カスタマイズ 2023.12.14 2023.12.15
WordPressの独自の投稿ステータスをプラグインを使わずに追加する方法

はじめに
以前、プラグインなしで独自の投稿ステータスを追加したことがあったので、その方法をご紹介します。
カスタム投稿ステータスを利用する方法の 1 つにプラグイン[1] [2]がありますが、
本記事では プラグインを使わずに、独自の投稿ステータスを作成する方法 を紹介します。
なお、本記事で説明する投稿ページでのエディタ操作及びカスタマイズは Classic Editor になるため、ご注意ください。
投稿ステータスの定義
初めに、投稿ステータスについて説明します。
投稿ステータスの種類
WordPress において、デフォルトで使用される投稿ステータスは、「公開」や「非公開」、「予約済み」等 8 つあります。[3]
これらの投稿ステータスは『src/wp-includes/post.php (version 6.4)』 の create_initial_post_typesで定義されています。[4]
以下、投稿ステータスが定義されている箇所の抜粋です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 |
function create_initial_post_types() { WP_Post_Type::reset_default_labels(); /** * 投稿や固定ページ、ブロックの定義を行う。 */ register_post_type( /* 各種パラメータを設定する。割愛します。 */ ); /** * 以下、投稿ステータスの定義 * register_post_status()による定義は合計12個 */ register_post_status( 'publish', array( 'label' => _x('Published', 'post status'), 'public' => true, '_builtin' => true, /* internal use only. */ /* translators: %s: Number of published posts. */ 'label_count' => _n_noop( 'Published (%s)', 'Published (%s)' ), ) ); register_post_status( 'future', array( 'label' => _x('Scheduled', 'post status'), 'protected' => true, '_builtin' => true, /* internal use only. */ /* translators: %s: Number of scheduled posts. */ 'label_count' => _n_noop( 'Scheduled (%s)', 'Scheduled (%s)' ), ) ); register_post_status( 'draft', array( 'label' => _x('Draft', 'post status'), 'protected' => true, '_builtin' => true, /* internal use only. */ /* translators: %s: Number of draft posts. */ 'label_count' => _n_noop( 'Draft (%s)', 'Drafts (%s)' ), 'date_floating' => true, ) ); register_post_status( 'pending', array( 'label' => _x('Pending', 'post status'), 'protected' => true, '_builtin' => true, /* internal use only. */ /* translators: %s: Number of pending posts. */ 'label_count' => _n_noop( 'Pending (%s)', 'Pending (%s)' ), 'date_floating' => true, ) ); register_post_status( 'private', array( 'label' => _x('Private', 'post status'), 'private' => true, '_builtin' => true, /* internal use only. */ /* translators: %s: Number of private posts. */ 'label_count' => _n_noop( 'Private (%s)', 'Private (%s)' ), ) ); register_post_status( 'trash', array( 'label' => _x('Trash', 'post status'), 'internal' => true, '_builtin' => true, /* internal use only. */ /* translators: %s: Number of trashed posts. */ 'label_count' => _n_noop( 'Trash (%s)', 'Trash (%s)' ), 'show_in_admin_status_list' => true, ) ); register_post_status( 'auto-draft', array( 'label' => 'auto-draft', 'internal' => true, '_builtin' => true, /* internal use only. */ 'date_floating' => true, ) ); register_post_status( 'inherit', array( 'label' => 'inherit', 'internal' => true, '_builtin' => true, /* internal use only. */ 'exclude_from_search' => false, ) ); register_post_status( 'request-pending', array( 'label' => _x('Pending', 'request status'), 'internal' => true, '_builtin' => true, /* internal use only. */ /* translators: %s: Number of pending requests. */ 'label_count' => _n_noop( 'Pending (%s)', 'Pending (%s)' ), 'exclude_from_search' => false, ) ); register_post_status( 'request-confirmed', array( 'label' => _x('Confirmed', 'request status'), 'internal' => true, '_builtin' => true, /* internal use only. */ /* translators: %s: Number of confirmed requests. */ 'label_count' => _n_noop( 'Confirmed (%s)', 'Confirmed (%s)' ), 'exclude_from_search' => false, ) ); register_post_status( 'request-failed', array( 'label' => _x('Failed', 'request status'), 'internal' => true, '_builtin' => true, /* internal use only. */ /* translators: %s: Number of failed requests. */ 'label_count' => _n_noop( 'Failed (%s)', 'Failed (%s)' ), 'exclude_from_search' => false, ) ); register_post_status( 'request-completed', array( 'label' => _x('Completed', 'request status'), 'internal' => true, '_builtin' => true, /* internal use only. */ /* translators: %s: Number of completed requests. */ 'label_count' => _n_noop( 'Completed (%s)', 'Completed (%s)' ), 'exclude_from_search' => false, ) ); } |
register_post_status
先ほどの投稿ステータスは register_post_status で定義されています。[5]
パラメータは以下のように設定します。
- 第一引数にカスタム投稿ステータスの名前
- 第二引数にカスタム投稿ステータスの設定配列
register_post_status を抜粋したものが以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 |
/** * Registers a post status. Do not use before init. * * A simple function for creating or modifying a post status based on the * parameters given. The function will accept an array (second optional * parameter), along with a string for the post status name. * * Arguments prefixed with an _underscore shouldn't be used by plugins and themes. * * @since 3.0.0 * * @global stdClass[] $wp_post_statuses Inserts new post status object into the list * * @param string $post_status Name of the post status. * @param array|string $args { * Optional. Array or string of post status arguments. * * @type bool|string $label A descriptive name for the post status marked * for translation. Defaults to value of $post_status. * @type array|false $label_count Nooped plural text from _n_noop() to provide the singular * and plural forms of the label for counts. Default false * which means the `$label` argument will be used for both * the singular and plural forms of this label. * @type bool $exclude_from_search Whether to exclude posts with this post status * from search results. Default is value of $internal. * @type bool $_builtin Whether the status is built-in. Core-use only. * Default false. * @type bool $public Whether posts of this status should be shown * in the front end of the site. Default false. * @type bool $internal Whether the status is for internal use only. * Default false. * @type bool $protected Whether posts with this status should be protected. * Default false. * @type bool $private Whether posts with this status should be private. * Default false. * @type bool $publicly_queryable Whether posts with this status should be publicly- * queryable. Default is value of $public. * @type bool $show_in_admin_all_list Whether to include posts in the edit listing for * their post type. Default is the opposite value * of $internal. * @type bool $show_in_admin_status_list Show in the list of statuses with post counts at * the top of the edit listings, * e.g. All (12) | Published (9) | My Custom Status (2) * Default is the opposite value of $internal. * @type bool $date_floating Whether the post has a floating creation date. * Default to false. * } * @return object */ function register_post_status( $post_status, $args = array() ) { global $wp_post_statuses; if ( ! is_array( $wp_post_statuses ) ) { $wp_post_statuses = array(); } // Args prefixed with an underscore are reserved for internal use. $defaults = array( 'label' => false, 'label_count' => false, 'exclude_from_search' => null, '_builtin' => false, 'public' => null, 'internal' => null, 'protected' => null, 'private' => null, 'publicly_queryable' => null, 'show_in_admin_status_list' => null, 'show_in_admin_all_list' => null, 'date_floating' => null, ); $args = wp_parse_args( $args, $defaults ); $args = (object) $args; $post_status = sanitize_key( $post_status ); $args->name = $post_status; // Set various defaults. if ( null === $args->public && null === $args->internal && null === $args->protected && null === $args->private ) { $args->internal = true; } if ( null === $args->public ) { $args->public = false; } if ( null === $args->private ) { $args->private = false; } if ( null === $args->protected ) { $args->protected = false; } if ( null === $args->internal ) { $args->internal = false; } if ( null === $args->publicly_queryable ) { $args->publicly_queryable = $args->public; } if ( null === $args->exclude_from_search ) { $args->exclude_from_search = $args->internal; } if ( null === $args->show_in_admin_all_list ) { $args->show_in_admin_all_list = ! $args->internal; } if ( null === $args->show_in_admin_status_list ) { $args->show_in_admin_status_list = ! $args->internal; } if ( null === $args->date_floating ) { $args->date_floating = false; } if ( false === $args->label ) { $args->label = $post_status; } if ( false === $args->label_count ) { // phpcs:ignore WordPress.WP.I18n.NonSingularStringLiteralSingular,WordPress.WP.I18n.NonSingularStringLiteralPlural $args->label_count = _n_noop( $args->label, $args->label ); } $wp_post_statuses[ $post_status ] = $args; return $args; } |
『register_post_status』のパラメータ設定配列について、以下のテーブルにまとめました。
| 配列のキー | 説明 | デフォルト値 |
|---|---|---|
| label | 一覧表示等の名前 | 『$post_status』の値 |
| label_count | 一覧の記事数 | false |
| exclude_from_search | 検索結果に表示させるか | 『$internal』の値 |
| _builtin | 組み込みのステータスであるか | false |
| public | フロントエンドに表示させるかどうか | false |
| internal | バックエンドでしか利用しないか | false |
| protected | 記事を保護させるか | false |
| private | 記事を非公開にするかどうか | false |
| publicly_queryable | 公開クエリを可能にさせるかどうか | 『$public』の値 |
| show_in_admin_all_list | 一覧の「すべて」に集計させるかどうか | 『$internal』と反対の値 |
| show_in_admin_status_list | 一覧に表示させるかどうか | 『$internal』と反対の値 |
| date_floating | 投稿作成日を変更させるかどうか | false |
カスタム投稿ステータスの追加
以上、WordPress のリファレンスとデフォルトの投稿ステータスのパラメータ設定を参考にしながら、
独自のカスタム投稿ステータスを作成、追加していきます。 これ以降のソースコードを 『functions.php』 に記述してください。
以下のソースコードのパラメータ設定を適宜変えて使用してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
add_action('init', 'registerCustomPostStatus'); function registerCustomPostStatus() { register_post_status('geek', array( 'label' => 'WpGeek', //編集画面等で表示される名前 'label_count' => _n_noop('WpGeek (%s)', 'WpGeek (%s)'), 'public' => false, //デフォルト値 'protected' => false, //デフォルト値 'private' => false, //デフォルト値 'internal' => true, //外部に公開しないため。 '_builtin ' => false, //デフォルト値 'publicly_queryable' => false, //デフォルトは'private'と同じ値 'exclude_from_search' => false, //デフォルトは'internal'と同じ値,検索対象外にしたいため。 'show_in_admin_all_list' => false, //デフォルトは'internal'と逆の値,投稿一覧の「すべて」の記事合計に含ませないため。 'show_in_admin_status_list' => true, //デフォルトは'internal'と逆の値,投稿一覧のリストには表示させたいため。 'date_floating' => false, //デフォルト値 )); } |
追加した投稿ステータスはグローバル変数の 『$wp_post_statues』 に格納されます。
実際にカスタム投稿ステータスがあるか、テーマディレクトリの 『index.php』等に以下のソースコードを記載して確認してみてください。
(『functions.php』 で『$wp_post_statues』を呼び出した場合、デフォルトの投稿ステータスしか確認が出来ませんでした。)
|
1 |
<?php var_dump($wp_post_statuses); ?> |
編集画面で選択する方法
カスタム投稿ステータスを定義しただけでは利用することは出来ません。
次に、編集画面等でカスタム投稿ステータスを選択できるようにします。[6]
投稿記事の投稿ステータスを選択する箇所は 2 箇所あります。
WordPress のエディタには Classic Editor(旧エディタ)と Gutenberg(ブロックエディタ)があり、カスタマイズもそれぞれ異なります。
投稿ステータスの追加方法は様々ですが、本記事では Classic Editor について、該当箇所のアクションフックに JavaScript を追加して、
カスタム投稿ステータスを選択できるようにします。
Classic Editor での公開メタボックス
以下のソースコードで編集画面での選択を出来るようにしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?php add_action('post_submitbox_misc_actions', 'wpGeekPostStatusList'); function wpGeekPostStatusList($post) { $select = ''; $label = ''; if ($post->post_status == 'geek') { $select = 'option.setAttribute("selected", "selected");'; $label = " const post_status_display = document?.getElementById('post-status-display'); if (post_status_display != null && post_status_display.textContent != null){ post_status_display.textContent = 'WpGeek記事'; } "; } ?> <script> window.addEventListener("DOMContentLoaded", function() { const postStatus = document.getElementById("post_status"); const option = document.createElement("option"); option.text = "WpGeek記事"; <?php echo $select; ?> option.setAttribute("value", "geek"); postStatus?.appendChild(option); <?php echo $label; ?>; }); </script> <?php } |
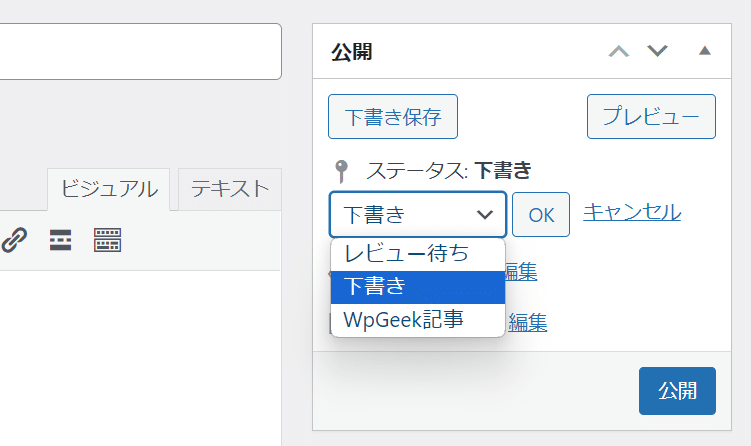
記事の編集画面で次のように反映されました。

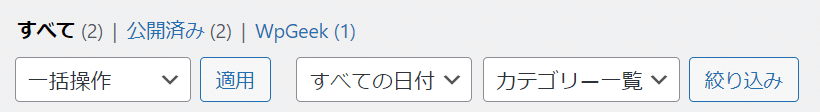
一覧画面ではこのように表示されました。(パラメータ設定で「すべて」に集計されないようにしました。)

クイック編集画面
以下のソースコードで一覧画面での選択を出来るようにしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
add_action('admin_print_footer_scripts', 'quickEditCustomBoxSelect'); function quickEditCustomBoxSelect() { ?> <script> window.addEventListener('DOMContentLoaded', function() { const postStatus = document.querySelector('select[name="_status"]'); const option = document.createElement('option'); option.text = 'WpGeek記事'; option.setAttribute("value", "geek"); postStatus?.appendChild(option); }); </script> <?php } |
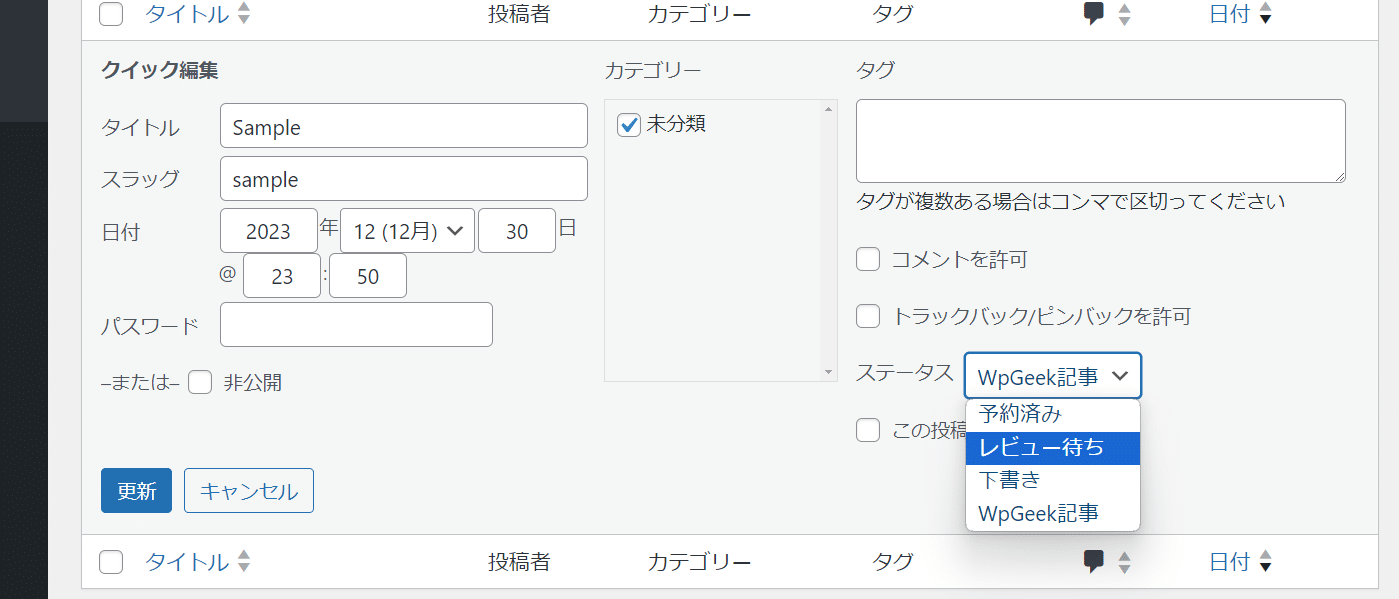
記事の一覧で編集できるクイック編集で以下のように反映されました。

セレクトボックス-ドロップダウン
投稿記事の公開状態をリストテーブルから選択し、カスタム投稿ステータスに変更後に、
カスタム投稿ステータスがリストテーブルに表示されるようにします。[9]
|
1 2 3 4 5 6 7 8 9 |
add_filter('display_post_states', 'addGeekToPostDropdown', 10, 2); function addGeekToPostDropdown($post_states, $post) { if ('geek' === $post->post_status) { $post_states[] = 'WpGeek記事'; } return $post_states; } |
編集画面で以下のように反映されます。

まとめ
Classic Editor でのカスタム投稿ステータス
私がカスタム投稿ステータスを利用できるようにする方法を紹介しました。
改めて、カスタム投稿ステータスを追加する手順を紹介すると、以下になります
- create_initial_post_types で定義をする。
- アクションフックで、記事編集画面と一覧画面でカスタム投稿ステータスを選択できるようにする。
- フィルターフックで、選択後の切り換え表示でカスタム投稿ステータスが表示されるようにする。
次回は Gutenberg でのステータス追加について紹介します。
参考リンク
- プラグイン: PublishPress
- プラグイン: EditFlow
- Post Status – Documentation – WordPress.org
- wordpress-develop/src/wp-includes/post.php at 6.4 · WordPress/wordpress-develop
- register_post_status() | Function | WordPress Developer Resources
- /src/wp-admin/includes/meta-boxes.php at 6.3 · WordPress/wordpress-develop
- | フック | WordPress 開発者リソース
- admin_print_footer_scripts | フック | WordPress 開発者リソース
- get_post_states() | Function | WordPress Developer Resources
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!