カスタマイズ 2021.07.30 2023.07.26
WordPress5.8が次世代画像フォーマットWebPをサポート

次世代画像フォーマットのWebPは、2010年にGoogleによって作られて以来、95%以上のブラウザに対応しています。
WebPを導入すれば、ファイルサイズがPNGの26%、JPEGの25〜34%程度小さくなると発表されています。
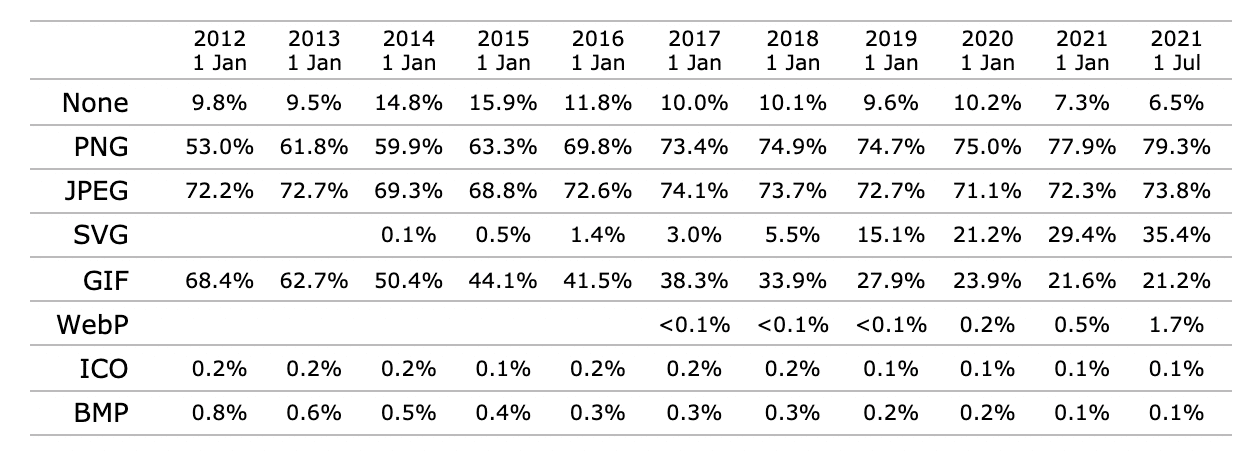
W3Techsによれば、この5年間で使用率は高まり、現在は上位1,000万サイトのうち1.6%で使用されています。
【WEBサイトで利用されている画像形式のトレンド】

引用元:Historical yearly trends in the usage statistics of image file formats for websites
WebPの導入は、全てのWordPressサイトの表示速度を向上できるわけではないものの、bandwidthを狭めることに貢献できます。
なお、Adam Silversteinは、dev noteの中でWebPへの転換方法としてconversion toolsやSquooshの利用を勧めています。
しかし、実際には、他にも様々な方法が存在しています。
たとえば、WebP Expressは、 WebP Convert libraryを使用したプラグインで、現在までに10万を超えるWordPressサイトで利用されています。
次に、ポピュラーなプラグインであるImagifyは、50万ダウンロードを超えています。ワンクリックで画像を圧縮できる手軽さが特徴です。
さらに、EWWW Image Optimizerは、80万以上のウェブサイトに使われている、WebPフォーマット対応の画像転換ツールです。
WordPressは、デフォルトの状態でも、調整された画像イメージを作れます。
一部のユーザーは、Adam Silversteinのpluginを利用して、WordPressの画像調整の確実性を高めています。
developersで手に入る「wp_editor_set_quality」フィルターの利用もおすすめです。
Adam Silversteinと彼のチームは、「WebPを標準のフォーマットにするオプション」(https://core.trac.wordpress.org/ticket/52867)を試みています。
また、AVIFやJPEGXLといった更なる次世代フォーマットも視野に入れています。
7月20日にリリース予定のWordPress 5.8は、WebPをサポートすると正式に表明しています。
さらに、ImageMagick/Imagickといった画像ツールをサポートするためのチェンジセットも発表されています。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
株式会社e2eの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!