カスタマイズ 2024.04.18 2024.09.02
【最新】 WordPressを高速化する方法11選|難易度・効果別に徹底解説!

WordPressのページ読み込み速度を向上することは、ユーザビリティの向上やGoogleの評価アップなど、多くのメリットをもたらします。すぐに出来る対策はいくつもありますが、大事なことは、自社サイトの現状を正しく把握し、適切な対策を講じることです。本記事では、サイト運営者が積極的に取り組むべき高速化施策を7つピックアップして紹介します。
最後まで読むことで、自社Webサイトのページ速度を改善する手順がイメージできるようになります。
「WordPressの高速化」をすべき理由
WordPressの高速化とは、WordPressサイトの表示スピードを高速化する取り組みです。具体的には、コードや画像を最適化することによって「ブラウザがサーバーにリクエストを送信してからページが表示されるまでの時間」を短縮することを指します。
サイトの表示スピードは、ユーザーの満足度や行動に影響を与えるだけでなく、Googleの評価にも関係するため重要な指標です。
WordPressの高速化に取り組むことで、以下のような効果が期待できます。

ユーザーの離脱率の改善
ページの表示速度が遅いと、ユーザーは待つのを諦めてサイトを離れてしまう傾向があります。つまり、表示速度を向上させることでユーザーを待たせずに済むようになり、離脱を防止できます。
UX向上(CVR向上)
Googleは、サイトの表示速度を検索順位の決定要素の一つとしています。これはユーザー体験の向上に表示速度が大きく影響しているためです。探しているページがスムーズに表示されるとユーザーの満足度が向上します。ストレスなく情報を得られることで、サイトの回遊率やコンバージョン率(CVR)の向上に繋がります。
SEOに好影響を与える
前述のように、Googleではサイトの表示速度を検索結果のランキングの評価項目として使用しています。ページの表示が早いと高品質なWebサイトとしてプラスに評価され、逆に表示が遅いとユーザーを失望させる低品質なWebサイトとしてマイナスに評価されます。
2021年6月からは、表示速度を評価するコアウェブバイタルが導入されたことでその傾向が顕著になっています。表示スピードが速いだけで検索結果が上がるわけではありませんが、速度の改善によりページビューや滞在時間が増加することで、SEOに良い影響を与えます。
Google広告の品質スコアに影響する
Google広告では、広告の品質を1から10までのスコアで評価しています。これは広告の掲載順位を決定する「広告ランク」を決定する際に用いられる指標のため、品質スコアの向上は重要です。
品質スコアを決定する要因のひとつが、「ランディングページの利便性」です。具体的には、ユーザーが広告をクリックした先のランディングページのコンテンツ品質や表示速度が優れていると利便性が高いと評価されます。
つまり、ページの表示速度を向上させることは、結果的にGoogle広告の品質スコア向上および広告ランク向上に寄与します。
サーバー費用の削減
WordPressの高速化により、サーバーの負荷が軽減され、処理能力が向上します。これにより、サーバー費用を削減することが可能になります。
【現状把握】まずは「PageSpeed Insights」でサイト速度を確認する
WordPressの高速化に取り組む際には、現状を把握するのが第一歩です。定量的に速度を把握するツールとして多くのサイトに利用されているのが、Googleが提供するツール「PageSpeed Insights」です。
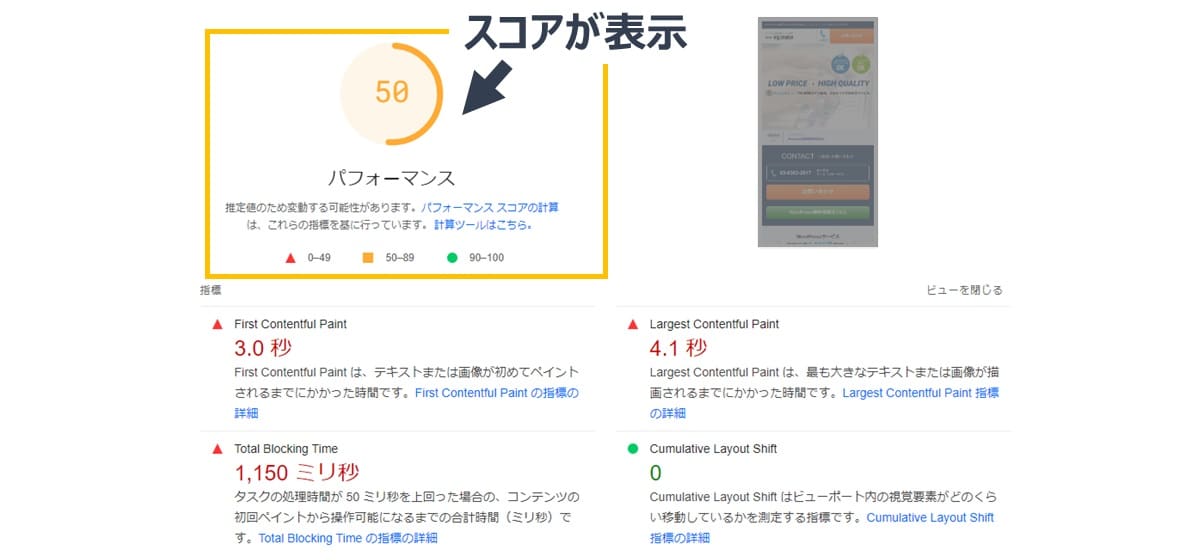
調査したサイトのURLを入力して「分析」をクリックすると、読み込みスピードがスコアで表示されます。特別な設定をしなくても利用できるので初心者でも使いやすいツールです。
分析結果ぺージの中で読み込み速度の確認ができるのは、「パフォーマンス」項目です。

以下の指標を確認することで、サイトの速度が数値で把握できます。
| 指標名 | 内容 |
|---|---|
| First Contentful Paint | ページの読み込みが開始してから最初のテキスト(または画 像)が画面上に表示されるまでにかかった時間 |
| Largest Contentful Paint | もっとも大きなテキスト(または画像)が画面上に表示され るまでにかかった時間 |
| Total Blocking Time | ページがユーザー入力に応答できない状態の合計時間(≒最 初のテキスト・画像が表示されてからマウスクリックや画面 タップができない時間) |
| Cumulative Layout Shift | ページ読み込みなどにより発生する、予期しないレイアウトのずれを表す度合い |
| Speed Index | ページの読み込みが開始してからコンテンツが表示されるス ピードを表す指標 |
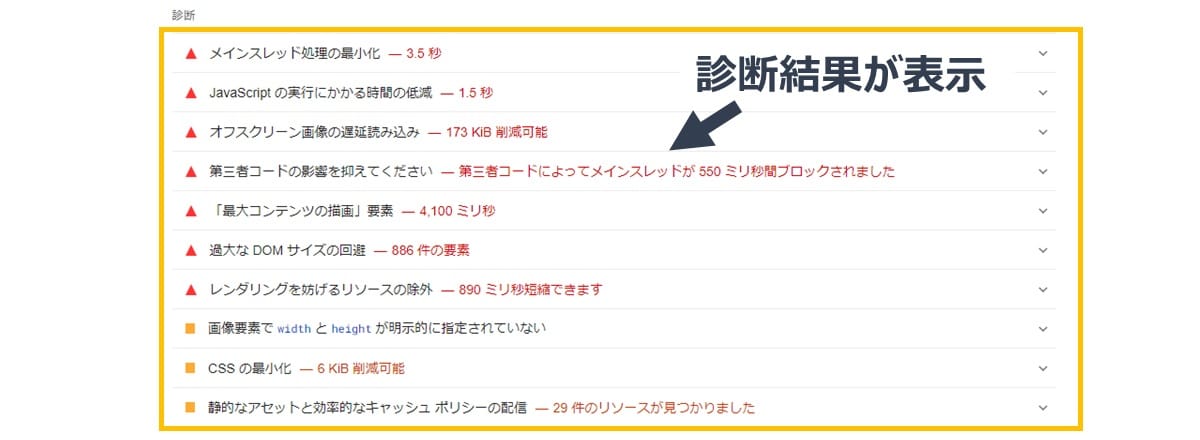
パフォーマンス指標の下に表示されている診断結果を見ると、何が原因で点数が下がっているのか、また何を改善すれば速度が改善するのかが把握できます。ここで指摘されている内容を元に対策を行うのがもっとも確実な方法です。

高速化の目安は50点以上
PageSpeed Insightでは、読み込み速度を0から100までのスコアで測定しています。改善の必要がない「100点のサイト」が理想ですが、実運用で100点を獲得できるサイトはほぼ皆無です。
サイトの高速化を行う一番の目的は、ユーザーにより良い体験を提供することです。そのため100点を取ることを目的にするのではなく、50点以上を目安にユーザー体験の改善を図るのがよいでしょう。分析結果を確認してパフォーマンスを下げている要因や改善方法に意識を向けることが重要です。
【高速化のポイント】対応が簡単かつ効果が高い施策から試していく
WordPressを高速化する際のポイントは、まずは自分でもできる簡単で、なおかつ効果の高い施策から試していくということ。
高速化のためにできることは、簡単なものから専門のエンジニアにしかできないような難易度の高いものまであります。工数やコストがかかるものから手をつけるよりも、自分もしくは自社で対応できるものから試してみる方が、WordPressの高速化を効率よく目指せます。
以下で解説していくWordPress高速化のための施策でも、まずは難易度が低いものから試してみてください。
WordPressを高速化する7つの施策
以下は、WordPressを高速化する主な施策です。全てを取り組むのが難しい場合は、「難易度が低く、効果期待度が高い」項目から取り組むと、効果が出やすくなります。
| 難易度 ・手間 |
効果 期待度 |
内容 | |
|---|---|---|---|
| 1. 不要なプラグイン を削除する |
★☆☆ | ★☆☆ | ・使用していないプラグインを削除 |
| 2. 画像をリサイズする/ 軽量画像形式に変換する |
★☆☆ | ★★★ | ・手作業で画像サイズを縮小または変換する ・プラグイン対応可 |
| 3. 画像の遅延読み込み | ★☆☆ | ★★☆ | ・imgタグに属性を追加する ・プラグイン対応可 |
| 4. キャッシュの有効化 | ★☆☆ | ★★★ | ・「.htaccess」にコードを記述する ・プラグイン対応可 |
| 5. 高速化プラグインを導入する | ★☆☆ | ★★★ | ・高速化プラグインを導入 ex) EWWW Image Optimizer Autoptimize W3 Total Cache |
| 6. CSS・JavaScript の最適化 |
★★☆ | ★☆☆ | ・コード内の余分な空白等を整理する ・プラグイン対応可 |
| 7. Webフォントの使用 を最低限に |
★★☆ | ★☆☆ | ・Webフォントの種類を減らす ・CSSプロパティとWebフォント のレンダリングを最適化 |
| 8. JavaScriptの 遅延読み込み(Lazy Load) |
★★☆ | ★★★ | ・外部JavaScriptの読み込みに 「Lazy Load」を記述 |
| 9. CSSの遅延読み込み | ★★☆ | ★★★ | ・「media・onload属性」もしくは 「rel=preload属性」で CSSを非同期読み込み |
| 6. PHPのバージョンアップ | ★★★ | ★☆☆ | ・コントロールパネルからバージョンアップ (レンタルサーバーの場合) |
| 7. サーバースペック を上げる |
★★★ | ★★★ | ・サーバースペックを上げる ・他のレンタルサーバーへ移行も |
※効果期待度は弊社の経験からくる予測です。Webサイトの状況によって、どの施策が効果があるかは変わります。
1. 不要なプラグインを削除する(難易度:★☆☆ 効果期待度:★☆☆)
もっとも簡単にできるのは、使用中のプラグインを見直して不要なものを削除することです。プラグインはインストールするとサイトに負荷がかかります。そのためプラグインの数を減らすだけでも表示速度が改善します。
不要なプラグインはセキュリティの観点からも、無効化するだけでなく完全に削除するように注意しましょう。
2. 画像をリサイズする/軽量画像形式に変換する(難易度:★☆☆ 効果期待度:★★★)
画像ファイルはテキストファイルよりも容量が大きいため、表示速度に対する影響が大きくなります。Webページ内にファイル容量が大きい画像が多く含まれると、それだけで通信データ量が増加し、読み込み速度が遅くなります。
そこで、画像サイズを縮小したり、WebPなどの次世代フォーマットに変換することで表示速度が改善します。既存サイトで多数の画像を使用している場合、手作業で対応するのは作業負担が大きいため、「EWWW Image Optimizer」などのプラグインを使用するのがおすすめです。
WordPressで画像をWebP対応する詳しい方法については、以下の記事で解説しているので参考にしてください。
WordPressで画像をWebp対応する方法【プラグインあり・無し】
プラグインではなく1枚単位で画像をリサイズしたい場合は、以下のようなWebサイトに対象の画像をアップロードするだけで簡単に形式を変更できます。
PageSpeed Insightの診断では、「次世代フォーマットでの画像の配信」が該当します。
3. 画像の遅延読み込み(難易度:★☆☆ 効果期待度:★★☆)
画像の遅延読み込みとは、Webページを表示する際に画像を一度に読み込まずに、最初にブラウザに表示される画像のみを読み込み、表示範囲外の画像の読み込みを遅らせる技術です。Webページにアクセスした際の読み込む画像の量が減り、ページ表示速度が向上します。
imgタグに「loading=”lazy”」属性を追加すると、画像の遅延読み込みに対応できます。
|
1 |
<img src="images/hoge.jpg" loading="lazy" /> |
または「EWWW Image Optimizer」「Autoptimize」などのプラグインを使用する方法もあります。
PageSpeed Insightの診断では、「オフスクリーン画像の遅延読み込み」が該当します。
4. キャッシュの有効化(難易度:★☆☆ 効果期待度:★★★)
キャッシュは、1回目の閲覧で読み込んだファイルを保存しておき、次回同じページを訪問した際に再利用することで読み込み速度を向上する仕組みです。キャッシュを有効化するには「.htaccess」にコードを記述する方法と、プラグインを使用する方法があります。
PageSpeed Insightの診断では、「静的なアセットと効率的なキャッシュ」が該当します。
「.htaccess」にコードを記述する方法
FTPツール等でディレクトリにアクセスし、「.htaccess」に以下のコードを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/gif "access plus 1 months" ExpiresByType image/jpeg "access plus 1 months" ExpiresByType image/png "access plus 1 months" ExpiresByType image/x-icon "access plus 6 months" ExpiresByType text/css "access plus 1 months" ExpiresByType text/javascript "access plus 1 months" ExpiresByType application/javascript "access plus 1 months" ExpiresByType application/x-javascript "access plus 1 months" </IfModule> |
ここで追加しているのは、ブラウザキャッシュを保持する期間を指定するコードです。 「ExpiresByType」でファイル種類を指定し、「access plus ~」でキャッシュ保持期間を指定します。「ExpiresByType image/gif “access plus 1 months”」であれば、「gifの場合はファイルに最初にアクセスした時点から1ヶ月間、そのファイルをキャッシュする」という指定になります。
もし、CSSやJavascript等を頻繁に編集する場合にはキャッシュ保持期間を短く設定するなど、自社のサイトに合わせて調整してください。
5. 高速化プラグインを導入する(難易度:★☆☆ 効果期待度:★★☆)
細かい作業を省いてWordPressの高速化を目指したいという場合には、プラグインを導入がおすすめ。
おすすめのプラグインは以下の3つです。
関連記事:WordPressを高速化するプラグイン3選【高速化が重要な理由】
EWWW Image Optimizer

EWWW Image Optimizerは、アップロードした画像を自動で圧縮してくれるプラグインです。JPEGファイルで元の15%ほど、PNGファイルで元の50%ほどのサイズ圧縮が可能です。
Autoptimize

Autoptimizeは、CSSやJavaScriptのコードを自動で最適化することでWordPressの表示速度を向上させてくれるプラグインです。不要な改行やスペースを削除し、CSSファイルやJavaScriptファイルを結合・圧縮することで容量を軽くします。
W3 Total Cache

W3 Total Cacheはページをキャッシュすることで一度閲覧したページを素早く読み込むことができるプラグインです。自力でやると複雑なキャッシュの高速化が、簡単にできます。
プラグインを使用する方法
キャッシュの有効化ができるプラグイン「W3 Total Cache」「WP Super Cache」を使用すると、簡単にキャッシュを有効化できます。
【手順1】FTPソフトなどでサーバーへアクセスし、「.htaccess」のバックアップを取得しておきます。※必ず行ってください。
【手順2】WordPress管理画面から「プラグイン」→「新規プラグインを追加」を開いてキーワード欄にプラグイン名(WP Super Cache)を入力します。見つかったプラグインは「今すぐインストール」をクリックしてインストールした後、「有効化」をクリックします。

有効化すると、左メニューにある「設定」の中に「WP Super Cashe」という項目が追加されます。
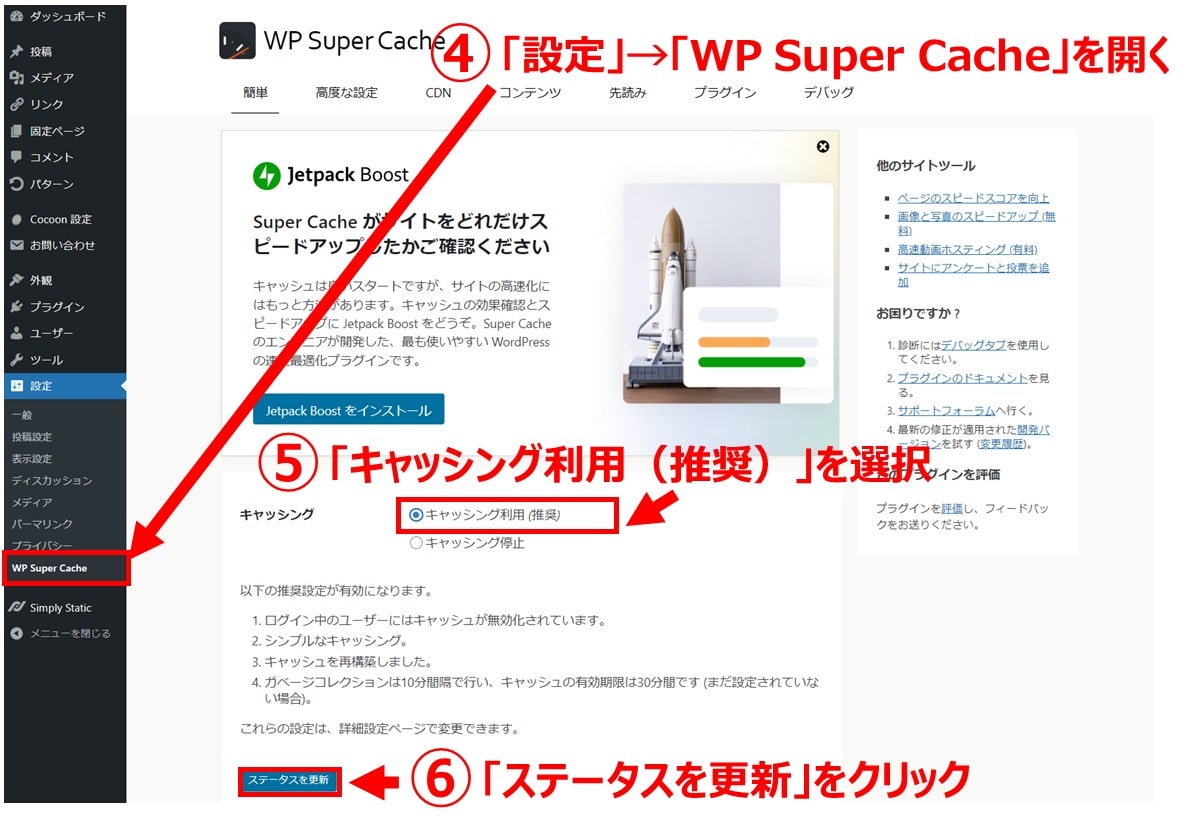
【手順3】WordPress管理画面から「設定」→「WP Super Cache」を開くと「簡単」タブが表示されます。画面の中ほどにある「キャッシング」で「キャッシング利用(推奨)」を選択したら「ステータスを更新」をクリックします。

6. CSS・JavaScriptの最適化(難易度:★★☆ 効果期待度:★☆☆)
ソースコード内の可読性向上のための改行やスペース、コメントアウトされたコードなどが含まれていると、それらもデータとして認識され容量が大きくなります。データ容量が大きいとページ表示速度が遅くなるため、不要なコードを削除することでページのロード時間を短縮し、パフォーマンスを向上できます。
プラグイン「Autoptimize」や「Optimize Database after Deleting Revisions」を使用すると、簡単にコードを最適化できます。
また古いGoogle Analyticsのタグや広告タグを放置したままだと、積もり積もってスピードに影響します。定期的に埋め込まれているタグを見直し、不要なタグを削除するのが理想です。
PageSpeed Insightの診断では、「不要なJavaScriptの削除」が該当します。
7. Webフォントの使用を最低限にする(難易度:★★☆ 効果期待度:★☆☆)
Webフォントとは、ユーザー側の環境に左右されず制作者指定のデザインで閲覧してもらうため、ブラウザにダウンロードして表示するフォントデータのこと。
サイトのデザイン性が損なわれないというメリットがあるものの、読み込みに時間がかかることで、Webフォントの読み込み前後で見た目が変わり、「CLS(ページの安定性をスコア化したもの)」に影響してしまうというデメリットも。
Webフォントの使用によりCLSに影響する可能性がある現象は「FOUT(Flash of Unstyled Text)」「FOIT(Flash of Invisible Text)」の2つ。
FOUTはWebフォントが読み込まれるまでの代替フォント表示中にサイト内のレイアウトが崩れることを指し、FOITはWebフォントが読み込まれるまでの間テキストが表示されないことを指します。
これらのデメリットがあるため、Webフォントの使用は最低限に抑えつつ、CLSへの影響が最小限になるようCSSプロパティとWebフォントのレンダリングを最適化しましょう。
8. JavaScriptの遅延読み込み(難易度:★★★ 効果期待度:★★☆)
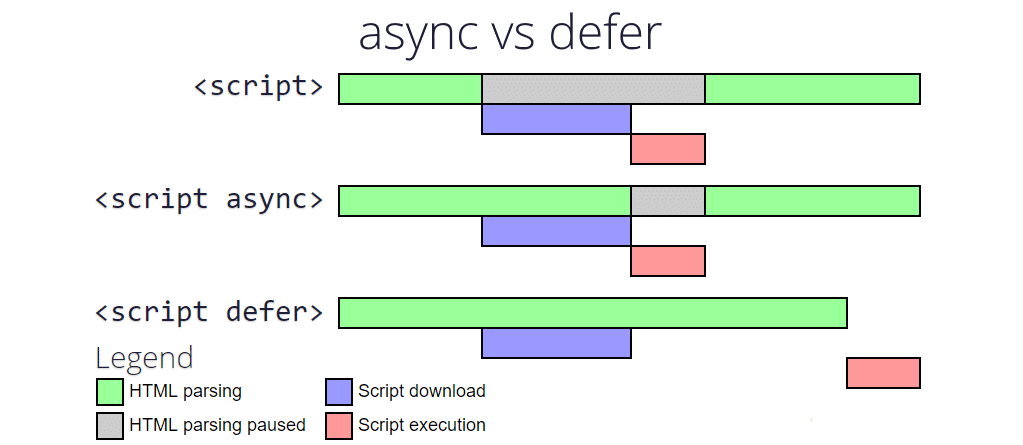
JavaScriptそのものの遅延読み込みを行うことも、WordPressの高速化に効果的です。具体的には、scriptを非同期で読み込ませるために「async」と「defer」を活用します。それぞれの役割の違いと適した使い方は次の通り。
| 通常(指定なし) | async | defer | |
|---|---|---|---|
| 読み込みタイミング | HTML解析を中断して読み込み | HTML解析と並行して読み込み | HTML解析と並行して読み込み |
| 実行のタイミング | 読み込んだ直後にscriptを実行(HTML解析は中断したまま) | リソースを読み込んだ直後にscriptを実行(HTML解析は中断) | HTML解析終了後にscriptを実行 |
| 適した使い方 | ◯ 読み込み・実行の順番を指定したい場合 | ◯ 外部のデータだけで動作できるものに使用 例:広告サービス、アクセス解析、SNSなど |
◯ 依存関係があるscriptを非同期読み込みする際に使用 ◯ どちらが適しているかわからない場合 × jQuery本体 |
わかりやすく図解すると以下のようになります。

引用:Can you use both the async and defer attributes on a HTML tag?
◆asyncの記述例
|
1 |
<script src="○○.js" async></script> |
◆deferの記述例
|
1 |
<script src="○○.js" defer></script> |
9. CSSの遅延読み込み(難易度:★★☆ 効果期待度:★★☆)
CSSの遅延読み込みを行い、レンダリングがブロックされるのを防ぐことでWordPressの表示速度がアップします。
そのためには次の2パターンのどちらかで、CSSを非同期読み込みする必要があります。
◆rel=preload属性
|
1 2 3 4 |
<head> <link rel="preload" href="foo.css" as="style"> </head> <body>...</body> |
polyfillを追記すれば、Internet Explorerなどの一部非対応ブラウザでも対応させることが可能です。
◆media・onload属性
|
1 2 3 4 |
<head> <link rel="stylesheet" href="foo.css" media="print" onload="this.media='all'"> </head> <body>...</body> |
media属性をprintに設定し、非同期読み込みを行えるようにします。ただしそのままでは印刷時のみの適用になるためonload属性を使用し、読み込み完了後にmedia属性をallに変更します。
こちらはInternet Explorerなどにも対応しています。
CSSの非同期読み込みの注意事項として、CSSの適用遅れが発生することでデザインが適用されていないページが表示されてしまうことがあることを念頭に置いておきましょう。
また、CSSやJavaScriptのどちらか、または両方を非同期で読み込むことで実行順序が担保できず、デザインが崩れてしまったり、JavaScriptが不具合が発生する場合があります。読み込みの順番が重要な場合は注意しましょう。
10. PHPのバージョンアップ(難易度:★★★ 効果期待度:★☆☆)
WordPressは、PHPのバージョンを適切なものに変更することで、表示速度の改善が期待できます。
古いPHPを使用し続けていると、速度だけでなくセキュリティ面でも問題が起きる可能性があります。バージョン8.0(2023年11月26日サポート終了)以前を使用している場合は、早めにバージョンアップを実施することをおすすめします。
レンタルサーバーを使用しているのであればコントロールパネルから簡単にバージョンアップが可能です。作業自体は簡単ですが、作業をおこなう前には必ずバックアップを取得しましょう。PHPを古いバージョンから一気に最新バージョンに引き上げると、不具合が出てしまうケースも珍しくありません。
WordPress本体やプラグインのバージョンアップで対応できる場合はまだ良いですが、プラグインの更新が止まっている場合は代替プラグインへの変更が必要だったり、問題のある箇所をひとつひとつ手作業で修正しないといけなかったりする場合もあります。
11. より速いレンタルサーバーに移行する(難易度:★★★ 効果期待度:★★★)
サーバーのスペックが低いとページ表示速度が遅くなります。そのため他の対策を行っても大きな効果がなかった場合は、サーバーのスペックを上げることも検討しましょう。
プランを変更したり、より高スペックなレンタルサーバーへ乗り換えるという選択を検討してください。
WordPressを高速化することによるメリットとは
WordPressを高速化するメリットは以下のようになります。
ユーザーの離脱率の改善
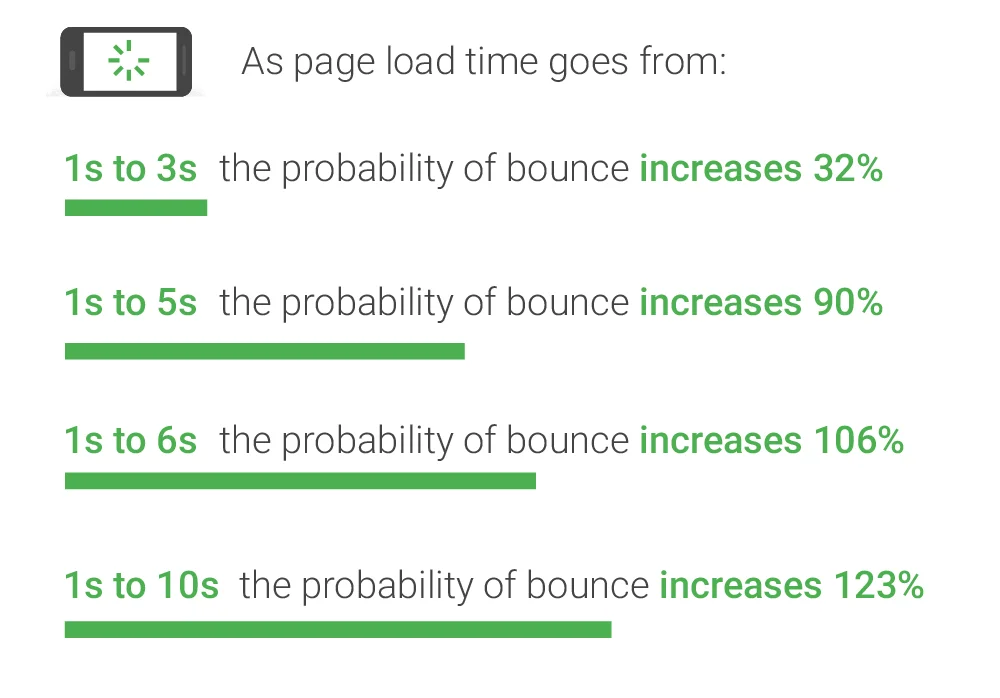
引用:Find out how you stack up to new industry benchmarks for mobile page speed
ページの表示速度が遅いと、ユーザーは待つのを諦めてサイトを離れてしまう傾向がありま
す。つまり、表示速度を向上させることでユーザーを待たせずに済むようになり、離脱を防止できます。
UX向上(CVR向上)
サイトの表示速度はユーザー体験(UX)に大きく影響します。
閲覧したいページが一向に読み込まれないということが、不快感に繋がることは容易に想像できるでしょう。そのことについて、インターネットリサーチ業界で著名なNielsen Norman Group は「サイトの表示速度を0.1秒も削れば、コンバージョンレートは大いに上がる」と述べています。
ストレスなく情報を得られることでUXが向上し、サイトの回遊率やコンバージョン率(CVR)の向上に繋がります。
SEO評価に好影響がある
Googleでは、サイトの表示速度を検索結果のランキングの評価項目として使用しています。
コンテンツの充実度が最も評価に影響するため、多少速度が遅い程度で大きく評価が左右されることはありませんが、あまりにも遅いと順位が下がることも。
表示スピードが速いだけで検索結果が上がるわけではありませんが、同程度の評価の競合ページがあれば表示スピードで順位が決まる可能性があります。
また、間接的にではありますが、高速化によってページビューや滞在時間が増加することで、SEOに良い影響を与えます。
Google広告の品質スコアに影響する
Google広告のクリック単価を決定する指標である「品質スコア」には、「ランディングページの利便性」という基準があります。
「ランディングページの利便性」の評価項目として、ランディングページの表示スピードがあります。
そのため、表示スピードを高めることで、平均クリック単価を下げることに繋がり、広告の費用対効果が改善する可能性があります。
サーバー費用の削減
WordPressの高速化施策において、各ファイルサイズを圧縮することで、サーバー容量を節約することができます。
レンタルサーバーでは、月額1,000円程度のリーズナブルなプランが一般的です。
ある程度の規模のWebサイト運営なら問題はないのですが、大規模サイトを運営したり、複数のWebサイトをホスティングしている場合、サーバー内のファイル容量が上限にかかってしまう可能性があります。
ファイル容量を上げるためには、上のプランにアップグレードしたり、別のレンタルサーバーを探す必要があります。
表示スピード高速化の一環で画像ファイルなどの容量を削減することで、サーバー容量を節約することができます。
WordPress高速化にオススメのテーマ3選
WordPressを高速化するためには、Webサイトのデザインや機能のテンプレートである「テーマ」の見直しもポイントになります。ここでは表示速度が早いテーマを3つご紹介します。
SWELL

引用:SWELL
SWELLは、国内シェア率1位に輝いた実績もある人気のWordPressテーマです。コンテンツパーツのキャッシュ機能や遅延読み込みなどといった複数の高速機能が標準搭載されています。
| 提供元 | 株式会社LOOS |
|---|---|
| 価格 | 税込17,600円(買い切り、維持費なし) |
| 支払い方法 | クレジットカードのみ |
| 複数サイトでの使用 | ◯ |
| ライセンス形態 | 100%GPL |
| アップデート | メールアドレスでのユーザー認証 |
Lightning

引用:Lightning
Lightningは企業サイト向けのWordPressテーマで、テーマのみであれば無料でのインストールが可能です。プラグインであるVektor Passportと組み合わせて利用することで、よりクオリティの高いサイトが作成できるようになります。
| 提供元 | 株式会社LOOS |
| 価格 | ・テーマは無料 ・有料のプラグインあり 1年:税込11,000円 3年:税込29,700円 5年:税込44,000円 |
| 支払い方法 | ・クレジットカード ・PayPal |
| 複数サイトでの使用 | ◯ |
| ライセンス形態 | 100%GPL |
| アップデート | ライセンスキー |
Emanon Pro

Emanon Proは、ビジネスブログ用のWordPressテーマです。CSSの統合や圧縮、プリフェッチなど、表示速度を向上する機能が提供されています。
| 提供元 | 株式会社イノ・コード |
| 価格 | 税込9,800円(買い切り、維持費なし) |
| 支払い方法 | ・クレジットカード ・PayPal ・銀行振込 |
| 複数サイトでの使用 | ◯ |
| ライセンス形態 | 100%GPL |
| アップデート | 購入者IDでのユーザー認証 |
まとめ
サイトの表示スピードを改善する手段として、WordPressの高速化は非常に有効な手段です。一度に全ての対策を実施するのは負担が大きいため、「PageSpeed Insights」で指摘された内容や、難易度が低く効果期待度が高い施策から順番に実施するのがおすすめです。
できることからコツコツと取り組むことで、長期的に高い効果に繋がります。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!