カスタマイズ 2024.06.14 2024.06.14
ブロックバリエーションで既存ブロックをカスタマイズする方法|class付与・階層化など

はじめに
ブロックエディタで編集画面から投稿や固定ページを作成する機会があると思います。
既存の段落や画像、グループのブロックにclass名を付けたいとき、高度設定で毎回class名を設定するのは面倒ですよね。
同じclass名を持つブロックを複数個使う場合、予めclass名を持つブロックを用意した方が便利です。
また、例えばグループに段落や画像などを含めたような、階層構造をもつブロックを複数回作成する場合も予め用意できていれば便利です。
今回はブロックバリエーションを使って、既存ブロックを元にカスタマイズしたブロックを作成する方法をお伝えします。
ブロックバリエーションとは
ブロックバリエーションとは、新規作成するブロックを0から作成せずに、
コアブロックなどの既存ブロックを元に反復処理を実行することで作成する方法、もしくはその方法で作成されたブロックを指します。
JavaScriptでブロックバリエーションを作成する
ブロックバリエーションを作成するにはJSXを使う方法がありますが、今回は素のJavaScriptで作成します。
理由はビルドせずにブロックを作成することができるからです。
ビルドなしで行う場合、グローバル変数の wp を直接よびだして、ブロックバリエーションの作成をします。
実行する前に wp が存在し、 wp に blocks オブジェクトが存在し、registerBlockVariationメソッドが定義されているか確認します。
例えば、以下のコードのような wp 、blocks 、 registerBlockVariation の存在をチェックしましょう。
|
1 2 3 4 5 6 7 8 9 10 |
window.addEventListener("DOMContentLoaded", () => { const wp = window.wp; if (wp !== null || wp !== undefined) { if (wp.blocks !== null || wp.blocks !== undefined) { if (typeof wp.blocks.registerBlockVariation === "function") { /* registerBlockVariationを呼び出す。 */ } } } }); |
作成したJavaScriptをfunctions.phpに追記する
先程作成したscriptを呼び出すために、functions.phpを使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
add_action( 'enqueue_block_editor_assets', blockEditorAssets(...), ); function blockEditorAssets() { wp_enqueue_script( handle: 'ハンドル名', src: 'scriptのパス', ); } |
ブロックバリエーションの活用例
このブロックバリエーションを使うことでさまざまなことに利用できます。
下記サイトも参考にブロックバリエーションの使い方も含めて、2つ紹介します。
Variations – Block Editor Handbook
registerBlockVariationでブロックを作成する際、新規ブロックに設定できるパラメータが定義されています。
| parameter | type | description |
|---|---|---|
| name | string | 一意となる名前、必須項目 |
| title | string | 編集画面等で確認できるブロック名 |
| description | string | 編集画面等で確認できる説明文 |
| category | string | ブロックのカテゴリー |
| keywords | string[] | ブロックタイプの検索で対象に紐づくキーワード群 |
| icon | string | object | ブロックタイプのアイコン |
| attributes | object | ブロックについて、上書きをする属性の値 |
| innerBlocks | Array[] | ブロックの内部構造 |
| example | object | ブロックを選択した時のプレビュー設定 |
| scope | WPBlockVariationScope[] | ブロックを表示する場所の設定 |
| isDefault | boolean | デフォルトのブロックにするかどうかの設定 |
| isActive | Function | string[] | ブロックバリエーションの情報を表示するかどうかの設定。 |
attributesについて、コアブロックによって使用できるキーが異なります。
Core Blocks Reference – Block Editor Handbook
attributesの定義は以下のサイトを参考ください。
Attributes – Block Editor Handbook
以上のパラメータを利用してブロックを作成します。
初期設定
以下の環境と構成でブロックバリエーションを作成しました。
バージョン設定
- WordPress: 6.4
- PHP: 8.1
ディレクトリ構造
|
1 2 3 4 5 6 7 8 9 |
/path/to/theme ├── assets | └── js | └── blockVariations.js ├── templates | └── index.html ├── functions.php ├── theme.json └── style.css |
段落ブロックにclass名を加える方法
段落ブロックにclass名を付与する場合は、以下のようなscriptを作成し、functions.phpで呼び出す必要があります。
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// theme/assets/js/blockVariations.js const registerParagraph = (block) => { if (typeof block.registerBlockVariation === "function") { block.registerBlockVariation("core/paragraph", [ { name: "custom-paragraph", title: "カスタム段落", description: "className: custom-paragraph", isDefault: true, attributes: { className: "custom-paragraph", }, }, ]); } }; window.addEventListener("DOMContentLoaded", () => { const wp = window.wp; if (wp !== null || wp !== undefined) { if (wp.blocks !== null || wp.blocks !== undefined) { registerParagraph(wp.blocks); } } }); |
PHP
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// theme/functions.php add_action( 'enqueue_block_editor_assets', blockEditorAssets(...), ); function blockEditorAssets() { wp_enqueue_script( handle: 'custom-block-variation', src: get_template_directory_uri() . '/assets/js/blockVariations.js', ); } |
registerParagraph 関数を呼び出すことで、「カスタム段落」ブロックが作成することができます。
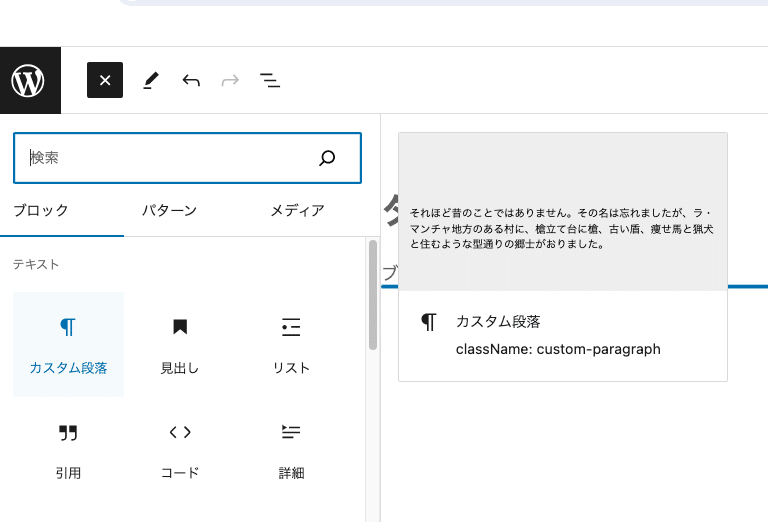
ブロックエディタの編集画面で「+」より確認できます。

選択時の説明文も変更されています。
isDefault属性によって、新規のカスタム段落ブロックが既存の段落ブロックを上書きする形で作成することができます。
ブロックを利用して、高度設定でclass名を確認すると、”custom-paragraph”が記入されていることが確認できます。
グループブロックの内側に複数のブロックを加える方法
先程の作成方法を参考にして、例えば、グループブロックを作成する関数は次のように定義できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
// theme/assets/js/blockVariations.js const registerGroup = (block) => { if (typeof block.registerBlockVariation === "function") { block.registerBlockVariation("core/group", [ { name: "custom-group", title: "カスタムグループ", description: "className: custom-group", attributes: { providerNameSlug: "custom-group", tagName: "section", className: "custom-group", layout: { type: "flex", orientation: "vertical", verticalAlignment: "space-between", justifyContent: "stretch", }, }, innerBlocks: [ [ "core/heading", { level:3 placeholder: "見出し", className: "custom-heading", }, ], [ "core/group", { providerNameSlug: "custom-group__inner", tagName: "div", className: "custom-group__inner", layout: { type: "flex", flexWrap: "nowrap", verticalAlignment: "stretch", }, }, [ [ "core/paragraph", { content: "テキストテキストテキスト", className: "custom-paragraph", }, ], [ "core/image", { className: "custom-image", }, ], ], ], ], }, ]); } }; |
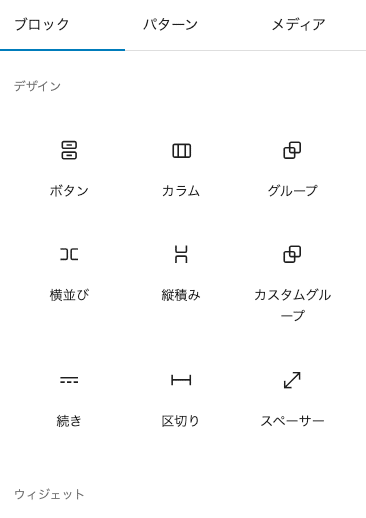
そして、 registerGroup 関数を呼び出すことで、「カスタムグループ」ブロックを作成できます。

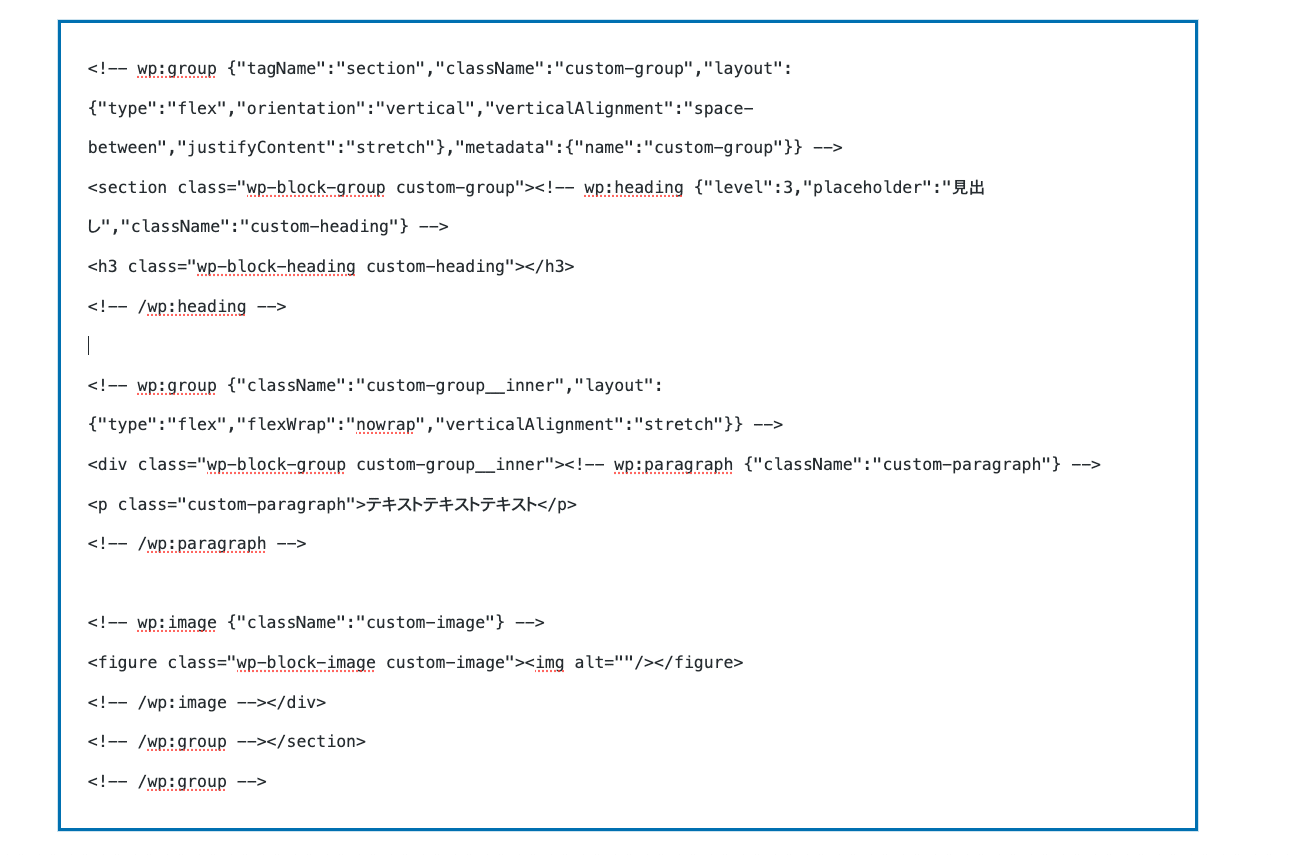
作成されたブロックをコードエディターで確認すると、以下のコードで表されます。

このブロックのHTML構造は以下のようになっています。
|
1 2 3 4 5 6 7 8 9 |
<section class="wp-block-group custom-group"> <h3 class="wp-block-heading custom-heading"></h3> <div class="wp-block-group custom-group__inner"> <p class="custom-paragraph">テキストテキストテキスト</p> <figure class="wp-block-image custom-image"> <img alt="" /> </figure> </div> </section> |
各ブロックはHTMLコメントで区切られています。
各ブロックで設定したattributesはHTMLコメントのオブジェクトとして作成されます。
またinnerBlocksを設定することで、階層構造を作ることができ、親要素や小要素のブロックに対してclass名をつけることができます。
ぜひ参考にしてください。
ただし、先程のネストが深くなっているscriptをそのまま使うと読みにくいため、適宜変数定義をして読みやすくしてください。
新規ブロック作成の注意点
インストールしたWordPressのバージョンによって、一緒に備わっているGutenbergのバージョンが異なります。
以下のサイトにそのバージョンの対応表があります。
Versions in WordPress – Block Editor Handbook
そのため、現在使用されているGutenbergのバージョン次第では、
存在しないコアブロックやattributesのキーを利用した場合にエラーが発生する可能性があります。
その点にご注意ください。
まとめ
今回はブロックバリエーションを使ってブロックを作成しました。
既存のブロックを元に用途に分けて複数作成しておくことで、より便利に投稿を作成することができます。
ぜひ参考にしてください。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!