カスタマイズ 2024.06.12 2024.06.13
WordPressショートコード活用ガイド|基本ルールから作成例まで

WordPressでの作業を効率化する手段は数多くありますが、手軽に導入できて利便性が高いのが「WordPressショートコード」です。ショートコードを使用することで、繰り返し使うパーツを再利用し、作業の効率化を実現できます。
本記事では、WordPressショートコードの基本ルールから具体的な作成事例まで、わかりやすく紹介します。
WordPressのショートコードとは
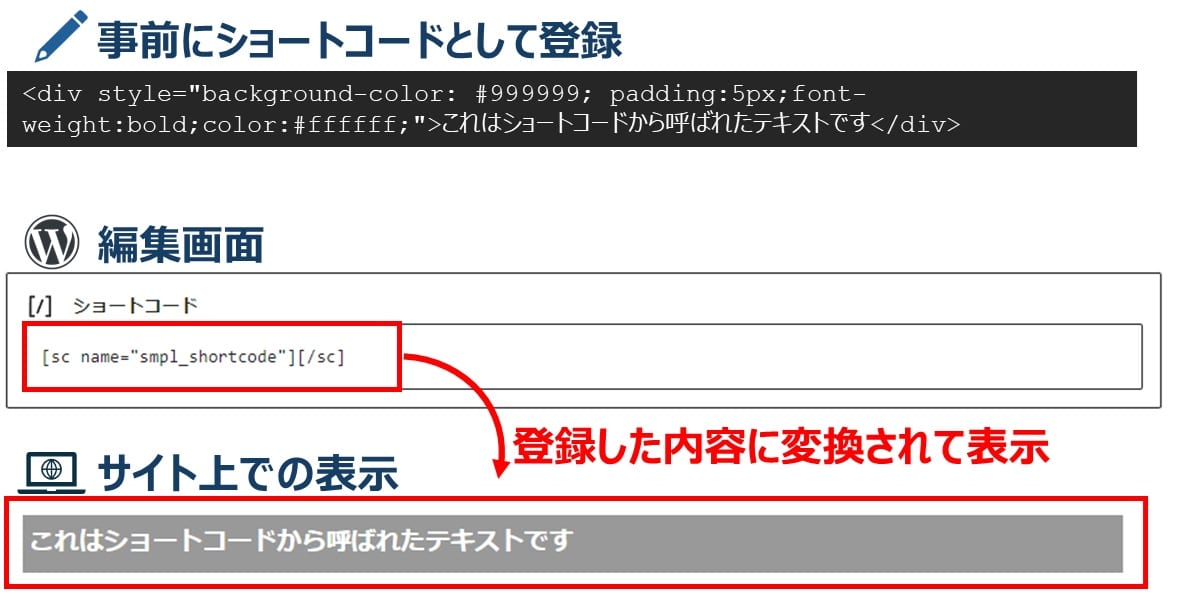
WordPressショートコードとは、頻繁に使用するレイアウトや文章などを呼び出すための機能です。
事前に繰り返したいパーツ(テキストやコード)をショートコードとして登録しておくことで、編集画面で記事を作成する際に使用できます。Webサイト上では、ショートコードの代わりに登録した内容が表示される仕組みです。

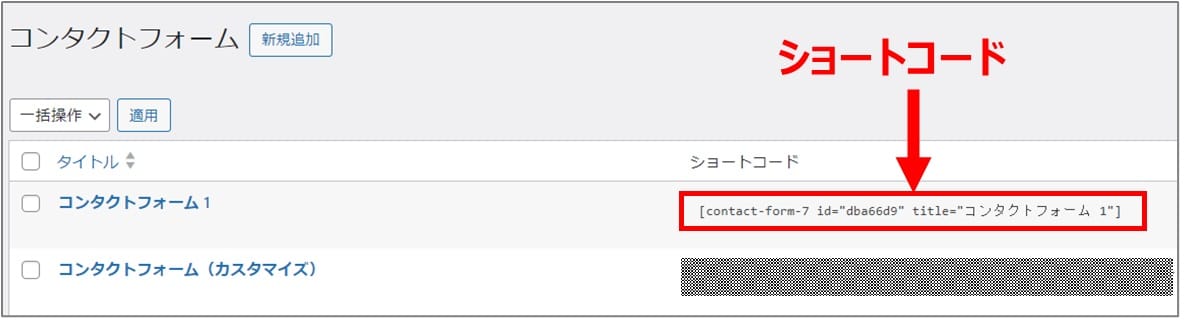
もっとも良く知られたショートコードの一例として、フォーム作成プラグインの「Contact Form 7」があります。「Contact Form 7」では、作成したフォームをページに埋め込む際にショートコードが使用されます。Webページが表示される際には、ショートコードから呼び出されたフォームが表示されます。

ショートコードの分類
WordPressショートコードは、単一のタグで簡潔する「自己完結タイプ(self-closing)」と、タグでテキストを挟む「囲みタイプ(enclosing)」の2種類があります。
| 書式 | 特徴 | |
|---|---|---|
| 自己完結 | [shortcode] | ショートコード単体で使用 |
| 囲み | [shortcode] テキスト[/shortcode] | ショートコードにテキストを挟んで使用 |
ショートコードを活用する3つのメリット
WordPressショートコードは、基本的な書き方を覚えてしまえば非エンジニアでも作成できます。上手に活用することで時短やミス削減などの効果が期待でき、サイト運営を効率的に行えます。
【メリット1】作業効率が上がる
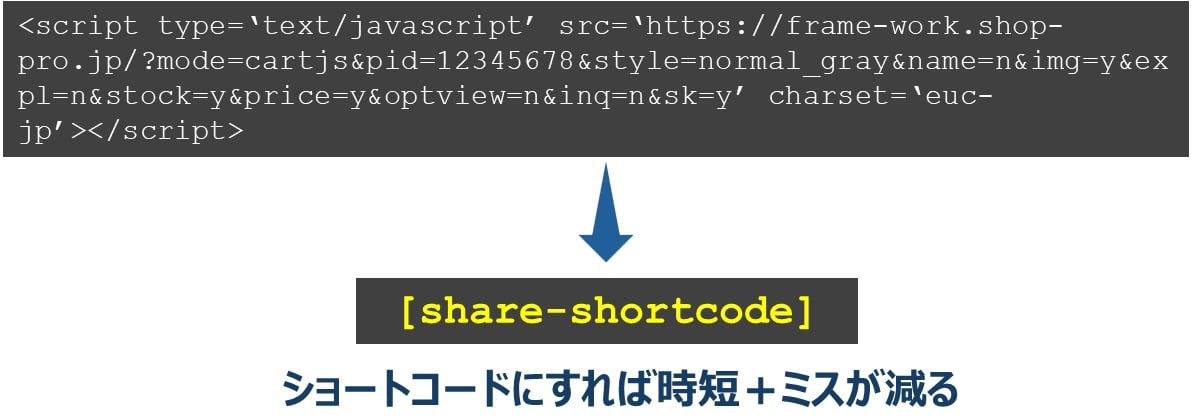
ショートコードを使用すると、あらかじめ用意したデザイン部品をかんたんに呼び出せます。これによりテキストやコードをコピー&ペーストするよりも時間を節約でき、作業効率が向上します。コードの記述ミスやコピペ間違いなどの失敗も減らせます。

【メリット2】デザイン・機能を共有できる/バラツキが出ない
フォームや広告パーツなどを複数のページに設置したい場合、コードをコピペして使い回すと、作業者によってデザインが異なることがあります。ショートコードを使用することで、パーツを簡単に共有でき、デザインも統一できます。
【メリット3】非エンジニアでも使える
ショートコードはWordPress管理画面内の投稿ページのエディター内で使用可能で、定型的な作業であるためプログラムの専門知識がなくても作成できます。直接テーマファイルにphpを記述してショートコードを呼び出すことも可能です。ただ、こちらは多少、専門知識が必要ですし、作業前には必ずバックアップを取得するなど注意事項を守って作業する必要があります。
ショートコードのデメリット
ショートコードは便利な仕組みですが、以下の点がデメリットとして挙げられます。
ショートコードを見るだけでは、どんな役割を果たしているのかわからない
ショートコードの名前は自由に設定できます。そのため、気を付けないと「shortcode-20240401」のような意味を持たないショートコード名が発生する可能性があります。特に複数の担当者がショートコードを作成すると、バラバラで意図がわかりにくいショートコード名になりがちです。
事前に社内でショートコードの命名ルールを決めておくと、このような問題が起きにくくなります。
サーバーに負荷をかける場合がある
同一ページ内でショートコードの運用数が増加すると、Webページを表示する際サーバーに負荷がかかります。あまりに数が増えてしまった場合は、不要なコードを削除するなどの対応が必要です。
ショートコードの基本的な使い方
ショートコードの書式は、角括弧(かっこ)でショートコード名を囲う形式です。基本的な使い方は、以下の3種類があります。
- 組み込みショートコードを使用する
- プラグインなどで生成されるショートコードを使用する
- PHPで自作する
組み込みショートコードとは、WordPressであらかじめ用意されているショートコードのことです。以下の6つがあり、オーディオ、ギャラリー、プレイリスト、ビデオは自己完結タイプ、キャプション、挿入は囲みタイプです。
| 種類 | 書式 | 内容 |
|---|---|---|
| オーディオ | [audio src="音声ファイル"] | 音声ファイルを埋め込み |
| キャプション | [caption]<imgタグ>キャプションテキスト[/caption] | 画像などにキャプションをつける |
| 挿入 | [embed]URL[/embed]] | URL指定によりコンテンツを埋め込む ※こちらのみショートコード変換走らないように最初の大括弧を全角にしてます。 |
| ギャラリー | [gallery ids="画像ID1, 画像ID2"] | 画像ギャラリーを挿入 |
| プレイリスト | [playlist type="audio" ids="id1, id2"] [playlist type="video" ids="id1, id2"] |
音声ファイルや動画ファイルを指定し て表示 |
| ビデオ | [video src="URL"] | 動画を埋め込む |
ブロックエディタを使用している場合は、Contact Form 7、ギャラリー、YouTube、Twitterなど多くの人が使用しそうなショートコードは、同じ機能を持った「組み込みブロック」として提供されています。
二番目の、プラグインなどで生成されるショートコードを使用するのは「Contact Form 7」のようなケースです。自分でショートコードを作成するわけではありませんが、結果的にショートコードとして使用します。
最後に、PHPで自作する方法があります。これについては後述します。
ショートコードの作成方法
WordPressショートコードを作成する手順は、以下のとおりです。
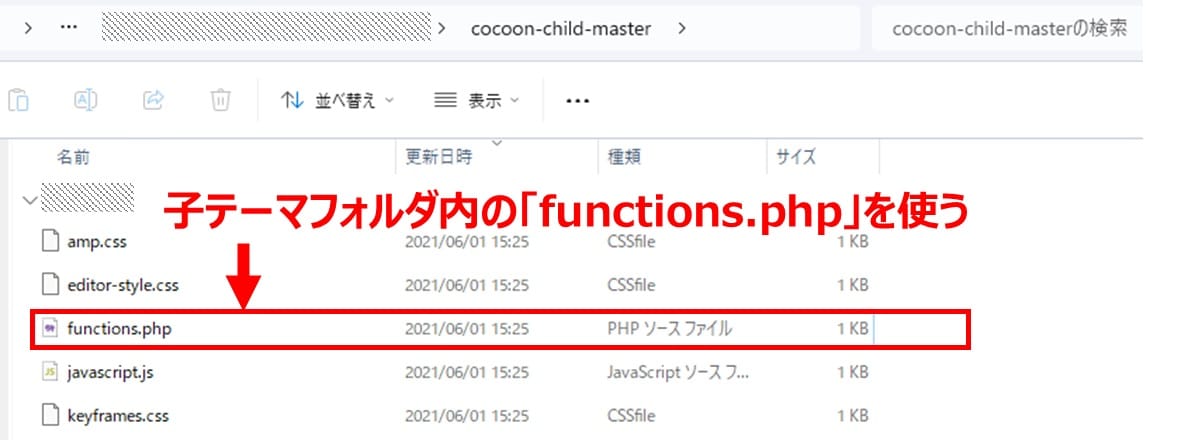
- 子テーマ内にあるfunctions.phpのバックアップを取得する
- 子テーマ内にあるfunctions.phpにショートコード用のコードを追加する
- 編集エディタでショートコードを登録する
それでは順番に解説していきます。
子テーマ内にあるfunctions.phpのバックアップを取得する
ショートコードを作成する際には、適用しているテーマの子テーマ内にあるfunctions.phpに記述します。これはテーマをアップデートした際に作業内容が消えてしまうのを防ぐためです。

失敗した際に速やかに元の状態に戻せるように、作業前には必ずファイルのバックアップを取っておくようにしましょう。
子テーマ内にあるfunctions.phpにショートコード用のコードを追加する
functions.phpを開き、記述されているコードの下にショートコード用のコードを追加します。add_shortcode()関数を使用します。

|
1 2 3 4 |
// ショートコードを追加するコードの例 add_shortcode( 'sample_shortcode01', function(){ return 'これはショートコードから呼び出されたテキストです!'; } ); |
ここで使用している例は「sample_shortcode01」というショートコード名で、「これはショートコードから呼び出されたテキストです!」というテキストを返す関数を呼び出しています。
編集エディタでショートコードを登録する
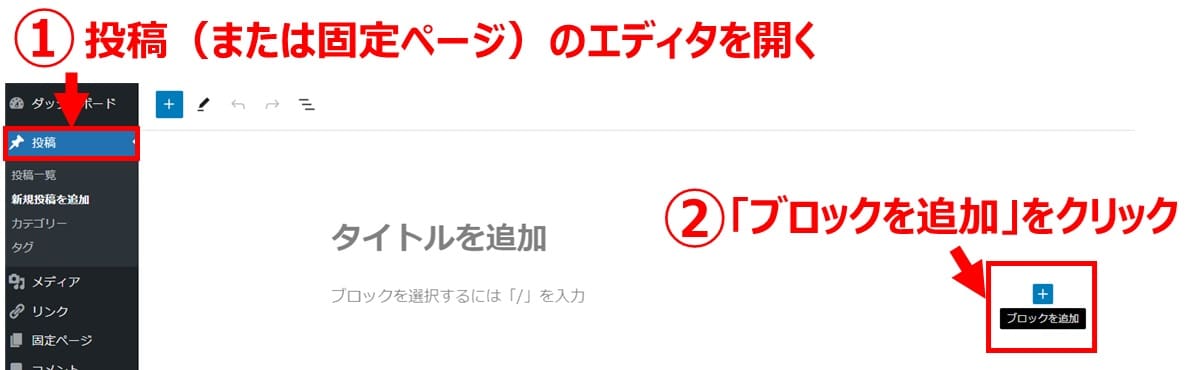
WordPressの投稿または固定ページで、「ショートコード」ブロックに登録します。
投稿または固定ページのエディタを開き、検索ボックスに「ショートコード「ブロック追加」をクリックします。

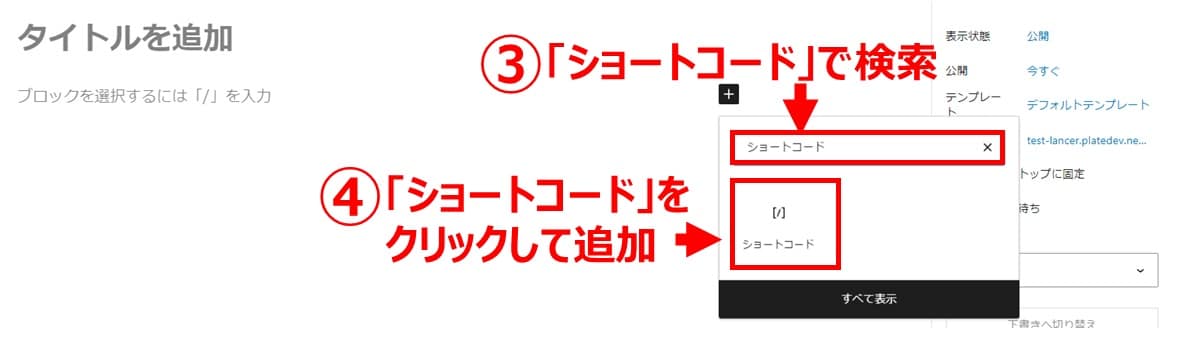
検索ボックスに「ショートコード」と入力します。該当ブロックが表示されたら、クリックして追加します。

入力欄にショートコードを入力します。今回の例であれば「[sample_shortcode01]」というショートコードを入力します。

自己完結型のショートコードサンプル
|
1 2 3 4 |
//自己完結型の ショートコードを追加するコード add_shortcode( 'current_year', function(){ return date('Y年n月'). 'の割引情報をお知らせ'; } ); |
このサンプルを実行すると、「2024年4月の割引情報をお知らせ」と現在の月が表示されます。「今月のお知らせ」と書くのではなく具体的な数字で記載したい場合に便利です。
囲み型のショートコードサンプル
|
1 2 3 4 5 6 7 |
//囲み型のショートコードを追加するコード add_shortcode( 'my_script', function( $atts, $content = null ) { if ( $content !== null ) { return '<script type="text/javascript" src="https://frame-work.shop-pro.jp/?mode=cartjs&pid=' . esc_html( $content ) . '&style=normal_gray&name=n&img=y&expl=n&stock=y&price=y&optview=n&inq=n&sk=y" charset="euc-jp"></script>'; } return ''; } ); |
このサンプルを実行すると、ショートコードで囲われたテキストが空でなかった場合、それをIDとしてセットしたコードを出力します。IDが異なるショッピングカート(コードはサービスによって異なる)を設置する際に、効率的にタグを設置できます。
プラグインを使用してショートコードを作成する方法
PHPの編集に不安がある場合や、手軽にショートコードを作成したい場合には、プラグインを使用するのがおすすめです。
ここで紹介する「shortcoder」は、ショートコードを簡単に作成・利用できるプラグインです。HTMLやJavaScriptをショートコード形式で呼び出せます。
「shortcoder」を使用する手順
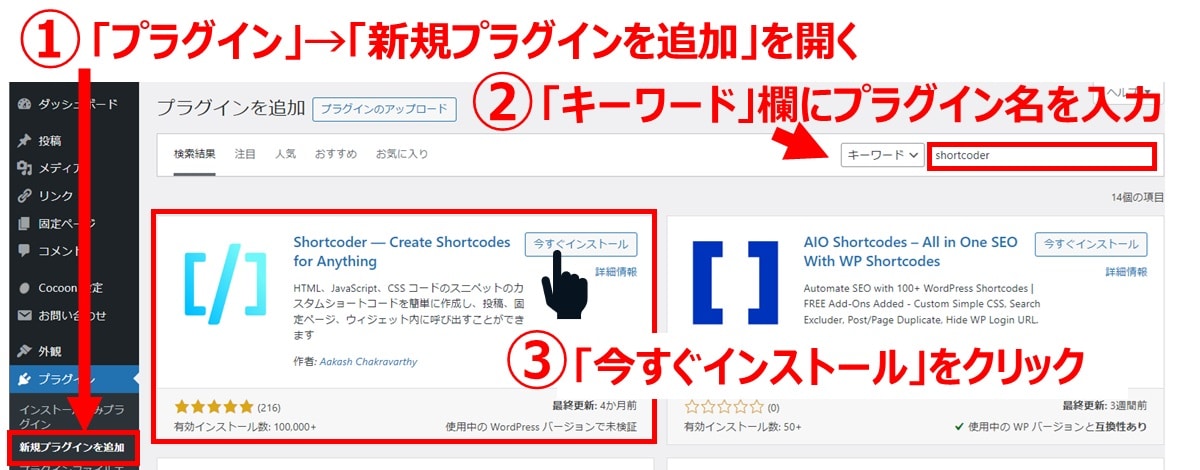
WordPressの管理画面から「プラグイン」→「新規プラグインを追加」を開いてキーワード欄にプラグイン名(shortcoder)を入力します。該当プラグインが見つかったら、「今すぐインストール」をクリックしてから「有効化」をクリックします。
プラグインを有効化した後は、管理画面に「shortcoder」というメニューが追加されます。

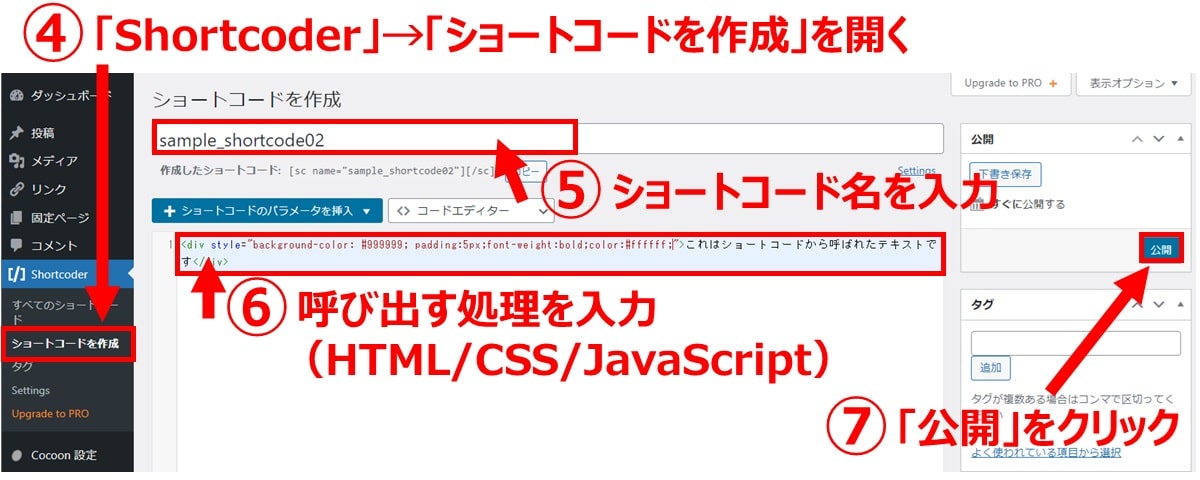
次に、WordPressの管理画面から「Shortcoder」→「ショートコードを作成」を開きます。「ショートコード名」と呼び出す処理を入力して「公開」をクリックします。

あとは、編集エディタで「ショートコード」ブロックを呼び出してショートコードを登録すればOKです。
ショートコードの作成例
ショートコードは、以下のような用途で利用できます。
- ECカートサービスの商品タグやWeb広告のタグ
- 定期的に文言が変更する商品の紹介文
→タグの設定作業にかける時間を削減できる(時短)
→文言を変更すると埋め込み先ページの文言も一括で変更できる(効率化)
まとめ
WordPressショートコードは、同じパーツを繰り返し使う際や一斉に文言を変更したい際などに効果を発揮します。少しの手間で大きな効果に繋がるため、ショートコードをはじめとした便利な機能を積極的に使いこなしてください。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!