カスタマイズ 2025.02.12 2025.02.13
WordPressでOGPタグを設定する方法を解説【プラグインあり/なし】

FacebookやX(Twitter)で記事をシェアする際に、想定していない画像やテキストが表示されて困った経験をされた方も少なくないでしょう。これはサイトでOGPと呼ばれる設定を行っていないために起こります。OGPを正しく設定することで、記事をシェアした際に魅力的なサムネイル画像やタイトル、ディスクリプションが表示されるようになります。多くのユーザーの目に留まるようにするためには欠かせない設定です。
本記事では、WordPressでOGPタグを設定する方法について、プラグインを使用する場合と使用しない場合の両方を図入りで解説します。
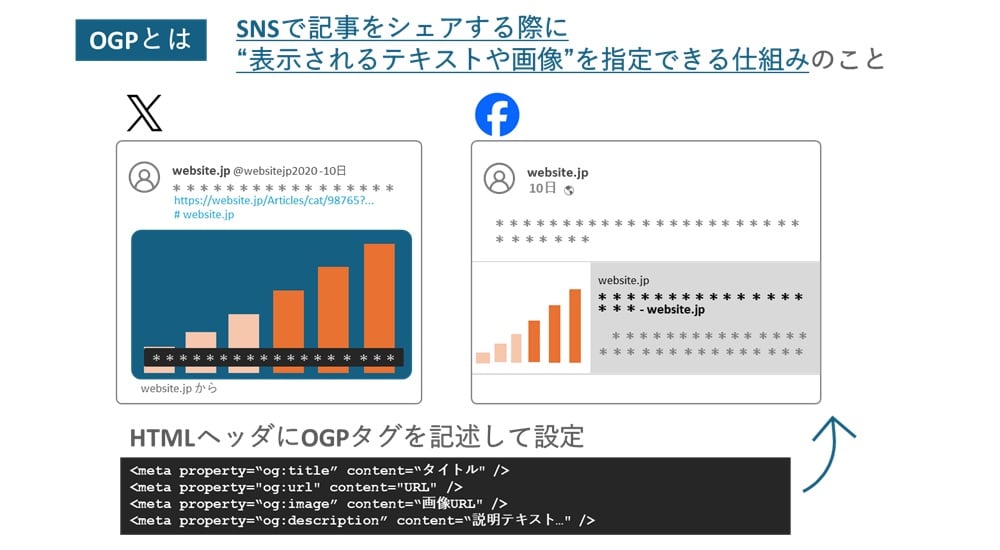
OGPとは
OGP(Open Graph Protocol)は、Webページにメタデータを記述するためのプロトコル(規約)です。Facebookを運営するMeta社が策定したもので、HTMLのヘッダに「og:」で始まるメタデータを記述して使用します。

OGPを設定することで、Webページがソーシャルメディアで共有された際に、適切な情報が表示されるようになります。
具体的には、以下の情報を指定できます。
- ページのタイトル
- ページのURL
- アイキャッチ画像
- ページの説明
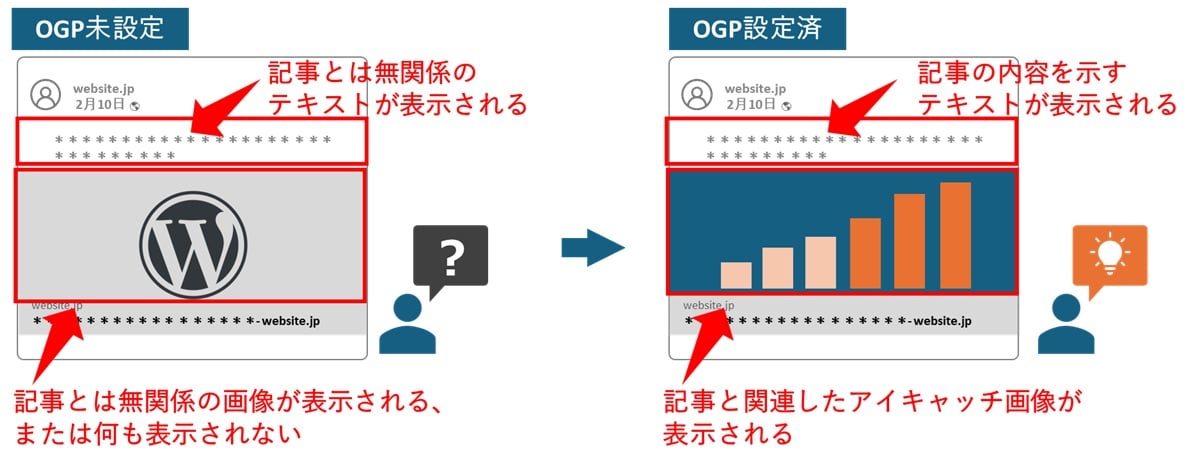
OGPを設定すべき理由
OGPを設定する理由は、視覚的に魅力的で正確な情報を提供することで、クリック率を向上させたり、ブランド認知度の向上が期待できるためです。
現代ではソーシャルメディアの影響力が非常に強く、サイトへの重要な流入経路となっています。そのため、コンテンツを魅力的に見せて、XやFacebookの投稿をクリックしてもらうことが非常に重要です。
OGPを設定して、目を引く写真や記事を紹介する的確なテキストを表示することで、ユーザーの目に留まる可能性が大幅に高まります。逆に、OGPの設定をしていないと、画像が表示されなかったり、想定していないテキストが表示されたりします。その結果、シェアした記事の内容と投稿に表示される内容に齟齬が生じ、ユーザーから悪い評価を受けたり、クリックされずにスルーされてしまう可能性が高まります。

OGPタグの基本(タグ+画像)
OGPは、HTMLのヘッダ部分にOGPタグを記述して設定します。実際に設定する際には、ソーシャルメディアでシェアした際に表示される画像(OGP画像)を用意してから設定を行うとスムーズです。
OGPタグ
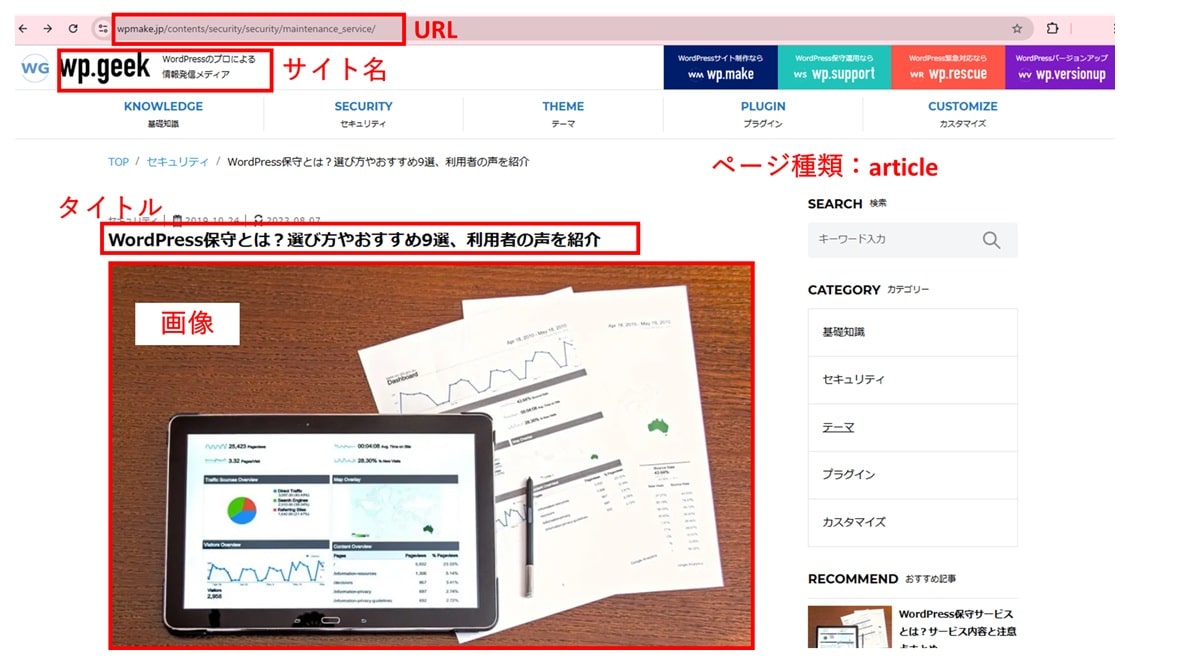
例えば、以下のページでOGP設定をする場合を考えてみます。

最初に、prefix属性を記述します。黄色の「サイトURL」部分には、自社サイトのURLを記述します。
|
1 |
<head prefix="og: サイトURL"> |
次に、以下の書式でOGPタグを記述します。黄色の「OGPタグ名」にはog:titleなど設定したいタグを、「設定内容」にはタグの設定を記述します。
|
1 |
<meta property="OGPタグ名" content="設定内容"> |
どのソーシャルメディアでも共通で設定するのは以下のタグです。
| タグ名 | 説明 | 設定例 |
|---|---|---|
| og:title | タイトル | WordPress保守とは?選び方やおすすめ9選、利用者の声を紹介 |
| og:description | ページの概要 | WordPress保守サービスを依頼するとどんなサービスを受けられるのか、解説していきます。 |
| og:type | ページの種類 (トップページ:website、記事:articleなど) |
website, article, blog, video |
| og:url | ページのURL | https://wpmake.jp/contents/security/security/maintenance_service/ |
| og:image | アイキャッチ画像のURL | https://wpmake.jp/contents/….webp |
| og:site_name | サイト名 | wp.geek |
| og:locale | 言語の指定 | ja_JP |
X(Twitter)で設定するのは以下のタグです。
| タグ名 | 説明 | 設定例 |
|---|---|---|
| twitter:card | カードの種類(summaryまたはsummary_large_image | summary_large_image |
| twitter:site | X(旧:Twitter)アカウント名(@を含む) | @アカウント名 |
Facebookで設定するのは以下のタグです。
| タグ名 | 説明 | 設定例 |
|---|---|---|
| fb:app_id | FacebookアプリID | (app_id) |
記述イメージは以下のようになります。各項目は上記を参考に自社サイトに合わせて変更してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<head prefix="og: https://wpmake.jp/"> <meta property="og:title" content="WordPress保守とは?選び方やおすすめ9選、利用者の声を紹介"> <meta property="og:description" content="WordPress保守サービスを依頼するとどんなサービスを受けられるのか、解説していきます。"> <meta property="og:type" content="article"> <meta property="og:url" content="https://wpmake.jp/contents/security/security/maintenance_service/"> <meta property="og:image" content="https://wpmake.jp/contents/….webp"> <meta property="og:site_name" content="wp.geek"> <meta property="og:locale" content="ja_JP"> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@Xのアカウント名"> |
OGP画像
OGP設定を行う際には、事前に画像を用意する必要があります。これは記事に画像がない場合に表示される画像になります。
ソーシャルメディアの種類により推奨される画像サイズが異なりますが、1200 x 630ピクセルの画像を用意しておくと、どのソーシャルメディアでも問題なく表示されます。画像にテキストを入れる場合は、トリミングされるケースを考慮して余白に余裕を持って入れるようにしてください。
X(Twitter)の推奨画像
- 画像容量5MB未満
- JPG、PNG、WEBP、GIFをサポート
- アスペクト比(twitter:cardにsummary):1:1
- アスペクト比(twitter:cardにsummary_large_image):1.91:1
- 最小寸法:144 x 144ピクセル、最大寸法:4096 x 4096ピクセル
Facebookの推奨画像
WordPressでOGP設定をする方法(プラグインなし)
WordPressでOGPを設定する場合には、functions.phpまたはheader.phpにOGPタグを記述します。
functions.phpにコードを記述する方法
fanctions.phpにコードを記述する際には、必ずファイルのバックアップを取得してから作業するようにしてください。
また、変更が必要な部分にはコメントしているので、自社サイトの情報に合わせて変更してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
/*********************************************** OGPタグを追加 ***********************************************/ function custom_ogp() { // フロントページ、ホーム、または個別ページの場合にOGPタグを出力 if( is_front_page() || is_home() || is_singular() ){ global $post; $ogp_title = ''; $ogp_descr = ''; $ogp_url = ''; $ogp_img = ''; $insert = ''; // 記事&固定ページの場合 if( is_singular() ) { setup_postdata($post); $ogp_title = $post->post_title; $ogp_descr = mb_substr(get_the_excerpt(), 0, 100); // 記事を100文字抜粋 $ogp_url = get_permalink(); wp_reset_postdata(); // トップページの場合 } elseif ( is_front_page() || is_home() ) { $ogp_title = get_bloginfo('name'); $ogp_descr = get_bloginfo('description'); $ogp_url = home_url(); // サイトのURL } // 共通のOGPタグ設定 $ogp_type = ( is_front_page() || is_home() ) ? 'website' : 'article'; if ( is_singular() && has_post_thumbnail() ) { $ps_thumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full'); $ogp_img = $ps_thumb[0]; } else { $ogp_img = 'OGP画像のURL';//アップロードしたOGP画像のURLを入力 } // OGPタグのアウトプット $insert .= '<meta property="og:title" content="'.esc_attr($ogp_title).'" />' . "\n"; $insert .= '<meta property="og:description" content="'.esc_attr($ogp_descr).'" />' . "\n"; $insert .= '<meta property="og:type" content="'.$ogp_type.'" />' . "\n"; $insert .= '<meta property="og:url" content="'.esc_url($ogp_url).'" />' . "\n"; $insert .= '<meta property="og:image" content="'.esc_url($ogp_img).'" />' . "\n"; $insert .= '<meta property="og:site_name" content="'.esc_attr(get_bloginfo('name')).'" />' . "\n"; $insert .= '<meta name="twitter:card" content="summary_large_image" />' . "\n"; $insert .= '<meta name="twitter:site" content="@Xのアカウント名" />' . "\n";//Xのアカウント名を入力 $insert .= '<meta property="og:locale" content="ja_JP" />' . "\n"; // FacebookのOGPタグ設定 $insert .= '<meta property="fb:app_id" content="FBのappID">' . "\n";//FacebookのappIDを入力 echo $insert; } } // END custom_ogp // headにOGPタグを出力するアクションを追加 add_action('wp_head','custom_ogp'); |
header.phpにコードを記述する方法
functions.phpに記述する方法が推奨されていますが、header.phpに記述する方法もあります。
メンテナンス性などを考えるとfunctions.phpの方が良いため推奨されていますが、header.phpに記述する方法もあります。functions.phpよりも直感的にコードを記述できるので、functions.phpに慣れていない方でも設定が容易です。
header.phpへの記述例も記載しておきます。
なお、こちらも作業前に必ずバックアップを取得してから作業しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<head prefix="og: <?php bloginfo('url'); ?>"> <meta property="og:title" content="<?php wp_title(); ?>" > <meta property="og:description" content="<?php echo mb_substr(get_the_excerpt(), 0, 100); ?>" > //投稿記事の本文から冒頭の100文字を抜粋して取得 <meta property="og:type" content="<?php if(is_front_page() || is_home() ){ echo 'website'; } else { echo 'article'; } ?>" > //TOPページの場合はwebsite、それ以外はarticle <meta property="og:url" content="<?php echo esc_url(get_permalink()); ?>" > <meta property="og:image" content="<?php if(is_singular() && has_post_thumbnail()){ $ps_thumb = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full'); echo $ps_thumb; } else { echo 'OGP画像のURL'; } ?>" >//サムネイル画像があればサムネイルを取得。サムネイルがない場合は任意の画像を取得 <meta property="og:site_name" content="<?php bloginfo('name'); ?>" > <meta property="og:locale" content="ja_JP" > <meta name="twitter:card" content="summary_large_image" > <meta name="twitter:site" content="@Xのアカウント名" > |
WordPressでOGP設定をする方法(プラグインあり)
WordPressでOGPを設定する際には、プラグインを使用すると迷わずに設定できます。今回は、SEO対策プラグインとして人気がある「All in One SEO」を使用してOGPタグを設定する方法を紹介します。
以下の手順で進めていきます。
- All in One SEOのインストール+ソーシャルメディア連携
- OGPの設定を行う
- 個別記事側で設定を行う
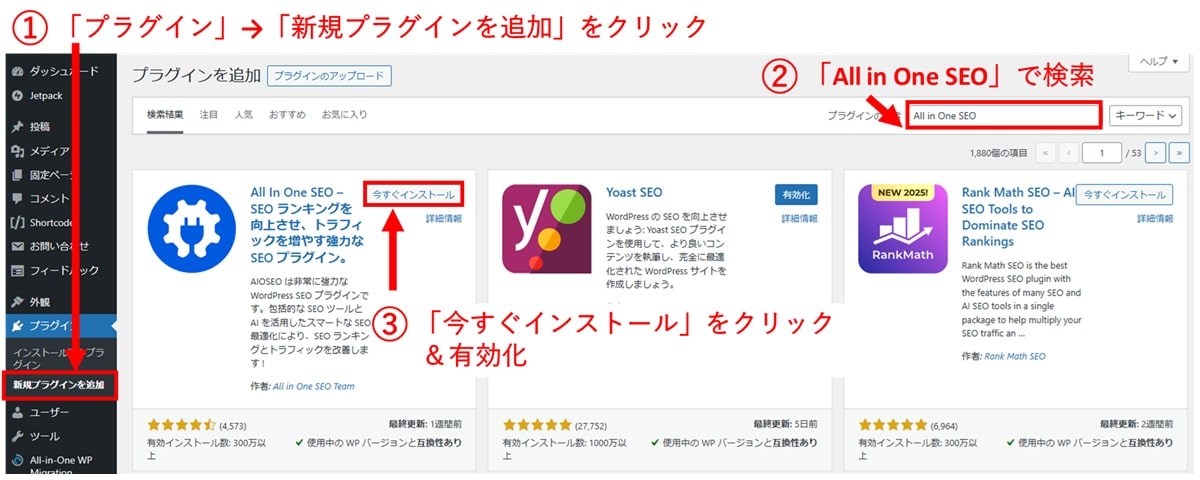
【1】All in One SEOのインストール+ソーシャルメディア連携
WordPress管理画面から「プラグイン」→「新規プラグインを追加」をクリックし、右上の検索ボックスにプラグイン名(All in One SEO)を入力して検索します。該当プラグインを見つけたら、「今すぐインストール」をクリックしてから「有効化」をクリックします。

有効化すると、左メニューに「All in One SEO」という項目が表示されます。
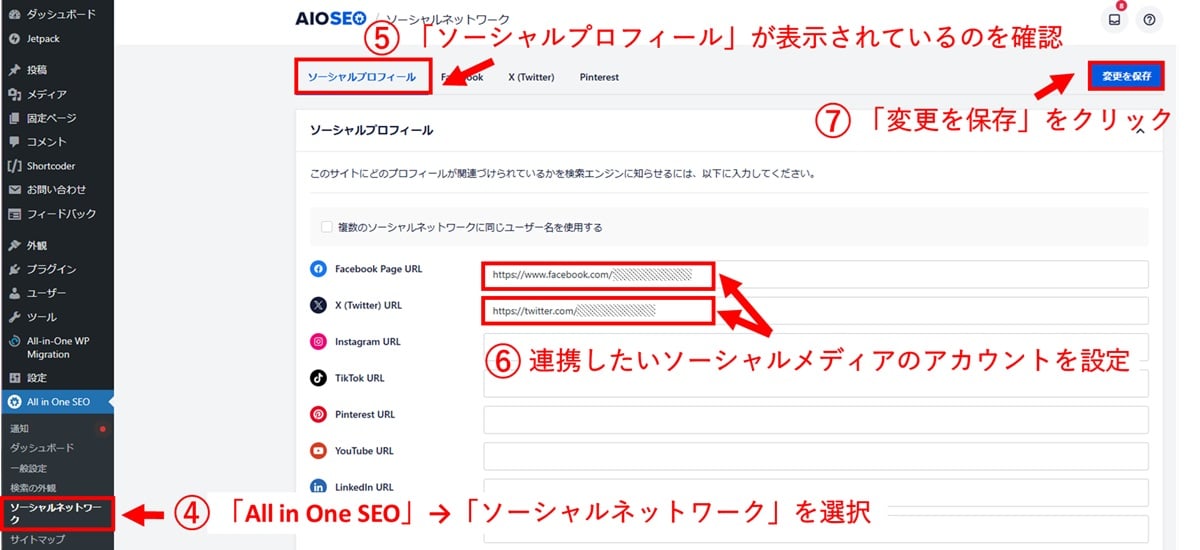
「All in One SEO」→「ソーシャルネットワーク」を選択します。「ソーシャルプロフィール」タブが表示されているのを確認してから、FacebookやXなど連携したいソーシャルメディアの情報を設定します。完了後、画面右上にある「変更を保存」をクリックします。

【2】OGPの設定を行う
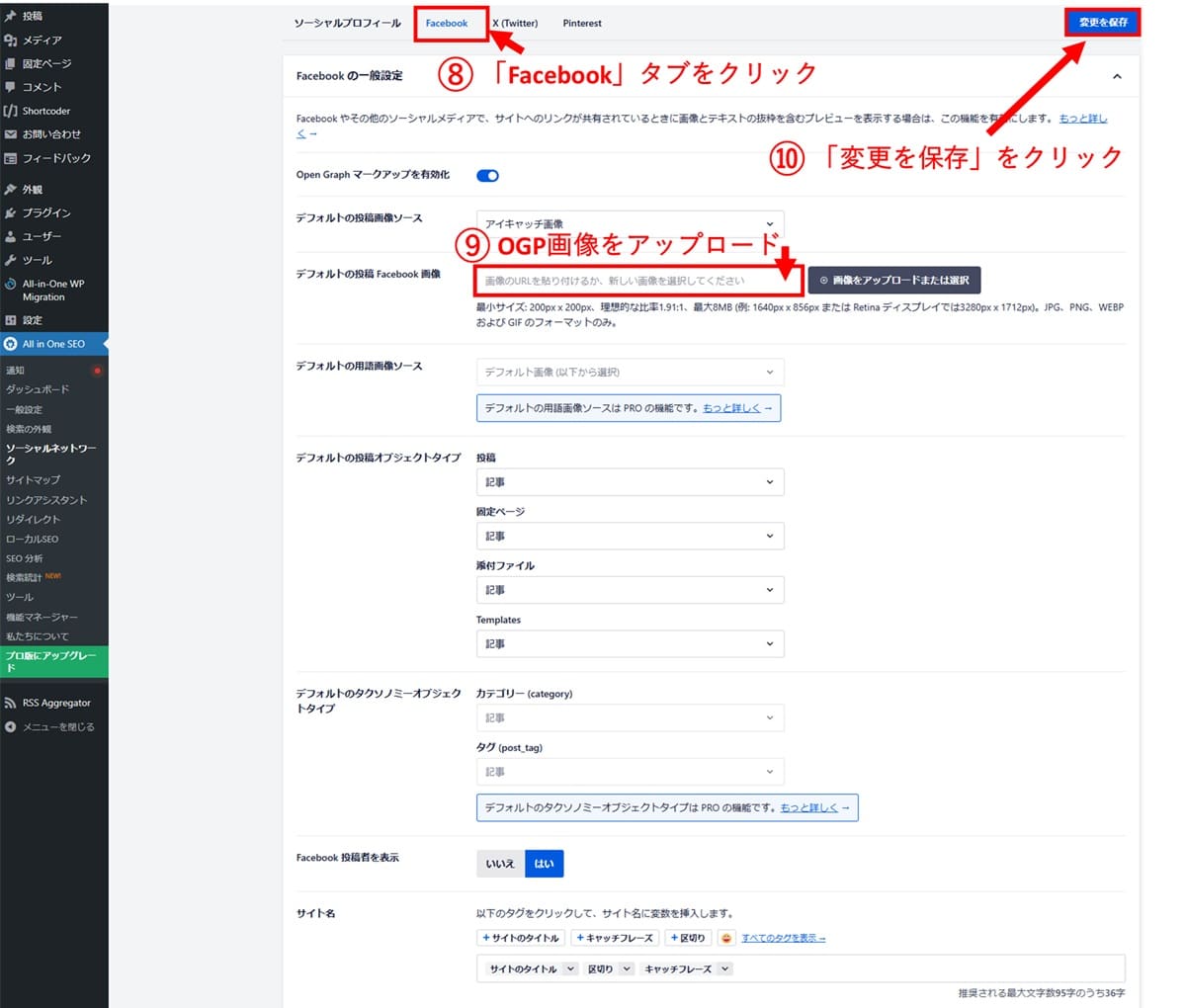
同じ画面上で「Facebook」タブをクリックします。

以下の項目を設定します。設定が完了したら画面右上にある「変更を保存」をクリックします。
| 項目名 | 設定 |
|---|---|
| Open Graph マークアップを有効化 | 初期状態の「オン」のままでOK |
| デフォルトの投稿画像ソース | アイキャッチ画像でOK |
| デフォルトの投稿 Facebook画像 | 個別記事に画像が設定されていない場合に表示される画像を指定。 前項で準備したOGP画像をアップロードする |
| デフォルトの投稿オブジェクトタイプ | 初期状態の「記事」のままでOK |
| Facebook 投稿者を表示 | 初期状態の「はい」のままでOK |
| サイト名 | 初期状態のままでOK |

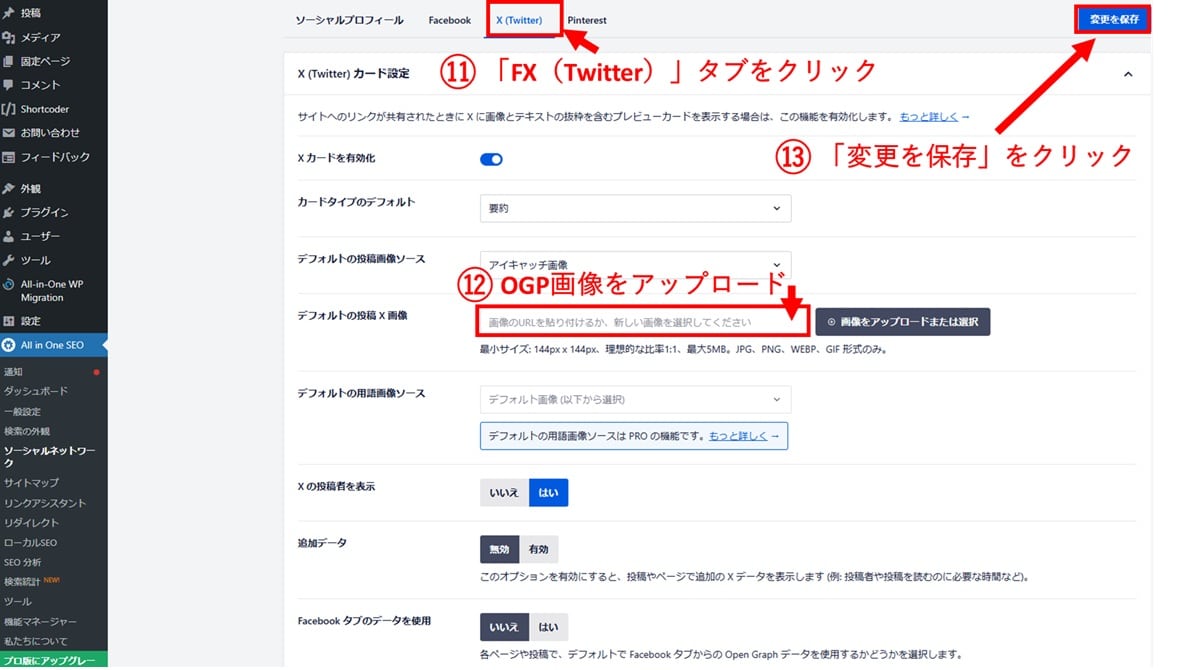
同じ画面上で「X(Twitter)」タブをクリックします。
以下の項目を設定します。設定が完了したら画面右上にある「変更を保存」をクリックします。
| 項目名 | 設定内容 |
|---|---|
| X カードを有効化 | 初期状態の「オン」のままでOK |
| カードタイプのデフォルト | 「要約」か「大きな画像で要約」から選ぶ。 迷ったら「大きな画像で要約」がおすすめ |
| デフォルトの投稿画像ソース | アイキャッチ画像でOK |
| デフォルトの投稿 X 画像 | OGP画像をアップロード |
| X の投稿者を表示 | 初期状態の「はい」のままでOK |
| 追加データ | 初期状態の「無効」のままでOK |
| Facebook タブのデータを使用 | 初期状態の「いいえ」のままでOK |
OGPが設定できているかどうか確認する
「All in One SEO」でOGPの設定が完了したら、うまく設定できているかどうかを確認しましょう。これは、投稿記事の側から行います。
投稿の下部にある「AIOSEO設定」にある「Social」を選択します。「Facebookプレビュー」「Twitterプレビュー」が、正しいレイアウトに設定できているか確認できます。
functions.phpで設定した場合は、FacebookやXで開発者向けに提供しているツールを利用するのがおすすめです。
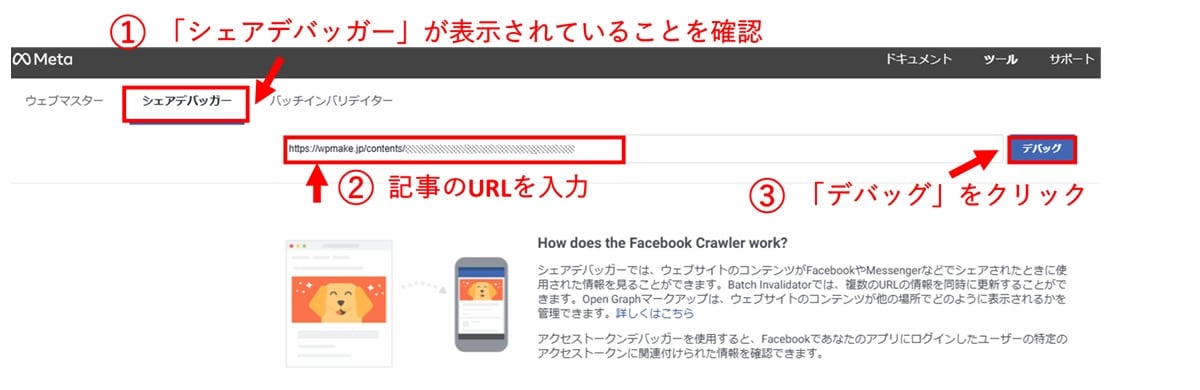
FacebookでOGPをチェックできる「シェアデバッガー」
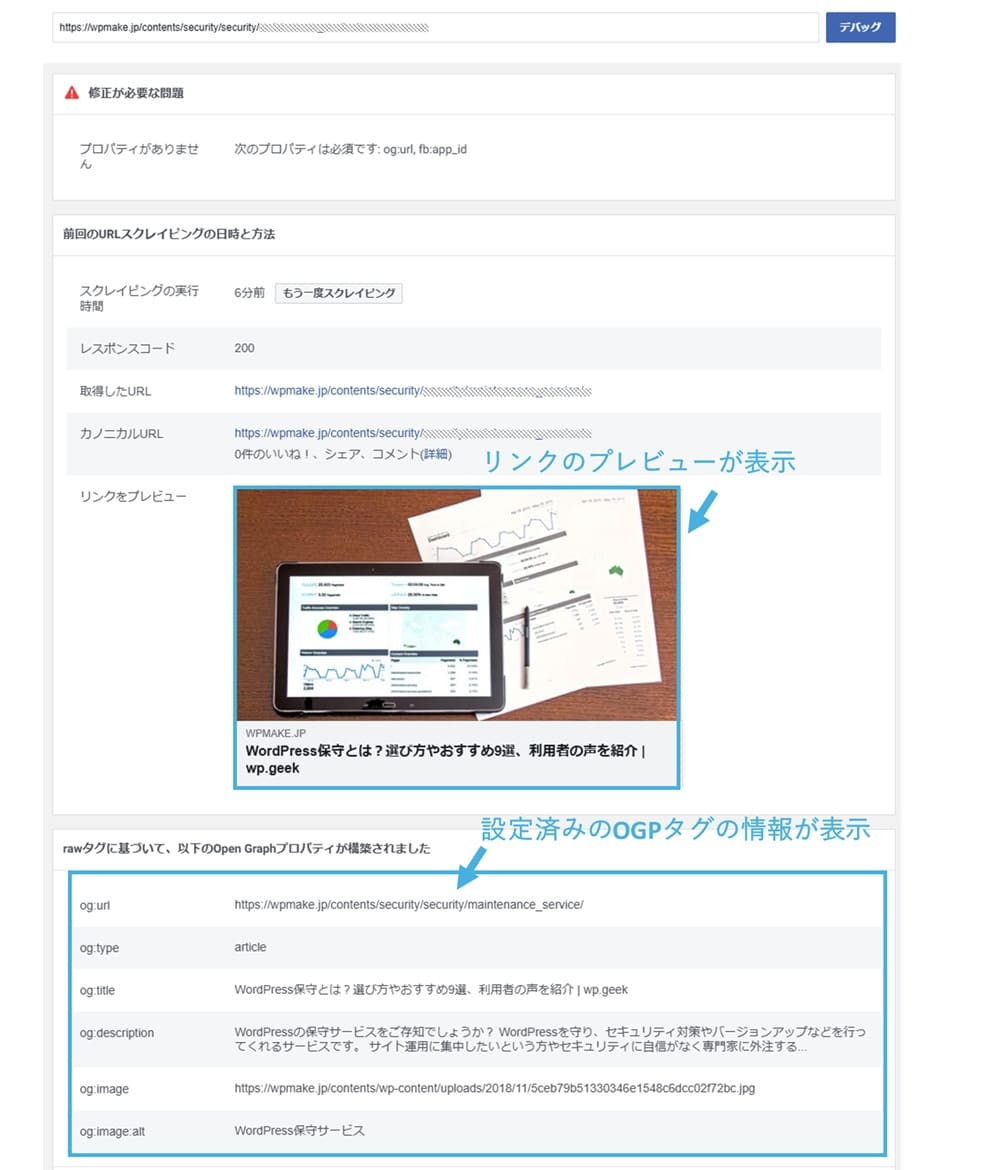
Facebook側で確認する場合は、Metaが開発者向けに提供している「シェアデバッガー」を使用するとよいでしょう。記事のURLを入力するとFacebookでシェアした際の表示が確認できます。
◆「シェアデバッガー」(使用にはログインが必要)
https://developers.facebook.com/tools/debug/?locale=ja_JP


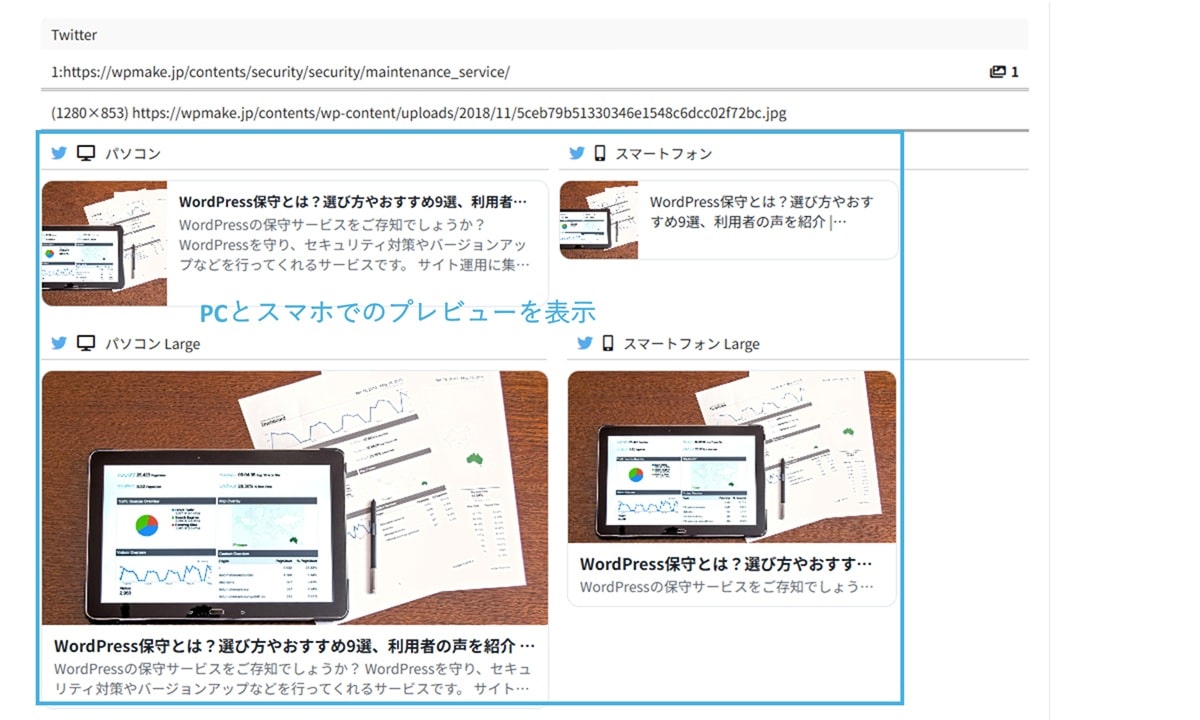
X(Twitter)でOGPをチェックできる「OGP確認(ラッコツールズ)」
文字カウントや画像圧縮などのサービスを提供しているラッコツールズでは、OGPを確認できる「OGP確認」サービスを提供しています。X(Twitter)をはじめ、Facebook、LINEなど複数のソーシャルメディアでのOGPプレビューを提供しているほか、PCとスマホ、両方のレイアウトを表示してくれるので便利です。
◆「OGP確認(ラッコツールズ)」
https://rakko.tools/tools/9/


なお、X(Twitter)は過去に開発者向けの確認ツール「Card Validator」を提供していましたが、現在は廃止されています。
プラグイン「SEO SIMPLE PACK」もおすすめ
プラグイン「SEO SIMPLE PACK」でも「All in One SEO」と同様にOGPに関する設定機能を搭載しています。もし既に同プラグインを使用している場合は、新規にプラグインを追加しなくても「SEO SIMPLE PACK」で設定が可能です。
◆「SEO SIMPLE PACK」
https://ja.wordpress.org/plugins/seo-simple-pack/

なお、現在使用しているテーマにOGPの設定機能が搭載されている場合は、テーマ側で設定すると追加でプラグインをインストールしなくて済むため手軽です。
まとめ
ソーシャルメディアでの情報収集が主流となっている今の世の中において、OGPの設定は欠かせないものです。きちんと設定しているかどうかによってクリック率に大きな差が出るため、まだ設定をしていないサイトは早急に設定することをおすすめします。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!