テーマ 2024.03.25 2024.03.28
無料WordPressテーマ「Cocoon」の導入方法と使い方を解説

「Cocoon(コクーン)」は、高機能かつ無料で使用できる人気のWordPressテーマです。シンプルなデザインと高い操作性が特徴で、簡単に使いたい初心者からカスタマイズして自由に使いたい企業にまで、幅広く利用されています。
しかし、WordPress管理画面から直接インストールできないことや、機能が多すぎてどれを設定すればよいかわからないということが、「Cocoon」の導入を躊躇う一因になっています。
そこで、この記事では「Cocoon」のインストール方法から、基本的な設定まで図解を交えてわかりやすく解説します。「Cocoonのインストール方法を知りたい」「最低限の設定方法を知りたい」という方は、この記事を読むことで必要な情報をチェックできます。
「Cocoon(コクーン)」とは
「Cocoon」は、無料で利用できるWordPressテーマです。シンプルながらSEOや高速化、モバイルフレンドリーに最適化されていることが特徴で、今の時代に合ったWebサイトに必要な要素を手軽に実現できるテーマとして人気があります。

開発・運営・サポートは、日本人の開発者わいひら氏によって行われています(2022年にエックスサーバーと業務提携)。
「Cocoon」が初心者におすすめな7つの理由
「Cocoon」は、機能性の面からも、利便性の面からも、多くのメリットがあります。特に
WordPressに不慣れな初心者にとっては、セキュリティ対策やSEOをそれほど意識せずにサイト運営に注力できる最適なWordPressテーマのひとつです。

無料で利用できる
「Cocoon」は、高機能で使いやすいWordPressテーマでありながら、無料で使用できるのが最大の特徴であり、またおすすめする大きな理由です。さらに、GNU General Public License(GPL)ライセンスにより、誰でも自由に使用、改変、再頒布が可能です。
コストを抑えてサイトを運営したい場合や、サイトをスモールスタートさせたい場合にも適しています。
シンプルなデザイン&カスタマイズが容易
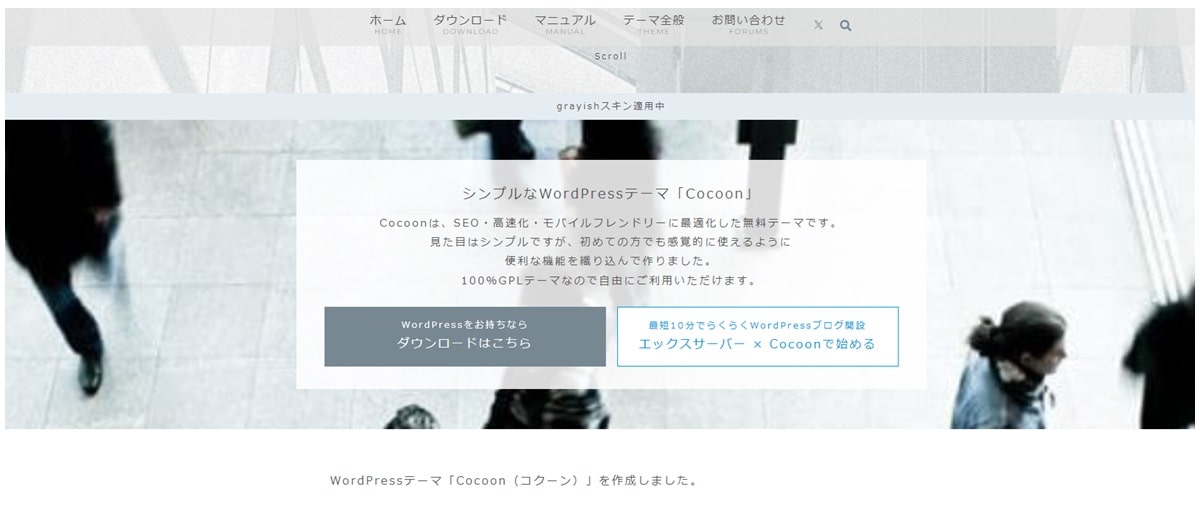
開発者であるわいひら氏は、「Cocoon」について「繭(cocoon)のように白い、シンプルなテーマを作りたかった」と述べています。その言葉のとおり、「Cocoon」は色数を抑え余計な装飾もなくすなど非常にシンプルなデザインが特徴です。
そのため、サイトのジャンルを選ばずに使用できる適応力が大きな魅力です。さらに、デザインを変更できる「スキン」という機能も充実しており、個人サイトだけでなくコーポレートサイトにも十分対応できます。
また、「Cocoon」は見た目のシンプルさだけでなく、直感的に操作できる設定画面やカスタマイズを前提にした設計など、シンプルで使いやすくなっています。WordPressの知識や経験が少ない方でも使いやすいです。
日本人が開発しているため、日本語の公式情報が沢山ある点も大きなポイントです。
内部SEO対策がされている
「Cocoon」では、テーマ側が行うべき内部SEO対策を網羅しています。具体的には、以下のような対策が行われています。
- モバイルフレンドリー
- ページ表示速度高速化
- AMP対応
- HTMLおよびCSSバリデーションエラー0
- 構造化データタグの適用
そのため、特別な対策を行わなくても、「Cocoon」に用意されている設定を行うだけで十分なSEO対策ができます。
レスポンシブ対応
レスポンシブサイトとは、Webサイトをどのデバイスから閲覧しても適切なレイアウトで表示されるWebサイトを指します。スマホ用に最適化したサイトを用意する必要がなく、単一URLでサイトを管理できるため、更新やメンテナンスがしやすいのがメリットです。
「Cocoon」では、PCとモバイルでコードが完全一致しているレスポンシブスタイルを採用しています。そのため、そのままWordPressを使用しているだけで、自動的にPCでもスマホでも見やすいサイトが実現します。
ブログで収益化がしやすい
Webサイトによる広告収益を考えるのであれば、「Cocoon」は最適な選択肢のひとつです。Google アドセンス、Amazon商品リンク、楽天商品リンクなど、各社が提供している広告タグをショートコードとして容易に導入できる機能があります。
ページ表示スピードの高速化に最適化
ユーザーを離脱させないため、またGoogleの評価を損なわないために、ページ表示速度は非常に重要な要素です。「Cocoon」では、ページ速度を高速化できるような作り込みがされており、GoogleのPageSpeed Insightsにも最適化されています。
さらに「Cocoon」にはサイト高速化に関する設定が搭載されており、ブラウザキャッシュの有効化や画像読み込みを後回しにして高速化するLazy Loadの有効化なども設定可能です。
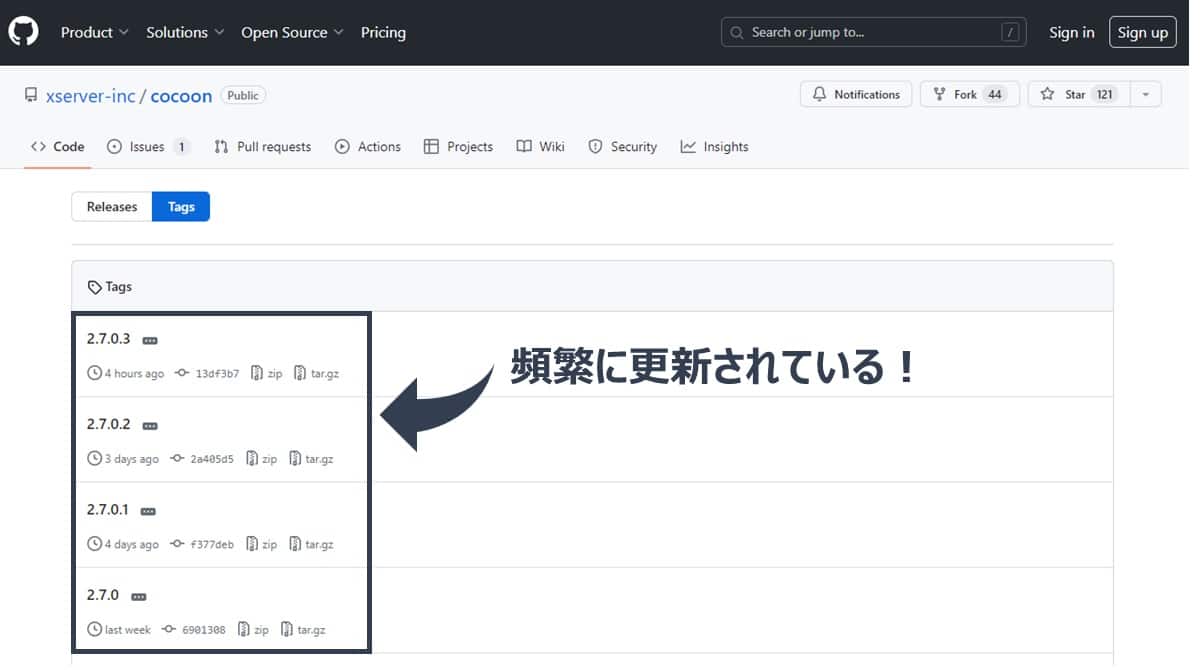
テーマの更新頻度が高い
テーマが定期的にアップデートされている点も見逃せません。現在「Cocoon」の最新バージョンは2024年2月5日に公開された2.7.0ですが、その後わずか10日間の間で、すでに3回バージョンアップを行っています。機能追加や不具合修正など細やかな更新が行われていることにより、使いやすさが向上するだけでなく、セキュリティ面でも安心できます。

「Cocoon」のインストール方法
「Cocoon」は、公式サイトからテーマをダウンロードしてWordPressにインストールします。ポイントは、「親テーマと子テーマを両方ダウンロードすること」と「子テーマを有効化すること」です。
ここでは、「Cocoon」をインストールするための基本的な手順を紹介します。
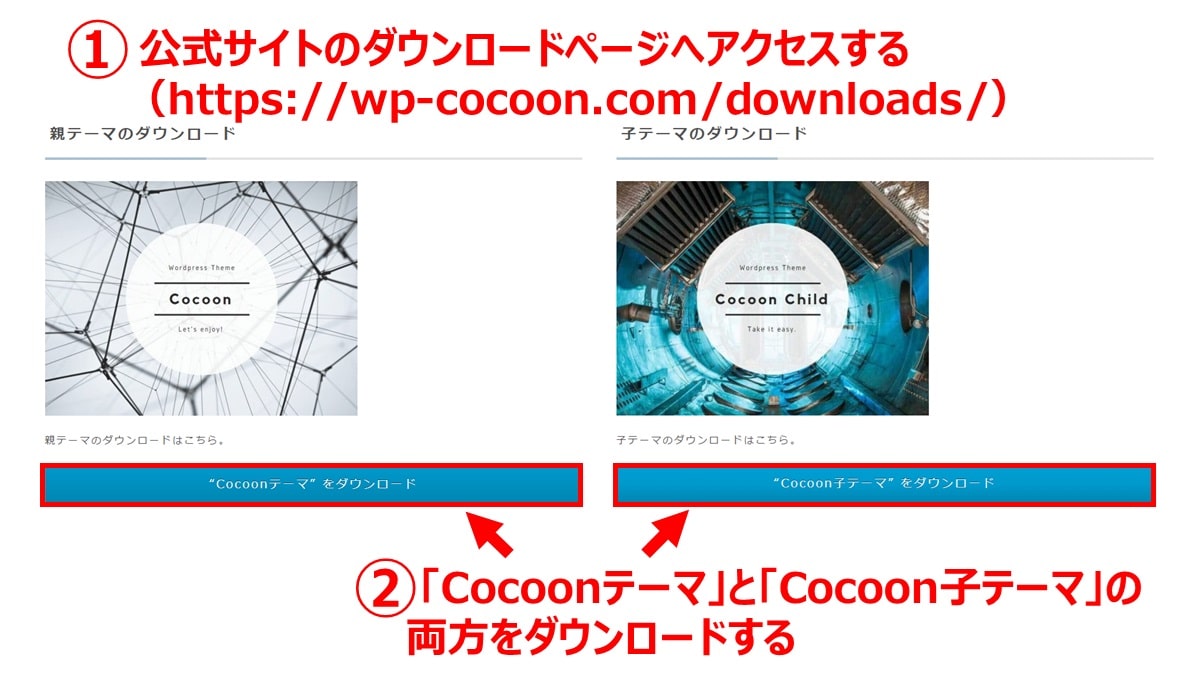
【手順1】公式サイトから「親テーマ」「子テーマ」をダウンロードする
「Cocoon」公式サイトのダウンロードページへアクセスし、同一ページ内にある親テーマと子テーマをダウンロードします。

-
【推奨環境】
- WordPress 5.7.0以上
- PHP 7.4以上
- Google Chrome
- Firefox
- Microsoft Edge
- Safari
別途「子テーマ」のインストールが必要な理由
「わざわざ親テーマと子テーマの2種類もテーマをインストールする必要があるの?」と思われた方もいるのではないでしょうか。
親テーマだけでテーマを運用すると、テーマをアップデートした際にカスタマイズしたCSSなどが消失してしまいます。別途子テーマをインストールしておくことで、テーマをアップデートしてもカスタマイズした内容を保持できます。そのため、両方のテーマをインストールすることをおすすめします。
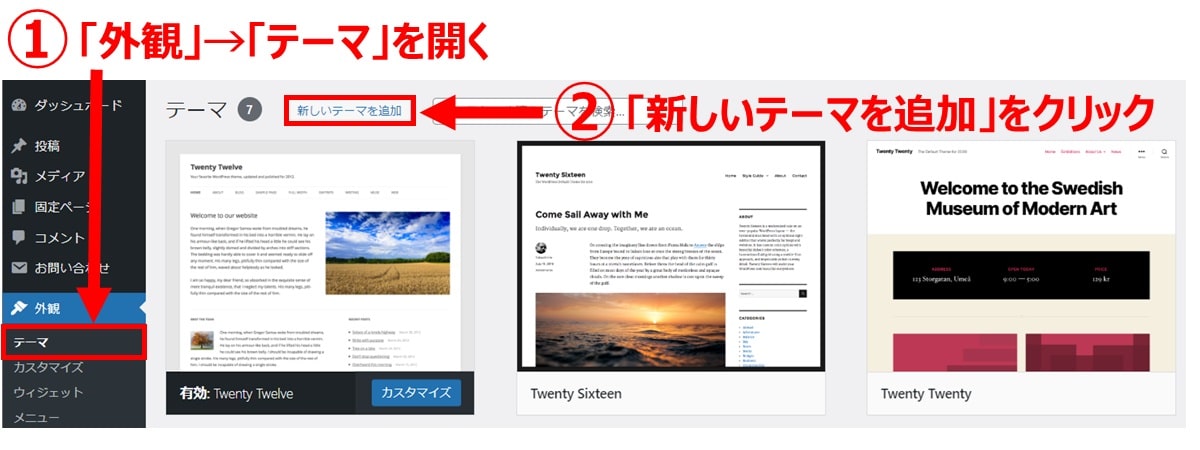
【手順2】WordPress管理画面でテーマをアップロードする
WordPress管理画面から「外観」→「テーマ」を開きます。「新しいテーマの追加」を押してから「テーマのアップロード」をクリックして「cocoon-master.zip(親テーマ)」をアップロードします。続けて「cocoon-child-master.zip(子テーマ)」もアップロードします。


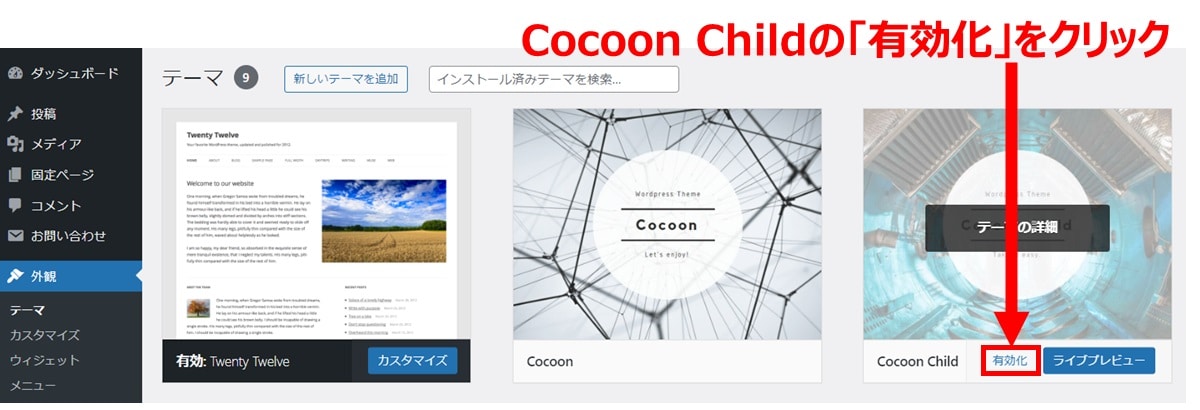
【手順3】WordPress管理画面で「Cocoon Child」テーマを有効化する
「cocoon-master.zip(親テーマ)」と「cocoon-child-master.zip(子テーマ)」の両方がアップロードできたら、「Cocoon Child」の「有効化」をクリックします。

「Cocoon」を有効化したら必ず(できたら)やるべき4つの設定
「Cocoon」を有効化したら、最初に以下の設定を行っておくことをおすすめします。
【必須】その1:スキンを設定する
スキンとは、Webサイトの見栄えを変更できる着せ替え機能のことです。Cocoonではスキンが豊富に用意されているため、簡単にいろいろなデザインに変更できます。
【手順】
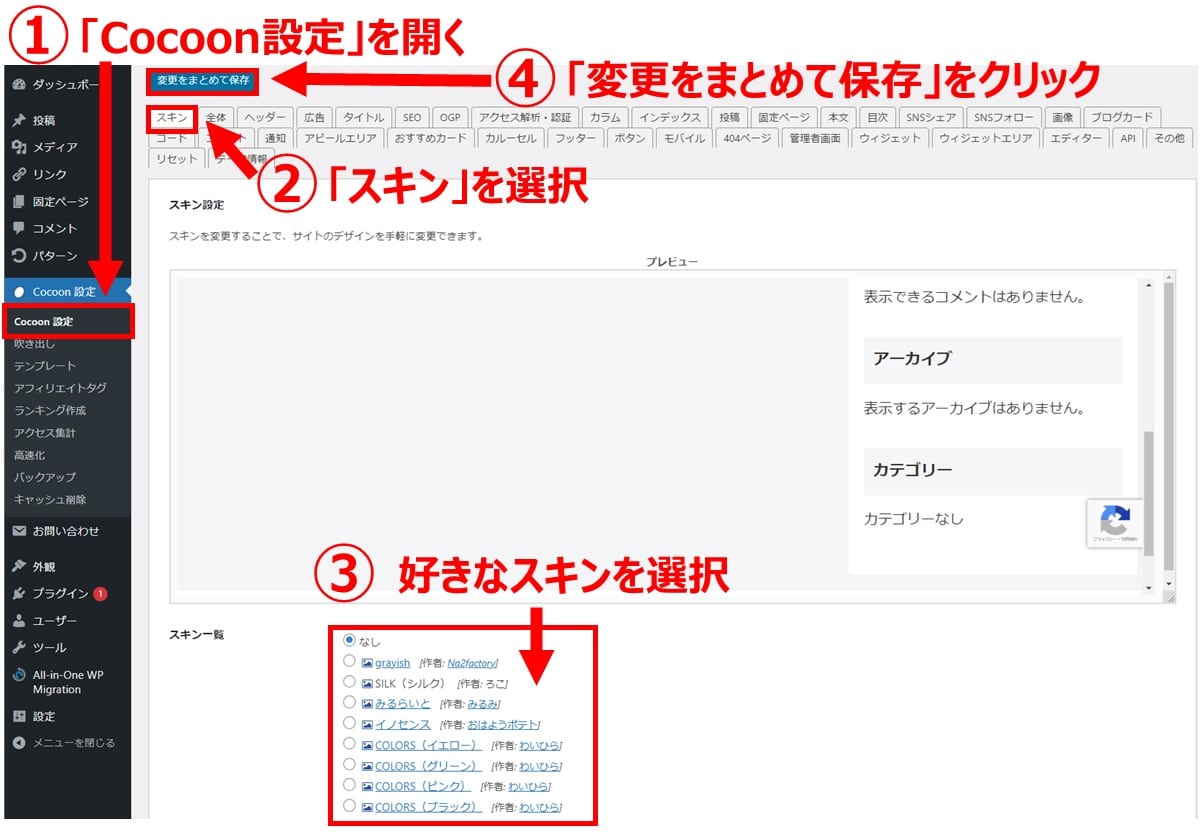
WordPress管理画面から「Cocoon設定」を開きます。画面左上にある「スキン」タブをクリックします。
スキン一覧が表示されるので、お好みのスキンを選択します。スキンの種類は豊富で、「Cocoon」公式サイトにも使用されている「grayish」をはじめとして100以上のスキンが選択可能です(2024年2月時点で109点)。スキン名の前にある写真アイコンにカーソルを合わせるとプレビューが確認できます。
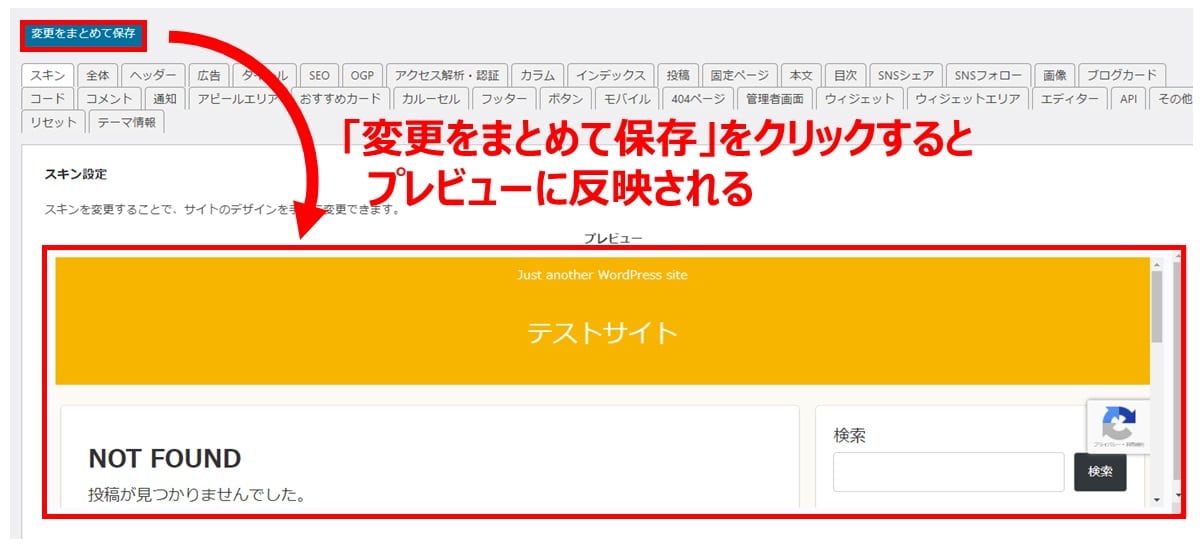
選択したら、画面上にある「変更をまとめて保存」をクリックします。

「変更をまとめて保存」をクリックすると、プレビューに変更内容が反映されます。

【必須】その2:ヘッダー(ロゴと背景画像)を設定する
ヘッダーは、Webサイトの顔とも言える重要な要素です。ヘッダーは、WordPress管理画面の「Cocoon設定」から設定できます。
【手順】
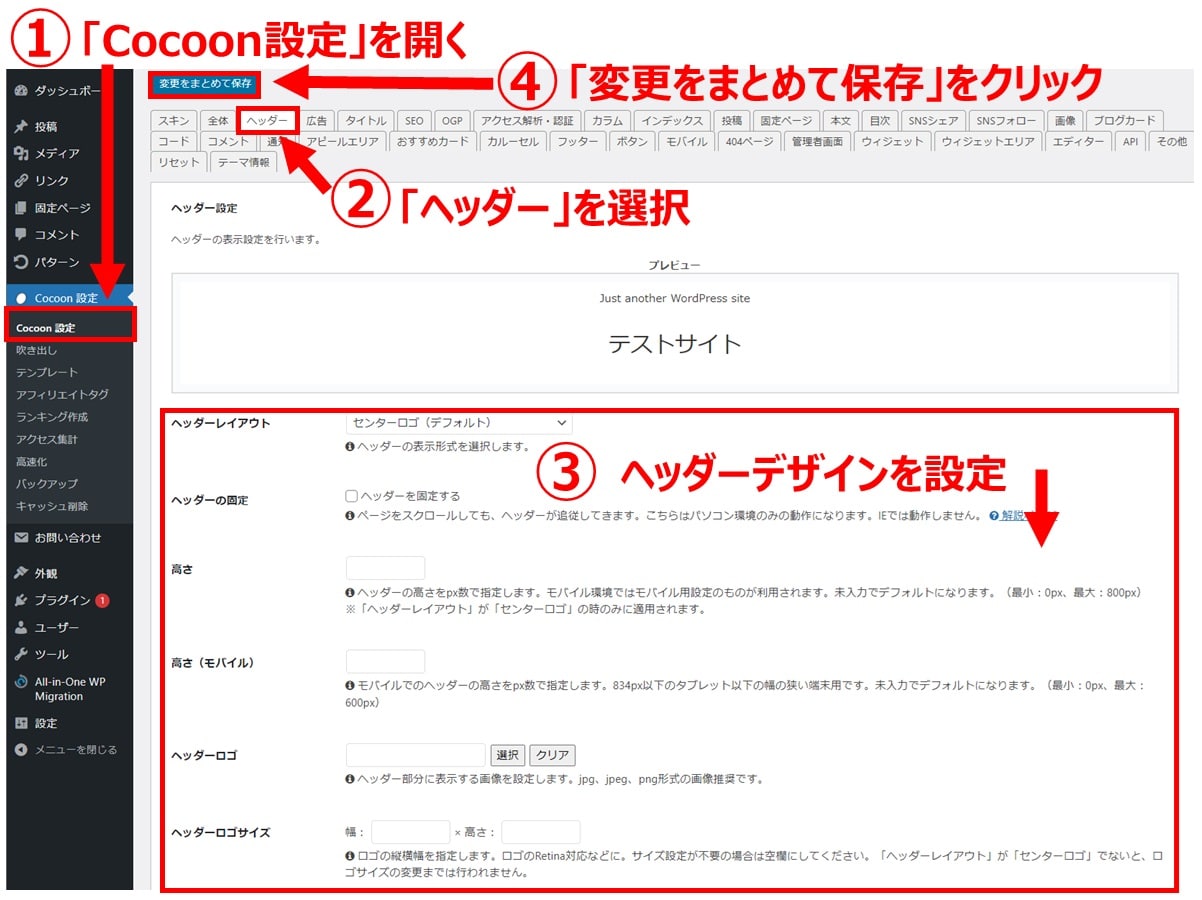
WordPress管理画面から「Cocoon設定」を開きます。画面左上にある「ヘッダー」タブをクリックします。
「ヘッダー設定」から設定できるのは以下の項目です。いくつも項目がありますが、一度に全ての項目を設定しなくても大丈夫です。ヘッダー背景画像とヘッダー全体色を設定するだけでも、デザイン性がアップします。
| 項目名 | 設定内容 |
|---|---|
| ヘッダーレイアウト |
|
| ヘッダーの固定 | チェックすると、ヘッダーを固定(PCのみ) |
| 高さ ※ヘッダーレイアウトが 「センターロゴ」の時のみ |
PC用のヘッダー高さをpx数で指定(0px~800px) |
| 高さ(モバイル) | モバイル用のヘッダー高さをpx数で指定(0px~600px) |
| ヘッダーロゴ | ヘッダー部分に表示する画像を設定(jpg、jpeg、png) |
| ヘッダーロゴサイズ | ロゴの縦横幅を指定 |
| キャッチフレーズの配置 ※ヘッダーレイアウトが「センターロゴ」の時のみ |
|
| ヘッダー背景画像 | ヘッダー背景として表示する画像を設定 「背景画像の固定」「背景画像のすべてを表示」指定可 |
| ヘッダー全体色 | ヘッダー全体の背景色および文字色を選択 |
| ヘッダー色(ロゴ部) | ヘッダーロゴエリアの背景色および文字色を選択 |
| グローバルナビメニュー色 | グローバルナビの背景色および文字色を選択 |
| グローバルナビメニュー幅 | グローバルナビのメニュー幅をpx数で指定 「メニュー幅をテキストに合わせる」指定可 |
設定したら、画面上にある「変更をまとめて保存」をクリックします。

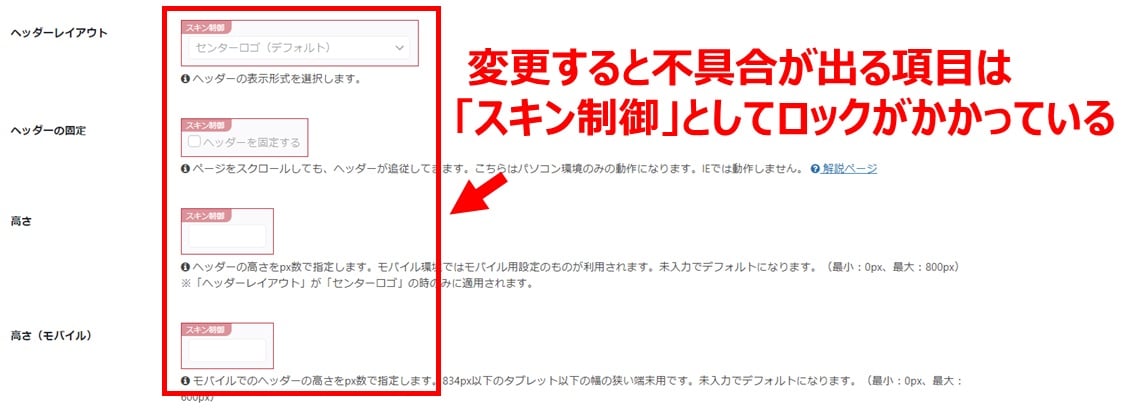
ヘッダーおよび他の項目を設定する際に、選択したテーマによっては「スキン制御」となっている項目がある場合があります。これは変更してしまうと不具合が発生する箇所にロックがかかっている状態で、Cocoon設定では変更できません。問題はありませんのでスキップしてください。

スキンフォルダ直下にあるoption.csvを修正すると解除可能ですが、レイアウト崩れなどの不具合が起きる可能性があるため注意が必要です。
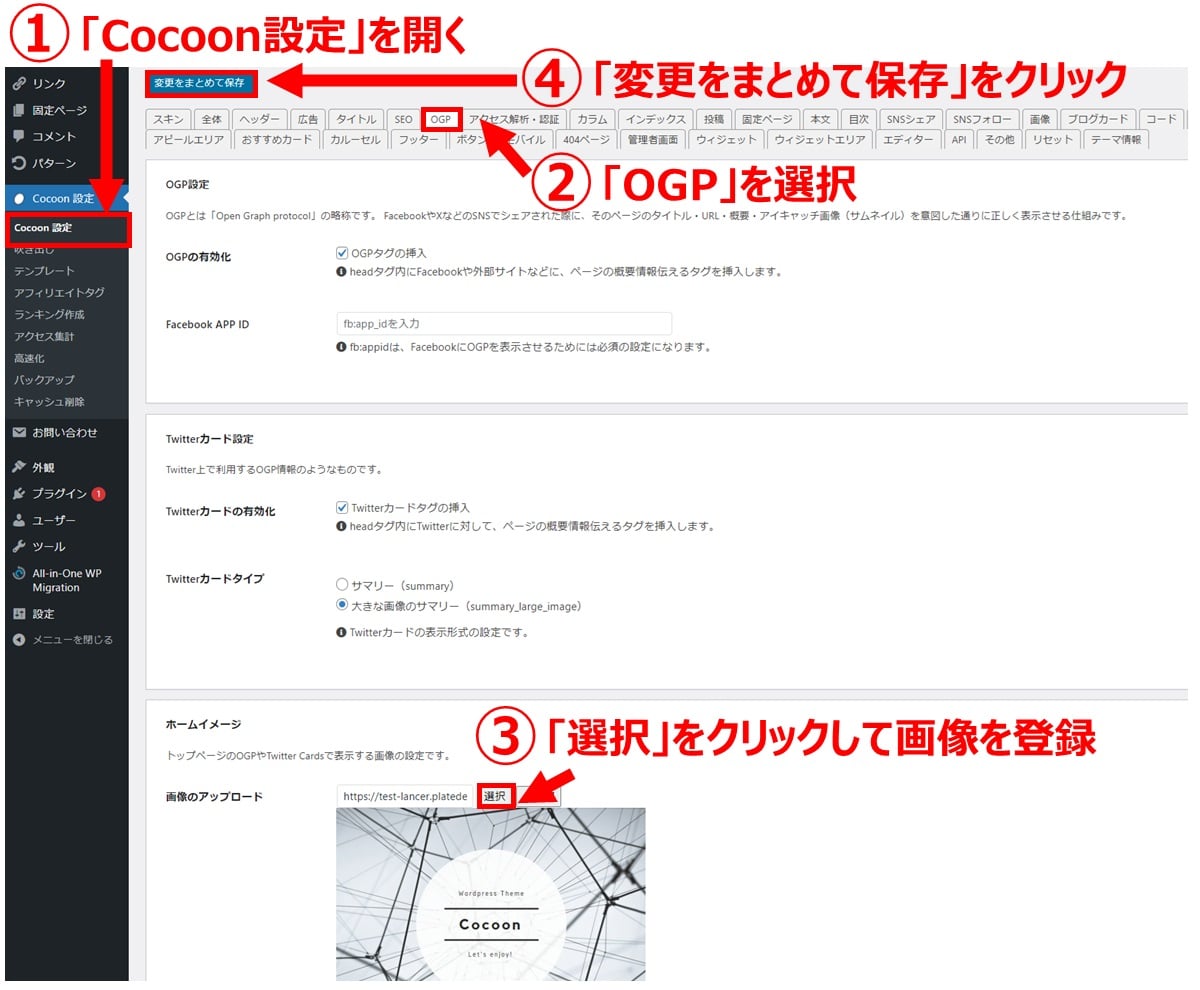
【任意】その3:OGP設定の画像を設定する
OGPとは、SNSでシェアされた際にページタイトルやアイキャッチ画像を表示する仕組みです。Cocoonでは、デフォルトではCocoonのテーマ画像が設定されているため好みの画像を設定しておきましょう。
【手順】
WordPress管理画面から「Cocoon設定」を開きます。画面にある「OGP」タブをクリックします。「画像のアップロード」で「選択」をクリックし、お好みの画像を登録してから「変更をまとめて保存」をクリックします。

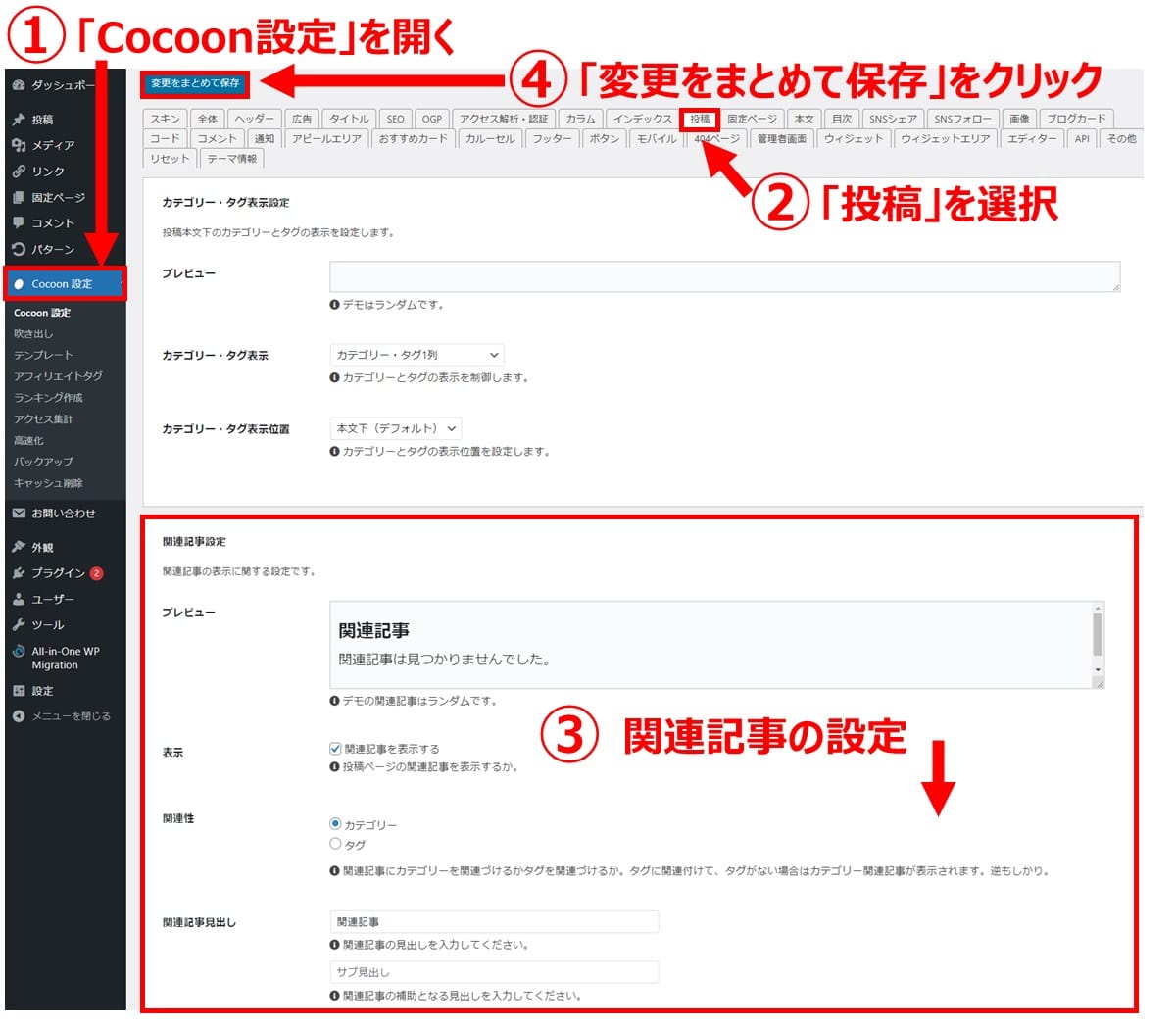
【任意】その4:関連記事を設定する
「Cocoon」を導入すると、ページ内に関連記事を簡単に表示できるようになります。現在閲覧しているページと同一カテゴリー、または同一タグがついた記事を表示することで、ユーザーの回遊率や滞在時間をアップできます。
【手順】
WordPress管理画面から「Cocoon設定」を開きます。画面にある「投稿」タブをクリックします。「関連記事設定」で設定できる項目は以下のとおりです。
| 項目 | 内容 |
|---|---|
| 表示 | 投稿ページの関連記事を表示するか設定 |
| 関連性 | 関連記事に「カテゴリー」または「タグ」を関連付け |
| 関連記事見出し | 関連記事に表示される見出しと関連見出しを設定 |
| 表示タイプ | 表示タイプを以下から選択できます エントリーカード(デフォルト) ミニカード(推奨表示数:偶数) 縦型カード3列(推奨表示数:6、12、18) 縦型カード4列(推奨表示数:4、8、12) |
| 表示数 | 関連記事で表示する投稿数を設定(2~30) |
| 取得期間 | 関連記事を取得する期間を指定(1週間~全期間) |
| 枠線の表示 | カードの枠線を表示するかどうかを選択 |
| 最大自動生成枠 文字数 |
エントリーカードで本文から自動生成される抜粋文の最大文字数を 指定(0~500) |
| 投稿関連情報の表示 |
スニペット(抜粋)の表示 |

また「関連記事設定」の下には「ページ送りナビ」という機能があります。「前ページ」「次ページ」を表示してユーザーを別の記事へ誘導する仕組みです。
「ページ送りナビ設定」で設定できる項目は以下のとおりです。
| 項目 | 内容 |
|---|---|
| 表示 | ページ送りナビを表示するか設定 |
| 表示タイプ |
|
| 表示位置 |
|
| カテゴリー |
|
| 枠線表示 | ページ送りナビの枠線を表示するかを選択 |
まとめ
WordPressサイトを構築する際、多彩なデザインや豊富な機能を簡単に実現できる「Cocoon」の使用は大いにおすすめです。デザインや機能性だけでなく、セキュリティ面でも安心できるため、企業が導入する場合にも最適なWordPressテーマです。
全ての機能を一度に使用するのは大変なので、基本的な機能を使いながら、徐々にカスタマイズしていく方法もあります。自社のペースで「Cocoon」を活用していってください。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
株式会社e2eの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!