基礎知識 2024.02.14 2024.02.15
ウェブアクセシビリティとは?義務化の範囲・基礎知識・対応手順をわかりやすく解説

ウェブアクセシビリティは、インターネット上の情報やサービスが、障害の有無、心身の状態、閲覧環境、年齢などを問わず、あらゆる人々にとって容易に利用できるようにするための概念です。
近年、インターネットやスマートフォン、SNSが普及しインフラ化したことで、何らかの理由でインターネット上の情報やサービスにアクセスできないことが大きなハンデとなる社会になっています。日本国内でも法改正など、ウェブアクセシビリティの整備に向けた取り組みが活発になっています。
そして、当然ですが、ウェブアクセシビリティはWordPressサイトでも実現するべき項目です。
本記事では、ウェブアクセシビリティの概要から具体的な対応方法や基準、注意点までを解説していきます。
また、WordPressサイトのウェブアクセシビリティ対応については、別途以下の記事で解説しています。
WordPressで実現するウェブアクセシビリティ:対応方法から注意点まで
ウェブアクセシビリティとは?
ウェブアクセシビリティは、ウェブにおけるアクセシビリティのことです。利用者の障害などの有無やその度合い、年齢や利用環境にかかわらず、あらゆる人々がウェブサイトで提供されている情報やサービスを利用できること、またその到達度を意味します。(政府広報オンラインより抜粋)
そもそも「アクセシビリティ」とは、Access(近づく、アクセスする)とAbility(能力、できること)を組み合わせた言葉で、製品やサービスを利用できること、また、その到達度、という意味となります。そのWeb版が「ウェブアクセシビリティ」ということになります。
また、類義語として、利用のしやすさを意味する「ユーザビリティ」が挙げられます。
ただし、「利用しやすい」とは、問題なくサイトを利用できる状態がすでに達成されていること。つまり、ウェブアクセシビリティが確保された後に、ユーザーの満足度をさらに高めるために考慮される概念、という違いがあります。
ウェブアクセシビリティの恩恵を受けるバリアの例
ウェブアクセシビリティの恩恵を受けるのは、以下のようなバリアがある人です。
| 視覚障害(全盲) | 画面が見えない マウス使用不可 |
|---|---|
| 視覚障害(弱視) | テキスト等が読みづらい、小さい文字が読めない マウス使用が困難 |
| 聴覚障害 | 音声を聞くことができない(音声、動画、BGMなど) |
| 上肢障害 | マウス・キーボードを使いづらい |
| 発達障害や学習障害、知的障害がある方 | 難しい言葉、複雑な操作が難しい |
| 色覚特性 | コントラストが低いとコンテンツが認識しづらい 色を活用したサービスが利用しづらい |
| 高齢者 | 老眼、認知機能の低下、Webサービスへの不慣れ |
バリアがある人だけでなく、あらゆる人にとって重要
バリアがない方でも、以下のような突発的な事故や周囲の環境によっては重要になる場合があります。
- 一時的に怪我をして片腕が使えなくなった
- メガネが壊れた、コンタクトをなくした
- マウスが壊れた
- 周りがうるさい、音が出せない環境
- 日光で画面が見づらい
上記のように、特定の状況下で操作や認識機能に制限がかかった場合でも、ウェブアクセシビリティが確保されていれば、問題なくWebサイトやサービスを利用することが可能です。
バリアがある人のWebサイト利用方法を知る
ウェブアクセシビリティ対応を考える上で、バリアがある方がどのようにWebサイトを利用しているのかを知っておくことは重要です。
ウェブアクセシビリティ対応の項目だけを眺めても、実際にそれがユーザーにとってどういった意味を持っているかはわかりづらいですが、実際の利用シーンを見れば一目瞭然です。
総務省の「情報バリアフリー環境の整備」というページでは、以下の3つの動画が公開されています。
- 視覚障害者(全盲)のウェブページ利用方法
- 視覚障害者(弱視)のウェブページ利用方法
- 肢体不自由者のウェブページ利用方法(平成18年1月18日掲載)
※こちらのみYoutubeではなくダウンロードする形式です
また、2016年の記事ですが、以下の記事も非常に参考になると思います。
盲目のiPhoneユーザーに聞いた、視覚を使わない驚きのスマホ操作術
ウェブアクセシビリティ対応に取り組む際は、これらを参考にどのような方が必要としているのかを意識することが重要です。
ウェブアクセシビリティの義務化について
本記事を執筆している2024年2月現在で、ウェブアクセシビリティの義務化に注目が集まっています。
Webサイト全体をウェブアクセシビリティ対応するべきなのか、悩んでいる担当者の方も多いかと思いますが、結論から言えばウェブアクセシビリティ対応は『努力義務』となります。
2024年6月の義務化は「合理的配慮」のみ。ウェブアクセシビリティ対応は努力義務
「障害者差別解消法」が2024年4月に施行、2024年6月4日より「合理的配慮」がすべての民間企業にも義務化されることとなりました。
ただし、直接的なウェブアクセシビリティ対応が含まれる「環境の整備」については、努力義務のままとなります。
「合理的配慮」とは
合理的配慮とは、以下のように定義されています。
ア 権利条約第2条において、「合理的配慮」は、「障害者が他の者との平等を基礎として全ての人権及び基本的自由を享有し、又は行使することを確保するための必要かつ適当な変更及び調整であって、特定の場合において必要とされるものであり、かつ、均衡を失した又は過度の負担を課さないもの」と定義されている。
〜(中略)〜
イ 合理的配慮は、障害の特性や社会的障壁の除去が求められる具体的場面や状況に応じて異なり、多様かつ個別性の高いものであり、当該障害者が現に置かれている状況を踏まえ、社会的障壁の除去のための手段及び方法について、「(2)過重な負担の基本的な考え方」に掲げた要素を考慮し、代替措置の選択も含め、双方の建設的対話による相互理解を通じて、必要かつ合理的な範囲で、柔軟に対応がなされるものである。さらに、合理的配慮の内容は、技術の進展、社会情勢の変化等に応じて変わり得るものである。
出典:障害を理由とする差別の解消の推進に関する基本方針
要約すると、「困難が生じた場合に、負担になり過ぎない範囲で対応する」ということ。
日常生活の例を挙げると、「車椅子の方の乗車を手助けをする」「聴覚障害の方と筆談・手話などを用いて意思疎通する」などが挙げられます。
2024年4月の法改正では、「合理的配慮」が民間事業者についても義務化されます。
「環境の整備」とは
発生した問題への対応を求める「合理的配慮」とは違い、困難が発生しないよう、困難の程度が軽くなるように事前に環境を整備する、というのが「環境の整備」です。
「環境の整備」に関する記述を見ていきましょう。
法は、不特定多数の障害者を主な対象として行われる事前的改善措置(いわゆるバリアフリー法に基づく公共施設や交通機関におけるバリアフリー化、意思表示やコミュニケーションを支援するためのサービス・介助者等の人的支援、障害者による円滑な情報の取得・利用・発信のための情報アクセシビリティの向上等)については、個別の場面において、個々の障害者に対して行われる合理的配慮を的確に行うための環境の整備として実施に努めることとしている。新しい技術開発が環境の整備に係る投資負担の軽減をもたらすこともあることから、技術進歩の動向を踏まえた取組が期待される。また、環境の整備には、ハード面のみならず、職員に対する研修等のソフト面の対応も含まれることが重要である。
出典:障害を理由とする差別の解消の推進に関する基本方針
要約すると、「施設・設備・職員への研修など、ハード・ソフト面の両面で環境を整備することで、合理的配慮としての対応を容易に、あるいは不要にすること」と言えるでしょう。
日常生活の例を挙げると、「メニューに点字表記をつける」「階段の横にスロープをつける」「音声案内板を設置する」などが挙げられます。
「環境の整備」に関する記述の「事前的改善措置」に関する説明の中で「障害者による円滑な情報の取得・利用・発信のための情報アクセシビリティの向上」という記述があります。ウェブアクセシビリティ対応は、この「情報アクセシビリティの向上」に含まれます。
2024年4月の法改正では、「環境の整備」については努力義務のままとされているため、ウェブアクセシビリティ対応が義務化される、というのは誤りということです。
「合理的配慮」と「環境の整備」の違い
「合理的配慮」と「環境の整備」の違いをまとめると以下になります。
| 概要 | 事例 | 事業者への 義務化 |
|
|---|---|---|---|
| 合理的配慮 | 困難が生じた場合に、負担になり過ぎない範囲で対応する | ・車椅子の方の乗車手助けをする ・聴覚障害の方と筆談・手話などを用いて意思疎通する ・視覚障害の方のために、メニューを読み上げる |
義務 (2024年4月の法改正から。実際の義務化開始は2024年6月から) |
| 環境の整備 | 困難が発生しないよう、困難の程度が軽くなるように事前に環境を整備する | ・階段の横にスロープをつける ・音声案内板を設置する ・メニューに点字表記をつける ・ウェブアクセシビリティ対応 |
努力義務 |
「合理的配慮」違反時の罰則は無し
2024年4月の法改正では、「合理的配慮」が義務化されますが、違反時の罰則規定はありません。
ただし、行政機関等から合理的配慮の提供がない旨を指摘された場合、報告する義務があります。
虚偽の報告や報告をしなかった場合には、二十万円以下の過料が課せられるため、注意が必要です。
ウェブアクセシビリティ対応の必要性
2024年4月時点では、ウェブアクセシビリティ対応は義務化ではないとはいえ、可能であれば早めに対応することをおすすめします。
ウェブアクセシビリティ対応を行うことで、以下のようなメリットがあります。
- 新たな顧客層にアプローチできる
- ユーザーへのクレームへの対応コスト削減
- クレーム・訴訟などのリスク低減
- UI/UX向上による売上・CVR向上の可能性
- 企業イメージ・ブランディングの向上
- コンテンツが整理されることでSEOに良い影響が期待できる
対応を先送りにし続けると、悪い企業イメージにも繋がる可能性があります。
また、SEOやUI/UX改善など、マーケティングの面でも好影響が期待できます。
ウェブアクセシビリティ対応は数ヶ月以上のプロジェクトになることが多いため、なるべく早めに動き出すことをおすすめします。
ウェブアクセシビリティのガイドラインと規格
ウェブアクセシビリティには、達成すべきとされるガイドラインや規格が存在します。
実際にウェブアクセシビリティ対応していく際には、これらを参照することになります。
WCAG:国際的な基準(ガイドライン)
ウェブアクセシビリティの最も重要な基準として、W3C(World Wide Web Consortium)によって策定されたWCAG(Web Content Accessibility Guidelines)が挙げられます。
これは、障害を持つユーザーがウェブコンテンツをより容易に利用できるように設計された一連のガイドラインであり、現在、2023年10月に勧告されたWCAG 2.2が最新となります。このガイドラインは、『可視性』『操作性』『理解しやすさ』『堅牢性』の4つの原則に基づき、ウェブコンテンツがすべてのユーザーにとってアクセスしやすいことを目指しています。
Web Content Accessibility Guidelines(WCAG)2.0(日本語訳)
Web Content Accessibility Guidelines(WCAG)2.1(日本語訳)
Web Content Accessibility Guidelines(WCAG)2.2(英語)
ISO/IEC 40500:国際規格
ISO/IEC 40500は、WCAG 2.0を国際規格として採用したものであり、ウェブアクセシビリティを推進する上での重要なマイルストーンです。
この規格は、世界中の組織がウェブアクセシビリティの基準を統一的に適用し、障害を持つユーザーが情報やサービスにアクセスする際の障壁を減少させることを目的としています。ISO/IEC 40500の採用により、企業や政府機関は、グローバルな基準に沿ったウェブアクセシビリティの実装に向けて具体的なガイドラインを持つことができ、より包括的なウェブ環境の実現に貢献しています。
JIS X 8341-3:2016:日本国内規格
日本国内におけるウェブアクセシビリティの標準規格として、『JIS X 8341-3:2016』があります。正式名称は、『高齢者・障害者等配慮設計指針 – 情報通信における機器、ソフトウェア及びサービス – 第3部:ウェブコンテンツ』。
『JIS X 8341-3:2016』は、WCAGの原則を踏襲しつつ、日本独自の文化や言語の特性に適合する形で設計されており、視覚や聴覚だけでなく、認知障害を持つユーザーがウェブコンテンツを理解しやすくするためのガイドラインも含まれています。
JIS X 8341-3:2016 高齢者・障害者等配慮設計指針―情報通信における機器,ソフトウェア及びサービス―第3部:ウェブコンテンツ
みんなの公共サイト運用ガイドライン:国内公共サイト向けガイドライン
公共機関のウェブサイトは、すべての市民が情報に平等にアクセスできるように設計されるべき、という理念を実現するために作成されました。
内容としては、ウェブアクセシビリティの基本原則に加え、公共サービスとしての情報提供のクオリティを確保するための具体的な実施項目が含まれています。例えば、情報の明瞭さ、ナビゲーションの使いやすさ、様々なデバイスに対する対応、緊急情報の迅速な更新など、公共性の高いサービスに求められる特有の要件を定めています。
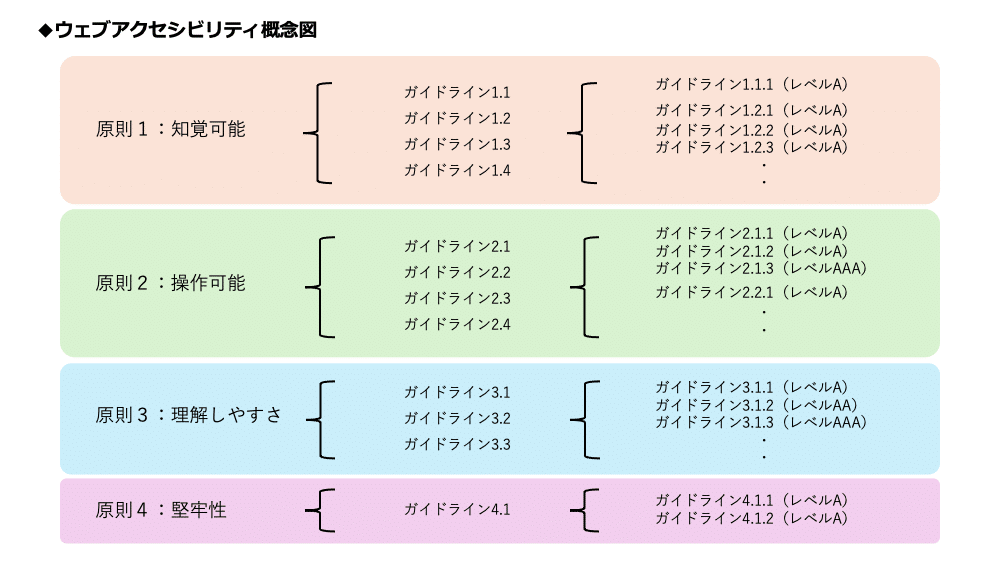
ウェブアクセシビリティの4原則とガイドライン
WCAGでは、4つの原則と原則ごとのガイドラインが決められています。
また、ガイドラインごとに達成基準と紐づくガイドライン細則がある、という構成になっています。

各原則とガイドラインについて、詳しく見ていきましょう。
ガイドラインごとの解説は達成基準Aに基づいています。
達成基準の詳細については、JIS X 8341-3:2016(WCAG2.0)達成基準早見表をご確認ください。
なお、引用箇所はWeb Content Accessibility Guidelines (WCAG) 2.0を元にしています。
原則1:知覚可能
情報及びユーザインタフェース コンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。
ガイドライン 1.1 テキストによる代替: すべての非テキストコンテンツには、拡大印刷、点字、音声、シンボル、平易な言葉などの利用者が必要とする形式に変換できるように、テキストによる代替を提供すること。
悲テキストコンテンツに、同等の目的を果たす代替テキストが提供されていること。
代表的な例としては、画像のalt属性を適切に設定するということ。
画像を端的に表すだけでなく、どんな画像かがわかるようなテキストにするのがポイント。
また、装飾のためだけの画像には、altテキストを設定しない。
ガイドライン 1.2 時間依存メディア: 時間依存メディアには代替コンテンツを提供すること。
時間依存メディアとは、「音声、映像、または両方を含むメディア(動画)」のこと。
それぞれの対応例は以下。
- 音声:テキストによる書き起こし
- 映像:同等の情報を代替するテキスト
- 動画(音声と映像):字幕 + 動画の書き起こしテキスト
なお、CSSやJavaScriptによって、要素に動きをつけている場合もあるが、これらは時間依存メディアに該当しない。
ガイドライン 1.3 適応可能: 情報、及び構造を損なうことなく、様々な方法 (例えば、よりシンプルなレイアウト) で提供できるようにコンテンツを制作すること。
Webページ上に提示される情報はプログラムによる解釈が可能、もしくは、テキストで提供されていること。
また、コンテンツの順序が重要な場合には、正しく読む順序がプラグラムに判別できること。
コンテンツを理解、操作するための説明は、感覚的な特徴だけに依存しない。(「右の写真は〜」「左のボタンを押してください」など)
例えば、見出しに当たるテキストに見出しタグを用いず、CSSで装飾をおこなった場合、音声読み上げソフトが見出しとして認識できなくなり、ユーザーが正しくコンテンツを理解できなくなる。
ガイドライン 1.4 判別可能: コンテンツを、利用者にとって見やすく、聞きやすいものにすること。これには、前景と背景を区別することも含む。
情報を伝える、反応を促すといった要素を判別する要素が色のみになっていないか。
自動再生される音声が3秒以上続く場合、音声を停止できる、あるいは該当音声のボリュームのみを調整できること。
達成基準AA以上では、コントラストやテキストの200%までのサイズ変更への対応などが含まれる。
原則2:操作可能
原則 2: 操作可能 – ユーザインタフェース コンポーネント及びナビゲーションは操作可能でなければならない。
ガイドライン 2.1 キーボード操作可能: すべての機能をキーボードから利用できるようにすること。
キーボードによってWebページ上のすべての機能を活用できるべきである。
また、特定のセクションに入る時は、キーボードのみを使用してセクション外に戻ることができることも重要。
ガイドライン 2.2 十分な時間: 利用者がコンテンツを読み、使用するために十分な時間を提供すること。
制限時間の解除・調整・延長が可能であること。(リアルタイムイベントなど、一部例外あり)
動きのある、点滅している、スクロールする、自動更新される情報について、「一時停止」「停止」「非表示」などを可能にすること。
自動スクロールするスライダー、一定時間で内容が変化するコンテンツなどが該当
ガイドライン 2.3 発作の防止: 発作を引き起こすようなコンテンツを設計しないこと。
1秒間に3回を超える閃光を放つものがない、閃光が一般閃光閾値及び赤色閃光閾値を下回っていること。
ガイドライン 2.4 ナビゲーション可能: 利用者がナビゲートしたり、コンテンツを探し出したり、現在位置を確認したりすることを手助けする手段を提供すること。
ページタイトルが適切であること、リンクテキスト単独でリンク目的を判別できること、コンテンツのナビゲート順序が適切あることなど。
また、ヘッダーやグローバルナビゲーション、その他、Webサイト内で繰り返し使用されるコンテンツブロックについて、スキップできるようにすることも含まれる。
原則3:理解しやすさ
原則 3: 理解可能 – 情報及びユーザインタフェースの操作は理解可能でなければならない。
ガイドライン 3.1 読みやすさ: テキストのコンテンツを読みやすく理解可能にすること。
ページのデフォルトの自然言語がプログラムが理解できること。
達成基準AAAでは、一般的ではない用語や略語、読解レベル、発音などへの配慮も求められる。
ガイドライン 3.2 予測可能: ウェブページの表示や挙動を予測可能にすること。
フォーカス時に自動的にフォームが送信されたり、新しいウィンドウが開くなど、の変化を起こさないこと。
また、フォーム入力時にも上下移動だけで選択されたり、最後の項目を入力した時点で自動的にフォームが送信される、選択時点でポップアップウィンドウが開く、などの挙動はNG。
ガイドライン 3.3 入力支援: 利用者の間違いを防ぎ、修正を支援すること。
入力に関しては、ラベルまたは説明文を用意しておくこと。
また、入力エラーが検出された場合、エラー箇所が特定され、利用者にエラー内容がテキストで説明されること。
原則4:堅牢性
原則 4: 堅牢 (robust) – コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅牢 (robust) でなければならない。
ガイドライン 4.1 互換性: 現在及び将来の、支援技術を含むユーザエージェントとの互換性を最大化すること。
マークアップされたコンテンツについて、完全な開始タグ・終了タグがある(「>」や「”」が抜けているのはNG)、要素が入れ子になっている、ID重複がないなど、基本的なコーディングルールが守られていること。(ガイドライン4.1.1に該当するが、WVAG2.2においてはブラウザ補完機能の充実などを鑑みて削除)
また、フォームなどは、それぞれ名前(name)役割(role)値(value)が正しく判別できること。
ウェブアクセシビリティ対応の具体的な手順
ここからはウェブアクセシビリティ対応を実際におこなう際の具体的な手順について解説していきます。
今回は日本国内規格である『JIS X 8341-3:2016』に適合するための方法を解説します。
対応する準拠度合いを決める
『JIS X 8341-3:2016』に対応度合いには、「準拠」「一部準拠」「配慮」の3つの方法があります。
また、いずれの場合でも「ウェブアクセシビリティ方針の提示または公開」が必須になります。
| ウェブアクセシビリティ方針の 提示または公開 |
試験の実施 | 結果の公開 | |
|---|---|---|---|
| 準拠 | 必要 | 必要 | 必要 |
| 一部準拠 | 必要 | 必要 | 任意(今後の対応方針については記載が必要) |
| 配慮 | 必要 | 不要 | 不要 |
ウェブアクセシビリティ方針を決める
『JIS X 8341-3:2016』の対応度を表記するためには、以下の2点を踏まえて「ウェブアクセシビリティ方針」を作成する必要があります。
対応範囲を決める
Webサイト全体、特定のセクション、または特定のサービスなど、ウェブアクセシビリティ対応の範囲を明確に定義します。
一般的には、ドメイン・サブドメインを単位ですが、対象外のページがある場合は第三者が理解できるよう、対象外ページ・ディレクトリ等の一覧を掲載するなどの対応が必要です。
目標とする適合レベルを決める
方針策定の一環として、目指すべきWCAGの適合レベル(A、AA、またはAAA)を定めます。このレベル設定は、組織の目標やユーザーの要求に合わせて選択し、具体的な目標達成のための基準とします。
「みんなの公共サイト運用ガイドライン」ではAAを推奨としていますが、まずはAへの適合を目指すということでも問題ないでしょう。
ユーザー層が偏っていたりや公共性が高いWebサイトの場合には、AAAへの適合も検討しましょう。
設計・実装
ウェブサイトの設計と実装フェーズでは、選択した準拠レベルに基づき、アクセシビリティを考慮したコンテンツの作成、ナビゲーションの設計、インタラクティブ要素の実装を行います。この過程では、テキストの代替え、キーボードナビゲーションのサポート、色のコントラストの最適化などが含まれます。
なお、実装状況の確認をおこなう際には、「JIS X 8341-3:2016 試験実施ガイドライン」からダウンロードできる「実装チェックリスト」を参照すると良いでしょう。
試験の実施・結果の公開
ウェブアクセシビリティ対応を施した後は、実際にユーザーテストを含む試験を実施します。
試験は対象となるサイトの全ページ、もしくは、大規模サイト(総ページ数100ページ以上)の場合はサンプリングした数十ページに対して、『JIS X 8341-3:2016』の基準を満たしているかを確認していきます。
サンプリングするテストページの決定方法としては、以下の3種類があります。
- ランダムに選択する
- Webページ一式を代表するページを選択する
- Webページ一式を代表するページとランダムに選択したページを併せる(推奨)
完全なランダム選択では、トップページなど重要なページが試験から漏れる可能性があるため、WAIC(ウェブアクセシビリティ基盤委員会)では、3番目の方法を推奨としています。
また、「数百個のチェック項目」×「対象ページ数」×「デバイス数」という掛け合わせでチェックを行うため、正式な試験には相当の時間がかかります(100ページ程度のWebサイトで約1ヶ月 + 改修対応期間)。
外部試験機関に委託する場合は、50〜100万円程度の費用も見込んでおきましょう。
参考:ウェブアクセシビリティ対応済みの企業サイト事例
参考に、すでにウェブアクセシビリティ対応をおこなっている企業サイトをご紹介します。
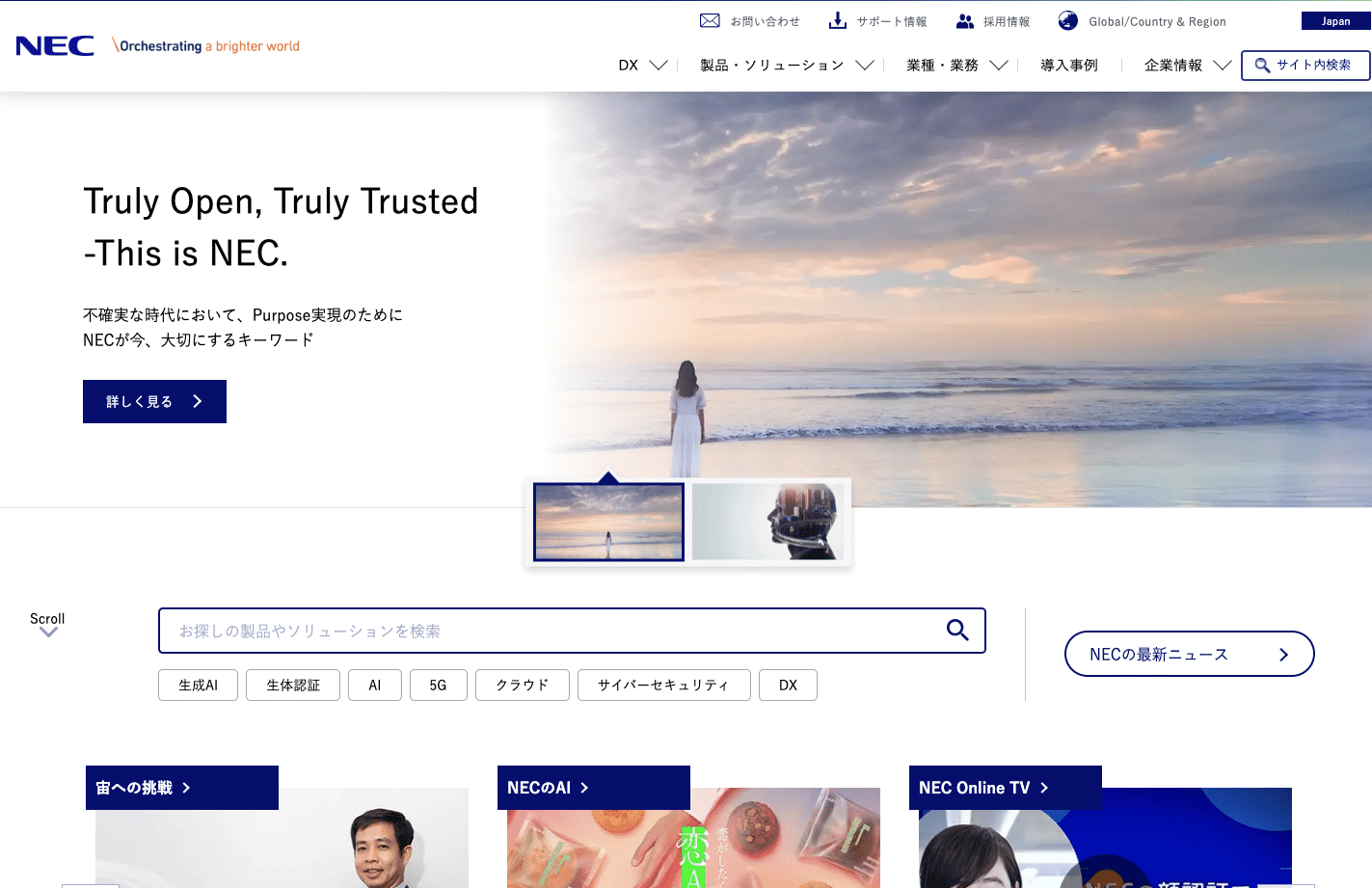
NECグループ

| 対応レベル | AA |
|---|---|
| 対応度 | 「準拠」することを最終目標 |
| 対象範囲 | 無作為に抽出した50ページを対象に実施 |
| 実装方法 | アクアセシビリティ・エンジニアによる検証 |
| 最終試験実施期間 | 2022年1月6日 |
| ウェブアクセシビリティ対応方針ページ | https://jpn.nec.com/site/webaccessibility/index.html |
三井住友銀行

| 対応レベル | AA(WCAG2.1) |
|---|---|
| 対応度 | Aに準拠、AAに一部準拠(2022年4月時点) |
| 対象範囲 |
|
| ウェブアクセシビリティ対応方針ページ | https://www.smbc.co.jp/accessibility/ |
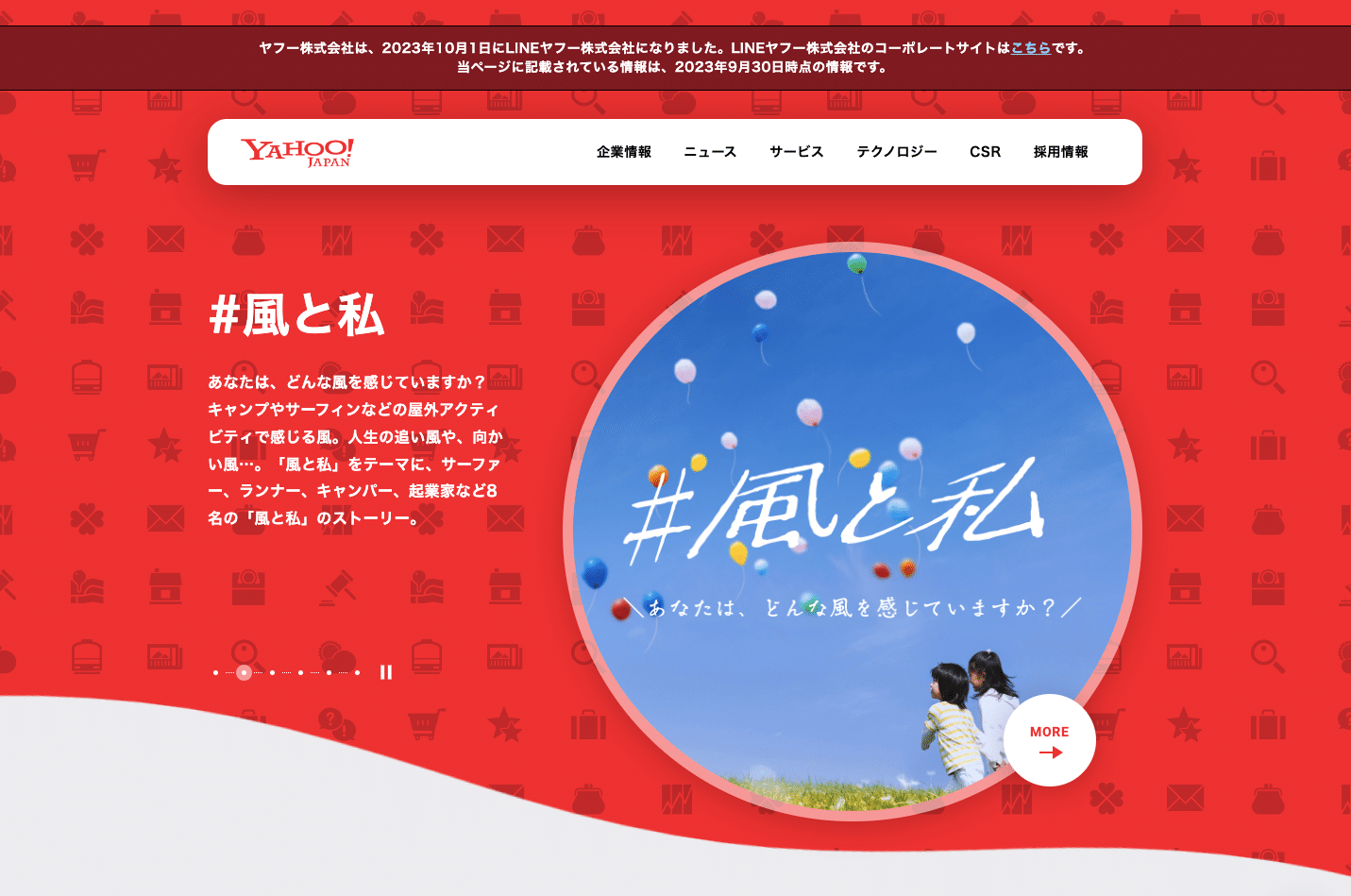
LINEヤフー株式会社

| 対応レベル | A |
|---|---|
| 対応度 | 準拠 |
| 対象範囲 | コーポレートサイト |
| ウェブアクセシビリティ対応方針ページ | https://about.yahoo.co.jp/common/accessibility/ |
まとめ
今回はウェブアクセシビリティに関して解説してきました。
2024年の法改正で義務化されたのは「合理的配慮」までではありますが、ウェブアクセシビリティの重要性に様々な企業が気づいて対策に動き出しています。
ウェブアクセシビリティ対応は、難易度が高く時間もかかります。
プロジェクト開始から数ヶ月〜1年ほどかかることも珍しくないため、早めの対応を心がけましょう。
WordPressのウェブアクセシビリティ対応方法については、以下の記事で詳しく解説していますのでご参考ください。
また、弊社はウェブアクセシビリティ対応可能ですので、対応可能な制作会社をお探しの場合は、こちらのフォームからお気軽にお問い合わせください。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら『wp.make』

全案件WordPressのみ!
株式会社デジタルアイデンティティの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!