カスタマイズ 2024.12.02 2024.12.05
WordPressでのRSS設定方法を初心者向け解説【図解】

RSSとは、XML形式でサイトの更新情報を自動配信する仕組みです。更新頻度が不定期なサイトでは、RSSを活用することで読者の利便性が向上し、リピーターの増加にもつながります。
WordPressでRSSを設置する場合、プラグインを使用するか、自分でRSSアイコンを用意してウィジェットで追加すると簡単に実装できます。本記事では、初心者向けにわかりやすく図解を交えながら、WordPressでのRSSフィードの設置方法を解説します。
RSSの基本知識
現在、サイトの更新情報を告知する手段としては、XやFacebookなどのSNSが広く利用されています。しかし、その前の時代には同じ目的でRSSが使われていました。2000年代後半からユーザーの情報収集手段が変化し始めたため、RSSの人気は低下しました。これに伴い、2013年にはGoogleリーダーが、2017年にはLive Dwango Readerが終了し、RSSの利用は減少しました。
下火のように見えるRSSですが、現在でも一定数のRSS利用者が存在します。また、SNSのようにバイアスがかからないという利点から、改めてRSSの有用性が注目されています。そこで、まずはRSSの基本的な仕組みや、どのようなサイトで活用されているかを説明します。
RSSとは
RSS(Really Simple Syndication)は、Webサイトの要約や記事の見出しなどを配信するためのXML形式のファイルです。ブログやニュースサイトなど、不定期に更新されるWebサイトの情報を仕様に沿った形式で自動配信します。

情報を得るユーザー側では、RSSリーダーを使用して配信された情報を受け取ります。ユーザー自身でサイトを巡回しなくても、リアルタイムかつ自動で更新情報を確認できます。
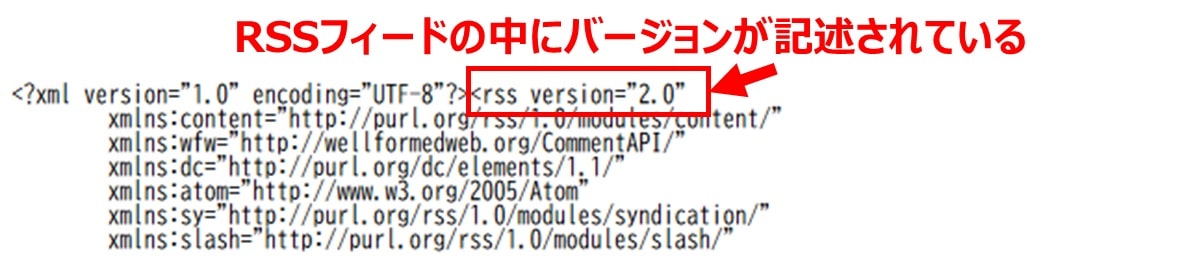
RSS1.0とRSS2.0の違い
RSSのフォーマットには、RSS1.0、RSS2.0に加えてATOM(アトム)など複数の規格があります。それぞれ異なる特徴を持ち、用途や目的に合わせて使い分けがされています。
| RSS1.0 | RSS2.0 | ATOM | |
|---|---|---|---|
| 概要 | ・RDF Site Summaryの略 ・テキスト配信のみ |
・Really Simple Syndicationの略 ・RSSの中で最も広く使われているバージョン ・文字装飾やリンクが可能 |
IETF(Internet Engineering Task Force)によって 標準化されたフィードフォーマット |
| 構造 | RDF(Resource Description Framework)ベース | XMLベース | XMLベース |

RSSはどのような情報を配信しているのか
RSSでは、以下の情報を配信しています。
(必須要素)
- title:サイト名
- link:サイトのURL
- description:サイトの概要文
(オプション要素)
- language:サイトが記述されている言語
- copyright:著作権に関する通知
- managingEditor:編集責任者のメールアドレス
- webMaster:技術担当者のメールアドレス
- pubDate:公開日
- lastBuildDate:最終更新日
- category:サイトのカテゴリー
- generator:サイト生成に使用されたプログラム
- docs:RSSの仕様
- cloud:
- ttl:サイトをキャッシュできる時間
- image:サイトで表示できる画像
- rating:サイトのPICS評価。
- textInput:サイトで表示できるテキスト入力ボックス
- skipHours:スキップ時間
- skipDays:スキップ日数
WebサイトでRSSを提供するメリット
RSSを提供するメリットは、以下のとおりです。
Webサイトの更新情報を自動で配信できる
トラフィック増加が期待できる(+間接的なSEO効果)
定期的に更新情報を届けることでエンゲージメントの向上が期待できる
バイアスのない情報を効率よく取得できるため、ユーザーの利便性が向上する
RSSを提供しているWebサイト
RSSは、厚生労働省や総務省のような公的な機関や、YahooニュースやNHKのように迅速に更新情報を届けたいニュースサイト、ITmediaのように更新頻度が多い情報サイトなどで多く利用されています。
厚生労働省(https://www.mhlw.go.jp/rss/index.html)
総務省(https://www.soumu.go.jp/menu_kyotsuu/rss_information.html)
デジタル庁(https://www.digital.go.jp/rss)
Yahooニュース(https://news.yahoo.co.jp/rss)
NHK主要ニュース(https://www.nhk.or.jp/toppage/rss/index.html)
朝日新聞デジタル(https://www.asahi.com/information/service/rss.html)
ITmedia(https://corp.itmedia.co.jp/media/rss_list/)
WordPressにRSSボタンを設置する方法【プラグイン使用】
WordPressサイトでRSSを配信したい場合、プラグイン「Simple Social Icons」を使って設置するのが手軽でおすすめです。
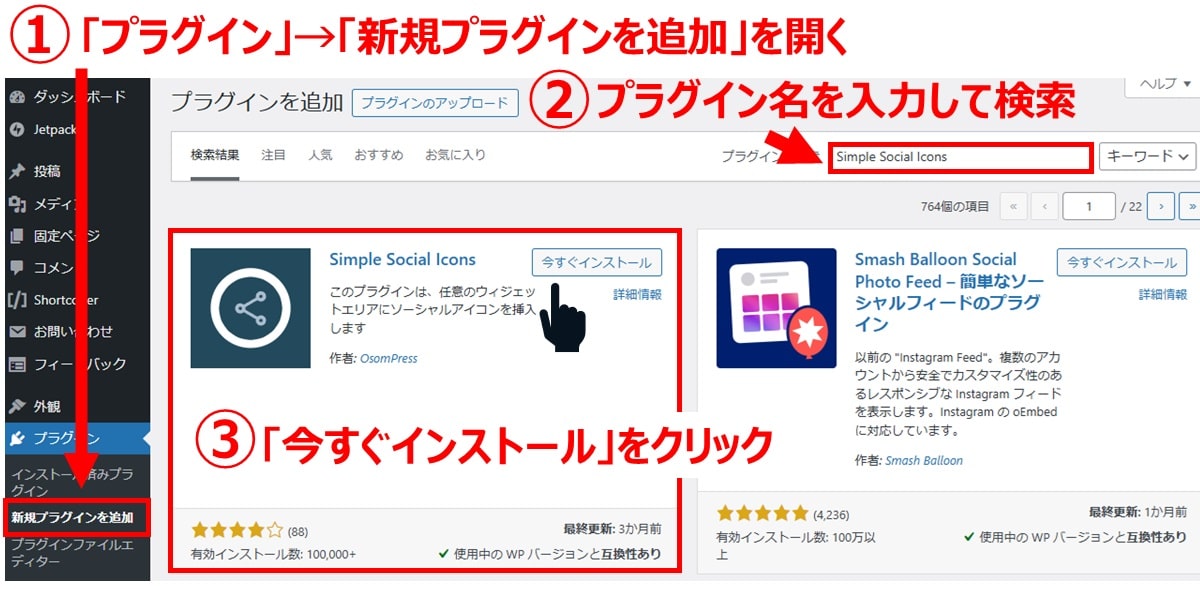
WordPress管理画面から「プラグイン」→「新規プラグインを追加」を開き、検索ボックスにプラグイン名(Simple Social Icons)を入力して検索します。該当プラグインが見つかったら、「今すぐインストール」をクリックしてから「有効化」をクリックします。

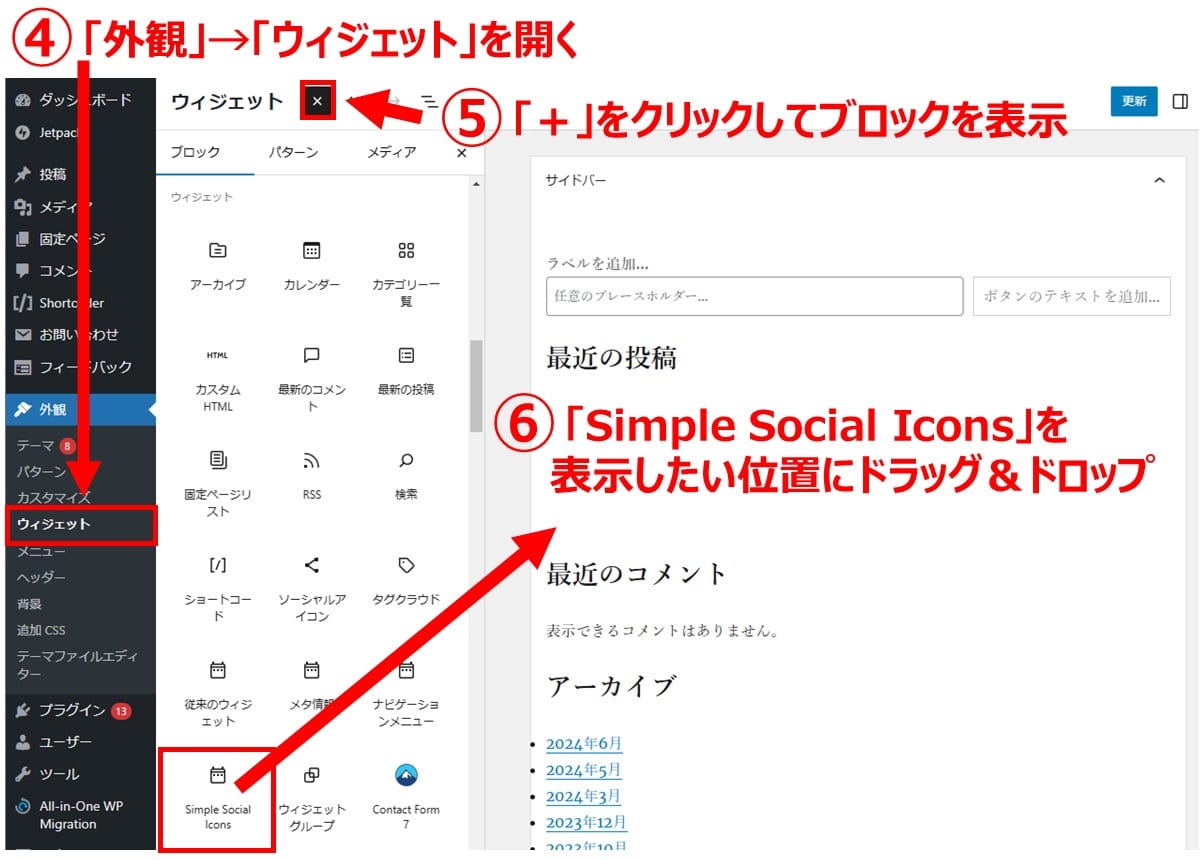
WordPress管理画面から「外観」→「ウィジェット」を開き、画面左上にある「+」ボタンをクリックしてブロックを表示します。ウィジェットカテゴリ内にある「Simple Social Icons」ブロックを、RSSボタンを表示したい位置にドラッグ&ドロップして追加します。

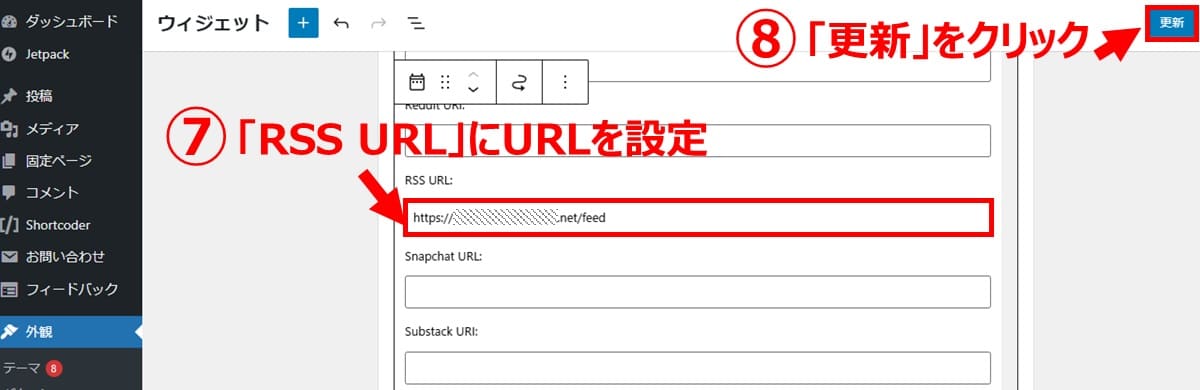
「Simple Social Icons」ブロックの設定画面が表示されるので、画面のかなり下のほうにある「RSS URL」にフィードのURLを設定して「更新」をクリックします。

【必須で設定する項目】
| RSS URL | WordPressサイトのドメイン/feed |
例えば、「https://www.website.net」というサイトであれば、「https://www.website.net/feed」を設定します。
Webサイト上では、設定した位置にグレーのRSSアイコンが表示されます。クリックするとXML形式の情報が表示されます。

WordPressにRSSボタンを設置する2つの方法【プラグインなし】
WordPressであれば、プラグインを使用しなくても以下の2つの方法でRSSを追加できます。
- RSSを自作して設置する
- Feedlyを活用して設置する
標準的なRSSであれば、WordPressに標準搭載されているウィジェットのRSSブロックを追加するのがもっとも手軽でおすすめです。
【方法2】RSSボタンを自作して設置する
RSSは複雑な仕組みではないため、自分でRSSボタンを作成してサイトに設置することも可能です。サイトの雰囲気に合わせて見栄えをカスタマイズすることもできます。
作成の流れは、以下の3ステップです。
- 画像を準備
- フィードURL取得
- ウィジェットにRSSボタン設置
まず、無料で利用できる画像素材サービスなどでRSSボタンとして使用できる画像を探します。画像は、WordPressのメディアにアップロードしておきます。
次に、フィードURLを取得します。「サイトURL/feed」を使用するか、BeRSSの「RSSフィード検索」を利用してURLを探します。

これで、ボタンとフィードURLが揃いました。次に、WordPressのウィジェットへ登録していきます。手順は「画像を貼り付けてフィードURLのリンクを設定する」だけなので簡単です。
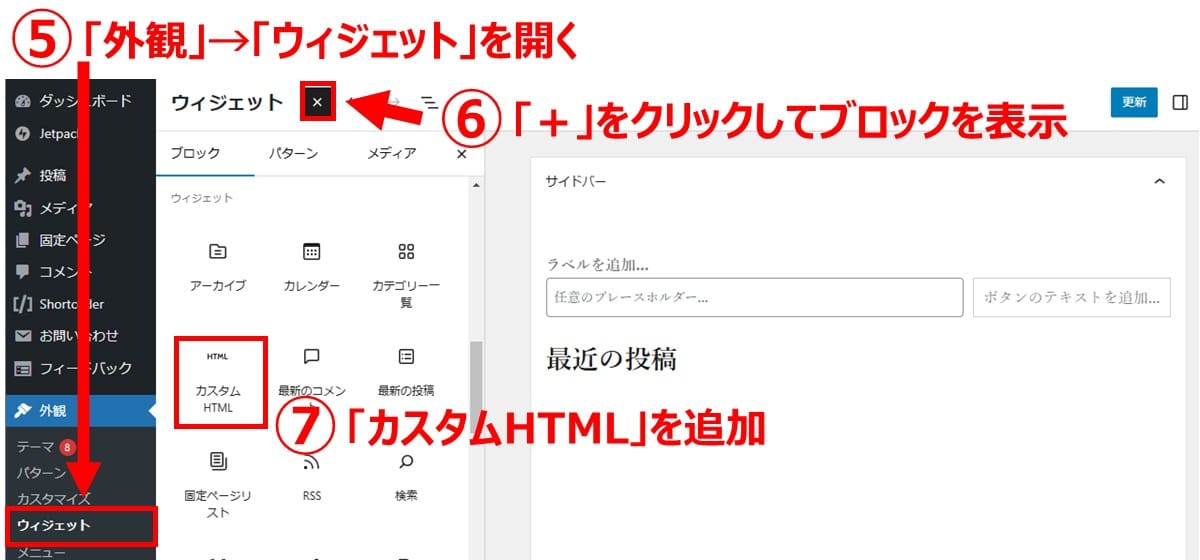
WordPress管理画面から「外観」→「ウィジェット」を開き、画面左上にある「+」ボタンをクリックしてブロックを表示します。ウィジェットカテゴリ内にある「カスタムHTML」ブロックを追加し、リンク付きの画像を貼り付けます。
【設定する項目】
|
1 |
<a href="【2で取得したフィードURL】"><img src="【1で準備した画像のURL】"></a> |
【方法2】Feedlyを活用して設置する
Feedly(フィードリー)は、非常に高いシェアを誇るRSSリーダーです。RSSリーダーとして利用するだけでなく、情報を配信する側の仕組みとしても活用できます。

方法は、とても簡単です。
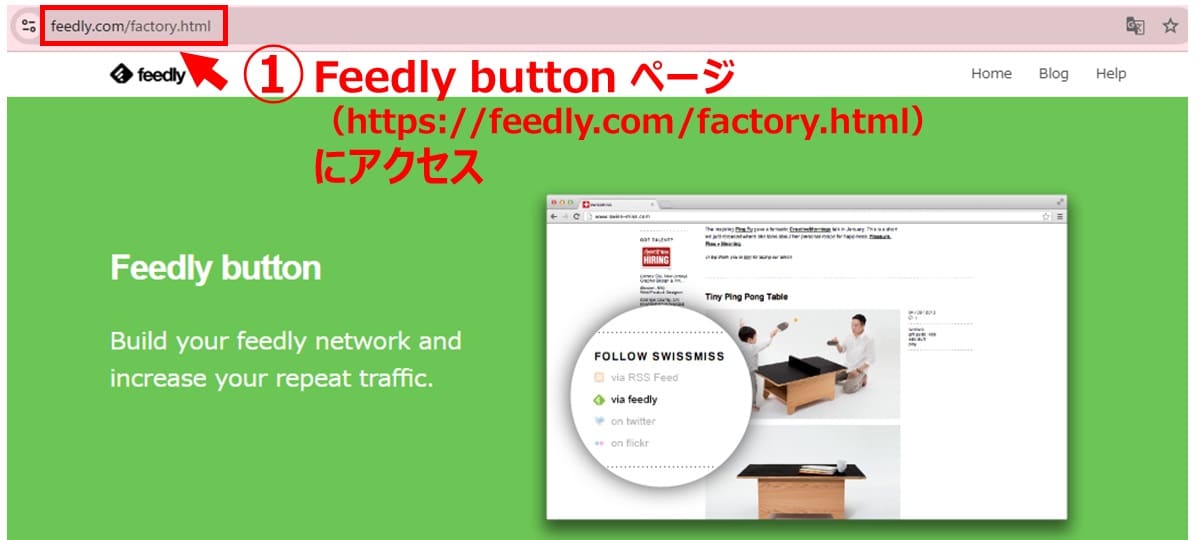
まず、Feedly buttonページ(
https://feedly.com/factory.html)にアクセスします。

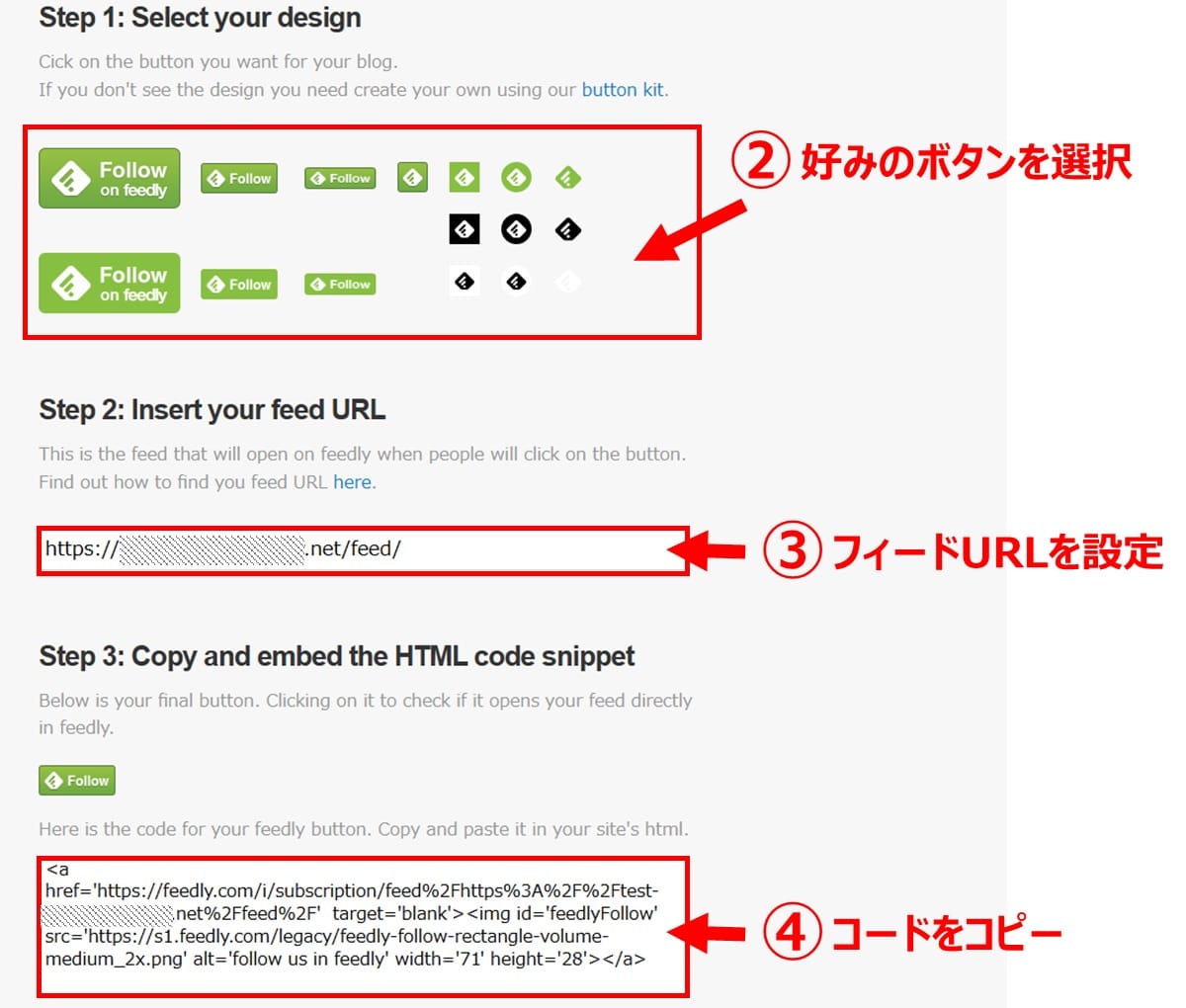
次に、画面に表示されている3つの設定を行います。まず、好みのアイコン(Feedly ボタン)を選択してからフィードURL(サイトURL/feed/)を設定します。最後に、WordPressへ貼り付けるための貼り付け用コードをコピーします。

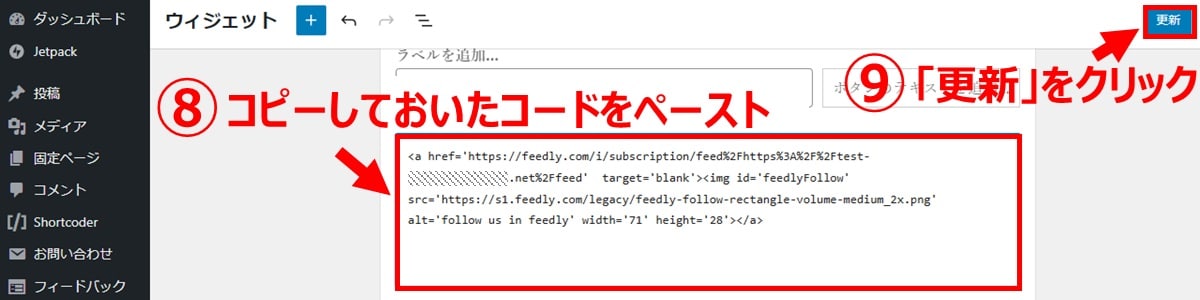
WordPressの管理画面に戻り、「外観」→「ウィジェット」を開きます。画面左上にある「+」ボタンをクリックしてブロックを表示し、ウィジェットカテゴリ内にある「カスタムHTML」ブロックを追加します。

コピーしておいた貼り付け用コードをペーストし、画面右上の「更新」をクリックします。

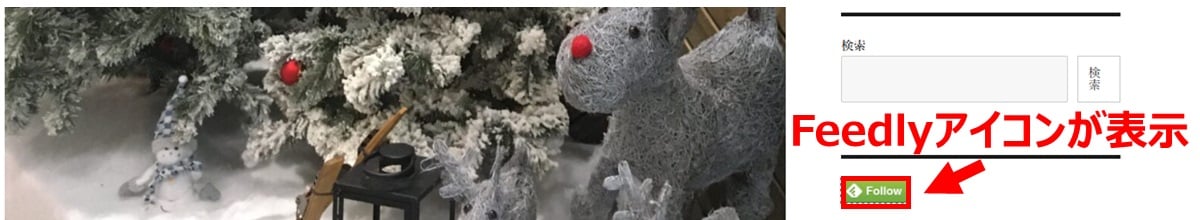
Webサイト上では、設定した位置に選択したデザインのFeedlyアイコンが表示されます。クリックするとXML形式の情報が表示されます。

WordPressで他社のRSSフィードを表示する方法
RSSを利用すると、自社サイトの更新情報を配信するだけでなく、逆に外部サイトの情報をサイト内に表示することができます。上手に活用すると、ユーザーにとって役立つ情報を効率的に自社サイトに掲載できます。
「WP RSS Aggregator」などのプラグインを使用する方法もありますが、WordPressに標準搭載されているウィジェットを使用するのが手軽でおすすめです。
ウィジェットを使って取得する
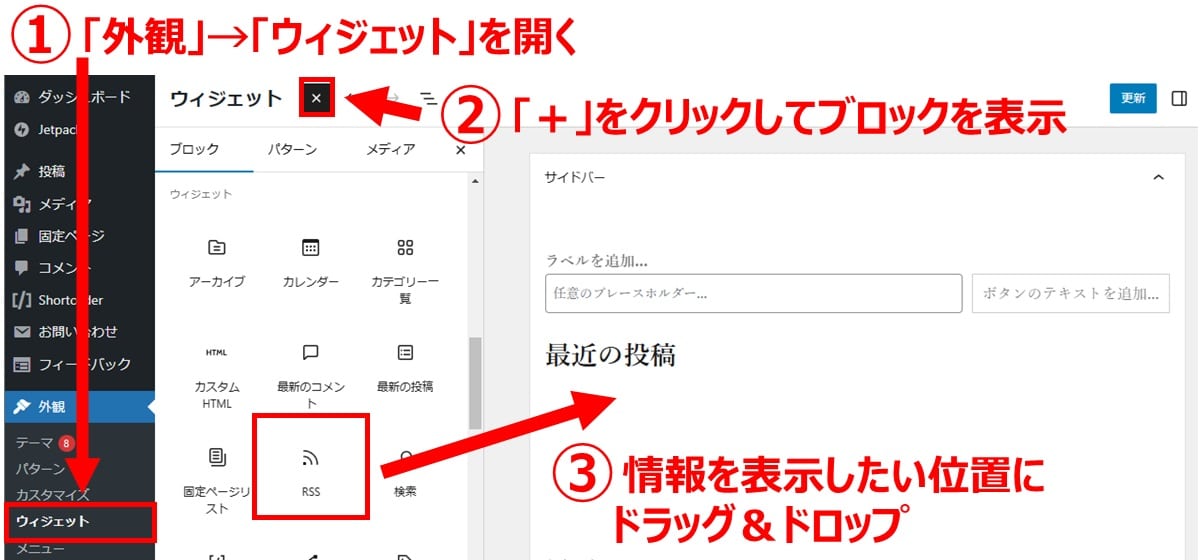
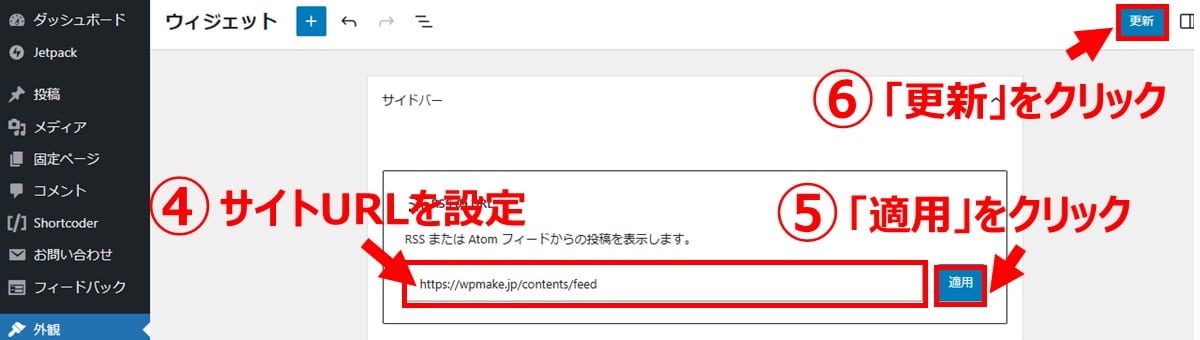
WordPress管理画面から「外観」→「ウィジェット」を開きます。画面左上にある「+」ボタンをクリックしてブロックを表示し、ウィジェットカテゴリ内にある「RSS」ブロックを、RSSボタンを表示したい位置にドラッグ&ドロップして追加します。

「RSS」ブロックの設定画面が表示されるので、「RSSのURL」に情報を取得したいサイトのURLを設定して「適用」をクリックします。その後、「更新」をクリックします。

【必須で設定する項目】
| RSS URL | 情報を取得したいサイトのフィードURL(サイトURL/feed) |
例えば、「https://www.website.net」というサイトであれば、「https://www.website.net/feed」を設定します。
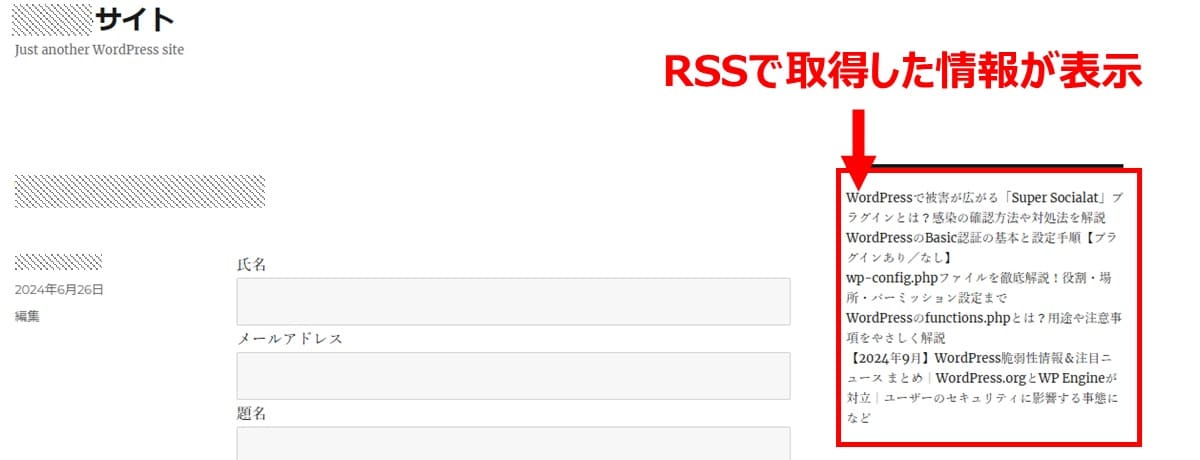
Webサイト上では、設定した位置に外部サイトから取得した情報が表示されます。クリックすると、情報取得元のサイトへ遷移します。

なお、このRSSウィジェットはサイトの情報を取得する用途で用いられるものなので、自社サイトの情報を配信する用途では使用できません。
プラグイン「RSS Aggregator」を使って取得する
プラグインを使用して外部サイトの情報を取得する場合は、「RSS Aggregator」が使いやすくおすすめです。
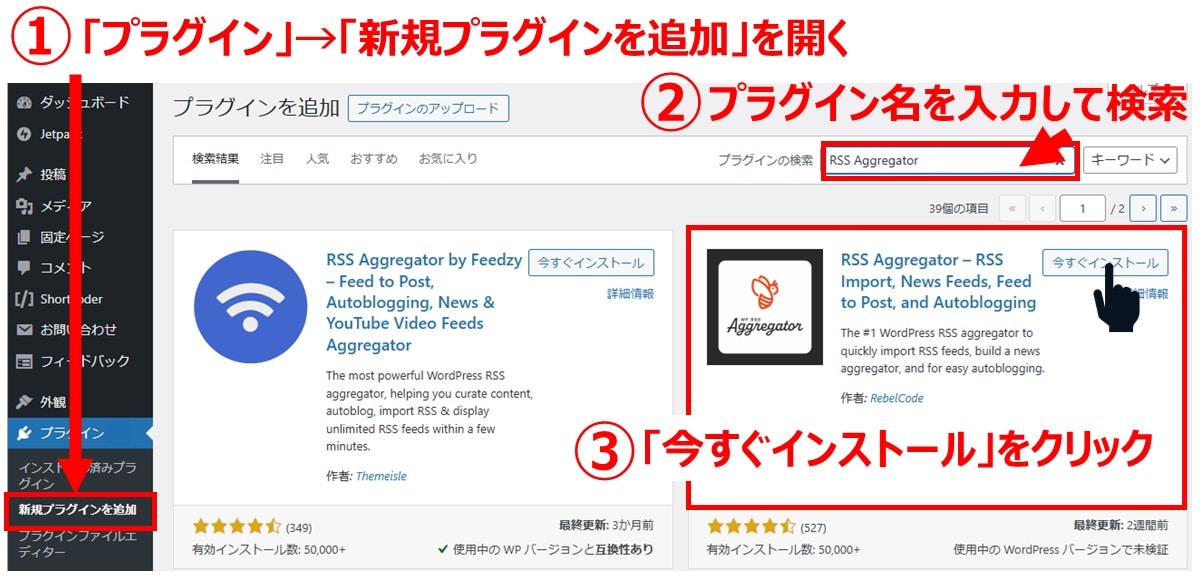
WordPress管理画面から「プラグイン」→「新規プラグインを追加」を開き、検索ボックスにプラグイン名(RSS Aggregator)を入力して検索します。該当プラグインが見つかったら、「今すぐインストール」をクリックしてから「有効化」をクリックします。

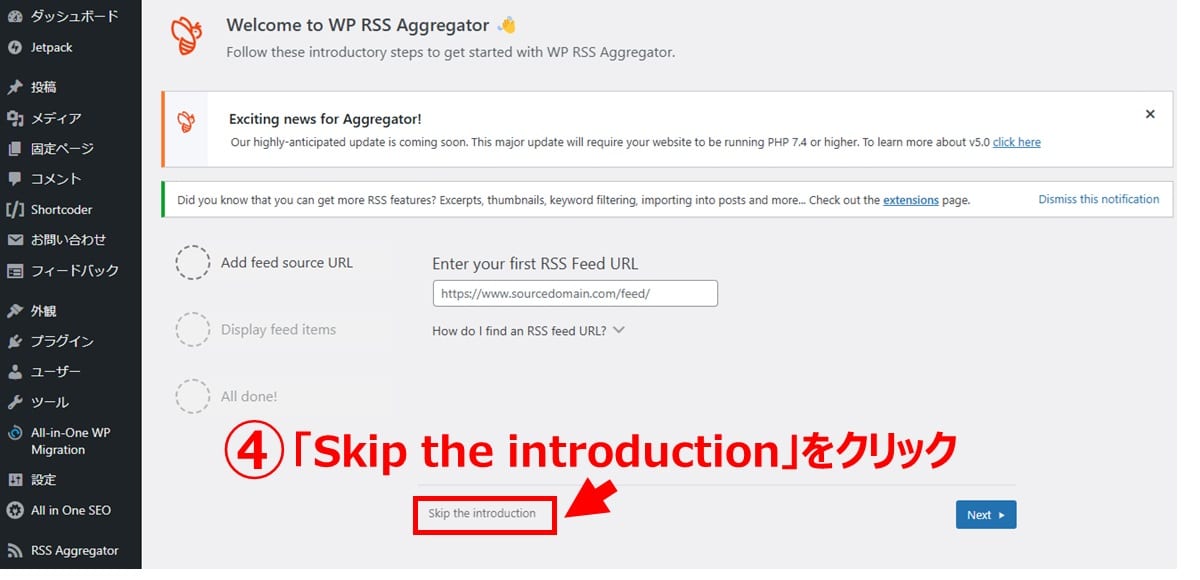
有効化が完了すると、自動的に設定画面が開きます。一番下にある「Skip the introduction」をクリックします。

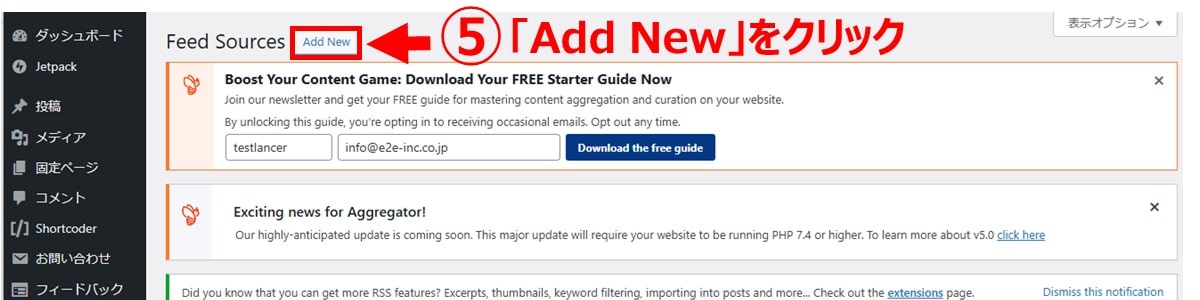
「Add New」をクリックします。

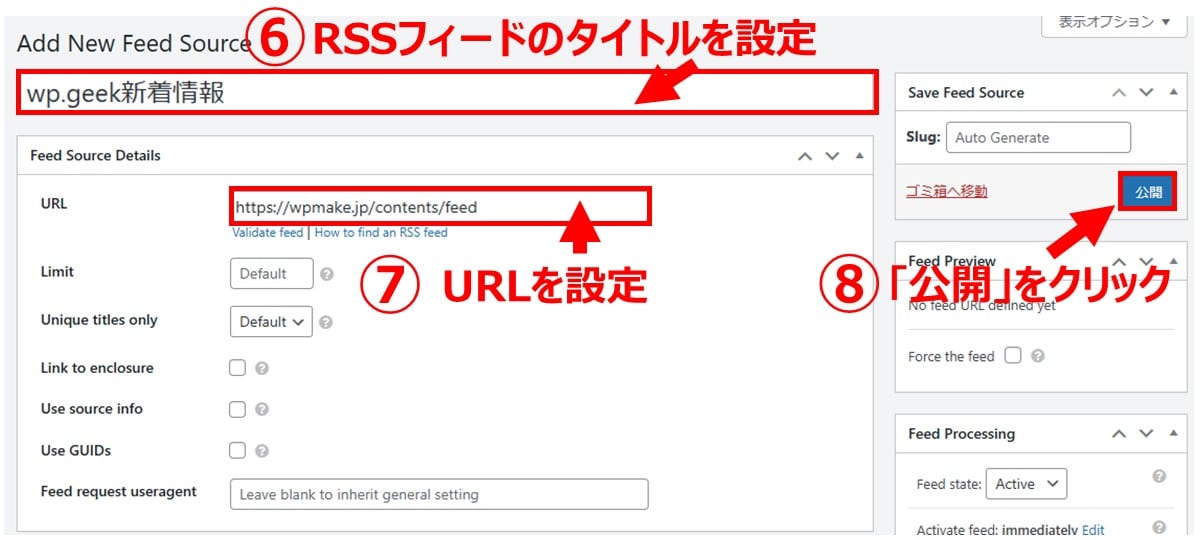
RSSフィードのタイトルおよびRSSフィードURLを設定してから「公開」をクリックします。

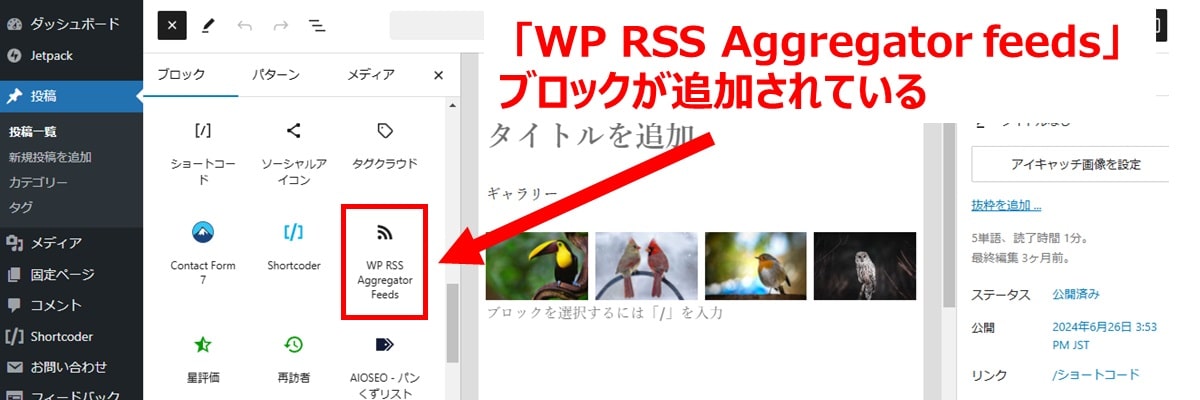
これにより投稿画面上にRSSブロックが追加されます。

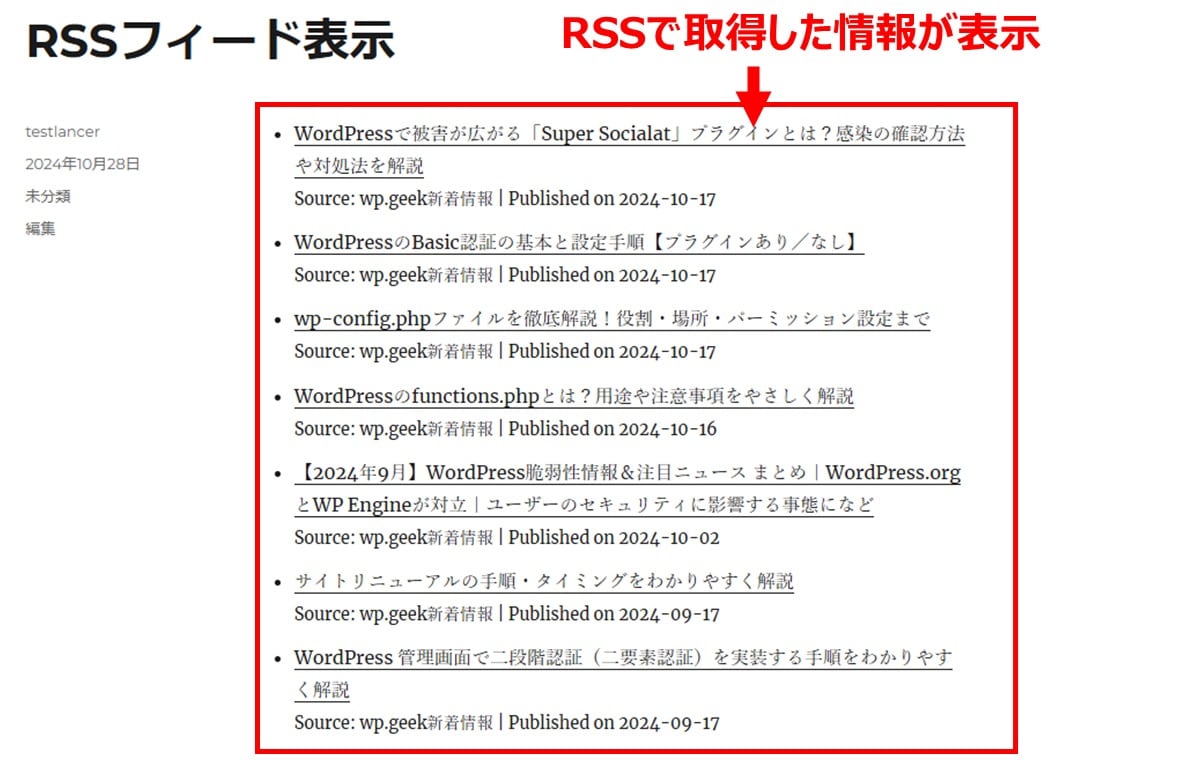
投稿画面上で情報を表示したい位置にブロックを追加することで、RSSフィードの内容が表示されます。


まとめ
RSSは、Webサイトの更新情報を配信するのに手軽で便利な技術です。手順に沿って進めるだけで簡単にWordPressサイトへRSSフィードを追加できるので、ぜひ参考にしてください。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!