プラグイン 2020.12.08 2023.07.26
Advanced Custom Fields のオプションページの設定方法と表示方法

Advanced Custom Fields には、便利なオプションページという機能があります。
※オプションページは、有料版であるAdvanced Custom Fields Proが必要となります。
通常のカスタムフィールドは投稿やタクソノミーに関連付けて管理することが出来ますが、このオプションページは独立してカスタムフィールドを使用することが出来ます。
そのため、ヘッダーの一部を管理したり、複数のページで共通して使用するパーツなどをカスタムフィールドで管理する際に便利です。
このAdvanced Custom Fieldsのオプションページの設定方法と表示方法を説明します。
なお、自分ではAdvanced Custom Fieldsの設定が難しい、といった場合は、WordPressカスタマイズのプロにご相談ください。
WordPressのプロへの【無料相談】はこちら
各情報のURL
プラグイン
Advanced Custom Fieldsのプラグインはこちらからダウンロードできます。
繰り返しになりますが、オプションページの設定には、有料版のAdvanced Custom Fields Proへのアップグレードが必要です。
Advanced Custom Fields
オプションページの公式ドキュメント
英文のページになりますが、公式の情報を確認されたい場合はこちらからご確認ください。
Advanced Custom Fields オプション公式ドキュメント
導入手順
1.プラグインをインストール
Advanced Custom Fieldsの管理画面からlicenceを購入後、以下のURLにアクセスし最新版のPro版プラグインをダウンロードしてください。
Advanced Custom Fields My Account
その後、WordPressの管理画面に上記でダウンロードしたzipファイルをアップロードし、有効化してください。
プラグインの選び方で困った場合は、以下のページを参考にしてください。
WordPressのプロ直伝!失敗しないプラグインの選び方
2.functions.php にオプションページの記載をする
|
1 2 3 4 5 6 7 8 9 |
if( function_exists('acf_add_options_page') ) { acf_add_options_page(array( 'page_title' => 'テストオプションページ', 'menu_title' => 'テストオプションページ', 'menu_slug' => 'test-optionpage-settings', 'capability' => 'edit_posts', 'redirect' => false )); } |
※acf_add_options_pageの引数については、以下のURLを参照してください。
https://www.advancedcustomfields.com/resources/acf_add_options_page/
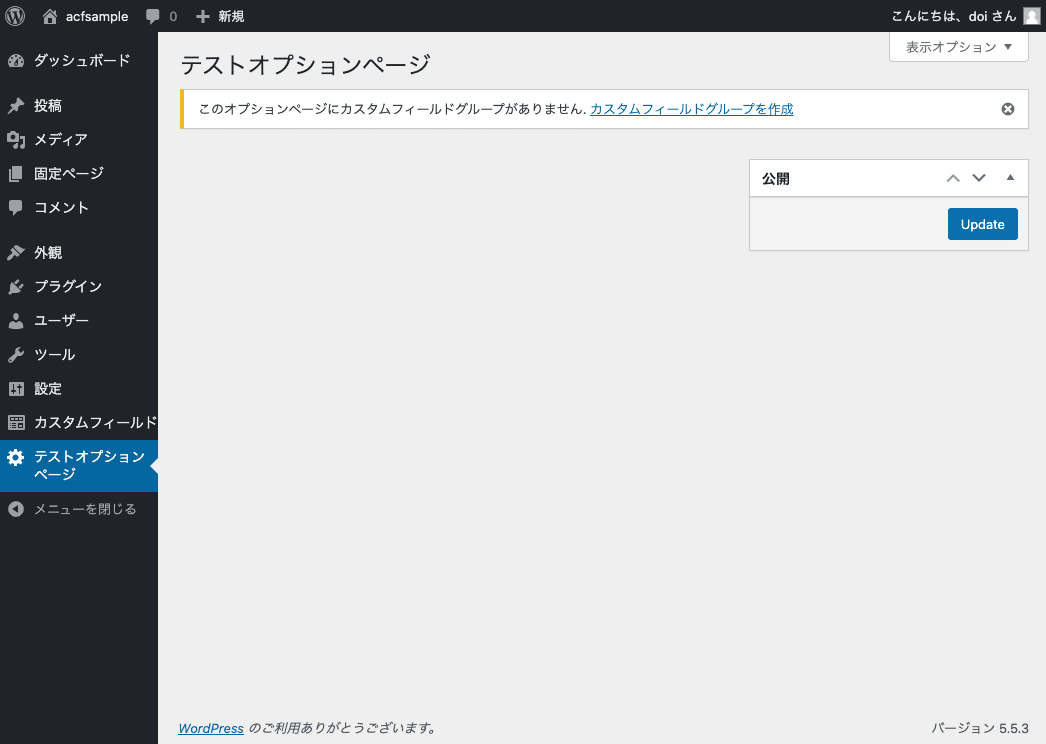
3.管理画面からカスタムフィールドの設定を行う。
管理画面のオプションページにアクセスすると、「カスタムフィールドグループを作成」を促されます。

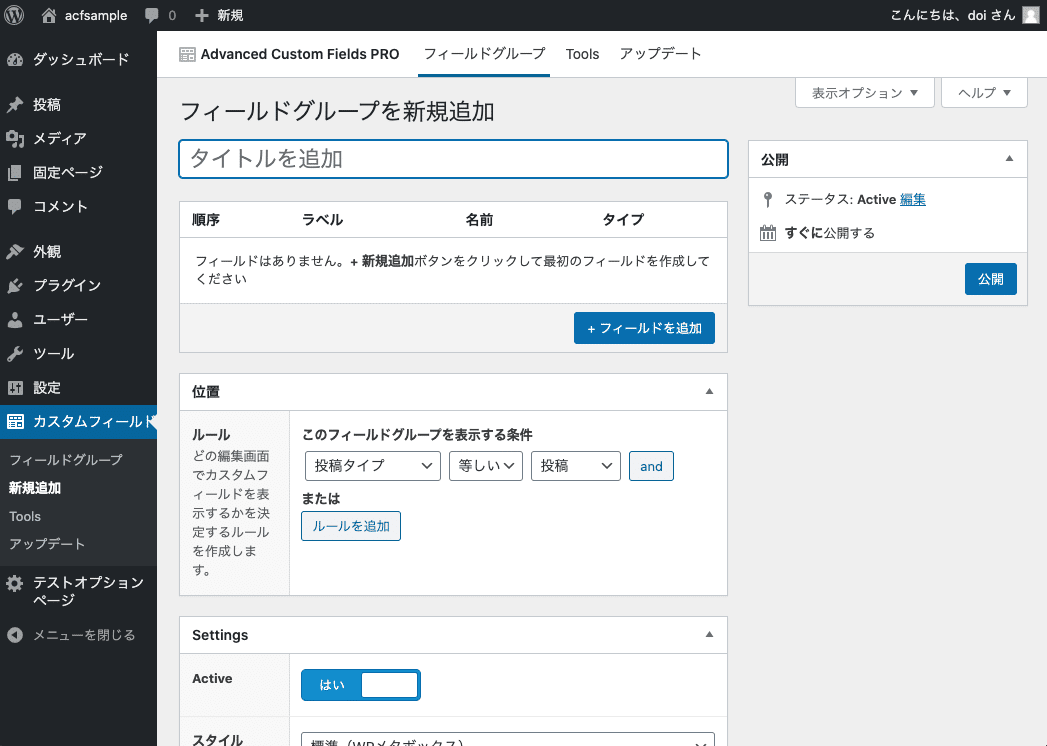
「カスタムフィールドグループを作成」をクリックすると、カスタムフィールドの作成画面に遷移します。

この画面で必要なカスタムフィールドを作成してください。
オプションページのフィールド値の取得と表示方法
オプションページに設定したカスタムフィールドの値を取得、表示する方法は以下になります。
フィールド値を取得・表示
カスタムフィールドの値の取得と表示を同時に行う場合は、以下のコードを記載してください。
|
1 |
<?php the_field('field_name','option'); ?> |
フィールド値の取得のみ
カスタムフィールドの値の取得だけを行いたい場合は、以下のコードを記載してください。
|
1 |
<?php get_field('field_name','option'); ?> |
任意の変数に値を格納したい場合は、以下のコードになります。
|
1 |
<?php $option_field = get_field('field_name','option'); ?> |
$option_fieldの部分は任意の変数名に変更していただいてOKです。
フィールドに値がある場合のみ出力する(条件分岐)
以下のコードでは、カスタムフィールドに値がある場合のみpタグ内にフィールド値を出力し、値がない場合には何も出力しない(pタグも出力しない)という条件分岐の記述になります。
|
1 2 3 4 5 6 7 |
<?php if(get_field('field_name','option')): ?> <!-- フィールドに値がある場合の処理 --> <p><?php the_field('field_name','option'); ?></p> <?php else: ?> <!-- フィールドに値がない場合の処理 --> <?php endif ;?> |
まとめ
オプションページを使用することにより、簡単に拡張ができますのでテーマを設計する際にオプションページの採用も検討してみてください。
また、Advanced Custom Fieldsには上記以外にも便利な機能がたくさんありますので以下のドキュメントを参考に使用してみてください。
https://www.advancedcustomfields.com/resources/
もし、Advanced Custom Fields等を使用したWordPressのカスタマイズでお困りの際は、wp.makeにお気軽にご相談ください。
WordPressサイトの制作・カスタマイズをプロに無料相談する
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
株式会社e2eの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!