カスタマイズ 2024.02.05 2024.02.05
WordPressのページネーションをプラグインなしで自作する方法

記事やコンテンツの量が多いWebサイトでは、ページネーションを設置することで情報を整理することができ、サイトの使いやすさが向上します。
WordPressでページネーションを実装するには、プラグインを導入する方法とPHPファイルを編集して自作する方法があります。本記事では、PHPを編集して自作するページネーションを紹介します。
ページネーションとは?役割を解説
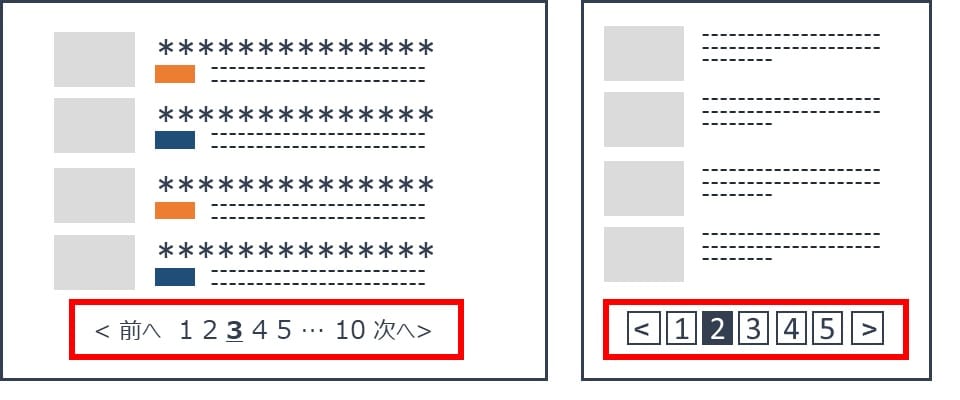
Webサイトにおけるページネーションは、ページ内の情報を分割して表示することです。例えば、記事一覧ページで記事数が多くページが長くなる場合などにページネーションが使用されます。

また、長い記事で「次のページ」ボタンを設置して複数ページに分割しているのも、ページネーションの例です。
ページネーションを設置するメリット
ページネーションを設置することで、以下のメリットが期待できます。

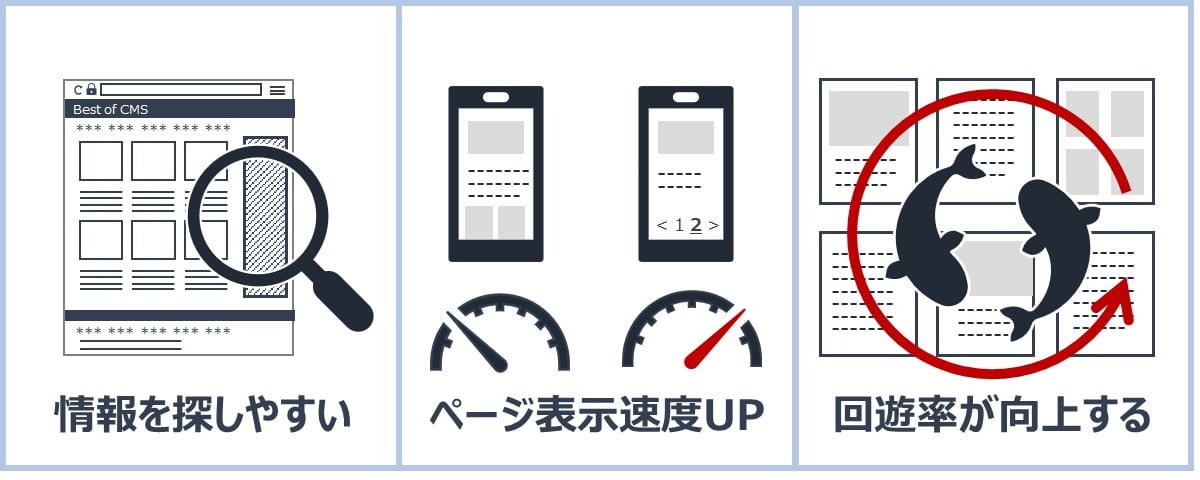
メリット1:ユーザーが情報を探しやすい
一定量ごとにページが分割され、ユーザーが情報を探しやすくなります。
1ページあたりのコンテンツ量が多すぎると、ページが縦に長くなります。情報を求めてWebサイトを訪問したユーザーは、最後までたどり着くまでに何度もスクロールする手間が生じるため、最後まで見ずに離脱する可能性が高まります。単純に1ページのコンテンツ量が多すぎると、探している情報が見つけにくくなるデメリットもあります。
特にスマホでレスポンシブサイトを表示するケースでは縦に長くなりやすいため、ページネーションは情報の探しやすさを向上させる有効な手段です。
メリット2:ページの表示が早くなる
ページの読み込み時間が短縮され、ページの表示速度が改善します。
1ページ内のコンテンツ量が多くなると、ページの表示が遅くなってしまう場合があります。ページの読み込み時間が長いと、ユーザーは待つのを中断してページを閉じたり、別のサイトへ移動してしまう可能性があります。ページネーションを使用することで、1ページ内のコンテンツ量を調節することで読み込み時間が短縮され、表示速度の向上が期待できます。表示速度が向上することでユーザーの満足度だけでなく、SEOの評価にも良い影響を与えます。
メリット3:ページの回遊率が向上する
サイト内の回遊率の向上、さらにはコンバージョン率の向上が期待できます。
適切な内部リンクがページ内に設置されていないと、ユーザーは次の行動を起こさずにサイトを離脱する可能性があります。ページネーションにより「次の(前の)ページ」や「2ページ目」などのリンクが用意されると、ユーザーは別のページに簡単に遷移できます。
ページネーションを設置する方法
WordPressサイトでページネーションを設置する主な方法は、ページネーション機能を提供するプラグインを導入する方法と、テンプレートと呼ばれるPHPファイル内にページネーションのコードを追加する方法があります。
ページネーションを自作する場合のメリット・デメリット
WordPressのテンプレートファイルの中にコードを追加することで、ページネーションを実装します。
見栄えや機能を自由にカスタマイズできる点や、必要な機能だけを追加できるためサイトが重くならない点がメリットです。
ただ複雑な機能を実装する場合はプログラミングの知識が必要です。
プラグインを使用する場合のメリット・デメリット
ページネーション機能を提供するプラグインを使用する方法は、簡単に導入できる点がメリットです。
ただし、プラグインが多くなることでサイトが重くなる可能性があることや、プラグインの仕様に依存するため、カスタマイズができず自由度が低い点がデメリットです。
「自作 v.s. プラグイン」 どちらがおすすめか?
自作する方法とプラグインを使用する方法は、前述したとおりメリット・デメリットの両方があり一概にどちらが良いとは言えません。ただ、当メディアではプラグインよりも自作する方法をおすすめします。
理由は以下のとおりです。
- 基本のページネーションはサンプルコードをコピペで実装可能なため難易度はそれほど高くない
- プラグインでもコードの追加などPHPファイルの編集が必要なケースが多い
- 同じ手間であれば、シンプルでサイトも重くならない自作が有利
そこで本記事では、PHPファイルを編集してページネーションを自作する方法のうち、初心者でも取り組みやすいものを紹介します。
PHPファイルを編集して自作する
PHPファイルを編集して自作する手順は、「テンプレートに必要なコードを追加する」→「CSSで見栄えを整える」の2ステップで行います。
WordPressのテンプレートとは、ページの表示方法を決める雛形となるPHPファイルのことです。データベースから取得されたコンテンツは、テンプレートの指定に沿って整形されます。テンプレートに関数を追加することで、表示されるページにページネーションが追加されます。
WordPressには以下のようなテンプレートファイルが用意されています。
- index.php:トップページ
- single.php:投稿ページ
- page.php:固定ページ
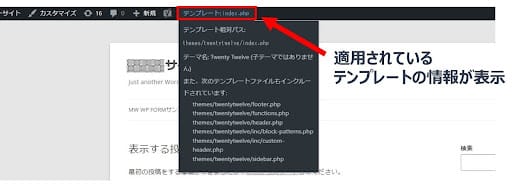
「どのテンプレートファイルを編集すればいいかわからない」という場合は、別途プラグイン「Show Current Template」を使用すると、ページに適用されているテンプレートファイル名が表示されるので便利です。

公式サイト:https://ja.wordpress.org/plugins/show-current-template/
プラグイン適用中の表示は以下のようになります。

なお、テンプレートファイルを編集する際には、必ずファイルのバックアップを取っておきましょう。記述ミスなどでエラーになってしまった場合に、すぐに復元できるようにするためです。
基本のページネーション
まず、基本のページネーションを紹介します。index.phpやarchive.phpなどのページネーションを設置したい位置に、以下のコードを追加します。
|
1 |
<?php the_posts_pagination(); ?> |
ここで使用している「the_posts_pagination()」は、WordPressが標準で用意している関数です。例えば、記事一覧を表示するためのループと、フッターを表示するためのタグとの間に関数を追加するとページの下部にページネーションが出力されます。
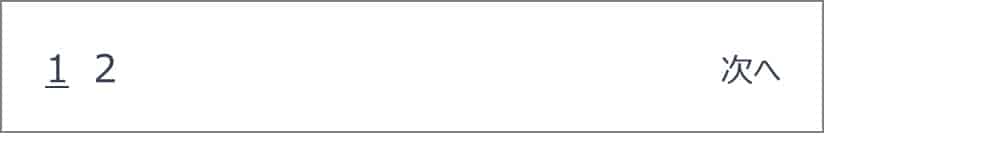
投稿記事が10件以上あると、追加した場所に以下のようなページネーションが表示されます。

| コード | 内容 |
| the_posts_pagination() | ・現在のクエリに基づいてページネーションリンクを出力 ・デフォルトは「前へ」「次へ」のリンクと、現在のページ番号を表示 ・ページネーション表示のカスタマイズが可能(後述) |
ページネーションをカスタマイズ
次に、「the_posts_pagination()」関数に少しカスタマイズを加えます。基本のコードと同じように、index.phpやarchive.phpなどのページネーションを設置したい位置に、以下のコードを追加します。
|
1 2 3 4 5 6 7 8 9 |
<?php $args = array( 'mid_size' => 1, 'prev_text' => '<<前へ', 'next_text' => '次へ>>', 'screen_reader_text' => ' ', ); the_posts_pagination($args); ?> |
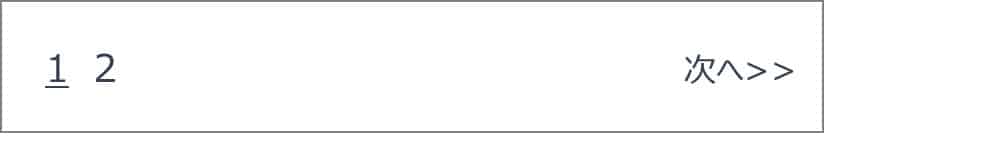
投稿記事が10件以上あると、追加した場所に以下のようなページネーションが表示されます。

| コード | 内容 |
| $args | ・配列名 ・the_posts_pagination()関数に渡す引数を指定 |
| ‘mid_size’ => 1 | ・現在のページの前後に表示するページ番号の数 ・前後に1つのページ番号を表示するよう指定 |
| ‘prev_text’ => ‘<<前へ’ | ・前のページへのリンクのテキスト ・ここでは「<<前へ」を指定 |
| ‘next_text’ => ‘次へ>> | ・次のページへのリンクのテキスト ・ここでは「次へ>>」を指定 |
| ‘screen_reader_text’ => ‘ ‘ | ・スクリーンリーダー用のテキスト ・空白を指定 |
| the_posts_pagination($args) | ・$argsを引数としてthe_posts_pagination()関数を実行 |
固定ページの場合は別対応が必要
固定ページ(テンプレート:page.php)でページ一覧にページネーションを実装する場合は、先ほど使用した「the_posts_pagination()」関数が使用できません。そのため、以下のような記述をテンプレートに追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1; $the_query = new WP_Query( array( 'post_status' => 'publish', 'paged' => $paged, 'posts_per_page' => 5, // Number of posts to display 'orderby' => 'date', 'order' => 'DESC' ) ); if ($the_query->have_posts()) : while ($the_query->have_posts()) : $the_query->the_post(); // Content endwhile; endif; ?> <!-- start pagination --> <div class="pagination"> <?php if ($the_query->max_num_pages > 1) { echo paginate_links(array( 'base' => get_pagenum_link(1) . '%_%', 'format' => 'page/%#%/', 'current' => max(1, $paged), 'mid_size' => 1, 'total' => $the_query->max_num_pages )); } wp_reset_postdata(); ?> </div><!-- end pagination --> |
(共通)CSSで見栄えを整える
最後に、CSSで見栄えを整えます。クラス名は、「pagination」以外はWordPressで出力されるクラス名です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
.pagination { display: flex; justify-content: center; } .nav-links{ display:flex; } .page-numbers{ display:inline-block; margin-right:10px; padding:10px 20px; color:#666666; border-radius:3px; background:#ffffff; border: 1px solid #666666; } .page-numbers.current{ padding:10px 20px; background:#db7093; color:#ffffff; } .page-numbers.prev, .page-numbers.next{ background:transparent; box-shadow:none; border:none; color:#666666; } .page-numbers.dots{ background:transparent; box-shadow:none; border:none; color:#666666; } /* レスポンシブデザインのためのメディアクエリ */ @media (max-width: 600px) { .page-numbers, .page-numbers.current { padding:5px 10px; /* パディングを小さく */ } } |
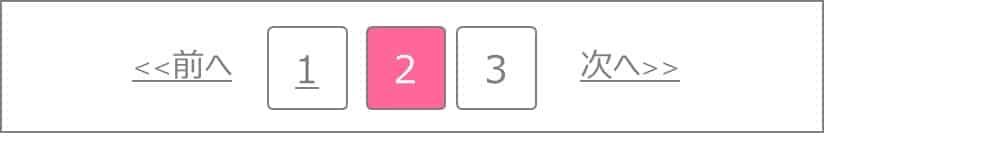
CSSを適用すると、以下のようにページネーションの表示が整えられます。

| クラス名 | スタイル | 指定内容 |
| .pagination | ページネーション全体 | ・フレックスボックス(並列)に表示 ・水平方向に中央揃え |
| .nav-links | ページネーションのリンク | ・フレックスボックス(並列)に表示 |
| .page-numbers | 各ページ番号 | ・インラインブロック表示 ・外余白:右10px ・内余白:上下10px、左右20px ・文字色:#666666 ・背景色:白 ・境界線:1px、#66666 ・境界線角丸:3px ※画面幅が600px以下の場合は内余白を上下5px、左右10pxに調整 |
| .page-numbers.current | 現在のページ番号 | ・背景色:#db7093(ピンク色) ・文字色:白 ※画面幅が600px以下の場合は内余白を上下5px、左右10pxに調整 |
| .page-numbers.prev, .page-numbers.next |
「前のページ」と「次のページ」リンク | ・背景色:透明 ・ボックスシャドウ:なし ・境界線:なし |
| .page-numbers.dots | 省略記号(…) | ・背景色:透明 ・ボックスシャドウ:なし ・境界線:なし |
ページネーションの実装におすすめのプラグイン2選
ページネーションを自作する方法について解説してきましたが、ページネーションの実装にオススメのプラグインについても簡単に紹介しておきます。
高い人気で情報も多いプラグイン「WP-PageNavi」

公式サイト:https://ja.wordpress.org/plugins/wp-pagenavi/
「WP-PageNavi」は、利用者数が多く情報も豊富なため使いやすいプラグインです。
プラグインを有効化後、ページネーションを設置したい個所に「wp_pagenavi()」というテンプレートタグを追加して設定します。
色やデザインが選べるプラグイン「WP-Paginate」

公式サイト:https://wordpress.org/plugins/wp-paginate/
「WP-Paginate」は、シンプルでデザイン性が高いページネーション追加プラグインです。テーマファイルを編集せずに設定画面でリンクの位置や外観を設定できるのが特徴。カスタムCSSも利用可能でデザインのカスタマイズ性も高いです。
まとめ
コンテンツ量が多く記事一覧が縦に長くなる場合には、顧客満足度の向上やSEO対策という観点から、ページネーションを検討したほうがよいでしょう。コードがよくわからない場合は、本記事で紹介した基本のコードを追加してみてから必要な部分をカスタマイズしていくと失敗なく追加できます。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!