基礎知識 2023.11.07 2023.11.15
WordPressで画像をWebp対応する方法【プラグインあり・無し】

Webサイトでよく使用される画像形式には、JPGやPNG、GIFがあります。それに対して最近では、よりファイルサイズが軽量な画像形式としてWebPに切り替えるサイトが増えています。
この流れを受けてWordPressでも2021年7月にリリースされたバージョン5.8以降はWebPをサポートしており、JPEGなどと同じように扱えるようになりました。
本記事では、WebPの基本的な情報に加えてプラグインを使用して簡単にWebP画像に対応する方法を解説します。ぜひ判断の参考にしてください。
WebPとは
WebP(ウェッピー)は、Googleが開発した画像形式です。
JPGやPNG、GIFよりも高い圧縮率を持ちながらも同等の画質を保つことができるのが特徴です。従来の画像は圧縮率を上げると画像品質が低下するのが問題でしたが、WebPは画像品質を保ちながら圧縮できます。
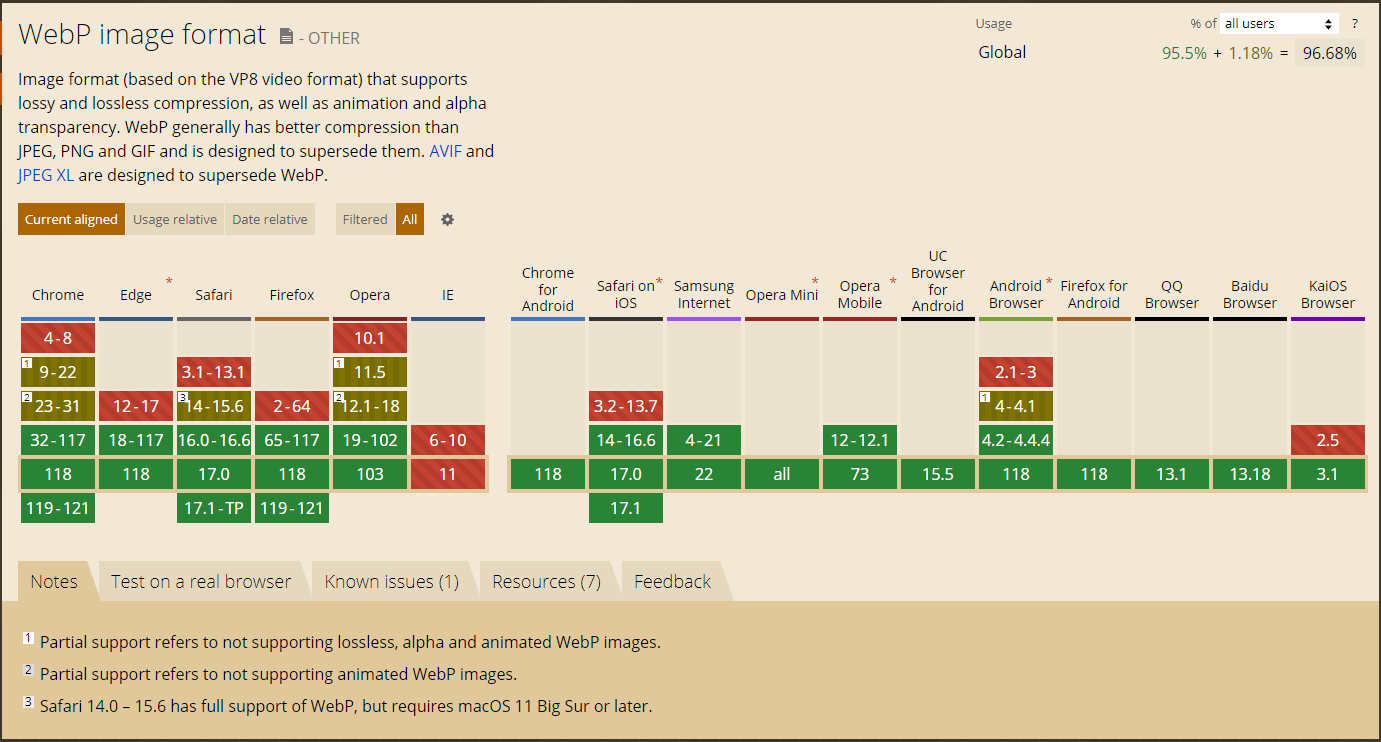
2010年に発表後、対応ブラウザが少ないことから長らく普及が足踏みしていましたが、Microsoft EdgeやSafariなどのブラウザが対応したことから改めて注目が集まっています。
2023年10月時点で主要ブラウザは対応済みで、使用するのに大きな問題はない状況です。
(参考)画像の次世代フォーマット
軽量・高圧縮の画像形式として知られているものには、AVIFおよびJPEG XLがあります。それぞれ高い圧縮率を持つものの、画像形式に対応していないブラウザがあることからWebPほどは普及していません。
そのためファイル軽量化を考えるのであれば、現時点ではWebPが最適な選択肢になります。
ただし、将来的にはブラウザのサポートが進むと考えられることから、WebPよりも圧縮率が高いAVIFが主流になっている可能性も十分考えられます。
| 名称 | WebP | AVIF | JPEG XL |
| 拡張子 | .webp | .avif | .jxl |
| 開発元 | Alliance for Open Media(AOM) | Joint Photographic Experts Group(JPEG) | |
| 圧縮方式 | 可逆/非可逆 | 可逆/非可逆 | 可逆 |
| 公表年 | 2010年 | 2019年 | 2017年 |
| ブラウザ対応状況 (2023年10月時点) |
主要ブラウザはサポート済み | Edge非対応 | Safari以外はほぼ非対応 |
WordPressでWebP形式を使用するメリット
通常のWebサイトと同様に、WordPressサイトでも画像をWebP形式にすることで、画像ファイルの容量を削減できることや、ページの表示速度が改善してSEOに貢献できるといったメリットが期待できます。
画像サイズを小さくできる
WebPは、写真画像でよく使用されるJPEGと比較して20%〜30%ファイルサイズを圧縮できます。JPEGの場合は圧縮率を上げると画質が劣化しますが、WebPであれば品質を下げずに画像を軽量化できます。
WebP画像に切り替えることでストレージコストの削減にも繋がります。
ただし、詳しくは後述しますが、非対応ブラウザへの対応を行う場合、JPEG等の従来の画像形式の画像も必要になるため、ストレージ容量の削減効果はありません。
ページの表示速度が改善する
WebPを使用することで画像サイズが小さくなるため、ページの表示速度が向上します。
YouTubeでは、動画のサムネイルをWebPに切り替えることでページの読み込み速度が10%高速になりました。
ある国内大手情報サイトでも、サイト内で使用する画像をWebPに切り替えたことで従来の3〜4割程度、画像転送量の削減を実現しました。
コンテンツ数が多いサイトや、ページ当たりの掲載画像点数が多いサイトでは、WebP対応によりスピードの改善が期待できます。
ページ読み込み速度の改善はユーザーの離脱防止に効果的なだけでなく、Googleの評価にも影響します。
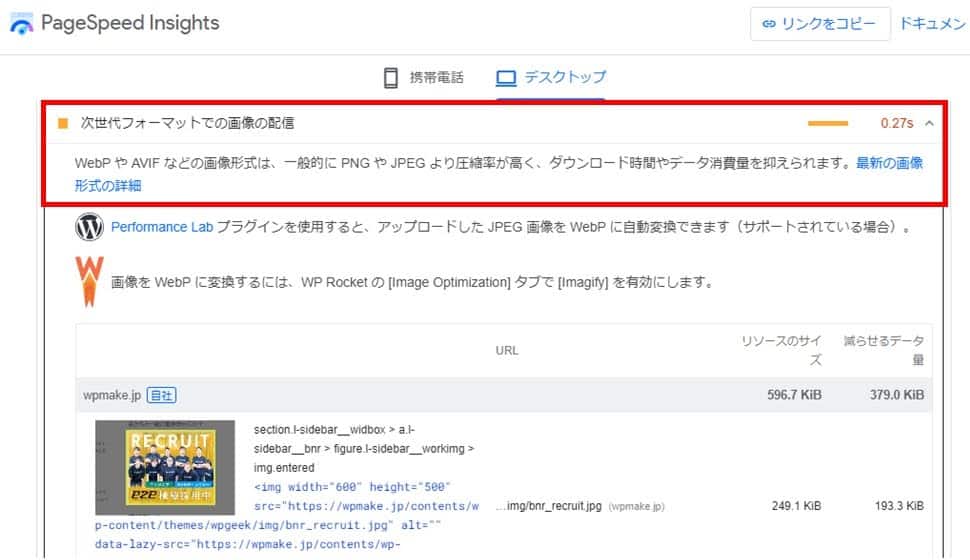
GoogleではJPEGやPNGに代わりWebPやAVIFの使用を推奨しており、同社が提供するWebページの表示速度分析サービス「PageSpeed Insights」でも、速度改善のための項目として「次世代フォーマットでの画像の配信」をあげています。

「Web Vitals」は、Googleで2021年6月より導入された評価指標です。モバイルフレンドリーやHTTPSなど7つの項目から成り、評価結果は検索順位に影響します。その中でも以下の3つは特に重要な指標「Core Web Vitals」と呼ばれています。
- Largest Contentful Paint(LCP):
ブラウザの表示範囲内におけるメインコンテンツの読み込み速度(読み込みパフォーマンスを評価) - Cumulative Layout Shift(CLS):
表示されるページコンテンツにおける予期しないレイアウトのずれの量(視覚安定性を評価) - First Input Delay(FID):
ユーザーが最初にページ内でリンクやボタンのクリックやタップなどの操作をしたとき、ブラウザが処理を開始するまでの時間(応答性を評価)※Googleは2024年3月より新指標「Interaction to Next Paint(INP)」をFID の代わりにCore Web Vitals の指標として採用することを発表しています(参照:Google公式ブログ)。これはFIDの計測について改善すべき点があったためで、INPのほうがより正確に評価が行えるようになります。
- Interaction to Next Paint(INP):
ユーザーがクリック、タップ、キーボードなどの操作をしたとき、ブラウザが応答するまでの時間(応答性を評価)
これらの評価は、前述のPageSpeed Insightsから確認できます。評価を確認しながらCore Web Vitalsの対策を行うことでSEO評価の向上が期待できます。
WordPressでWebP対応する方法
WordPressでWebP対応するには、プラグインを導入する方法と手動でWebP画像を登録する方法の2種類があります。
どちらの方法でも問題ありませんが、以下の理由から初心者の方にはプラグインをおすすめします。
- Web制作を行う専門企業でも実際の案件で使用している
- 将来他の画像形式に変更したい場合に対応しやすい
- 導入が容易で追加作業も不要
「わざわざWebP画像に変換する必要があるだろうか?」と思う方もいるかと思います。しかし、読み込み速度を向上させる手段として効果的なうえ、プラグインであれば元に戻すのも簡単です。導入を迷われる場合は、しばらく試してみて様子を見るという選択肢もあります。
WebP対応ができる代表的なプラグインを2つ紹介します。
①Converter for Media

https://ja.wordpress.org/plugins/webp-converter-for-media/
サイト内の画像を軽量画像形式のWebPに変換してくれるプラグイン。ファイル本体は変更しないため、プラグインを無効化した場合は元の状態に復帰できるので安心です。PROバージョンでは別の軽量画像方式であるAVIFに対応しています。
②EWWW Image Optimizer

https://wordpress.org/plugins/ewww-image-optimizer/
画像を最適化してくれるプラグイン。軽量化だけでなく横幅・縦幅の調整や画像のメタ情報削除などにも対応しています。
プラグイン「Converter for Media」を使用する方法
「Converter for Media」の導入手順は、「プラグインをインストール・有効化する」→「画像を変換する」の2ステップです。
【手順1】プラグインのダウンロード・有効化
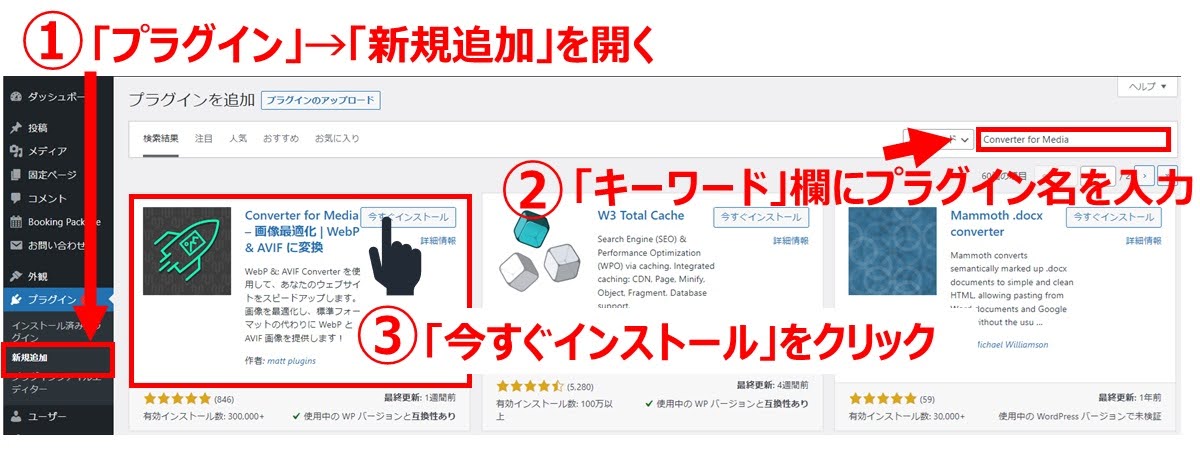
WordPress管理画面から「プラグイン」→「新規追加」を開き、右上のキーワード欄に「Converter for Media」と入力して検索します。該当プラグインを見つけたら「今すぐインストール」をクリックしてインストールします。

【手順2】一括で画像を変換する
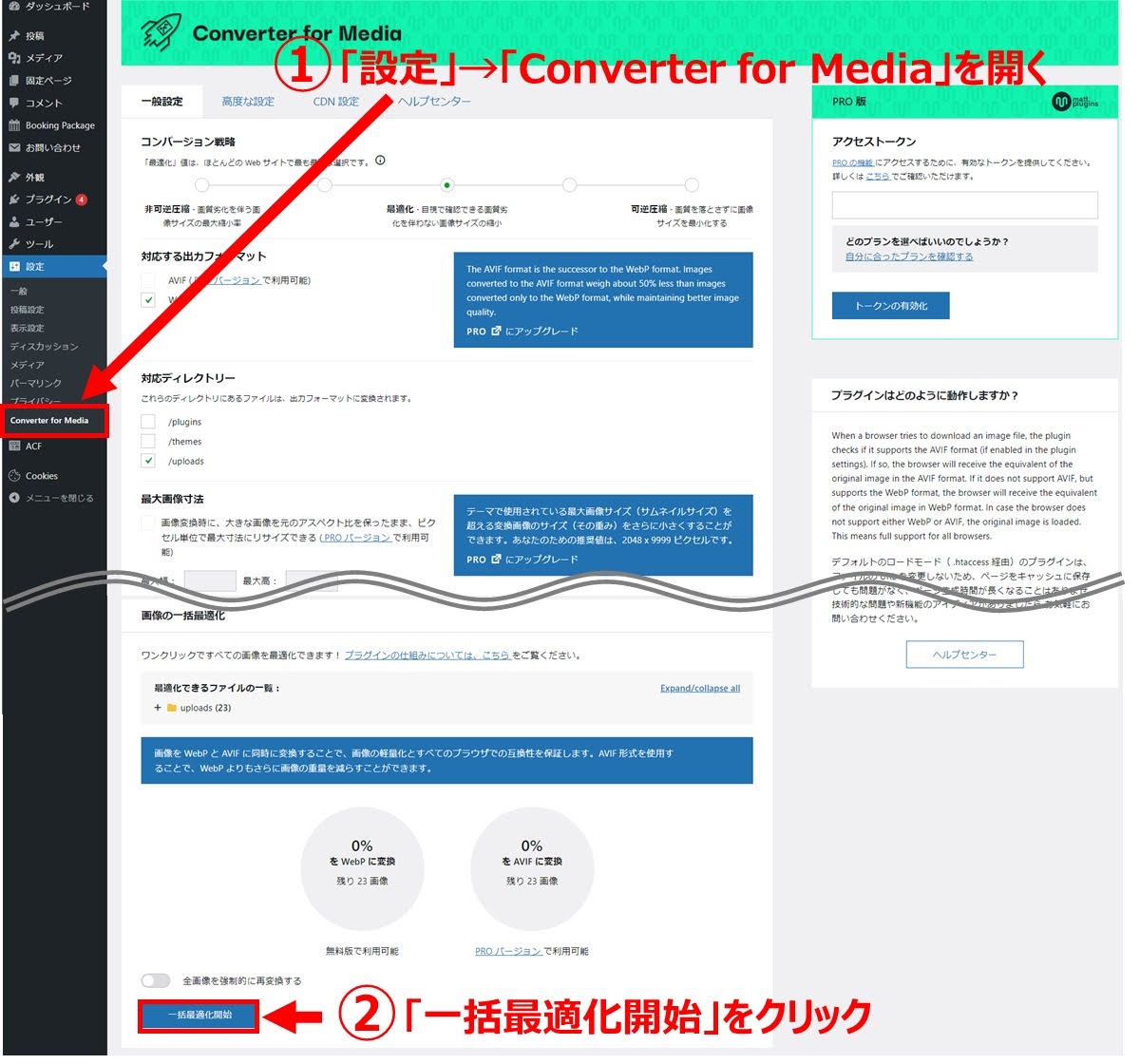
プラグインを有効化すると、WordPress管理画面の左メニューにある「設定」に「Converter for Media」が追加されます。それをクリックすると「一般設定」タブが表示されるので、画面下部にある「一括最適化開始」をクリックします。

変換結果が表示されれば完了です。

プラグインを有効化した後は、通常通りJPEGやPNG画像をアップロードすれば自動的にWebPに変換してくれます。複雑な設定などは不要なので初心者でも簡単です。
確認方法
実際にWebサイトの画像がWebP形式に変換されているかどうかを確認する方法として、手軽にできる2種類の方法を紹介します。
【方法1】画像をダウンロードする
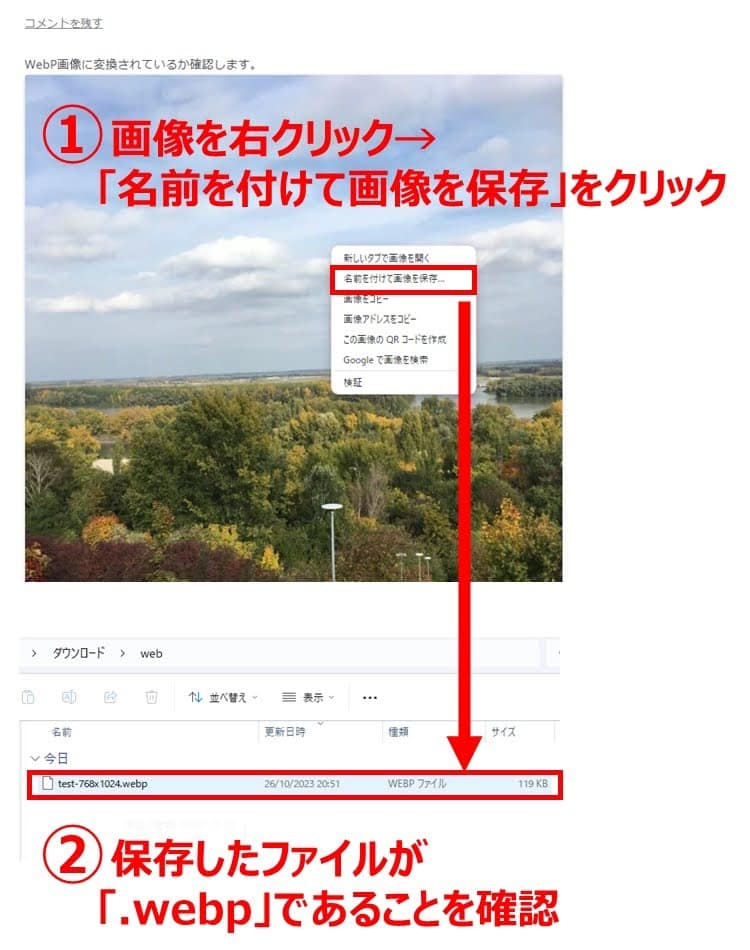
もっとも手軽な方法です。確認したいページの写真を右クリックして「名前を付けて画像を保存」を選択します。ダウンロードした画像の拡張子が「.webp」であれば変換できています。

※Webページの画像を右クリックして「新しいタブで画像を開く」を選択して画像を確認すると、拡張子が「.webp」になっていない場合があります。これは画像変換前のパスを表示しているためで問題はありません。実際に画像をダウンロードするとwebP画像になっていることが確認できます。
【方法2】デベロッパーツールで確認する
Google Chromeが提供している開発者向けツール「デベロッパーツール」を使用して確認する方法もあります。
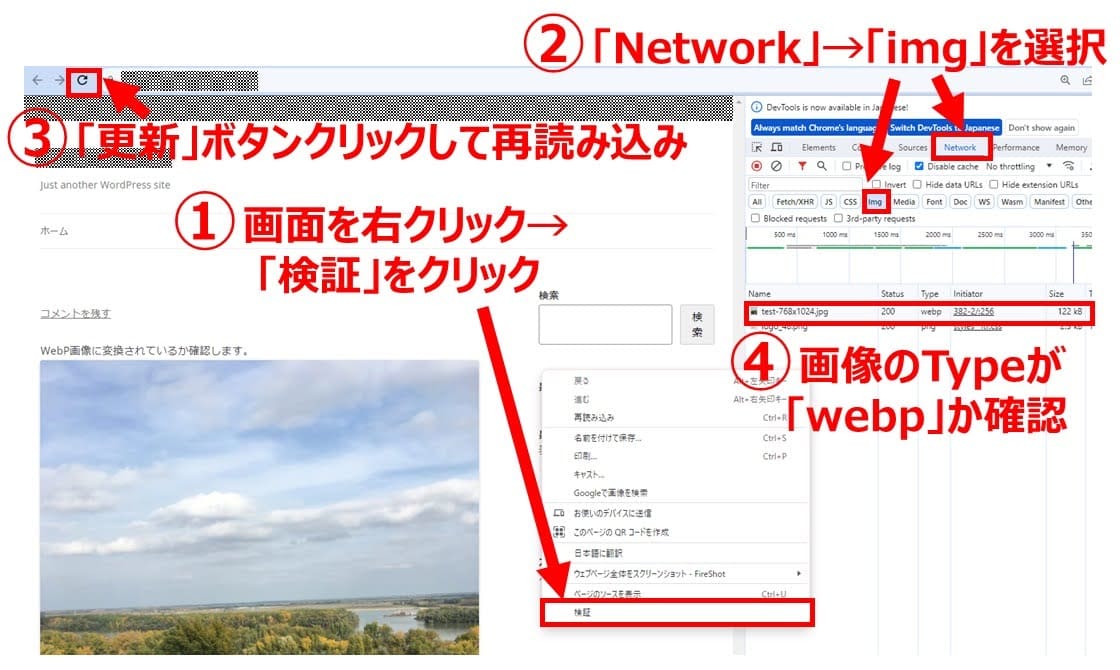
まず、確認したいページの写真を右クリックして「検証」を選択します。デベロッパーツールが開いたら「Network」タブを選択して「img」をクリックします。次に「更新」ボタン(またはF5ボタン)をクリックしてページを再読み込みし、画面に表示されたファイル一覧に表示される画像名のTypeが「.webp」になっているか確認します。

検証ツールを開いたら「Network」タブを開き、その状態でページを再読み込みします。
すると、ページで読み込まれたファイルが一覧表示されるので、該当の画像ファイルを探します。
手動で設定する方法
何らかの理由でプラグインは使用したくないという場合には、もちろん手動でWebPを設定することも可能です。WordPressはWebPに対応しているため、JPEGやPNGと同じように画像を登録すれば問題なく表示されます。
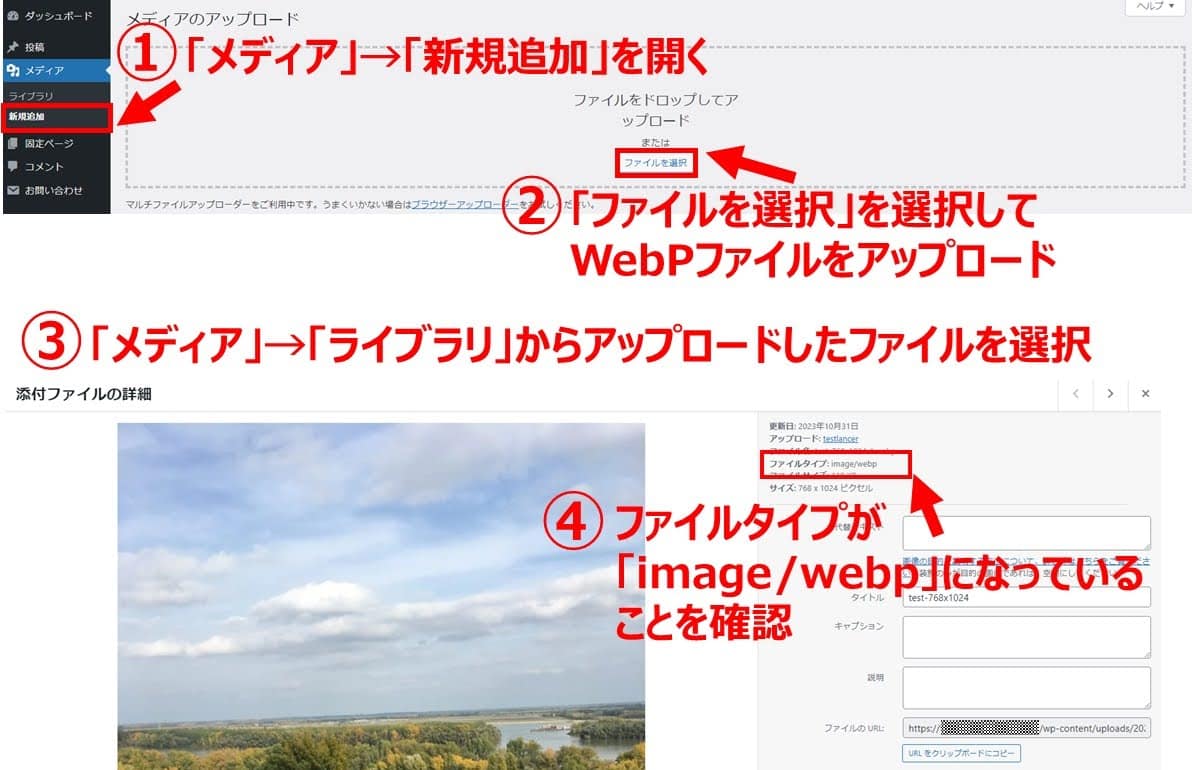
【手順1】WordPress管理画面で「メディア」→「新規追加」を開き、画面内の「ファイルを選択」を選択してWebPファイルをアップロードします(ファイルをドロップしてアップロードしてもOK)。
【手順2】同じく管理画面から「メディア」→「ライブラリ」を開き、アップロードした画像を選択するとファイルの紹介画面が開きます。画面右側に「ファイルタイプ: image/webp」と表示されていれば、WebP画像がアップロードされています。

pictureタグを使用する方法(古いブラウザを考慮する場合のみ)
WebPは既にメジャーな画像形式です。2023年10月時点で、主要ブラウザの最新版では全て対応しています。(IE11は2022年6月にサポート終了)

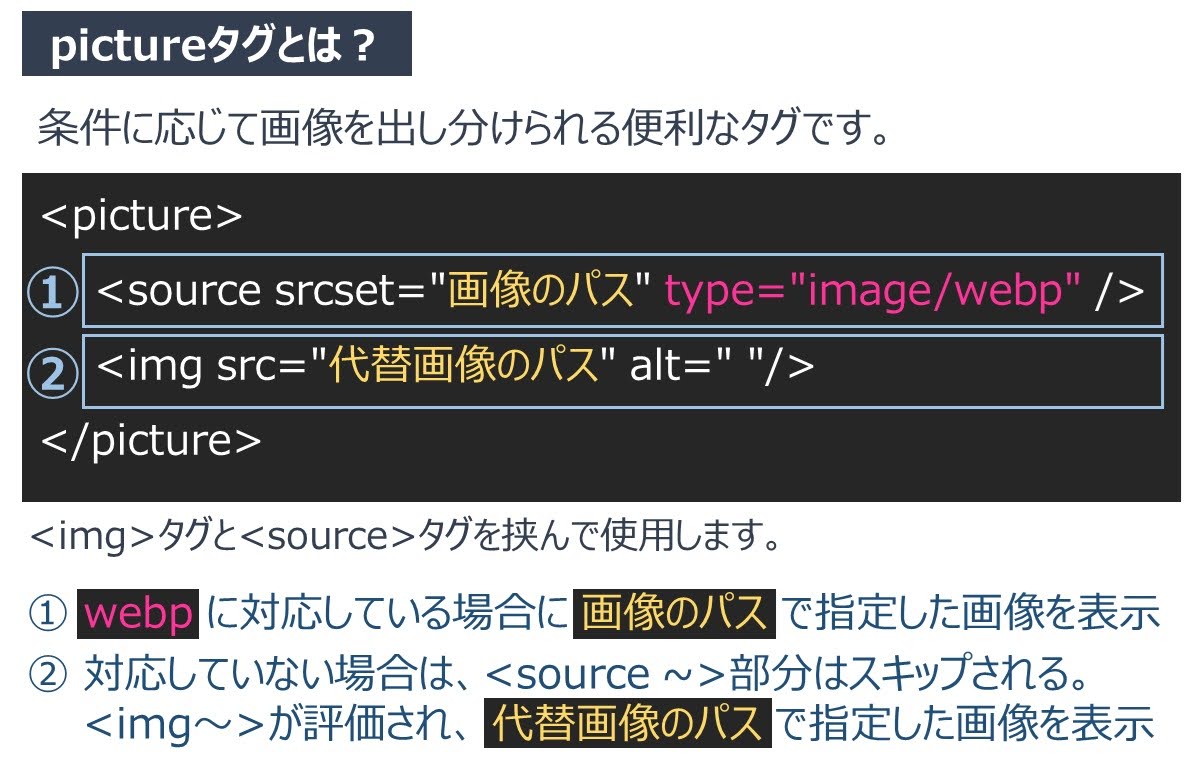
ほとんどのブラウザで表示されるため、通常の画像としてWebPを使用しても問題はありません。しかし、一部の古いブラウザではWebP画像が表示されなくなる問題が発生します。それを回避する方法として、pictureタグを使用して画像を設定する方法を紹介します。
同じ内容の画像を2パターン用意しておき、「WebPがOKなときはWebP画像を表示、NGのときは元の画像を表示する」という設定を行うイメージです。

【手順1】元の画像(JPEG等)をWebP画像に変換する
画像変換サービスなどを利用して、元の画像からWebP形式へ変換します。最新のPhotoshopを使用している場合は、PhotoshopからWebP画像への変換も可能です。
元の画像と合わせて2種類の画像を用意します。
【手順2】ファイルをアップロードする
元の画像とWebP画像をメディアライブラリへアップロードします。メモ帳などに画像のURLを残しておきます。
※古いバージョンのWordPressではWebPに対応しておらずアップロードできない場合があります。その場合は、FTPツールやレンタルサーバーが提供しているファイルマネージャーなどで直接画像をアップロードしてください。
【手順3】pictureタグを記述する
ブロックエディタでは、pictureタグを直接使用できるブロックはないため「カスタムHTML」を使用します。記事編集画面でカスタムHTMLを選択し、画像を表示したい部分に以下のようなタグを記述します。
|
1 2 3 4 5 6 |
<!--ここから画像タグ--> <picture> <source srcset="https://website.jp/wp-content/uploads/2023/10/light-img.webp" type="image/webp" /> <img src="https://website.jp/wp-content/uploads/2023/10/normal-img.jpg" alt="" width="600" height="400" /> </picture> <!--ここまで画像タグ--> |
source タグにwebP画像のパスを記述します
pictureタグを使用する方法は、手動で古いブラウザに対応できるというメリットがある一方で、2種類のファイルを用意する煩雑さやストレージ容量の増加といったデメリットがあります。そのため特別な事情がない限りは通常通りの画像登録方法で問題ありません。
まとめ
従来のJPEG画像を大幅に軽量化でき、主要ブラウザでもサポートされているWebPはサイト運営者にとって強い味方です。
しかし、WebPよりも軽いAVIFが徐々に普及し始めているほか、WebPよりもさらに軽量なWebP2の研究開発が進行しているなど画像形式に関する動きには注意を払いたいところです。
現時点では、プラグインを使用して自動でWebPに変換する方法が、もっとも現実的で負担も少ない選択肢でしょう。
特にページ読み込み速度を改善したいと考えているサイトは、まずはWebPへの対応を試してみることをおすすめします。
WordPress保守・運用のパートナーなら「wp.support」にお任せ!
WordPressサイトを運用していて、以下のようなお悩みはありませんか?
- 管理画面を使いやすくしたいけれど、カスタマイズする時間や技術がない…
- サイトのUI/UXを改善したいけれど、自社内では難しい…
- WordPressサイトを高速化したいけれど、ノウハウがない…
- セキュリティ対策をしたいけれど、知識のある人材がいない…
- 日々の業務に追われて、バージョンアップなどの保守業務が放置気味…
- ちょっとしたトラブルを気軽に相談できる相手が欲しい…
「wp.support」は、WordPressのプロフェッショナル集団によるWordPress保守サービスです。
「セキュリティ対策」「バージョンアップ対応」「定期バックアップ」はもちろん、「電話サポートが無制限」なのでカスタマイズの方法やトラブル発生時にも気軽にプロに相談できます。
既に導入済みのお客様からも、
「些細なことでも気軽に相談できるパートナー的な存在」
「困ったら相談していいんだ、と気持ちが楽になった」
と大変ご好評をいただいています。
WordPress保守・運用のパートナーをお探しなら、ぜひお気軽にお問合せください。
バージョンアップが面倒だと思ったら WordPress保守・セキュリティ対策は『wp.support』にお任せ!

WordPressのバージョンアップやセキュリティ対策にお悩みではないですか?
面倒な保守・運用作業は全て任せて、コア事業に集中してください。
大手・上場企業100社以上のWebサイトの安全を守る、WordPressのプロフェッショナル集団が、あなたのWordPressサイトを守ります!
【対応範囲】
・WordPress、プラグインのバージョンアップ ・セキュリティ対策 ・継続的なバックアップ ・緊急時の復旧対応 ・技術サポート・電話/メールサポート無制限 etc...
WordPressに関することなら何でもご相談ください!