基礎知識 2024.10.16 2024.10.17
WordPressのfunctions.phpとは?用途や注意事項をやさしく解説

WordPressをカスタマイズする際、手を加えることが多いファイルがfunctions.phpです。functions.phpを使用することで、任意のタイミングで様々な処理を追加することが可能です。
その一方で、少しのミスでサイトが表示されなくなるなど、深刻なエラーが発生する可能性があるため、取り扱いには十分な注意が必要です。
本記事では、functions.phpを安全に使用し、便利に使いこなすための基本からカスタマイズ方法までをわかりやすく解説します。
functions.phpとは
functions.phpは、WordPress内で汎用的に使われる機能について定義したファイルです。
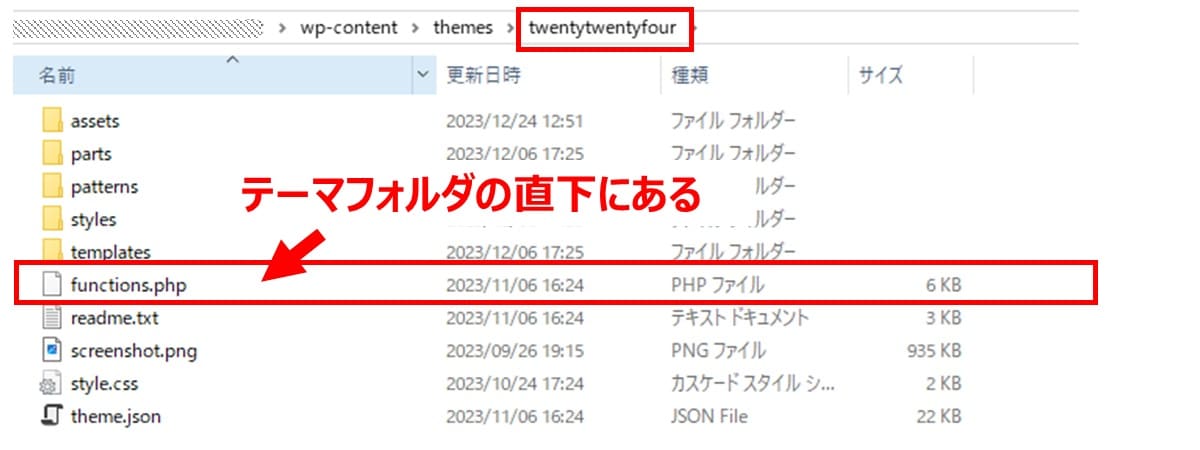
場所は、「WordPressのルートディレクトリ」→「wp-content」→「themes」→「(有効化している) テーマ」ディレクトリの直下にあります。WordPressがテーマファイルを読み込む際には最初に読み込まれ、テーマ全体で利用されるという特徴があります。

functions.phpの代表的な7つの活用方法
WordPressで何か機能を拡張したい場合には、定義したい内容を関数の形式でfunctions.phpに追記します。
拡張できる機能として、代表的なものを7つ紹介します。
【1】オリジナルの関数を定義する
WordPressに標準で用意されている関数以外に自作の関数を定義できます。
自作の関数を作成する際には、
- オリジナル関数の定義
- オリジナル関数を呼び出す記述
の両方が必要です。functions.phpに以下のようなコードを追記します。
|
1 2 3 4 5 6 7 8 |
// 自作の関数を定義 function original_function(){ echo 'ここにオリジナルの関数を記述します'; } //アクションフックの指定 add_action('wp_body_open', 'original_function'); |
WordPressでは、「アクションフック」という仕組みを備えています。これは、特定のタイミングでアクションを実行する仕組みで、今回の場合は関数を実行します。
例えば、アクションフックには以下のようなものがあります。
| フック名称 | 実行されるタイミング |
| template_redirect | テンプレートファイルを読み込む前 |
| wp_enqueue_scripts | <head>タグを生成する前 |
| wp_body_open | <body>タグの後 |
| wp_head | <head>タグが閉じる前 |
アクションフックを利用する際は、WordPressに標準で用意されているadd_action()関数を使用します。
|
1 2 |
add_action()関数の書式: add_action( 'フック名', '実行する関数名' ); |
上記の自作関数の例であれば、add_action()関数を使用して「
タグの後に、original_function関数を実行する」という指定になります。アクションフックを使用すると、元のテーマファイルを変更せずにHTMLやタグなどを追加できるので便利です。【2】CSSやJavaScriptを読み込む
外部のCSSやJavaScriptを読み込む場合は、HTMLのようにhead部分にlinkタグを使用して書き込む形は使用せずにfunctions.phpに記述します。
その際にはWordPressが標準で用意しているwp_enqueue_style()関数、または、wp_enqueue_script()関数を使用します。
| 関数名 | 説明 |
|---|---|
| wp_enqueue_style() | スタイルシートを読み込む関数。書式は wp_enqueue_style( $handle, $src, $deps, $ver, $media) |
| wp_enqueue_scripts() | スクリプトを読み込む関数。書式は wp_enqueue_script( $handle, $src, $deps, $ver, $args); |
wp_enqueue_style()(CSSを読み込む場合)
追加でCSSを読み込む場合は、functions.phpに以下のようなコードを追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function my_custom_styles() { // メインスタイルシートを登録 wp_enqueue_style( 'main-style', get_template_directory_uri() . '/css/main.css', array(), null, 'all' ); // カスタムスタイルAはメインスタイルに依存している wp_enqueue_style( 'custom-style-a', get_template_directory_uri() . '/css/custom-a.css', array( 'main-style' ), null, 'all' ); // カスタムスタイルBはメインスタイルとカスタムスタイルAに依存している wp_enqueue_style( 'custom-style-b', get_template_directory_uri() . '/css/custom-b.css', array( 'main-style', 'custom-style-a' ), null, 'all' ); } add_action( 'wp_enqueue_scripts', 'my_custom_styles' ); |
上記の例では、wp_enqueue_style()関数で以下のパラメーターを指定しています。
| パラメーター名 | 内容 |
|---|---|
| $handle(必須) | スタイルシート名を指定(=custom-style-a) |
| $src | スタイルシートのパスを指定(=get_template_directory_uri() . ‘/css/custom-a.css) |
| $deps | 依存関係(特に指定不要であれば「array()」を指定) |
| $ver | バージョン(特に指定不要であれば「false」を指定) |
| $media | スタイルシートのメディア属性(特に指定不要であれば「’all’」を指定) |
参考:wp_enqueue_style()(WordPress公式サイト)
wp_enqueue_script()(JavaScriptを読み込む場合)
追加でJavaScriptを読み込む場合は、functions.phpに以下のようなコードを追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function my_custom_scripts() { // スクリプトAを読み込み wp_enqueue_script( 'custom-script-a', get_template_directory_uri() . '/js/custom-a.js', array( 'jquery' ), null, true ); // スクリプトA読み込み後にスクリプトBを読み込み wp_enqueue_script( 'custom-script-b', get_template_directory_uri() . '/js/custom-b.js', array( 'custom-script-a' ), null, true ); // スクリプトA・Bの読み込み後にスクリプトCを読み込み wp_enqueue_script( 'custom-script-c', get_template_directory_uri() . '/js/custom-c.js', array( 'custom-script-a', 'custom-script-b' ), null, true ); } add_action( 'wp_enqueue_scripts', 'my_custom_scripts' ); |
上記の例では、wp_enqueue_script()関数で以下のパラメーターを指定しています。
| パラメーター名 | 内容 |
|---|---|
| $handle(必須) | スクリプト名を指定(=’custom-script-a、custom-script-b) |
| $src | スクリプトのパスを指定(=get_template_directory_uri() . ‘/js/custom-a.js、get_template_directory_uri() . ‘/js/custom-b.js) |
| $deps | 依存関係(特に指定不要であれば「array()」を指定) |
| $ver | バージョン(特に指定不要であれば「false」を指定) |
| $args | 追加のスクリプト読み込む場合に指定(特に指定不要であれば「false」を指定) |
参考:wp_enqueue_script()(WordPress公式サイト)
【3】オリジナルのショートコードを作成する
ショートコードは、「特定の文字列を表示する」「関数を実行する」など特定のコードを呼び出せる機能です。作業効率の向上や簡単に機能を共有できるなどのメリットがあり、使いこなせると便利です。
カスタムショートコードを作成する際には、
- カスタムショートコードを定義する関数
- カスタムショートコードを呼び出す記述
の両方が必要です。WordPressには独自のカスタムショートコードを追加するためのadd_shortcode()関数が用意されているので、それを使用します。
add_shortcode()関数の書式:
|
1 |
add_shortcode('ショートコード名', '実行する関数名') |
例えば、「MyShortCode」という名前で、カスタムショートコードを定義する場合は、functions.phpに以下を追記します。
|
1 2 3 4 5 6 7 8 |
// ショートコードで使用する関数の定義 function show_text_sc() { return 'これはショートコードから呼び出されたテキストです!'; } // 「MyShortCode」というショートコード名で関数を呼び出す記述 add_shortcode(My'ShortCode', 'show_text_sc'); |
投稿やページ内で [My’ShortCode’] と入力すると、「これはショートコードから呼び出されたテキストです!」と表示されます。
また、テンプレートファイル内でカスタムショートコードを使用する場合は、以下のように記述します。
|
1 |
<?php echo do_shortcode('[My'ShortCode']'); ?> |
ショートコードの作成方法については、以下の記事で詳しく解説しています。
WordPressショートコード活用ガイド|基本ルールから作成例まで
【4】最終更新日を表示する
functions.phpに記述することで、タイトルタグの出力形式、最終更新日の表示、ページネーション設定など、WordPressサイトの見栄えをカスタマイズできます。
投稿記事に最終更新日を表示する場合は、functions.phpに以下のコードを追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// last_updateという関数を定義 function last_update( $content ) { // 最初の公開日時を取得(Unixタイムスタンプ形式) $u_time = get_the_time('U'); // 最後に投稿が更新された日時を取得(Unixタイムスタンプ形式) $u_modified_time = get_the_modified_time('U'); // 更新日時が作成日時よりも24時間以上後であるかをチェック if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time('F jS, Y'); $updated_time = get_the_modified_time('h:i a'); $custom_content = '<p class="last-updated-date">Last updated on '. $updated_date . ' at '. $updated_time .'</p>'; // 更新日時を表示するHTMLを生成し、$custom_content に追加 $custom_content .= $content; return $custom_content; } return $content; } // the_content フィルターにlast_updated 関数を追加 add_filter( 'the_content', 'last_update' ); |
WordPressでは、前述のアクションフックと類似した「フィルターフック」という仕組みを備えています。これは、特定のタイミングにアクションを実行する仕組みで、今回の場合は関数を実行します。
例えば、フィルターフックで指定できるのは以下のタイミングです。
| フック名称 | 実行されるタイミング |
|---|---|
| the_content | 本文を出力する前 |
| the_title | 記事タイトルを出力する前 |
フィルターフックを利用する際は、WordPressに標準で用意されているadd_filter()関数を使用します。
|
1 2 |
add_filter()関数の書式: add_filter( 'フック名', '実行する関数名' ); |
上記の最終更新日を表示する例であれば、add_filter()関数で「本文を出力する前に、last_update関数を実行する」という指定になります。
【5】抜粋の長さを変更する
WordPressでは、記事の一部を表示するようになっています。初期状態では110文字ですが、functions.phpを編集することで文字の長さを変更できます。
functions.phpに、以下のコードを追加します。
|
1 2 3 4 5 |
// 抜粋の長さを200文字に変更する function designation_excerpt_length($length) { return 200; } add_filter('excerpt_mblength', 'designation_excerpt_length'); |
【6】WordPressのバージョン番号を削除する
WordPressでは、初期状態でバージョン情報が表示されています。しかし不要な情報はサイバー攻撃に繋がるリスクがあるため、表示しないほうが安全です。
WordPressのバージョン番号を削除する場合は、functions.phpに以下のコードを追記します。
|
1 2 3 4 5 |
// バージョン番号を削除 function hide_version() { return ''; } add_filter('the_generator', 'hide_version'); |
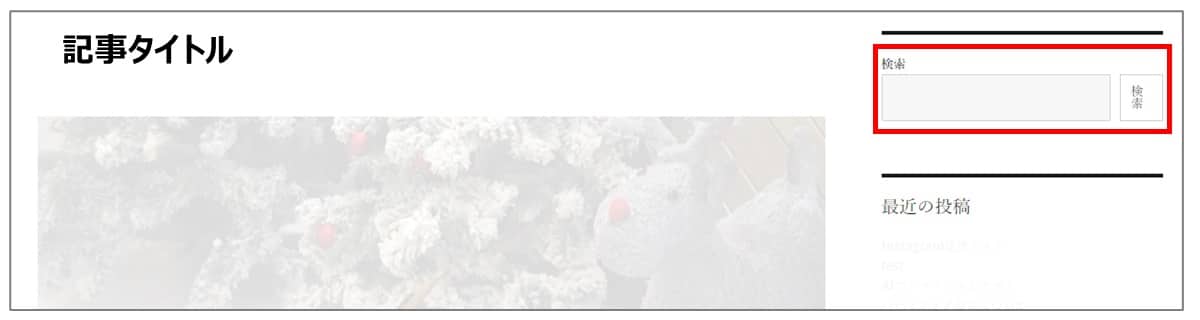
【7】WordPressの検索機能を無効化する
WordPressでは、有効化したテーマによっては初期状態で検索機能が搭載されています。あって困る機能ではありませんが、検索フォームに悪意のあるコードを打ち込んで不正ログインや不正改ざんをおこなうサイバー攻撃(SQLインジェクションなど)を受けるリスクがあります。
適切なセキュリティ対策をおこなっていれば問題ありませんが、セキュリティの知識がない場合やページ数が少ないなどの理由で特に検索機能が必要ない場合には、検索機能を無効にしておいたほうが安全です。

WordPressの検索機能を無効化する場合は、functions.phpに以下のコードを追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// 検索機能を無効化 function non_search( $query, $error = true ) { if ( is_search() ) { $query->is_search = false; $query->query_vars[s] = false; $query->query[s] = false; // to error if ( $error == true ) $query->is_404 = true; } } add_action( 'parse_query', 'non_search' ); add_filter( 'get_search_form', create_function( '$a', "return null;" ) ); |
functions.phpを編集する際に注意すべきこと
functions.phpは、FTPソフトを使用してテーマフォルダからファイルをダウンロードしてテキストエディタで編集します。
コード編集に慣れていない方は、直接phpファイルを編集することに不安を感じるかもしれません。しかし、下記4つの点に注意して編集すれば大きなトラブルには至らずに済みます。
編集は慎重に行う
functions.phpは、コードにわずかでも誤りがあるとページを表示したときにエラー画面が表示されてしまいます。
特に、以下の3つには注意してください。
- スペース
- 改行
- 全角文字
全角の空白文字はコードに含まれていても見た目上は判断できないため、コピペでコードを貼り付ける際は注意してください。またセミコロンもつけ忘れることが良くありますが、実行するとエラーになります。
また、ファイルを編集する前にはあらかじめバックアップを取得する習慣をつけておくとよいでしょう。万が一トラブルが発生したとしても、バックアップファイルがあれば、元に戻すことができます。
また、functions.phpを編集する際には、ファイルの末尾で「?>」タグを閉じないように気を付けてください。慣れないと違和感を感じますが、閉じタグがないことでページを読み込む際にエラー画面が表示されるのを回避できます。
また、以下のようなPHP構文チェックツールもあるため、エラーの原因がわからないときには利用してみるとよいでしょう。
参考:https://jp.piliapp.com/php-syntax-check/
親テーマのfunctions.phpを編集しない(子テーマを利用する)
functions.phpは、WordPressテーマフォルダ内に含まれています。そのため、テーマを新しいバージョンに更新するとファイルが上書きされて初期状態に戻ってしまいます。
これを防ぐために、子テーマを作成してその中にあるfunctions.phpを編集するようにします。この方法であれば、テーマを更新しても影響されません。子テーマを作成するのが難しい場合は、はじめから子テーマが用意されているテーマを選ぶのがおすすめです。
コメントを追加して説明する
functions.phpにコードを追加する際には、コメントを残しておくことをおすすめします。どのような理由で何をする機能を追加したのかを記述しておくと、後から見直した際に、また別の担当者が確認した際に、内容を把握しやすくなります。
セキュリティに配慮する
WordPressは、セキュリティ面で脆弱なCMSだという評価をされることがあります。理由は複数ありますが、バージョン情報やユーザー名など攻撃に繋がる情報が初期状態で公開されているということも、そのひとつです。
セキュリティに配慮するのであれば、functoins.phpを編集して以下の不要な情報は非表示にするとよいでしょう。
- バージョン情報
- REST APIのユーザー情報
まとめ
functions.phpを編集することで、さまざまな機能を拡張できます。見見栄えを良くするだけでなく、サイト運営をスムーズにし、セキュリティを強化することも可能です。
初期状態のままfunctions.phpを放置しておくのはもったいないことです。注意点を踏まえつつ、functions.phpを活用して、WordPressをより便利に使いこなしましょう。
WordPress保守・運用のパートナーなら「wp.support」にお任せ!
WordPressサイトを運用していて、以下のようなお悩みはありませんか?
- 管理画面を使いやすくしたいけれど、カスタマイズする時間や技術がない…
- サイトのUI/UXを改善したいけれど、自社内では難しい…
- WordPressサイトを高速化したいけれど、ノウハウがない…
- セキュリティ対策をしたいけれど、知識のある人材がいない…
- 日々の業務に追われて、バージョンアップなどの保守業務が放置気味…
- ちょっとしたトラブルを気軽に相談できる相手が欲しい…
「wp.support」は、WordPressのプロフェッショナル集団によるWordPress保守サービスです。
「セキュリティ対策」「バージョンアップ対応」「定期バックアップ」はもちろん、「電話サポートが無制限」なのでカスタマイズの方法やトラブル発生時にも気軽にプロに相談できます。
既に導入済みのお客様からも、
「些細なことでも気軽に相談できるパートナー的な存在」
「困ったら相談していいんだ、と気持ちが楽になった」
と大変ご好評をいただいています。
WordPress保守・運用のパートナーをお探しなら、ぜひお気軽にお問合せください。
バージョンアップが面倒だと思ったら WordPress保守・セキュリティ対策は『wp.support』にお任せ!

WordPressのバージョンアップやセキュリティ対策にお悩みではないですか?
面倒な保守・運用作業は全て任せて、コア事業に集中してください。
大手・上場企業100社以上のWebサイトの安全を守る、WordPressのプロフェッショナル集団が、あなたのWordPressサイトを守ります!
【対応範囲】
・WordPress、プラグインのバージョンアップ ・セキュリティ対策 ・継続的なバックアップ ・緊急時の復旧対応 ・技術サポート・電話/メールサポート無制限 etc...
WordPressに関することなら何でもご相談ください!