基礎知識 2019.10.24 2025.03.18
WordPressの固定ページとは?投稿ページとの違いや基本的な作成方法・使い方を解説


WordPressの初期状態で作成できるページの一つが「固定ページ」です。しかし投稿ページとの違いが分からない方も多いでしょう。ここでは固定ページと投稿ページの違いを解説し、その後固定ページの基本的な作成方法・使い方をご紹介します。
固定ページとは?
WordPressの「固定ページ」は、独立したページを作る機能です。簡単に言うと、お問い合わせページや会社紹介ページなど、どのカテゴリーにも属さないコンテンツを作るのに適しています。
WordPressに精通してきたら、固定ページ機能を使って自由にレイアウトやデザインを変更した自分だけのページを作ることができるようにもなります。
固定ページと投稿ページの違い
WordPressでニュースやブログ記事といった新規ページを投稿する際は、固定ページよりも「投稿ページ」の利用が適しています。
固定ページと投稿ページは同じような作りをしていますが、働きは全く異なります。きちんと使い分けることでSEOに良い影響をもたらし、評価の向上も見込めるので二つの違いを理解しておきましょう。
以下では固定ページと投稿ページの違いを詳しく解説します。
「固定ページ」と「投稿ページ」の比較表
| 固定ページ | 投稿ページ | |
|---|---|---|
| 適している記事・使い方 | 単体で完結するページ | カテゴリーやタグで分類したいページ |
| 使用できる機能(カテゴリー・タグ) | ✕ | ◯ |
| 親子関係 | ◯ | ✕ |
| 投稿一覧ページへの表示 | ✕ | ◯ |
| ページ単位のデザイン変更 | ◯ | ✕ |
| RSS配信 | ✕ | ◯ |
※✕の項目についても、カスタマイズすれば実現可能
適している記事・使い方
前述の通り固定ページは独立したページを作る機能です。このため、「サービスページ」や「会社概要」「プライバシーポリシー」などの単体で内容が完結するページでの使用に向いています。
継続的に作成する、ニュースページやブログ記事などは、投稿ページの利用が適しています。
| 固定ページ | 投稿ページ | |
|---|---|---|
| 使用例 | ・サービスページ ・会社概要 ・問い合わせ ・サイトマップ ・プライバシーポリシーなど |
・ブログ記事 ・ニュースページなど |
使用できる機能(カテゴリー・タグ)
カテゴリーとタグは、投稿した記事を分類する時に使用する機能です。どちらも固定ページでは使うことができず、投稿ページでは使用可能です。
ウィジェットでサイドバーなどにカテゴリー一覧を表示したり、タグクラウドを表示することで、ユーザーが求める記事を探しやすくなるといった利便性の向上が見込めます。
前述したように固定ページは単体で完結するページのみ作成し、継続的に投稿を行うようなコンテンツは投稿ページで作成するのがおすすめです。
ページ同士で親子関係を作れるか
ページ同士で親子関係を作り、階層化することは固定ページのみ可能です。適切な親子関係の設定を行うことで検索エンジンのクローラーが巡回しやすくなり、SEOに良い影響がもたらされます。複数の固定ページを使用する場合は、必要に応じて親子関係の設定をすることをおすすめします。
なお、プラグインを使用したり、WordPressをカスタマイズすることで、投稿ページでも親子関係を作れるようになります。
投稿一覧ページに表示されるか
記事一覧、カテゴリー一覧、タグ一覧などの一覧ページに表示されるのは、基本的には投稿ページのみであり、固定ページは表示されません。新着記事などにも表示されないため、ユーザーに見てもらうにはメニューバーにリンクを設置したり、お知らせを投稿したりする必要があります。
ただし難易度は高いものの、関数やプラグインを使用すれば、固定ページも一覧表示することが可能です。
ページ単位でデザインを変更できるか
固定ページはデザインテンプレートを使用することで、ページ単位でデザインを変更できます。反対に投稿ページはできません。これにより固定ページは、サービスページや会社概要ページなど、用途の違う様々なページであっても適切なデザインテンプレートを採用することができます。
RSS配信ができるか
RSS(Really Simple Syndication)は、Webサイトの要約や記事の見出しをXMLというファイル形式で配信する仕組みで、設定しておくことで記事の更新情報を自動配信することが可能です。
RSS配信は投稿ページのみ対応であり、通常、固定ページは配信されません。固定ページの公開をユーザーに通知したい場合、手動でSNSなどに投稿する必要があります。
ただしプラグインを導入すれば、固定ページのRSS配信が可能になります。
WordPressでのRSS設定方法を初心者向け解説【図解】
固定ページの基本的な作成方法
それでは実際に「固定ページ」を作ってみましょう。
ページの新規追加
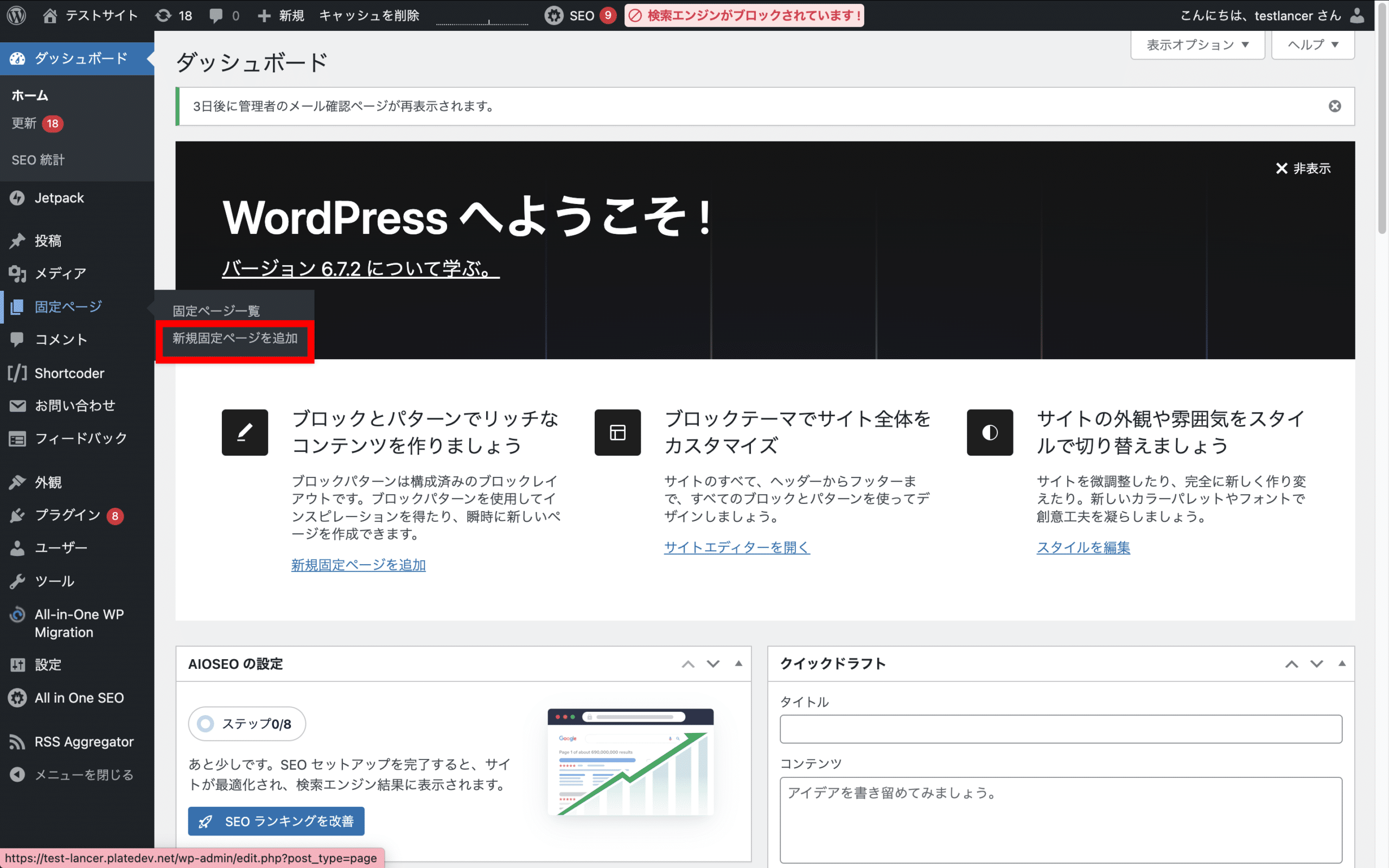
WordPressの管理画面上の左のサイドメニューをみてください。そこに固定ページというアイコンがあるのでそこにマウスをのせます。そうしますと、「固定ページ一覧」と「新規固定ページを追加」が表示されるので「新規固定ページを追加」を選択しましょう。

タイトル・本文の入力
「タイトルを追加」には記事のタイトルを入力しましょう。その下にある枠には記事の本文を入力していきます。

見出しの設定
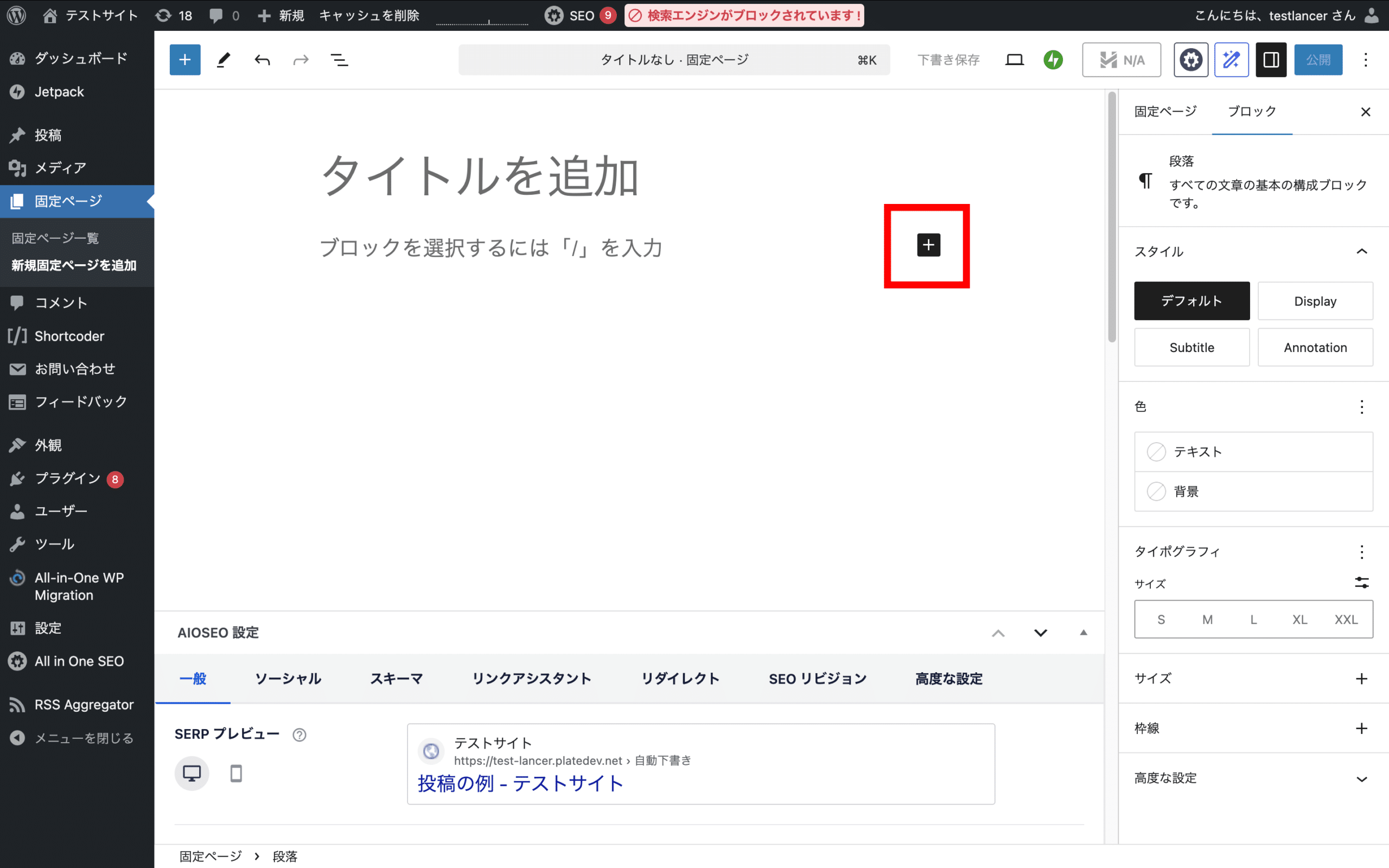
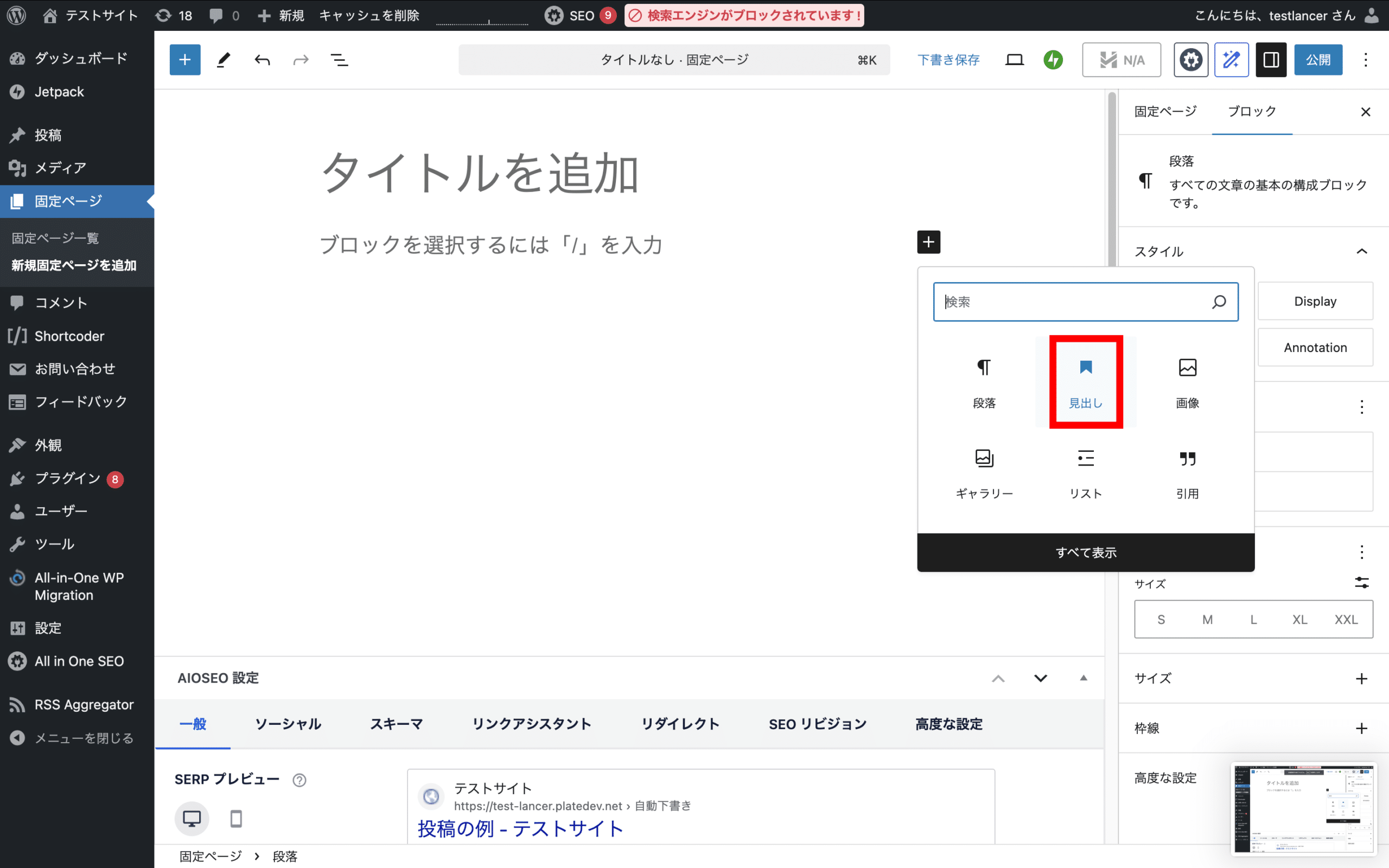
見出しを入れる場合は「+」マークを押して、ポップアップメニューの中から「見出し」を選択します。すると「見出し」と書かれたブロックが新しく作成されるので、このブロック内に任意の見出しを入力します。


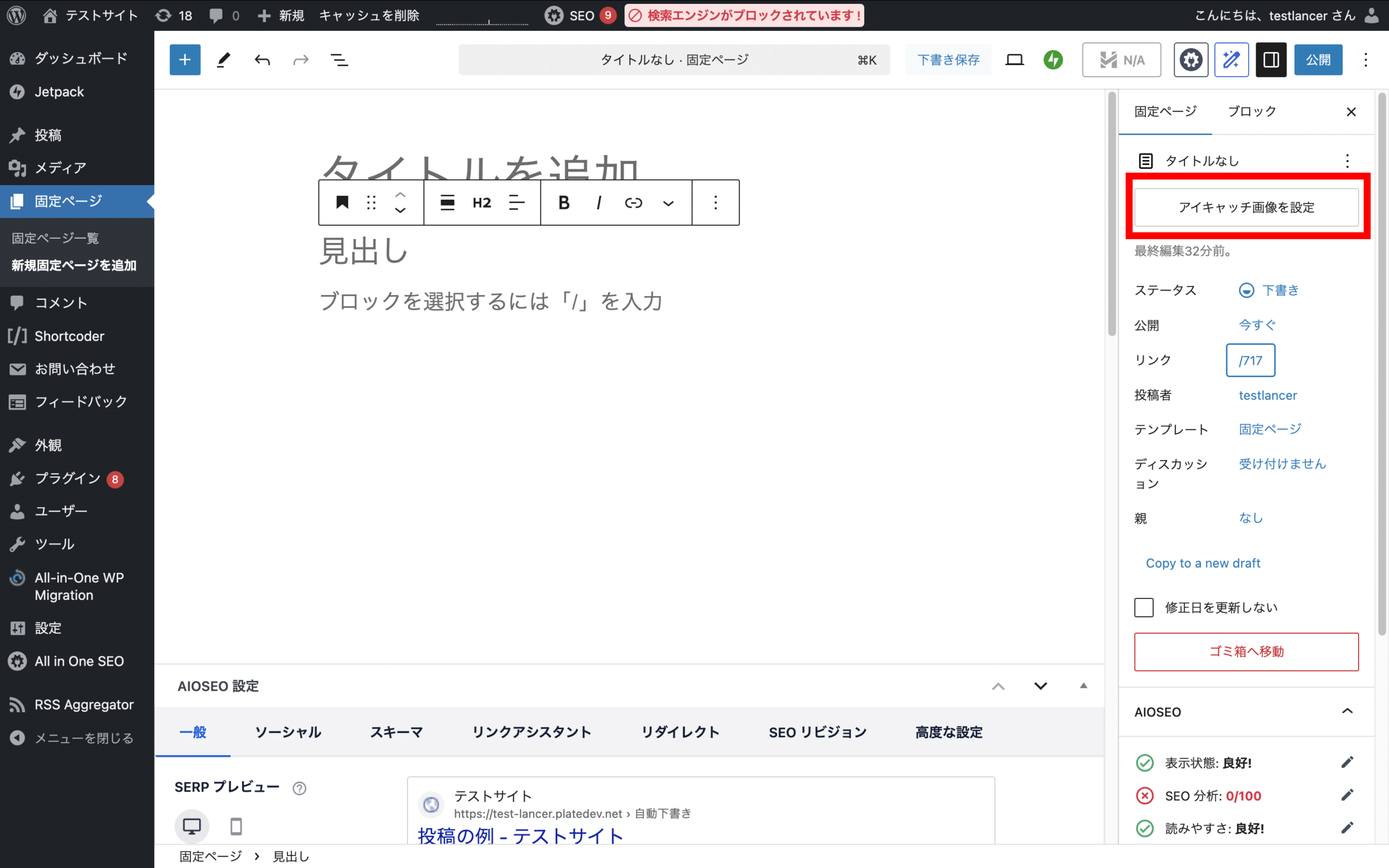
ブロック内の見出しは、メニューバーにある「H2」を押すことで、H2レベルを変更できます。(Hの後の数字が大きいほど、小さいレベルの見出しになります)
※メニュー内に見つからない場合は「すべて表示」の部分をクリックしてください。
アイキャッチ画像の設定
本文の入力が終わったらアイキャッチ画像を設定しましょう。アイキャッチ画像は右側にあるメニューの「固定ページ」タブから設定できます。

パーマリンクの設定
固定ページのパーマリンクは、初期状態では「ドメイン+ページID(?p=123)」になっています。変更する場合は右側にあるメニューの「固定ページ」タブから「リンク」を選択し、ボックスに任意の文字列を入力してください。
サイト全体の初期状態のパーマリンクを変更したい場合は、左メニューの「設定」→「パーマリンク」で設定を変更することができます。
下書き保存
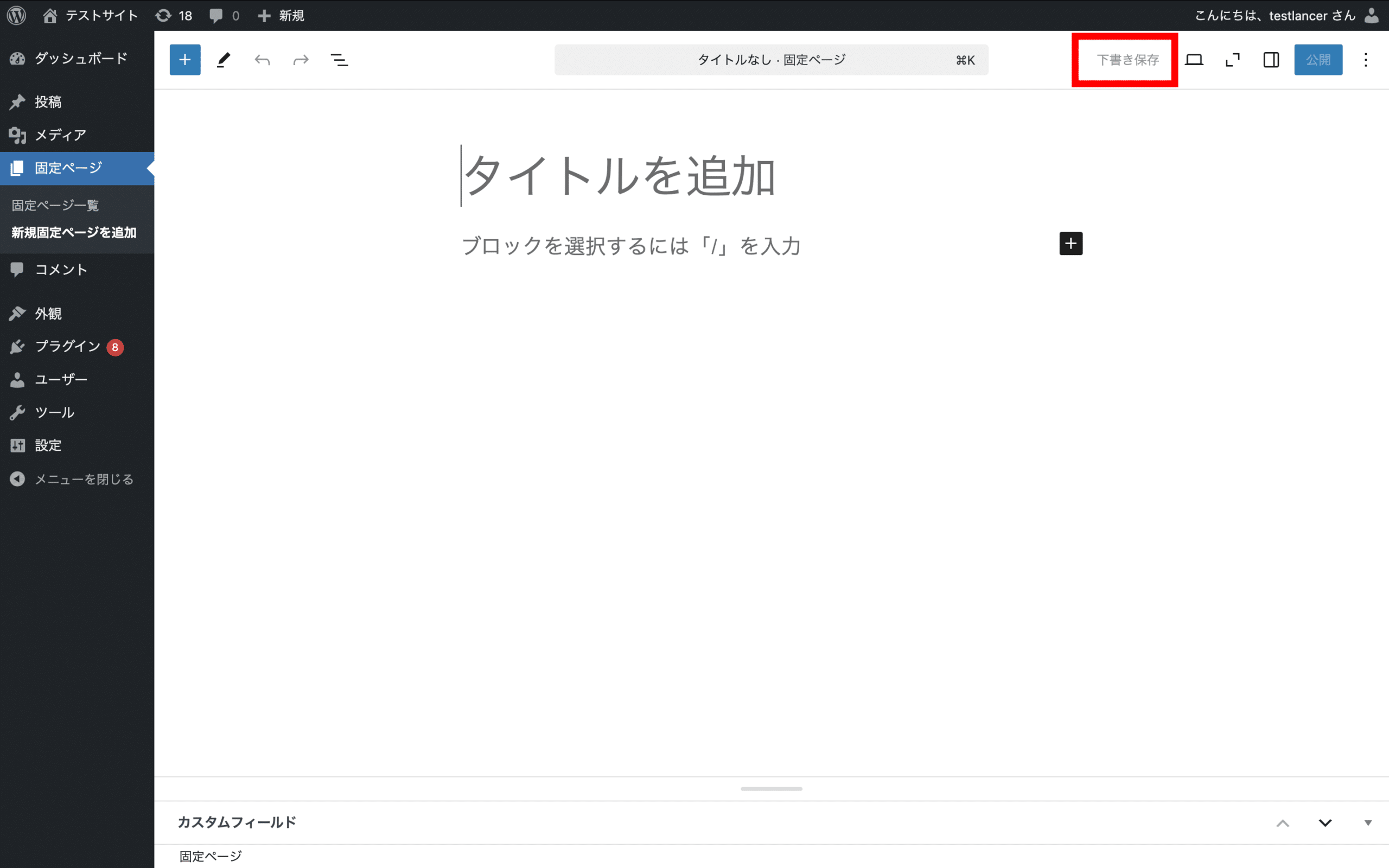
上記の作業が完了したら、画面の上部にあるボタンを押して「下書き保存」をしましょう。

プレビューの確認
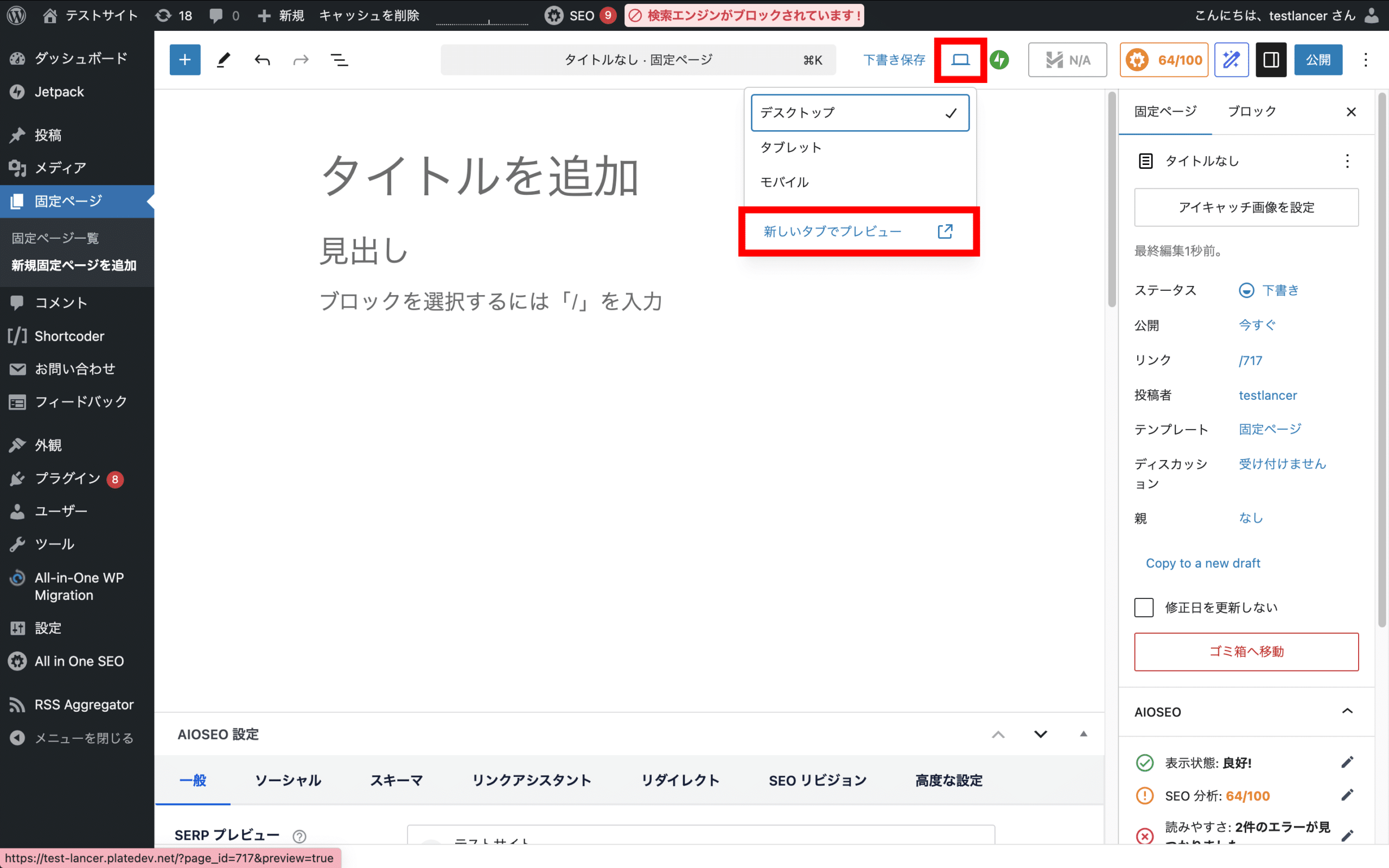
「下書き保存」の文字の右側にアイコンがあり、クリックするとメニューが表示されます。「新しいタブでプレビュー」の文字があるので、こちらを押して公開前にチェックしましょう。

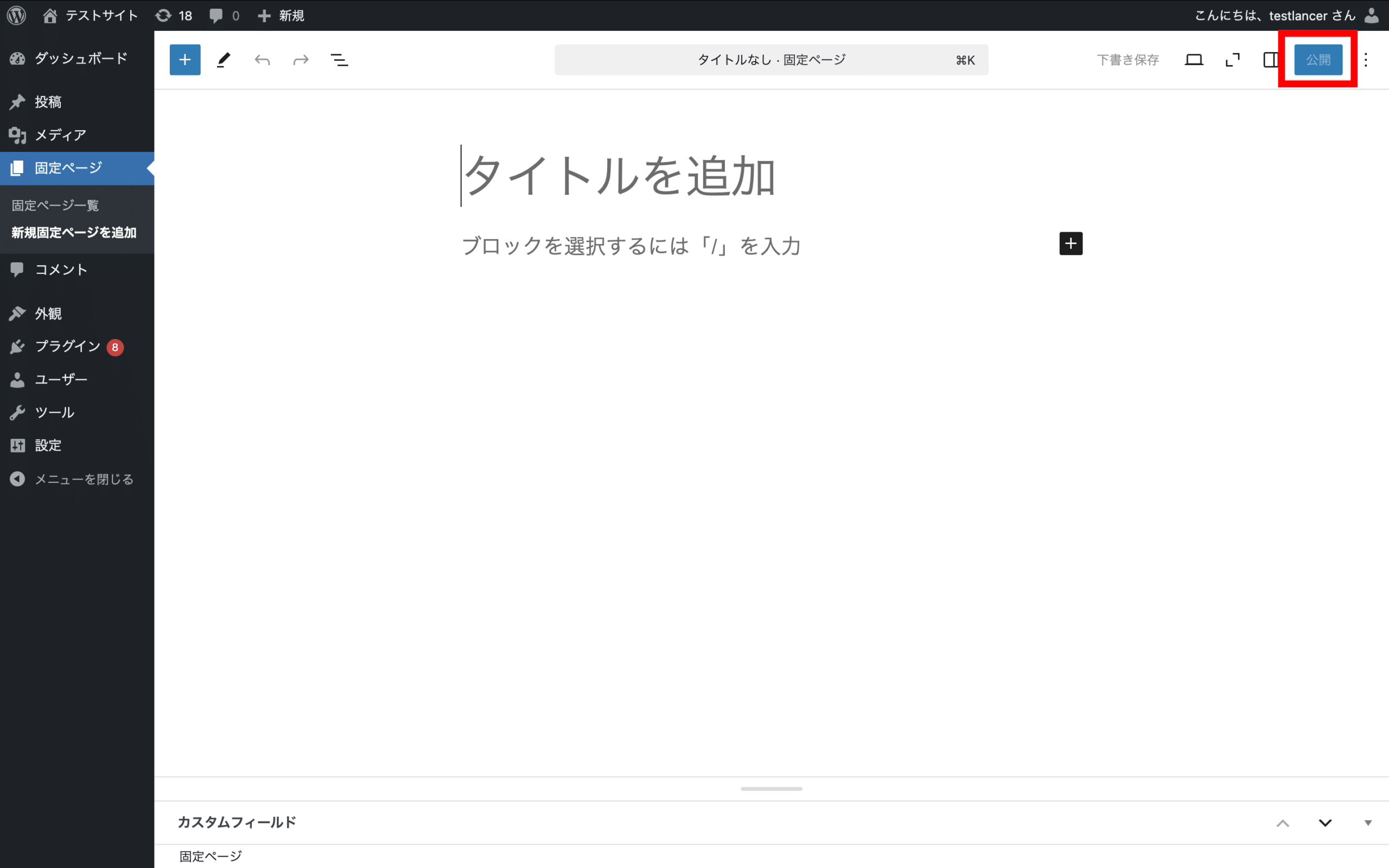
公開
プレビューの確認までが終わったら、青いボタンの「公開」を押して、記事を公開しましょう。これで記事がホームページ上に公開されました。

固定ページのエディターで利用できる機能
固定ページのエディター画面ではさまざまな機能(ブロック)を利用できます。ここではその機能を解説します。
リスト(箇条書き)の追加
箇条書きを作成する時に使う機能です。
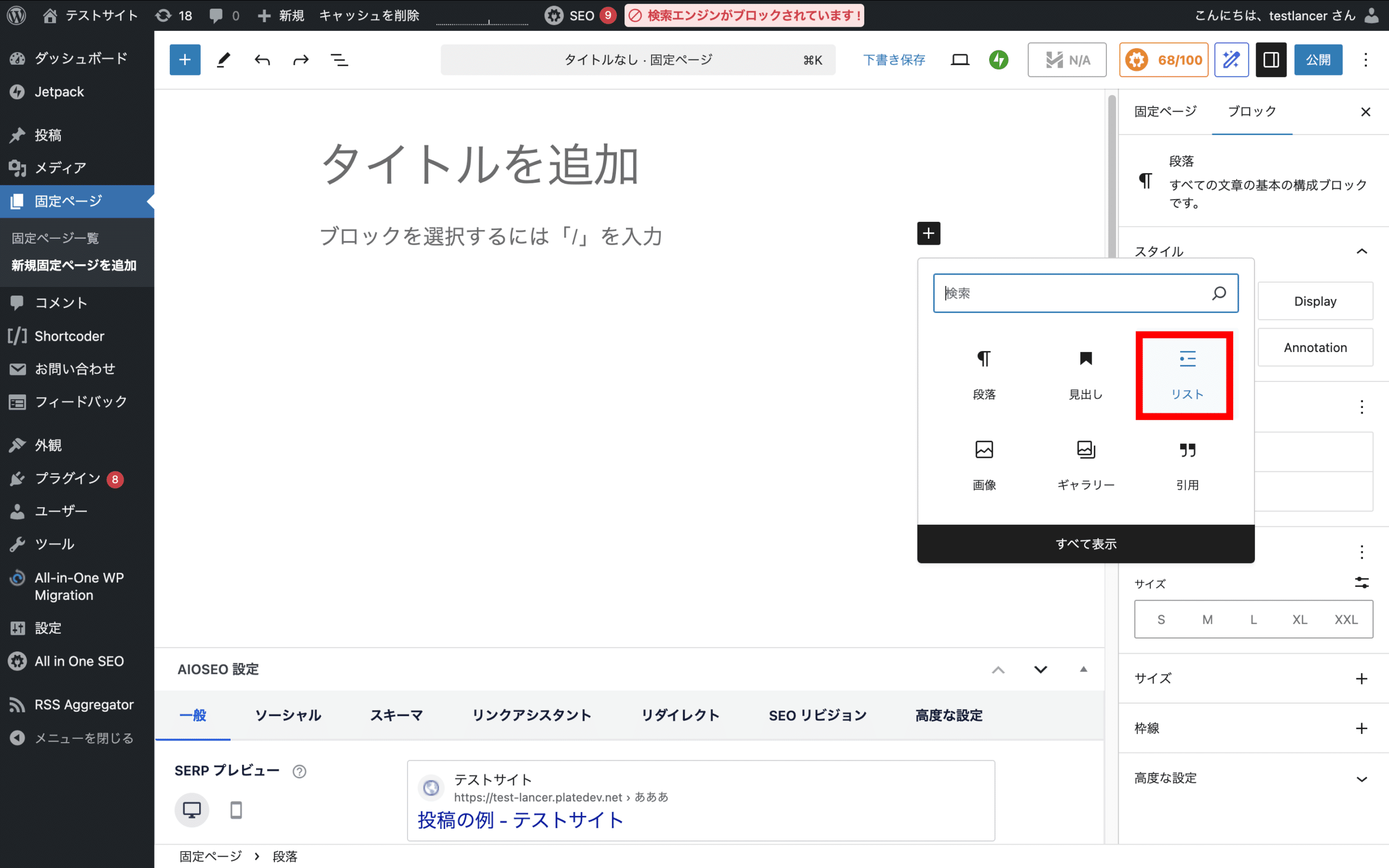
見出しを作成する時と同様、まずは「+」マークを押してポップアップメニューを表示させます。表示されたメニューの中から「リスト」を選択すると、「リスト」と書かれたブロックが新しく作成されるので、ブロック内に内容を入力します。

※メニュー内に見つからない場合は「すべて表示」の部分をクリックしてください。
画像の挿入
アイキャッチとは別に、本文中に画像を挿入する時に使う機能です。
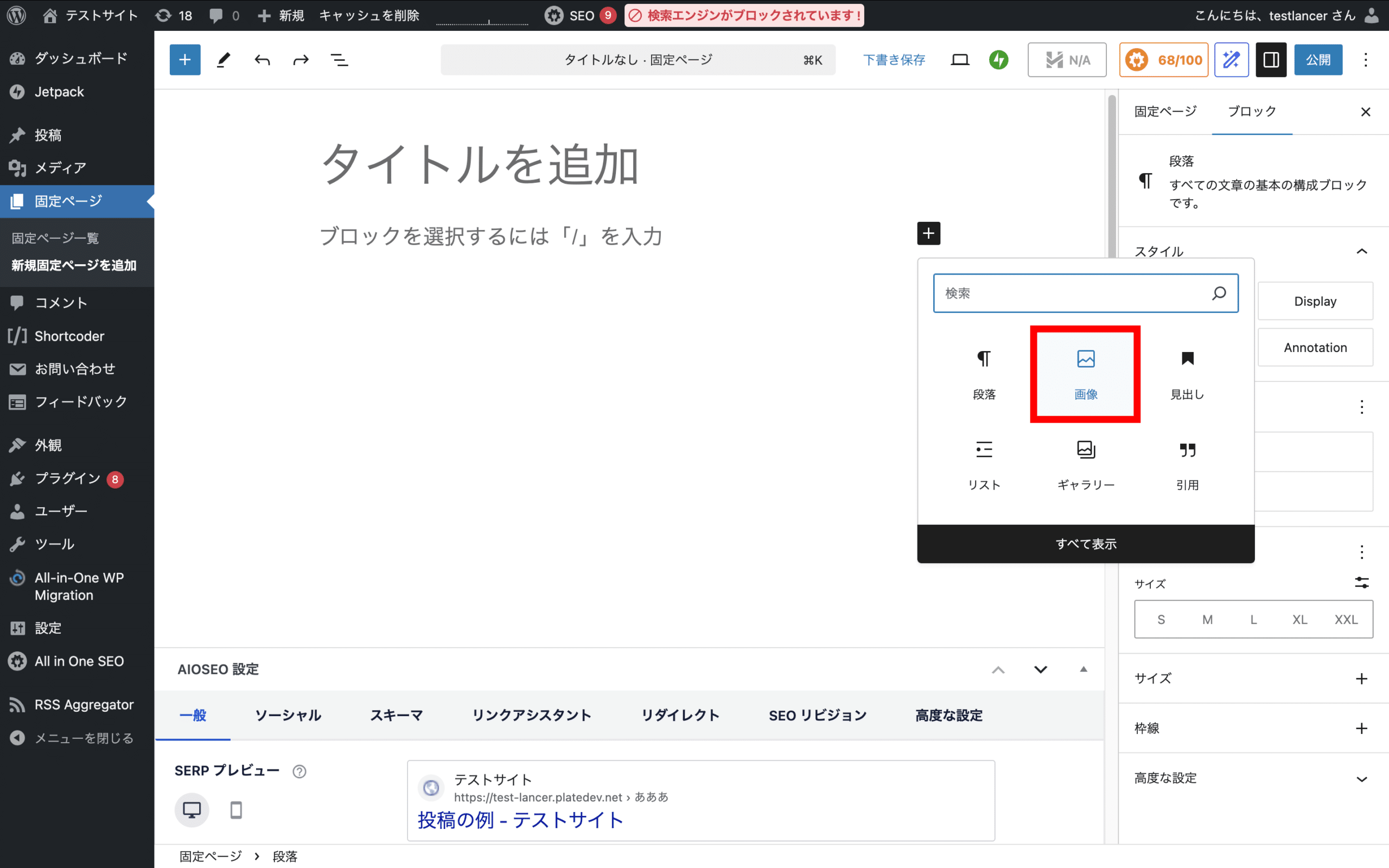
見出しを作成する時と同様、まずは「+」マークを押してポップアップメニューを表示させます。表示されたメニューの中から「画像」を選択すると「アップロード」「メディアライブラリ」「URLから挿入」の3つの選択肢が提示されるので、任意の方法で画像を追加します。

※メニュー内に見つからない場合は「すべて表示」の部分をクリックしてください。
動画の挿入
本文中に動画を挿入する時に使う機能です。
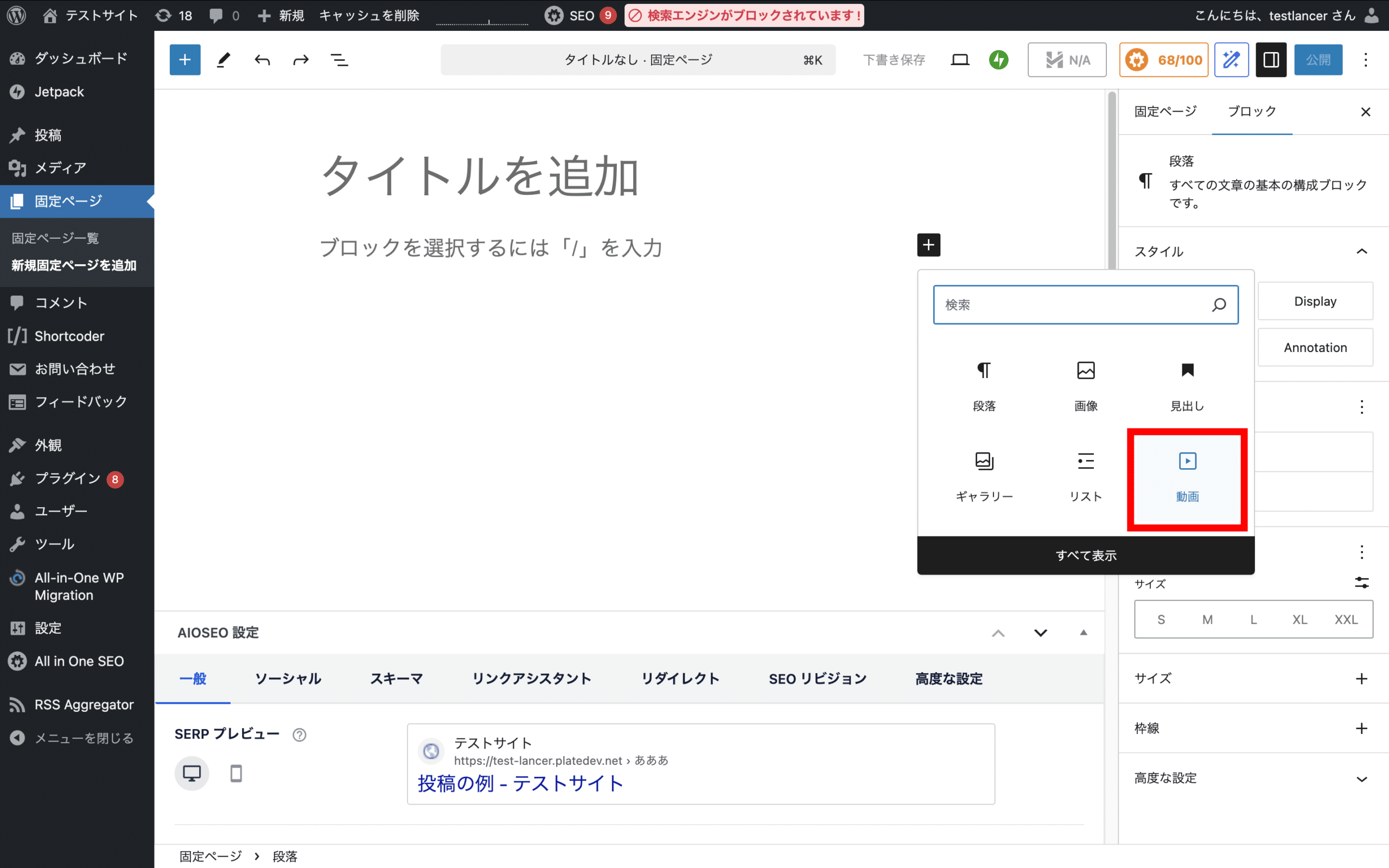
見出しを作成する時と同様、まずは「+」マークを押してポップアップメニューを表示させます。表示されたメニューの中から「動画」を選択すると「アップロード」「メディアライブラリ」「URLから挿入」の3つの選択肢が提示されるので、任意の方法で動画を追加します。

※メニュー内に見つからない場合は「すべて表示」の部分をクリックしてください。
引用表記の利用
他サイトから文章を引用する時に使う機能です。
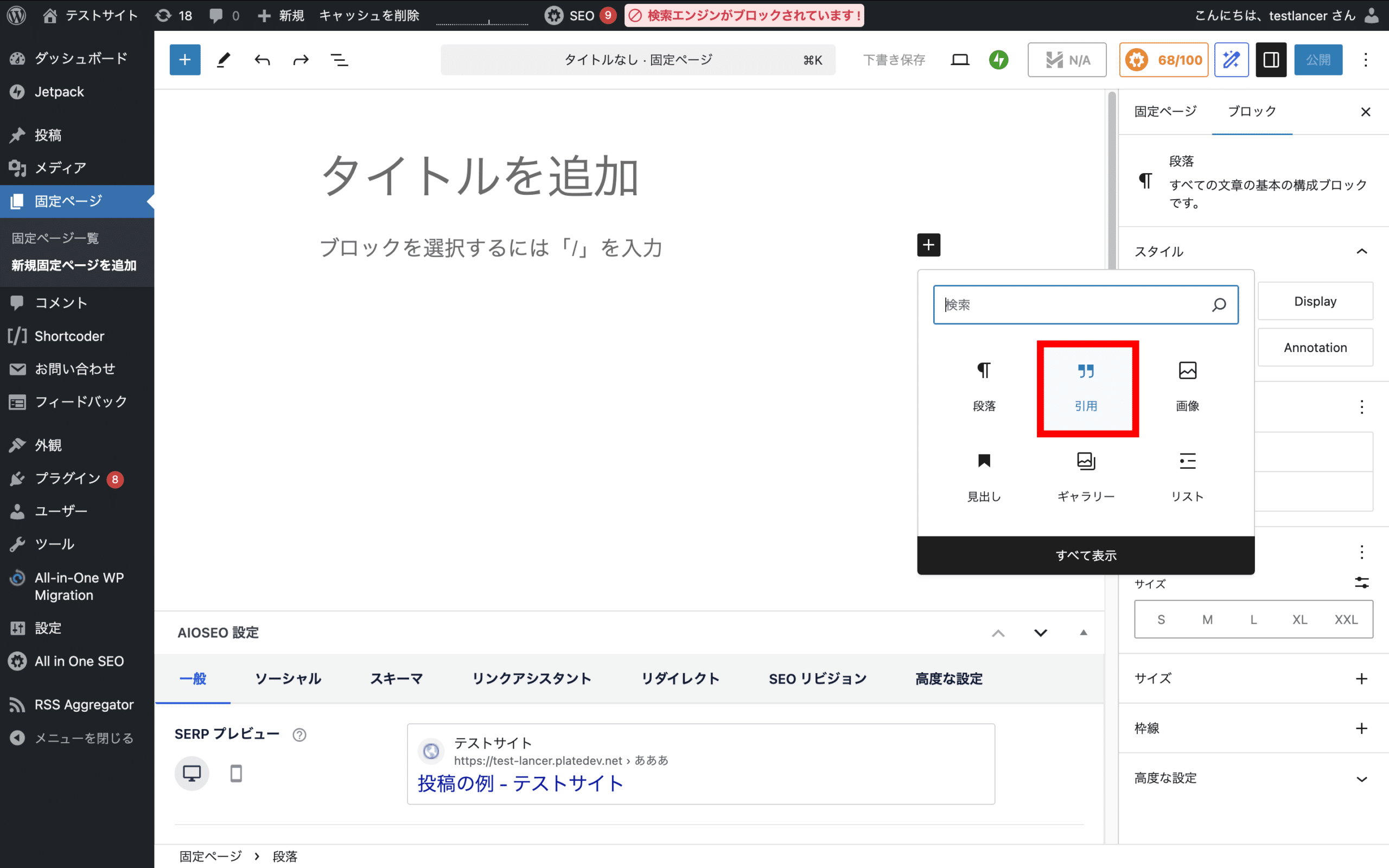
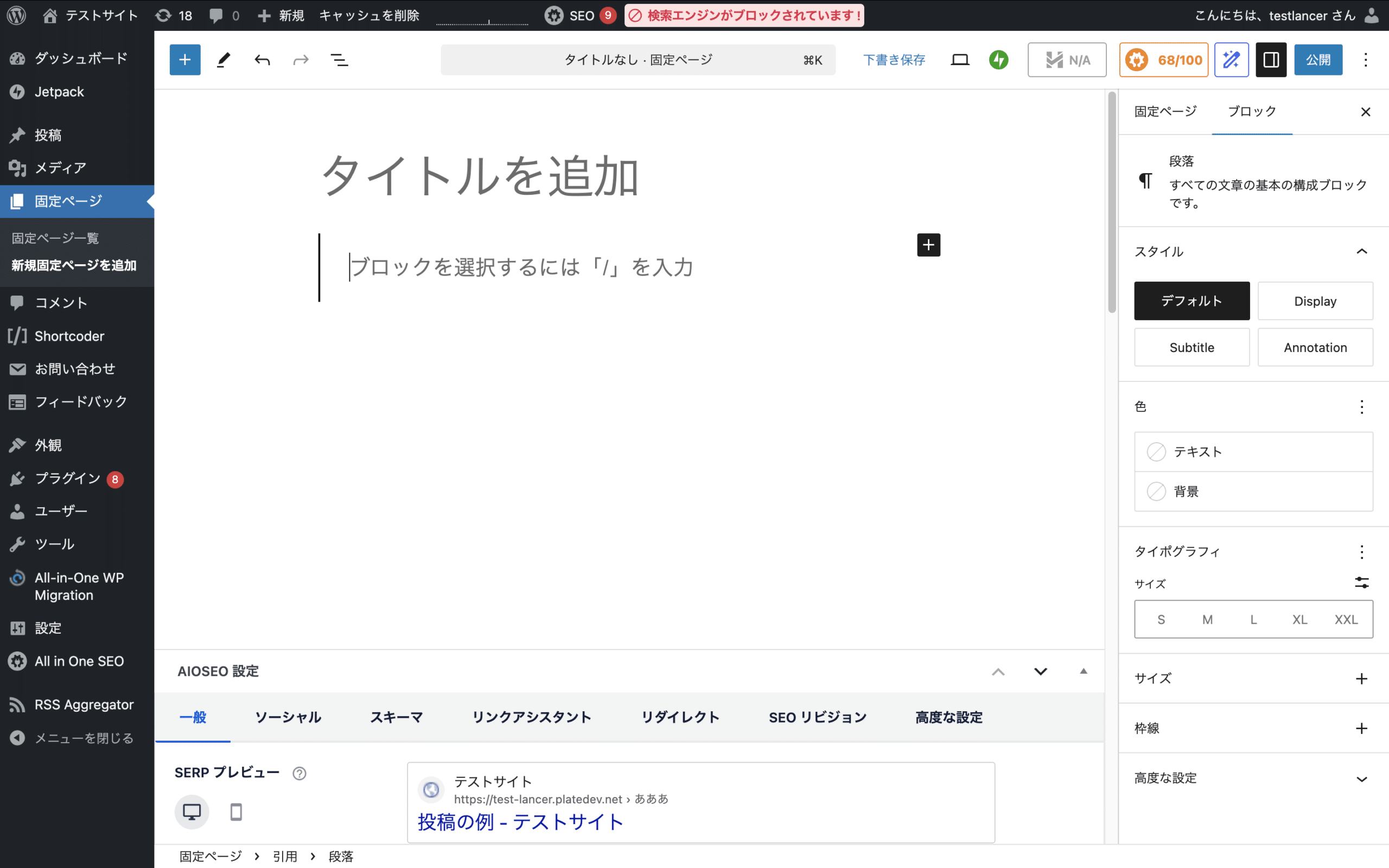
見出しを作成する時と同様、まずは「+」マークを押してポップアップメニューを表示させます。表示されたメニューの中から「引用」を選択すると左側に黒線の引かれたブロックが作成されるので内容を入力します。


※メニュー内に見つからない場合は「すべて表示」の部分をクリックしてください。
テンプレートの変更
ページのテンプレートを変更する時に使う機能です。
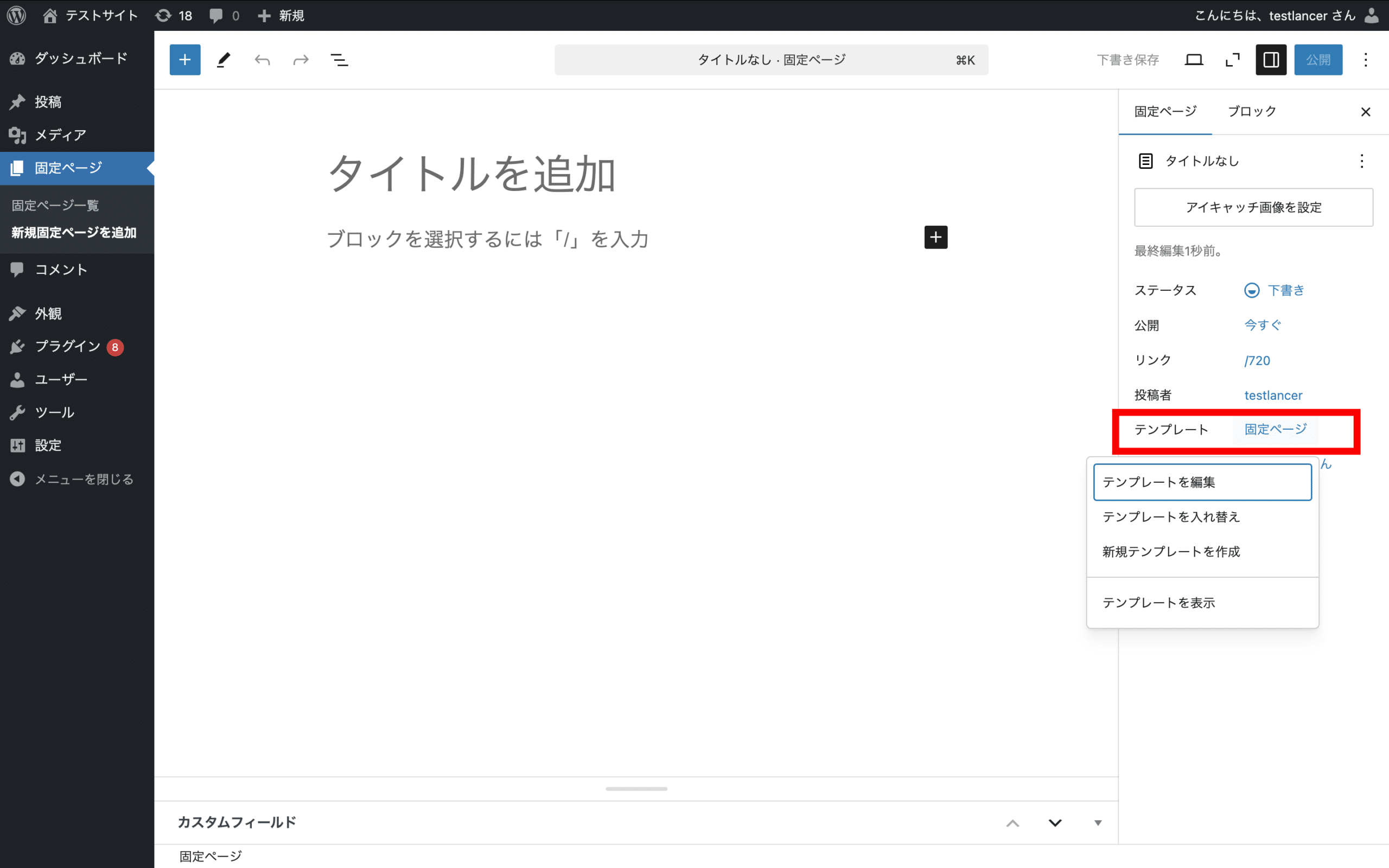
パーマリンクを設定する時と同様、右側にあるメニューの「固定ページ」タブから「テンプレート」を選択します。すると「テンプレートを編集」「テンプレートを入れ替え」「新規テンプレートを作成」の3つの選択肢が提示されるので、任意の方法でレイアウトを変更します。
なお、テンプレートファイルを作成していない、また、テーマ側で用意されていない場合は変更できないので注意してください。

固定ページの設置方法
前述の通り固定ページは独立のページになるため、公開しても自動的にはサイト上に表示されないことが多いです。以下の方法で設置してください。
トップページに表示させる
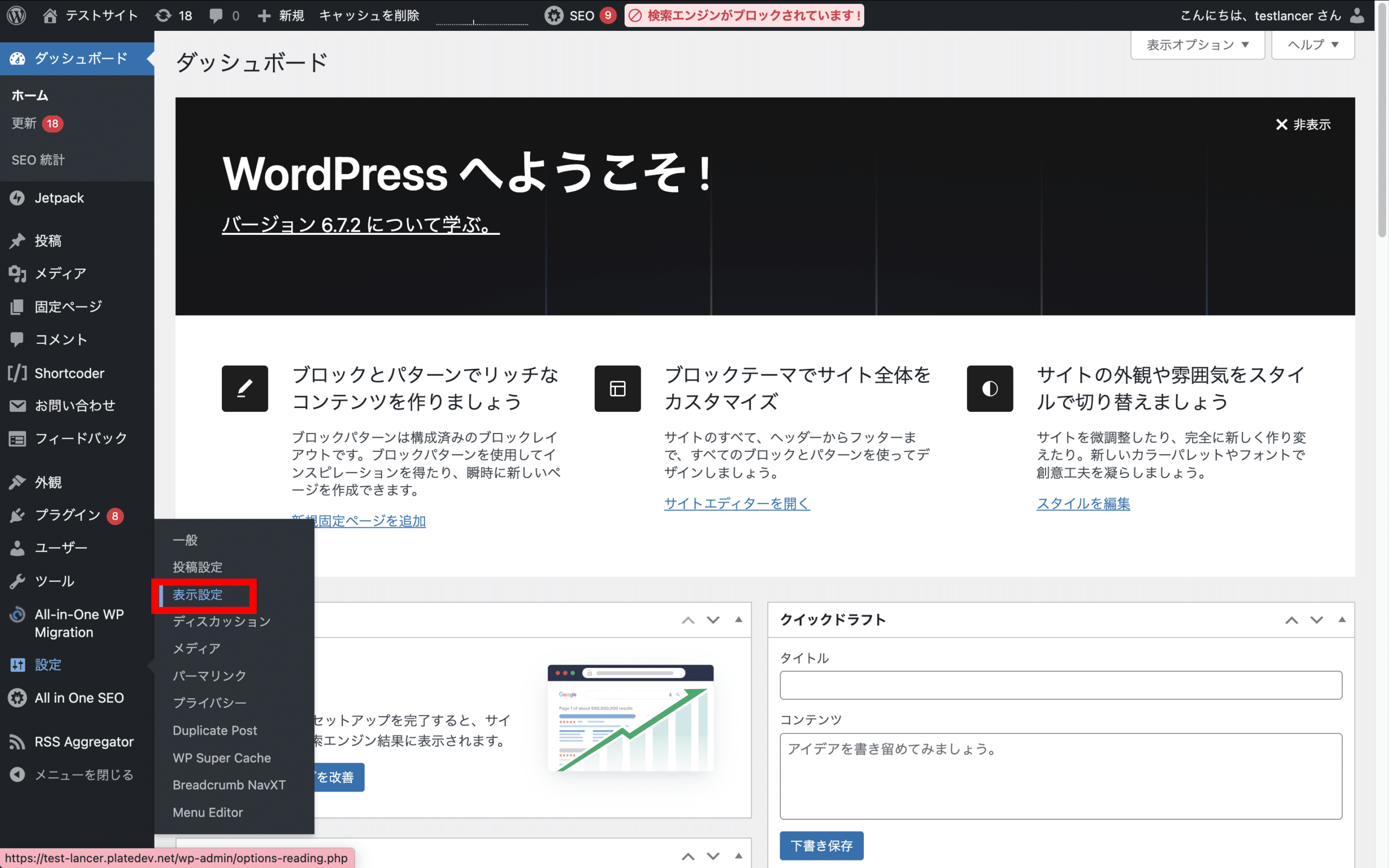
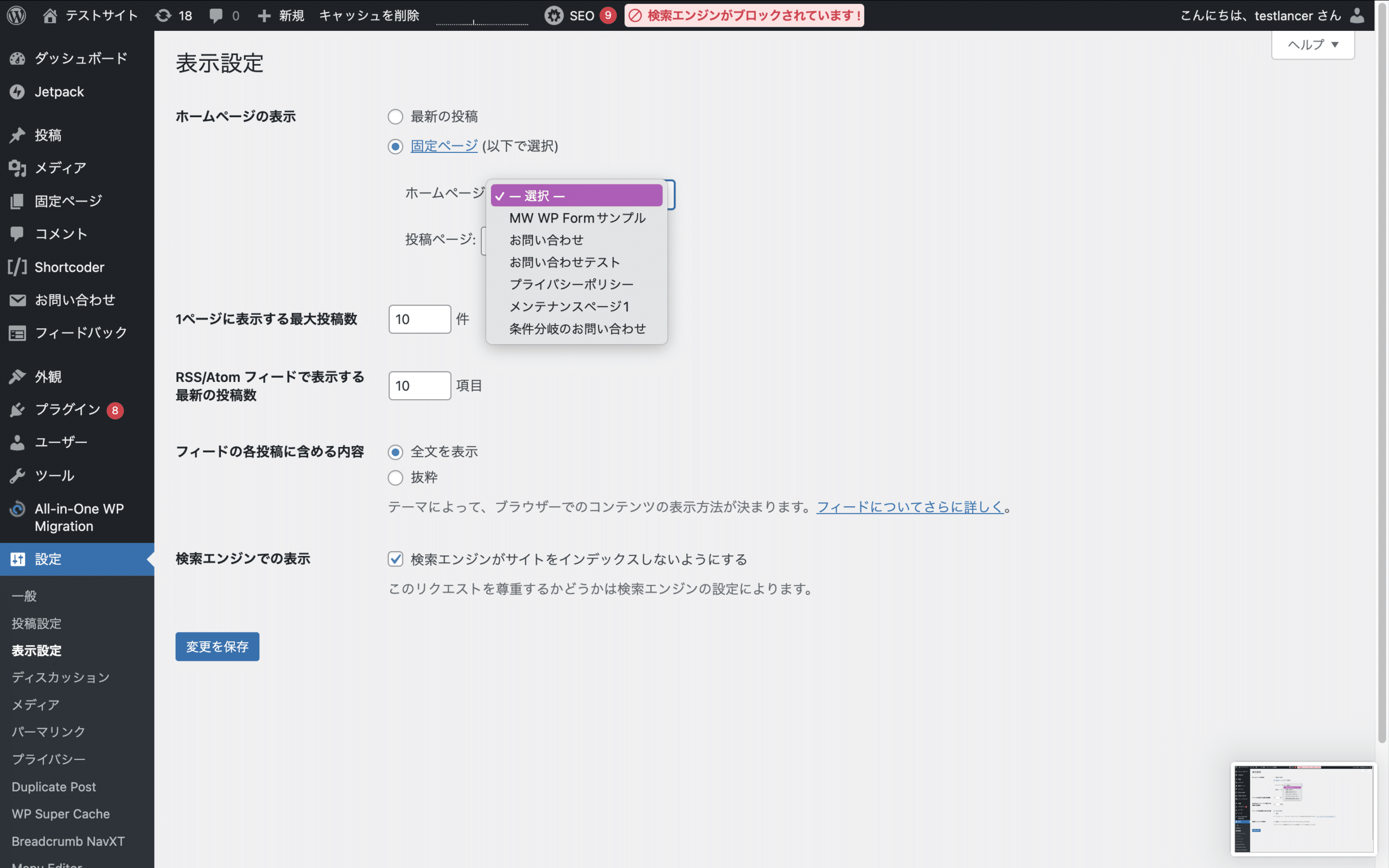
管理画面の左側にあるメニューから「設定>表示設定」の順にクリックします。

一番上にある「ホームページの表示」を「固定ページ」に変更し、「ホームページ」のプルダウンから表示したい固定ページを選択します。

最後に、ページの最下部にある「変更を保存」をクリックしましょう。これでトップページに固定ページが表示されるようになります。
メニューに表示させる
管理画面の左側にあるメニューから「外観>メニュー」の順にクリックします。
続いて「メニュー項目を追加」から「固定ページ」で表示させたいページを選択し、「メニューに追加」をクリックします。
右側の「メニュー構造」で「メニュー名」を入力し、項目を任意の順番に入れ替えます。
「メニューの位置」で配置する位置にチェックを入れ、最後に最下部の「メニューを保存」をクリックしましょう。
ウィジェットに表示させる
管理画面の左側にあるメニューから「外観>ウィジェット」の順にクリックします。
「ウィジェット」の文字の右側に「+」マークがあるのでクリックします。
検索窓で「メニュー」と入力し、検索結果の中から「ナビゲーションメニュー」を選択して右側のウィジェットエリアに配置します。
タイトルを入力して表示するメニューを選択した後、右上の「更新」をクリックしましょう。
まとめ
固定ページを作成できるようになれば、本格的にWordPressを使うためには本当に後少し。投稿ページとの違いを理解し、しっかり使い分けて自分だけのサイトを作れるようになりましょう。
WordPress保守・運用のパートナーなら「wp.support」にお任せ!
WordPressサイトを運用していて、以下のようなお悩みはありませんか?
- 管理画面を使いやすくしたいけれど、カスタマイズする時間や技術がない…
- サイトのUI/UXを改善したいけれど、自社内では難しい…
- WordPressサイトを高速化したいけれど、ノウハウがない…
- セキュリティ対策をしたいけれど、知識のある人材がいない…
- 日々の業務に追われて、バージョンアップなどの保守業務が放置気味…
- ちょっとしたトラブルを気軽に相談できる相手が欲しい…
「wp.support」は、WordPressのプロフェッショナル集団によるWordPress保守サービスです。
「セキュリティ対策」「バージョンアップ対応」「定期バックアップ」はもちろん、「電話サポートが無制限」なのでカスタマイズの方法やトラブル発生時にも気軽にプロに相談できます。
既に導入済みのお客様からも、
「些細なことでも気軽に相談できるパートナー的な存在」
「困ったら相談していいんだ、と気持ちが楽になった」
と大変ご好評をいただいています。
WordPress保守・運用のパートナーをお探しなら、ぜひお気軽にお問合せください。
バージョンアップが面倒だと思ったら WordPress保守・セキュリティ対策は『wp.support』にお任せ!

WordPressのバージョンアップやセキュリティ対策にお悩みではないですか?
面倒な保守・運用作業は全て任せて、コア事業に集中してください。
大手・上場企業100社以上のWebサイトの安全を守る、WordPressのプロフェッショナル集団が、あなたのWordPressサイトを守ります!
【対応範囲】
・WordPress、プラグインのバージョンアップ ・セキュリティ対策 ・継続的なバックアップ ・緊急時の復旧対応 ・技術サポート・電話/メールサポート無制限 etc...
WordPressに関することなら何でもご相談ください!