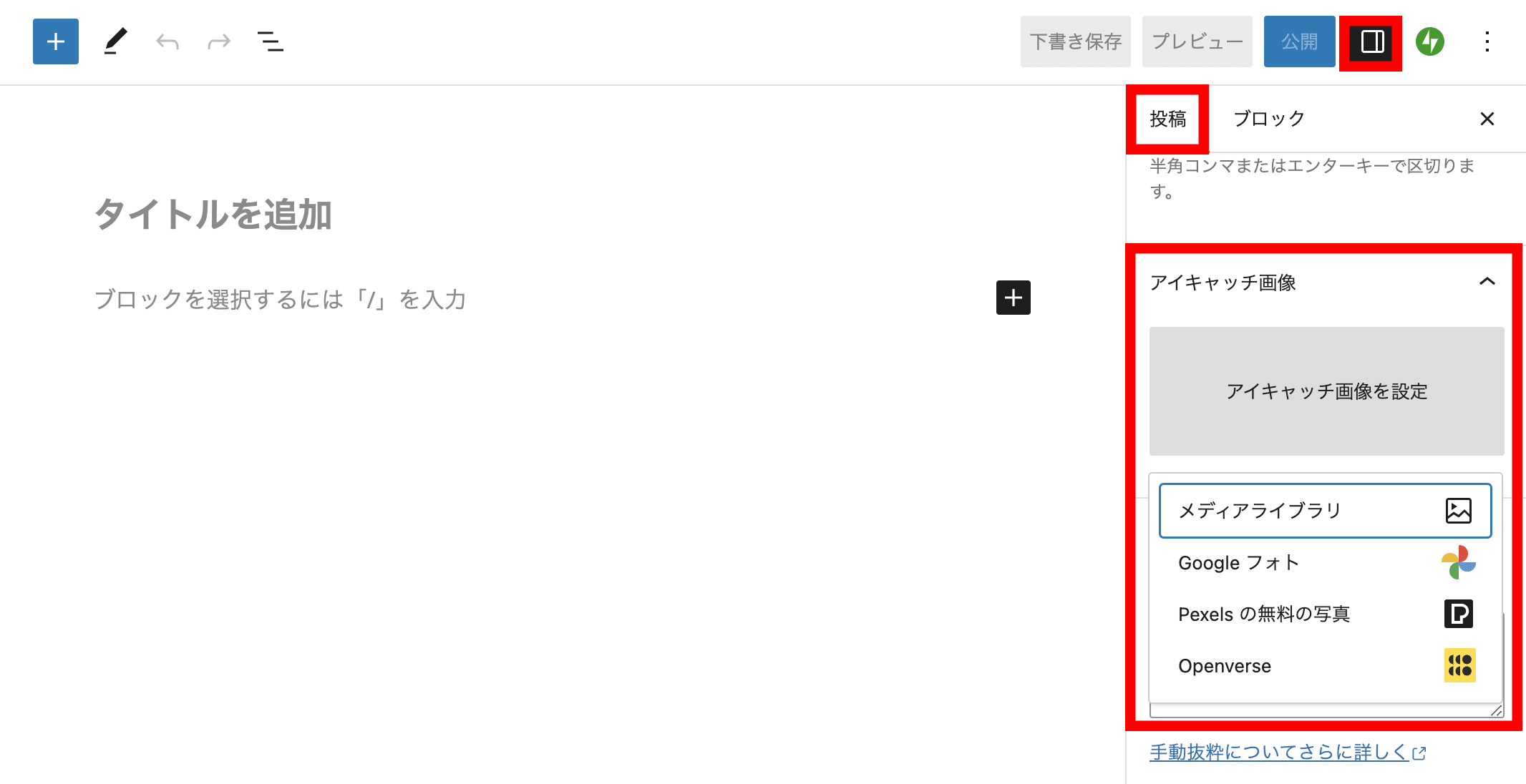
編集画面の右側サイドバーメニューの「投稿」タブの中に、「アイキャッチ画像」のメニューがあります。
右側サイドバーメニューが表示されていない場合、「公開」ボタンの右側にある黒いボタンで表示させてください。
「アイキャッチ画像を設定」をクリックすると、次の4つの方法から画像を設定できます。
- メディアライブラリ:WordPressのメディアライブラリにアップロードした画像を使用します。アップロードは、WordPressメニューの「メディア」から行えます。
- または、「アイキャッチ画像を設定」のフィールドに画像をドラッグ&ドロップすれば、アップロードと同時にアイキャッチ画像の設定ができます。
- Googleフォト:Googleアカウントと連携し、Googleフォトにある画像を使用します。
- Pexelsの無料の写真:ストックフォトサービス「Pexels」のフリー素材を使用します。
- Openverse:画像・音声・動画検索サービス「Openverse」のフリー素材を使用します。
なお、「メディアライブラリ」以外の方法でアイキャッチ画像を設定した場合も、WordPressのメディアライブラリへ自動的に画像がアップロードされます。
アイキャッチ画像の設定後、画像の変更や削除を行いたい場合も「アイキャッチ画像」メニューから操作できます。
旧エディター「クラシックエディター」でアイキャッチを設定する方法

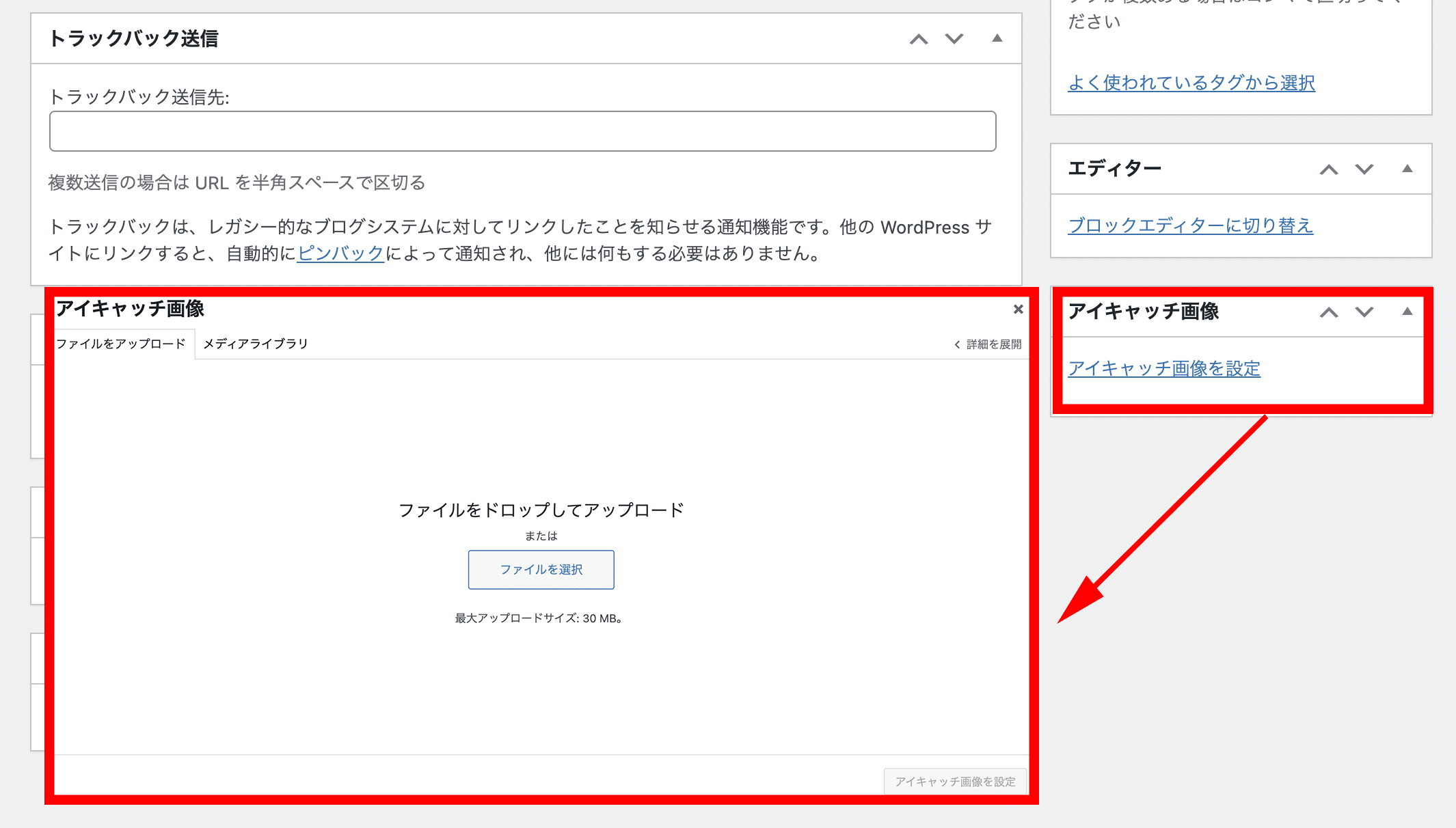
旧エディターである「クラシックエディター」の場合、編集画面の右下付近にある「アイキャッチ画像」メニューから設定できます。
「アイキャッチ画像を設定」をクリックすると、 WordPress のメディアライブラリのウィンドウが表示されます。
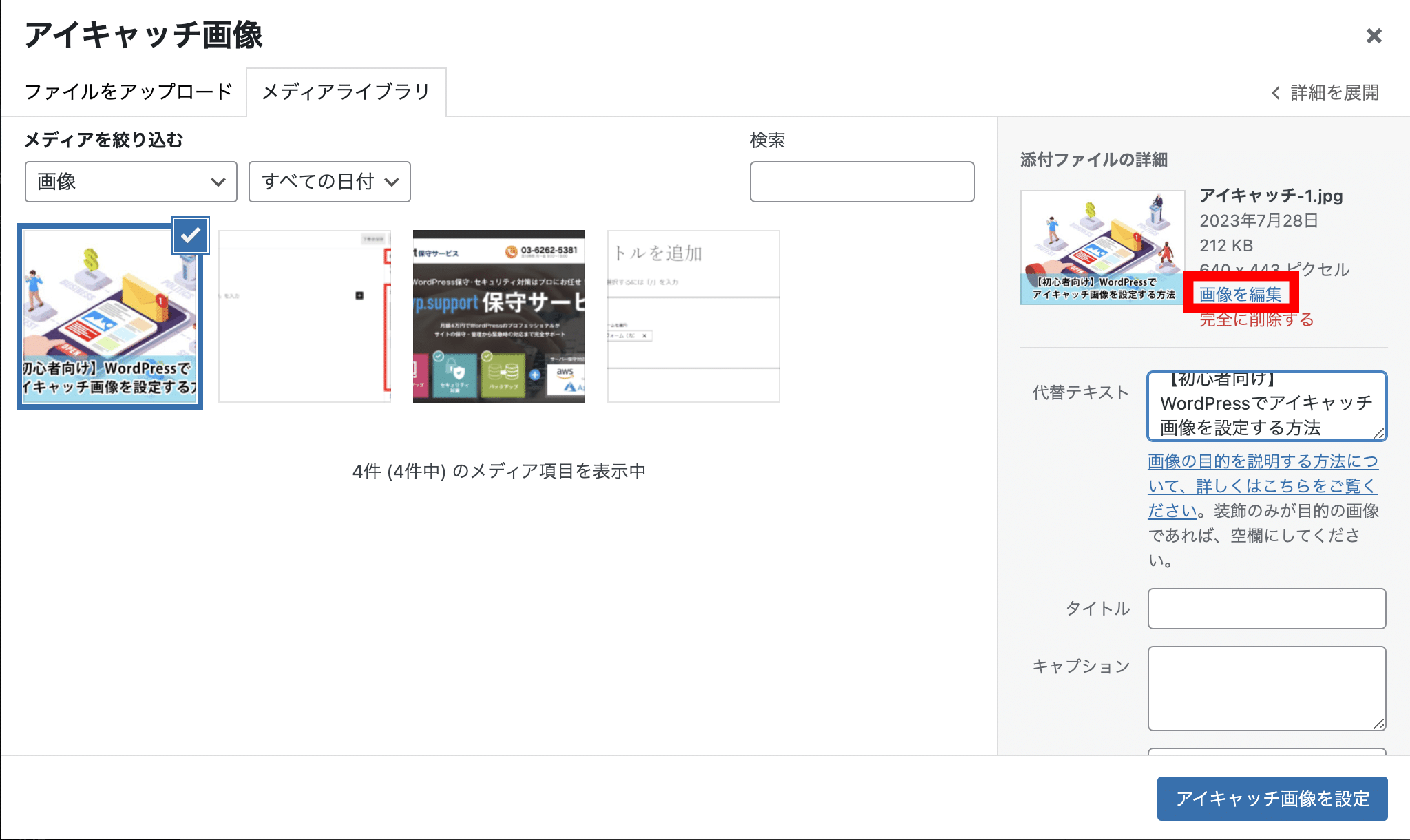
ドラッグ&ドロップ、または「ファイルを選択」ボタンから画像のアップロードを行い、「メディアライブラリ」タブで画像を選択した後、右下の「アイキャッチ画像を設定」ボタンをクリックすれば設定完了です。
なお、クラシックエディターではメディアライブラリからのみ画像を設定できます。
デフォルトではGutenbergのように、Googleフォトやフリー素材サービスとの連携はありません。
プラグインを使えば、クラシックエディターでも他サイトと連携できます。
WordPressのアイキャッチ画像設定のポイント
WordPressのアイキャッチ画像を設定する際は、次のようなポイントに気をつけましょう。
適切なサイズに設定する
WordPressで推奨されているアイキャッチ画像のサイズは、「横1200px×縦630px(比率:1:1.191)」です。
以上のサイズが推奨される理由は、次の通り。
- SNSでシェアされた時に画像が欠けずぴったり表示される
- AMP(モバイルのページ表示を高速化する手法)で「画像の幅は1200px」と推奨されている
- Google Discoverでも「画像の幅は1200px」と推奨されている
画像サイズが小さすぎると画質が荒くなってしまいます。
反対に大きすぎるとページの読み込みが遅くなり、ユーザーの離脱につながります。
ただし、アイキャッチ画像の推奨サイズはテーマによって異なる場合があるので、使用しているテーマに適切なサイズを設定しましょう。
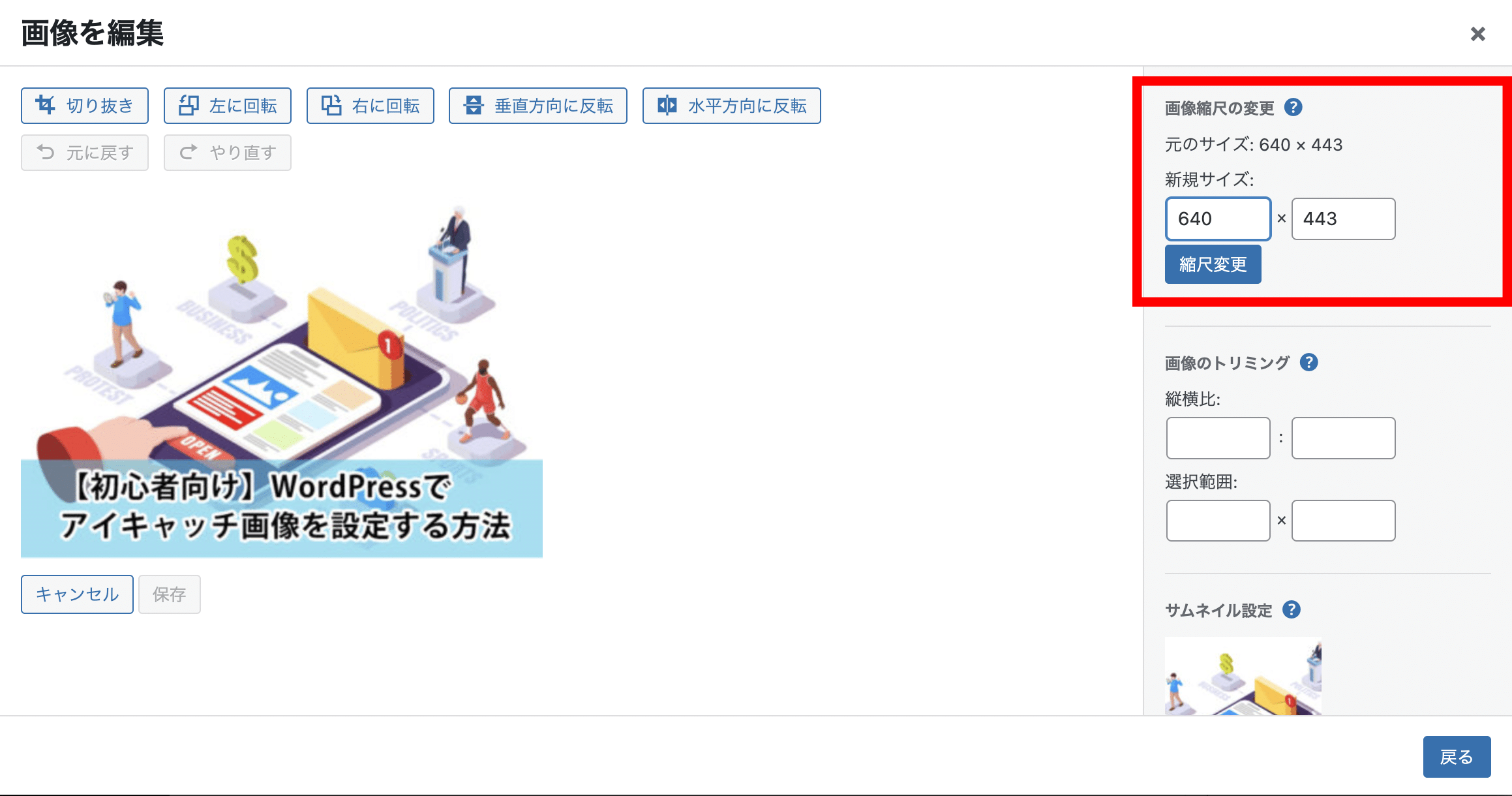
サイズ変更は、アイキャッチ画像をアップロードする前に画像編集ソフトで行います。
または、WordPressのメディアライブラリ上でも可能です。


適切なalt属性を記載する
ユーザーが利用しやすいコンテンツにするために、アイキャッチ画像にはalt属性を記載しましょう。
alt属性とは、画像のテキスト情報のことです。
alt属性のテキストは画像の読み込みが遅い時に表示されたり、音声読み上げに使われたりと、ユーザーの手助けをします。
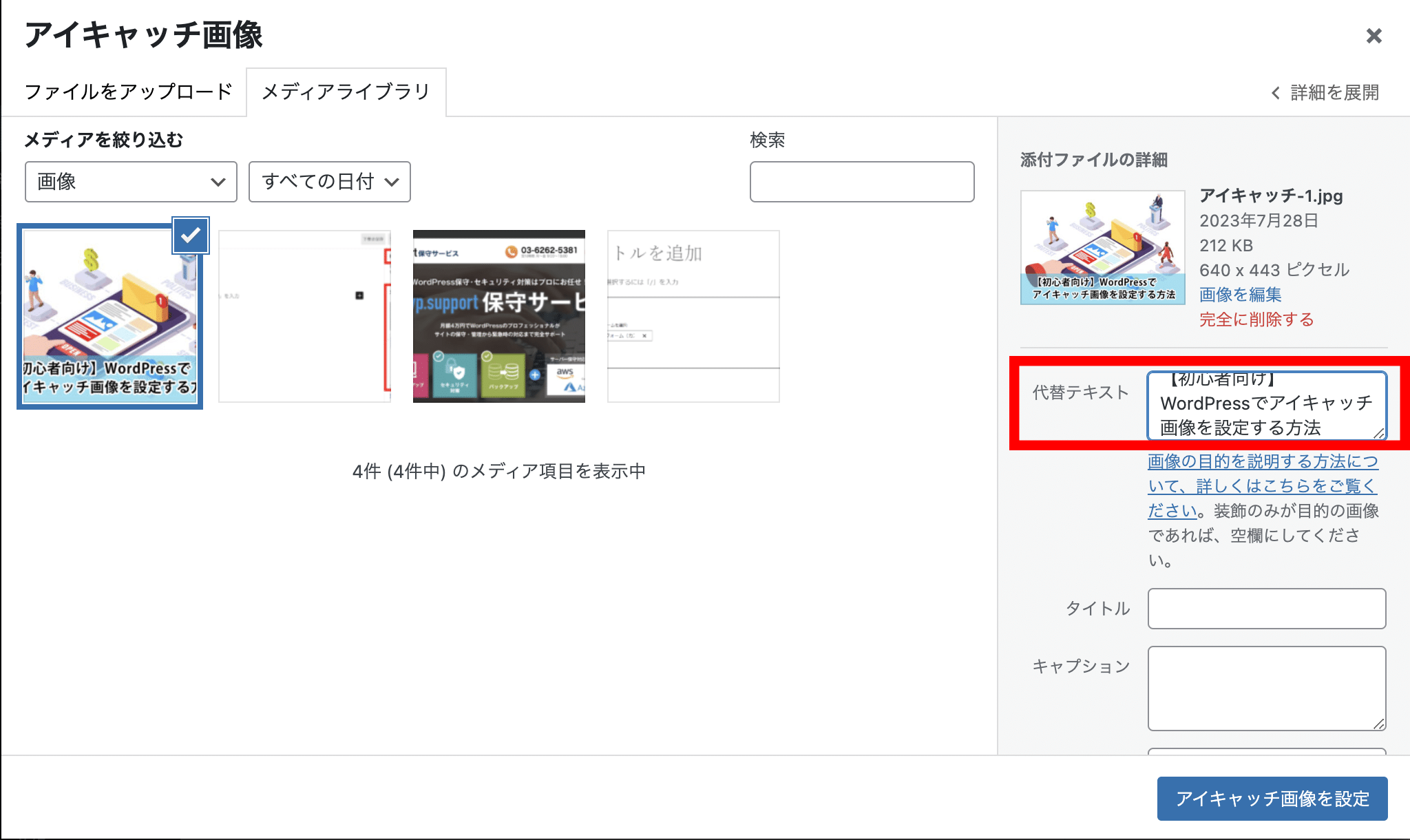
alt属性は、メディアライブラリの「代替テキスト」の欄に記載します。
Gutenbergでもクラシックエディターでも、alt属性を設定する場所は同じです。

画像に合わせたファイル名に設定する
画像をアップロードする前に、適切なファイル名に変更しましょう。
例えば、「img-01.jpg」などの機械的なファイル名にするのではなく、
「家族」が写っている画像なら「family.jpg」、
「犬」に関する画像なら「dog.jpg」といったイメージです。
なお、日本語のファイル名は出来れば避けましょう。
半角の英字、数字、アンダーバー、ハイフン、などの組み合わせがオススメです。
WordPressのアイキャッチ画像素材選びにおすすめのサイト
WordPressのアイキャッチ画像には、目を引くような魅力的な素材を使用すると良いでしょう。
ここでは、WordPressのアイキャッチ画像に使える素材サイトを紹介します。
なお、それぞれの素材サイトの規約は予告無く改変する場合がありますので、利用する時には一度利用規約の確認をお願いします。
PIXTA
PIXTAは、高品質な画像やイラストを数多く取り揃えています。
単品購入または定額制プランのいずれかを選べます。
月に10点以上素材をダウンロードする場合、定額制プランでの購入がお得です。
>>PIXTA
写真AC
写真ACはメールアドレスを登録すれば、無料で利用できます。
ただし、無料会員はダウンロード数や検索数に制限があるため、素材のダウンロードを頻繁に行うならプレミアム会員に登録することをおすすめします。
>>写真AC
ぱくたそ
ぱくたそは会員登録不要で、ダウンロード数などの制限もなく誰でも使いやすいサイトです。
ただし一風変わった素材が多く、あまり汎用性が高いとは言えません。
>>ぱくたそ
Unsplash
Unsplashは海外のサイトで、会員登録の必要がありません。
スタイリッシュな素材が無制限でダウンロードできます。
>>Unsplash
いらすとや
いらすとやでは、無料のイラスト素材をダウンロードできます。
可愛らしく、広く受け入れられやすい作風なので、公的機関の配布物やテレビなどでも使用され、誰でも一度は見たことがあるほど一般に普及しています。
>>いらすとや
WordPressのアイキャッチ画像素材選びのポイント
素材サイトにはさまざまな素材が用意されているため、「どれを選べば良いか分からない」という方も多いのではないでしょうか。
そこで、アイキャッチ画像に適した素材の選び方のポイントを解説します。
記事のテーマに合った画像を選ぶ
アイキャッチ画像には、記事のテーマが一目で伝わる画像を選びます。
もしテーマとかけ離れた画像を設定すると、アイキャッチ画像を見て記事へ飛んだユーザーが「読みたい記事ではなかった」と判断してすぐに離脱してしまいます。
それどころか、「このサイトの記事は信用できない」と判断されてしまうかもしれません。
記事の情報を正しくユーザーへ伝えるためにも、テーマに合った画像を用意しましょう。
縮小されても目立つ画像がおすすめ
スマホを使ってサイトを閲覧するユーザーが多いため、縮小されても目立つ画像を選ぶと良いでしょう。
SNSでシェアされる時も、小さくても目立つ画像ならタイムライン上で多くのユーザーの目を引くことができます。
利用規約・著作権に注意する
アイキャッチ画像にフリー素材を活用する場面も多いかと思います。
そこで注意したいのが、「フリー素材も著作物であり、利用するのに条件がある」ということです。
条件については、各フリー素材サイトの利用規約を必ずご確認ください。
例として、次のような条件について書かれていることが多いです。
- 商用利用できるか
- 使用許可が必要か
- クレジット表記が必要か
- 画像加工をしても良いか
また他のサイトやSNSで使用されている画像を無断で転載するのは、著作権侵害にあたるため厳禁です。
SEOに強いアイキャッチ画像とは?
アイキャッチ画像に対してSEO施策を行うこともできます。
SEOに強いアイキャッチ画像のポイントは、次の通りです。
オリジナリティがある
オリジナリティのあるアイキャッチ画像は、検索エンジンに「独自のコンテンツである」と評価され、上位表示される傾向にあります。
自分で撮影した写真や描いたイラストをアイキャッチ画像に設定すれば、他のコンテンツと被らず質の高い画像として評価されるでしょう。
フリー素材を使うにしても、文字入れなどの加工を行うことでオリジナリティのある画像になります。
ただしフリー素材を加工する際は、利用規約で許可されているかを確認しましょう。
altタグが設定されている
alt属性で検索エンジンに画像の情報を伝えることで、画像検索で上位表示されやすくなります。
上述しましたが、alt属性は目が見えない方向けのWebサイト読み上げ時に使用されるため、適切に設定することでユーザーエクスペリエンス向上が見込まれます。
また、サイトのコンテンツを読み取るロボットによる画像認識の精度も高まっているものの、やはりロボットからするとテキスト情報の方が理解しやすいため、どんな画像が使用しているのかをロボットに正確に伝えやすいというメリットがあります。
アイキャッチ画像設定を便利にするプラグイン
アイキャッチ画像を設定するのは重要とはいえ、手間だと感じることもあるかもしれません。
そこで、アイキャッチ画像の設定をもっと便利にするプラグインを4つ紹介します。
最初の画像をアイキャッチに指定できる「Auto Post Thumbnail」
すでに大量の記事を公開している場合、1つ1つアイキャッチ画像を設定するにはとても手間がかかります。
そこで役に立つのが「Auto Post Thumbnail」です。
記事の中で最初に使用されている画像を、アイキャッチ画像として設定できます。
ただし、記事内に画像が無いと「NO image」と表示されてしまうので注意しましょう。
デフォルト画像の設定もできる「XO Featured Image Tools」
「Auto Post Thumbnail」似たようなプラグインが「XO Featured Image Tools」で、同じく記事内の最初の画像がアイキャッチ画像として設定されます。
こちらは「デフォルト画像」を設定しておけば、記事内に画像がなくてもデフォルト画像をアイキャッチ画像として設定してくれます。
管理画面上で画像の選定から加工ができる「Featured Image Generator」
フリー素材サイトで画像を選定し、画像編集ソフトで加工するという工程が手間に感じる方も多いのではないでしょうか。
「Featured Image Generator」を使えば、画像の選定・加工・設定がWordPressの管理画面上で行えます。
文字入れや画像サイズの変更などの加工ができ、アイキャッチ画像の作成に必要な操作としては十分と言えます。
投稿一覧画面からアイキャッチを設定「Quick Featured Images」
アイキャッチ画像の設定は、各記事の編集画面で行うのが基本です。
しかし既存記事がたくさんある場合、いちいち編集画面に入って設定すると時間がかかってしまいます。
「Quick Featured Images」は、投稿一覧画面からアイキャッチ画像の設定・変更・削除ができます。
複数の記事のアイキャッチ画像に対して操作を行いたい場合に、便利なプラグインです。
過去記事のアイキャッチ画像の生成
WordPressアイキャッチのトラブルシューティング
最後に、WordPressのアイキャッチ画像の設定を行う際、起こりやすいトラブルの解決策を紹介します。
アイキャッチの設定項目が表示されない
アイキャッチを設定する項目が表示されていない場合、表示設定で非表示になっていないか確認しましょう。
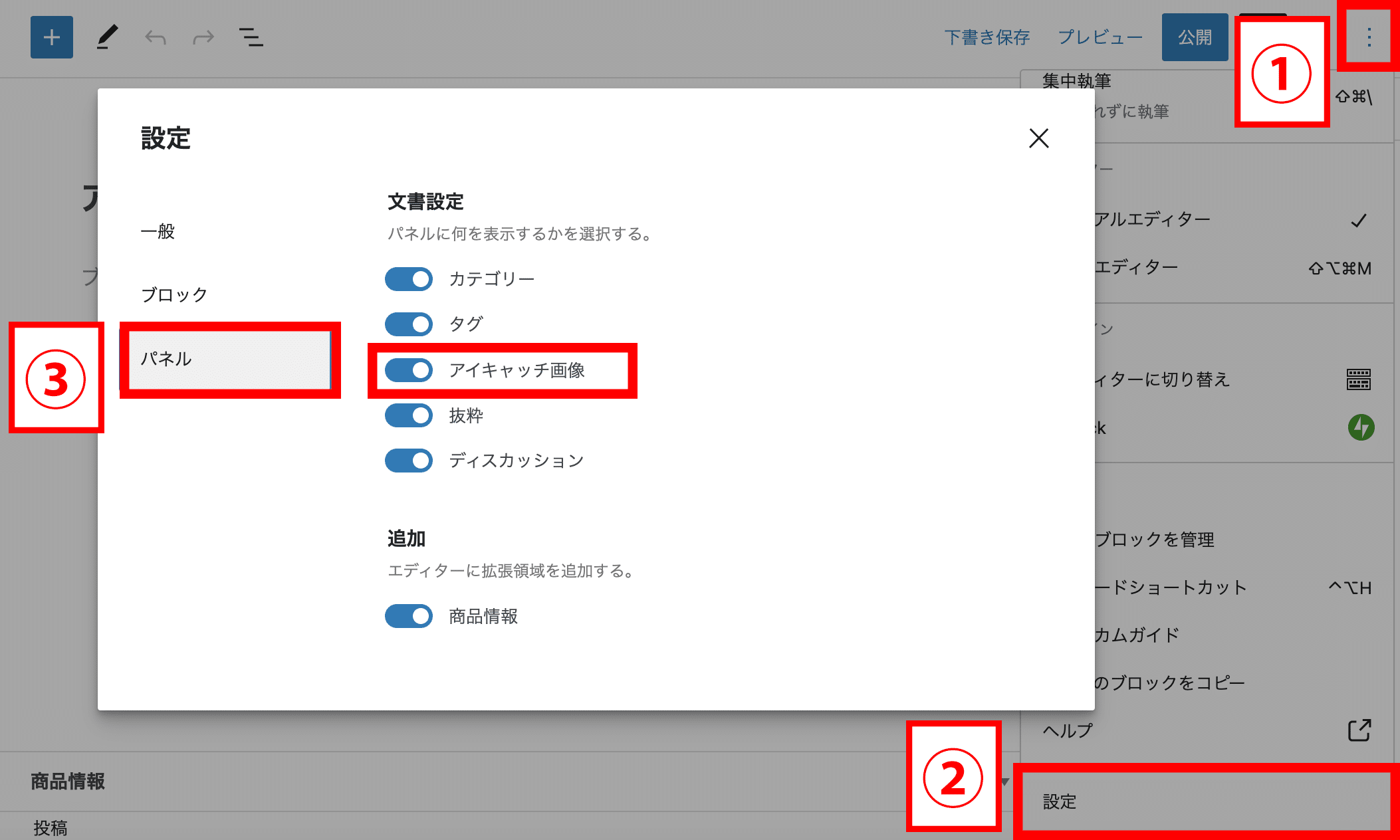
【Gutenbergの場合】

トップメニュー右上「︙」>設定>パネルで、アイキャッチ画像の表示/非表示を切り替えます。
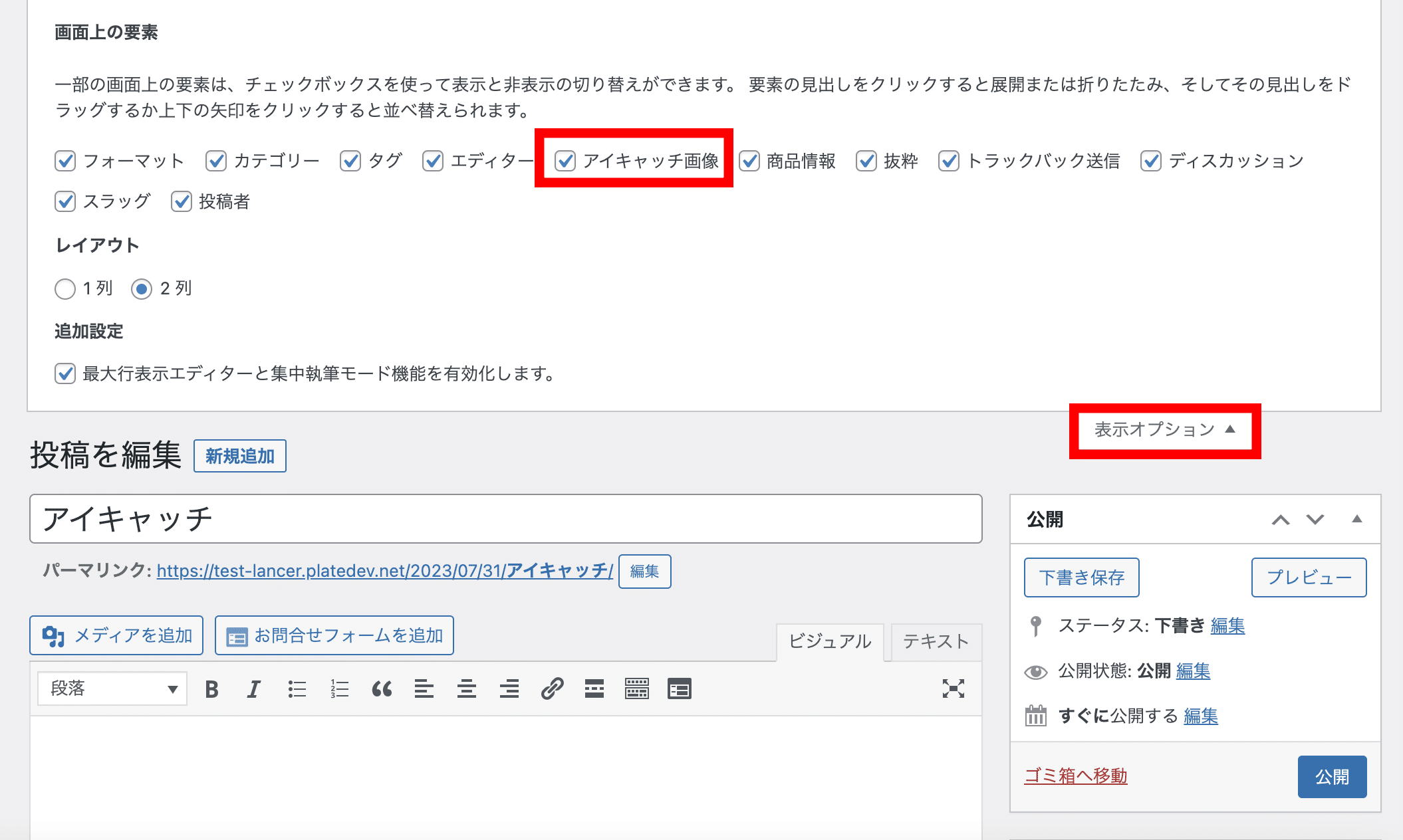
【クラシックエディターの場合】

右上「表示オプション▲」で、アイキャッチ画像の表示/非表示を切り替えます。
なお、表示設定にアイキャッチ画像の表示/非表示切り替えをする項目がない場合、使用しているテーマがアイキャッチ画像の機能に対応していない可能性があります。
その場合、テーマ変更を検討しましょう。
画像がアップロードできない
画像がアップロードできない場合、エラーメッセージを確認して対処しましょう。
以下の表を確認し、適切に対処してください。
| エラーメッセージ | エラーの内容 | 対処法 |
|---|---|---|
| 「アップロード中にエラーが発生しました。後ほどもう一度お試しください。」 | 接続切れ | リロードか再ログインを行う |
| 「セキュリティ上の理由によりこのファイル形式は許可されていません。」 | 拡張子が対応していない | 画像形式を変更する |
| 「画像の後処理に失敗しました。(略)」 | 画像ファイルが大きい | ファイルを圧縮する |
| PHPの実行時間やメモリが上限に達している | php.iniファイルを編集する |
対処法についてさらに詳しく確認したい方は、こちらの記事も参考にしてください。
WordPressで画像のアップロードができない!エラー原因と解決策まとめ
まとめ
今回はアイキャッチ画像の設定方法や、便利なプラグインついて紹介しました。
アイキャッチ画像は記事や一覧ページの見栄えを良くするだけでなく、集客にも役立ちます。
これからWordPressで作成する記事はもちろん、既存の記事にも必ずアイキャッチ画像を設定しましょう。
WordPress保守・運用のパートナーなら「wp.support」にお任せ!
WordPressサイトを運用していて、以下のようなお悩みはありませんか?
- 管理画面を使いやすくしたいけれど、カスタマイズする時間や技術がない…
- サイトのUI/UXを改善したいけれど、自社内では難しい…
- WordPressサイトを高速化したいけれど、ノウハウがない…
- セキュリティ対策をしたいけれど、知識のある人材がいない…
- 日々の業務に追われて、バージョンアップなどの保守業務が放置気味…
- ちょっとしたトラブルを気軽に相談できる相手が欲しい…
「wp.support」は、WordPressのプロフェッショナル集団によるWordPress保守サービスです。
「セキュリティ対策」「バージョンアップ対応」「定期バックアップ」はもちろん、「電話サポートが無制限」なのでカスタマイズの方法やトラブル発生時にも気軽にプロに相談できます。
既に導入済みのお客様からも、
「些細なことでも気軽に相談できるパートナー的な存在」
「困ったら相談していいんだ、と気持ちが楽になった」
と大変ご好評をいただいています。
WordPress保守・運用のパートナーをお探しなら、ぜひお気軽にお問合せください。
バージョンアップが面倒だと思ったら WordPress保守・セキュリティ対策は『wp.support』にお任せ!

WordPressのバージョンアップやセキュリティ対策にお悩みではないですか?
面倒な保守・運用作業は全て任せて、コア事業に集中してください。
大手・上場企業100社以上のWebサイトの安全を守る、WordPressのプロフェッショナル集団が、あなたのWordPressサイトを守ります!
【対応範囲】
・WordPress、プラグインのバージョンアップ ・セキュリティ対策 ・継続的なバックアップ ・緊急時の復旧対応 ・技術サポート・電話/メールサポート無制限 etc...
WordPressに関することなら何でもご相談ください!