カスタマイズ 2018.10.02 2023.08.02
WordPressにGoogleマップを設置する手順を解説【図解】

企業や店舗のサイトにGoogleマップを設置すると、スマホで所在地やルート情報をかんたんに確認できるためユーザーの利便性や満足度が向上します。Googleマップは無料でかんたんにWebサイトへ設置できるため、未設置の場合はぜひ設置することをおすすめします。
初心者でも迷わず地図を設置できるように、本記事ではWordPressサイト上にGoogleマップを設置する手順をわかりやすく図解します。
Googleマップをサイトに埋め込む効果
Googleマップは、圧倒的な知名度と利用率を誇る定番の地図アプリです。最近では機能追加が進み、目的地の場所を確認するだけでなく、店舗情報や写真、口コミなどのチェックなどを目的に利用する人も増えてきています。
企業や店舗は、WebサイトにGoogleマップを埋め込むことで所在地やルート情報を提供できます。質の高い地図を無料で利用できるだけでなく、常に最新の情報に更新されることや、スマホアプリと連携できるためユーザーの利便性が向上するメリットがあります。
さらに店舗内の写真やサービス情報、顧客からの評価といったさまざまな情報を、地図を通じてユーザーに伝えられる可能性があります。
Googleマップを埋め込むと、以下のようなマップが表示されます。
WordPressにGoogleマップを設置する手順
Googleマップを設置する手順は、「Googleマップで地図を表示する」→「埋め込みコードをGoogleマップでコピーする」→「表示したいWordPressページにコードを貼り付ける」という流れでおこないます。
【手順①】Googleマップに設置したい地図を表示させる
Googleマップ(https://www.google.co.jp/maps/)を起動し、Webサイトに設置したい場所を表示します。
今回は東京駅を例に検索します。Googleマップ左上にある検索ボックスに、場所(ビル名、社名など)を入力し、「拡大鏡」アイコンをクリックすると地図上に場所の情報が表示されます。

【手順②】埋め込みコードをGoogleマップでコピーする
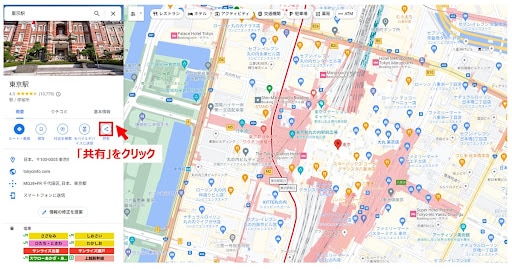
Googleマップ上で表示された場所にある「共有」をクリックします。

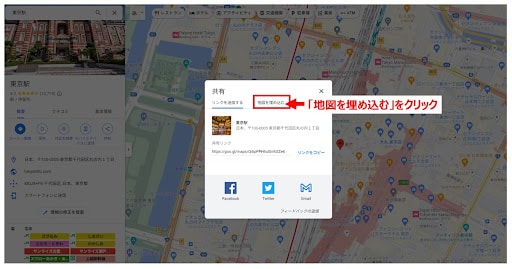
「地図を埋め込む」タブをクリックします。

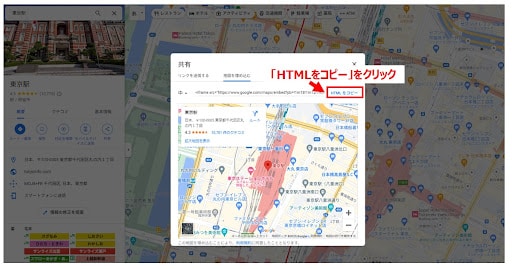
埋め込み用のタグが表示されるので、「HTMLをコピー」をクリックします。コピーしたコードは、次の手順でWordPressに貼り付けるときに必要となるため、メモ帳などに残しておきます。

埋め込む地図のサイズは4種類から選べます。サイズを自由に設定したい場合は、「カスタム」を選択します。
| サイズ | 小 | 中 | 大 | カスタム |
|---|---|---|---|---|
| 幅×高さ(px) | 400×300 | 600×450 | 800×600 | 自由に設定 |
【手順③】表示したいWordPressページにコードを貼り付ける
WordPressの管理画面から記事の編集画面を開きます。ブロックエディタとクラシックエディタでは方法が異なるため、それぞれ解説します。
ブロックエディタでのコード貼り付け
編集画面に左上ある「+(ブロック挿入ツールを切り替え)」ボタンをクリックし、ウィジェットカテゴリの中にある「カスタムHTML」ブロックを選択します。

編集画面に追加された「カスタムHTML」ブロック内に、手順②でメモ帳に残しておいたコードを貼り付けます。

コードを貼り付けた後、「プレビュー」をクリックして地図が正しく表示されることを確認します。

クラシックエディタでのコード貼り付け
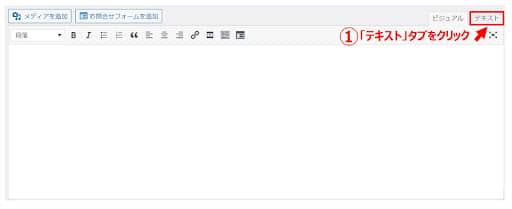
記事の編集画面を開き、「テキスト」タブをクリックします。

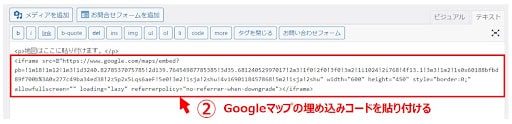
地図を埋め込みたい位置に、手順②でメモ帳に残しておいたコードを貼り付けます。

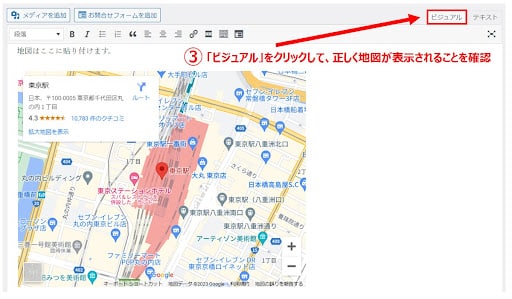
コードを貼り付けた後、「ビジュアル」タブをクリックして地図が正しく表示されることを確認します。

【オプション】プラグインやGoogleマイマップを使ってより見やすい地図に
前項で紹介した基本の地図の貼り付け方法のほか、Googleマップを設定できるプラグインを使うとマーカーや色などをカスタマイズできます。プラグインのなかにはGoogle Maps Platform APIと呼ばれる情報の登録が求められるものもあるため、初心者はAPI不要のタイプを選ぶとよいでしょう。
「WP Go Maps」は、定番地図プラグインとして評価も高く、インターネット上に情報も多いので導入しやすいプラグインのひとつです。また手軽に地図をカスタマイズする方法として、Googleマイマップを使う方法も紹介します。
マーカーをかんたんに追加できる「WP Go Maps(旧 WP Google Maps)」
「WP Go Maps(旧 WP Google Maps)」は、地図にアイコンを表示したい場合などにおすすめのプラグインです。無料版は作成できる地図の数は1つだけで、有料版には制限がありません。

Googleマップを利用する際にはGoogle Maps Platform APIの登録が必要です。APIを利用したくない場合は、オープンデータの「OpenStreetMap」を使用するように設定を変更します。
Googleマイマップ
Googleマイマップとは、自分のニーズに合わせて好きな場所を地図上にプロットできる機能です。アイコンや色をカスタマイズでき、通常のGoogleマップと同じようにWebサイトにも埋め込めます。プラグインの代用として利用することが可能で、工夫次第でさまざまな地図が作成できます。
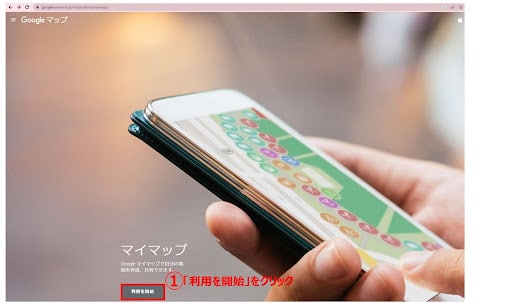
Googleマイマップへアクセスし、「利用を開始」をクリックします。
https://www.google.com/intl/ja/maps/about/mymaps/

「新しい地図を作成」をクリックします。

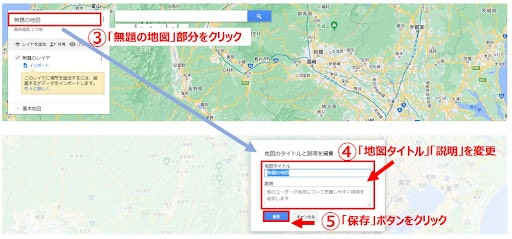
左上にある「無題の地図」部分をクリックして地図タイトルと説明を変更します。「保存」ボタンをクリックして保存します。

次に、検索欄に地図に表示したい場所を入力し、「拡大鏡」アイコンをクリックします。

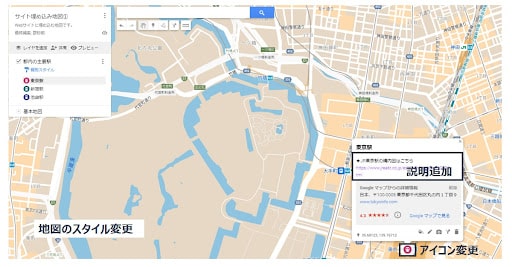
場所が表示されたら「地図に追加」をクリックします。場所の名称や説明文、アイコンの色などは適宜修正が可能です。
- バケツアイコン:アイコンの色を変更できます
- 鉛筆アイコン:場所の名前、説明文を修正できます
- カメラアイコン:画像を追加できます
修正後、地図左側にある「共有」をクリックします。

以下のように共有設定を行い、「閉じる」ボタンをクリックします。地図を共有することで、Webサイトに埋め込めるようになります。

- このリンクを知っている人ならだれでも表示できる→オン
- インターネットで検索しているユーザーにこの地図を公開する→オン
- この地図で自分の名前と写真を公開する→オフ
次に、Webサイトに地図を埋め込むための設定を行います。地図の左側上にある3点メニューをクリックして「自分のサイトに埋め込む」を選択します。

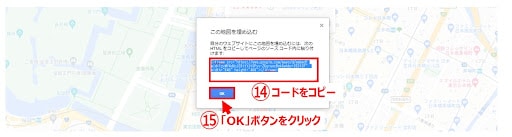
表示されたコードをコピーしてメモ帳などに貼り付けてから、「OK」ボタンをクリックして画面を閉じます。

WordPressに地図を埋め込む方法は、前項「【手順③】表示したいWordPressページにコードを貼り付ける」と同じです。
Googleマイマップは、説明文を追加したりアイコンを変更することで、「施設内のサービス表示地図」や「最寄り駅からの最短徒歩ルート表示地図」など、さまざまな用途に合わせてカスタマイズできます。APIも不要なので、手軽にカスタマイズしたい場合におすすめです。
例:アイコンのデザインや説明文を変えた地図


まとめ
Googleマップの埋め込みは誰でも簡単にできて得られるメリットも大きいため、ユーザーに訪問してもらいたいならやらない手はありません。ユーザーに地図を起動してもらえば、そのあとに自社サービスの評価や写真といった情報を見てもらえる可能性も高くなります。
Googleマップの埋め込みには「直接Googleマップのコードを埋め込む方法」と「プラグインを使って埋め込む方法」があります。手間や難易度を考慮すると、初心者はGoogleマップを埋め込む方法がおすすめです。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!