テーマ 2018.10.02 2022.12.26
WordPressのテーマを自分で作成してみたら意外と簡単だった!

WordPressを使ってサイトを制作する上で、テーマの選択はSEOを考えた上でもSNS運用を考えた上でも非常に大切です。
当サイトのブログは「Xeory base」と呼ばれるテーマを使っているのですが、このような他人が作ったテンプレートテーマを使ってサイトを作成した場合はカスタマイズしにくいといった欠点があります。
なぜなら、機能やSEOを充実させるためにカスタマイズをしたいと思った時にどこにどんな記述がしてあるのかを理解していなければ、時間と手間がかかってしまうからです。
なので当サイトのような簡単なブログならいいのですが、コーポレートサイトのような作り込む必要のあるHPをワードプレスで作る場合は、カスタマイズや運用をしていく上でオリジナルテーマを作ることが必ず必要となってきます。
しかし!
- テーマの作成方法ってなんだか難しそう
- 今までテンプレートテーマでしかサイトを作成したことがない
- オリジナルテーマってすごい時間かかりそう
このような不安を抱えてWodrdPressのテーマを作成することに対して抵抗がありませんか?
実は私もはじめは同様のイメージを抱えていましたが、一度ftpでテーマファイルを触ったことがある人ならすぐにオリジナルテーマが作成できます!テーマファイルを触ったことがない人でもftpにさえつなぐことができるなら、簡単にオリジナルテーマを作成することができます!
※なお、ここではデフォルトのWordPressはすでにインストール済みであるとします。また、最初にできるテーマはみすぼらしいものになるので、本番サイトで実行しないでください。
作成に必要なWordPressで使用されているテーマなどのファイルを理解する
通常のHTMLファイルでは、1ページで完結していることが多いでしょう。
一方、WordPressでは、ページのコンテンツ部分はデータベースに格納されており、ブラウザで該当ページにアクセスした際に、phpを介してデータベースにアクセスし、HTMLで出力するという仕組みになっています。
テーマの作り方として、今までWebサイト制作経験のある方は以下のようにすると作りやすいです。
- 1.基本となるページをコーディング
- 2.テーマ用に空のphpファイルを作成
- 3.2で作成したファイルに1で作成したデータを分割
- 4.完成したテーマをzipファイルに圧縮しておく
- 5.サーバーにWordpressをインストール
- 6.WordPressにログインし、外観>テーマ 「新規追加」ボタンから4のzipファイルをアップロード
- 7.アップロードしたテーマを有効化し、実際のサイトに適用
- 8.サイトを公開
WordPressのファイルをFTPなどで見たことがある人はご存知かもしれませんが、テーマのディレクトリ(フォルダ)は「(ワードプレスをインストールしたディレクトリ)/wp-content/themes/」の中にテーマはあります。デフォルトでは「twenty」で始まるテーマディレクトリが3つ備わっています。
|
1 2 3 4 5 6 |
(ワードプレスをインストールしたディレクトリ) └──wp-content └──themes ├──twentyfifteen ├──twentyseventeen └──twentysixteen |
その中を見てもらうと、いくつかのディレクトリとファイルが入っていると思いますが、ここではオリジナルテーマを作成する時に最低限の役割は覚えておくべきファイルを紹介します。
index.php
index.phpはWordPressで作成したテーマのTOPページを表示させるためのファイルになります。
記事の一覧型を表示させるにしろ、記事のようなコンテンツを作成するためにはなくてはならないファイルと言えます。
「.php」で終わるファイルは、phpというプログラムを記載したファイルとなります。index.htmlでも良いように思う方もいるかもしれませんが、phpファイルでTOPページを作成することにより別ページのコンテンツの情報を引用することができたり、他のページの更新情報が動的に反映されるといったメリットがあります。
header.php
一般にWordPressのテーマファイルにおいて、ページの「head」部分や「body」の上部までを構成するファイルになります。
index.phpやsingle.phpなどに「head」や「body」を直接記述しても良いのですが、解析タグの挿入やメタタグの挿入など各ページごとに挿入すると面倒となってしまうためheader.phpを作成することで大幅に時間短縮することができます。
header-top.phpなど別名のファイルを読み込みたい場合は、get_header(‘top’)のように、テンプレートを指定することで読み込み可能です。
footer.php
WordPressのテーマファイルにおいて、ページの<body>下部を構成するファイルになります。footer.phpに記載するのは主にcopyrightやfooterなどheader.phpと同様に各ページの違いがほとんどないものになります。
リマーケティングタグなどは「body」の一番最後に挿入する機会が多いと思いますが、footer.phpさえあれば、一度でほとんどのページに反映させることができるので非常に便利です。
page.php
WordPressのテーマでpage.phpを作成すると自動的に固定ページのテンプレートファイルとして認識されます。
固定ページでも各ページで違うテンプレートを読み込みたいという人は、「page-任意の値.php」というファイルを作成し、冒頭部分に以下の記述をすることにより、WordPressの固定ページを新規作成するときにテンプレートを変更することができます。
|
1 2 3 4 5 |
<?php /** * Template Name: 任意の名前を設定してください */ ?> |
SEO的には考慮したい記事の親子関係も固定ページではデフォルトで設定することができるので、更新頻度は高くないけどSEOもデザインも意識したいページがあれば固定ページを活用しましょう。
ページによっていくつかテンプレートを分けたい場合、冒頭にテンプレート名を指定したファイルを新たに作成することで、記事を投稿する際、テンプレートとして選択できるようになります。
|
1 2 3 4 5 |
<?php /*Template Name: テンプレート名 Template Post Type: page */ ?> |
single.php
single.phpは投稿ページのテンプレートです。
WordPressテーマのデフォルトでは一つのテンプレートしかないように思われるかもしれませんが、カテゴリーの名前でテンプレートを切り分けることが可能です。「single-カテゴリー名.php」でsingle.phpよりも優先的に読み込むようになるので、カテゴリーごとにテンプレートを切り分けたい時は活用しましょう。
archive.php
カテゴリーページやタグページなど記事を一覧で表示させるようなページのテンプレートファイルになります。
コーポレートサイトにはあまり必要がないかもしれませんが、ブログやコンテンツマーケティングを行うサイト作成する際のテーマには必須なので、状況に合わせて作成しましょう。
sidebar.php
sidebar.phpはサイトが2カラムや3カラムある時に表示される本体横のコンテンツです。
1カラムのwebサイトには必要ないかもしれませんが、サイドバーがほしいときなど様々なコンテンツを見て欲しい場合には積極的にテーマに取り入れて活用してみてください。
ブログなどでサイドバーをつけたい場合、サイドバーの中身を記載するテンプレートです。
404.php
「404.php」というファイルをWordPressでテーマを作成した場合、ユーザーが存在しないURLに飛んでしまったときに設定をしなくても404.phpで書かれたソースを自動で吐き出してくれます。
なので、SEO的にはnoindexタグを404.phpに挿入することでクロールエラーを極力抑えることができます。
style.css
WordPressのテーマ作成だけではなくwebサイトには欠かせないデザインシートです。
どんなwebサイトにするにしてもhtmlに直接styleを書き込むと修正の際に不便だったり、htmlが見づらくなってしまったりするので極力外部ファイル化して、読み込むようにしましょう。
functions.php
WordPressサイトの動作制御や機能追加することができるファイルです。このfunctions.phpにWordPressの動作を制御する関数を記述できて便利です。
テーマ内で使用する関数を定義するなどを記述します。このファイルの設定にミスがあると、重大なエラーを起こしてサイト自体が表示されなくなることもありますので、編集の際はバックアップを取っておく・FTPクライアントなどサーバー内のファイルを操作できる環境を用意しておくなどの必要があります。
もしかすると自分で作成したテーマを作成した場合、最初は記述することがないかもしれませんが、カスタム投稿タイプを追加したりショートコードを作成したりとWordPressのオリジナルテーマを作成するためにはなくてはならない存在です。
functions.phpでできることの例としては以下があります。
テーマ内でよく使う処理の記述
テーマ内で繰り返し使う様々な処理を関数として設定しておくことができます。
ウィジェットの有効化・設定
フッターなどのウィジェット機能を使う場合、管理画面で表示する名前などを設定できます。
メニューの設定
ヘッダーなどでメニューを表示する場合の表示場所を設定できます。
投稿ページなどで使いたいPHPの記述(ショートコード)
投稿や固定ページなどの投稿ではプログラミング言語PHPでの記述はできません。そのため、PHPの処理をfunctions.phpに記述し、ショートコードとして登録しておくことで、投稿中にショートコードを記載することでPHPの処理を行うことができます。
・管理画面の動作制御
管理画面の権限によって表示項目を変更するなど管理画面内の動作を設定できます。
オリジナルテーマを作成するために必要なファイルの作成方法
WordPressのファイルをみると、サイトによって読み込むべきファイルと読み込まなくても良いファイルがあるのがわかると思います。すべてのファイルをアップロードしても良いのですが、運用していくにあたってどのファイルをいじればいいのかがわかりにくくなってしまうので、なるべく必要最低限だけアップするようにしましょう。
index.phpの作成方法
index.phpの基本的な構造はindex.htmlと同様なのですが、ここでindex.htmlの記述をおさらいしてみましょう。
|
1 2 3 4 5 6 7 |
<!DOCTYPE html> <html> <head> </head> <body> </body> </html> |
コンテンツ部分やhead部分の記述はしていせんが、このような記述になると思います。しかし、このindex.htmlをindex.phpに設定したとしても動的にコンテンツが吐き出されることはないですし、WordPressのオリジナルテーマでサイト制作に使用するメリットはありません。
なので、一般的なWordPressのindex.phpの構造は次のように記述されていると思います。
|
1 2 3 4 5 6 |
<?php get_header(); ?> ・TOPページのコンテンツを静的にしたい場合はhtmlのbody以下としてここに記述してください。 ・TOPページに載せるコンテンツの一部は下層ページから引用したい場合は、 have_posts()やget_posts() を使用し該当投稿の情報が引用できるよう記述しましょう。 <?php get_footer(); ?> |
一般的なWordPressのindex.phpはこのような形式になっていると思います。bodyの開始がheader.phpに含まれ、bodyの終わりがfooter.phpに含まれていますが、analyticsタグやリマーケティングタグの設定の際にbody直後やbodyの終わり直後を指定することが多いため、このような記述が一般的となっています。
※どうやって下層の投稿データを引用すればいいのかわからない!という方はwp.makeでは簡単なカスタマイズの依頼も受け付けておりますので、ぜひチャットかお問い合わせでご連絡ください。
header.phpの作成方法
header.phpはindex.htmlの開始からbodyの始まりまでを記述することが多いです。
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <html> <head> <?php wp_head(); ?> </head> <body> <header> </header> |
通常のindex.htmlと違い、WordPressでテーマを作成するならhead部分には必ずwp_head()を記述するようにしてください。記載しなければ各プラグインが動作しないなどのエラーが起きてしまうので必須事項です。
またheaderのような各ページの上部で共通化できそうな部分はheader.phpに記述しておくと便利なのでWordPressでサイトを制作するなら積極的に記述していきましょう。
footer.phpの作成方法
WordPressのfooter.phpはbodyとhtmlの閉じタグまでを記述します。
|
1 2 3 4 5 |
<footer> </footer> <?php wp_footer(); ?> </body> </html> |
header.phpと同様にWordPressでテーマを作成するならwp_footer()を必ず記述してください。header.phpと同様にプラグインが動作しなくなってしまうので要注意です。
そして、footer部分やタグ関係など共通化できる部分は記述して他のページで楽をしましょう。
header.phpの内容はget_header()のところに、footer.phpの内容はget_footer()のところに入ります。なので、上で作ったindex.phpにget_header()やget_footer()を適応すると以下となります。このように結果的に1つのhtmlが出来上がるわけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <?php wp_head(); ?> </head> <body> <header> </header> ・TOPページのコンテンツを静的にしたい場合はhtmlのbody以下としてここに記述してください。 ・TOPページに載せるコンテンツの一部は下層ページから引用したい場合は、 have_posts()やget_posts() を使用し該当投稿の情報が引用できるよう記述しましょう。 <footer> </footer> <?php wp_footer(); ?> </body> </html> |
また、headerやfooterで一部のページだけ共通化させたくないという場合であっても、「is_page()」や「is_single()」といったWordPressオリジナルのpage指定方法があるので、if文で条件分岐を設定してあげれば特定のページだけ読み込んだり読み込ませなかったりすることができます。
phpでif文が書けないという方は、簡単な質問もwp.makeでは受け付けておりますのでお気軽にご相談ください。
page.phpの作成方法
page.phpはワードプレスにおいて固定ページのテンプレートの事です。記述は以下のような形が一般的となっています。
|
1 2 3 4 5 6 7 8 |
<?php get_header(); ?> <?php if (have_posts()): while (have_posts()) : the_post(); the_content(); endwhile; endif; ?> <?php get_footer(); ?> |
記述している内容は投稿があるかをチェックし、あれば投稿内容を取得する指定をしています。また、上で紹介した固定ページにテンプレートを追加したい場合は以下のような記述になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php /** * Template Name: 任意の名前を設定してください */ get_header(); ?> <?php if (have_posts()): while (have_posts()) : the_post(); the_content(); endwhile; endif; ?> <?php get_footer(); ?> |
仮にこの状態で「page-sample.php」という名前でアップすれば、WordPressの固定ページにはテンプレート名として「任意の名前を設定してください」というテンプレートが選択できるようになっているので、一度試してみてください。
single.phpの作成方法
single.phpは投稿ページのテンプレートです。
基本的に中身はpage.phpと同じです。
|
1 2 3 4 5 6 7 8 9 10 |
<?php get_header(); ?> <?php if (have_posts()): while (have_posts()) : the_post(); the_content(); endwhile; endif; ?> <?php previous_post_link(); ?> <?php next_post_link(); ?> <?php get_footer(); ?> |
404.phpの作成方法
|
1 2 3 |
<?php get_header(); ?> 記事が見つかりません。 <?php get_footer(); ?> |
style.cssの作成方法
style.cssには以下のようにコメントの形でテーマの情報を追加する必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 |
/* Theme Name: テーマの名前(必須) Theme URL: テーマのサイトのURI Description: テーマの説明 Author: 作者の名前 Version: テーマのバージョン Tags: テーマの特徴を表すタグ(カンマ区切り/オプション) License: テーマのライセンス License URI: テーマのライセンスのURI */ /* この下に通常のcssを書いていく */ |
今回は必須となっているテーマの名前だけを指定して、以下のように書くことにします。
|
1 2 3 4 |
/* Theme Name: サンプルテーマ */ /* この下に通常のcssを書いていく */ |
「この下に通常のcssを書いていく」の以下に、cssを書いていくことになります。WordPress特有の書き方みたいなものは存在しないので、通常通りにcssを書いていってください。cssについてはここでは解説しません。cssが書けないという方は、やはりオリジナルテーマの作成は難易度がとても高くなってしまうのでお気軽にご相談ください。
style.cssを追加したとしても、そのままではstyle.cssは読み込まれません。以下のように、cssを読み込む一文を付け加える必要があります。
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" > <!-- この一文を付け足しました。 --> <?php wp_head(); ?> </head> <body> <header> </header> |
付け足した行のget_stylesheet_uri()は、style.cssのURLを取得する関数です。linkタグでstyle.cssを指定してcssを読み込むようにすることにより、cssが有効になります。
functions.phpの作成方法
上でも言ったとおり、最初はこれを追加する必要はないと思います。必要なときが来たら勉強するということでいいと思います。
自作したWordPressテーマを使用する方法
自作したWordPressテーマを使用する際には、下記の2つの手順を踏む必要があります。
- 作成したファイルをサーバーにアップロードする
- オリジナルテーマを有効化する
それぞれ順番に解説します。
作成したファイルをftp上でアップロードする
以下のように、sample_themeフォルダを作成し、その下にこれまで作ったファイルをアップしてみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
(WordPressをインストールしたディレクトリ) └──wp-content └──themes ├──sample_theme │ ├──404.php │ ├──footer.php │ ├──header.php │ ├──index.php │ ├──page.php │ ├──single.php │ └──style.css ├──twentyfifteen ├──twentyseventeen └──twentysixteen |
ここで、sample_themeというのは、テーマ名「サンプルテーマ」から取ったディレクトリ名となります。もし別のテーマを作ってアップするときは、テーマ名を英語(半角英数とハイフンやアンダーバーなど)で表したディレクトリ名をつけることを推奨します。
オリジナルテーマを有効化する
ファイルをftpでアップしても、まだブログの外観は変わっていないはずです。これは、テーマが有効化されていないからです。
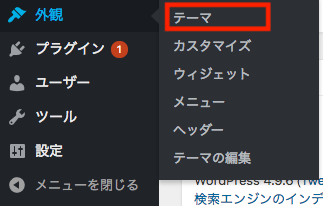
テーマを有効にするには、まず管理画面に入り、サイドバーの外観 > テーマをクリックしてください。

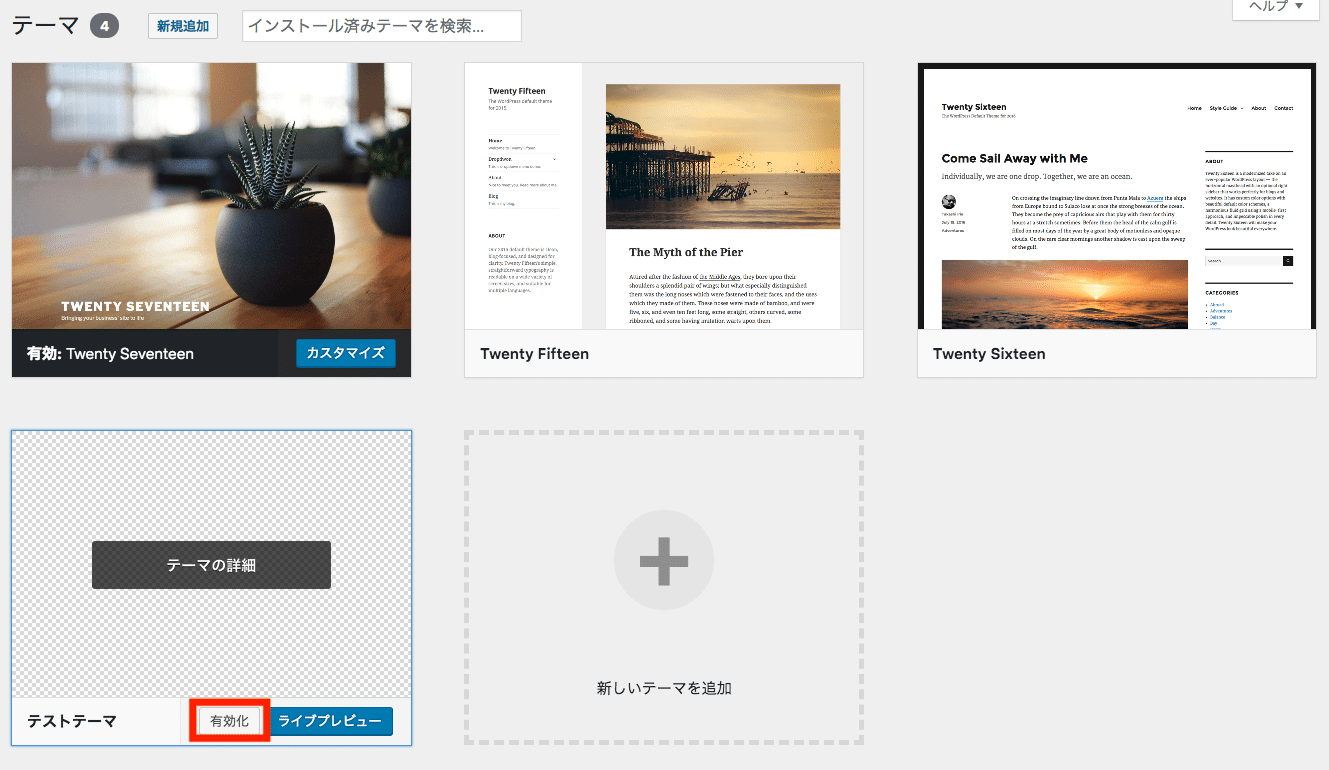
すると、以下のような画面が出てきて、その中に「テストテーマ」があると思います。テストテーマの「有効化」をクリックしてください。

これでトップページにアクセスすると、以下のようにindex.phpに書いた内容が表示されると思います。(管理画面にログインしているので、上にはWordPressのヘッダーが表示されているかもしれません。)

(上は、真っ白な画面に文字だけあるのでわかりにくいですが、画像です。)
記事一覧も何も表示されていませんが、これはindex.phpにそういう記述をしていないからです。
※補足 テーマのサムネイルを表示する
「screenshot.png」という画像をテーマフォルダに格納すると、テーマ選択画面でサムネイルが表示できます。
サムネイル画像のサイズは880x660pxが推奨されています。
オリジナルテーマをカスタマイズする
前節で一応オリジナルテーマを作ることができましたが、あまりにも何もないテーマになりました。ここからカスタマイズしていく必要があります。カスタマイズする方向としては以下のような物があると思います。
- そもそも意味のある情報が何も表示されないので、情報が表示されるようにする。
- 他のページへのリンクを貼る
- スタイルが何も入っていないので、cssを設定したり、画像を表示したりして、表示をリッチにする。
- その他、コメントを付けられるようにしたり、記事を検索できるようにしたりなど、機能を充実させる。
- 検索エンジンに引っかかりやすいように、SEO対策をする。
ここでは、最低限、記事一覧を出せし、記事にリンクできるようにします。index.phpを以下の内容に更新してみてください。
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <?php get_header(); ?> <?php if (have_posts()): ?> <?php while (have_posts()) : ?> <?php the_post(); ?> <p><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p> <?php endwhile; ?> <?php endif; ?> <?php get_footer(); ?> |
これは、上で特に説明もなくpage.phpなどに書いた記述とほぼ同じになります。詳しくは説明しませんが、以下のようなループを作ると、ループの中で記事の情報を使うことができます。
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <?php get_header(); ?> <?php if (have_posts()): ?> <?php while (have_posts()) : ?> <?php the_post(); ?> ここに記事の情報を使ってなにか表示する。 <?php endwhile; ?> <?php endif; ?> <?php get_footer(); ?> |
例えばループの中でthe_permalink()を呼べば記事のリンクが出力され、the_title()を呼べばタイトルが出力されます。page.phpではthe_content()を呼び出していましたが、これを実行すると本文が出力されます。
これで記事の一覧とリンクが出るようになりました。

「get_template_directory_uri();」について
get_template_directory_uri()は、現在利用しているテーマ(親テーマ)のパスを戻り値として返すWordPress独自の関数です。
HTML内に出力する場合は「」のように記述します。
jQueryのWordPress独自の使い方について
WordPressで指定のjQueryライブラリを使う場合、通常と異なった使い方をします。
WordPressにはもともと標準でjQueryライブラリを読み込んでいるため、競合してしまう場合があります。重複読み込みしても一見問題なく動くケースもありますが、予期せぬ不具合を起こす場合があるため注意が必要です。
異なる2つのjQueryライブラリを読み込んで競合するのを防ぐため、一般的にはもともとWordPressに備わっているjQueryライブラリを利用します。
WordPressではwp_enqueue_script関数が用意されていて、これを使って読み込みの順番の制御を行うことができます。
今回はindex.phpのwp_head()の前の行に、を追加します。
■修正ステップ
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/mystyle.css"> <!-- <script src="https://code.jquery.com/jquery-3.2.1.min.js"?></script?> --> <?php wp_enqueue_script('jquery'); ?> <?php wp_head(); ?> <?/head> |
(補足)通常jQueryで使っている「$」が使えない件
jQueryを利用した書き方で「$」を使った書き方をしますが、WordPressではそのまま使うことができません。
WordPress内のjQueryはno-conflictモードとなっていて「$」が使えなくなっているのです。WordPressの他のライブラリで「$」の文字が使われた時に不具合とならないようにこの仕様となっています。
この仕様への対応としては「$」を「jQuery」に全て置換する方法があります。
自作WordPressテーマをインストールする際によくあるトラブル
自作WordPressテーマをインストールしようとしたところ、正常に行えないトラブルが発生することは珍しくありません。特に、下記の2つのトラブルはよく見られます。
- 「このテーマのファイルが見つかりません」と表示される
- 「the_content()で本文が表示されない」
それぞれ順番に解説します。
「このテーマのファイルが見つかりません」と表示される
「このテーマのファイルが見つかりません」と表示される原因は、WordPressがファイルを正しく検知できないことです。特に、style.cssが見つからないケースが非常に多く見られます。
たとえば、style.cssが検出されない場合の原因は下記の通りです。
- style.cssファイルがルートディレクトリに含まれていない
- style.cssが存在しない
- WordPressの不具合等によって、正しくアップロードできなかった
原因が分からない場合は、上記のいずれかが原因であると仮説立てて、一つひとつの改善策を打っていくことを推奨します。
「the_content()で本文が表示されない」
WordPressにテーマをアップロードして有効化したものの、本文が表示されないケースも多く見られます。
本文が表示されない原因として最も多いのは、the_content()関数が記事内容を取得するためのループ内で記述されていないケースです。
記事内容を取得するためのループ内で使用されなければ、適切に本文が表示されないので、必ず確認しておきましょう。
最後に
ここまでで、テーマ作りの基礎を説明しました。これだけでも、既存のテーマのどのファイルのどこをいじったら変更できるのかは、ある程度わかっていただけたかと思います。(htmlの作り方とcssの作り方はこのサイトでは説明しないので、頑張ってください。)
とはいえ現状だとできないこともたくさんあるので、それは他の記事で説明していけたらと思います。お楽しみに!
また、wordpressのテーマ作成はできそうだけど、セキュリティ面に不安を感じるという方は、wp.makeでワードプレスのプロフェッショナルによる月額4万円の保守サービスを提供しているので、もしよければお気軽にお問い合わせください。
【セキュリティが不安な方はプロに丸投げ】月額4万円の保守サービスはこちら
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
株式会社e2eの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!