カスタマイズ 2024.08.21 2024.08.26
WordPressサイトでギャラリーを作る方法を解説(ブロック/プラグイン)

Webページを作成する際、ビジュアルで訴求できる写真の存在はとても重要です。テキストでは伝えきれない情報を補完し、商品やサービスのイメージをより具体的に伝える役割を果たします。複数の写真を並べたギャラリーページは、ユーザーの関心を引きやすく、多くの情報を伝えられます。
WordPressでは、手作業でコードを追加することなく、簡単にギャラリーを追加できて便利です。本記事は、WordPressでギャラリーを簡単に作成する方法を解説します。
WordPressのギャラリーとは?
WordPressのギャラリーは、ページに複数の写真を一覧表示できる機能です。標準で搭載されており、誰でも簡単に使用できます。

写真は、店舗や商品の魅力を伝える上で重要な役割を果たします。例えば、ホテルやレストランの紹介ページでは、複数の写真を並べて表示することで、ユーザーに室内の雰囲気や料理の魅力を効果的にアピールできます。
WordPress標準機能とギャラリー作成プラグイン、どちらを選ぶべきか
ギャラリーページを作成する方法には、WordPressブロックエディタに標準搭載されているギャラリーブロックを使用する方法と、プラグインを使用する方法の2つがあります。

結論から言うと、
- とりあえず写真を並べて表示したい場合は「標準機能」
- 細かくカスタマイズしたい場合は「プラグイン」
をおすすめします。
WordPress標準機能のギャラリーブロックのメリット・デメリット
WordPressの標準機能を使用するメリットは、追加でプラグインをインストールする必要がないことです。運用の都合で新規にプラグインを追加できない場合や、他のプラグインとの相性に問題がある場合でも、ギャラリーブロックであれば問題なく使用できます。
また、セキュリティリスクを考慮しても、プラグインなしで同じ機能を使用できるのであればそれに越したことはありません。
例えば、ギャラリー作成の定番プラグイン「NextGEN Gallery」は、2024年5月に認証関連の脆弱性が発覚しました。もちろん適切な対応を取れば問題ありませんが、セキュリティリスクをできるだけ減らしたい場合は、標準機能を選ぶほうが安心でしょう。
一方、デメリットとしては、標準機能では機能が限られていることです。
ギャラリー作成プラグインを使用するメリット・デメリット
ギャラリー作成用のプラグインを使用するメリットは、簡単に便利な機能を利用できることです。プログラミングの知識がなくても設定できるため、非開発者でも細かなカスタマイズが可能です。
一方、デメリットとしては、他プラグインとの相性によって不具合が発生する可能性があることです。
ギャラリーブロックを使用してギャラリーを作成する方法
WordPressでは、投稿ページまたは固定ページ内にギャラリーを作成できます。手順はシンプルで、「ブロックを追加する」「写真を設定する」の2ステップで完了します。
ギャラリーブロックを挿入する
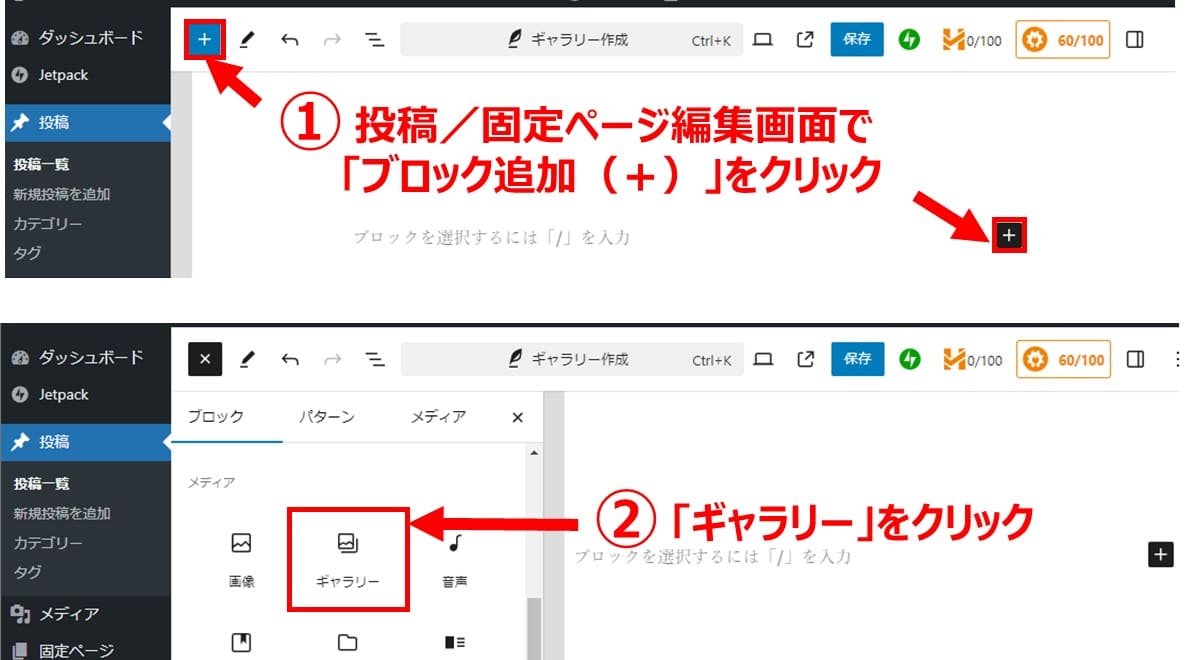
投稿または固定ページの編集画面から、「ブロックの追加(+)」をクリックします。メディアカテゴリにある「ギャラリー」ブロックを選択すると、ページ内にギャラリーブロックが挿入されます。

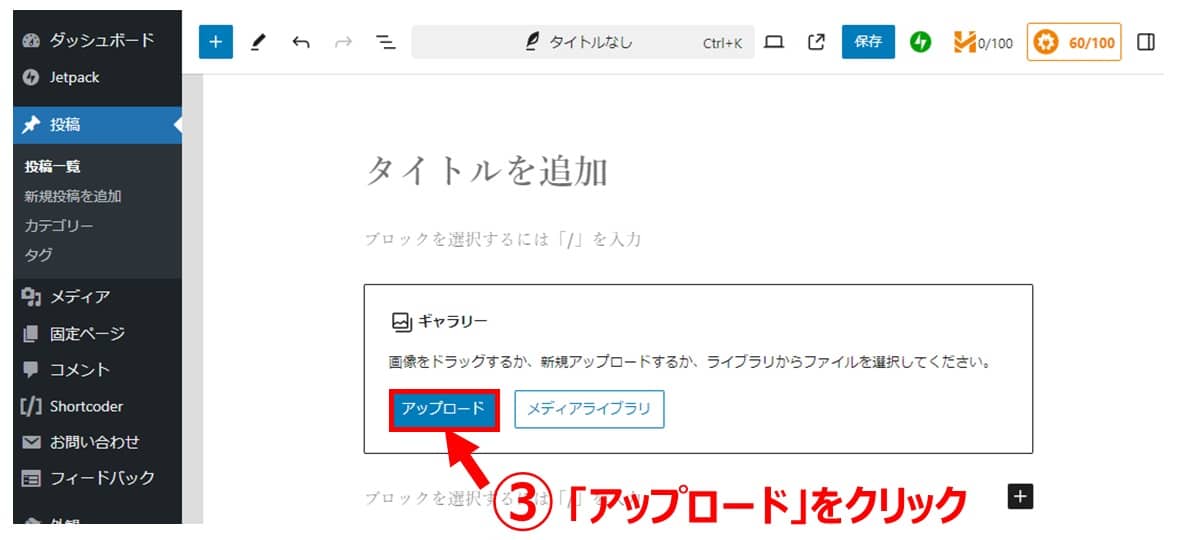
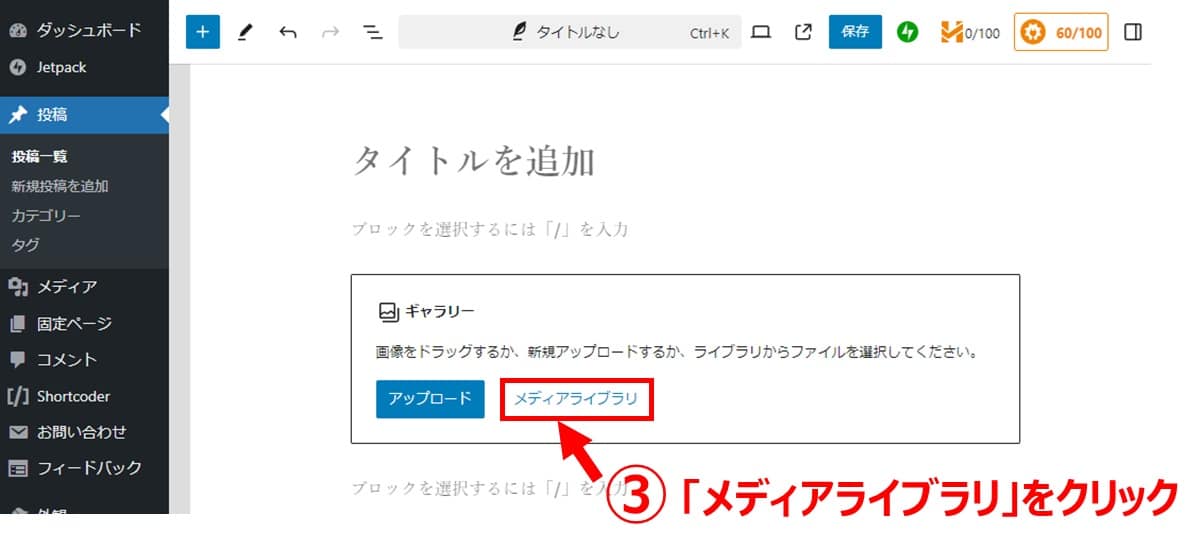
ギャラリーブロック内の「アップロード」をクリックすると、ファイル選択画面が表示されます。

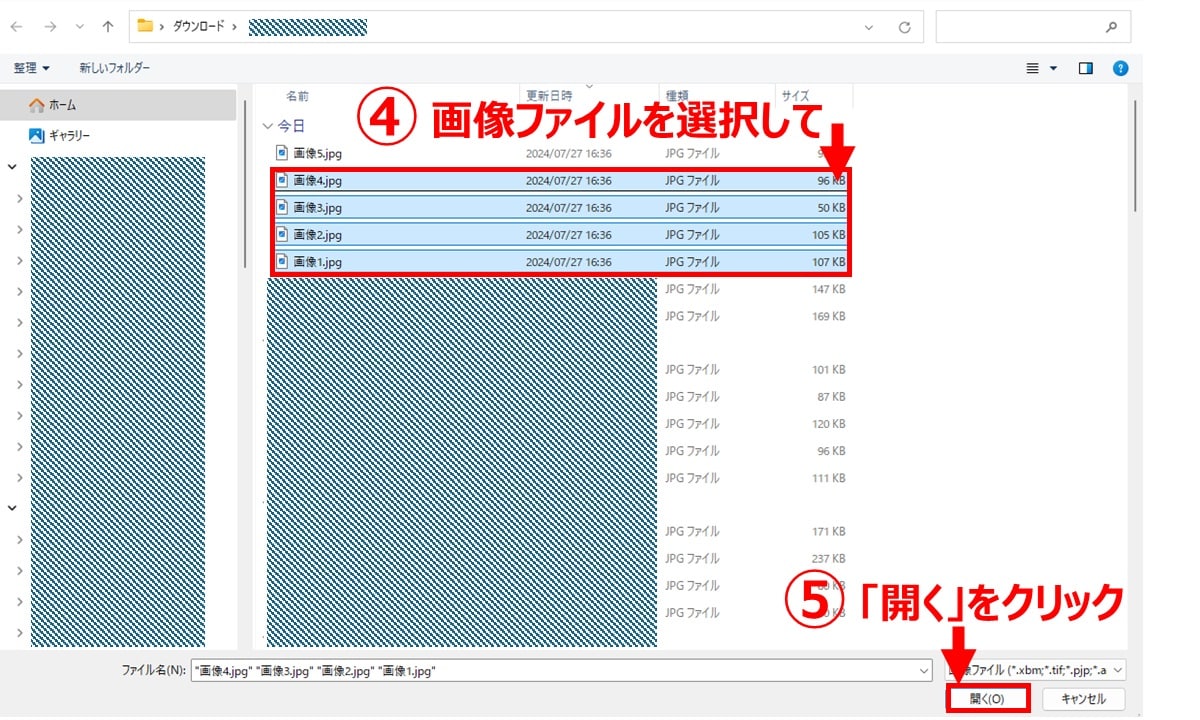
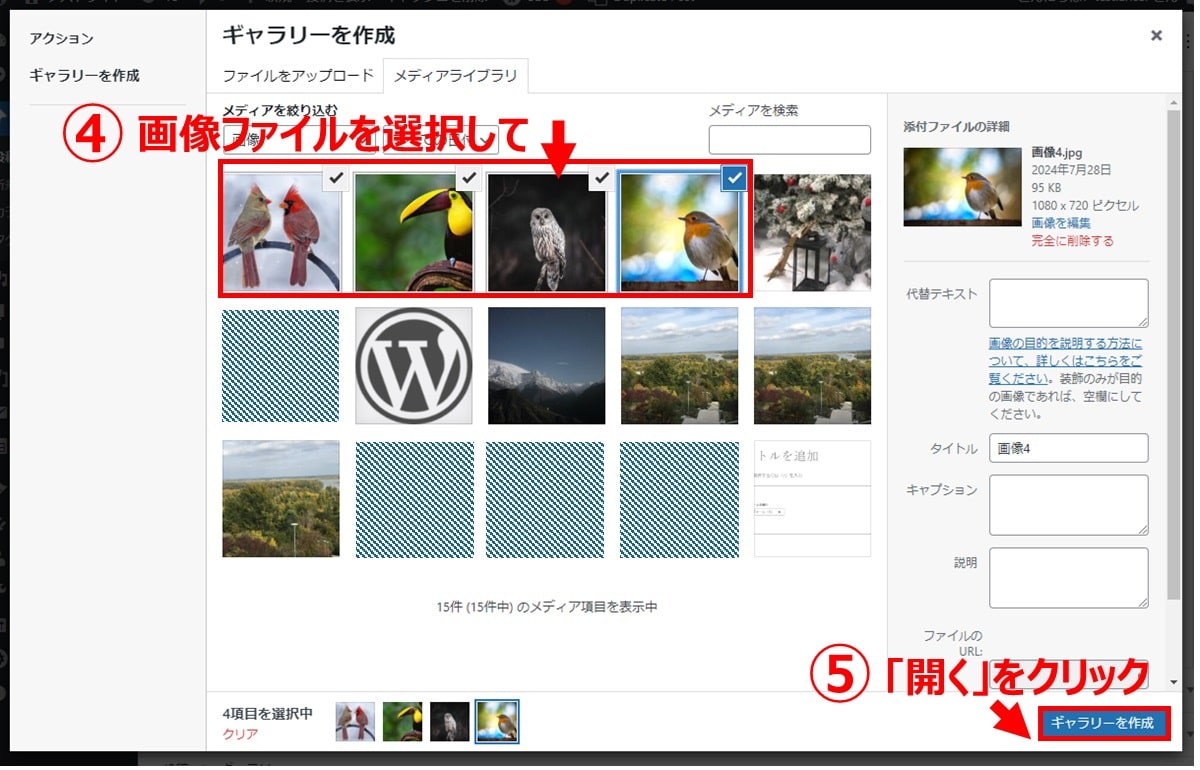
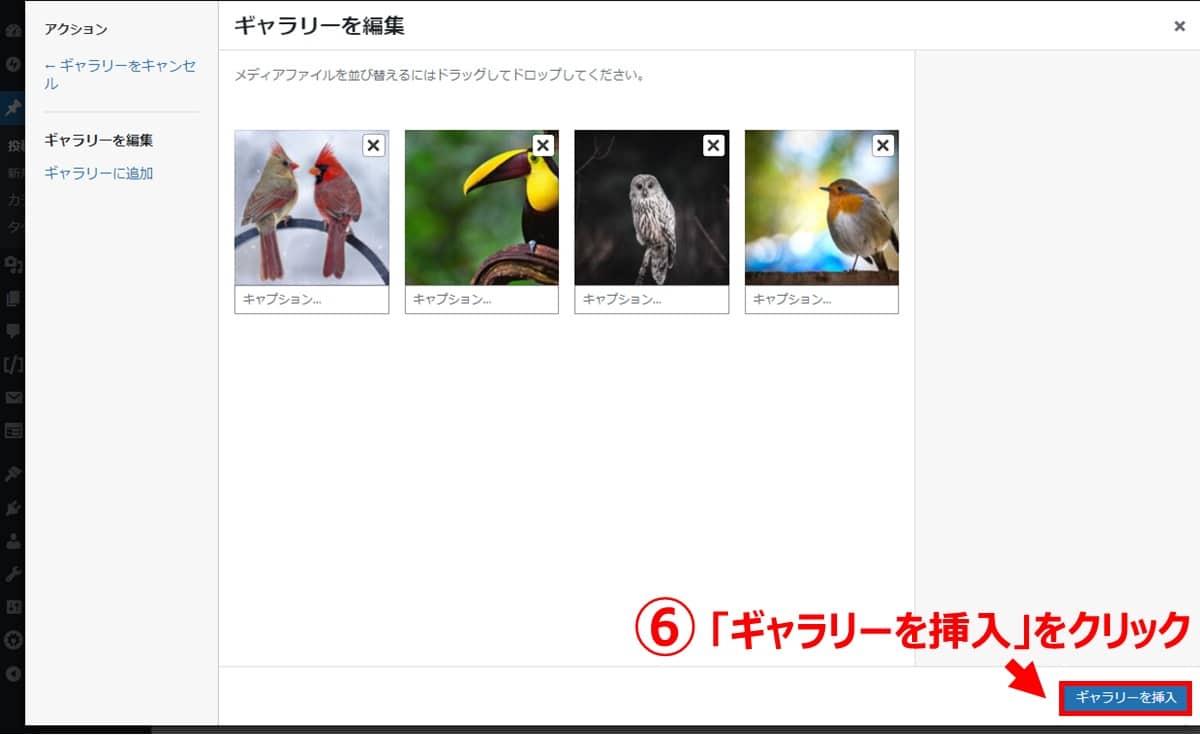
ギャラリーに挿入したい画像ファイル(複数可)を選択し、「開く」をクリックします。

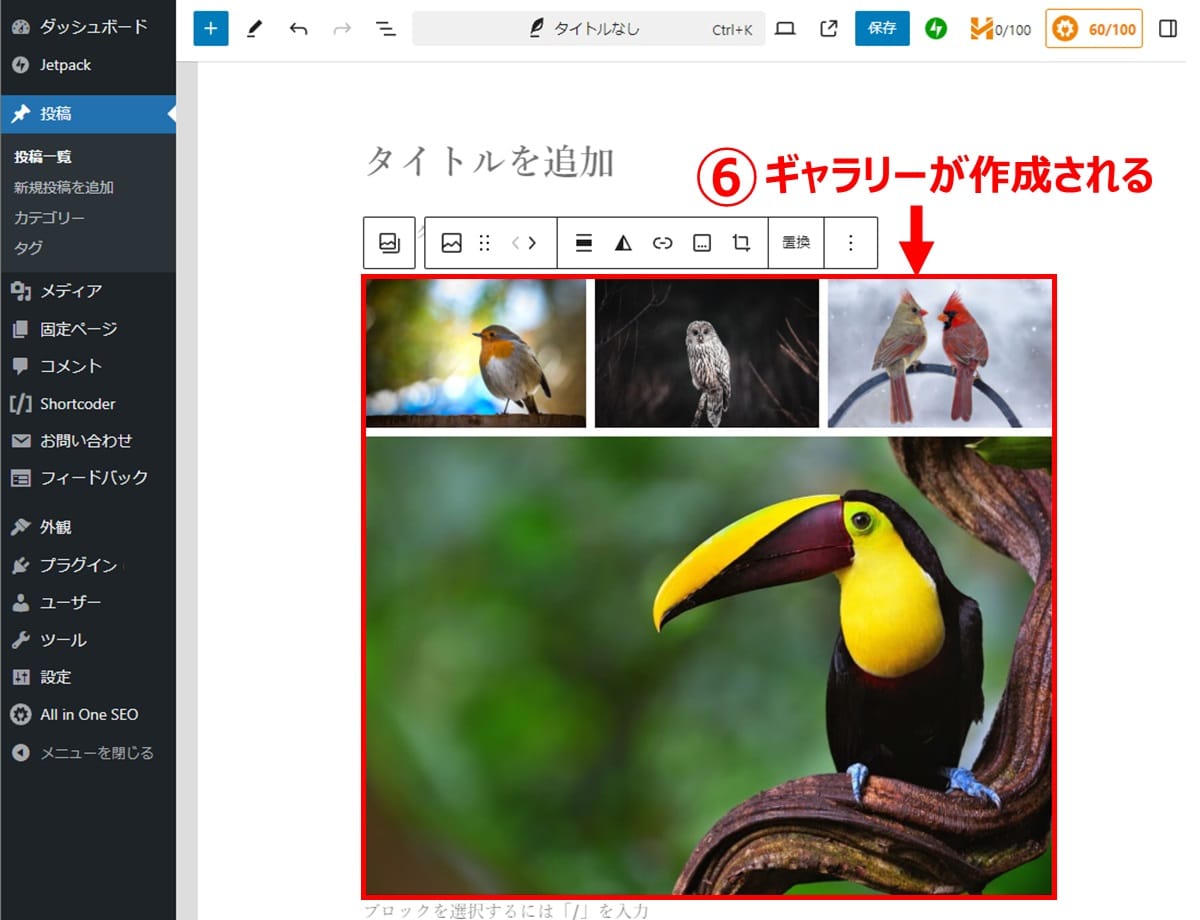
選択した写真がギャラリーに挿入されます。

なお、ギャラリーに既存画像を追加したい場合は、③の画像選択画面で「メディアライブラリ」をクリックし、ライブラリから挿入したい画像を選択すればOKです。



ギャラリーの見栄えを変更する
ギャラリーブロックでは、表示するカラム(列)数、背景色を変更できます。
カラム数を変更する場合
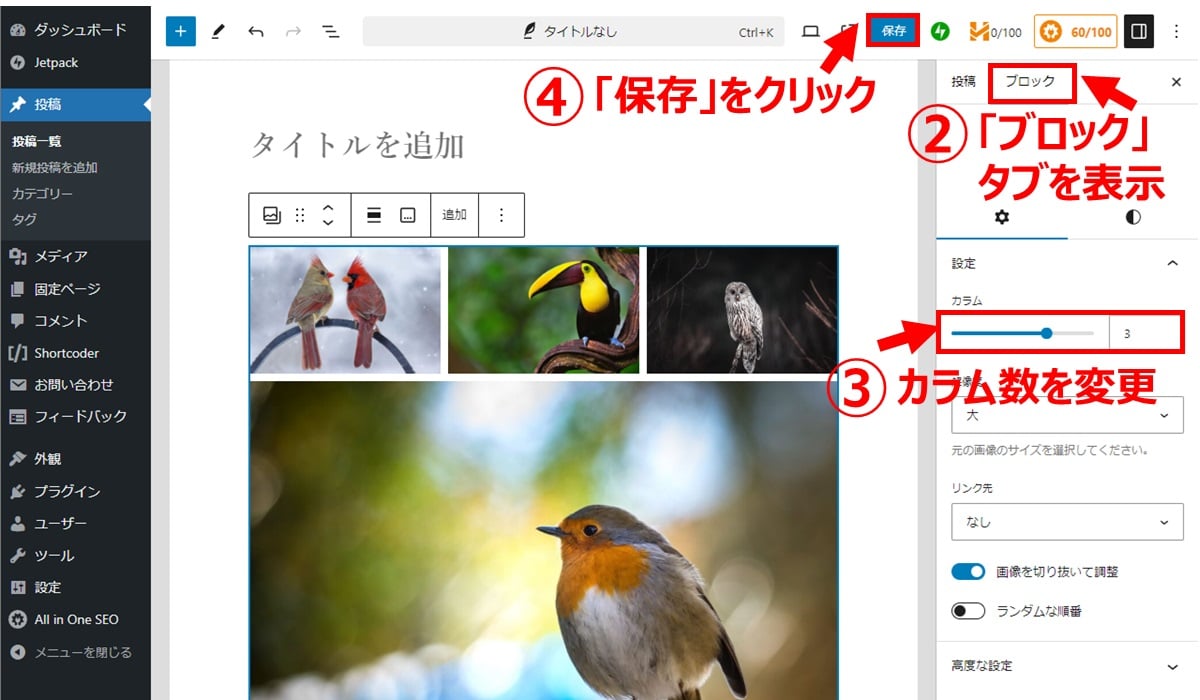
カラム数は、ギャラリーブロックの設定メニューから行います。
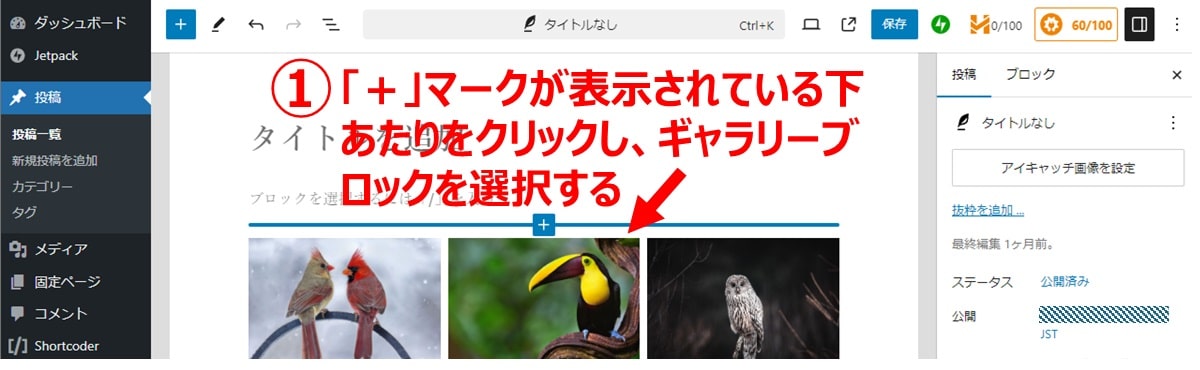
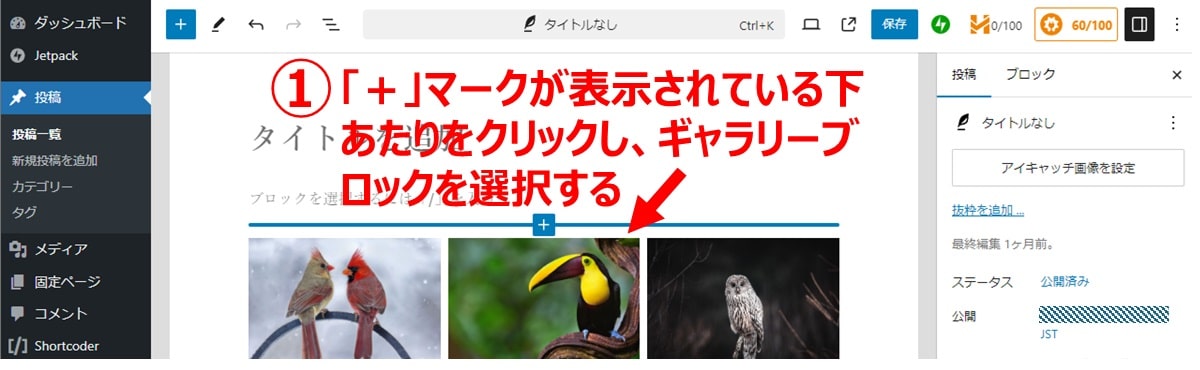
投稿/固定ページの編集画面で、ギャラリーブロックの上あたりでカーソルを合わせると「+」マークが表示されます。その下あたりをクリックするとギャラリーブロックが選択できます。

ギャラリーブロックを選択した状態で「ブロック」タブが選択されていることを確認し、「設定」_「カラム」でカラム数を変更します。変更後は上部にある「保存」をクリックします。

背景色を変更する場合
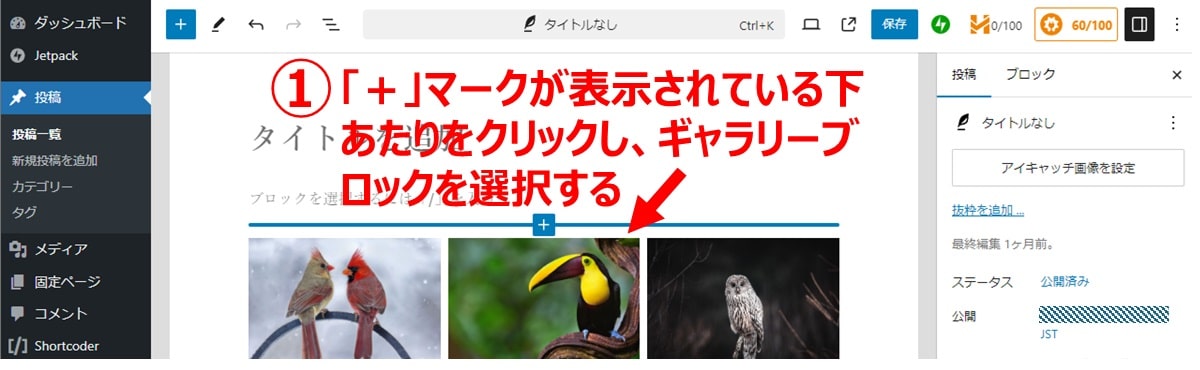
背景色も、カラム数と同様ギャラリーブロックの設定メニューから行います。投稿/固定ページの編集画面で、ギャラリーブロックの上あたりでカーソルを合わせると「+」マークが表示されます。その下あたりをクリックするとギャラリーブロックが選択できます。

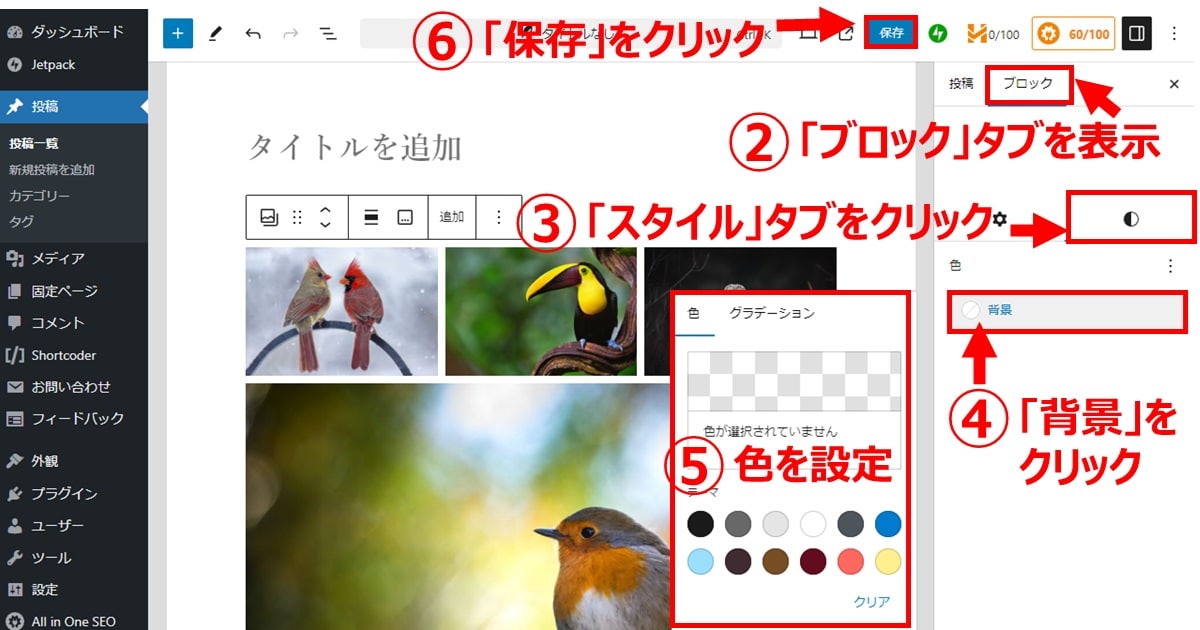
ギャラリーブロックを選択した状態で「ブロック」タブが選択されていることを確認し、「スタイル」タブをクリックします。「色」_「背景」をクリックして色を設定したら、上部にある「保存」をクリックします。

既存ギャラリーで画像を追加・削除する
ギャラリーブロック上のツールバーから、既に作成済みのギャラリーに画像を追加・削除することが可能です。また画像の配置を変更することもできます。
画像を追加する場合
投稿/固定ページの編集画面で、ギャラリーブロックの上あたりでカーソルを合わせると「+」マークが表示されます。その下あたりをクリックするとギャラリーブロックが選択できます。

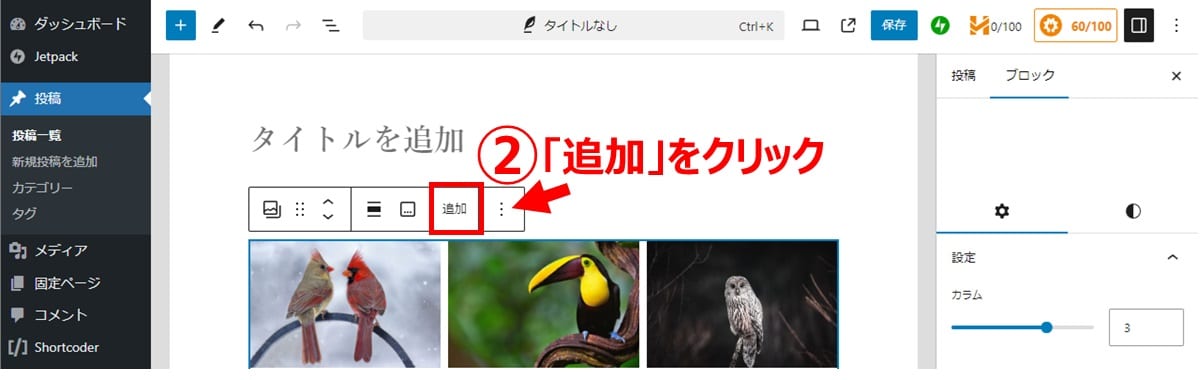
ブロック上のツールバーから「追加」をクリックするとギャラリー追加画面が表示されます。ツールバーが表示されない場合は、ギャラリーブロックを選択した状態で上部にカーソルを移動させると表示されます。

「メディアライブラリ」または「アップロード」を選択した後は、ギャラリー作成時と同様の手順で追加する写真を指定します。
画像を削除する場合
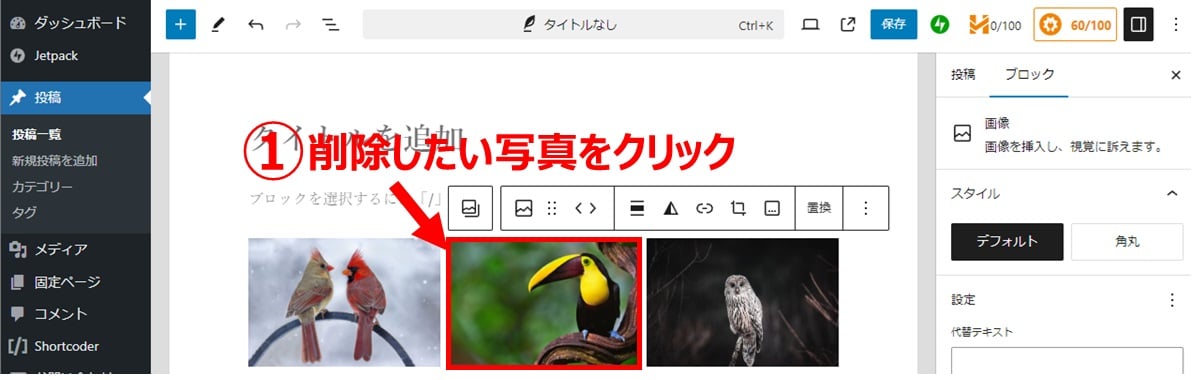
投稿/固定ページの編集画面で、削除したい画像を直接選択します。

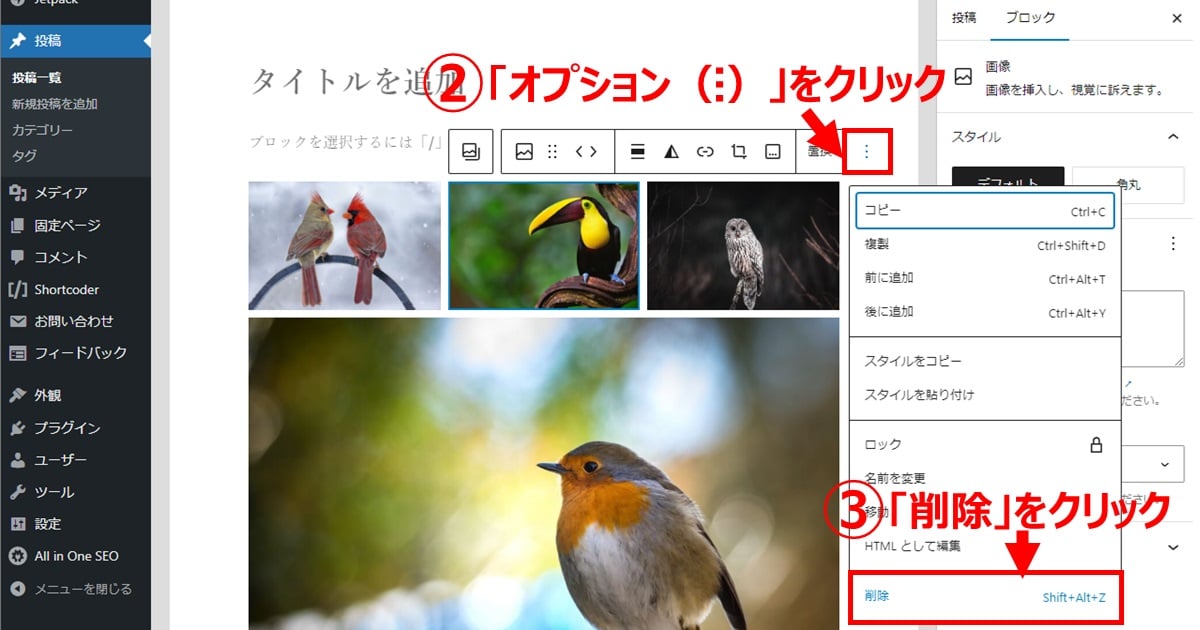
ブロック上のツールバーから「オプション」をクリックして、一番下にある「削除」をクリックします。なお、同一ツールバーから「画像の置換」や「画像の移動」も可能です。

プラグインを使用してギャラリーを作成する方法
標準搭載のギャラリーブロックは手軽ですが、細かな設定まではできません。そこで、プラグインを使用すると、細かな設定が簡単にできるようになります。
今回は、ギャラリー作成プラグインとして利用者数が多く人気があるプラグインを3つ紹介します。いずれも無料で使用できるため、気になるものがあれば実際に試してみるとよいでしょう。
「NextGen Gallery」

引用:https://ja.wordpress.org/plugins/nextgen-gallery/
「NextGen Gallery」は、年間150万件以上の新規ダウンロード数がある、定番のギャラリー作成プラグインです。有料版「NextGEN Pro」のライトバージョンとして提供されており、サムネイル、スライドショー、イメージブラウザ(デフォルト画像が表示され、矢印をクリックすると前後の写真に切り替わる)の表示形式を選択できます。画像には透かしを入れることもできます。
「Modula Image Gallery」

引用:https://ja.wordpress.org/plugins/modula-best-grid-gallery/
「Modula Image Gallery」は、グリッド内で写真を自動レイアウトしてくれる「Creative Gallery」や自由に写真サイズや形状を指定できる「Custom Grid」が選択できます。無料版と有料版がありますが、無料版でも十分美しいレイアウトでギャラリーを作成できます。
「PhotoGallery by 10Web」

引用:https://wordpress.org/plugins/photo-gallery/
「PhotoGallery by 10Web」は、豊富な機能と簡単な操作で評価が高いギャラリー作成プラグイン。複数のテンプレートからギャラリーデザインを選択でき、簡単にレスポンシブなギャラリーが作成できるので便利です。
ギャラリーを作るときの注意点
写真が沢山並ぶギャラリーは、デザインの観点からは非常に魅力的です。しかし、ファイルサイズやレイアウトに気を付けないと問題が起きる可能性があります。
WordPressでギャラリーを作成する際には、以下の点に注意してください。
- 画像ファイル数が増えるとページ表示速度が遅くなりやすい
- ギャラリーを正しく設定しないと画像の縦横比が崩れる危険がある
- PCではきれいに見えても、スマホで見るとレイアウトが崩れる場合がある
これらの問題を回避するためには、3つのポイントを守ると良いでしょう。
【ポイント1】画像のデータ量を削減する
画像の数が増えると、ページを読み込む際に表示速度が遅くなる可能性があります。表示速度はSEOにも影響するため、事前に画像のファイルサイズを削減するとよいでしょう。
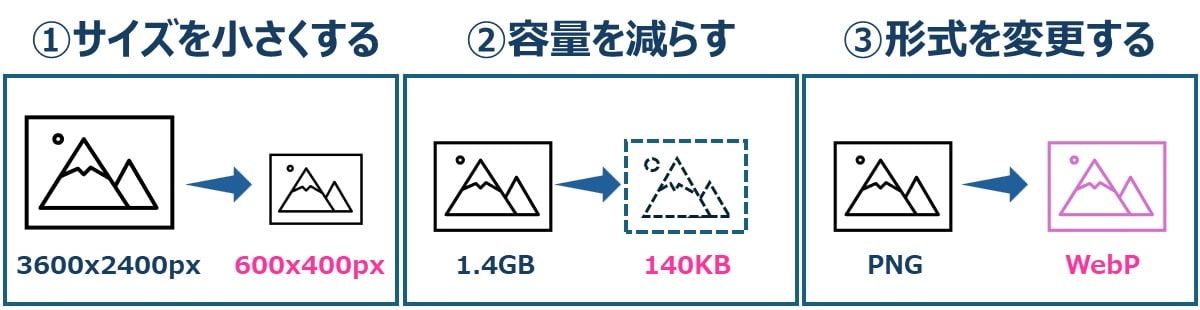
画像ファイルのファイルサイズを削減する方法は、3つあります。

画像のサイズを小さくする
一つ目は、画像そのもののサイズを小さくする方法です。「BULK RESIZE」というWebサービスを使用すると、簡単に画像サイズを小さくできます。
■ BULK RESIZE(画像サイズ修正)

引用:https://bulkresizephotos.com/en
「BULK RESIZE」は、指定した条件に合わせて画像を一括でリサイズしてくれるサービスです。ファイルをドラッグ&ドロップするだけで、大量の画像もまとめてリサイズしてくれます。特に、画像点数が多い時には非常に便利です。
画像の容量を減らす
二つ目は、画像のサイズはそのままでファイルサイズだけを小さくする方法です。「tiny ping」というWebサービスがおすすめです。
■ tiny ping(画像容量削減)

引用:https://tinypng.com/
「Tiny PNG」は、画像のサイズはそのままでデータ容量だけを圧縮してくれる便利なサービスです。WebP、PNG、JPEGに対応しており、ほとんどの画像を半分以下のデータ容量まで軽量化してくれます。かといって画質はほとんど落ちないため、見た目上の劣化はほとんど影響ありません。
こちらもファイルをドラッグ&ドロップするだけなので簡単に使用できます。複数ファイルを一括で圧縮したい場合は、20個までという制限があるので気を付けてください。また1ファイルのデータ容量が5MBを超えると使用できない点に注意が必要です。
画像のファイル形式を変換する
三つ目は、画像形式を軽量な形式に変換する方法です。「サルワカ道具箱」を使用すると、画像を一括返還してくれます。
■ サルワカ道具箱(webp一括変換)

引用:https://saruwakakun.com/tools/
「サルワカ道具箱」は、JPEG、PNG、GIFを一括してWebP形式に変換してくれるWebサービスです。WebP変換のほかにも、PNG→JPEG変換や、画像のリサイズなどに対応しています。
画像はサーバーへは送られずにブラウザ上で処理されます。そのためプライバシーが気になる方でも安心して使用できます。
【ポイント2】画像の縦横比に注意する
縦横比がばらばらな写真をギャラリーに設定すると、サイズの統一感がなく見栄えが悪くなってしまいます。事前に画像をトリミングして同じ縦横比に揃えておくときれいなギャラリーを作成できます。
またプラグインによっては、画像の縦幅と横幅で固定のピクセル数を指定した場合に画像の縦横比(アスペクト比)が崩れてしまったり、元の画像サイズに関係なく一定の縦横比で表示されるよう強制的に変換してしまうものがあります。そのため、ギャラリーを作成した後は、プレビュー画面などで縦横比が想定した通りに表示されているかチェックすると安心です。
■ Adobe Express(画像トリミング)

引用:https://www.adobe.com/jp/express/
「Adobe Express」は、サイズや比率を指定して切り抜きができる無料の加工ツールです。背景の削除も簡単にできるため、トリミングだけでなく写真を加工したい際にも役立ちます。
【ポイント3】スマホでの見え方にも注意
ギャラリーページは、画像を横並びにする配置のため画面サイズによってレイアウトが変更します。そのため、PCだけ、スマホだけ、でチェックするだけでは不十分です。複数のデバイスで不自然なレイアウト崩れが発生しないかどうか、確認しておきましょう。
まとめ
WordPressのギャラリーは、ユーザーに商品・サービスなどの魅力をアピールする手段としておすすめです。簡単に作成できるというWordPressの利点を活かして、ぜひWebサイトに取り入れてみてください。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!