カスタマイズ 2024.06.14 2024.06.14
WordPress 6.5で追加されたInteractivity APIの使い方

はじめに
WordPress 6.5でInteractivity APIが新しく追加されました。 追加されたばかりでどのように使えばいいのか、使う利点は何なのか、まだよく分からない方もいらっしゃると思います。 そこで、今回はInteractivity APIとは何かや基本的な使い方、使う利点をご紹介いたします。
Interactivity APIとは
Interactivity APIはWordPressのブロックにインタラクションを追加する際、WordPressだけで実装が出来るとても便利なAPIです。 このAPIで実装出来るものは色々ありますが、例を挙げると、シンプルなカウンターや押したときに開閉するリストなどが実装できます。 他にも、ブロック間のデータを共有することでECサイトによくある、カートに商品を追加したら他のページのカートにも共有するような実装も行えます。 このような機能を独自のjsやライブラリを使わずとも、WordPress単体で実装出来るようになったのがInteractivity APIの大きな特徴です。
Interactivity APIの基本的な使い方
ここからはInteractivity APIの基本的な使い方を簡単なカウンターを作成しながら紹介します。
まず、wp-contentディレクトリ内にあるpluginsディレクトリで下記のコマンドを実行してください。
コマンドの”simple-counter”と書かれている部分は自分が作成したいブロックの名前に変更して下さい。
|
1 |
npx @wordpress/create-block@latest simple-counter --template @wordpress/create-block-interactive-template |
コマンドを実行するとpluginsディレクトリ配下にInteractive APIが使えるブロックのひな型が作成されます。 ひな型のディレクトリは下記のような構成です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
plugins/ └── simple-counter/ ├── build/ ├── node_modules/ ├── src/ │ ├── block.json │ ├── edit.js │ ├── editor.scss │ ├── index.js │ ├── README.md │ ├── render.php │ ├── style.scss │ └── view.js ←今回追加されたファイル ├── simple-counter.php ├── package-lock.json ├── package.json └── readme.txt |
基本的には今までのブロックの構成と同じですが、新しくsrcディレクトリ配下にview.jsというファイルが追加されています。このファイルの詳細は後程説明します。
まずは、投稿の編集画面に今回作成するカウンターのブロックを表示する実装を行うところから始めていきましょう。
ブロックを表示するためには、プラグインの有効化が必要なので、管理画面から今回作成したブロックのプラグイン(ブロックの名前に変更が無ければ”simple-counter”プラグイン)を有効にしてください。
編集画面での実装は通常のブロックの作り方と変わらないため、コードだけ紹介します。
◆edit.js
|
1 2 3 4 5 6 7 8 9 10 11 |
import { useBlockProps } from '@wordpress/block-editor'; export default function Edit() { return ( <div { ...useBlockProps() }> <p className="count-display">0</p> <button className="count-button">count</button> </div> ); } |
◆style.scss
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.wp-block-create-block-simple-counter { width: 100%; .count-display { font-size: 1rem; font-weight: 500; text-align: center; } .count-button { display: block; margin-inline: auto; } } |
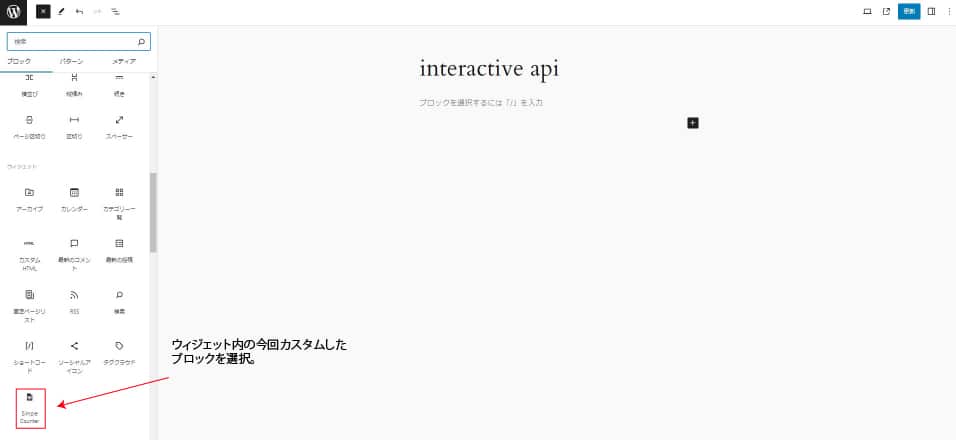
実装が出来たら、実際にブロックを設置して確認してみましょう。


編集画面でブロックの表示をする実装が確認出来たので、次は投稿ページでブロックを表示する実装を行ってみましょう。
まずはblock.jsonの中身を確認していきます。
◆block.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
{ "$schema": "https://schemas.wp.org/trunk/block.json", "apiVersion": 3, "name": "create-block/simple-counter", "version": "0.1.0", "title": "Simple Counter", "category": "widgets", "icon": "media-interactive", "description": "An interactive block with the Interactivity API", "example": {}, "supports": { "interactivity": true }, "textdomain": "simple-counter", "editorScript": "file:./index.js", "editorStyle": "file:./index.css", "style": "file:./style-index.css", "render": "file:./render.php", "viewScriptModule": "file:./view.js" } |
block.jsonはブロックを作成する際の設定ファイルのようなものです。
Interactivity APIの追加で新しく設定する項目が増えています。追加された項目が正しく設定されていないとInteractivity APIが使えないため、下記の通りに設定されているか確認しましょう。
supportsプロパティ内にあるinteractivityプロパティの値が「ture」になっている。
viewScriptModuleプロパティの値にview.jsのファイルパスが正しいパスで入っている。
block.jsonの設定が問題無ければ、投稿ページでブロックを表示するための実装を行っていきましょう。
最初はrender.phpです。 edit.jsの内容とほぼ同じ内容なので、ここもコードだけ紹介します。
◆render.php
|
1 2 3 4 |
<div <?php echo get_block_wrapper_attributes(); ?>> <p class="count-display">0</p> <button class="count-button">count</button> </div> |
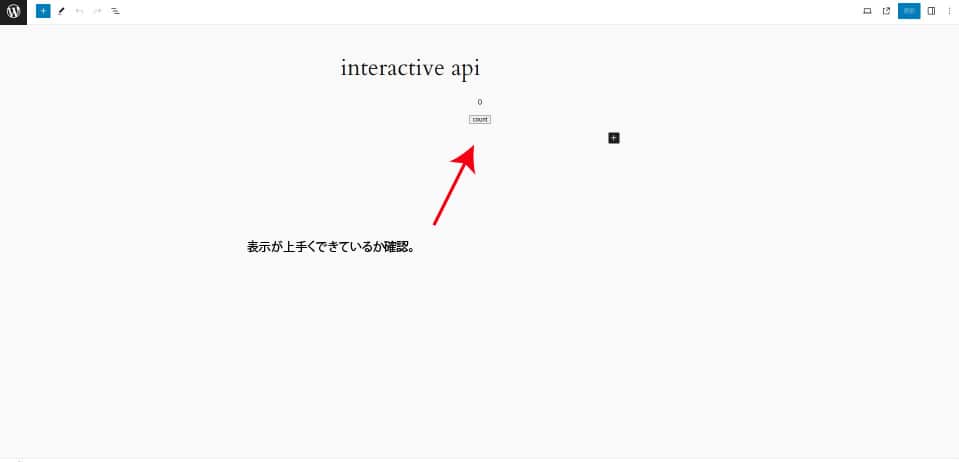
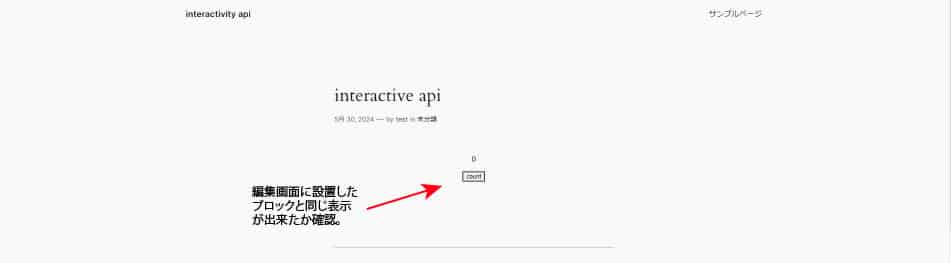
実装が出来たら、投稿ページで表示を確認してみましょう。

これで、投稿ページにも先程の編集画面と同じブロックが表示されました。ただ、このままだとボタンを押してもカウントが増えないので、view.jsでボタンを押したらカウントが増えていく処理を実装していきましょう。
◆view.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { store } from '@wordpress/interactivity'; const { state } = store( "simple-counter", { state: { count: 0, }, actions: { countUp: () => { return state.count++; } } } ); |
view.jsはブロックのインタラクションを実装する際に使用するファイルです。
ここでは、”store”と呼ばれる関数を使用して実装していきます。 store関数はインタラクションに使用される処理とデータを定義する関数です。
この関数は第1引数にrender.phpと連動させるための名前空間を渡します。第2引数には実装したい処理やデータを連想配列で渡します。第2引数に渡せるプロパティは”state”,”actions”,”callbacks”の3つです。
まず、stateプロパティはreactでも使われるstateと同じような状態を持つプロパティです。 基本的には何かしらのアクションが行われた際に更新したい値がある場合は、stateプロパティに定義をした値を使います。
今回はカウントボタンを押した際に更新する値をstateプロパティに定義しています。
次にactionsプロパティですが、このプロパティはユーザーがアクションを起こした際に行う処理を定義します。
今回はstateプロパティのcountの値をカウントボタンが押される度に1ずつ増やす処理を定義しています。ちなみに、store関数のstateプロパティを分割代入している理由はここの処理でstateプロパティを使用したいためです。
最後はcallbucksプロパティについてですが、このプロパティはユーザーのアクションではなく、状態の変化を条件に行う処理を定義します。なので、stateプロパティで変更された値や時間経過で変更される値などを条件に処理をしたい場合に使えます。
今回はユーザーがアクションを起こしたときの処理だけ実装したいので使用しません。
これでカウントボタンを押したときの処理とその処理で更新する値を定義出来たので、先程作成したrender.phpに紐づけていきましょう。
◆render.php
|
1 2 3 4 5 6 7 |
<div data-wp-interactive="simple-counter" <?php echo get_block_wrapper_attributes(); ?> > <p data-wp-text="state.count" class="count-display"></p> <button data-wp-on--click="actions.countUp" class="count-button">count</button> </div> |
まず、divタグに追加されたdata-wp-interactiveディレクティブから説明します。
ディレクティブとはカスタム属性のことで、data-wp-interactiveはディレクティブの1つです。このようなディレクティブと呼ばれる属性を使うことでDOM要素にインタラクションを追加していきます。この属性はブロックのラッパー要素(ブロックの1番外側にあるhtml要素)にのみ使用できます。この属性はブロックのDOM要素全体のインタラクションを有効化するために使うので、Interactivity APIを使う上で必須の属性です。属性の値は先程のview.jsのstore関数に設定した名前空間を入れます。
次にpタグに追加されたdata-wp-textディレクティブです。
data-wp-textディレクティブはその名前の通り,html要素のテキストを設定する際に使われます。 今回はstateプロパティで設定したcountの値を表示したいので、この属性にcountの値を渡しています。
最後はbuttonタグに追加されたdata-wp-on–clickディレクティブです。
data-wp-on–clickディレクティブはdata-wp-onディレクティブの1つで、他にも”keyup”や”mousedown”などのDOMイベントで処理を実行したい場合に使われます。 今回はカウントボタンをクリックした際に処理を実行したいので、data-wp-on–clickディレクティブにactionプロパティのcountUpを渡しています。
これで、紐づけが完了したので、実際に投稿ページからカウントが増えるか確認してみましょう。

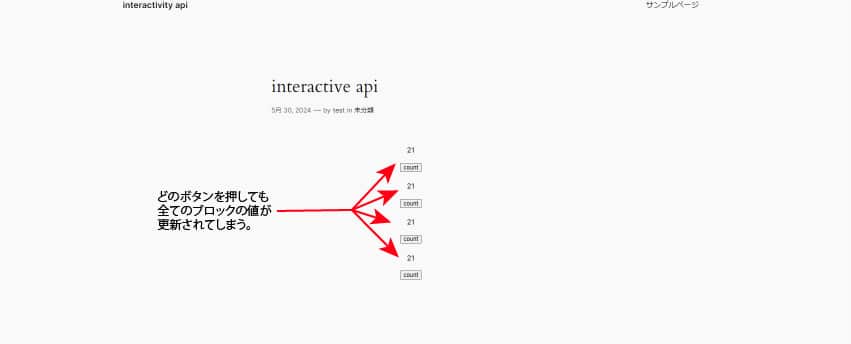
これで、カウンターのブロックが完成しました。 ただ、このブロックを複数設置して使ってみると全てのブロックが同時に更新されてしまい、正しいカウントが分からなくなっています。

こうなってしまった理由はstateプロパティがグローバルな値のためです。
なので、それぞれのブロックで値を管理できるように修正していきましょう。最初にrender.phpから修正していきます。
◆render.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php $context = [ 'addCount' => 0, ]; ?> <div data-wp-interactive="simple-counter" <?php echo wp_interactivity_data_wp_context( $context ); ?> <?php echo get_block_wrapper_attributes(); ?> > <p data-wp-text="state.count" class="count-display"></p> <button data-wp-on--click="actions.countUp" class="count-button">count</button> </div> |
今回はdivタグにwp_interactivity_data_wp_contextディレクティブを追加しました。
wp_interactivity_data_wp_contextディレクティブはDOM要素のラッパー要素にのみ追加できます。引数に配列を入れることで、配列内の要素をローカルで使えるstateとして変換してくれます。厳密に言うと、配列がjson化され、data-wp-contextディレクティブに値として入ったものが返ってきます。なので、実際にローカルで値を使えるようにしているのはdata-wp-contextディレクティブです。
そして、このローカルで使えるstateのことを”context”と呼びます。
wp_interactivity_data_wp_contextディレクティブよって、個々のブロック内でのみ使える値が出来たので、ここからはこの値を使ってview.jsに処理を実装していきます。
◆view.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { store, getContext } from '@wordpress/interactivity'; store( 'simple-counter', { state: { get count() { return getContext().addCount; } }, actions: { countUp: () => { getContext().addCount++; } } } ); |
まず、stateの分割代入は使わないので削除しています。
次にgetContext関数をimportして使用しています。getContext関数は先程のrender.phpで設定したcontextを呼び出して使うことが出来ます。
呼び出したコンテキストをstateプロパティではgetterを使用することで利用出来ます。今回はコンテキストとして設定されたaddCountの値を返すことでカウントされた値を表示しています。本来は基本のstateやcontextの値を元に何かしらの処理を行って値を返すのが正しい使い方だと思いますが、stateの使い方の1つとして紹介したかったのでこの実装にしています。
actionsプロパティではカウントボタンを押したときにaddContextの値を1ずつ増やすように実装しています。
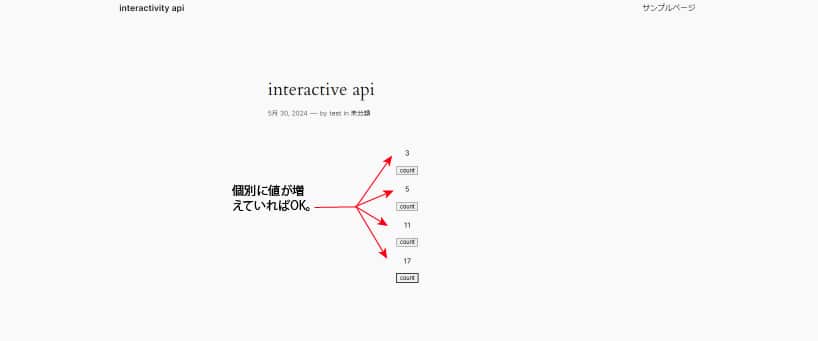
これで、ローカルの値を処理する実装が出来たので、実際に投稿ページで確認してみましょう。

個別に値が増えているので大丈夫ですね。 これで、個々のブロックで独立したカウンターが完成しました。
Interactivity APIの基本的な部分も一通り触れることが出来たと思います。
Interactivity APIの利点
ここからはここまで使ってみたInteractivity APIの利点を挙げていきます。
- 処理の実装と紐づけが簡単であること。
- WordPress固有のAPIなので、どの環境でも共通した処理を書きやすく、メンテナンスも行いやすいこと。
- 基本的なblockの作りが理解できていれば、理解するまで時間がかからず学びやすいこと。
- stateプロパティやコンテキストを使うことで、ブロック同士の通信や個々のブロック内で独立した状態を持つなどやりたいことに応じた適切な処理を簡単に実装できること。
以上のことがInteractivity APIの利点の一部として挙げられると思います。
まとめ
今回はInteractivity APIについて基本的な部分に触れてきました。 一度使い方を学べば、カスタムブロックの作成をする際の幅が広がると思うので、ぜひこの機会に色々と使ってみてください。
参考記事
- Interactivity API in 6.5
- Quick start guide
- API Reference
- wp-movies-demo
- A first look at the Interactivity API
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!