基礎知識 2024.04.18 2024.04.25
WordPressのファビコンの設定方法や適正サイズは?変わらない時の対処法も紹介

WordPressサイトを運営している方は、ぜひファビコンの設定も行うことをおすすめします。
ファビコンとはサイトを象徴するアイコンのことで、設定するとタブなどに表示されるようになります。
今回は、WordPressサイトにファビコンを設定するメリットや、3つの設定方法、設定が上手くいかない時の対処法などを紹介します。
ファビコンとは
ファビコンとは、Webサイトのイメージアイコンです。
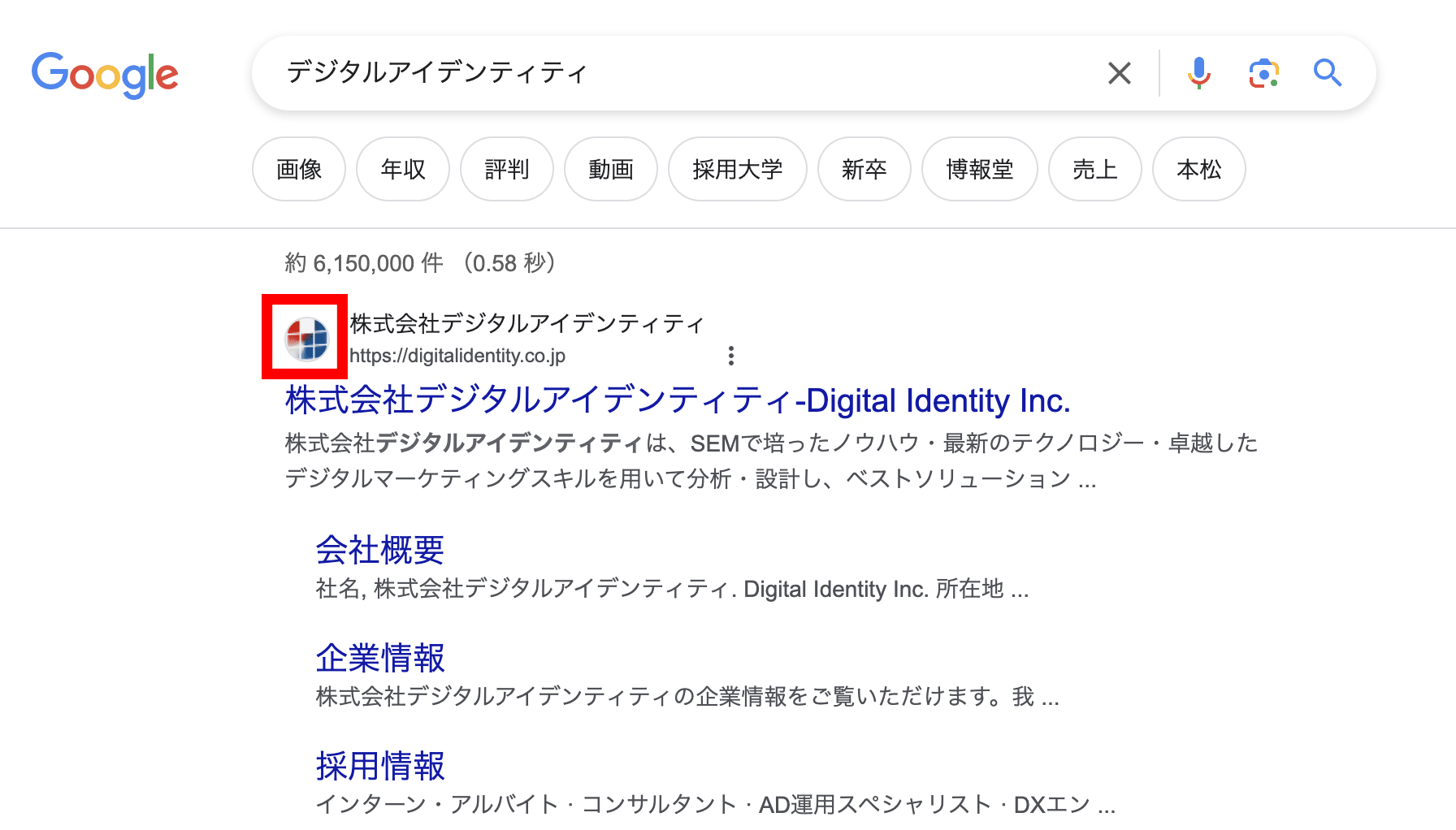
Webサイトを開いた時のタブ部分やブックマーク、検索結果のページ名の横などに表示され、サイトを識別する目印となります。
・タブ部分

・ブックマーク

・検索結果

WordPressにファビコンを設定するメリット
WordPressサイトにファビコンを設定するメリットとして、主に次の3つが挙げられます。
Webサイトが認識されやすくなる
ファビコンを設定すると、検索結果にアイコンが表示されてWebサイトが認識されやすくなります。
ファビコンがユーザーの目を惹き、サイトの訪問率の向上が期待できます。
Webサイトのタイトルや説明文を変更しても、ファビコンが同じであれば認識されやすくなり、再訪を促す効果も期待できます。
訪問者の利便性が上がる
ファビコンは、訪問者の利便性の向上にも貢献します。
例えば、タブを複数開いている状態でも、ファビコンがあればWebサイトを認識して再び表示しやすくなります。
また、ブックマークでも同様、ファビコンを頼りにWebサイトを見つけやすくなるといったメリットがあります。
Webサイトのブランディングになる
ファビコンは、Webサイトのイメージを形成するのに役立ちます。
例えばYouTubeなら赤い動画再生マーク、LINEなら緑の背景に白の吹き出しマークといったように、普段よく利用するサイトのイメージカラーやイメージデザインは、すぐに思い浮かぶのではないでしょうか。これは、ファビコンによるブランディング効果も大きいと言えるでしょう。
WordPressにファビコンを設定する方法
WordPressサイトにファビコンを設定するには、いくつか方法があります。
ここでは、以下の方法について詳しく解説していきます。
- WordPressの管理画面から設定する
- WordPressのテーマファイルを編集する
- プラグインを使って設定する
WordPressの管理画面から設定する
ファビコンはWordPressの管理画面から設定することが可能です。
最も簡単な方法で誰でも手軽にファビコンを設定できます。
ただし、クラシックテーマとブロックテーマで、設定項目の名称や手順が多少違いますので、それぞれ解説していきます。
クラシックテーマを使用している場合
クラシックテーマの場合は、「カスタマイズ」からファビコンを設定することができます。
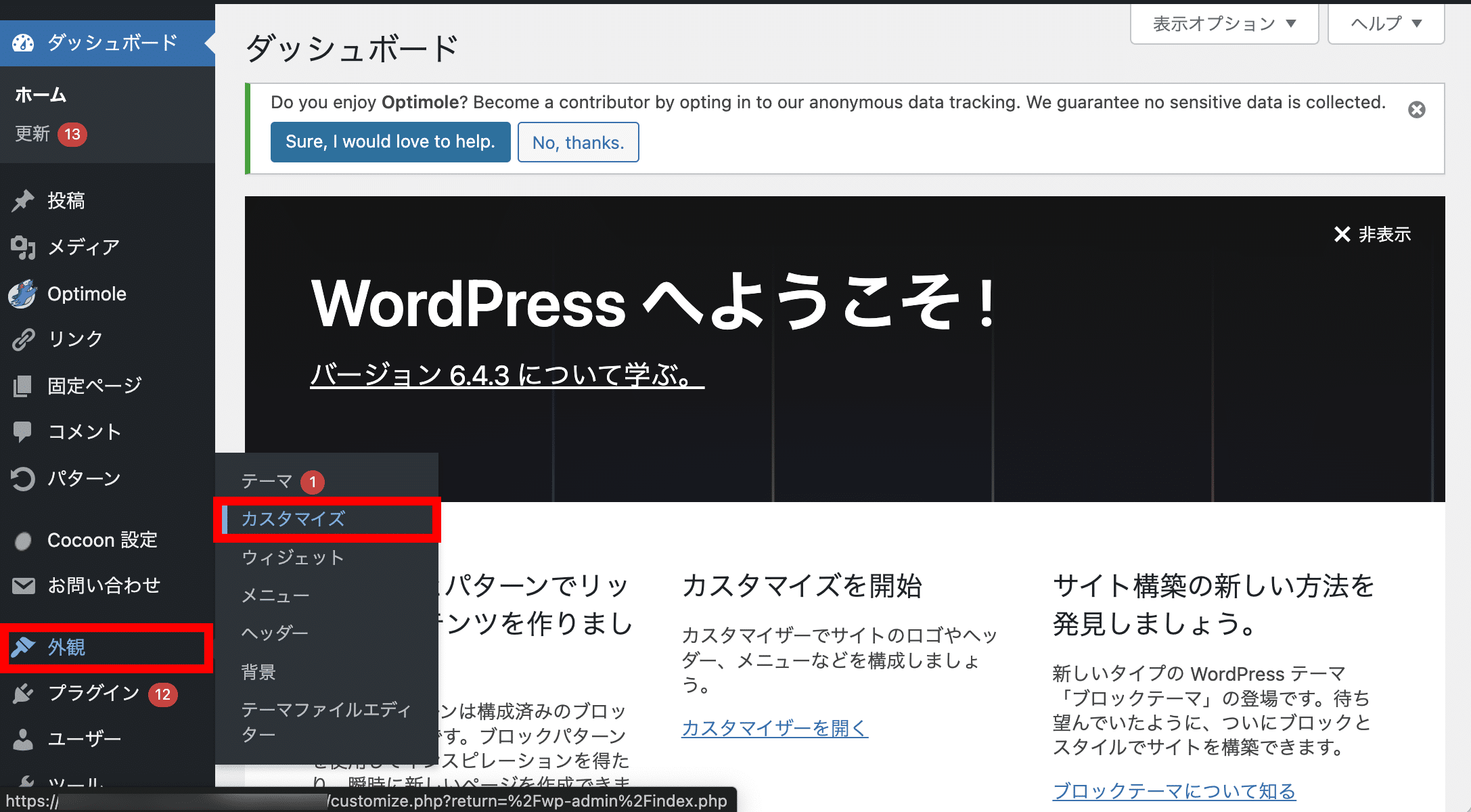
WordPressの管理画面から「外観」>「カスタマイズ」を選択すると、テーマの編集画面へ移ります。

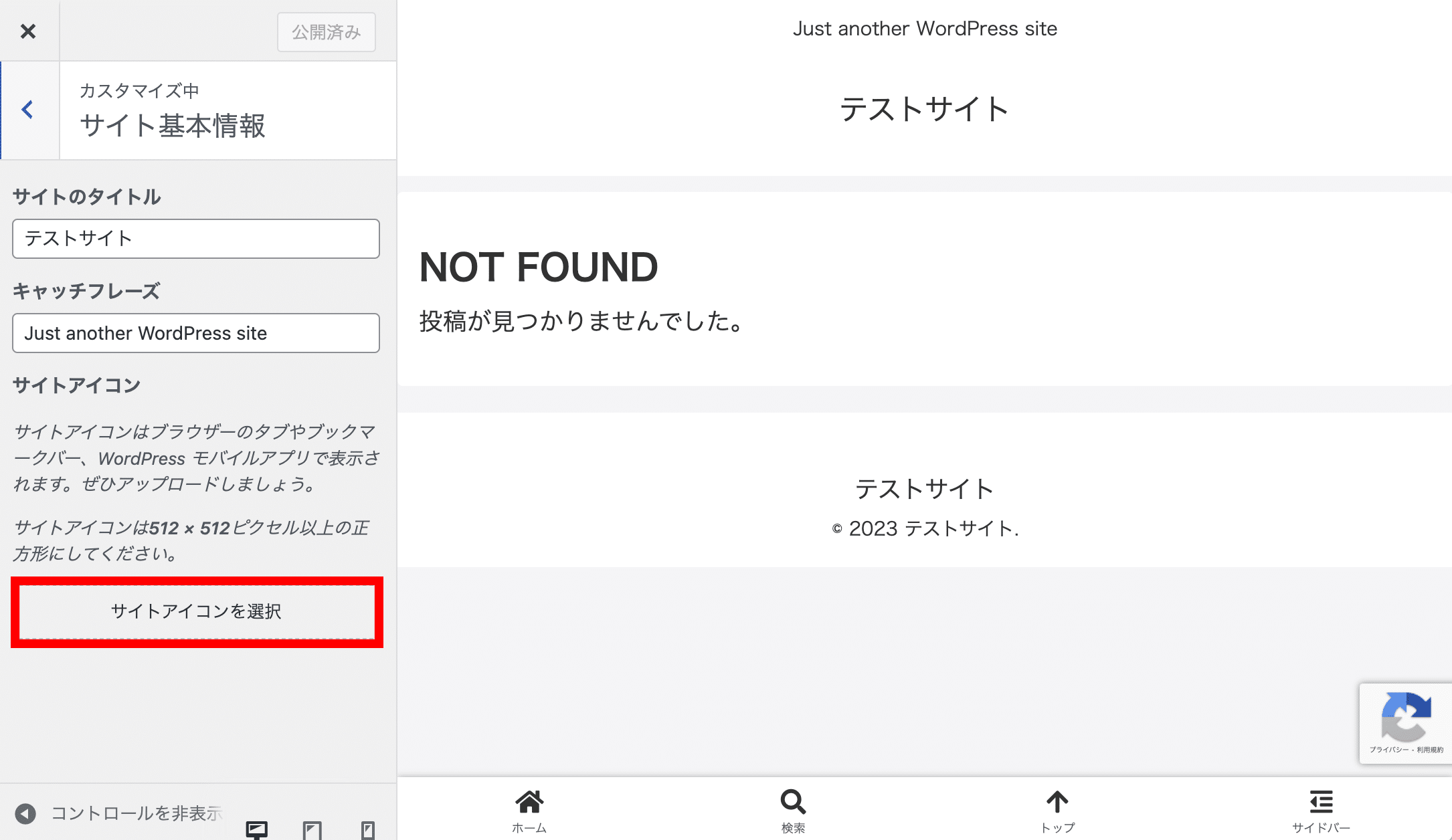
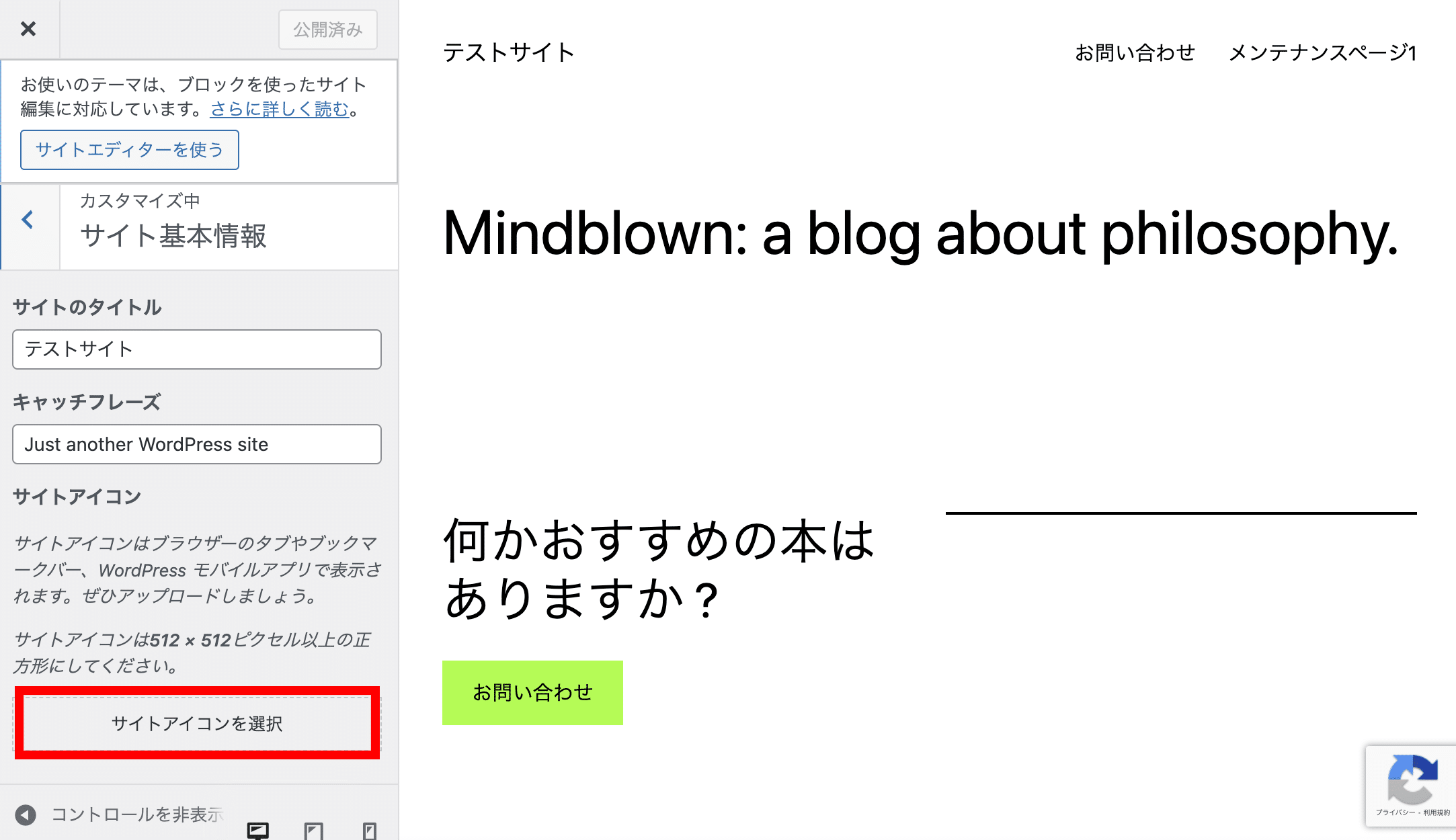
テーマ編集画面の「サイト基本情報」>「サイトアイコンを選択」ボタンから、ファビコンの設定が行えます。
ファイルをアップロードもしくはメディアライブラリから選択し、ファビコンを設定しましょう。

ブロックテーマを使用している場合
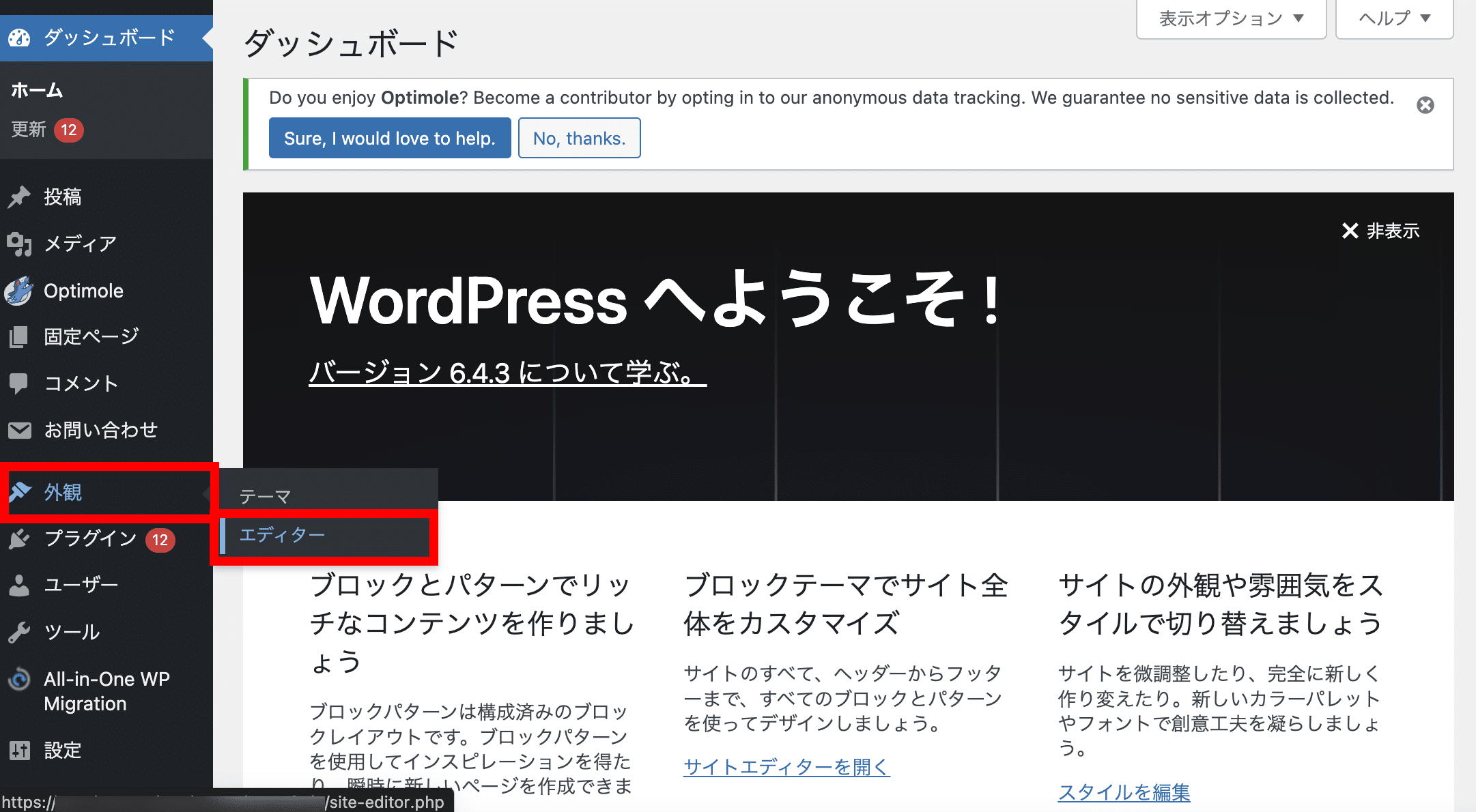
ブロックテーマを使用している場合は、「カスタマイズ」の代わりに「エディター」というメニューがあるため、そちらから編集を行います。

1.ヘッダーの編集画面を開く

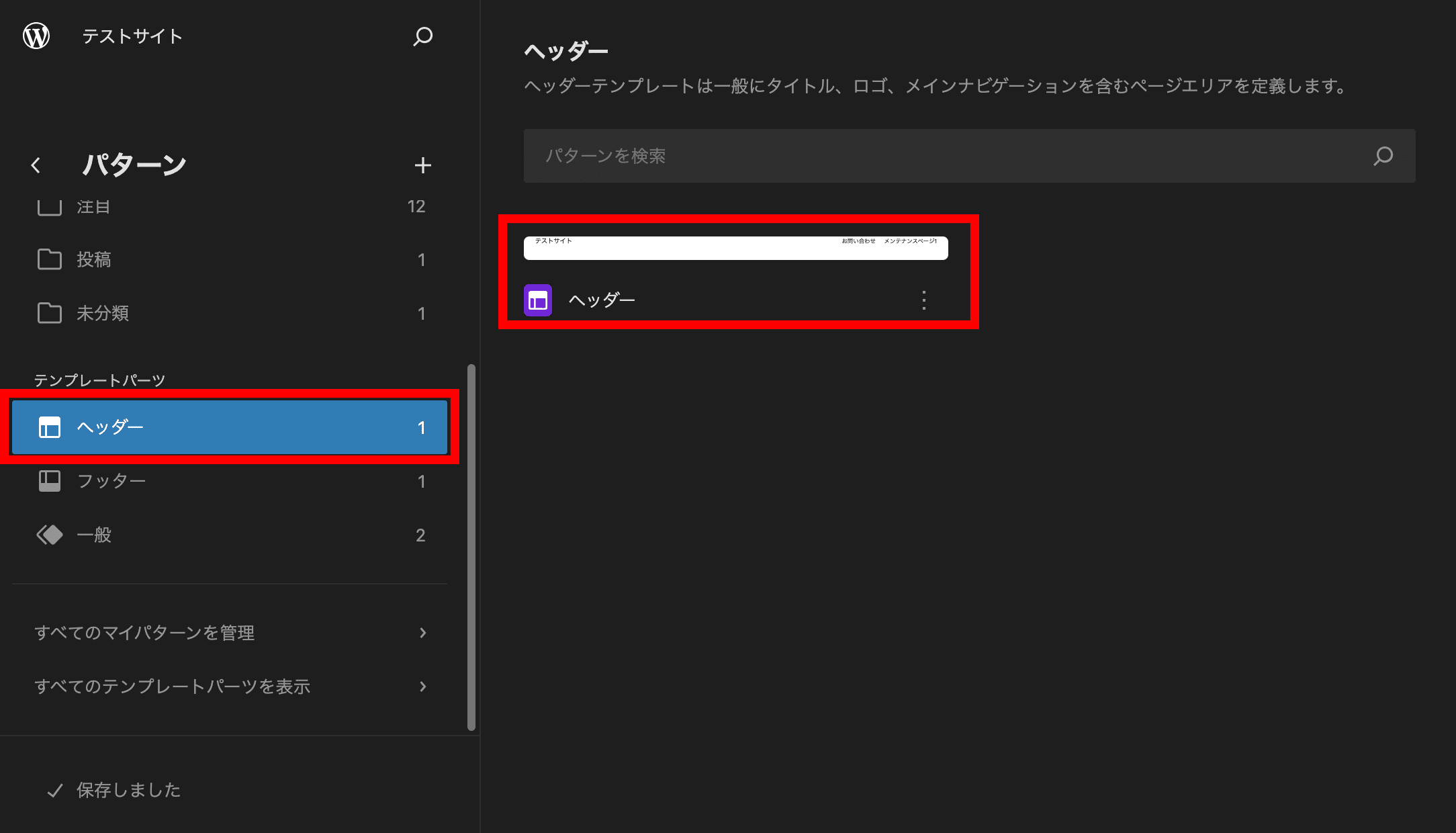
「パターン」を選択し、テンプレートパーツの「ヘッダー」をクリックします。
2.「サイトロゴ」ブロックを追加する

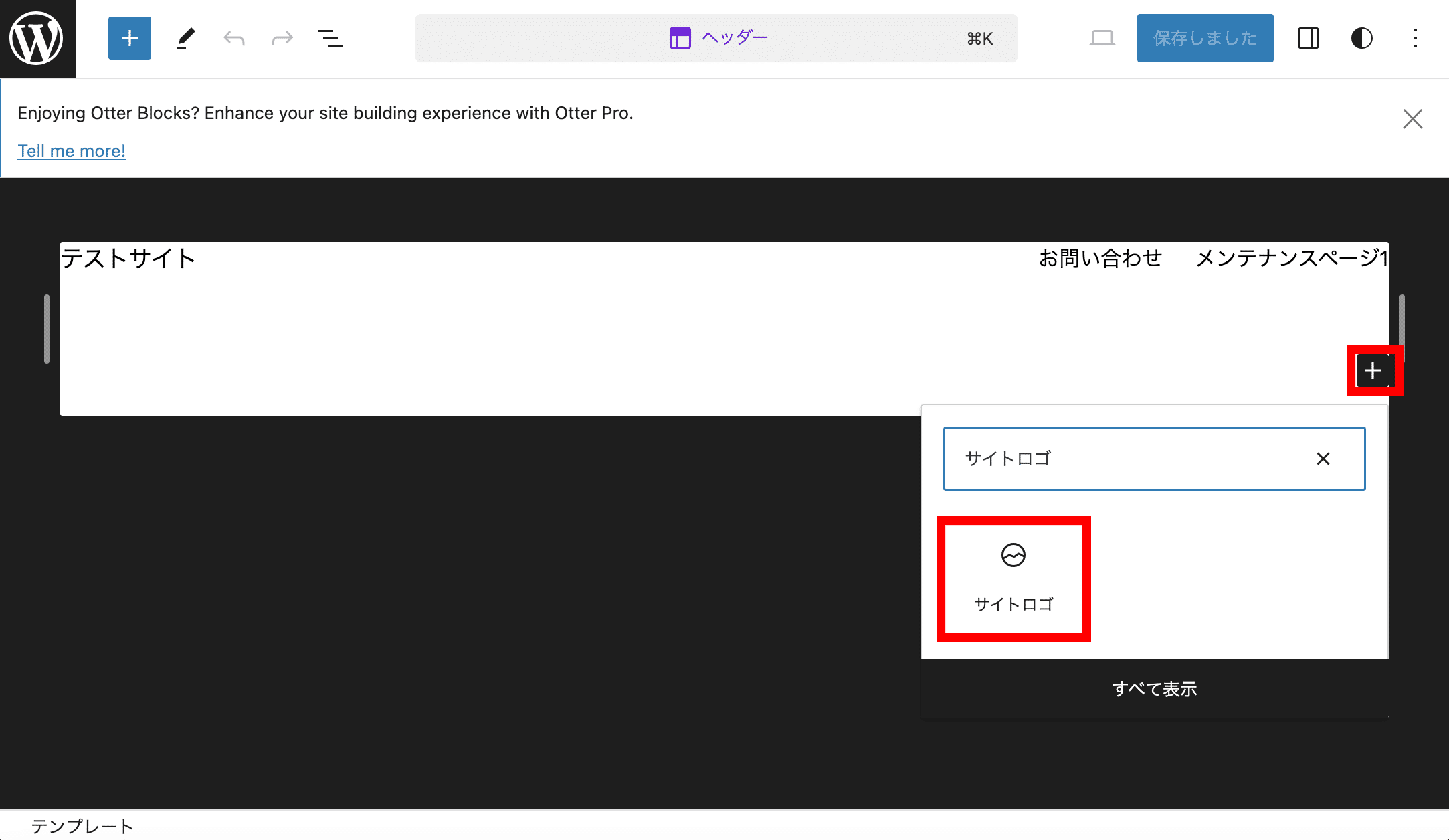
ブロックエディターが開くので、任意の場所で「+」を選択し、「サイトロゴ」を検索してサイトロゴブロックを追加します。
3.ファビコン画像をアップロードする

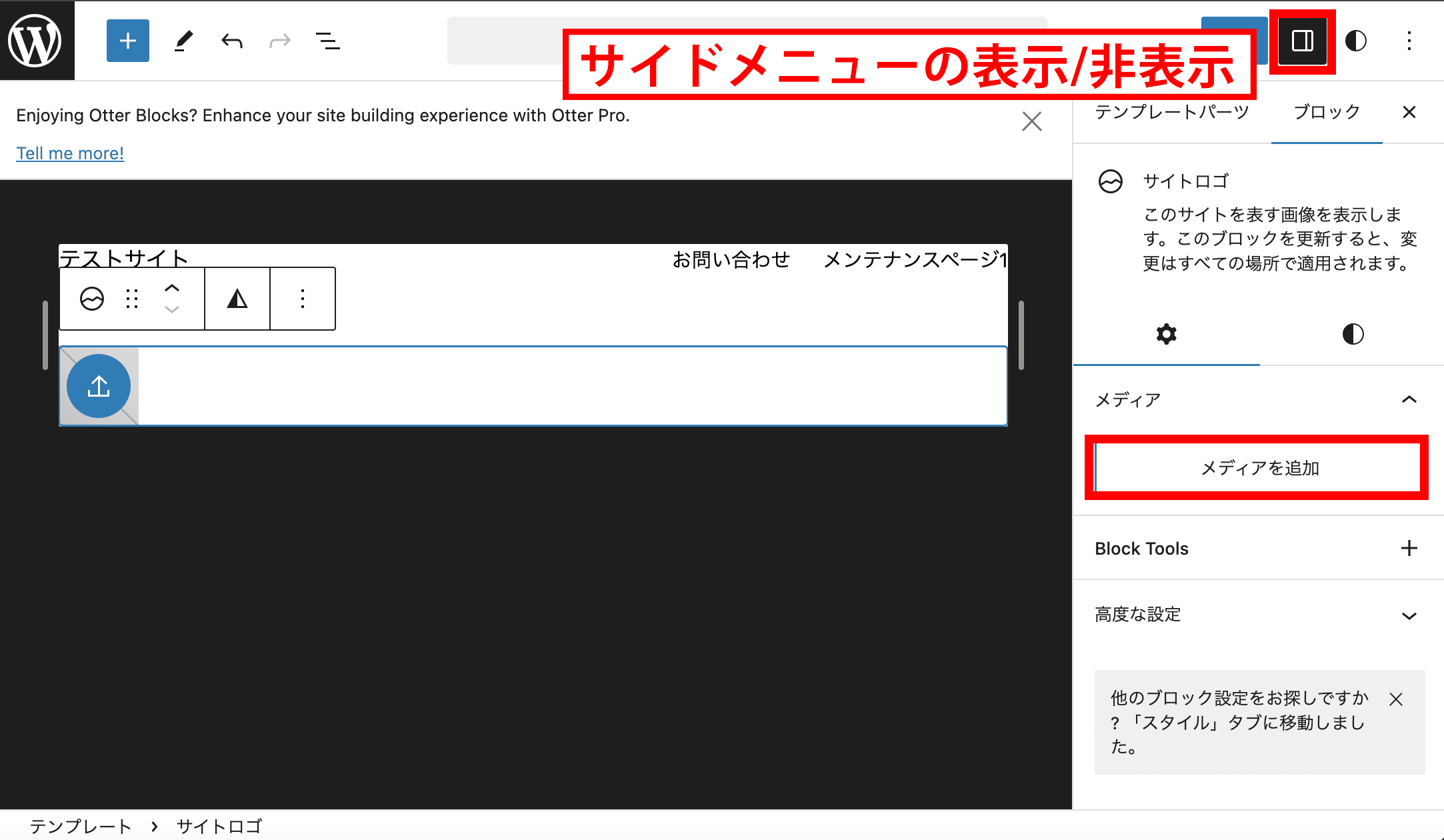
サイドメニューの「メディアを追加」から、ファビコン画像のアップロードを行います。なお、サイドメニューが表示されていない場合は、画面右上の保存ボタンの隣のアイコンから表示/非表示を切り替えられます。
4.ファビコンを設定する

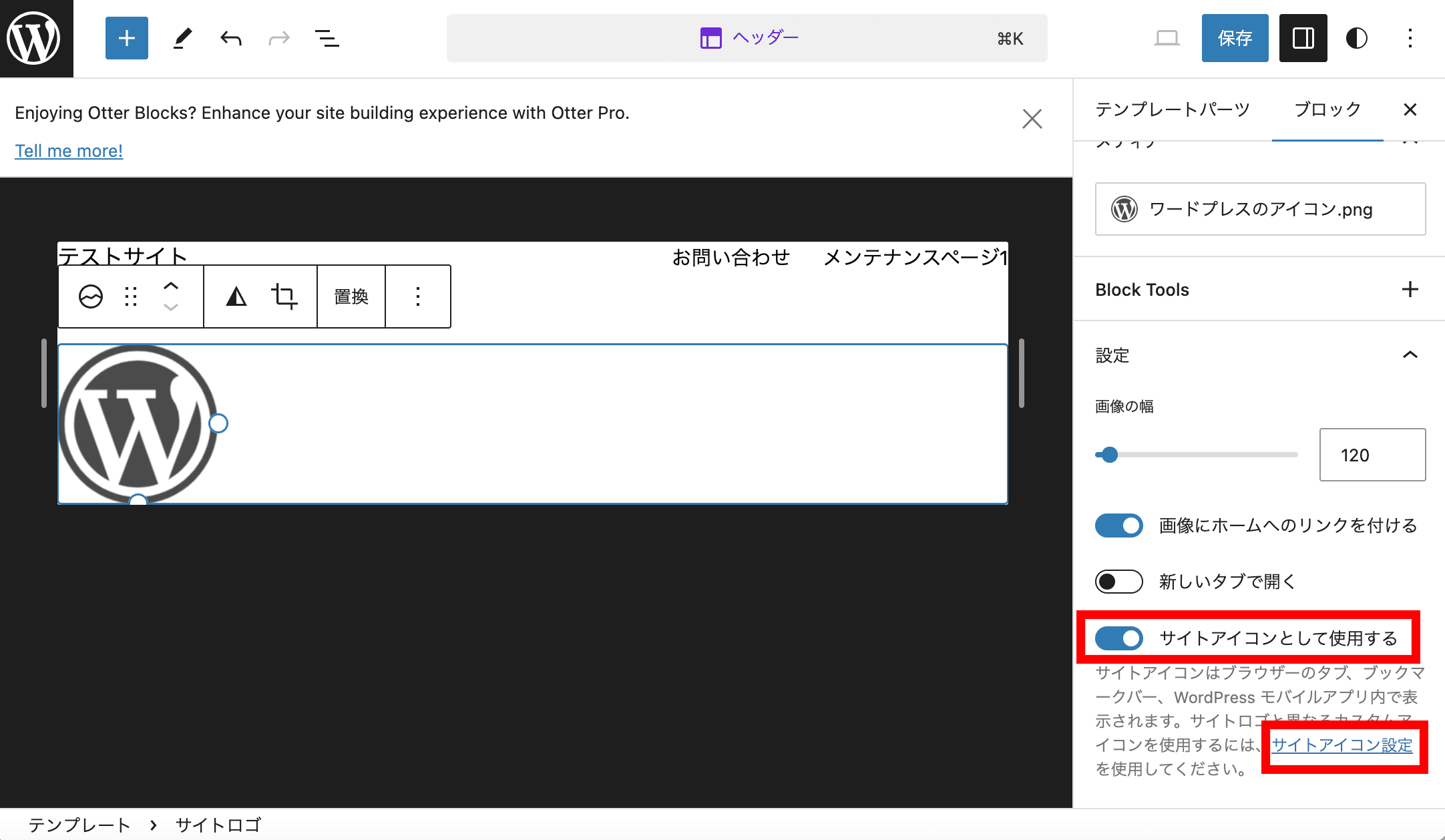
「サイトアイコンとして設定する」をONにすると、ファビコンの設定が完了します。
ただし、このままでは上図のようにサイト上に画像が表示されたままになってしまいます。この段階で画像を削除すると、ファビコン設定も消えてしまうため「サイトアイコン設定」から改めて設定を行います。

「サイトアイコンを選択」から、ファビコン画像の設定ができます。こちらの設定が完了したら、先ほどのサイト上に表示された画像を削除しても問題ありません。
WordPressのテーマファイルを編集する
続いて、WordPressのテーマファイルを直接編集する方法を紹介します。
この方法は、古いバージョンのWordPressを使用しているなどの理由で、カスタマイズ機能が使用できない場合やテーマファイルでの開発に慣れているエンジニアの方におすすめです。
1.「.ico」形式のファビコン画像を用意する
テーマファイルからファビコンを設定する場合、画像形式は「.ico」を使用します。
「Faviconジェネレーター」などの無料ツールで、画像ファイルを.ico形式に変換できます。
2.「favicon.ico」をWordPressにアップロードする
生成された「favicon.ico」ファイルを、WordPressにアップロードします。
アップロードの際は、レンタルサーバーのファイルマネージャーまたはFTPソフトを使用してください。管理画面のメディアライブラリから.icoファイルをアップロードしようとすると、エラーが出る可能性があります。
アップロードする場所は任意の場所で問題ありません。
今回は、以下のテーマディレクトリ内のimgに、「favicon.ico」ファイルを格納します。
|
1 |
https://ドメイン名/public_html/wp-content/themes/テーマ名/img/ |
※「ドメイン名」「テーマ名」の部分はご自身のサイトに合わせて変更してください。
3.テーマファイルを編集する
FTPでテーマディレクトリ内のheader.phpのファイルを開きます。
|
1 |
<link rel="icon" href="https://ドメイン名/wp-content/themes/テーマ名/img/favicon.ico"> |
例えば、サイトドメインが「hogehoge.com」の場合、以下の通りになります。
|
1 2 |
【記述例】 <link rel="icon" href="https://hogehoge.com/wp-content/themes/テーマ名/img//favicon.ico"> |
「ファイルを更新」ボタンを押すと、ファビコンの設定が完了します。
プラグインを使って設定する
最後に、プラグインを使ってファビコンを設定する方法を紹介します。
なお、むやみにプラグインを増やすのは望ましくないので、ファビコン設定は可能な限りカスタマイズ機能を使うかテーマファイルを編集して行なってください。
先述した方法が使えないなど、やむを得ない場合に限りプラグインでファビコン設定を行うことを推奨します。
今回は、プラグイン「Favicon by RealFaviconGenerator」を使用します。
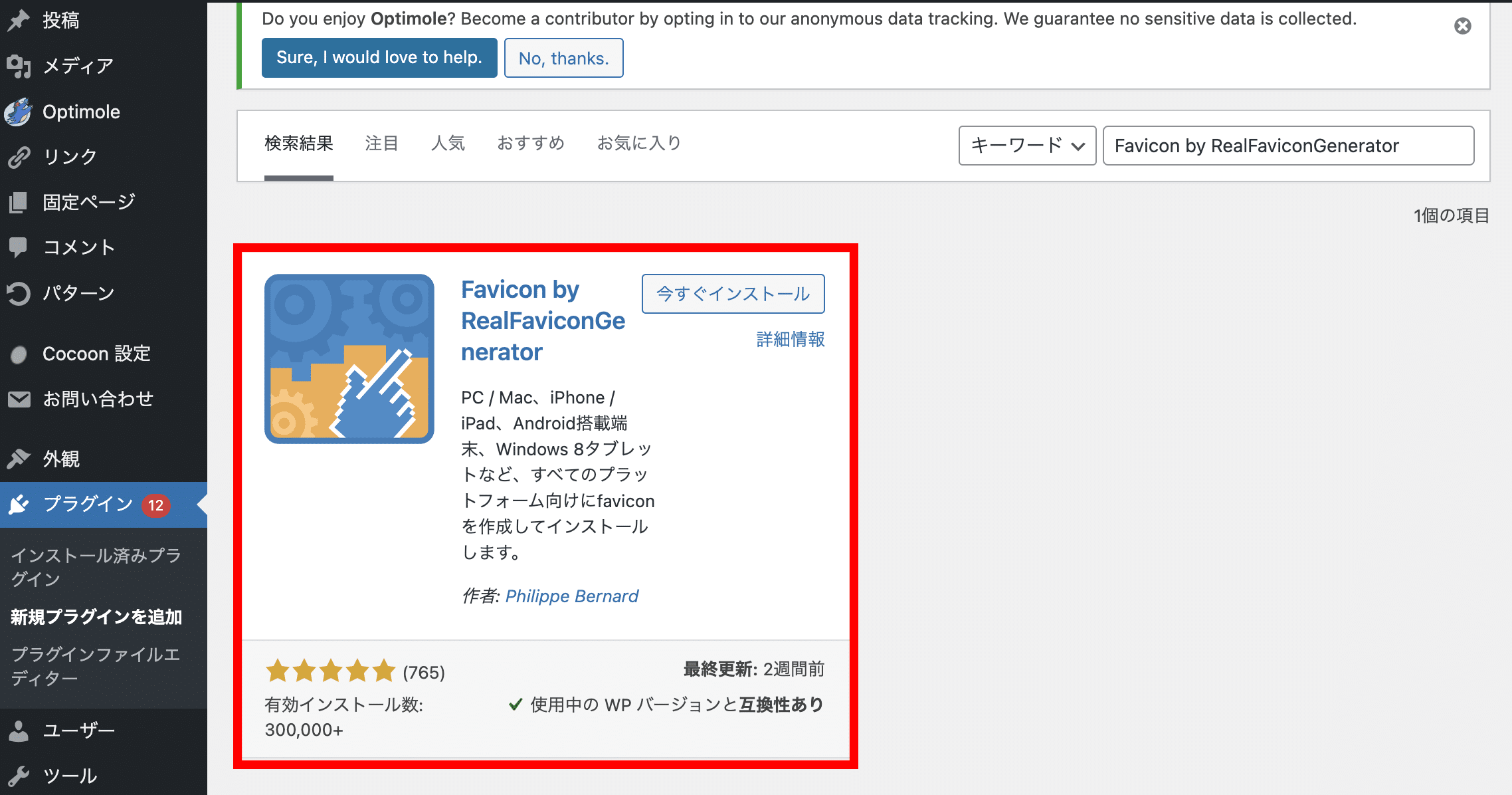
1.Favicon by RealFaviconGeneratorをインストールする

プラグインの追加画面から「Favicon by RealFaviconGenerator」を検索し、インストールと有効化を行います。
2.ファビコンの設定を行う

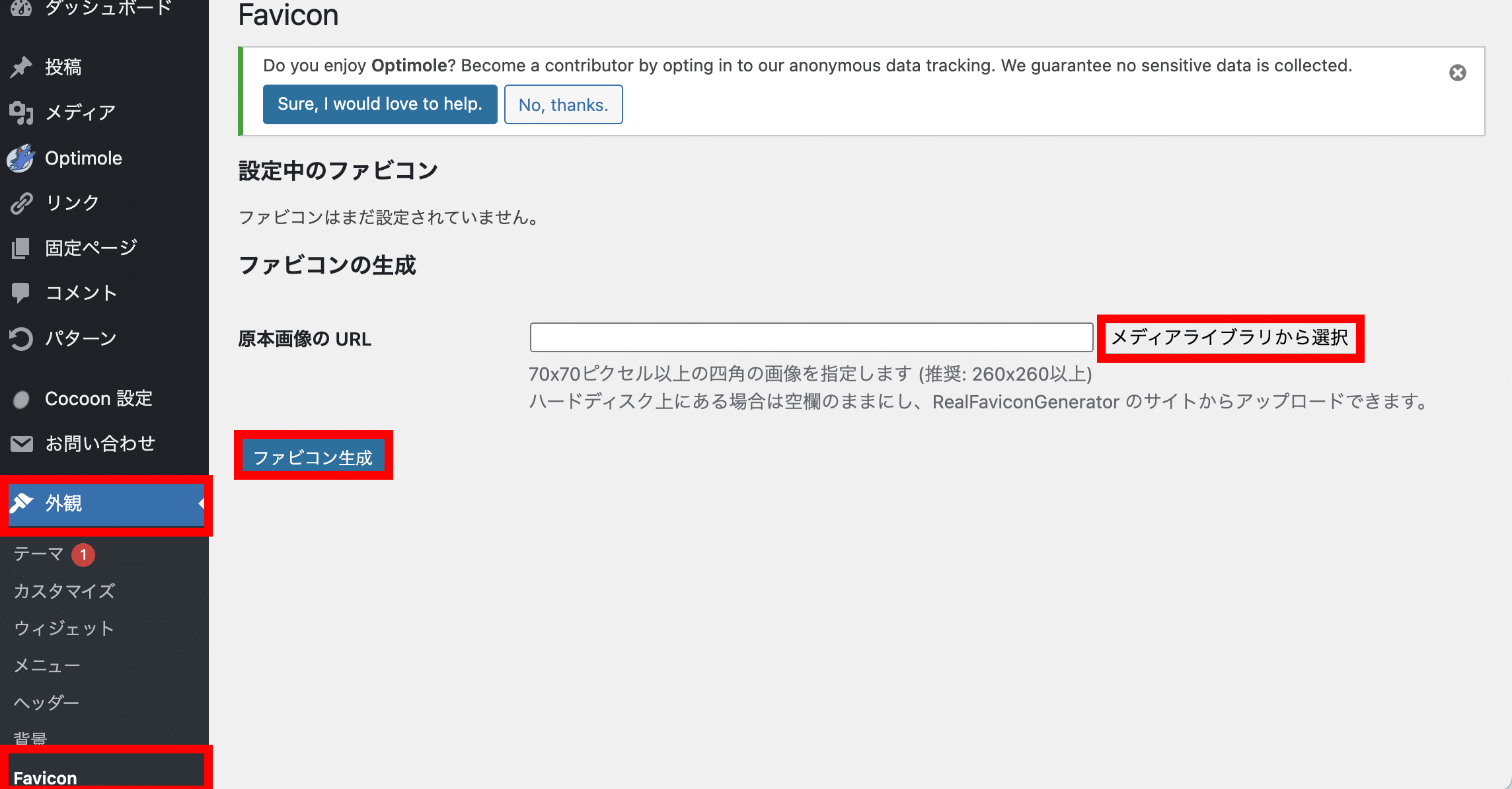
プラグインを有効化すると、WordPressの管理画面に「外観」>「Favicon」が表示されるようになります。
「メディアライブラリから選択」からファビコンに使用したい画像を選択し、「ファビコン生成」ボタンを押します。

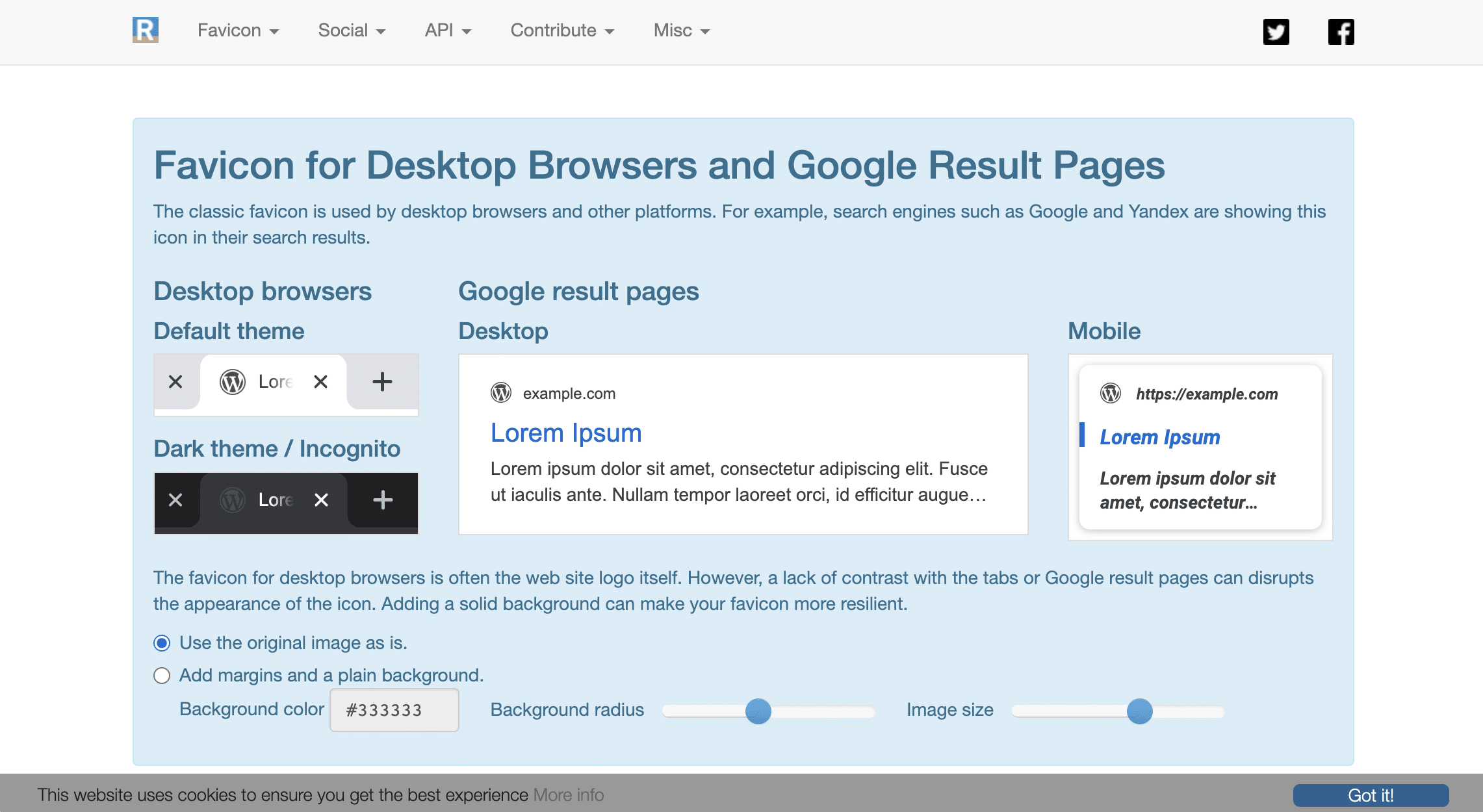
自動的に上記のサイトにジャンプします。ファビコン設定後のプレビューもこちらで確認できます。
基本的に設定はデフォルトのままで構いませんので、ページ最下部の「Generate your Favicons and HTML code」ボタンから設定を完了してください。
なお、ファビコン画像に不備がある場合はエラーメッセージで警告されるため、メッセージに従って適切なファビコン画像を用意してください。

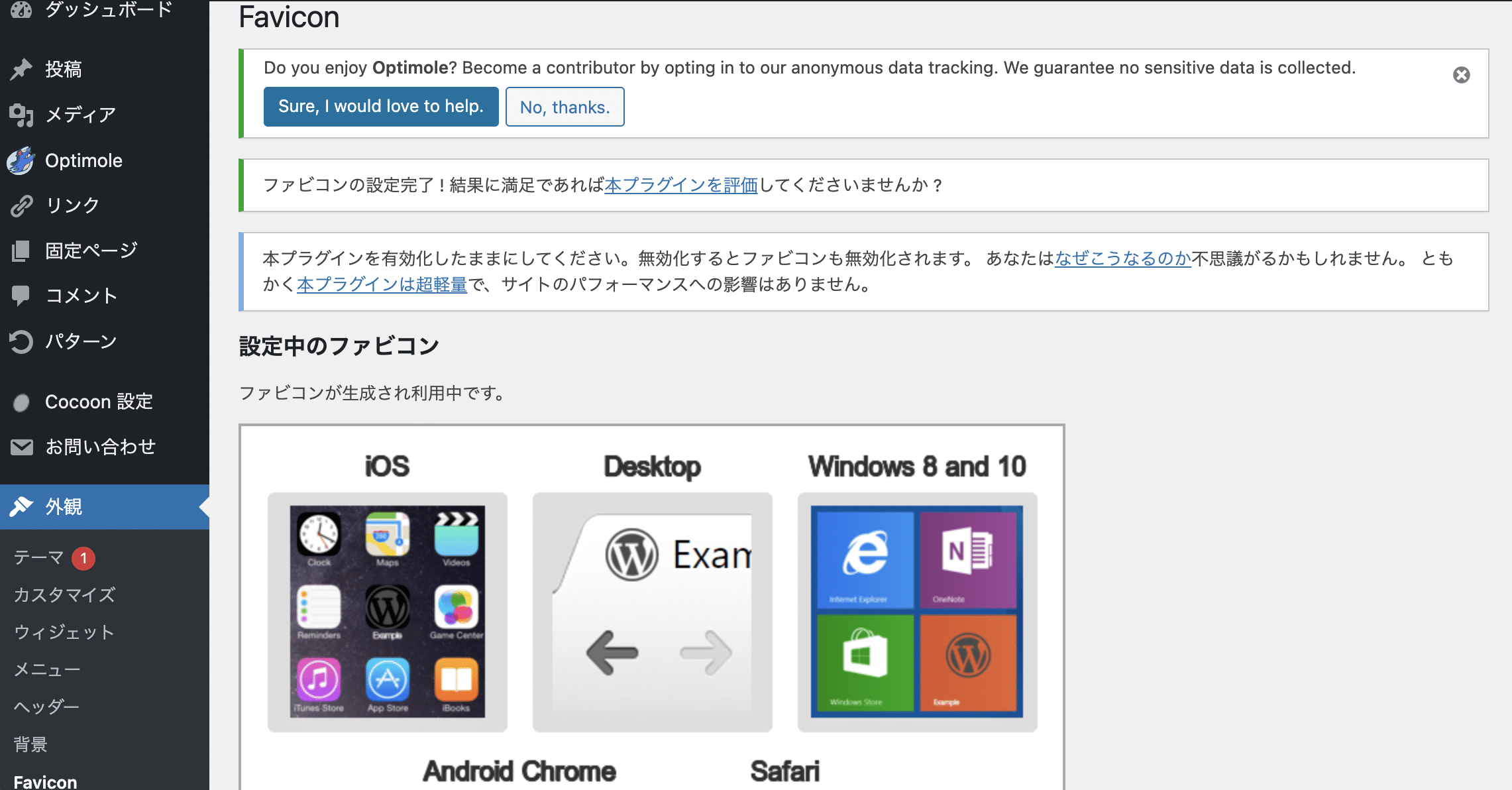
設定が完了すると再び「Favicon」画面へ戻ります。
こちらのページでも、設定中のファビコンのプレビューを確認できます。
適正なファビコン画像とは
ファビコン画像を用意する際は、形式とサイズ、デザインに注意し、適切なものを選びましょう。
ここでは、ファビコン画像の仕様を解説します。
形式
「.png」「.ico」「.gif」のいずれかで管理画面から登録する場合は「.png」を推奨します。
「.ico」は、WordPressの管理画面からアップロードするとエラーが出ることがあるため、テーマファイルの編集など直接コードに書き込む場合にのみ利用すると良いでしょう。
「ico」形式とは
「.ico」とは複数サイズの画像をひとまとめにしたファイルのことです。
通常、ファビコンを設定する際は「.ico」で複数サイズの画像を用意する必要がありますが、WordPressでは「.png」形式でも自動で複数サイズの画像が設定されます。
そのため、WordPressでのファビコン設定においては、「.ico」が必須というわけではありません。
サイズ
サイズは、WordPressが推奨する512px×512pxに設定します。
「.ico」に変換する際も、512px×512pxの.pngファイルを用意してください。
これ以外のサイズや、長方形の画像でもファビコンに設定することは可能ですが、ファビコンが不鮮明になったり、エラーで非表示になったりするリスクがあるため、推奨サイズを守りましょう。
デザイン
ファビコンのデザインは、以下のポイントに注意して作成または選定すると良いでしょう。
- 小さくても一目で認識できるもの
- シンプルかつ目立つもの
- サイトの内容を表すもの
実際のファビコンのデザインを紹介しますので、ぜひご参考にしてください。
株式会社デジタルアイデンティティ

弊社株式会社デジタルアイデンティティのファビコンです。
デジタルな世界観に、人間の温かみの象徴として動脈・静脈を表すコーポレートカラーの赤・青を加えています。
Googleアナリティクス

Googleアナリティクスのファビコンは、棒グラフのようなデザインが特徴的で、アクセス解析ツールであることが一目で分かります。
Gmail

Gmailのファビコンには、Googleのコーポレートカラーである青・赤・黄・緑で構成された「mail」の頭文字「M」が採用されています。
2020年のロゴリニューアル時、Mマークを廃止したデザインが検討されていたものの、ユーザー調査での「MマークがなくなるとGmailだと認識しづらくなる」という意見を受け、リニューアル後もMマークが引き継がれることになったという逸話があります。
設定したファビコンが反映されない時は?
ファビコンを設定したにもかかわらず、変更が反映されないトラブルが起きた場合、次のことを試してください。
ブラウザ上で反映されない場合
ブラウザのタブなどのファビコン表示が変わらない場合は、次の方法で対処します。
キャッシュを削除する
ファビコン変更前の画像がブラウザキャッシュに残っていることが考えられます。
ブラウザキャッシュの削除方法は、次の通りです。
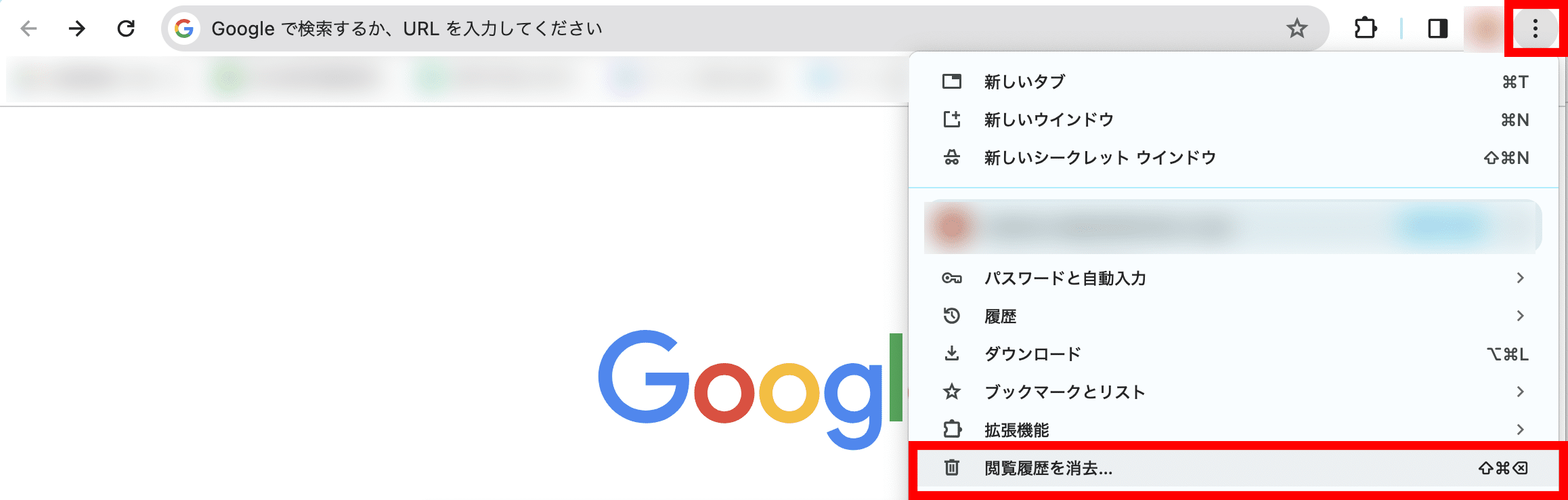
【Google Chromeの場合】
ブラウザ右上の「︙」から、「閲覧履歴を消去」を選択します。

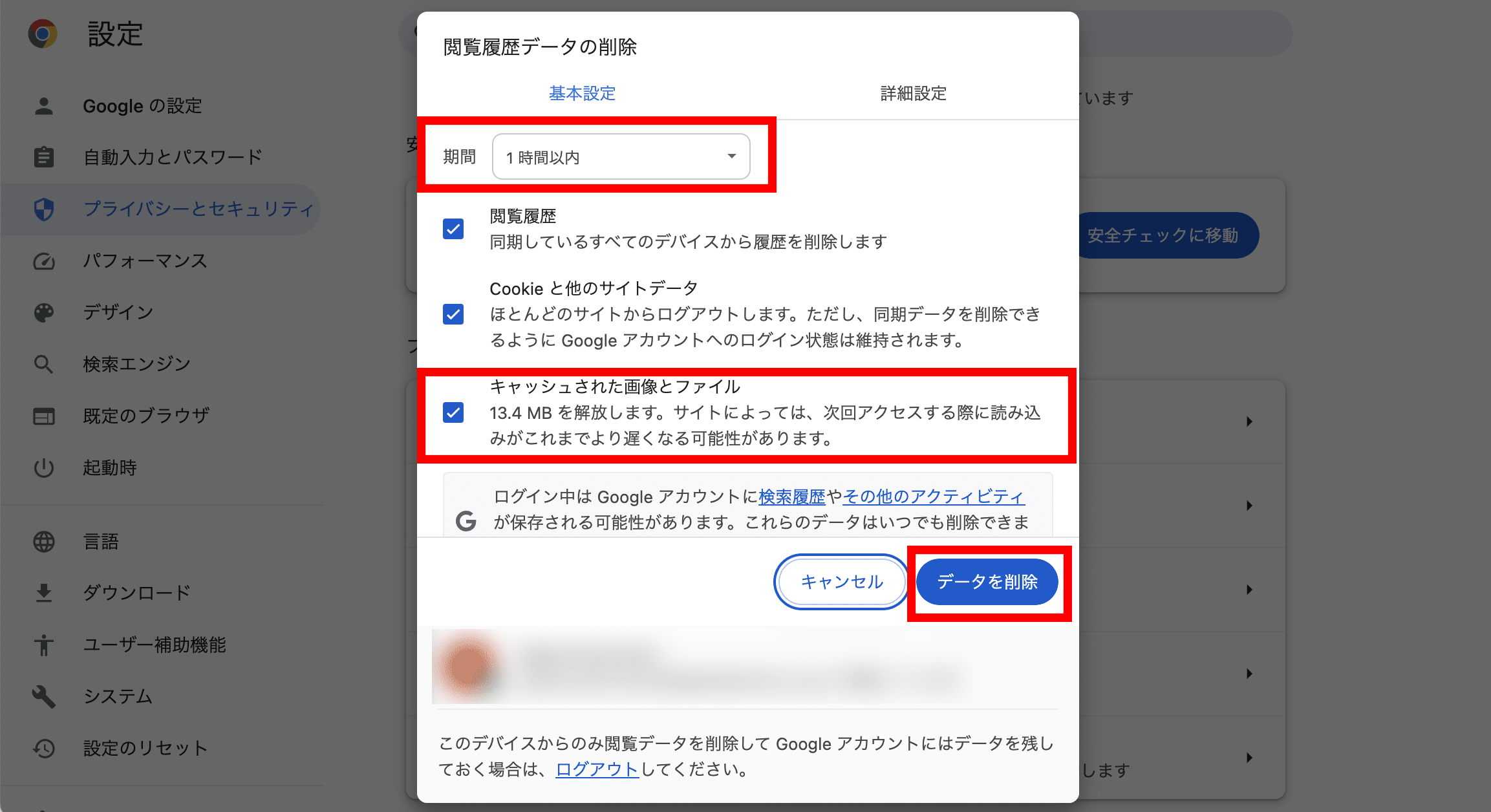
任意の期間を選び、「キャッシュされた画像とファイル」にチェックを入れて「データを削除」ボタンを押すと、ブラウザキャッシュの削除が完了します。

Google Chromeを再起動し、ファビコンの変更が反映されているか確認してください。
またブラウザではなく、サーバーにキャッシュが残っているケースもあります。
レンタルサーバーの場合、サーバーキャッシュを削除できる機能が搭載されていることもあるため、使用されているレンタルサーバーのマニュアルをご確認ください。
設定ミスを確認する
ファビコンの設定にミスがあると、変更が反映されません。
画像サイズの他、コードを手入力した場合には画像のフォルダ指定、画像ファイル名にも間違いがないかを確認してください。
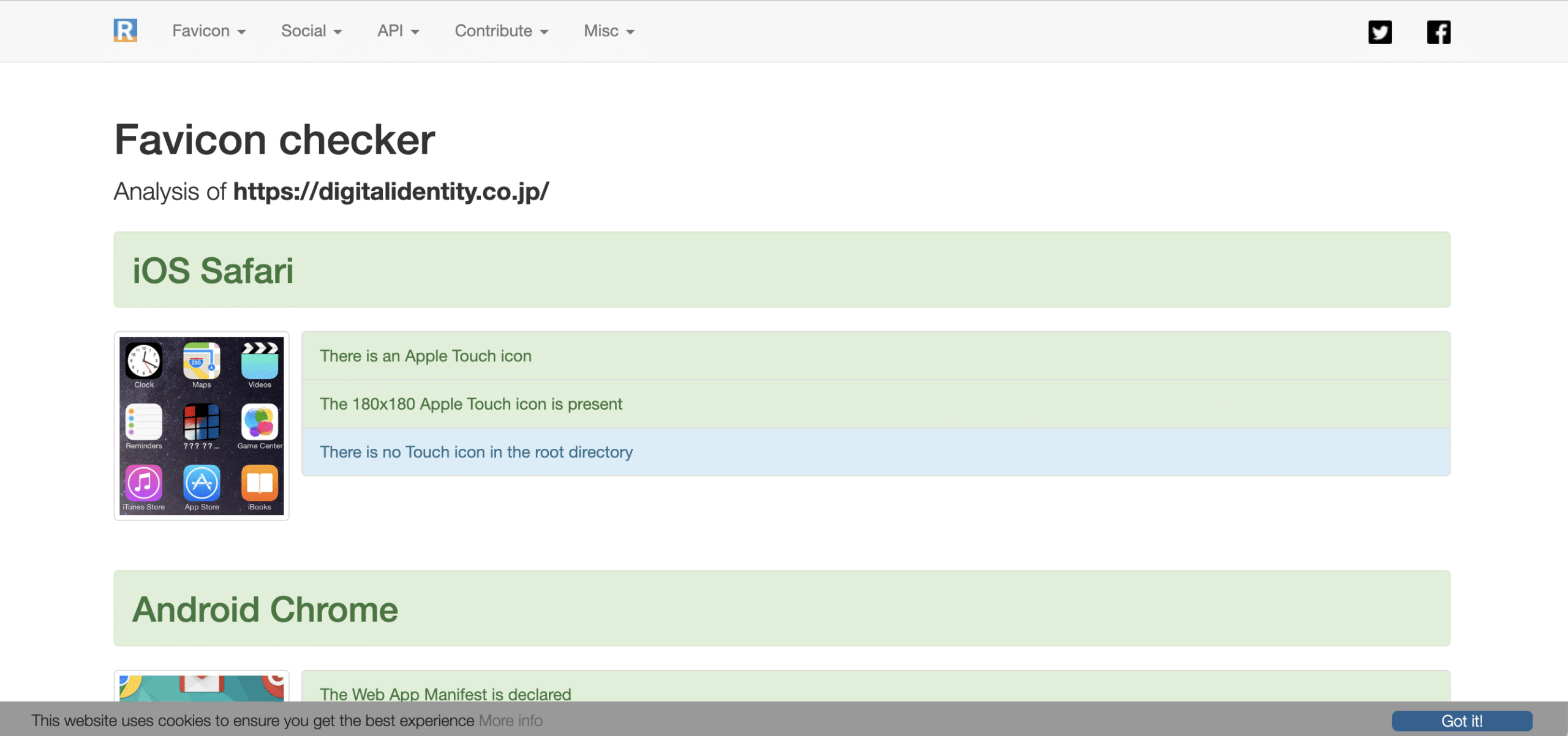
また、無料ツールの「Favicon Generator」を使って、ファビコンが正しく設定できているかチェックできます。
サイトのURLを入力し、プレビューが緑枠で正しく表示されていれば問題ありません。赤枠で表示されているプレビューは、ファビコンが未設定かミスがあるため、確認が必要です。

なお、先述したプラグイン「Favicon by RealFaviconGenerator」を使った場合にはWordPress管理画面上でもプレビューが確認できます。
Googleの検索結果に反映されない場合
Googleの検索結果にファビコンが反映されないケースもあります。
この場合、以下の対処を行いましょう。
Googleのガイドラインに違反していないか確認する
Googleは、ファビコンに関するガイドラインを公表しています。
ガイドラインが遵守されていないと、検索結果にファビコンが表示されません。
・Google 検索でサポートされるファビコンは 1 つのサイトにつき 1 つだけです。サイトはホスト名によって定義されます。たとえば、https://www.example.com/ と https://code.example.com/ というサイトがある場合、この 2 つは別々のホスト名として、それぞれに 1 つずつファビコンを設定できます。一方、https://www.example.com/sub-site はサイトのサブディレクトリであるため、設定できるファビコンは https://www.example.com/ に対する 1 つのみとなり、そのファビコンがメインのサイトとサブディレクトリの両方に適用されます。
・サポートされる: https://example.com(ドメインレベルのホームページ)
・サポートされる: https://news.example.com(サブドメイン レベルのホームページ)
・サポートされない: https://example.com/news(サブディレクトリ レベルのホームページ)・Googlebot-Image がファビコン ファイルをクロールできることと、Googlebot がホームページをクロールできることが必要です(クロールをブロックしないでください)。
・ユーザーが検索結果を見た際に一目でサイトを見分けられるように、ファビコンがウェブサイトのブランドを視覚的に表したものとなるようにしてください。
・48 x 48 ピクセルの倍数にしてください(48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式であれば、すべてサポートされます。
・ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
・わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
引用:検索結果に表示されるファビコンを定義する
ファビコン画像のサイズが間違っていて表示されなかった、という報告もあります。ガイドラインの全文をしっかり読み、違反している項目がないかを確認してください。
ただし、すべてのガイドラインを遵守していても必ず検索結果にファビコンが表示されるわけではないことに注意しましょう。
検索エンジンがファビコンファイルをキャッシュしている
Googleの検索エンジンは効率的なクローリングをおこなうため、一度クロールしたページをキャッシュしています。
ブラウザ上では変更が確認できるのに、検索結果で表示が変わらない場合は、ファビコンファイルがキャッシュされており、古いファビコンファイルを参照していることが原因の場合があります。
特に変更前後のファビコンのファイル名が同じ場合、キャッシュの影響を受けやすいため、別のファイル名に変更した上で、サーチコンソールからインデックスリクエストをおこないましょう。
ファビコンの画像ファイルをアップしてすぐの場合
画像ファイルをアップしてすぐの場合、まだ検索エンジンが認識しておらず、反映されない場合があります。
トップページのインデックス登録のリクエストをおこなって、一定時間待ってから再度確認しましょう。長い場合には数日かかることもある、と記載されています。
引用:検索結果に表示されるファビコンを定義する
まとめ
WordPressサイトにファビコンを設定することで、タブや検索結果にサイトアイコンが表示されるようになり、サイトが認識されやすくなる、ブランディングになるなどのメリットがあります。
WordPressのカスタマイズ機能から簡単にファビコンを設定できるため、WordPressサイトを運営している方はぜひファビコンを設定してみてはいかがでしょうか。
WordPressサイトの制作や運用の際は、今回紹介したファビコン設定をはじめ細部まで設定やカスタマイズを行います。特にビジネスでWordPressサイトを運用する際は、設定漏れのないよう細心の注意が必要です。
社内での制作・運用が難しい場合は、WordPressの専門業者に依頼を検討してみてはいかがでしょうか。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら『wp.make』

全案件WordPressのみ!
株式会社デジタルアイデンティティの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!