基礎知識 2024.09.17 2024.09.20
サイトリニューアルの手順・タイミングをわかりやすく解説

サイトリニューアルとは、デザインやシステムなどが古くなったWebサイトを作り直すことです。大企業のサイトや有名サービスのサイトでは定期的にサイトリニューアルを行っていますが、いざ自社のサイトとなると、どのタイミングでどのような流れで行うべきか判断が難しいのではないでしょうか。
本記事は、サイトリニューアルについて知っておきたい情報をコンパクトにまとめて紹介します。
なお、コーポレートサイトのリニューアルについては、以下の記事で詳しく解説しています。
→参考:コーポレートサイトリニューアルのタイミングは?進め方や注意点を解説
https://wpmake.jp/contents/knowledge/corporate-renewal/
サイトリニューアルはなぜ必要か
Webサイトを長期的に運営していると、目的の達成を阻害するいくつかの課題が生じることがあります。小規模な改修で改善できるケースもありますが、それだけでは改善が見込めない場合にはサイトリニューアルが必要です。
Webサイトをリニューアルする主な理由には、「アクセス数/コンバージョン率の改善」「デザインの改善」「システムと運用の見直し」が挙げられます。
- 理由1:アクセス数/コンバージョン率の改善
- 理由2:デザインの改善
- 理由3:システムと運用の見直し
Google Analyticsなどのツールで計測し、想定しているよりもアクセス数や滞在時間が少ない場合は、ユーザビリティの問題、情報提供不足、SEO対策の不備、といった課題が考えられます。
競合サイトと比較してデザインが古く感じる場合、デザインの古さやスマートフォン対応不足、といった課題が考えられます。
システムの運用に問題がある場合、システムの老朽化やセキュリティ欠陥、作業フローの非効率、といった課題が考えられます。
費用はどれくらいかかるのか
サイトリニューアルの費用は、一般的に数十万円から数百万円の範囲です。金額幅が大きいのは、サイト規模や搭載する機能、カスタマイズ範囲などの有無によって費用が大きく変わるためです。
サイトリニューアルの費用としては、以下のような項目が含まれます。
- ディレクション費
- サイト設計費
- デザイン制作費
- コーディング費
- システム開発費
- コンテンツ制作費
- コンテンツ移行作業費
リニューアルするサイトの規模・内容で費用が決まる
ページ数がそれほど多くないコーポレートサイトをリニューアルする場合は、100万円以内で収まるケースがほとんどです。現行サイトのコンテンツを新サイトへ移行する作業や、新規にコンテンツを制作する作業を自社で行うのであれば、その分の費用を抑えられます。
一方、複雑な検索システムやEC機能などを搭載する場合には、100万円から数百万円程度の費用を見込んでおいたほうがよいでしょう。
特殊な機能を実装したり、独自システムを0から構築する場合などは、1,000万円を超えるケースもあります。
相見積もりをとる
リニューアルをはじめとしたWebサイト制作の費用は各社ごとに基準があり、同じ案件でも金額に大きな差が出る場合があります。そのため、1社に決め打ちするのではなく、相見積もりを依頼しましょう。
複数の制作会社に見積を依頼すると、おおよそのリニューアル費用が把握できます。そこから金額やスケジュールが合わない制作会社は避け、自社が求める要件を適切な金額で受けてくれる制作会社を見つけていきます。
サイトリニューアルを検討する5つのタイミング
自社サイトが以下のいずれかのケースに該当するのであれば、サイトリニューアルを検討することをおすすめします。

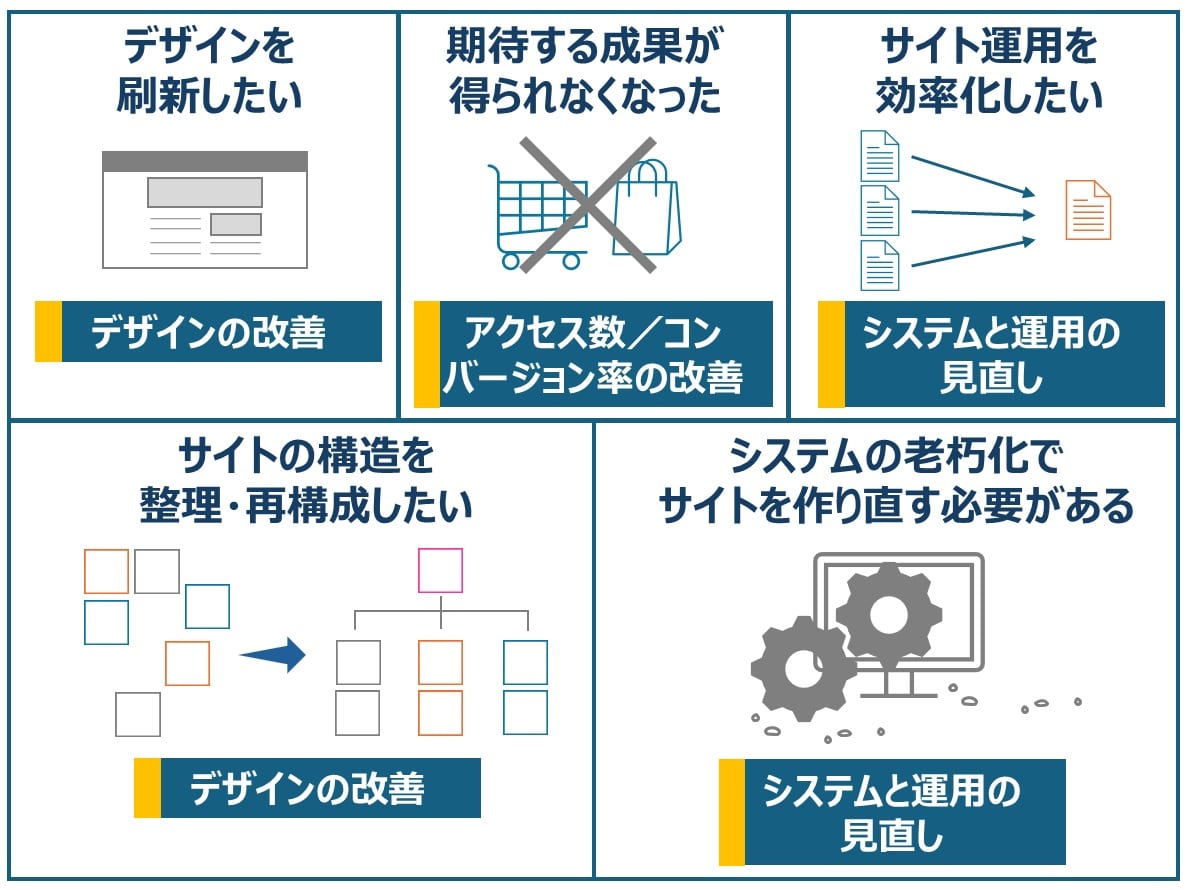
デザインを刷新したいとき
企業が運営するWebサイトでは、制作してから一度もリニューアルせずに運用しているケースも珍しくありません。しかし、Webサイトのデザインにはある程度のトレンドがあるため、ユーザー側から見ると古さを感じる場合があります。
例えば、古いモニターの解像度に合わせて制作された横幅が狭いWebサイトは、今の時代には適しておらず、古さを感じます。機能的には問題がありませんが、デザインが古い=情報が古いという印象を与える可能性があるため改善すべきです。
-
例)
- モバイルフレンドリーではないため、スマートフォンに最適化したデザインにしたい
- 今の時代に合ったデザインに変更したい
期待する成果が得られなくなったとき
Webサイトの訪問者数やコンバージョン率が低下しているときは、サイトリニューアルを検討すべきタイミングです。Google AnalyticsやGoogle Search Consoleを使用して定量的に状況を把握し、効果測定を行うことでタイミングを見極めてください。
-
例)
- ユーザー登録数が伸び悩んでいるため、登録者限定コンテンツを提供してユーザー登録者数を増やしたい
- 顧客単価が低いため、リコメンド機能を充実させてアップセル、クロスセルを促したい
サイト運用を効率化したいとき
外注しているWebサイトの更新を内製化したい場合や、内製化しているものの運用が煩雑で時間がかかる場合、リニューアルを通じて効率化を図ることができます。CMSの導入だけでなく、作業を自動化するツールの導入も検討するとよいでしょう。
-
例)
- HTMLサイトの更新を外注しているため、CMSを導入して内製化したい
- 現在のCMSでは解決しない課題があるため、別のCMSに乗り換えたい
- サイトの構造、CMSの管理画面を一新して効率化したい
サイトの構造を整理・再構成したいとき
サイトのコンテンツが増えると、情報が散逸しやすくなります。Webサイト公開当初は想定していなかったカテゴリを新規に追加することなども、構成が複雑になる要因のひとつです。また古い情報が残ったまま、リンク切れが目立つ、なども解決すべきです。
ユーザーが必要な情報にたどり着けない場合は離脱率が高まる原因となるため、サイトリニューアルによりコンテンツを統合・再構成する必要があります。
-
例)
- 新しいジャンルのコンテンツが増えて現在のカテゴリ構成ではうまく整理できていない
システムの老朽化でサイトを作り直す必要があるとき
現在運用しているシステムが古くなると、動作に不具合が発生したり、セキュリティリスクが高くなったります。そのような場合には、早急にサイトリニューアルを実施してシステムを刷新することが必要です。
-
例)
- 現在のシステムに不具合が発生したが、容易には修正できない場合
- CMSなどのバージョンアップを放置しており、アップデートだけでも大幅なリソースが必要になる場合
サイトリニューアルの手順
サイトリニューアルの大まかな流れとしては、工程の前半部分(目的や仕様を決定~制作会社を決定)までは自社が担当し、工程の後半部分(サイト制作~公開)までを制作会社が担当します。
ただし、自社での要件定義が難しい場合に制作会社に依頼したり、予算などの都合でコンテンツの作成や移行作業を自社で行うケースもあります。
| 主に自社が担当すること | 主に制作会社が担当すること |
|---|---|
|
|
【1】サイトリニューアルの目的を明確にする
まず最初に、サイトリニューアルの目的を明確にします。Google Analyticsなどを使用しながら現行サイトの課題を洗い出し、サイトリニューアルの実施によって課題をどう解決するかを明確にします。
目的は、「SEO対策を強化し、半年間で自然流入数を20%増加させる」「商品購入までのステップを改善し、コンバージョン率を180%にする」など、具体的な目標数値を設定します。目的が明確であれば、リニューアルの方向性が定まりやすくなります。
その際に注意したいのは、「本当にサイトリニューアルが必要なのか」という視点を持つことです。Webサイトを新しくすれば自動的に課題が解決するわけではありません。サイトリニューアルは多くの手間、時間、費用がかかるため、本当に実施すべきかどうかを慎重に検討しましょう。
また、サイトリニューアルは全社に関わることなので、プロジェクトを立ち上げて、さまざまな部門の担当者をメンバーに加えて意見を聞くことが重要です。
【2】サイトリニューアルの仕様を決定する
次に、リニューアルの仕様と予算を決定します。これには、サイトの機能要件、デザイン要件、技術要件などが含まれます。例えば、モバイルフレンドリー対応、特定のCMSの使用、特定のプラグインやツールの導入など、Webサイトに求める具体的な仕様をリストアップします。
決定した仕様は、 RFP(Request for Proposal = 提案依頼書)に落とし込むと作業内容が明確になり、制作会社への依頼がスムーズになります。RFPとはシステム開発やWeb制作などで外部の企業へ要件を伝えるための資料のことです。自社で雛形を持っていない場合は、インターネット上に数多くのサンプルが公開されているため、適宜ダウンロードして使用するとよいでしょう。
【3】制作会社を決定する
次に制作会社を選定します。制作会社の選定には、過去の実績、技術力、予算などを考慮します。自社と同じ業界での実績が豊富な制作会社であることや、コミュニケーション能力に優れていることも選択基準に含まれます。
【4】サイトマップを作成する
制作会社が決定したら、サイト設計を開始します。
サイトマップおよびディレクトリマップは、サイトの構造を視覚的に示すもので、各ページの配置やリンクの関係を明確にします。現行サイトおよび新規サイトのページ情報を把握するために不可欠なため、制作しておいたほうがよいでしょう。
◆ディレクトリマップサンプルのDLはこちら
https://docs.google.com/spreadsheets/d/1tm5AcP7gG8P5kMJjqVDD7pN6bNWoQjCeNGcP_5o5TUY/edit#gid=387023435
※スプレッドシートをコピーしてご活用ください。
【5】ワイヤーフレームを作成する
Webサイトの各ページの設計図となるのがワイヤーフレームです。
各ページのコンテンツ配置や必要な機能をわかりやすくまとめていきます。
ワイヤーフレームを元にデザインを作成していくことになるので、デザインが必要なページは、すべてワイヤーフレームを作成しましょう。記事詳細ページやサービス詳細ページなど、同じ構成になるページは1つのワイヤーフレームにまとめて問題ありません。
ワイヤーフレームを作成するツールは基本的に何でも構いません。
最近では、figmaなどのワイヤーフレーム作成用のツール、スプレッドシートやExcel、手書きの場合もあります。
【6】デザインを作成する
サイトマップが完成したら、次にデザインを作成します。制作会社にデザインを依頼する際に、どのようなイメージかを伝えるために参考となるサイトなどを見つけておくのも良い方法です。ターゲットに受け入れられやすいデザインにすることも重要です。
【7】サイト制作、テスト
デザインが確定したら、次にサイトの制作に入ります。制作が完了すれば、各機能の開発・テストを行い、不具合がないか確認します。
ユーザーが使用するブラウザ、デバイス、OSのバージョンなどによって、Webサイトの表示が変わるため、事前の要件定義でどこまで対応するかを決定し、それにそって制作とテストをおこないます。
【8】コンテンツの作成・移行
Webサイト制作と並行して、新規コンテンツの作成、画像の用意などを進めます。また、Webサイト側の準備が出来た段階で、既存のコンテンツを新しいサイトに移行します。
制作会社が移行作業を担当すると費用がかかるため、内製化して費用を抑えるという選択肢もあります。その場合は、社内で誰が担当するか、どの程度の期間で作業を実施するか、なども決めておくと良いでしょう。
【9】Webサイトを公開する
全ての準備が整ったら、Webサイトを公開します。
サイトリニューアル実施後にやるべき4つのこと
サイトリニューアルが完了した後にも、「CV・イベントの計測状況チェック」「SEO引継ぎチェック」「リニューアル告知」「運用体制の整備」の4つのステップは忘れずに取り組むようにしてください。
CVやイベントの計測状況をチェックする
新しいサイトでもGoogle Analyticsや各種広告媒体などで設定しているCV・イベントが正しく計測されているかをチェックしましょう。旧サイトと計測地点が変わっていない場合でも、タグの設置漏れなどで計測できなくなるケースもあります。
旧サイトからSEO評価が引き継がれているかチェックする
旧サイトからのSEO評価が新サイトに正しく引き継がれているかを確認します。具体的には、旧URLから新URLへの301リダイレクトが正しく設定されているかの確認、新しいサイトマップの送信などです。これらが正しく行われていないと、SEO評価に悪影響を及ぼします。
リニューアルしたことを告知する
サイトリニューアルを実施したことをニュースレターやSNS、プレスリリース等を活用して広く情報発信します。
運用体制を整える
サイトリニューアルに伴いCMSの運用や作業フローが変更した場合は、担当者が迷わず操作できるようにすることが重要です。運用マニュアルを整備するほか、操作がわからない担当者へのサポートや社内での研修の実施など、担当者がスムーズに操作できるよう運用体制を整えます。
サイトリニューアルを成功させるための3つのポイント
Webサイトのリニューアルは、時間も費用も手間もかかる大きな作業です。成功させるためには、以下の重要なポイントを押さえる必要があります。
目的・ターゲットを明確にする
サイトリニューアルの目的が曖昧なままだと方向性が定まらずに迷走してしまい、結果的に期待する結果を得ることが難しくなります。自社サイトが持つ課題に基づき具体的な目標を明確にすることで、リニューアル後のサイトの解像度を上げられます。
ターゲットについても同様に、誰に向けて情報を発信するのかを明確にすることで、最適なコンテンツやデザインを設計できます。
効果測定を行う
リニューアル後の効果を正確に把握するためには、効果測定を行うことが重要です。Google Analyticsなどのツールを使用してアクセス解析を行うほか、可能であればユーザーインタビューやアンケートを実施してフィードバックを収集すると評価しやすくなります。
デザインだけのリニューアルにしない
デザインを新しくすることがサイトリニューアルだと誤解しがちですが、デザインはあくまで手段であり、目的ではありません。何のためにサイトリニューアルを行うかを意識した上で、目的を達成するための機能追加やコンテンツの拡充を怠らないようにしてください。
また、見栄えの良さばかりを追ってしまい、裏側では無理なカスタマイズや手作業での非効率な運用が生じてしまうケースも見られます。実現したい機能を明確にし、どうすれば効率的な運用ができるかをサイト制作のプロである制作会社に相談してみるのも良いでしょう。
まとめ
Webサイトのリニューアルは、現行サイトの課題を解決するために必要なプロセスです。
サイトリニューアルは頻繁に行うものではないため、適切な手順やタイミングを理解しているという人は少数でしょう。手間も費用もかかるため、失敗しないためには充分な情報収集を行った上で制作会社と協力しながら進めていくのがおすすめです。
WordPress保守・運用のパートナーなら「wp.support」にお任せ!
WordPressサイトを運用していて、以下のようなお悩みはありませんか?
- 管理画面を使いやすくしたいけれど、カスタマイズする時間や技術がない…
- サイトのUI/UXを改善したいけれど、自社内では難しい…
- WordPressサイトを高速化したいけれど、ノウハウがない…
- セキュリティ対策をしたいけれど、知識のある人材がいない…
- 日々の業務に追われて、バージョンアップなどの保守業務が放置気味…
- ちょっとしたトラブルを気軽に相談できる相手が欲しい…
「wp.support」は、WordPressのプロフェッショナル集団によるWordPress保守サービスです。
「セキュリティ対策」「バージョンアップ対応」「定期バックアップ」はもちろん、「電話サポートが無制限」なのでカスタマイズの方法やトラブル発生時にも気軽にプロに相談できます。
既に導入済みのお客様からも、
「些細なことでも気軽に相談できるパートナー的な存在」
「困ったら相談していいんだ、と気持ちが楽になった」
と大変ご好評をいただいています。
WordPress保守・運用のパートナーをお探しなら、ぜひお気軽にお問合せください。
バージョンアップが面倒だと思ったら WordPress保守・セキュリティ対策は『wp.support』にお任せ!

WordPressのバージョンアップやセキュリティ対策にお悩みではないですか?
面倒な保守・運用作業は全て任せて、コア事業に集中してください。
大手・上場企業100社以上のWebサイトの安全を守る、WordPressのプロフェッショナル集団が、あなたのWordPressサイトを守ります!
【対応範囲】
・WordPress、プラグインのバージョンアップ ・セキュリティ対策 ・継続的なバックアップ ・緊急時の復旧対応 ・技術サポート・電話/メールサポート無制限 etc...
WordPressに関することなら何でもご相談ください!