基礎知識 2019.10.24 2023.07.26
【超初心者でも丸わかり】WordPressのカスタム投稿タイプを初心者のために解説!

WordPressを利用しているサイトを見ていると投稿機能を使って色々なことをしたいと思うこともあるのではないでしょうか。
その時に利用できる機能が「カスタム投稿タイプ」という便利な機能になります。
カスタム投稿タイプを使う事によりオリジナルの投稿ができます。
この記事ではカスタム投稿タイプを簡単に追加できるプラグイン「Custom Post Type UI」をご紹介します。
「Custom Post Type UI」では、初心者でも簡単にカスタム投稿タイプやカスタムタクソノミーを作成することができます。ぜひ参考にしてみてください。
また、WordPressサイトの制作・カスタマイズの外注をお考えの方は、以下からWordPress専門のプロへご相談ください。
【図解】Local(旧Local by Flywheel)でWordPressローカル環境を手軽に構築
カスタム投稿タイプとは?
「カスタム投稿タイプ」はその名の通り、自分の作りたい投稿機能をカスタマイズして作成するものになります。
通常のブログなどの記事とは違い、形や目的が変わる記事を書きたい時にはとても便利な機能です。
WordPressで本格的なWebサイトを制作しようとすると、投稿と固定ページ以外に管理可能なページタイプが欲しくなることがあります。その時に便利なのがWordPressの「カスタム投稿タイプ」です。
カスタム投稿タイプを使うことで、ユーザー自身で「投稿」や「固定ページ」とは別の新しい投稿タイプをカスタマイズして作ることができます。
カスタム投稿タイプでは「投稿」と同じような操作が可能です。特定のテーマや目的のコンテンツをいくつか管理したい場合に便利な機能です。
カスタム投稿タイプの活用例
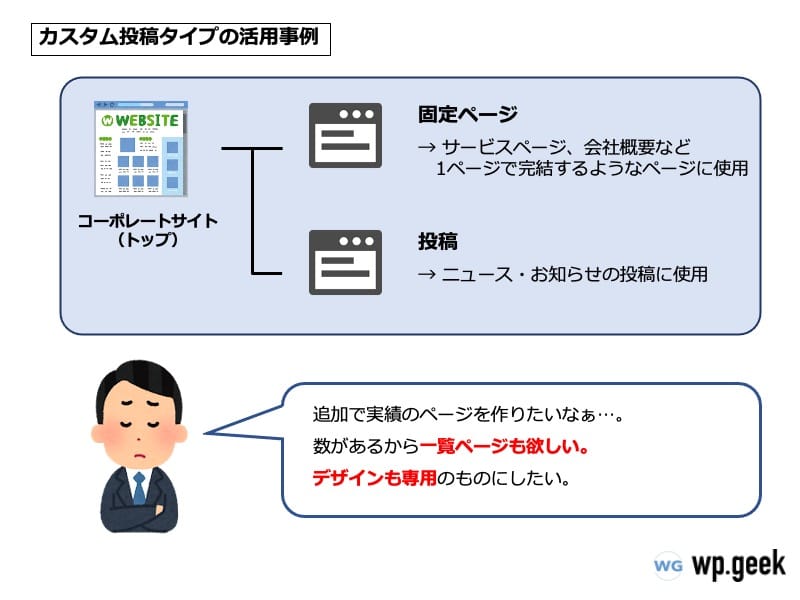
例えば、コーポレートサイトをWordPressで作成した場合で考えてみましょう。
トップページやサービスページ、会社概要等は、固定ページで作成、
ニュース・お知らせについては、投稿で作成したとします。
ここに「複数の実績ページを追加したい。一覧ページも作りたい」となったとします。
固定ページや投稿で作成すると、他の記事と混ざってしまい管理や一覧画面での出力が煩雑になってしまいます。

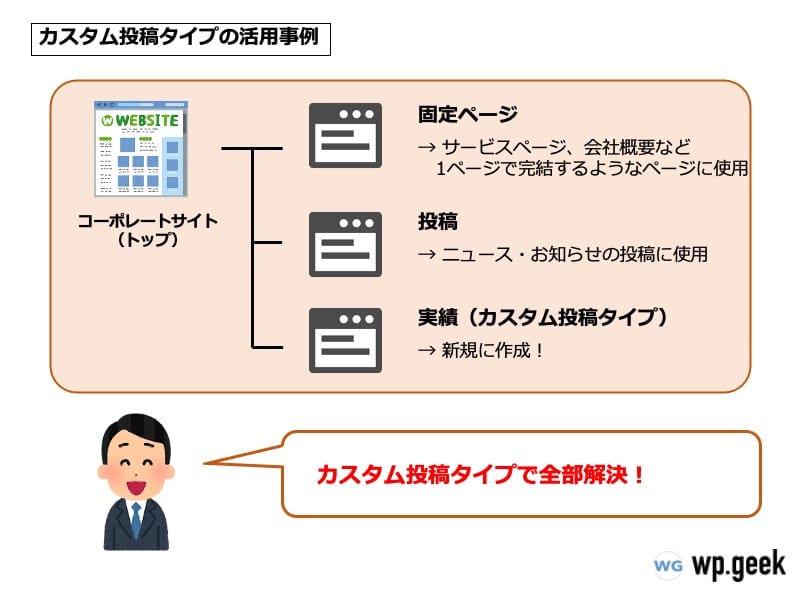
そんな時に、「実績」というカスタム投稿タイプを作成すれば、実績ページはそのカスタム投稿タイプのみで管理でき、一覧画面での出力もシンプルです。
実績のカスタム投稿タイプに合わせてテンプレートを適用することもできるので、固定ページや投稿と別のデザインにすることも可能です。

カスタム投稿タイプの実装方法
カスタム投稿タイプの実装方法についてどの様な方法があるのかみてみましょう。
WordPressの実装方法としては2パターンになります。
- テーマの「function.php」を編集する
- プラグインを使用する
この2パターンがカスタム投稿タイプの実装方法になります。
実装するにはどちらが簡単なのかみてみましょう。
まず1つめのfunctions.phpを編集することはHTMLとCSSの知識だけではなくPHPの知識が必要となり難しくなってしまいます。
これらの知識・技術を持っている人であれば、functions.phpを直接編集することでカスタム投稿タイプを使って実装してもよいでしょうが、そうでない人の方が多いでしょう。
プラグインとは、WordPressの機能を機能を補完・拡張するための便利なツールです。
WordPress自体は、柔軟性を保つため、不必要なコードが増えすぎてしまわないように設計されています。そこで、ユーザーそれぞれが特定のニーズに合ったプラグインを利用して、カスタム機能を取り入れられるように作られています。
そこで、今回はプラグインを使用する方法で実装してみましょう。
プラグインでカスタム投稿タイプを作成する方法
初心者でも簡単にカスタム投稿タイプを作成できる「Custom Post Type UI」というプラグインがあります。
プラグインをインストールしよう
まずは、WordPressへのプラグインのインストールから行いましょう。
「Custom Post Type UI」をWordPressの管理画面にあるプラグインメニューかプラグインの公式サイトからダウンロードしましょう。
「Custom Post Type UI」の公式サイトはこちら
ダウンロードした後は、「Custom Post Type UI」をインストールしプラグインを有効化しましょう。プラグインはインストールしたのみでは、無効状態となっているため、有効化する必要があります。
カスタム投稿タイプを編集しよう
「投稿タイプを追加/編集」と「タクソノミーを追加/編集」とあります。
前者をクリックしましょう。
※カスタムタクソノミーとは?
タクソノミーとは物事をグループ化する方法、つまり平たく言うと分類ということです。そして、カスタムタクソノミーとは、カスタム分類とも呼ばれる機能です。
最初の設定さえしてしまえば、カテゴリーやタグとほぼ同じように扱うことができます。
例えば、カスタム投稿タイプで「本の感想」という記事の集まりを作っていた場合、そのタクソノミーとして「小説」「ビジネス書」「スピリチュアル」などを設定するようなイメージです。
標準で用意されているタクソノミー「カテゴリー」「タグ」とは別に、ユーザーが独自でタクソノミーを追加することが出来ます。
ユーザーが追加したタクソノミーを「カスタムタクソノミー」と呼びます。
「カテゴリー」や「タグ」と同じようなものを自分で追加することができまる事です。
では、そもそもなぜカスタムタクソノミーを使うのでしょうか?
一言でいえば、カテゴリーとタグだけしか使えないことで、煩雑になってしまう情報をカスタムタクソノミーを使うことで、わかりやすく整理できるからです。
例えば、ゴルフのノウハウを発信するサイトを運用しているとします。 最初はカテゴリーとして「コラム」や「特集」というカテゴリーを作るとしましょう。
以下のような記事タイトル、カテゴリーになります。
【タイトル】ゴルフのボールはなぜ飛ぶのか?
【カテゴリー】ゴルフコラム
しかし、この状態でしばらくブログを運用していると、タイトルやカテゴリーが以下のようになっていくことが考えられます。
【タイトル】接待ゴルフは嫌だー!最初のドライバーショットは手を抜くべき?
【カテゴリー】レッスン、ゴルフコラム、初心者、ゴルフクラブ→ドライバー
【タグ】マナー、接待、初心者
違いを見るとわかるように、カテゴリーとタグが混在してくるのです。このまま記事を多く書けば書くほど、タグを使うべきかカテゴリーを使うべきか混乱してきて、分類も増えます。 このように長年ブログを運用していくと「うまくカテゴリーを整理できない」「タグが多くて選びづらい」ということが起きるようになってきます。
まさにこのような問題に対処するために、カスタムタクソノミーが存在します。
タグやカテゴリー以外の分類タイプを作ることによって、カスタム投稿タイプとひもづけることができます。
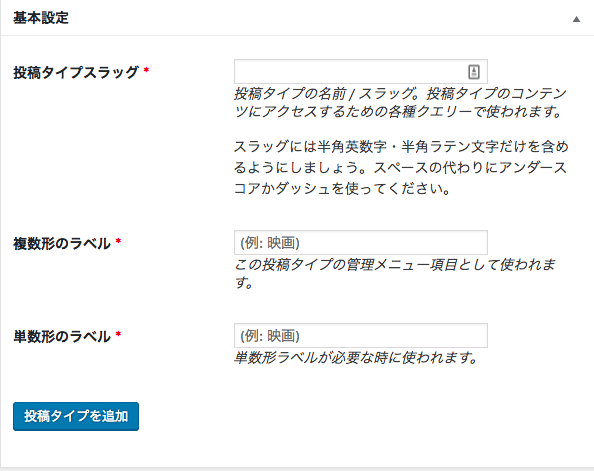
カスタム投稿タイプの基本設定
必須項目である基本設定について解説していきます。

| 投稿タイプスラッグ | カスタム投稿するものの題名です。カスタム投稿のIDでもあります。 WordPressのシステムで既に使用されている投稿タイプ名「post, page, attachment, revision, nav_menu_item」以外の題名を付けましょう。 半角英数の20文字以内で入力しましょう。 また、大文字やスペースは使用できませんので注意してください。 |
|---|---|
| 複数形のラベル | カスタム投稿の表記名。 ひらがなや漢字で入力できますが分かりやすい名前を付けておくといいでしょう。 また、このラベルは管理画面のサイドバーに表示されます。 |
| 単数形のラベル | カスタム投稿の表記名。 単数形の際に表示されるものになります。英語の場合に複数と単数において明確な区別を付けるため、この項目が用意されています。 必須項目ではありませんが英数字であれば空欄で大丈夫です。 |
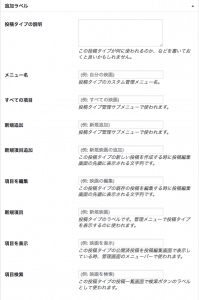
追加ラベルを設定する
二つ目の項目「追加ラベル」では管理画面で表示されるテキストの編集ができます。
絶対に必要という訳ではないので記入しなくても大丈夫です。

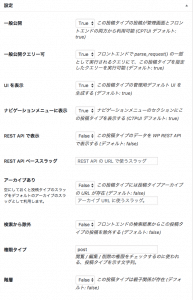
カスタム投稿タイプのシステム設定
三つ目の項目「設定」でシステム設定をしましょう。

| 一般公開 | 初期値:True カスタム投稿のページをwebサイトを閲覧した人に公開するかどうかの設定です。一般ユーザーにカスタム投稿タイプのアーカイブを見られたくないような場合以外は特別な理由がない限り「True」にしましょう。 |
|---|---|
| 一般公開クエリー可 | 初期値:True カスタム投稿に対してクエリを実行できるようにするかの設定です。 |
| UIを表示 | 初期値:True 管理画面上にカスタム投稿タイプの表示設定です。 基本的に表示しますので「True」のままにします。 |
| ナビゲーションメニューに表示 | 初期値:True ナビゲーションメニュー上でカスタム投稿の設定項目を見えるようにするかの設定です。 |
| Has Archive | カスタム投稿タイプのアーカイブページを作成する設定です。 カスタム投稿タイプのアーカイブページが必要の場合「True」に設定します。 ここが「False」になっているとアーカイブページが表示されません。 アーカイブとは「記録保管所」や「公文書」を意味する英単語ですが、WordPressでいうアーカイブは記事の一覧ページのことを指します。 |
| Exclude From Search | カスタム投稿タイプの記事をページ内の検索対象にする設定です。 「True」ですとページ内検索でカスタム投稿タイプの記事が検索されなくなります。 |
| 階層 | 記事に階層を作る設定です。 「True」の場合「固定ページ」の様に「親」を設定しておくと記事同士に階層を持たせることが出来ます。 「False」は「投稿」になり、「True」また「固定ページ」となります。 |
| カスタムリライトスラッグ | カスタム投稿タイプにおけるアーカイブページのURLついての設定です。 下記のURLを例にしますと通常、カスタム投稿タイプのアーカイブページURLが『http://wpwpwpwp.co.jp/投稿タイプの名前/』となります。 取り入れない場合、このフィールドに半角英数で値を設定します。 この設定をされているとURL中に「投稿タイプ名」が自動で入力した文字に変更されてしまいます。 |
| メニューの位置 | カスタム投稿タイプで管理画面のサイドバーのどの位置に表示するかの設定になります。1にするとダッシュボードの上に表示されますので5~100の間で入力しましょう。と英語で表記されています。 |
| Show in Menu | 管理画面上のメニューの項目でカスタム投稿タイプを含める設定が行えます。 「True」の状態でフィールドに追加するメニューをクリックした時のリンク先のファイル名が入力できます。 |
| Menu Icon | ダッシュボードの中のメニューで表示されるアイコンの事になります。 カスタム投稿タイプのアイコンを設定します。 デフォルトですとピンのアイコンが表示されます。 アイコンを変更する場合は表示したいアイコンの絶対パスを入力します。 |
| サポート | 記事編集画面に表示する項目を設定できます。 チェックを外すことで非表示にできますますので必要最低限で設定を行います。 |
| ビルトイン分類 | タクソノミーを使用するかの設定になります。 「投稿」では「カテゴリー」や「タグ」の機能になります。 デフォルトでは「カテゴリー」と「タグ」のみの表示になっていますが、カスタムタクソノミーを追加すると、その追加を行ったカスタムタクソノミーも選択できる様になります。 |
Custom Post Type UIには多くの設定項目があるので、初心者は理解に少し時間がかかるかもしれません。初めて利用する方はまず最低限の設定をしてから徐々に覚えていきましょう。
他にも多くの項目がありますが普段あまり使うことがないです。
現時点では特に気になさらなくて大丈夫ですが、気になる方はさらに調べてみてはいかがでしょうか。
最後に、メニュー項目にカスタム投稿タイプがない場合の対処法をご紹介します。
「Custom Post Type UI」でカスタム投稿タイプを追加したものの、そのままではメニュー項目(外観→メニュー)に表示してくれません。表示するようにする方法は簡単で、右上にある「表示オプション」を開いてあげて、表示させたい投稿タイプやタクソノミーにチェックを入れるだけです。
ここまで読んできて、もし「自社でカスタム投稿タイプを実装するのはハードルが高い…」と思われたのであれば、WordPressのプロに依頼する、というのもひとつの方法です。
信頼できる会社に依頼したい、という場合は、ぜひwp.geekを運営する「wp.make」へご相談ください。
WordPress専門のプロフェッショナルチームが、あなたのサイトに最適なご提案をいたします。
Custom Post Type UIと一緒に使うと便利なプラグイン
Custom Post Type Permalinks

まず、WordPressの管理画面から「Custom Post Type Permalinks」を検索してインストールしましょう。
もしくは、公式サイトからプラグインをダウンロードし、wp-content/pluginsディレクトリにインストールしましょう。
インストール後、管理画面の「プラグイン」より「Custom Post Type Permalinks」を有効化してください。「パーマリンク設定」下部に表示されるようになります。
設定箇所は3カ所です。まず1つ目の設定は通常のパーマリンク設定と同様の設定を行います。
また、記事ごとに投稿スラッグを設定したい場合には、「/%postname%」としましょう。できる限り通常のパーマリンクの設定と合わせることをおすすめします。
タクソノミー(カスタム分類)設定にチェックを入れると、カスタム投稿のタクソノミーを、一般の投稿のカテゴリーのように、パーマリンク構造にできます。必ずチェックを入れておきましょう。
タクソノミーのアーカイブ設定は、カスタム投稿のタクソノミーのアーカイブページのパーマリンク設定となります。こちらにもチェックを入れておくと自然な挙動になります。
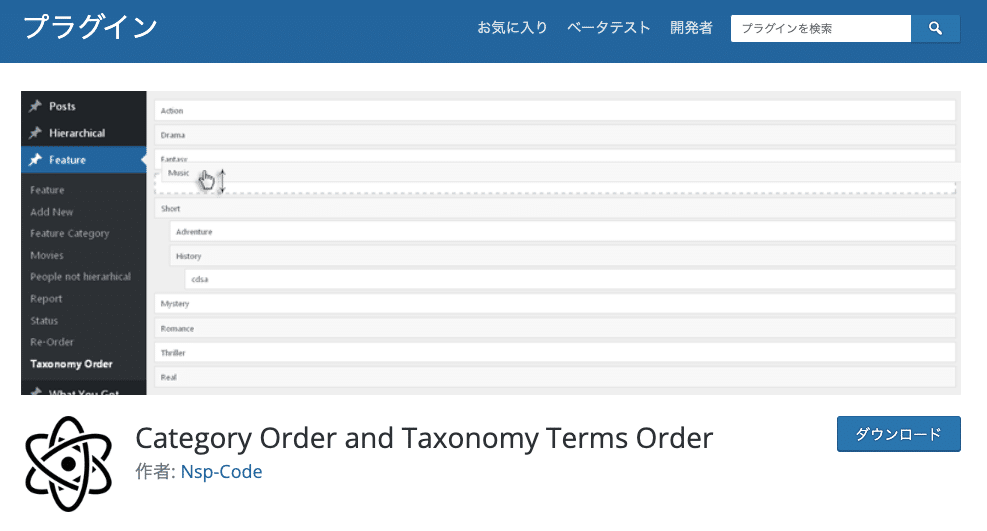
Category Order and Taxonomy Terms Order

WordPressのカテゴリーの表示順はデフォルトで名前順になっています。
テーマやウィジェットによって異なる場合もありますが、この表示順は設定画面などから変更することが出来ません。
「Category Order and Taxonomy Terms Order」を使えば、ドラッグ&ドロップという簡単な操作だけでサイトに表示されるカテゴリーの表示順を自分で決めて自由に変えられます。
管理画面から「Category Order and Taxonomy Terms Order」を検索してインストールして下さい。もしくは、公式サイトからプラグインをダウンロードし、wp-content/pluginsディレクトリにインストールしましょう。
プラグインをインストールして有効化すれば、管理画面左メニューの投稿内に「Taxonomy Order」という項目が現れます。
自サイトのカテゴリーがずらっと並んでいて、基本的にこの表示順でカテゴリーが表示されることになります。順番の変更はマウスでドラッグ&ドロップするだけで可能です。
子カテゴリーなどで階層化している場合には親カテゴリーに引っ付いてくる感じで一緒に移動します。
他に、以下のような特徴を持っています。
- プラグインを無効化すると並び順が元に戻ります。
- アンインストール→インストールで設定は残ります。
- カテゴリーのみの対応でタグは並べ替えられません。
VK All in One Expansion Unit

「VK All in One Expansion Unit」を使うと、非常に簡単・シンプルにカスタム投稿タイプの作成が可能になります。略称「ExUnit」とも呼ばれています。
WordPress管理画面より「プラグイン」⇒「新規追加」、検索欄にて
「VK All in One Expansion Unit」又は略称の「ExUnit」で探します。
どちらでもかまいません。インストールして有効化。すると、WordPress管理画面の左に「ExUnit」と項目が追加されます。
「カスタム投稿マネージャー」の「設定」をクリックすると、カスタム投稿タイプ設定の画面が開くので「新規追加」をクリックします。
設定を変更したら、最下部の「変更を保存」を必ずクリックします。
まとめ
今回はカスタム投稿タイプを実装するプラグイン「Custom Post Type UI」の詳細について説明してきました。
Custom Post Type UIを使うことで、functions.phpを直接編集するよりも比較的簡単にカスタム投稿タイプやカスタムタクソノミーを作成することができます。
投稿や固定ページ以外に投稿エリアを作りたいときに「Custom Post Type UI」を使ってみてください。WordPressはカスタム投稿タイプでどんどん拡張していけるところが魅力の1つです。
カスタム投稿タイプを自由自在に使えるようになると、対応できる案件の幅を広げることができるかと思います。
これからカスタム投稿タイプやカスタムタクソノミーを使ってみようという方は、ぜひ参考にしてください。
多少ではありますが、使いこなせるようになるとすごく楽しくWordPressが使える様になりますので頑張って覚えましょう。
また、こうしたカスタム投稿タイプの追加実装など、管理画面をより使いやすくして管理工数を減らしたり、サイトに新たな機能を追加してどんどん便利にしたい、という方は、「wp.make」へご相談ください。
ご相談は無料ですので、安心してお問い合わせください。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら『wp.make』

全案件WordPressのみ!
株式会社デジタルアイデンティティの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!