カスタマイズ 2024.04.18 2024.04.25
WordPressの静的化ガイド|表示速度とセキュリティを向上させる方法を解説

WordPressは動的にページを生成しているため、表示に時間がかかることがあります。この問題を解消する方法の一つが、PHPで生成されたページを事前にHTMLを出力しておくことで、ページ生成にかかる処理を軽減する「WordPressの静的化」です。
本記事は、WordPressを静的化するメリットを紹介するとともに、プラグインを使用してWordPressからHTMLに変換する方法を図入りで解説します。
目次
そもそも「WordPressの静的化」とはどういうことか
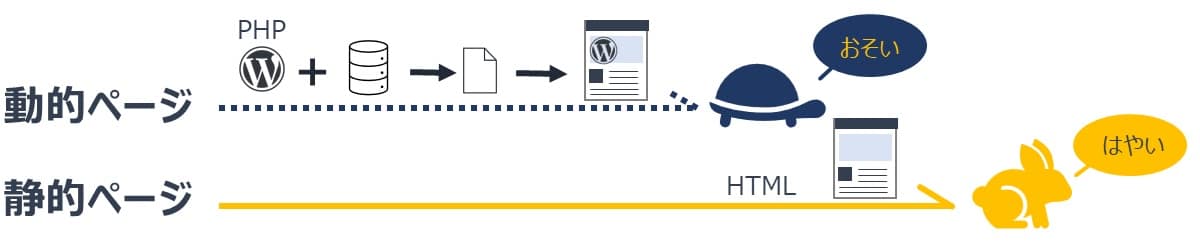
「WordPressの静的化」は、PHPによって動的に生成されたページをHTML(静的ページ)に変換して事前に出力しておき、アクセスがあればHTMLページを表示する仕組みです。WordPressの弱みを補完する対策の一つです。
WordPressは、ブラウザからのリクエストに対してPHPスクリプトを実行してデータベースから情報を取得し、ページを動的に生成して表示します。これによりリアルタイムに情報を反映したり、ユーザーの操作に対して反応を返したりすることができますが、プログラムが実行される際にサーバーに負荷がかかります。頻繁に処理が発生するとサーバーのリソースを消費してページの表示が遅くなります。
そこでWordPressで生成したページをHTMLに変換することで、PHPを実行したりデータベースから情報を取得する必要がなくなり表示が早くなります。トラフィックが多いサイトやサーバーのリソースを押さえてページ表示速度を向上したいサイトにとって、有効な手段となっています。

WordPressを静的化するメリット
WordPressを静的化することで、以下のようなメリットがあります。
- ページ表示速度が向上する
- セキュリティが向上する
- サーバー環境が改善する
- プラグインなどの管理負担が軽減する
ページ表示速度が向上する
ページの表示速度が遅いと、ユーザーの満足度は低下してページが表示される前に離脱する可能性が高まります。WordPressを静的化すると生成したHTMLファイルを表示するだけになるため、ページの表示速度が向上します。

これによりユーザーの満足度が向上するほか、滞在時間の増加や回遊率の向上などによりSEOの評価がより良くなる効果も期待できます。
セキュリティが向上する
WordPressを標的にした攻撃の多くは、テーマやプラグインの脆弱性を狙っています。WordPressを静的化してHTMLファイルでサイトを管理することで、脆弱性に起因する攻撃を阻止できます。その結果、セキュリティが強化されます。
サーバー環境が改善する
PHPによって動的にページを生成するとサーバーに負荷がかかり、速度低下の一因となります。WordPressの静的化によりページ生成の必要がなくなり、サーバーの負荷が軽減されます。これによりアクセスが急増した場合でも安定して稼働できます。
WordPressを静的化するデメリット
WordPressの静的化には多くのメリットがある一方で、プラグインで作成したお問い合わせフォームが使えなくなるなど、今まで使用できた便利な機能が使用できなくなる点も考慮する必要があります。
自社でWordPressの静的化を検討する際には、メリットとデメリットの両面を熟考したうえで静的化を行うべきかどうかを決定してください。
使えなくなる機能がある
ページをHTMLに変換することにより、PHPを使用している「Contact Form 7」などが使えなくなります。同様に、サイト内検索や関連記事などの動的な機能も使用できなくなります。
お問い合わせフォームや関連記事などの機能を使用したいサイトでは、WordPressの静的化は不向きです。
ページを生成・公開するのに時間がかかる
WordPressはリアルタイムに情報が更新でき、コンテンツ作成と同時に公開できる利点があります。しかしWordPressを静的化してサイトを運営する場合には、WordPressからHTMLへの変換作業およびファイルのアップロード作業が生じます。
コンテンツ公開までに時間がかかるため、リアルタイム性を求めるニュース系サイトなどは不向きです。
修正するたびに生成しなおす必要がある
コンテンツの公開に時間がかかるだけでなく、ページを修正するたびに変換作業が発生する手間もWordPressの静的化におけるデメリットです。例えばページ内に誤字が発見された場合、1文字修正するだけで再度ページを変換してHTMLファイルをアップロードする手間が生じます。
プラグインを使用してHTMLファイルに変換する場合、一度の作業でWordPress内の全てのページをHTMLに変換するタイプもあります。そのためサイトによっては、WordPressの静的化を選択することで作業時間やファイル管理の手間が大幅に増加する可能性があります。
頻繁に更新が発生するサイトでは、WordPressの静的化は不向きです。
WordPress静的化の検討余地があるサイト
前述のとおりWordPressの静的化にはメリット・デメリットの両方が存在し、サイトによっては期待するメリットよりもデメリットのほうが上回る可能性があります。言い換えると、デメリットの影響が少ないサイトや、メリットがデメリットを上回るサイトであれば、WordPressの静的化が効果を発揮します。
以下の特性を持つWebサイトは、WordPressの静的化を検討する価値があります。
セキュリティを向上したいサイト
WordPressの運用において、特にセキュリティを重視する必要がある場合は、WordPressの静的化は懸念を軽減し、セキュリティを強化する手段として有効です。
更新頻度が少ない/動的なコンテンツがないサイト
WordPressの静的化は、HTMLの変換やファイルのアップロードに時間や手間がかかる点がデメリットです。しかし、更新頻度が少ないサイトでは、作業の手間が少なくて済むため静的化によるメリットがデメリットを上回ります。
また、お問い合わせフォームなどの動的なコンテンツがないサイトでは、静的化が持つ「一部の機能が使用できなくなる」というデメリットの影響を受けません。そのため、WordPressの静的化を選択肢の一つとして検討可能です。
CMSの利便性を保持しつつ、ページの表示速度を最大限に高速化したいサイト
WordPressをはじめとしたCMSは、HTMLやCSSの知識がなくてもコンテンツを作成できることや複数人が編集できることなど、多くの利便性を持っています。その利便性を損なわずにページの表示速度を向上させたい場合、WordPressの静的化は有効な選択肢となります。
WordPressを静的化する方法
WordPressを静的化する場合は、手作業よりもプラグインを使用した方法がおすすめです。今回は、複雑な操作が不要でHTMLファイルを生成できるプラグイン「Simply Static」を使用した方法を紹介します。
【手順1】「Simply Static」をインストールする
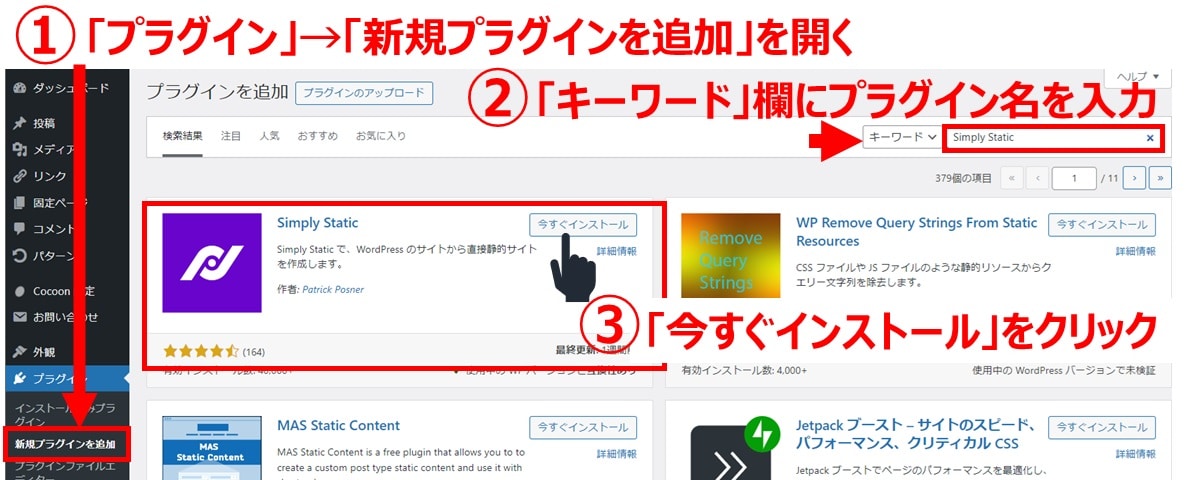
WordPress管理画面から「プラグイン」→「新規プラグインを追加」を開き、キーワード欄にプラグイン名(Simply Static)を入力して検索します。見つかったプラグインは「今すぐインストール」をクリックしてインストールしてから「有効化」をクリックします。

有効化されると、管理画面のサイドバーに「Simply Static」というメニューが表示されます。
【手順2】基本的な設定を行う
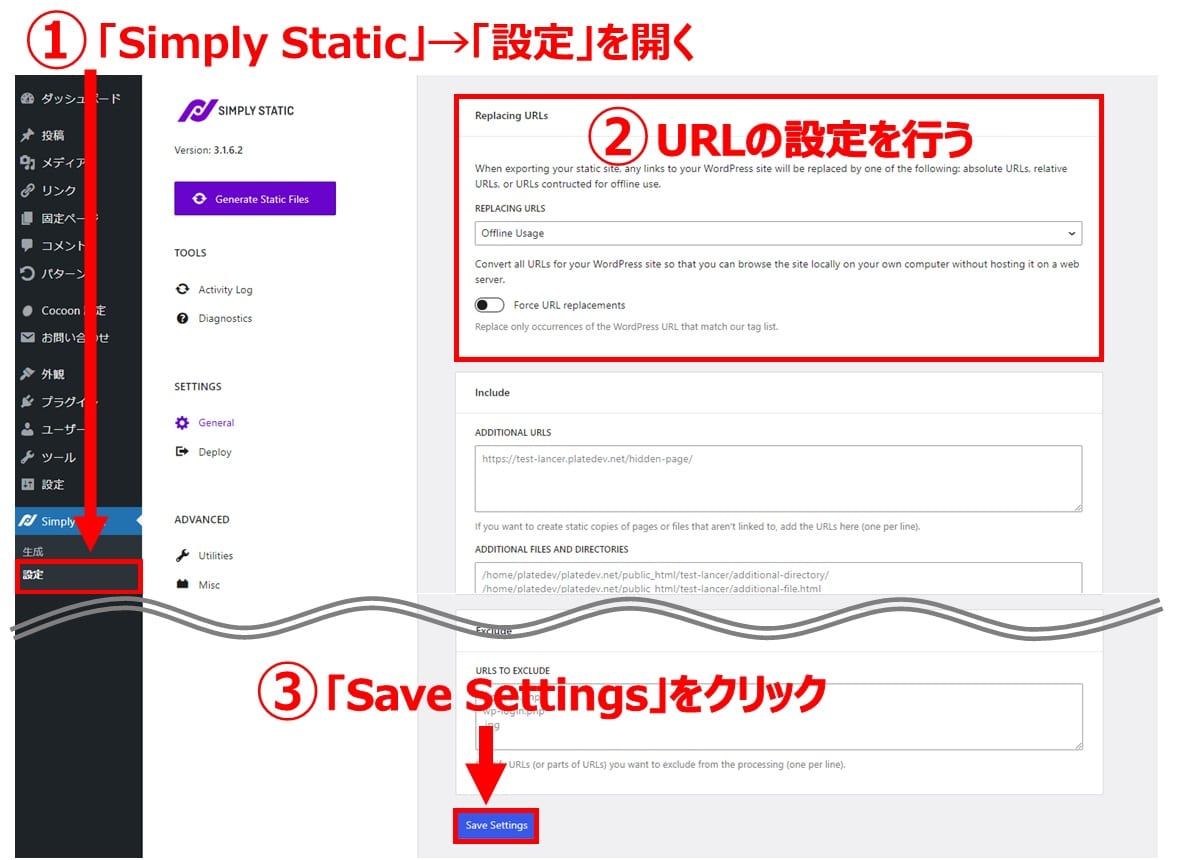
WordPress管理画面から「Simply Static」→「設定」を開きます。初期画面では「General」の項目が表示されており、ここでURLの設定を行います。設定後、画面下にある「Save Settings」をクリックして変更内容を保存します。

| 設定する項目 | 内容 |
|---|---|
| Replacing URLs (置換先のURL設定) |
HTMLファイルに変換したファイルのURL形式を「Ralative Path(相対パス)」「Absolute URLs(絶対URL)」「 Offline Usage(オフラインでの使用)」のいずれかを選択 |
| Include | 特別な場合に使用する項目のため、通常は設定せずにOK |
| Exclude | 特別な場合に使用する項目のため、通常は設定せずにOK |
・絶対URLを選択した場合:
「HOST」欄にドメイン名を「www.hogehoge.jp」などの形式で入力します。

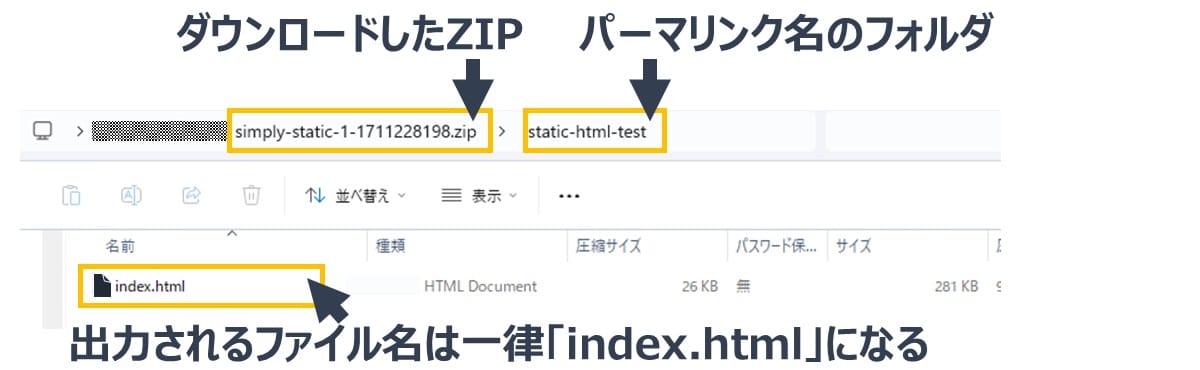
HTMLが出力される際には、パーマリンク名がフォルダ名になり、HTMLファイル名は一律index.htmlになります。例えば、パーマリンクが「https://hogehoge.net/static-html-test/」だった場合は、「static-html-test」という名前のフォルダの中に「index.html」として出力されます。

そのため、WordPress側の設定でパーマリンクに「.html」をつけると、フォルダ名がファイル名のように機能するので自然なパスになります。
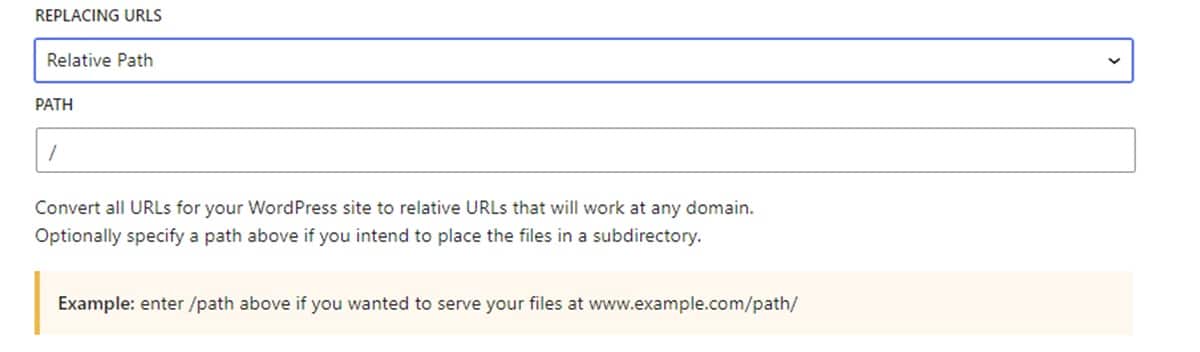
・相対URLを選択した場合:
「PATH」欄に、サーバー上で配置したいパスを入力します。例えば「www.static.com/article/」でファイルをアップロードする場合は、「/article/」を入力します。

・オフラインでの使用を選択した場合:
ローカル環境でファイルを使用する場合に選択します。「Offline Usage」を選択した場合は、追加で項目を入力する必要はありません。
※いずれの場合も、パーマリンクに日本語を使用している場合は変換後のURLが文字化けするので注意してください。
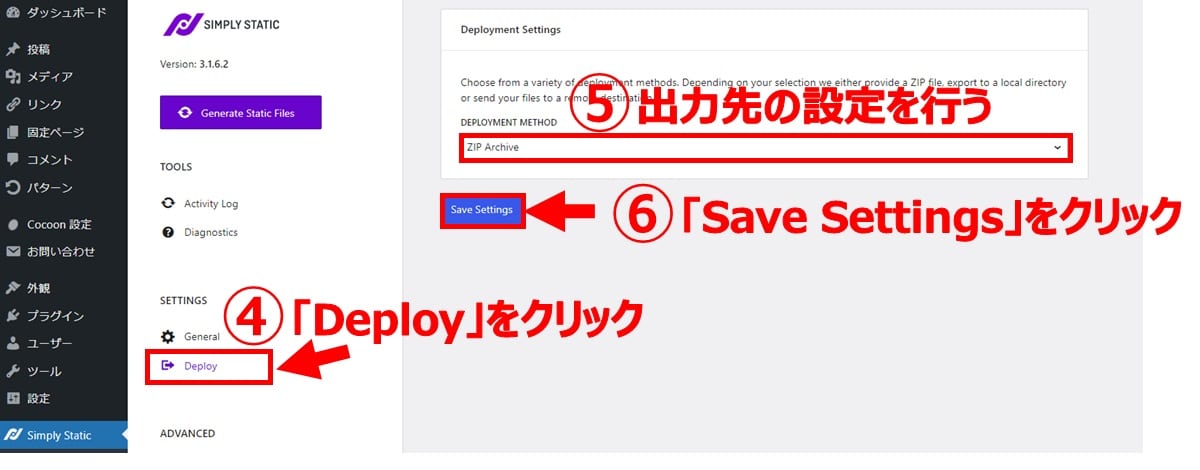
次に、同じ画面の左側にある「Deploy(出力先)」をクリックします。生成したファイルを保存する方法を選択し、「Save Setting」をクリックして保存します。

| 設定する項目 | 内容 |
|---|---|
| Deployment Settings (出力先の設定) |
「ZIP Archive」「Local Directory」「Simply CDN」のいずれか を選択 特別な事情がなければ、初期設定の「ZIP Archive」のままで OK |
・ZIP アーカイブを選択した場合:
ZIP形式でファイルをダウンロードする場合に選択します。「ZIP Archive」を選択した場合は、追加で項目を指定する必要はありません。
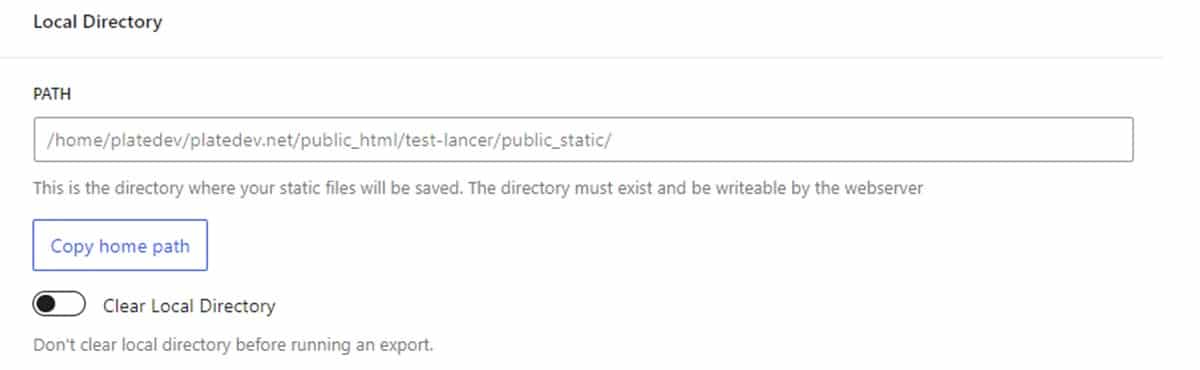
・ローカルディレクトリを選択した場合:
WordPressがインストールされているサーバーの任意のディレクトリにファイルを保存したい場合に選択します(ローカルPCではありません)。「PATH」欄に、生成したHTMLファイルを保存したいディレクトリを指定します。例えば「(サーバーのドキュメントルート)/static.com/httpdocs/」を入力します。

【手順3】静的ページを生成する
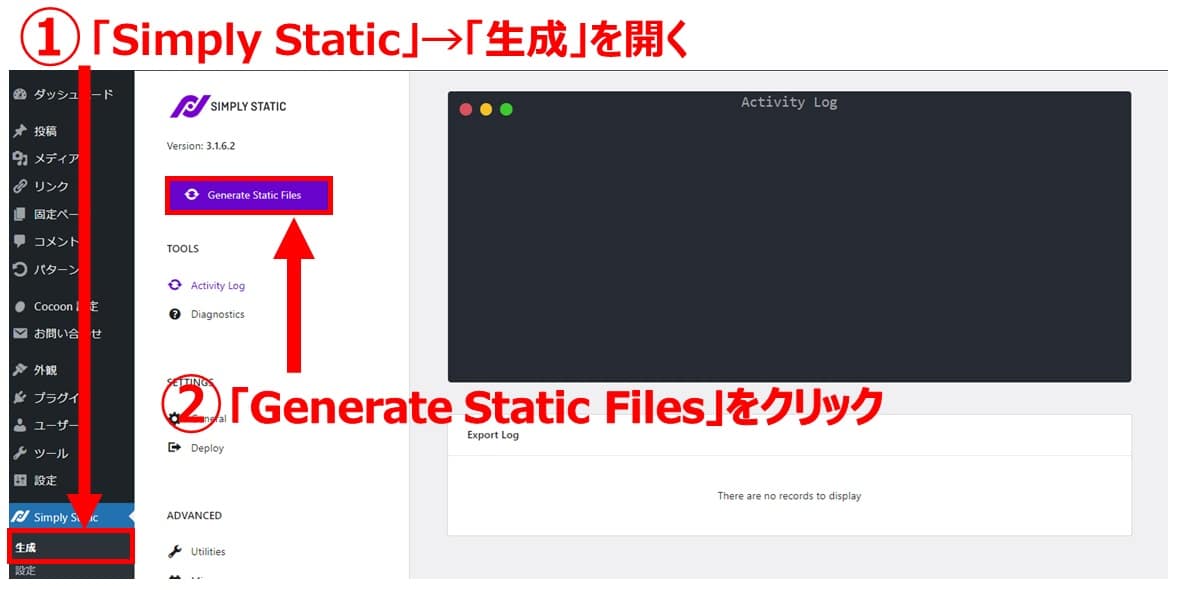
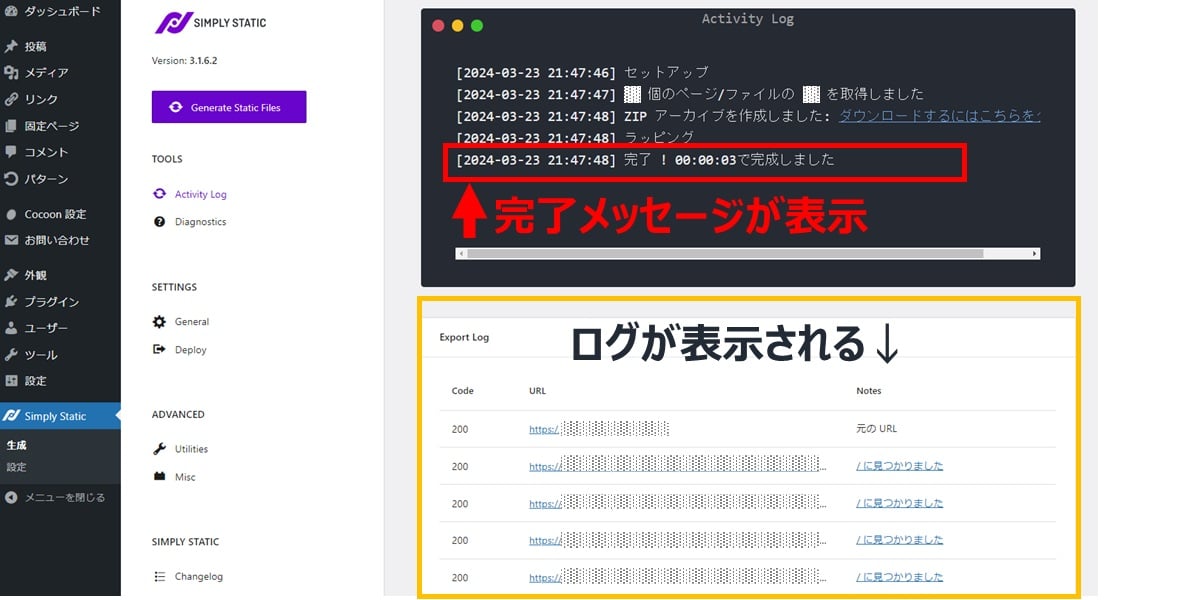
WordPress管理画面から「Simply Static」→「生成」を開きます。「Generate Static Files」をクリックしてファイル生成を開始します。

画面内の「Activity log」に「完了!(時間)で完成しました」というメッセージが出たらファイルが生成されています。

出力先をZIPファイルで指定した場合は、「Activity log」に表示されている「ダウンロードするにはこちらをクリック」というリンクをクリックするとzipファイルがダウンロードできます。保存先のパスは「/wp-content/uploads/simply-static/temp-files/~」です。
・出力先で「ローカルディレクトリ」を選択した場合:
指定したサーバーのディレクトリ内にHTMLファイルが保存されます。本番環境のURLにアクセスして、表示に問題がないかどうかを確認します。
・出力先で「ZIP アーカイブ」を選択した場合:
出力されたHTMLファイルを確認し、必要に応じて修正・変更を行います。公開したいファイルをFTPソフト等でサーバーへアップロードします。
まとめ
WordPressの静的化は、ページの表示速度とセキュリティを向上させる手段として有効です。ただWordPressのメリットを捨ててまで静的化を導入したほうがよいサイトは限られているため、導入には慎重になる必要があります。
ページ表示速度の改善やセキュリティ強化を目的にするのであれば、他の対策を行ったうえでWordPressの静的化が最善の施策かどうかを検討することをおすすめします。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
株式会社e2eの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!