カスタマイズ 2024.02.05 2024.08.08
コピペOK!WordPressに構造化データを追加する方法を解説

SEOでは、検索エンジンにサイトの情報を正しく理解してもらうことが重要です。
サイトの情報を分かりやすく伝える方法として、構造化データの設置があります。
今回は、構造化データとは何か、WordPressサイトへどのように設置するのかを解説します。
コピペして使えるコードも用意しているので、ぜひご活用ください。
構造化データとは
構造化データとは、ページに関する様々な情報を、検索エンジンがWebサイトの内容を理解しやすい形式で記述したデータのこと。
構造化データを設置していないからといって、順位を大きく下げられるなどの不利益はありません。
しかし、設置することでリッチリザルトの表示が期待できたり、Googleのロボットにページの情報をより正確に伝えることができるため、できる限り構造化データに対応することを推奨します。
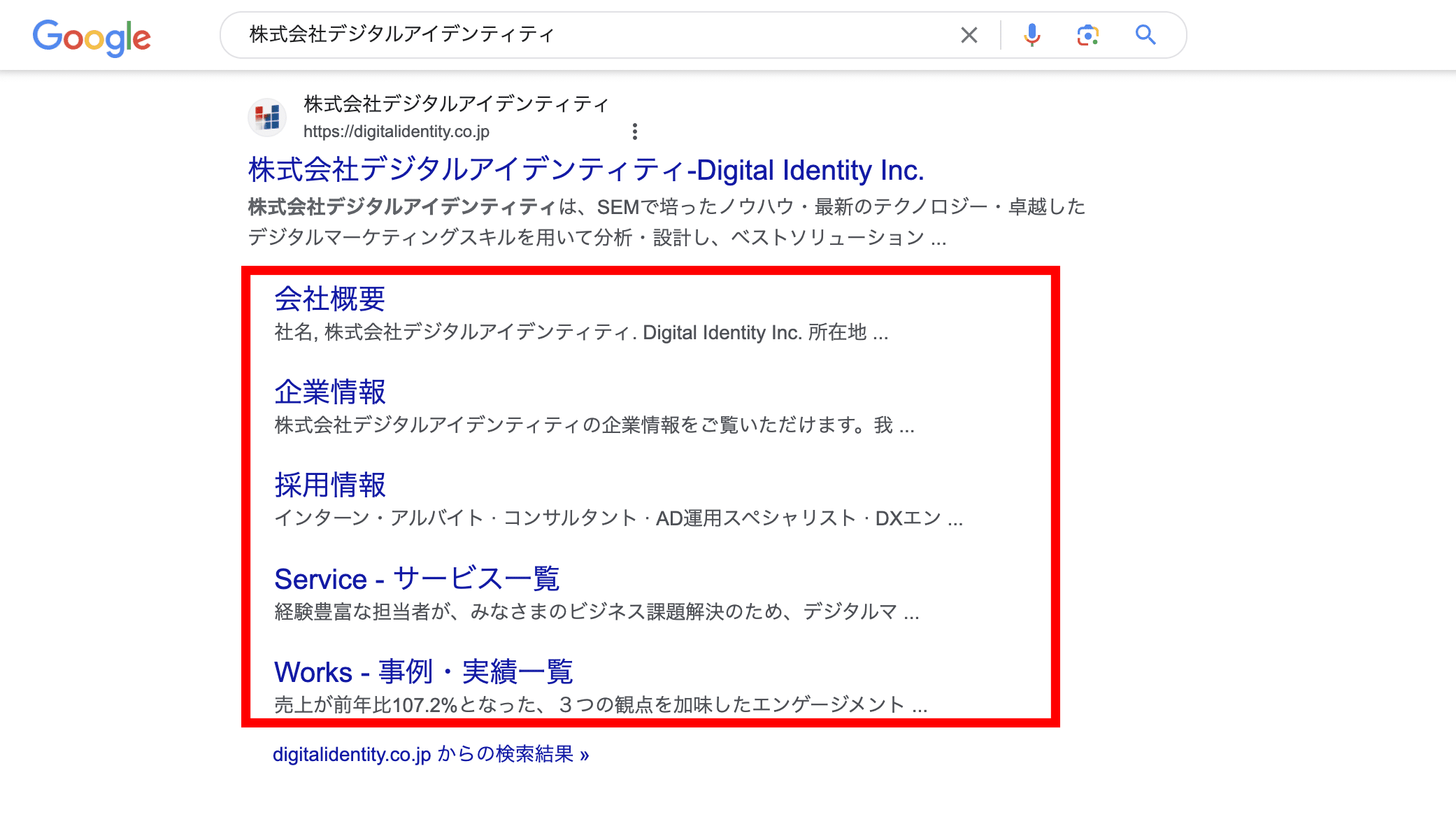
リッチリザルトとは下図の赤枠で囲った部分のような、検索結果に表示されるWebサイトの重要な情報のことです。
リッチリザルトが表示されているWebサイトは、ユーザーにコンテンツの情報が伝わりやすく、クリックされやすいため、検索からの流入数アップが期待できます。

セマンティックWebとは
構造化データは、セマンティックWebの考えに基づいたものです。
セマンティックWebとは、検索エンジンがWebサイトの内容をより深く理解できるよう目指す概念のこと。
検索エンジンがコンテンツを単なる文字列としてではなく、意味や文脈まで含めて認識できるようになると、情報の収集や蓄積をより効率的・構造的に行えるという思想です。
構造化マークアップを推奨するコンテンツ
WordPressサイトの中で、構造化マークアップ(構造化データの付与)を推奨するコンテンツは主に次の通りです。
会社情報
WordPressサイトの権威性を示すために、会社情報の構造化マークアップをおすすめします。
会社情報を構造化マークアップすることで、SEO対策で重要とされる「E-E-A-T」も高められ、Googleからの評価向上も期待できます。
著者情報
ブログサイトなどの場合は、記事の執筆者のプロフィールなどを記した著者情報も、構造化マークアップすると良いでしょう。
先述の「E-E-A-T」の観点から、著者に関する正しい情報を伝えることで、SEO評価の向上が期待できます。
サイトの重要なコンテンツ
レシピサイトであればレシピ、飲食店のホームページなら所在地や評価、求人サイトは求人情報など、ユーザーにとって重要なコンテンツを構造化マークアップしましょう。
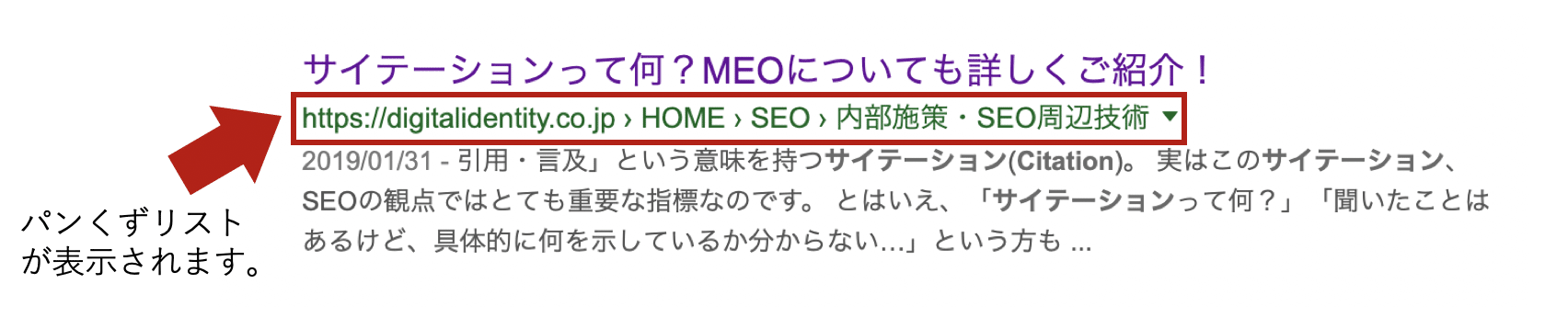
パンくずリスト
ページ階層を表すパンくずリストを構造化マークアップすることで、WordPressサイトの構造や内容をより詳細に検索エンジンへ伝えることができます。
サイトの構造を正しく伝えられるほか、Googleの検索結果にパンくずリストのリッチリザルトが表示されやすくなります。

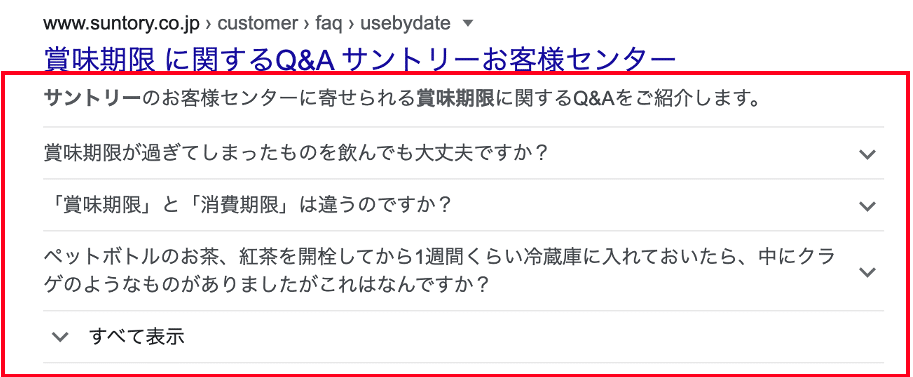
Q&A
Q&Aは、比較的検索されやすいキーワードです。また、ユーザーの抱える課題を分かりやすく解決し、ユーザビリティの向上にも貢献します。
また、サイト内にQ&Aがあることを検索エンジンに伝えると、検索結果のリッチリザルトとしてQ&Aが表示される可能性があります。

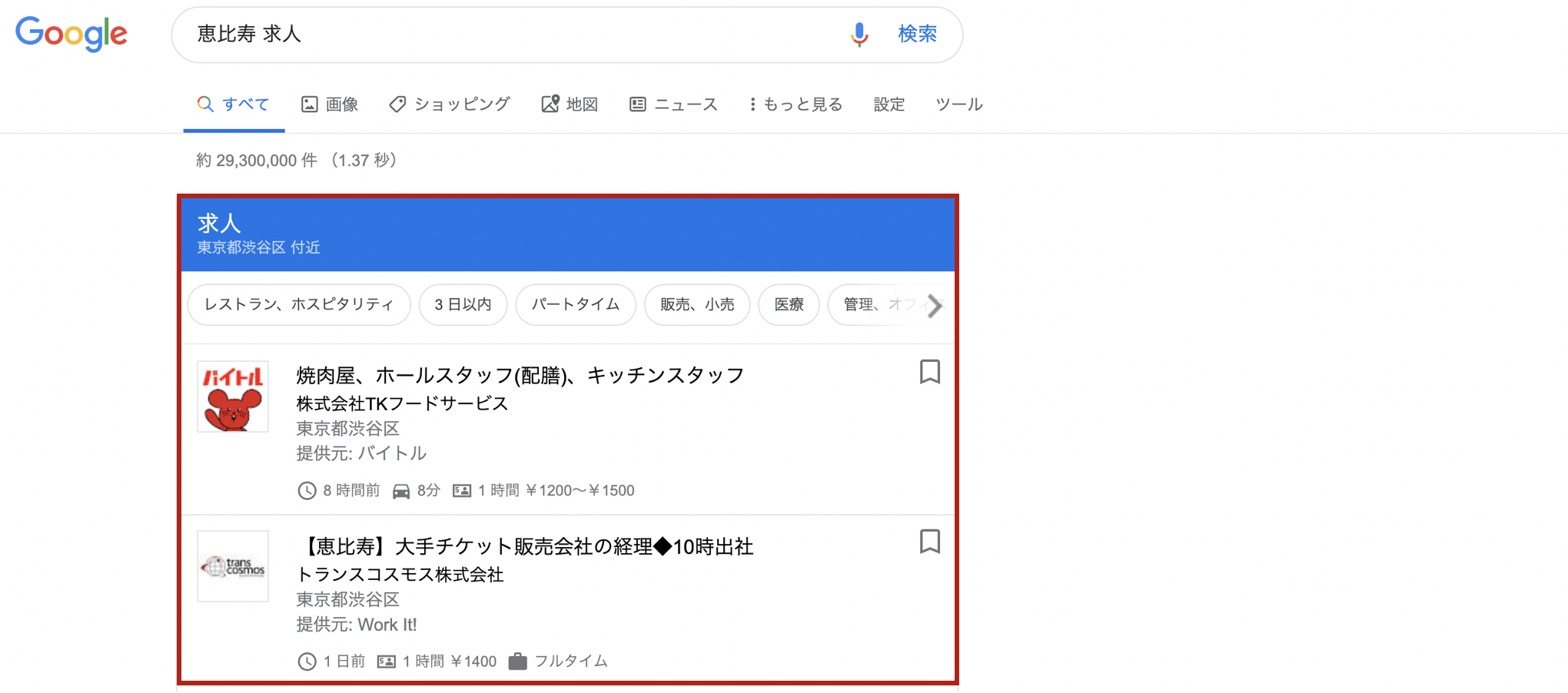
求人情報
求人情報を構造化データで記述することで、Googleしごと検索に求人情報が掲載されるようになります。
掲載費用はかからないので、無料で新しい掲載面に出稿できるというのは、非常に魅力的ですね。

構造化データの設置に必要な知識
構造化データの設置において、知っておきたい知識が3つあります。
- ボキャブラリー
- シンタックス
- 構造化データのガイドライン
以下でそれぞれ解説していきます。
ボキャブラリー
HTMLから直接構造化データを記述する場合、ボキャブラリーという、情報を定義する規格が必要です。
特別な理由がなければ、Googleが推奨する「schema.org」というボキャブラリーを使用してください。
schema.orgでは、プロパティを指定してマークアップを行います。
例えば、人物名には「name」、メールアドレスには「email」などのプロパティを指定することで、検索エンジンに情報の詳細を伝えられます。
プロパティの一覧は、schema.orgの公式サイトで確認できます。
シンタックス
シンタックスとは、ボキャブラリーで定義された値をマークアップする際の仕様のことです。
schema.orgに対応しているシンタックスは、次の3つです。
- Microdata
- RDFa Lite
- JSON-LD
この中でGoogleが推奨しているものはJSON-LDのため、特別な理由がなければJSON-LDを選ぶと良いでしょう。
なお、以下で各シンタックスの比較表と詳細を解説しているので、サイトに合ったシンタックスを選びたい方は参考にしてください。
| シンタックスの種類 | 特徴 | メリット | デメリット |
|---|---|---|---|
| Microdata | HTML5対応 | ・HTMLと構造化データが一致しやすい ・多くのWebサイトで採用され、サンプルが多い |
・HTMLコードが煩雑になりやすく、管理に手間がかかる |
| RDFa Lite | HTML4・XHTML対応 | ・HTMLと構造化データが一致しやすい | ・HTMLコードが煩雑になりやすく、管理に手間がかかる ・HTML5対応ではなく、形式が古い |
| JSON-LD | HTMLソースと分離可能 | ・Google推奨 ・データが1箇所にまとまっていて分かりやすい |
・HTMLと構造化データの不一致が起こるリスクがある |
Microdata
MicrodataはHTML5から追加された、itemscope・itemtype・itempropの3つの属性を用いて記述するシンタックスです。
元々、schema.orgではMicrodataを中心に開発されていたため、多くのWebサイトで採用されています。
HTMLタグやHTML属性を使って定義するため、HTMLと構造化データが一致しやすいのが特徴です。
ただし、HTMLコードが煩雑になりやすく、修正など管理に手間がかかるというデメリットもあります。
【Microdataの構造化データ記述例】
|
1 2 3 4 5 |
<section itemscope itemtype="http://schema.org/Thing"> <h1 itemprop="name">商品名</h1> <p itemprop="description">商品の概要</p> <img itemprop="image" src="画像のURL" alt="商品写真"> </section> |
RDFa Lite
vocab・typeof・propetyの3つの属性を用いて記述するシンタックスです。
書き方はMicrodataと似ていますが、MicrodataではHTML5を、RDFa LiteはHTML4やXHTMLを主に対象としています。
XHTMLでも使用できるものの、現在はHTML5が主流のため、近年ではRDFa Liteはあまり採用されていません。
【RDFa Liteの構造化データ記述例】
|
1 2 3 4 5 |
<section vocab="http://schema.org/" typeof="Thing"> <h1 property="name">商品名</h1> <p property="description">商品の概要</p> <img property="image" src="画像のURL" alt="商品写真"> </section> |
JSON-LD
scriptタグを使い、「”キー名”:”値”」という形式で記述するスクリプトです。
HTMLのどこに記述しても問題ありませんが、head内に記述するのが一般的です。
構造化データが1箇所にまとまって記述されるため、管理者にとっても分かりやすいというメリットがあります。
一方で、HTMLの内容を変更した際に、合わせて構造化データも適切に変更しないと、HTMLと構造化データが一致しなくなるので注意が必要です。
【RDFa Liteの構造化データ記述例】
|
1 2 3 4 5 6 7 8 9 |
<script type="application/ld+json"> { "@context" : "http://schema.org/", "@type":"Thing", "name":"商品名", "description":"商品の概要", "image":"画像のURL" } </script> |
構造化データのガイドライン
リッチリザルトが表示されるようになるには、Googleが公表する構造化データに関するガイドラインを遵守する必要があります。
ここでは、構造化データのガイドラインの一部を紹介します。
【構造化データに関するガイドラインの一例】
- JSON-LD・microdata・RDFaいずれかの形式を使用しているか
- 最新の情報を提供しているか
- オリジナルのコンテンツを提供しているか
- コンテンツと関連性のある構造化データを設置しているか など
ただし、ガイドラインさえ守っていれば必ずリッチリザルトが表示されるわけではなく、さまざまなアルゴリズムによって表示の可否が決まることを理解しておきましょう。
WordPressに構造化データを設置する方法
では、WordPressに構造化データを設置する方法を3つ説明します。
HTMLに直接書き込む
ボキャブラリー・シンタックスを用いて、HTMLに直接記述する方法です。
他サイトのHTMLを参考にする、テンプレートを活用するなどで、構造化データマークアップを行います。
HTMLの他、ボキャブラリーやシンタックスの知識が必要となるため、初心者にはややハードルの高い方法と言えます。
構造化データマークアップ支援ツールを使う
HTMLに手動で記述するのが難しい場合は、構造化データマークアップ支援ツールを活用する方法もあります。
構造化データマークアップ支援ツールでは、専門知識がなくてもボタン操作で簡単に構造化データの作成ができます。
使用方法は、次の通りです。
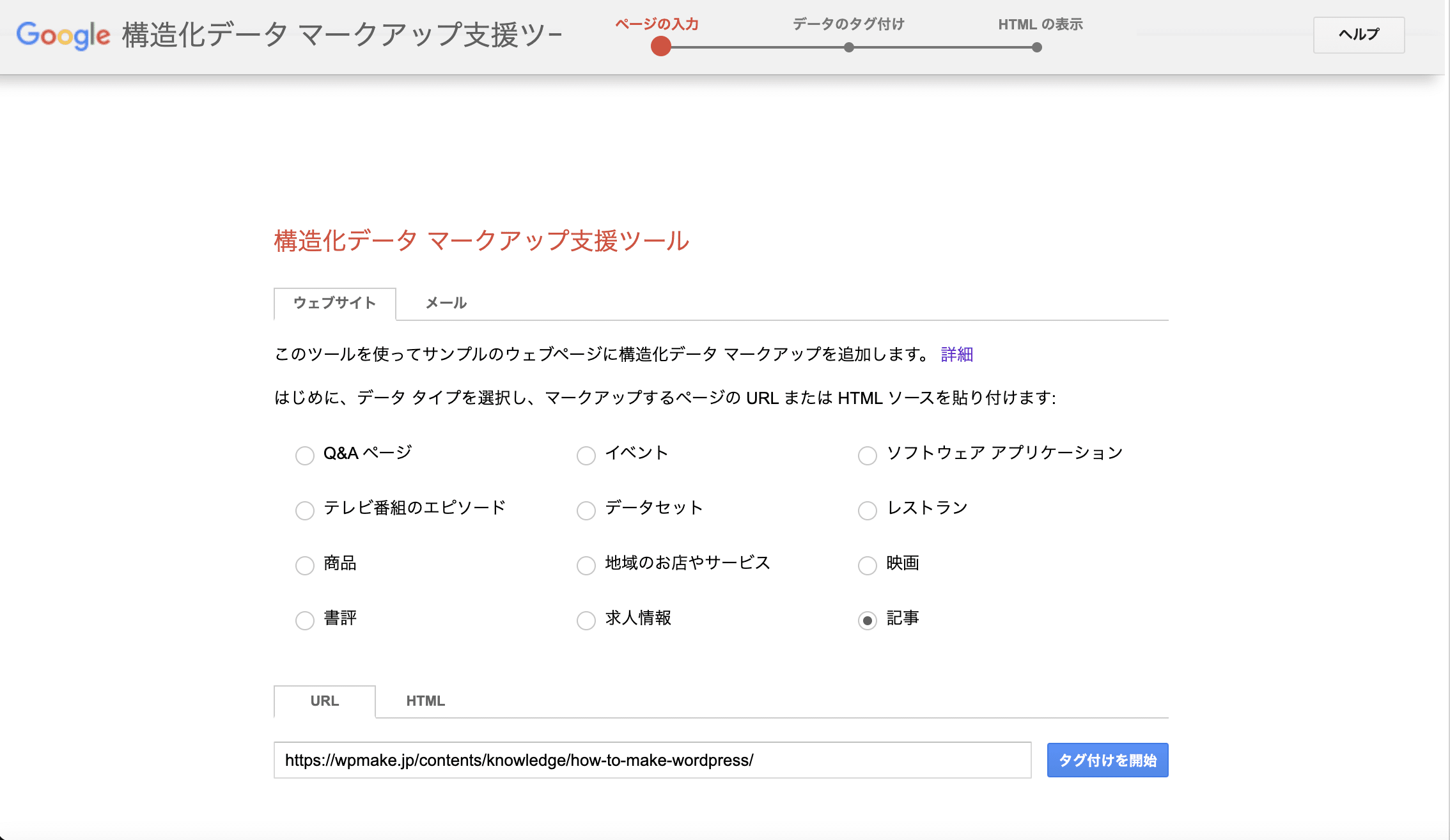
- URLを入力し、データタイプを選択する
URLの入力とデータタイプの選択を行った後、「タグ付けを開始」ボタンを押します。 - コンテンツを選択しマークアップ
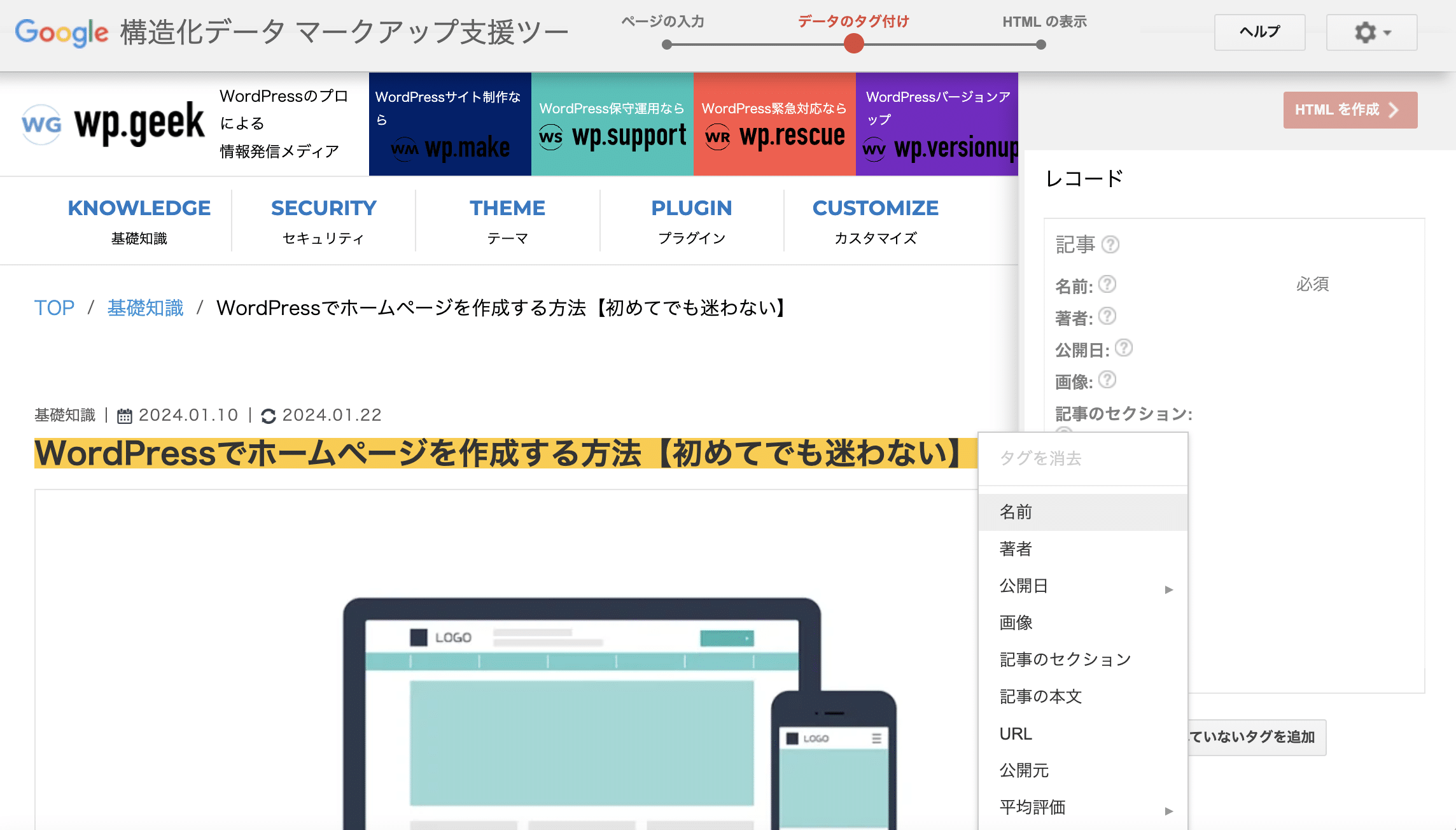
構造化マークアップを行いたい部分をドラッグして選択し、該当する情報を選びます。
ここでは、記事タイトル部分を選択し、「名前」をマークアップしています。
他の情報についても、同様の方法で構造化マークアップが可能です。
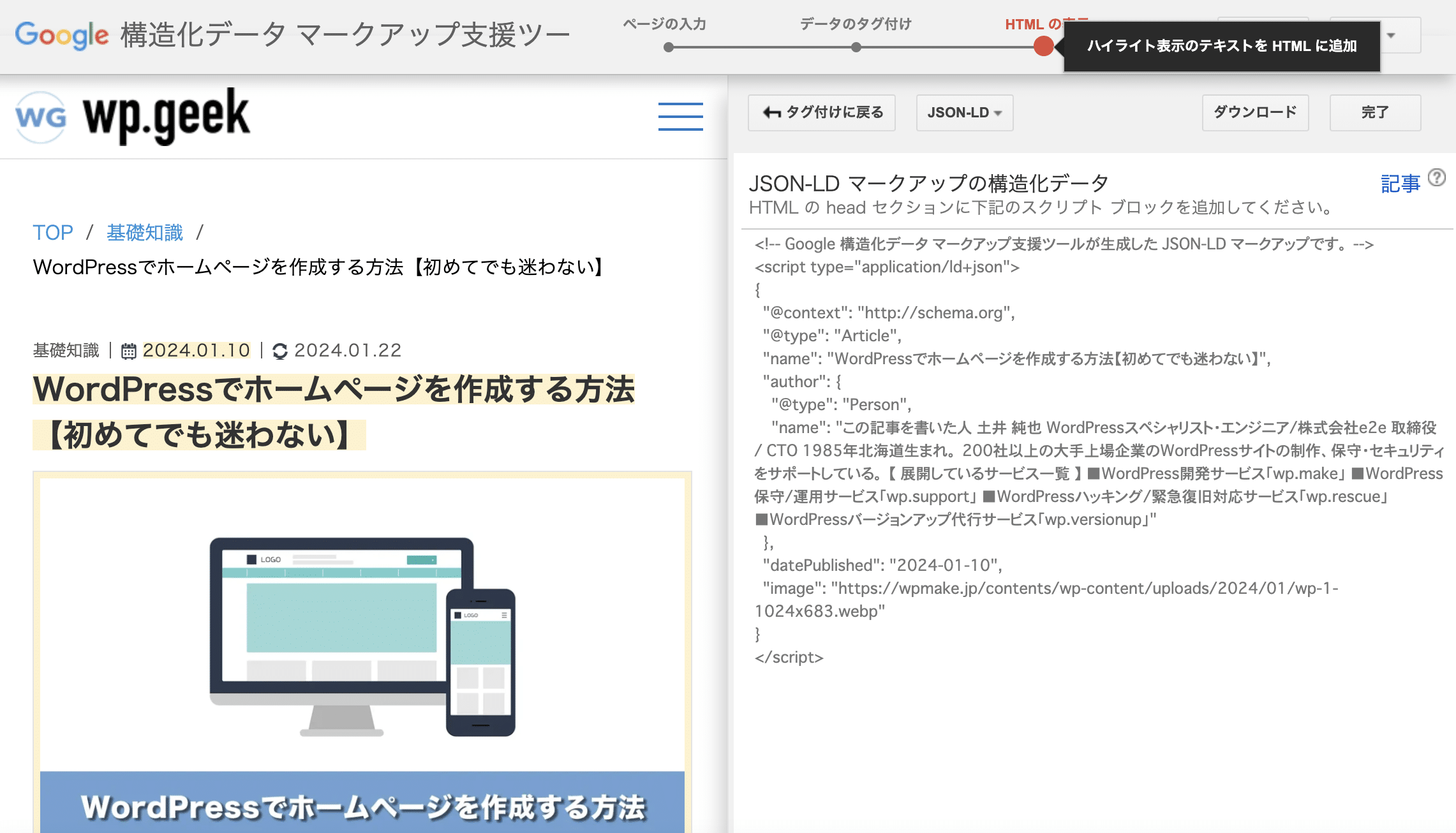
マークアップが完了したら、「HTMLを作成」ボタンを押します。 - 構造化されたHTMLが作成される
構造化されたHTMLが自動で作成されるため、コピーしてWordPressサイトに貼り付けるか、ダウンロードしてインポートを行いましょう。
なお、構造化データマークアップ支援ツールでサポートされているシンタックスは、JSON-LDとmicrodataのみです。
データハイライターを使う
Google Search Consoleを使用している場合、データハイライターというツールによって構造化データマークアップが可能です。
なお、すでにクロール済みのページが対象となります。
データハイライターによる構造化データマークアップの方法は、基本的に構造化データマークアップ支援ツールと同じです。
【データハイライターによるマークアップの方法】
- Google Search Consoleにログイン
- メニューから「検索の見え方」>「データハイライター」>「ハイライトを開始」を選択
- URLを入力し、情報のタイプを選択する
- コンテンツを選択し、マークアップを行う
- 保存して完了
コピペOK!構造化データの記述例
ここからはコピペして使える各種構造化データの記述例を紹介します。
JSON-LDの構造化データの例を記述しますので、対象ページのheader内で読み込むようにしてください。
コーポレートサイトの構造化データ記述例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script type="application/ld+json"> { "@context" : "https://schema.org", "@type" : "Corporation", "name" : "株式会社〇〇",//会社名 "url" : "https://〜〜〜.com",//トップページのURL "logo": "https://〜〜〜.com/〇〇〇",//画像のURL "telephone" : "+81-00-0000-0000",//会社の電話番号 "address" : { "@type" : "PostalAddress", "streetAddress" :"恵比寿南1-15-1 A-PLACE恵比寿南5F",//住所詳細 "addressLocality" : "渋谷区",//市区町村 "addressRegion" : "東京都",//都道府県 "postalCode" : "150-0022",//郵便番号 "addressCountry" :"JP"//国コード }, "openinghours" : "Mo, Tu, We, Th, Sa 9:00-18:00"//営業時間 } </script> |
コメントが入っている各種情報部分は、自社の会社情報に合わせて変更してください。
ブログサイトの構造化データ記述例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<?php $thumbnail_id = get_post_thumbnail_id($post); $imageobject = wp_get_attachment_image_src( $thumbnail_id, 'full' ); $author_id = get_post_field ('post_author',$post_id); $display_name = get_the_author_meta( 'display_name' , $author_id ); $author_nicename = get_the_author_meta( 'nicename' , $author_id ); ?> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "BlogPosting", "mainEntityOfPage":{ "@type":"WebPage", "@id":"<?php the_permalink(); ?>"//記事URL }, "headline":"<?php the_title(); ?>",//記事タイトル "image": { "@type": "ImageObject", "url": "<?php echo $imageobject[0]; ?>",//サムネイル画像URL "height": "<?php echo $imageobject[2]; ?>",//サムネイル画像の高さ "width": "<?php echo $imageobject[1]; ?>"//サムネイル画像の幅 }, "datePublished": "<?php echo get_date_from_gmt(get_post_time('c', true), 'c');?>",//記事の公開日 "dateModified": "<?php echo get_date_from_gmt(get_post_modified_time('c', true), 'c');?>",//記事の更新日 "author": { "@type": "Person", "name": "<?php echo $display_name; ?>",//著者名 "url": "https://〜〜〜.com/author/<?php echo $author_nicename;?>/#author",//(※)著者の記事一覧ページ(〜〜〜をドメイン名に変更) "sameAs": [ "https://www.facebook.com/〇〇〇",//(※)facebook公式ページのURL "https://twitter.com/〇〇〇"//(※)twitter公式ページのURL ] }, "publisher": { "@type": "Organization", "name": "(サイトタイトル)",//(※)サイト名または会社名 "logo": { "@type": "ImageObject", "url": "https://〜〜〜.com/〇〇〇",//(※)ロゴ画像のURL "width": 150,//(※)ロゴ画像の横幅 "height": 50//(※)ロゴ画像の縦幅 } }, "description": "<?php auto_meta_description();?>" } </script> |
コメントに『(※)』が入っている部分は自動出力ではないので、自社サイトの情報に合わせて変更してください。
Q&Aの構造化データ記述例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [ { "@type": "Question", "name": "wp.makeとはどんなサービスですか?", "acceptedAnswer": { "@type": "Answer", "text": "wp.makeはWordPress専門のプロフェッショナルによる、WordPressサイトの制作・開発・カスタマイズ等をおこなうサービスです。その他、WordPress保守やセキュリティ対策など、WordPressに関わることならあらゆることに対応可能です。" } }, { "@type": "Question", "name": "見積もりに料金はかかりますか?", "acceptedAnswer": { "@type": "Answer", "text": "お見積もりは無料です。お気軽にお問い合わせください。" } } ] } </script> |
Q&Aの例を2つ記述しています。
内容は自由に編集してください。
また、質問を増やしたい場合はブロックごとコピペすることで増やせますが、質問と質問の間にカンマ「,」をつけることを忘れないようにしてください。
最後の質問の場合は逆にカンマは不要です。
カンマの有無で正しく認識されなくなりますので、ご注意ください。
求人情報の構造化データ記述例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<script type="application/ld+json"> { "@context" : "https://schema.org/", "@type" : "JobPosting", "datePosted" : "2017-01-24", //公開日 "validThrough" : "2019-05-18T00:00",//求人有効期限。期限がない場合は削除可 "title" : "Webマーケター",//職種 "description" : "<p>求人詳細</p>",//募集内容をHTMLで記述 "identifier": { "@type": "PropertyValue", "name": "会社名など",//求人情報を管理する会社名 "value": "番号など"//求人情報の管理番号 }, "hiringOrganization" : { "@type" : "Organization", "name" : "株式会社〇〇",//会社名 "sameAs" : "https://〜〜〜",//会社のURL "logo" : "https://〜〜〜/〇〇〇.png"//会社ロゴのURL }, "employmentType" : "FULL_TIME",//FULL_TIME:正規雇用 PART_TIME:パート CONTRACTOR:契約社員 TEMPORARY:一時的な社員 INTERN:インターン VOLUNTEER:ボランティア PER_DIEM:日雇い OTHER:その他 "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "番地",//住所 "addressLocality": ",市区町村等", "addressRegion": "都道府県", "postalCode": "郵便番号", "addressCountry": "国名" } }, "baseSalary": { "@type": "MonetaryAmount", "currency": "JPY",//ISO 4217で定義された通貨コード "value": { "@type": "QuantitativeValue", "value": 2400000,//基本給 "minValue" : 3000000,//最低賃金 "maxValue" : 6000000,//最高賃金 "unitText": "YEAR"//給与形態:HOUR:時給 DAY:日給 WEEK:週給 MONTH:月給 YEAR:年俸 } } } </script> |
コメントの部分を編集して、掲載する求人情報にあった内容に変更してください。
パンくずリストの構造化データ記述例
パンくずリストに関しては、表示されるページの条件に合わせて、階層や表示内容を変更する必要があり、functions.phpへの書き込みが必要になります。
今回はJSON-LDの記載方法だけを掲載しておきます。
パンくずリストの構造化データの詳しい実装方法については、別途記事を作成しようと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script type="application/ld+json"> { "@context":"http://schema.org", "@type":"BreadcrumbList", "name":"パンくずリスト", "itemListElement":[ { "@type":"ListItem", "position":1, "item":{"name":"HOME","@id":"https://sample.com/"} }, { "@type":"ListItem", "position":2, "item":{"name":"Sub-Page","@id":"https://sample.com/subpage/"} } ] } </script> |
構造化データを確認する方法
構造化データマークアップが完了したら、最後に正しく設置されているかを確認してください。
テストツールによる確認方法
テストツールによって、構造化データが正しく設置されているか確認できます。
Googleは、まず「リッチリザルトテスト」でページに対して生成されるリッチリザルトを確認し、その後「スキーマ マークアップ検証ツール」でスキーマ検証を行うことを推奨しています。
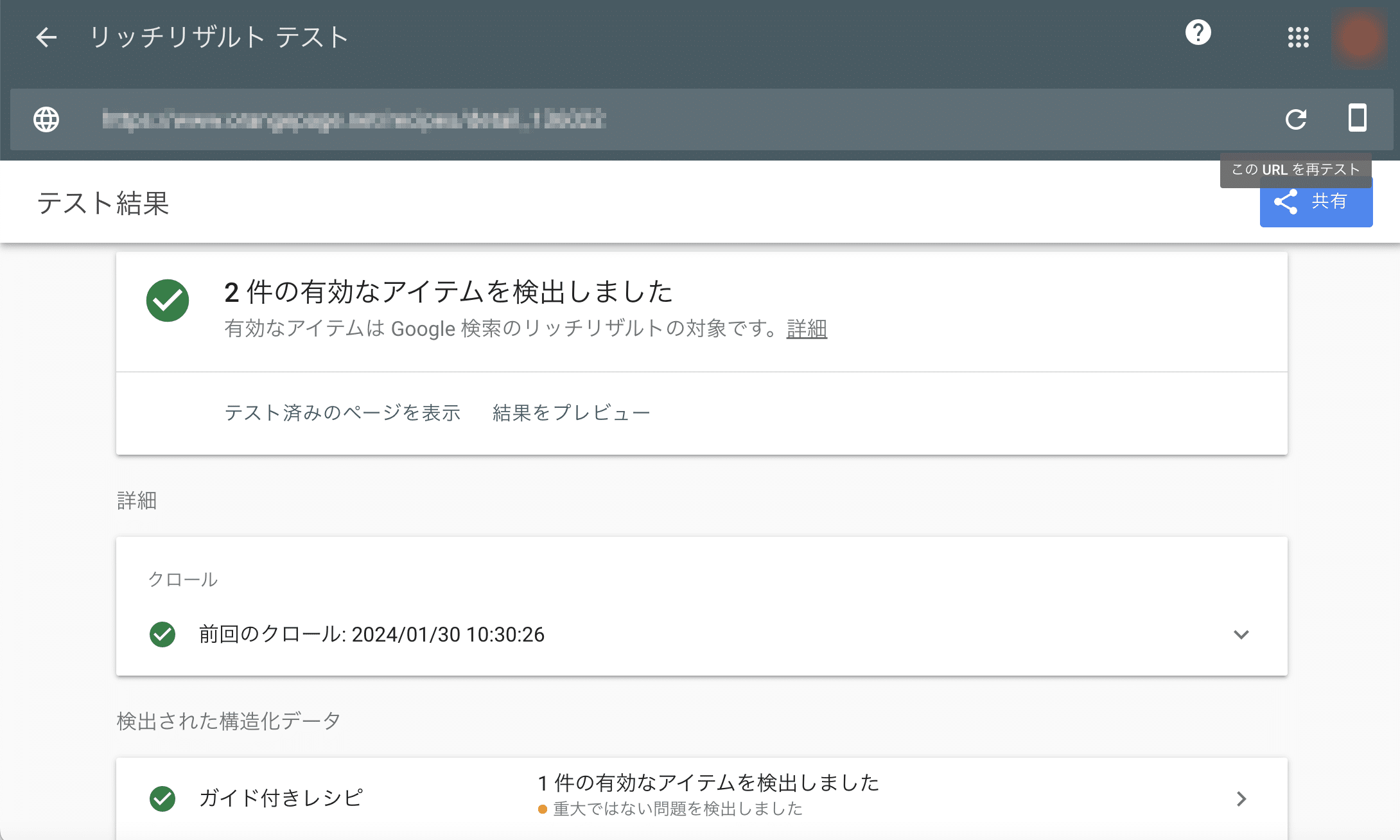
リッチリザルトテスト
まずはGoogleが提供するリッチリザルトテストで、リッチリザルトを確認します。
リッチリザルトテストのページへアクセスし、URLを入力するだけでリッチリザルトの確認が行えます。

構造化データが問題なく設置できていれば、上図のように「◯件の有効なアイテムを検出しました」とメッセージが表示されます。
「検出された構造化データ」にて、構造化データの詳細が確認できます。
構造化データの設置に誤りがある場合は、エラーメッセージと当該の箇所が表示されるため、修正が必要です。
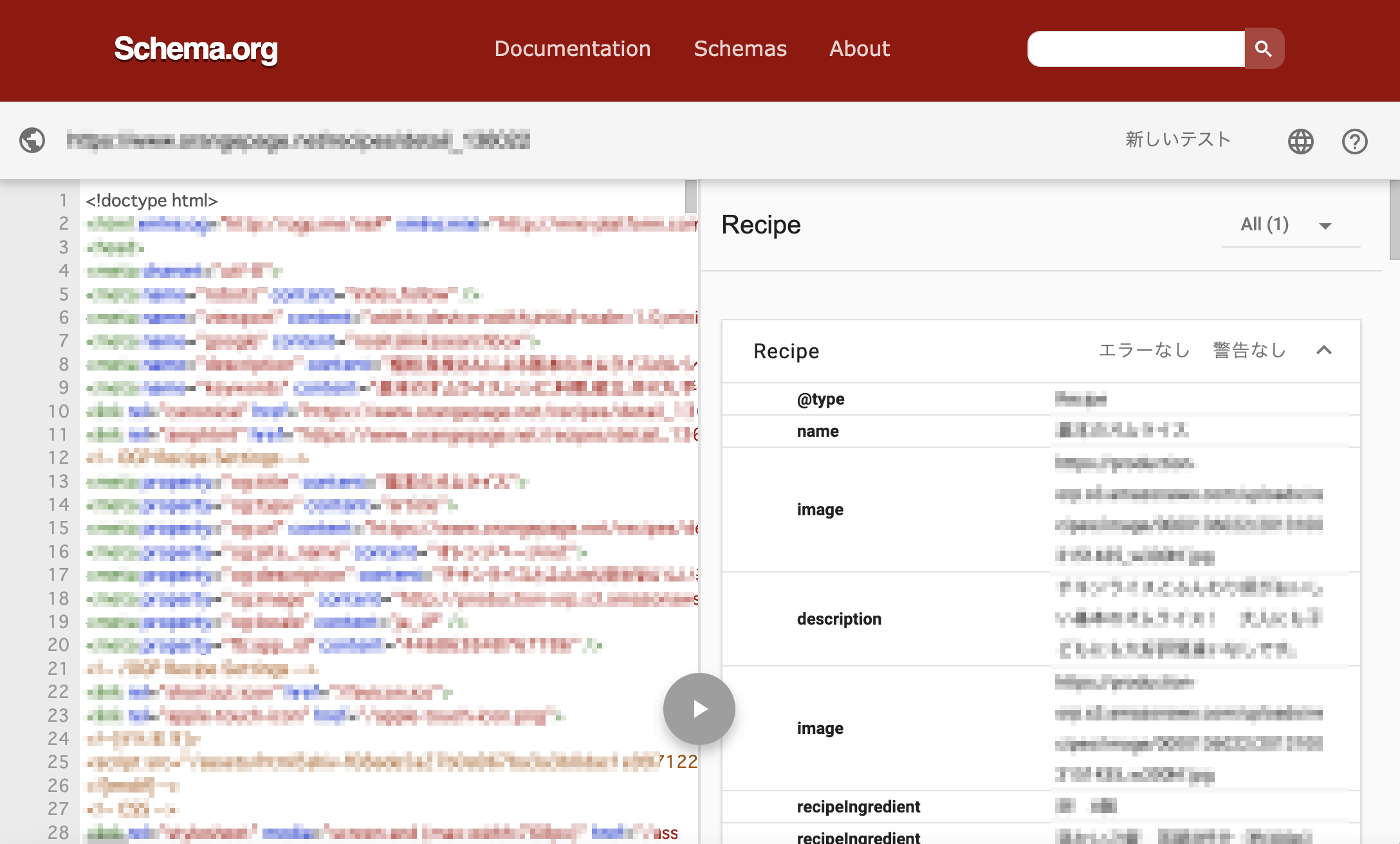
スキーマ マークアップ検証ツール
続いて、schema.orgが提供するスキーマ マークアップ検証ツールにて、スキーマの検証を行います。
トップページからURLを入力すると検証画面へ移り、コードが表示されます。

プロパティと対応する箇所が表示され、エラーの有無を確認できます。
なお、スキーマ マークアップ検証ツールは、テーマなどによって既に設置されている構造化データを確認する際にも活用できます。
Google Search Consoleによる確認方法
上記のテストツールでは1つのページしか検証できないのに対し、Google Search Consoleではサイト内にある全ての構造化データを一括で確認できます。
Google Search Consoleにログインし、「検索での見え方」>「構造化データ」から確認が可能です。
エラーが出た場合、内容を確認して修正を行いましょう。
まとめ
WordPressサイトに構造化データを設置することで、リッチリザルトの表示が期待でき、サイトへの流入数がアップする可能性があります。
一歩進んだSEO施策を行いたい方は、ぜひ構造化データマークアップに挑戦してみてください。
また、WordPressサイトの制作や運用をプロに依頼するのもおすすめです。
WordPressに加え、SEOの専門知識もあるWeb制作会社に依頼すれば、SEOに強いWordPressサイトを構築することができます。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!