カスタマイズ 2023.09.29 2023.10.04
WordPress管理画面の配色を好きな色にカスタマイズする

はじめに
WordPressに慣れてくると、管理画面の見た目に少し変化を加えてみたくなりませんか?今回はWordPressの管理画面を自分の好きな配色にする方法について書こうと思います。
管理画面の配色を変更する
デフォルトの配色から変更する
まずはデフォルトで設定されている配色に変更してみましょう。
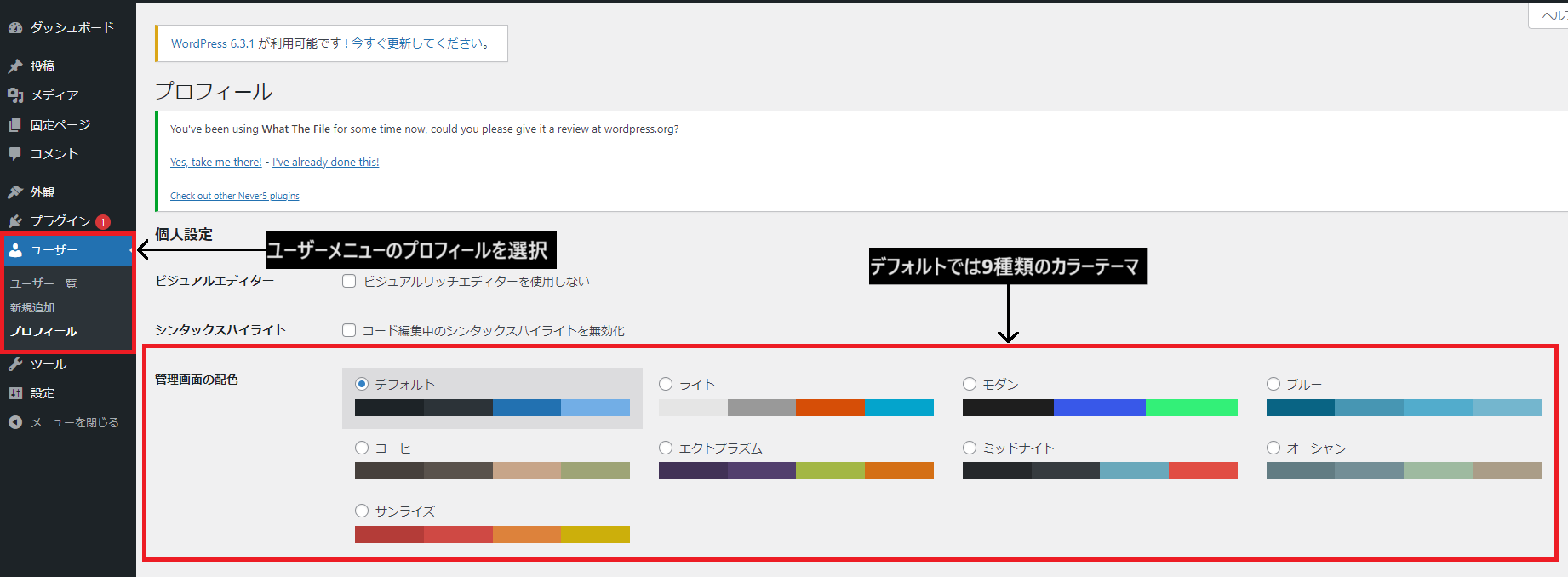
管理画面の配色は、ユーザーメニューのプロフィールで設定できます。
プロフィールを開くと、「管理画面の配色」という項目があります。
デフォルトでは、9種類のカラーテーマが設定されています。

カラーテーマのラジオボタンをクリックすると、テーマが切り替わります。
自分で配色をカスタムする
自分で配色をカスタムするときは、以下の手順になります。
- デフォルトのCSSファイルの場所を確認
- デフォルトのCSSファイルをコピーして新しいディレクトリとCSSファイルを作成
- 好きなカラーコードに変更
- functions.phpにコードを追加
- 管理画面でオリジナルのカラーテーマを適用
CSSファイルの場所を確認する前に、今回使用する関数の説明をします。
wp_admin_css_color
デフォルトで設定されているテーマではなく、自分で好きな色を設定したいときは、wp_admin_css_color関数をfunctions.phpに記述します。[^1]
|
1 2 3 4 5 6 7 8 9 10 11 |
php function change_admin_color() { wp_admin_css_color( 'custom_theme', __('カスタムテーマ'), content_url('/themes/practice/assets/css/custom/colors.css'), array('rgb(50,50,150)', 'rgb(60,60,180)', 'rgb(0,0,0)', 'rgb(200,200,255)'), array('base' => 'rgb(255,255,255)', 'focus' => 'rgb(200,200,255)', 'current' => 'rgb(200,200,255)') ); } add_action('admin_init', change_admin_color(...)); |
wp_admin_css_color関数は、管理画面に適用するCSSを新しく登録する関数です。
引数については、$key,$name,$url,$colors,$iconsの5種類あります。
| 引数 | 型 | 説明 |
|---|---|---|
| $key | string | グローバル変数$_wp_admin_css_colorsのキー。 |
| $name | string | 「デフォルト」や「ライト」のような、画面に表示される名前。 |
| $url | string | CSSファイルのパス。 |
| $colors | array | カラーテーマに表示される色。 |
| $icon | array | svgの色の設定。 |
$_wp_admin_css_colorと、$urlに指定する値についてはこの後説明します。
関数の説明が終わったので、手順に入ります。
手順1. デフォルトのCSSファイルの場所を確認する
それでは、デフォルトのCSSファイルの場所を確認しましょう。
先ほどのwp_admin_css_color関数の中身を見てみます。[^2]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
php function wp_admin_css_color( $key, $name, $url, $colors = array(), $icons = array() ) { global $_wp_admin_css_colors; if ( ! isset( $_wp_admin_css_colors ) ) { $_wp_admin_css_colors = array(); } $_wp_admin_css_colors[ $key ] = (object) array( 'name' => $name, 'url' => $url, 'colors' => $colors, 'icon_colors' => $icons, ); } |
グローバル変数$_wp_admin_css_colorsに、配列を新しく入れています。
では、$_wp_admin_css_colorsの中身を見てみましょう。
|
1 2 3 |
php global $_wp_admin_css_colors; var_dump($_wp_admin_css_colors); |
すると、このような値が返ってきます。
array(9) { [“fresh”]=> object(stdClass)#8259 (4) { [“name”]=> string(15) “デフォルト” [“url”]=> bool(false) [“colors”]=> array(4) { [0]=> string(7) “#1d2327” [1]=> string(7) “#2c3338” [2]=> string(7) “#2271b1” [3]=> string(7) “#72aee6” } [“icon_colors”]=> array(3) { [“base”]=> string(7) “#a7aaad” [“focus”]=> string(7) “#72aee6” [“current”]=> string(4) “#fff” } } [“light”]=> object(stdClass)#8257 (4) { [“name”]=> string(9) “ライト” [“url”]=> string(62) “http://localhost:8080/wp-admin/css/colors/light/colors.min.css” [“colors”]=> array(4) { [0]=> string(7) “#e5e5e5” [1]=> string(4) “#999” [2]=> string(7) “#d64e07” [3]=> string(7) “#04a4cc” } [“icon_colors”]=> array(3) { [“base”]=> string(4) “#999” [“focus”]=> string(4) “#ccc” [“current”]=> string(4) “#ccc” } } [“modern”]=> object(stdClass)#8258 (4) { [“name”]=> string(9) “モダン” [“url”]=> string(63) “http://localhost:8080/wp-admin/css/colors/modern/colors.min.css” [“colors”]=> array(3) { [0]=> string(7) “#1e1e1e” [1]=> string(7) “#3858e9” [2]=> string(7) “#33f078” } [“icon_colors”]=> array(3) { [“base”]=> string(7) “#f3f1f1” [“focus”]=> string(4) “#fff” [“current”]=> string(4) “#fff” } } … }
長いので一部を抜き出します。すると、[“light”]の中に ["url"]=> string(62) "http://localhost:8080/wp-admin/css/colors/light/colors.min.css"と書いてあるのがわかります。
|
1 2 3 4 5 6 7 8 9 10 11 |
txt wordpress └── wp-admin └── css └── colors ├── blue ├── coffee ├── ectoplasm ├── light <-- この中にあるcolors.min.cssを呼び出している。 ~ └── sunrise |
[modern]の部分を見ても、urlの値が「http://〜〜/colors/」までが共通していることがわかります。これでカラーテーマのCSSがどこにあるかはわかりました。次に、カラーテーマのCSSを見ながら、実際にCSSファイルを作成します。
手順2. デフォルトのCSSファイルをコピーする
カラーテーマのCSSはとても長いので、デフォルトのファイルをコピーして、画面に表示されている4色を変更する形で行います。
CSSファイルの置き場所ですが、今回は自作のテーマディレクトリ配下にします。
テーマディレクトリ配下に、customディレクトリを作成し、その中にcolors.cssを入れてください。
私の場合は、themes/practice/assets/css/ にcustomディレクトリを作成しました。
practiceは、自作テーマの名前です。
colors.cssの中身には、wp-admin/css/colors/light/colors.cssの中身をコピーします。
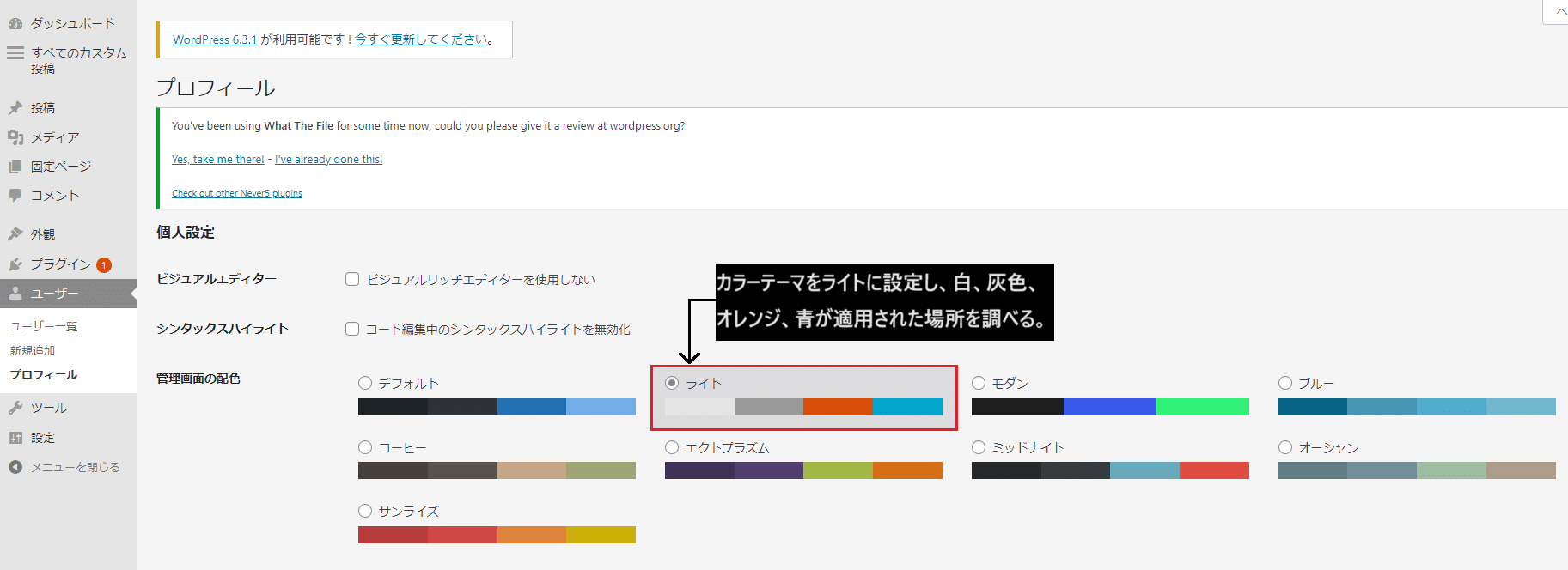
次に、わかりやすいように、カラーテーマをライトに変更します。そのあと、配色に使われているメインの4色を探します。

検証モード[^3]も使いながら4つの色を探すと、
白: #e5e5e5,
灰色: #888,
オレンジ: #d64e07,
青: #04a4cc
であることがわかりました。
変更する場所のカラーテーマがわかったので、CSSのコードを書き換えます。
手順3. 好きなカラーコードに変更する
custom/colors.cssの中で、上にあげた4つのカラーコードを検索し、自分の置き換えたい色のカラーコードに置き換えます。
私の場合は、
#e5e5e5 -> #323296,
#888 -> #000,
#d64e97 -> #9696ff,
#04a4cc -> #3c3cb4
に置き換え、文字の色も#333 -> #c8c8ffに、サイドバーの白い部分も、#fff -> #323296というように置き換えました。
これでディレクトリと呼び出すCSSファイルの準備が完了しました。functions.phpに記述しましょう。
手順4. functions.phpにコードを追加
functions.phpに上にかいたwp_admin_css_color関数を記述します。
この時にurlに入れる値ですが、私のようにテーマディレクトリの配下に設置したのであれば、content_url("/themes/(テーマ名)/(配置した場所のパス)")のように書きます。
content_urlは、wp-contentディレクトリのurlを取得し、引数に入れたパスとつなげてくれる関数です。
themesディレクトリはwp-contentディレクトリ配下にあるため、このようにする必要があります。
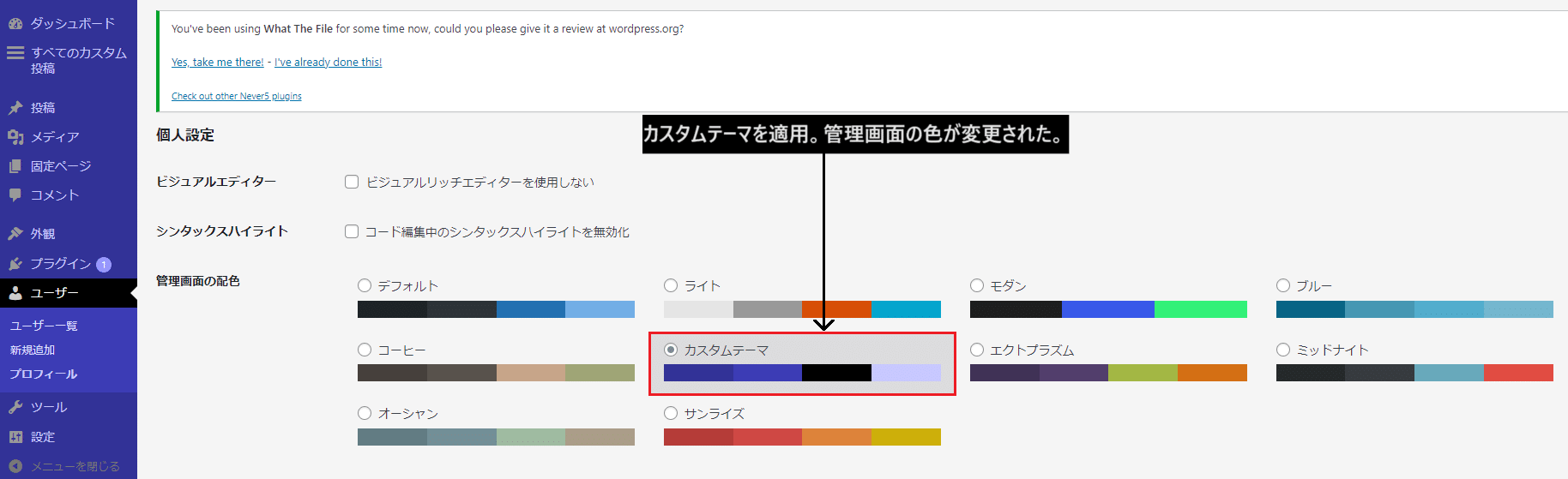
これで、管理画面に「カスタムテーマ」という名前のカラーテーマが追加されます。
手順5. 管理画面でオリジナルのカラーテーマを適用する
管理画面に戻り、「ユーザー」メニューの「プロフィール」ページに移動すると、「管理画面の配色」の欄に、「カスタムテーマ」というテーマが追加されています。ラジオボタンをクリックして、適用ボタンを押すと、カラーテーマが適用されます。

まとめ
- 管理画面の配色の変更は、「ユーザー」メニューの「プロフィール」から行う。
- 管理画面の配色の追加は、wp_admin_css_color関数を用いて追加する。
- デフォルトで入っている配色のCSSは、wp-admin/css/colorsの中に入っている。
今回は説明ということもありメインの配色のみを変更しましたが、細かい部分まで変えたい場合は、CSSファイルをコピーして、あたっているCSSの値を1つ1つ変更してください。
公式のカラーテーマのCSSは、WordPressのgithub上で公開されています。[^4]
参考記事 URL
1.wp_admin_css_color
2.wp_admin_css_color_source
3.デベロッパーツールを使用してタグを確認する
4.カラーテーマファイル
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!