カスタマイズ 2024.06.03 2024.06.06
WordPressとX(旧Twitter)を連携して自動投稿・Twitterカード設定する方法

個人にとっても企業にとってもSNSは欠かせない情報収集ツールになっています。特にX(Twitter)は古参のSNSとして国内利用者も多く若年層にも人気があることから企業が積極的に情報発信を行っています。WordPressのページ公開時にX(旧Twitter)で自動投稿する連携ツールも広く利用されてきました。
しかし2023年に発表されたAPIの有料化により、今まで使用できていたプラグインやサービスが次々と撤退し、現在も連携サービスを提供しているのはごくわずかです。本記事は、無料でX(旧Twitter)との連携が可能なプラグイン「Autopost for X」の設定方法を図入りで丁寧に紹介します。また代替方法となりえるTwitterカードの設定方法も紹介します。
【注意】 2023年以降、WordPressからX(旧Twitter)への自動投稿が困難に
X(旧Twitter)は、イーロン・マスク氏により買収された後に立て続けに仕様変更が行われました。2023年にはAPIの利用規約を変更し、有料化へと変更。これにより企業向けのAPI利用料が非常に高額となり、TweetbotなどXと連携するサービスは次々とサービスの凍結や撤退を決定しました。
WordPress関連では、Jetpackをはじめ、投稿時にXへ自動投稿する便利なプラグインは、2024年5月現在でほとんどサービスを停止しています。
「Autopost for X」でWordPressからX(旧Twitter)へ自動投稿する手順
このような状況の中、プラグイン「Autopost for X (formerly Autoshare for Twitter)」は2024年5月時点でもX(旧Twitter)への自動投稿が可能です。ただしX(旧Twitter)の無料プランのAPIで投稿できる数には制限があります(1か月の投稿数は1500件、24 時間以内のリクエスト件数は50件)。また、最終更新は5か月前で止まっていることに注意してください。
「Autopost for X」を設定するための手順は大きく4つあります。
- 【手順1】プラグインをインストール&有効化する
- 【手順2】X(旧Twitter)の開発者アカウント(無料版)を作成する
- 【手順3】X(旧Twitter)側の設定を行う
- 【手順4】プラグイン側の設定を行う
設定する内容が多く少し大変ですが、難しい内容はないため図を見ながら順番に設定していけば大丈夫です。
【手順1】プラグインをインストール&有効化する
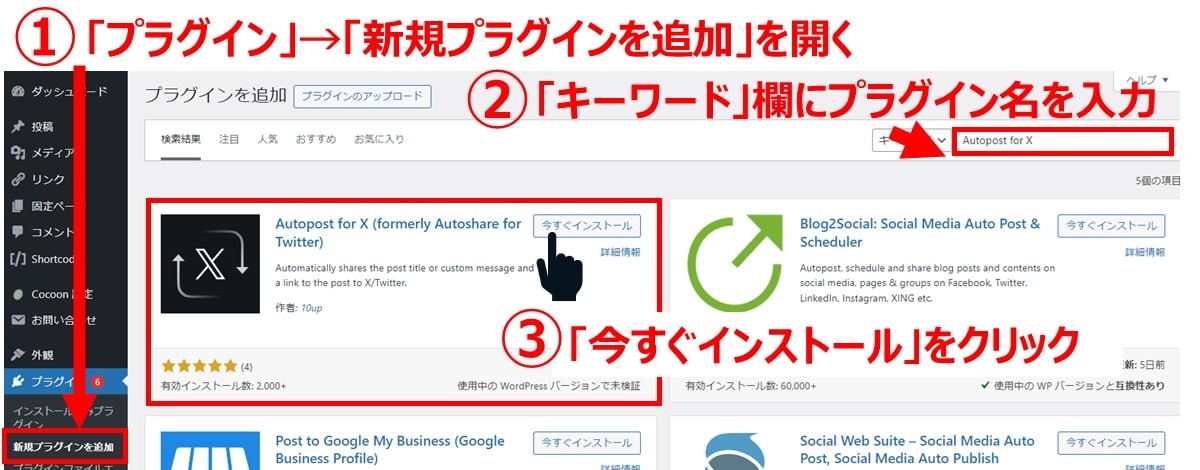
WordPress管理画面から「プラグイン」→「新規プラグインを追加」を開き、キーワード欄にプラグイン名(Autopost for X)を入力して検索します。該当プラグインが見つかったら、「今すぐインストール」をクリックしてから「有効化」をクリックします。

有効化すると左メニューの「設定」内に「Autopost for X/Twitter」という項目が追加されます。
【手順2】X(旧Twitter)のデべロッパーアカウント(無料版)を作成する
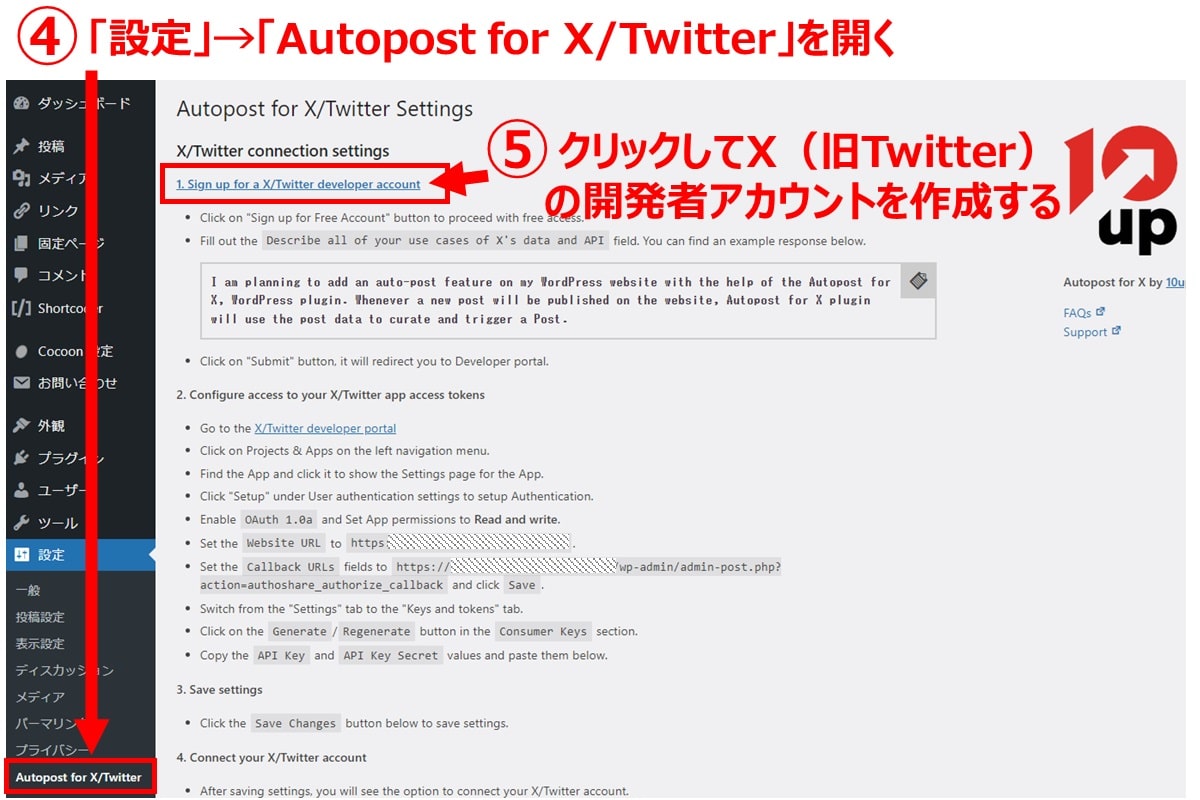
WordPress管理画面から「設定」→「Autopost for X/Twitter」を選択します。画面⑤のリンク(https://developer.twitter.com/en/portal/petition/essential/basic-info)をクリックして、X(旧Twitter)のデべロッパーアカウントを作成します。
※既にX(旧Twitter)のデべロッパーアカウントを持っている場合は【手順2】をスキップして【手順3】に進んでください。

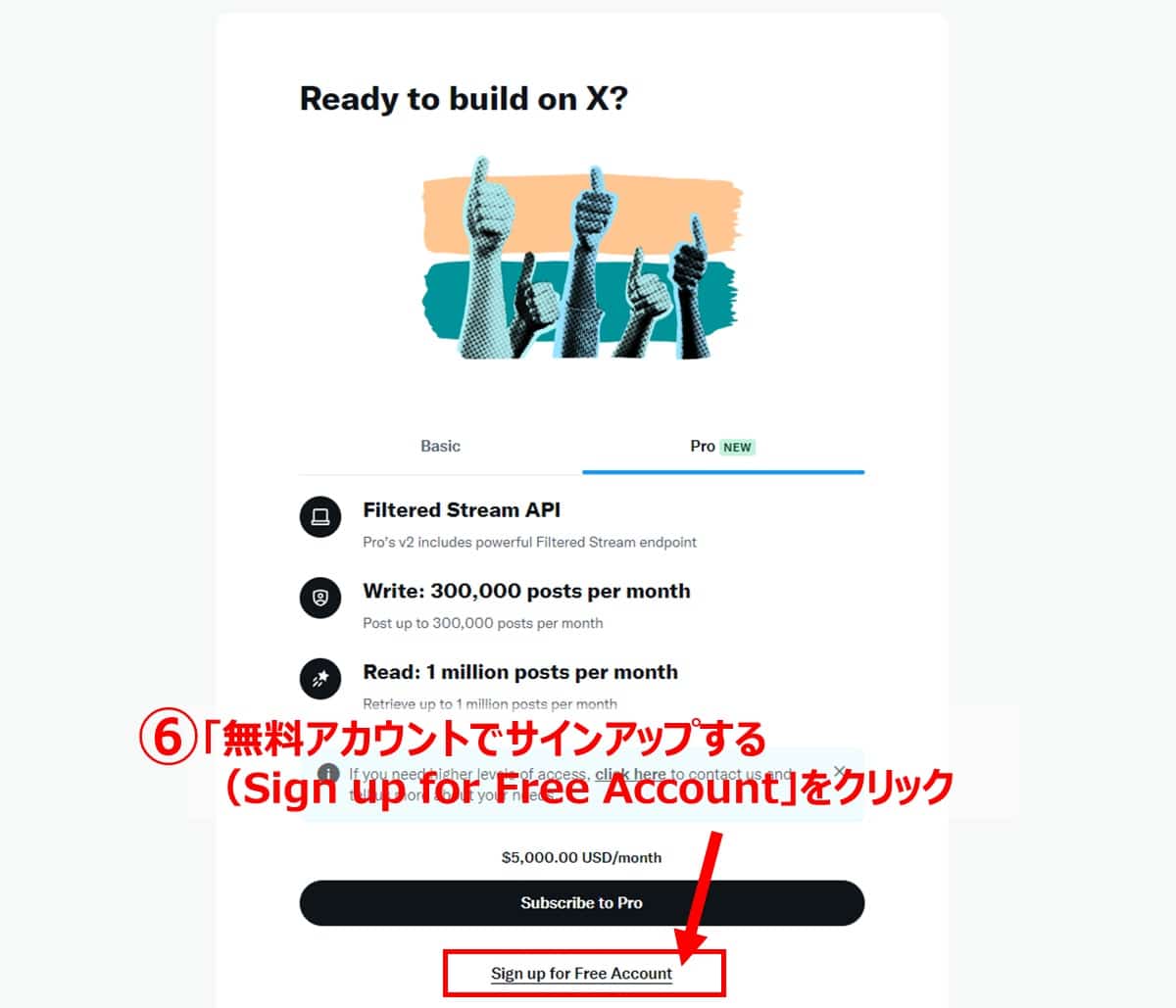
リンク先はX(旧Twitter)サイトです。今回は無料アカウントを作成するため「無料アカウントでサインアップする(Sign up for Free Account)」をクリックします。

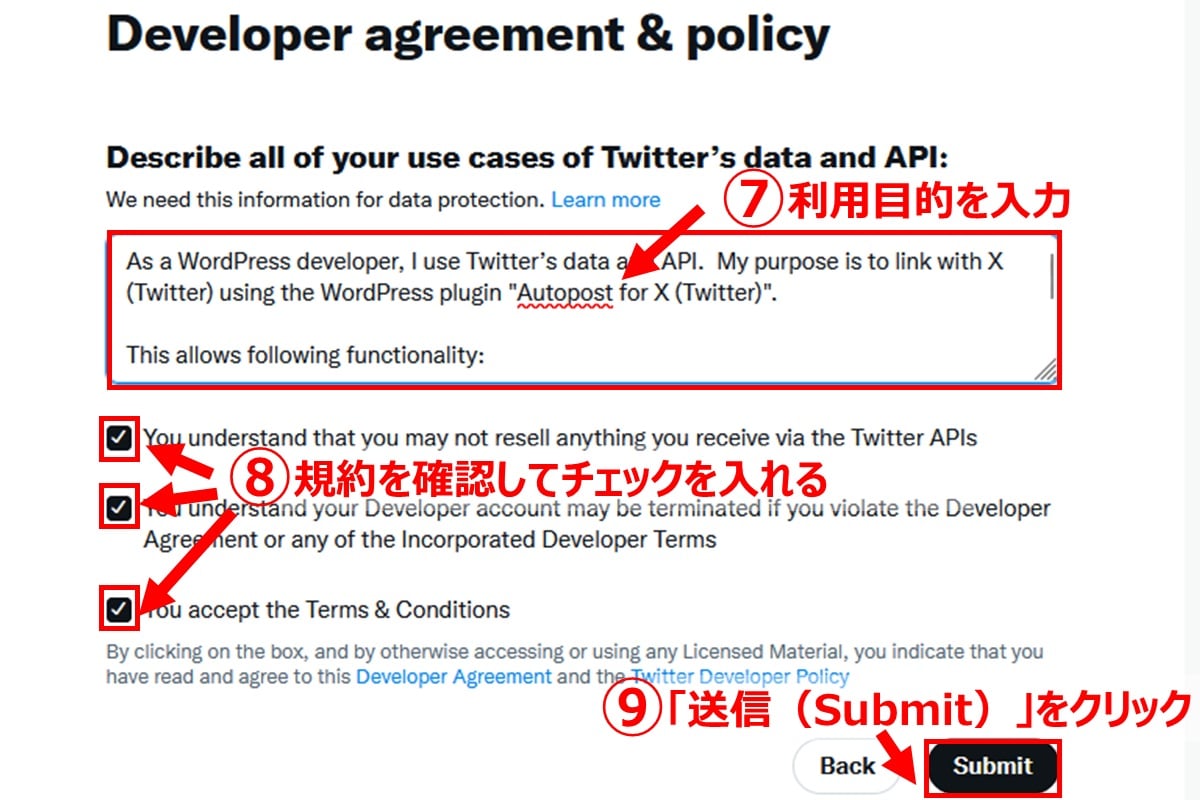
利用目的を入力(※注)してから利用規約を確認してチェックを入れます。「送信(Submit)」をクリックするとアカウントが作成できます。

※利用目的欄は自由に入力できますが、文章を考えるのが大変な場合は以下のテキストを入力してください(改行がないと文字数が足りないため、そのままコピペしてください)。
Whenever a new post will be published on the website, Autopost for X plugin will use the post data to curate and trigger a Post.
【手順3】X(旧Twitter)側の設定を行う
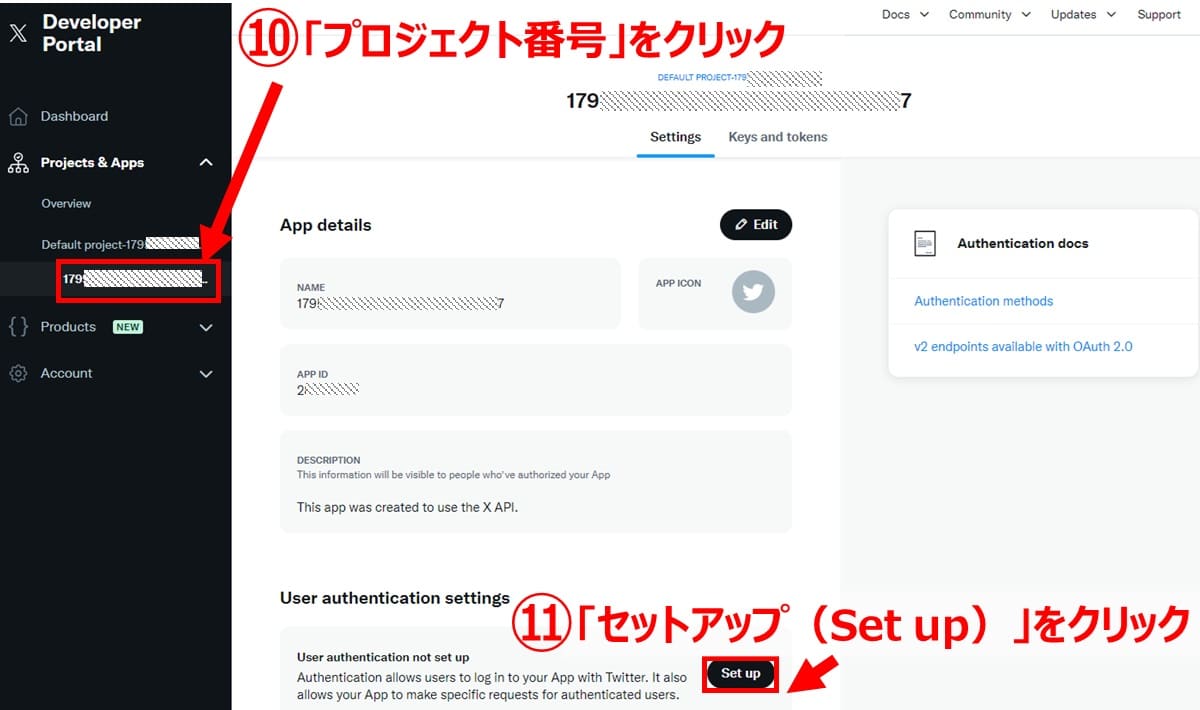
X(旧Twitter)のダッシュボード画面の左メニュー「Projects&Apps」の下にあるプロジェクト番号をクリックし、User authentication settingsの「セットアップ(Set up)」をクリックします。その際に、連携したいX(旧Twitter)アカウントにログインしておくとスムーズに進められます。

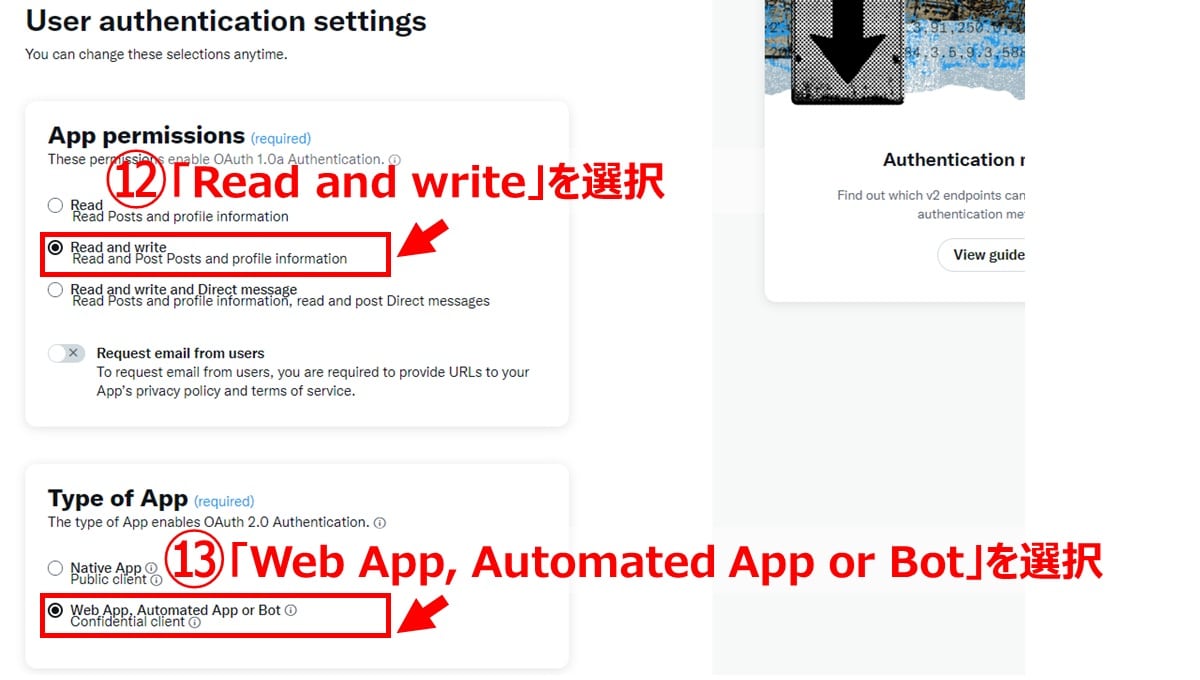
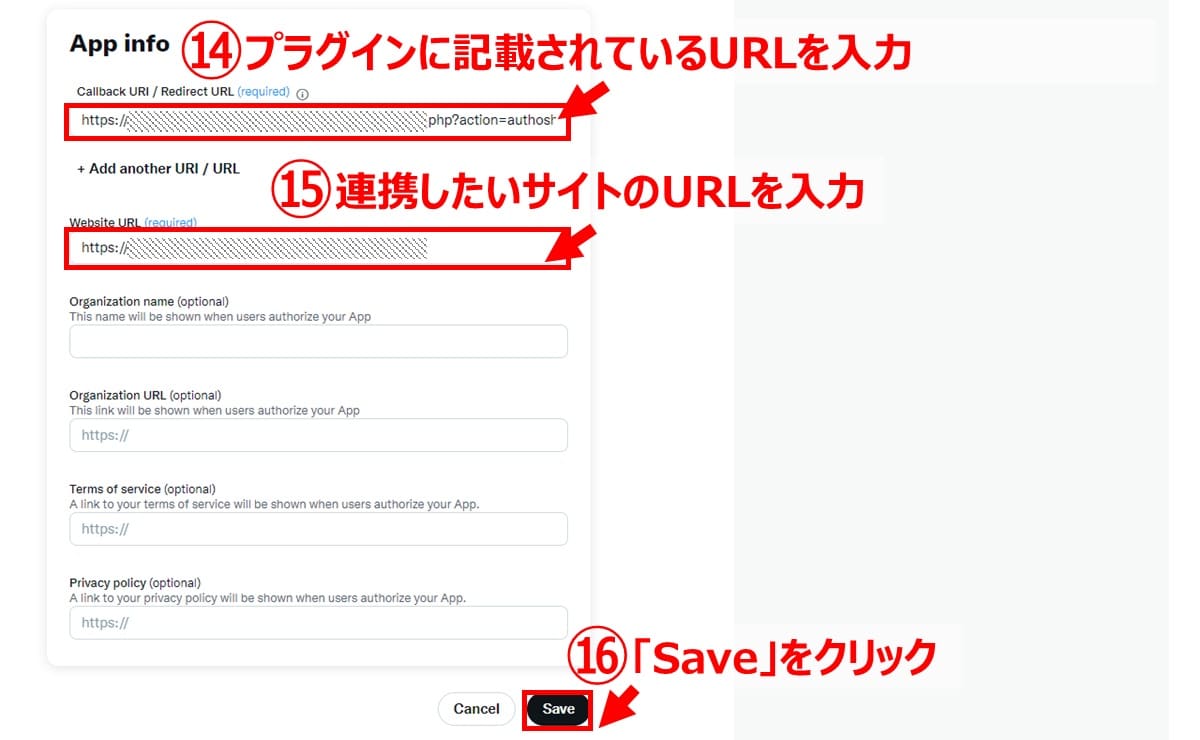
⑫から⑮まで4つの項目を設定し、「Save」をクリックします。


| 項目名 | 設定内容 |
|---|---|
| ⑫ App permission | 「Read and write」を選択 |
| ⑬ Type of App | 「Web App, Automated App or Bot」を選択 |
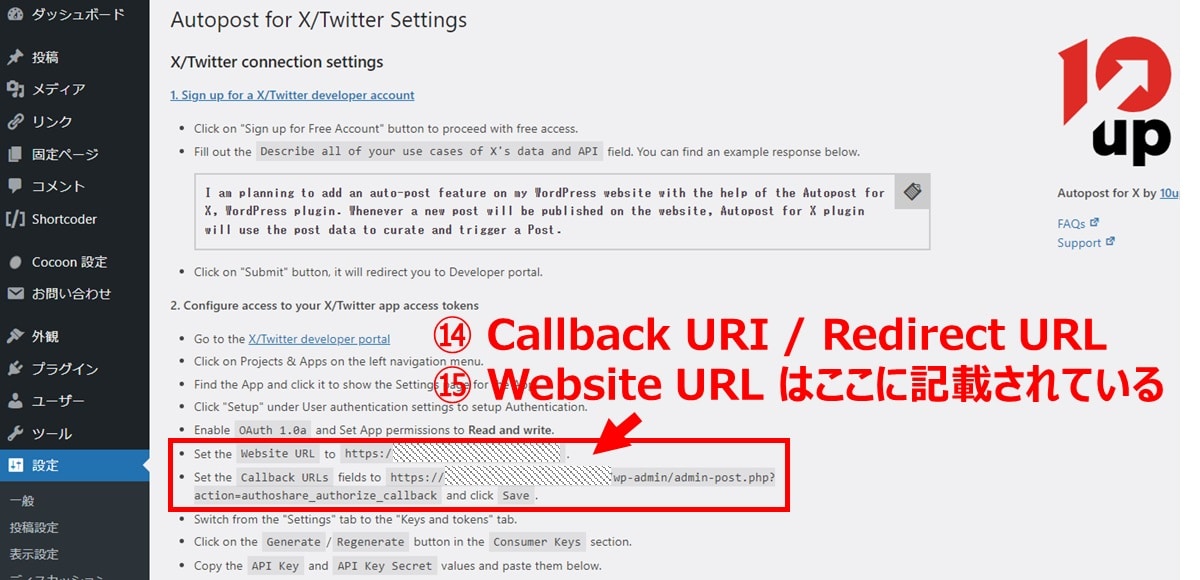
| ⑭ Callback URI / Redirect URL | プラグインに記載されているURLを入力※ |
| ⑮ Website URL | 連携したいサイトのURLを入力※ |
※⑭⑮で必要なURLは、プラグイン設定画面に記載されています。

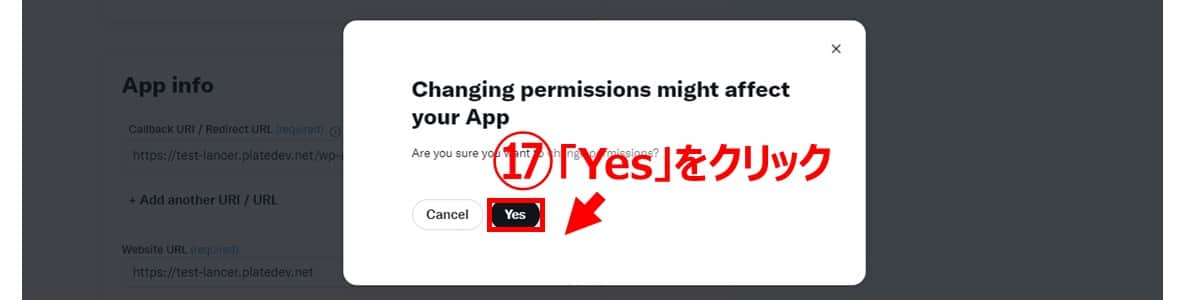
「権限を変更してもよろしいですか?」という確認メッセージが表示されるので、「Yes」をクリックします。

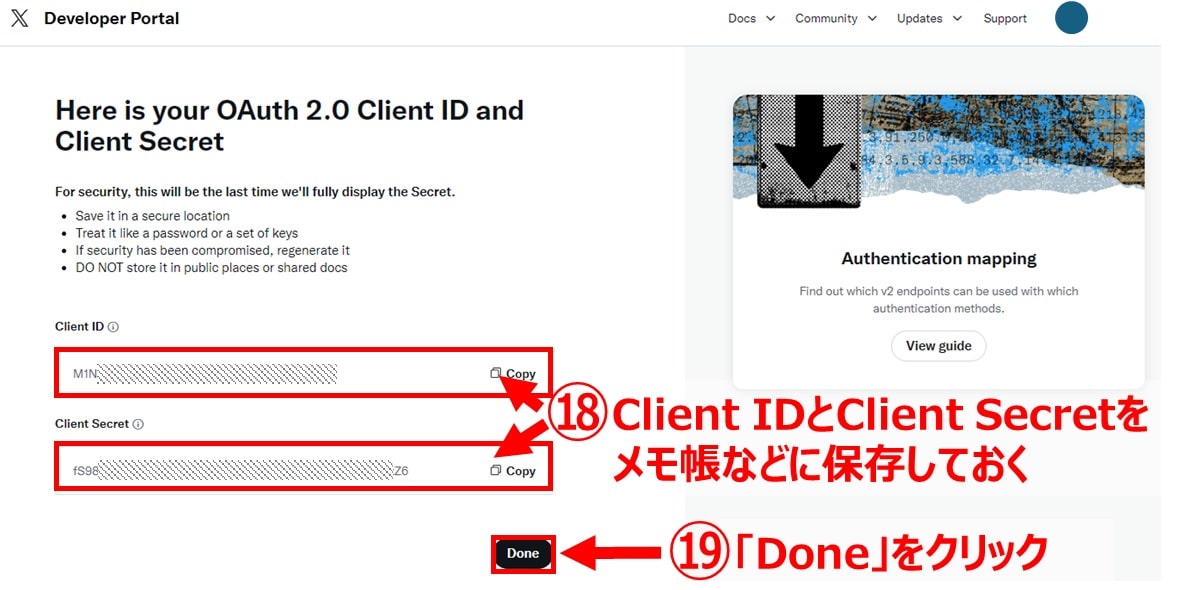
設定が完了すると、クライアントID(Client ID)とクライアントシークレット(Client Secret)が表示されます。メモ帳などに残しておいてください。保存したら「Done」をクリックします。

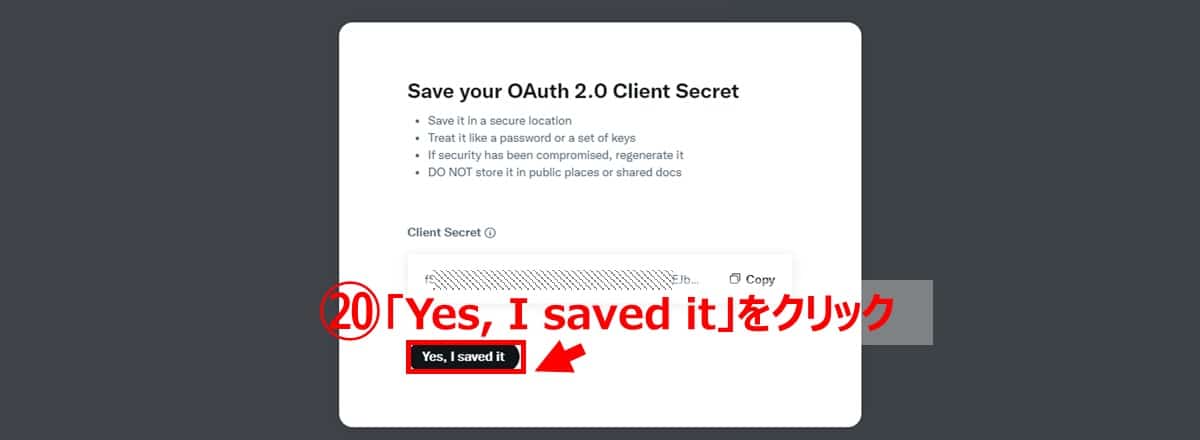
OAuth 2.0 クライアント シークレットの確認画面が表示されるので、「Yes, I saved it」をクリックします。

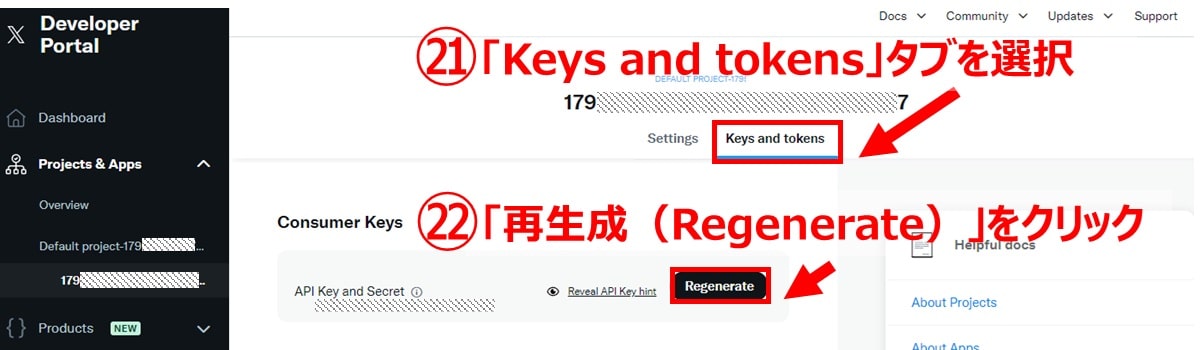
次に、「Keys and tokens」タブを選択し、Customer Keysの「再生成(Regenerate)」をクリックします。

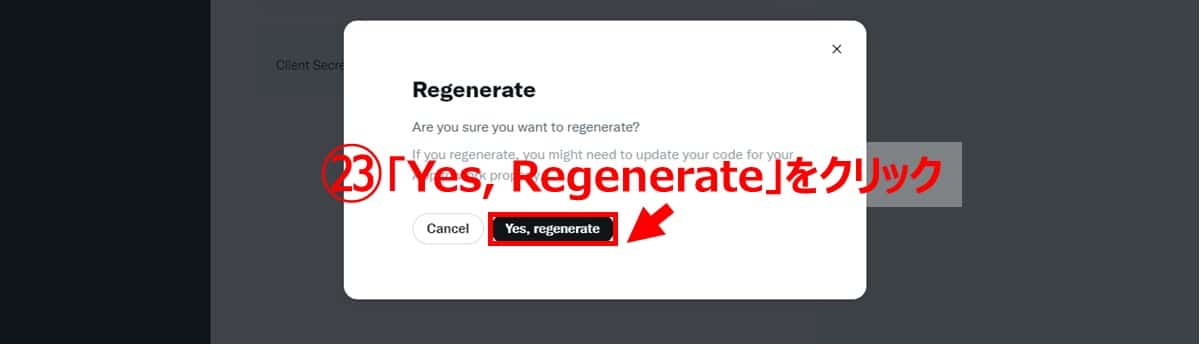
再出力(Regenerate)に関する確認画面が表示されるので、「Yes, regenerate」をクリックします。

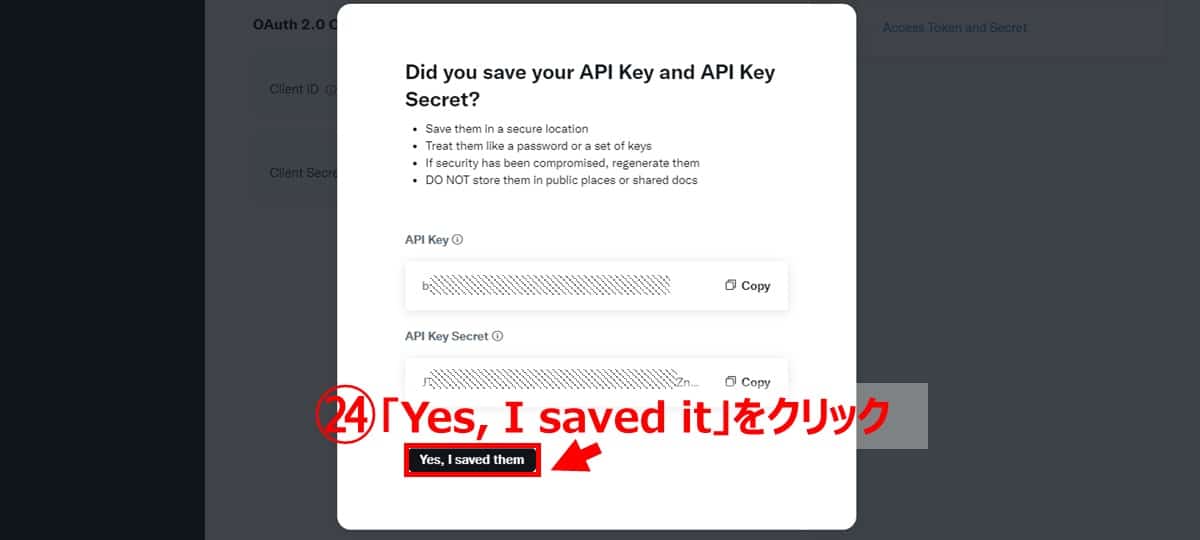
APIキーとAPIキーシークレットの確認画面が表示されるので、保存してから「Yes, I saved it」をクリックします。これらの情報が、実際にプラグインに貼り付ける情報になります。

これでX(旧Twitter)側の設定は終わりです。おつかれさまでした。
【手順4】プラグイン側の設定を行う
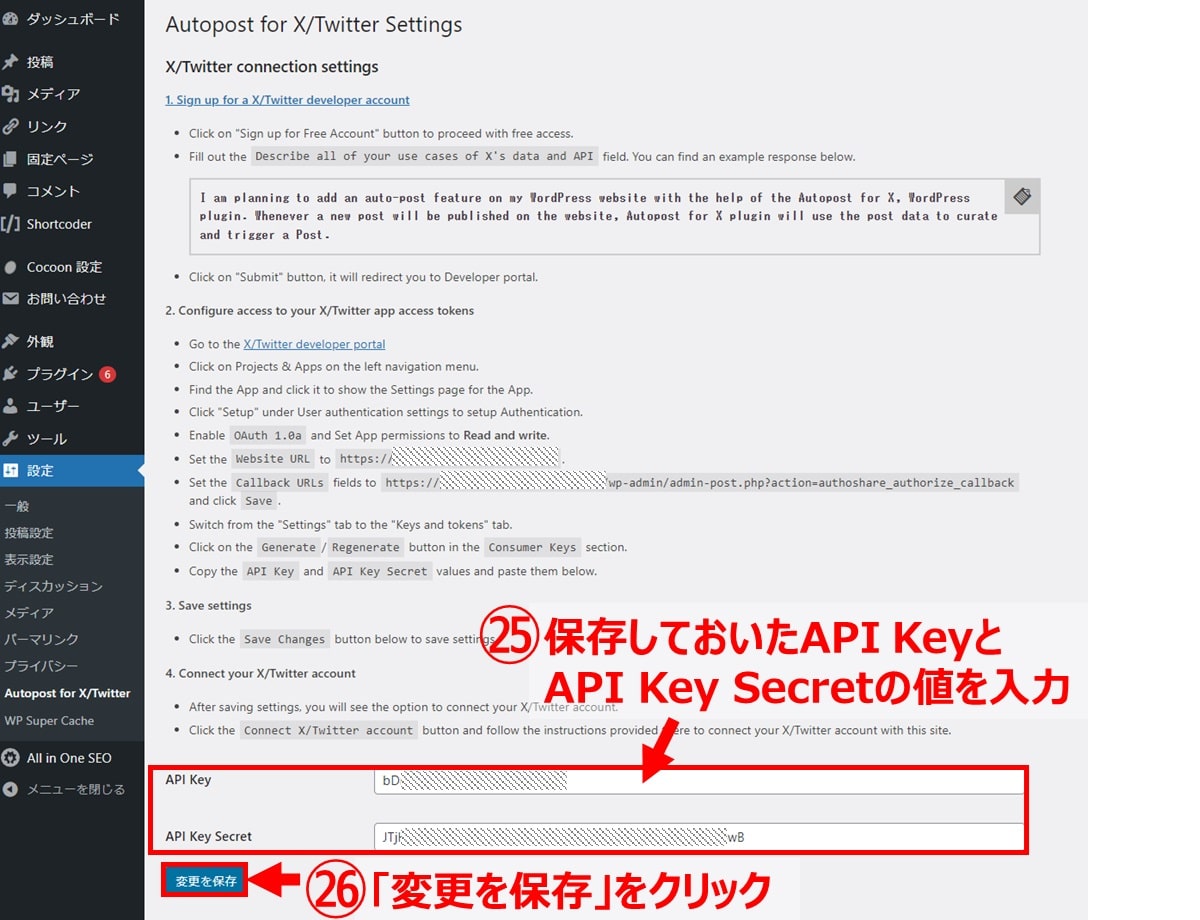
WordPress側の設定に戻ります。プラグインの管理画面に戻り、「API Key」と「API Key Secret」の情報を貼り付けます。「変更を保存」をクリックして保存します。

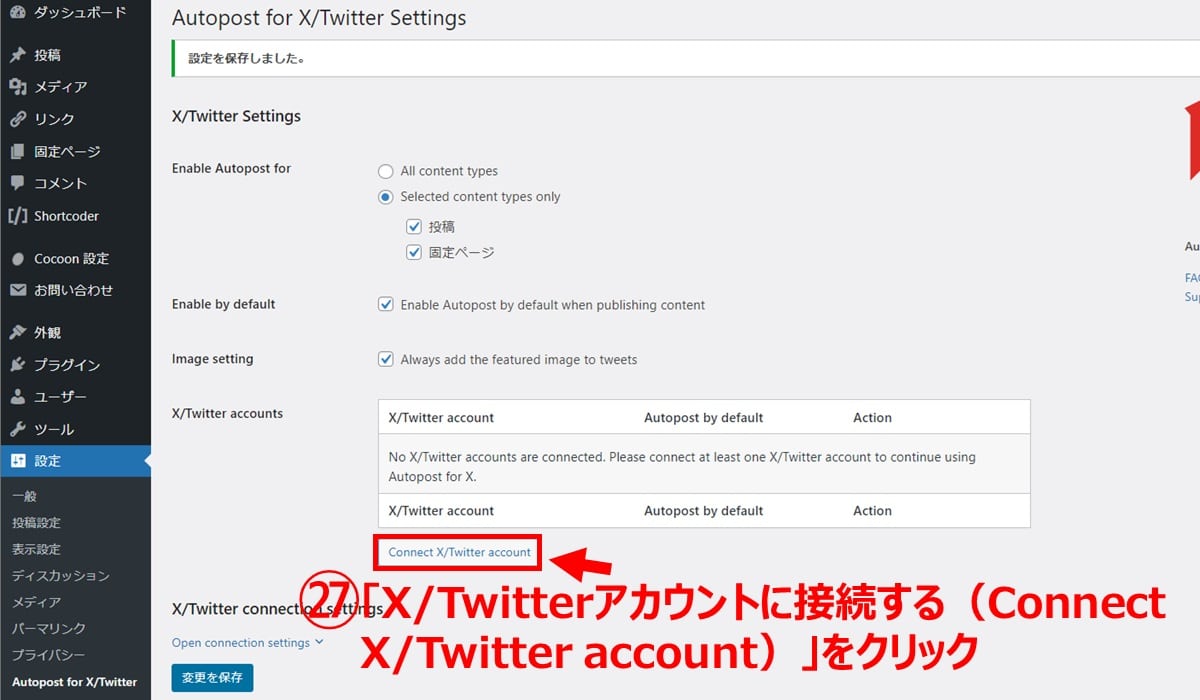
次に表示される画面で、画面中ほどにある「X/Twitterアカウントに接続する(Connect X/Twitter account)」ボタンをクリックします。

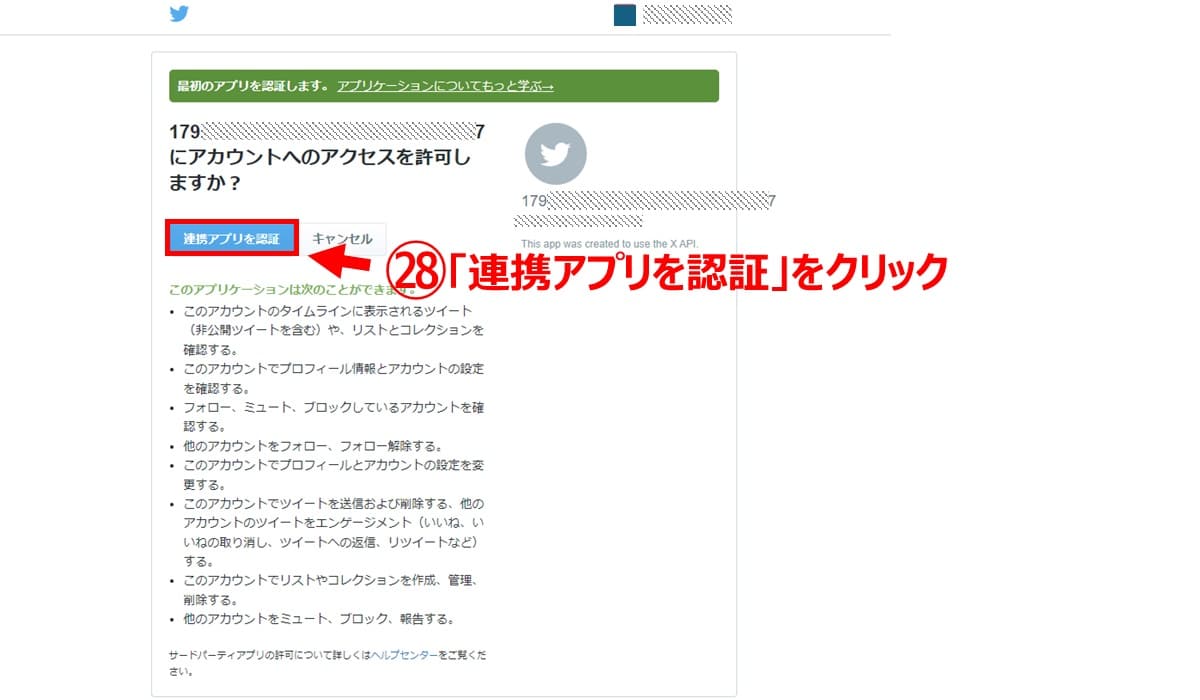
X(旧Twitter)側の確認画面が表示されるので、「連携アプリを認証」をクリックします。

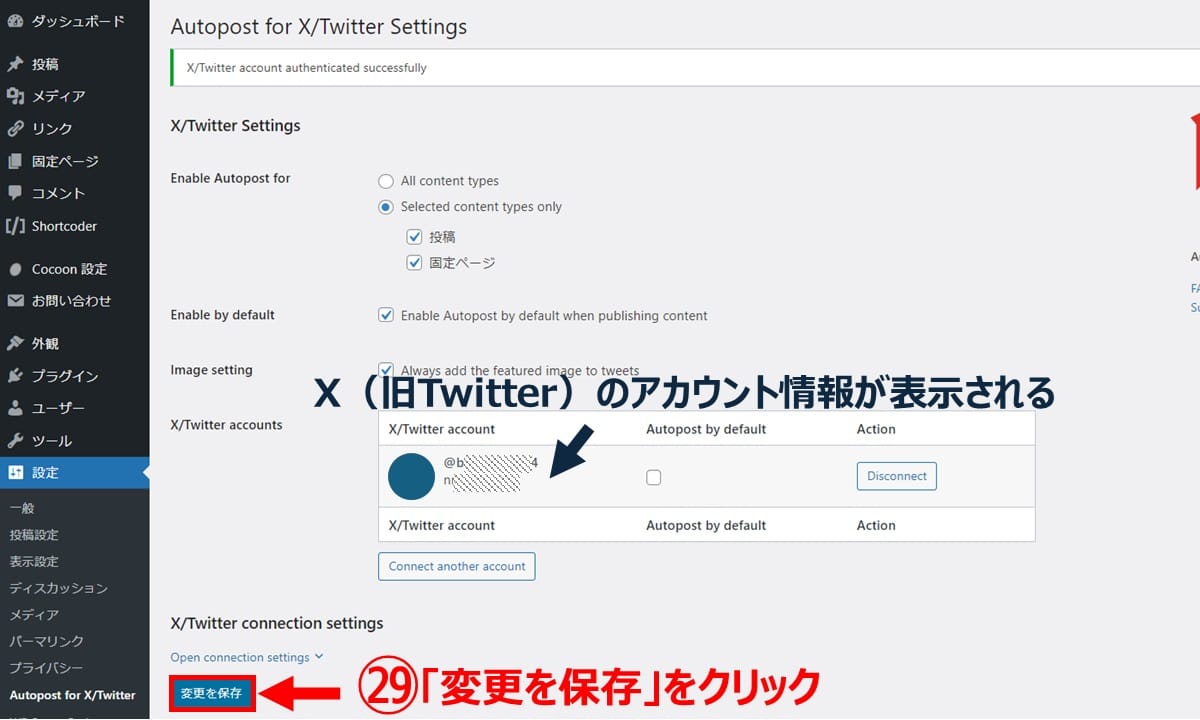
設定画面上に、連携したX(旧Twitter)のアカウント情報が表示されます。他の連携設定の内容を確認して、問題なければ「変更を保存」をクリックして終了します。

X(旧Twitter)の連携設定項目
| 項目名 | 設定する内容 |
|---|---|
| Enable Autopost for(自動投稿を有効 にするかどうか) |
下記のいずれかを選択 ・「All content types(すべてのコンテンツタイプ)」 ・「Selected content types only(選択したコンテンツタイ プのみ)」※コンテンツタイプはデフォルトで「投 稿」「固定ページ」が選択されている 投稿だけを対象にする場合は、「Selected content types only」を選択して「固定ページ」のチェックを外す |
| Enable by default(デフォルトで有効 にするかどうか) |
「Enable Autopost by default when publishing content(コ ンテンツを公開したときにデフォルトで自動投稿を有効に する)」にチェックを入れた状態でOK |
| Image setting(画像の設定) | 「Always add the featured image to tweets(常に投稿にア イキャッチ画像を追加する)」にチェックを入れた状態で OK |
| Autopost by default(自動投稿のアカ ウントをどうするか) |
チェックを入れる |
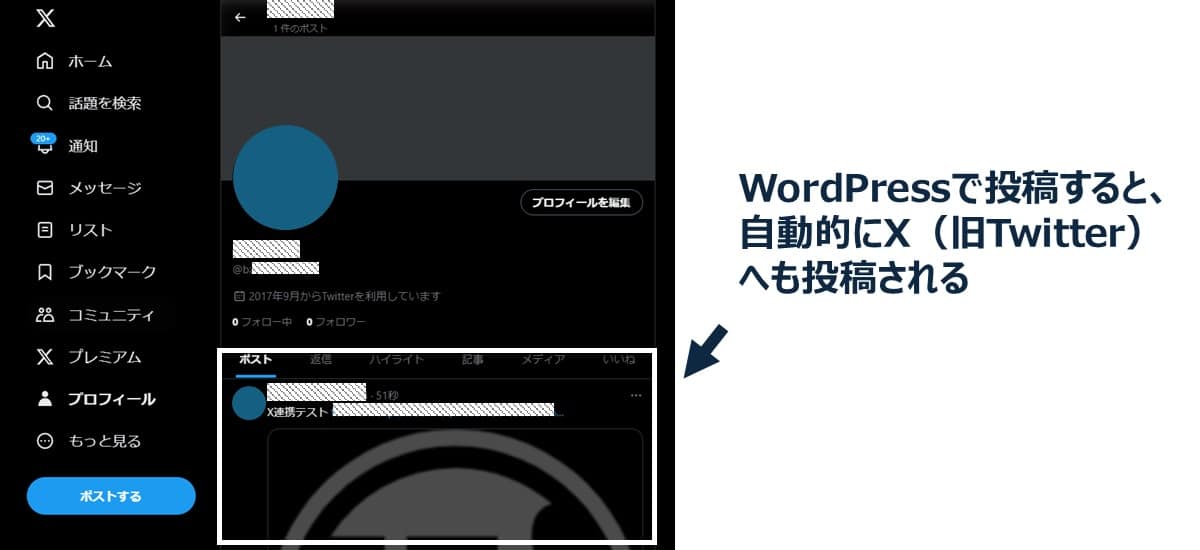
WordPressでページを公開すると、自動的にX(旧Twitter)にも投稿されます(「Enable by default」にチェックを入れている場合)。

チェックがない場合は、WordPress側でページを公開後、確認メッセージが表示されます。「Post to X/Twitter」をクリックするとX(旧Twitter)へ投稿されます。

「All in One SEO」を使用してX(旧Twitter)投稿時にTwitterカードを表示させる方法
前述のとおり、WordPressのページを公開した際にTwitterでも自動共有する方法はかなり制限されてきています。代わりの方法として使えるのがTwitterカードとの連携です。
Twitterカードは、ツイートに貼られたリンクURLの画像やページタイトルが表示される機能で、設定すると、投稿内のリンクが目立ちクリックされやすくなります。
手動でTwitterカードを設定するためには表示用のタグをHTMLヘッダーに記載するなど手間がかかります。そこで手軽に設定できる方法として、プラグイン「All in One SEO」を使用した手順を紹介します。
「All in One SEO」でTwitterカードの設定を行う手順は大きく3つあります。
【手順1】プラグインをインストール&有効化する
【手順2】Twitterカードの設定を行う
【手順3】投稿ページの設定を行う
【手順1】プラグインをインストール&有効化する
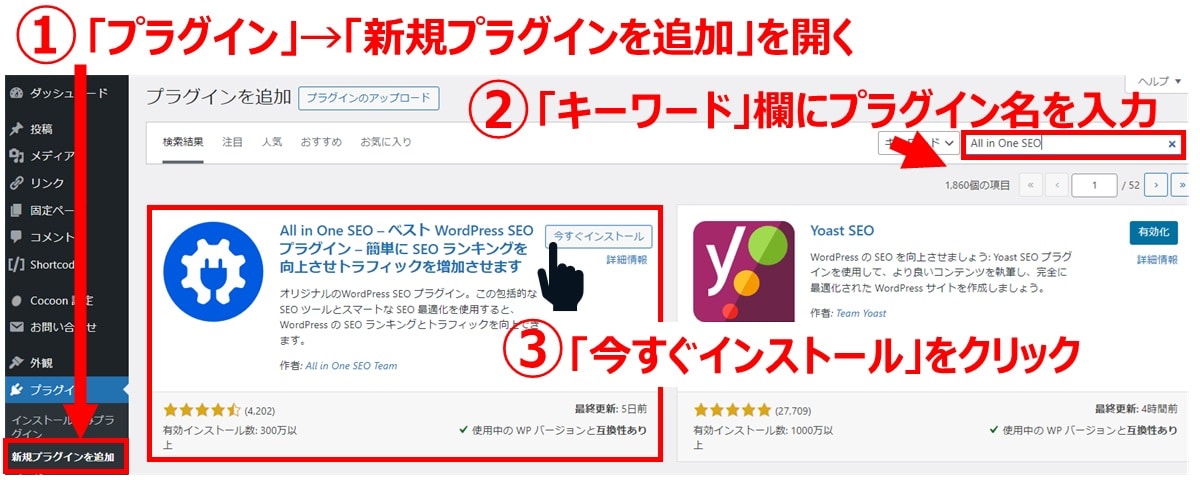
WordPress管理画面から「プラグイン」→「新規プラグインを追加」を開き、キーワード欄にプラグイン名(All in One SEO)を入力して検索します。該当プラグインが見つかったら、「今すぐインストール」をクリックしてから「有効化」をクリックします。

有効化すると左メニューの「設定」内に「All in One SEO」という項目が追加されます。
【手順2】Twitterカードの設定を行う
WoedPress管理画面から「設定」→「All in One SEO」→「ソーシャルネットワーク」をクリックします。Twitterカードの設定を行い、「変更を保存」をクリックします。

設定項目は次のとおりです。
| 項目名 | 設定する内容 |
|---|---|
| X カードを有効化 | オン(青い状態)にする |
| カードタイプのデフォルト | 以下から選択 ・要約(サマリーカード) ・大きな画像で要約(大型画像付きサマリーカード) 特に問題なければデフォルト(大きな画像で要約)のままでOK |
| デフォルトの投稿画像ソース | 以下から選択 ・アイキャッチ画像 ・添付画像 ・コンテンツの最初の画像 ・投稿者画像 ・最初に利用可能な画像 特に指定がなければアイキャッチ画像を選択 |
| デフォルトの投稿 X 画像 | 必要に応じて画像を登録(最小サイズ: 300px x 157px、理 想的な比率2:1、最大5MB。JPG、PNG、WEBP、GIF 形 式のみ)。未登録でOK |
| デフォルトの用語画像ソース | 無料版は選択不可 |
| X の投稿者を表示 | 「はい」「いいえ」を選択。特に問題なければデフォルト(はい)のままでOK |
| 追加データ | 「無効」「有効」を選択。特に問題なければデフォルト(無効)のままでOK |
| Facebook タブのデータを使用 | 「はい」「いいえ」を選択。特に問題なければデフォルト(いいえ)のままでOK |
Twitterカードにはサマリーカード、大型画像付きサマリーカード、アプリカード、プレイヤーカードの4種類あり、「All in One SEO」ではサマリーカードと大型画像付きサマリーカードの2種類が選択できます。
- 要約(サマリーカード)
- 大きな画像で要約(大型画像付きサマリーカード)
正方形のアイキャッチ、ページタイトル、説明文を表示するカードです。画像サイズは小さく、タイトルメインで訴求できます。
長方形のアイキャッチ、ページタイトル、説明文を表示するカードです。画像サイズが大きく、ビジュアルメインで訴求できます。
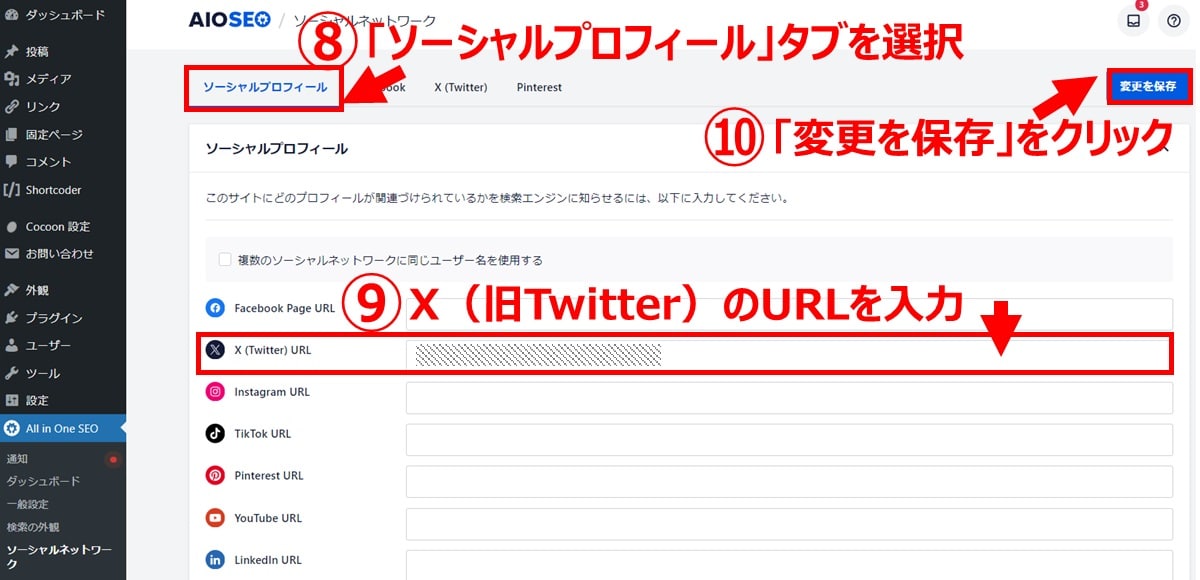
次に、「ソーシャルプロフィール」タブを選択します。X(Twitter)という項目に連携したX(旧Twitter)のURLを入力し、画面右上の「変更を保存」をクリックします。
※2024/5/29時点情報※
なお、2024年5月18日よりX(旧Twitter)のドメインがTwitter.comからx.comへ変更されています。しかしx.comのドメインで入力するとエラーが出て保存できないため、旧ドメイン(twitter.com)のまま登録してください(リダイレクトされるため問題はありません)。

【手順3】投稿ページの設定を行う
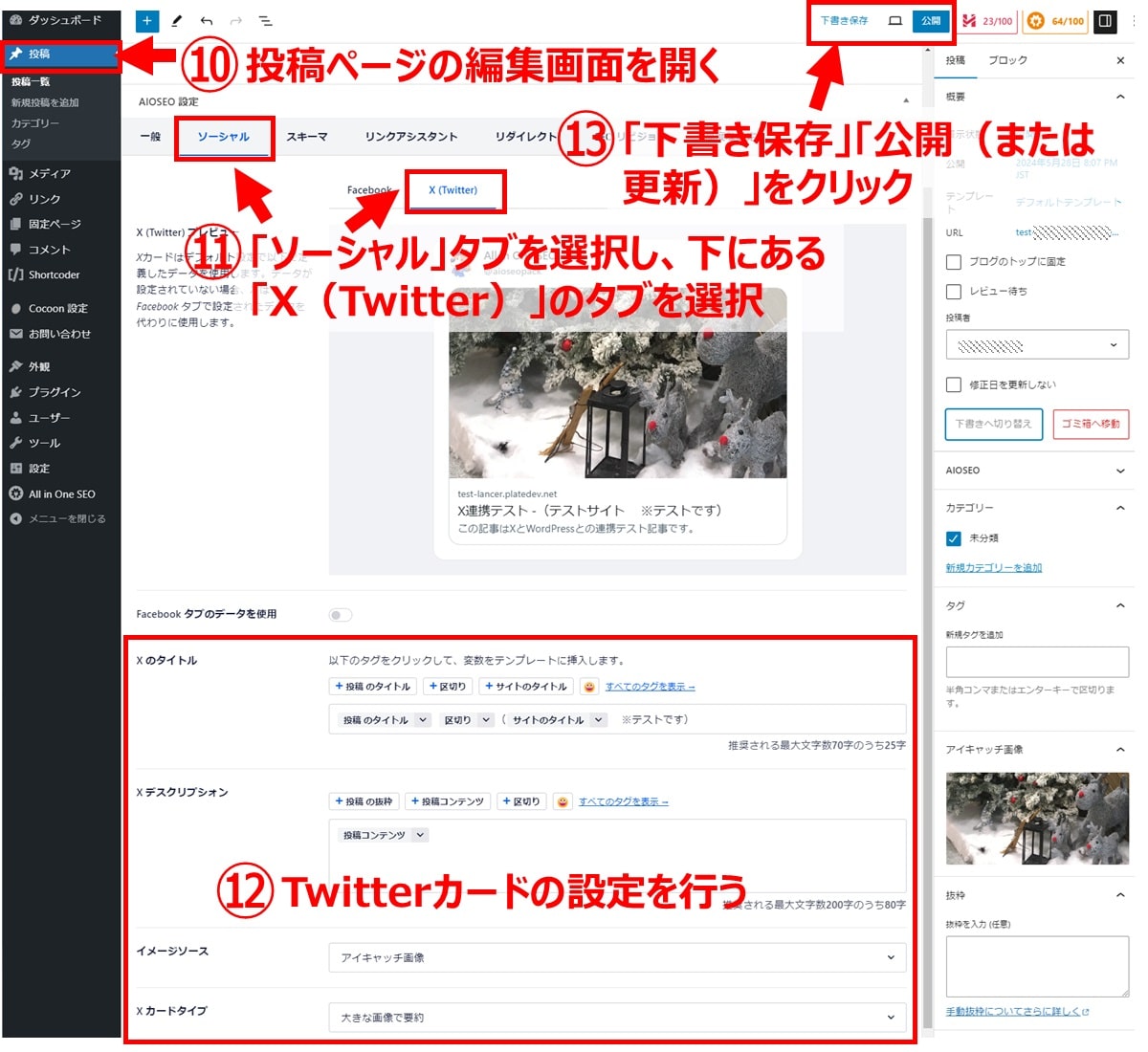
WordPress管理画面からTwitterで表示したい記事の編集画面を開きます。画面下部にある「ソーシャル」タブを選択し、すぐ下にある「X(Twitter)」タブを選択します。Twitterカードの設定をしてから画面右上にある「下書きを保存」や「公開(または更新)」をクリックして保存します。

設定項目は次のとおりです。
| 項目名 | 設定する内容 |
|---|---|
| X のタイトル | 適宜「タイトル」+「区切り」+「サイトタイトル」など 設定します。デフォルトのままでもOK |
| Xデスクリプション | 適宜設定 |
| イメージソース | 以下から選択 ・デフォルトのイメージソース(ソーシャルネットワーク で設定) ・アイキャッチ画像 ・添付画像 ・コンテンツの最初の画像 ・カスタムフィールドの画像 ・投稿者画像 ・最初に利用可能な画像 ・カスタム画像 特に指定がなければ「デフォルトのイメージソース(ソー シャルネットワークで設定)」のままでOK |
| Xカードタイプ | 以下から選択 ・デフォルト(ソーシャルネットワークの下に設定) ・要約 ・大きな画像で要約 特に指定がなければ「デフォルト(ソーシャルネットワー クの下に設定)」のままでOK |
WordPressをX(旧Twitter)と連携させるべき理由
今の時代は、多くの人がSNS経由で情報収集をしています。企業にとっても使い勝手がよく、Webサイトの情報を素早く、幅広く伝えるツールとして非常に適しています。
中でもX(旧Twitter)は、FacebookやInstagramなど他のSNSと比較して気軽に投稿できるのが特徴です。Webサイトと連携して使用することで多くのメリットが期待できます。主なメリットは以下のとおりです。
サイトへのアクセスを増やす
もっとも大きなメリットは、サイトへの流入を増やせることです。ユーザーの興味をひく内容をポストすることで、今まで自社とは関係性がなかったユーザーをWebサイトへ誘導できます。また継続的に情報発信を続けることで、よりユーザーの目に触れる確率が上がり、サイトへのアクセスアップが期待できます。
拡散による集客が期待できる
SNSでは、投稿内容を気に入ってもらえればユーザーがフォロワーに拡散してもらえるのが魅力です。X(旧Twitter)でも多くのユーザーがリポストすれば、より広い範囲で情報が拡散され、集客に繋がります。
連携することで作業の効率が上がる
WordPressとTwitterを連携すると大幅に作業が効率化できます。手作業でページのURLを貼ってポストするのは手間がかかりますが、「Autopost for X」を使用して連携することで、X(旧Twitter)へ投稿する手間を減らせ、時短になります。
まとめ
プラグイン「Autopost for X」を使用すると、WordPressとX(旧Twitter)とを連携できます。しかし無料版のAPIでは制限があることや、更新が止まっていることなど、マイナス面にも注意を向けて使用してください。今後もX(旧Twitter)では大きな仕様変更が起きる可能性も考えると、別の方法も含めて自社におけるWebサイトとSNSとの連携を検討するのがよいでしょう。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!