カスタマイズ 2023.09.15 2023.09.15
WordPressでCSSが反映されない!よくある4つの原因と対処法

WordPressを編集する際に、「CSSを変更したにもかかわらずWebサイトに反映されない」場合があります。慣れないと慌ててしまいますが、対処法を順番に行っていくことで解決するケースがほとんどです。
本記事では、CSSが反映されない原因と対処法について解説します。
WordPressでCSSが反映されない3大原因と対処法
WordPressサイトでCSSが反映されない場合、大半の原因は以下の4つに絞れます。
| 原因 | 対処法 |
|---|---|
| ①キャッシュが残っている |
・ブラウザのキャッシュ削除 ・サーバーのキャッシュ削除 |
| ②CSSが読み込まれていない |
・headタグ内のlinkタグの記述を見直す ・functions.phpの記述を見直す |
| ③CSSの記述ミス |
・id・class名を確認する ・正しい文法で記述する |
| ④CSSの優先度が正しくない |
・優先度を上げる ・最後尾に記述する ・セレクタを詳細に指定する ・「!important」宣言を追加 |
可能性が高いものから順番に見ていきましょう。
【原因①】キャッシュが残っている場合
まず原因として考えられるのは、「キャッシュが残っているため最新のデータが表示されない」可能性です。
キャッシュ(インターネット一時ファイル)とは、ブラウザなどが過去に表示したWebページのデータを一時的に保存する機能です。後から同じページを表示する際に、保存済みのデータを表示するため素早くページを表示できるメリットがあります。
しかし、キャッシュが残っていると最新のデータではなく、変更前の古いデータが表示されてしまうため、最新のCSSが反映されないケースがあります。CSSを変更したはずなのにページ上で反映されていない場合は、まずこのケースを疑ってみましょう。
キャッシュには、ブラウザに保存されている「ブラウザキャッシュ」と、サーバーに保存されている「サーバーキャッシュ」の2種類に大別できます。キャッシュを消去することで問題の解決を図ります。
対処法①ブラウザのキャッシュクリア
ブラウザキャッシュの消去方法は、使用しているブラウザによって異なります。ここでは代表的なブラウザとしてGoogle ChromeとMicrosoft edgeでのキャッシュ消去方法を紹介します。
以下の手順でキャッシュを消去してから再度Webページを表示し、CSSの変更が反映されているかどうか確認してみてください。
【Google Chromeの場合】
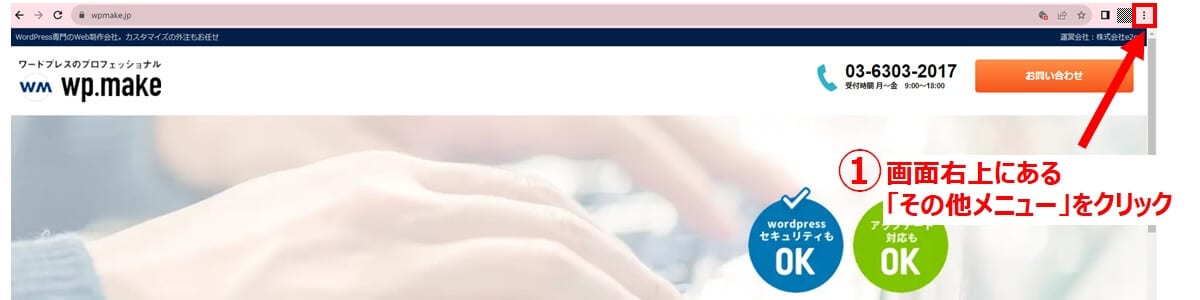
①PCでGoogle Chromeを起動し、画面右上にある「その他アイコン(3点メニュー)」をクリックします。

②「その他のツール」→「閲覧履歴を消去」を選択します。

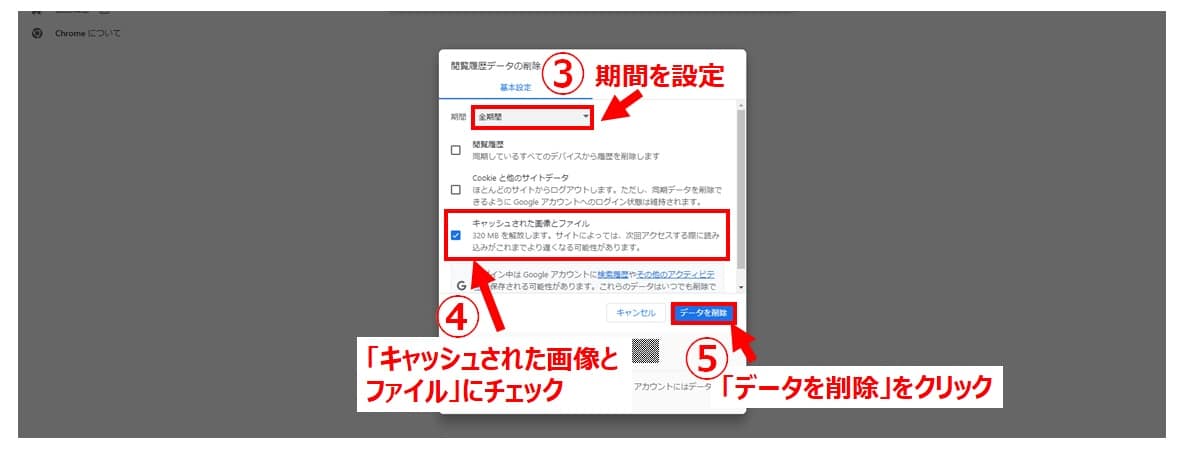
③キャッシュを削除する期間を「全期間」に指定し、「キャッシュされた画像とファイル」にチェックを入れてから「データを削除」をクリックします。

(参照)Googleアカウント ヘルプ「キャッシュと Cookie の消去」
【Microsoft Edgeの場合】
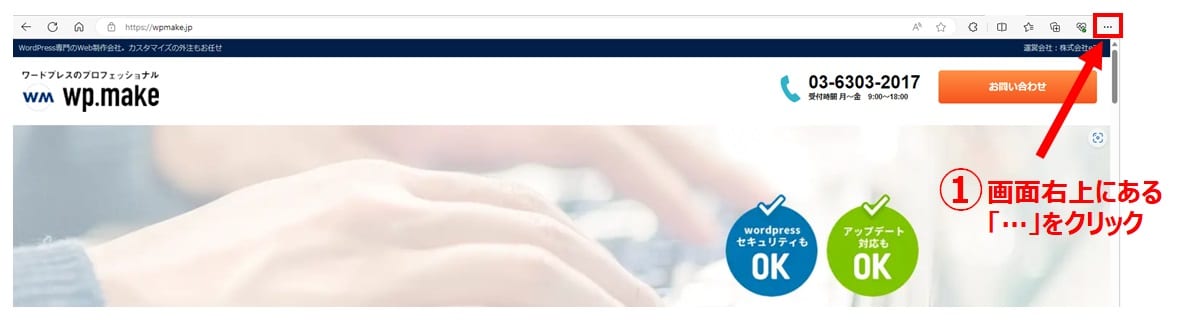
①PCでMicrosoft Edgeを起動し、画面右上にある「3点(…)メニュー」→「設定」をクリックします。

②左メニューから「プライバシー、検索、サービス」を選択し、「閲覧データをクリア」にある「クリアするデータの選択」をクリックします。

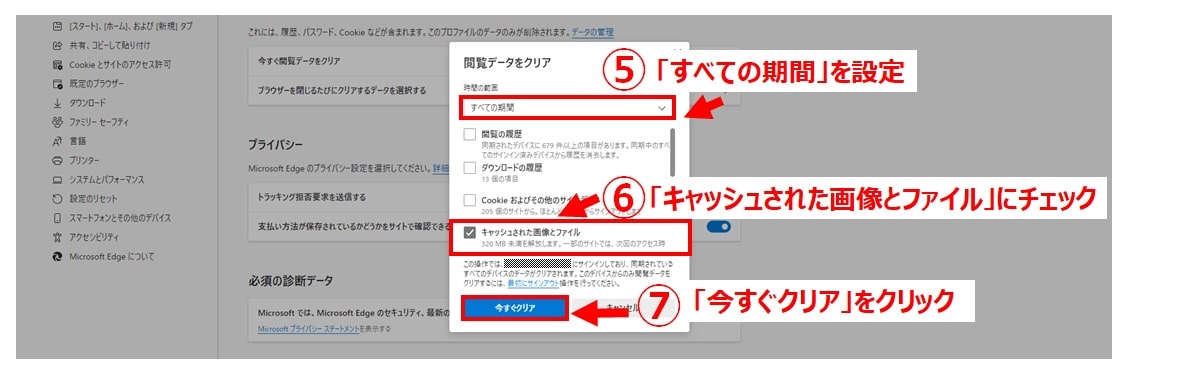
③キャッシュを削除する期間を「すべての期間」に指定し、「キャッシュされた画像とファイル」にチェックを入れてから「今すぐクリア」をクリックします。

(参照)Microsoft Support「Microsoft Edge の閲覧履歴を表示または削除する」
上記以外のブラウザを使用している場合は、下記を参照してください。
- Firefox Support「Firefox のキャッシュを消去する方法」
- Safari ユーザガイド「Safariのキャッシュを消去する方法」
シークレットウィンドウで確認する
また、ブラウザキャッシュの削除が面倒な場合は、シークレットウィンドウという機能を使うことで、キャッシュの影響を受けずにサイトを確認することができます。
ブラウザを開いて、以下のショートカットキーで、シークレットウィンドウを開くことができます。

- Windowsの場合:「Ctrl」+「Shift」+「n」
- Macの場合:「⌘」+「Shift」+「n」
シークレットウィンドウを開いたあとは、通常通り検索したり、確認したいページをURLバーに入力すればOKです。
対処法③サーバーのキャッシュ削除
レンタルサーバーやプラグインなどで、サーバーキャッシュを設定している場合、CSSの更新が反映されない場合があります。
サーバーキャッシュとは、ユーザーからリクエストされたファイルをキャッシュサーバー内に保管する仕組みのことです。
サーバーキャッシュの目的は表示スピードの高速化とサーバーへの負荷軽減の2つ。
ブラウザキャッシュと同様にリクエスト処理の高速化に用いられるとともに、Webサイトに対して大量のアクセスがあった際に、キャッシュサーバーと処理を分担させることで、安定してリクエストを処理することができます。
WordPressでは、W3 Total Chacheなどのキャッシュ系プラグインを導入することでこの機能を利用できます。
サーバーキャッシュは1週間、1ヶ月など、事前に設定した期限で定期的に削除が行われますが、手動で削除することも可能です。
手動削除の方法はプラグインによって異なるため、CSSが反映されない場合はヘルプなどを参考にしてキャッシュを削除してみましょう。
また、レンタルサーバーでサーバーキャッシュを設定している場合も同じようにキャッシュデータが保存されます。レンタルサーバーごとに消去方法が異なるため、各社のマニュアルやヘルプを参考にサーバーキャッシュを消去してください。
サーバーキャッシュを消去してから再度Webページを表示し、CSSの変更が反映されているかどうか確認してみてください。
問題が解消しない場合は、【原因②】へ進んでください。
【原因②】CSSが読み込まれていない
キャッシュが原因ではなかった場合、次に考えられる原因は「WordPressでCSSファイルが読み込まれていない」可能性です。
WordPressがCSSファイルを読み込む方法には、以下の2種類があります。
- header.php などに直接記述する
header.phpは、headタグの内容やグローバルナビゲーションなどに関するコードが記述されているファイルです。ファイルのheadタグ内に「」のような形式で記述するとCSSファイルを読み込むことが可能です。ただheader.phpでCSSを指定する方法は、メンテナンス性が低いなどの理由から推奨されていません。 - functions.phpでファイルを指定する(公式の推奨はこちら)
functions.phpは、WordPress全体の動作や追加機能などに関するコードが記述されているファイルです。読み込むCSSファイルの情報を関数にまとめて記述することができます。functions.php内で一元管理できるため、メンテナンス性が高く、WordPress公式のマニュアルでも推奨されている方法です。
ただし、functions.phpは、WordPressの中でも重要なファイルですので、知識がない方には推奨しません。
「ファイル名やファイルパスが異なる」場合や、「そもそもCSSファイルを読み込む設定がされていない」場合、CSSファイルを読み込めずにスタイルが反映されません。CSSファイルを正しく読み込むように修正することで、問題の解決を図ります。
Google Chromeに標準搭載されているデベロッパーツールを使用すると、WordPress上で正しくファイルが読み込まれているかどうかを確認できます。
。
デベロッパーツールでCSSの読み込み状況を確認する
デベロッパーツールとは、ブラウザに搭載されている開発者向けの検証ツールです。コードのチェックや問題がある個所の特定などに役立ちます。
ブラウザが実行した通信のログを確認できる「Network」パネルから、CSSの読み込み状況を確認できます。
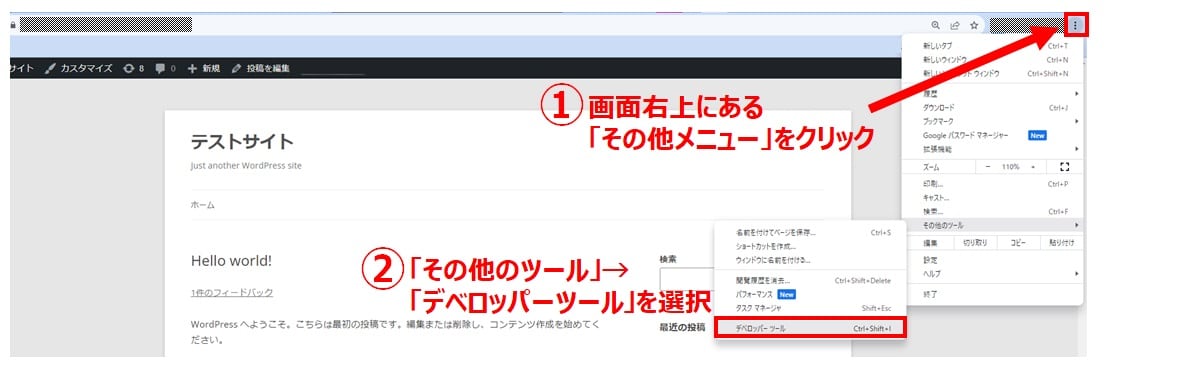
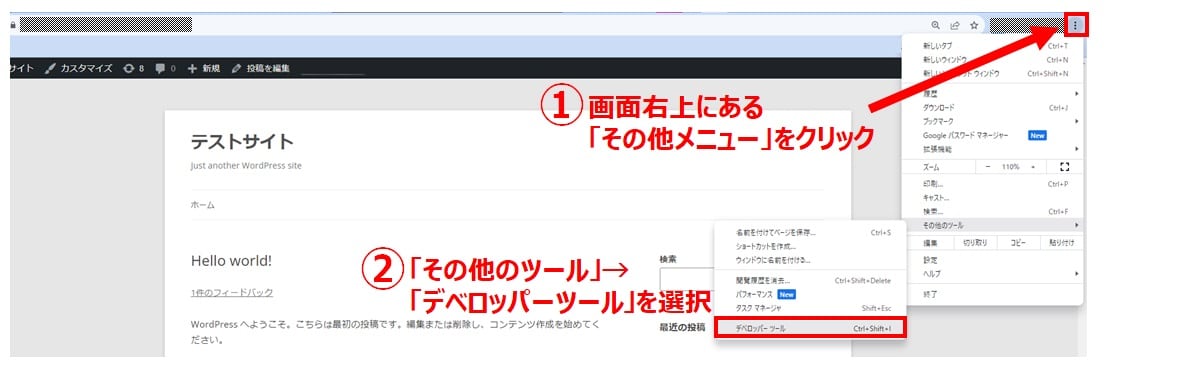
【手順1】PCでGoogle Chromeを開き、画面右上にある「その他メニュー」をクリックします。「その他のツール」→「デベロッパーツール」を選択します。ショートカットでも起動できます(Windows:「F12」キーを押す/ Mac:「Command +Option +I」キー)

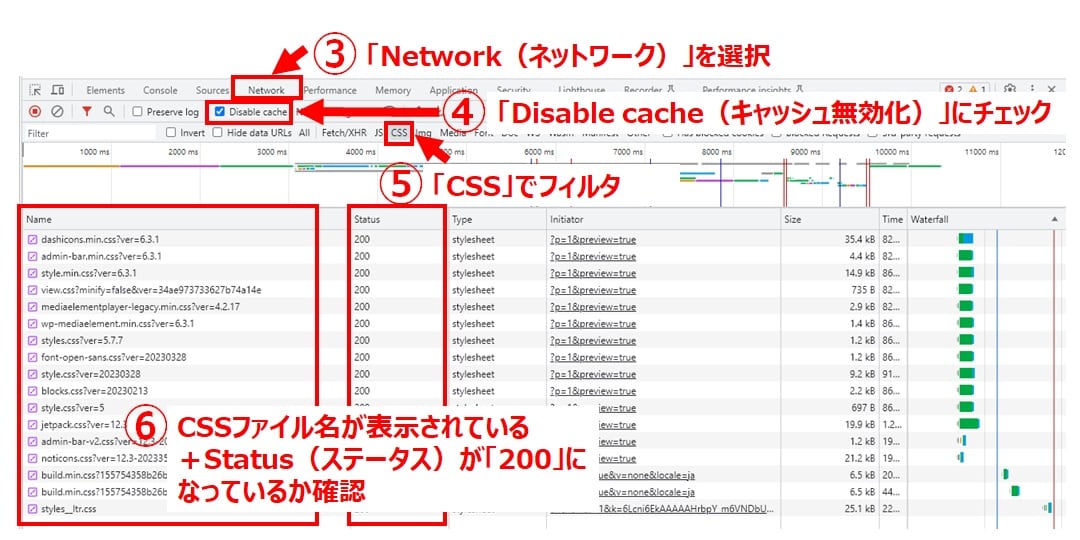
【手順2】画面の右側にデベロッパーツールが起動します。上部タブの「Network(ネットワーク)」パネルを選択してから「Disable cache(キャッシュ無効化)」にチェックを入れ、「CSS」でフィルタを適用します。リクエストテーブルの「Name(名前)」欄にheader.phpまたはfunctions.phpで指定したファイルが表示されているか、また「Status(ステータス)」欄の数値が200になっているかを確認します。
(参考)ステータスの意味
| ステータスコード | 意味 |
|---|---|
| 100番台(情報) | リクエストが処理中の状態 |
| 200番台(成功) | リクエストが成功した状態 |
| 300番台(転送) | リダイレクトが発生した状態 |
| 400番台(クライアントエラー) | クライアント側のエラーでリクエストが正しく処理できない状態 |
| 500番台(サーバーエラー) | サーバー側のエラーが発生してリクエストが失敗した状態 |
正しく読み込めていない場合は、CSSファイルの読み込み方法によって対処法①または②に進んでください。

【header.php読み込み時の対処法】headタグ内のlinkタグの記述を見直す
header.php内で指定したCSSファイルが読み込まれていない場合、headタグ内のlinkタグの記述が間違っている可能性があります。正しいファイル名が指定されているか、ファイルパスは適切かなどを確認して修正します。
【functions.php読み込み時の対処法】functions.phpの指定方法を見直す
functions.php内で指定したstyle.cssが読み込まれていない場合は、fanctions.phpにコードを追加して正しくファイルを読み込むように修正します。
なおfunction.phpなどの重要なファイルを作業する際には、万が一のことを考えて、必ずバックアップを取得してから作業するようにしてください。
(参考)
WordPressバックアップ&復元方法をやさしく解説
WordPressで「重大なエラーが発生しました」の原因と対処法
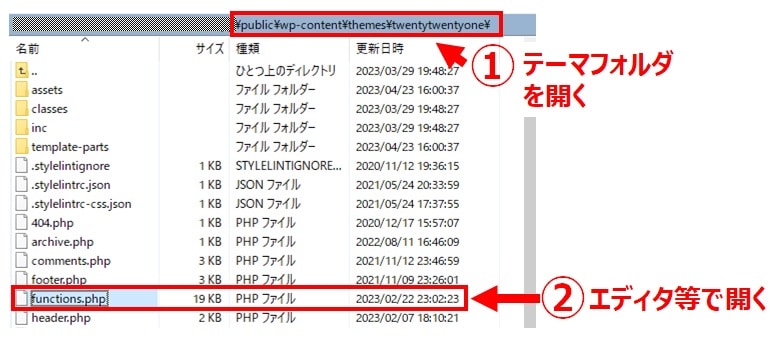
【手順1】FTPソフトなどを使用して、WordPress関連ファイルが保存されているフォルダにアクセスします。
「wp-content\themes\(テーマ名)」ディレクトリにあるfunctions.phpをエディタ等で開きます。

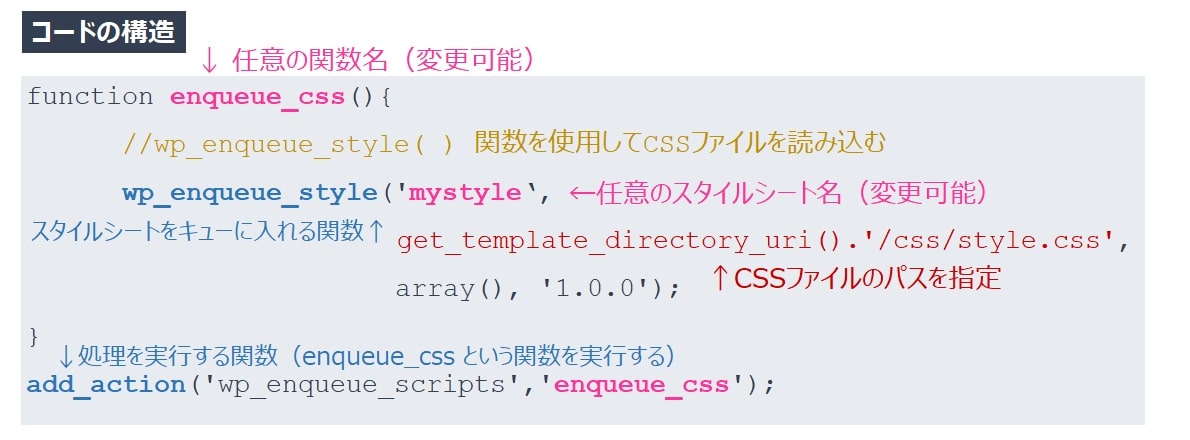
【手順2】以下のコードを追加して、ファイルを保存します。
//wp_enqueue_style( ) 関数を使用してCSSファイルを読み込む
wp_enqueue_style(‘mystyle’, get_template_directory_uri() . ‘/css/style.css’, array(), ‘1.0.0’);
}
add_action(‘wp_enqueue_scripts’,’enqueue_css’);

※enqueue_css とmystyle は、好きな名前に書き換え可能です。
なおFTPツールが使用できない場合には、WordPressの管理画面から「外観」→「テーマファイルエディター」→「functions.php」を開いて編集することも可能です。ただしテーマファイルエディターを使用する場合は、WordPressの不具合等でコードが消失してしまうケースもあるため注意が必要です。
出来るだけFTPツールを使用することを推奨します。
【原因③】CSSの記述ミスがあるため
キャッシュが原因でもなく、ファイルの読み込みにも問題がなかった場合、次に「CSSの書き方が正しくない」可能性を考えます。
特に間違えやすいのが、idとclassの指定が正しくないケースです。またCSSの記述そのものが正しくないケースも多くあります。これらの間違いについてもデベロッパーツールで確認できます。
デベロッパーツールでスタイルの適用状況を確認する
スタイルが適用されているかどうか確認するには、Googleデベロッパーツールの「検査モード(inspector mode)」を使用します。
①PCでGoogle Chromeを開き、画面右上にある「その他メニュー」をクリックします。「その他のツール」→「デベロッパーツール」を選択します。ショートカットでも起動できます(Windows:「F12」キーを押す/ Mac:「Command +Option +I」キー)

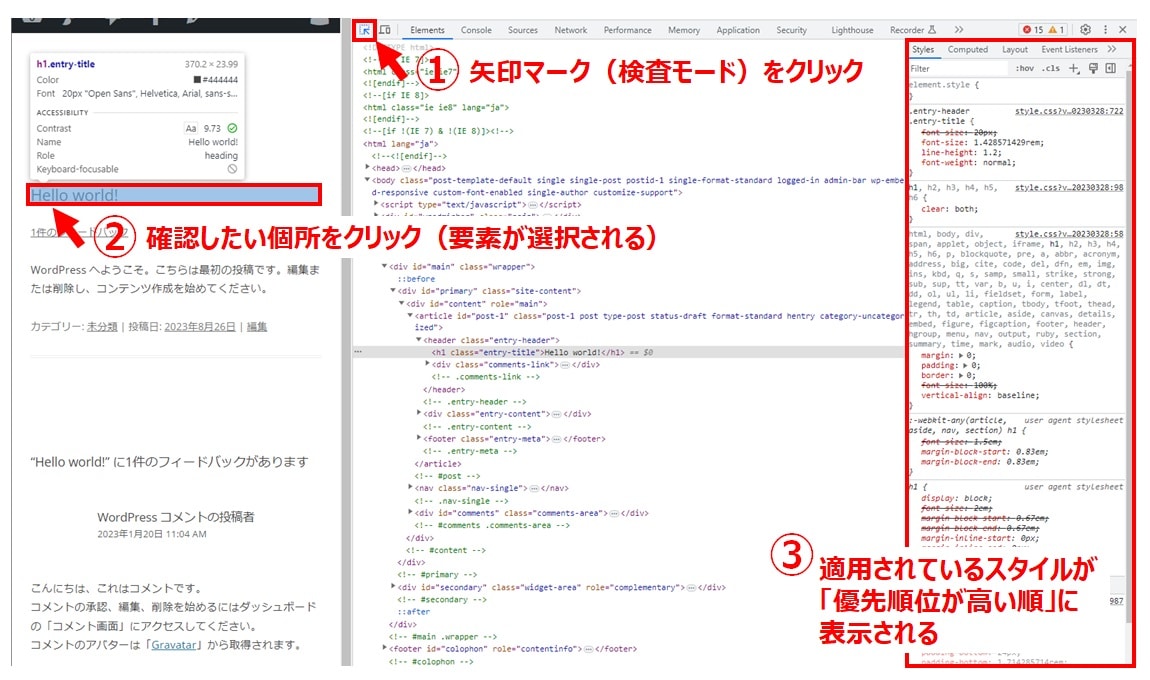
②画面左上にある矢印アイコン(検査モード)をクリックしてから、Webページ上で確認したい個所をクリックします。すると、画面右側に適用されているスタイルが一覧で表示されます。

スタイルが指定されているにもかかわらず適用されなかったものは、取消線で表されています。
- 指定したはずのCSSセレクタ(タグ、id、class)が見つからない → 対処法①
- 一番上に指定したスタイルが表示されており、指定内容に取消線が引かれている場合 → 対処法②
- 指定したスタイルが一番上になく、指定内容に取消線が引かれている場合 → 【原因④】のCSS優先度を確認してください
対処法①セレクタ(タグ、id、classなど)の指定を確認する
idは「#」、classは「.(ピリオド)」で指定しているか確認します。id名、class名が間違っていないかも確認し、間違いがある個所を修正してください。
また、複数のセレクタを繋げる場合、以下のような半角スペースの有無で指定の意味が変わってしまいます。正しいはず、と思い込まず、細かく確認するようにしましょう。
-
半角スペース有り
例:#rei .example → id=rei の下層にある class=example の要素を指定している
123<div id="rei"><p class="example"></p>← この要素を指定</div> -
半角スペース無し
例:#rei.example→ id=rei かつ class=example の要素を指定している
123<div id="rei" class="example">← この要素を指定<p></p></div>
対処法②正しい文法で記述する
反映してほしいCSSに取り消し線が引かれている場合、文法ミスがないかどうか確認して修正してください。
CSSは細かな指定をしようとすればするほど複雑になります。
それに伴い文法ミスも増える可能性がありますので、単純なタイプミスやセミコロンの抜けなどがないか、チェックしてください。
【原因④】CSSの優先度が正しくないため
上記3つの原因がすべて該当しない場合やデベロッパーツールで別のCSS指定による上書きが確認できた場合は、「CSSの優先度が正しくないため反映されない」可能性を考えます。
CSSでは、スタイルが競合していると優先度が高いスタイルが反映されます。同じ要素に対して複数のスタイルが指定されている場合、優先度が低いものは反映されません。
そのため、期待したスタイルがWebページ上で反映されていないときには、優先度を上げることで問題が解消する可能性があります。
対処法①優先度を上げる
スタイルの優先度はポイント制になっており、合計点が高いものが優先されます。基本ルールは、例えばidがあるとbに1点、疑似要素があるとdに1点入ります。a、b、c、dを計算した後、最後にa b c dの数値を連結すると合計点になります。(a=0, b=1, c=0, d=1 の場合は0101になります)
ポイントが高いスタイルを使用することで優先度を高くできます。
| スタイル | ポイント | 記述例 |
|---|---|---|
| 直接記述するスタイル | a=1, b=0, c=0, d=0 | style=”font-weight:bold;” |
| idセレクタ※ | a=0, b=1, c=0, d=0 | #testid(id名) |
| classセレクタ | a=0, b=0, c=1, d=0 | .testclass(クラス名) |
| 疑似クラス | a=0, b=0, c=1, d=0 | :hover |
| 疑似要素 | a=0, b=0, c=0, d=1 | ::after |
| 要素セレクタ | a=0, b=0, c=0, d=1 | p |
| 全称セレクタ(ユニバーサルセレクタ) | a=0, b=0, c=0, d=0 | * |
参考:Calculating a selector’s specificity(W3C)
※セレクタとは、CSSを指定する際に用いる要素を指す言葉で「p」や「class」が該当します。
例えばclassはc、idはbにポイントが加算されるため、class指定をidに変えることで優先度を高くできます。さらにスタイル属性を直接記述することでも優先度が高くなります。
対処法②CSSを追加する際は最後尾に記述する
優先度が同じCSSは、後ろに書かれたスタイルが優先されます。
そのため、CSSを追記する場合は、一番最後に記述すると優先度が保たれます。
何度も修正が入っている場合は、同じプロパティが複数回記述されているケースもあるため注意しましょう。
対処法③セレクタを詳細に指定する
優先度は加算によって計算されることから、できるだけ細かくスタイルを指定したほうがポイントが足されて優先度が高くなります。
例えばclassだけを指定するよりも、div.testclassのような要素を特定したclassにしたほうが優先度が高くなります。
対処法④「!important」宣言を追加する
上記の優先度とは別枠で、CSSのプロパティに「!important」宣言を追加すると指定されたスタイルが最優先されます。
「!important」宣言は便利な仕組みですが、「!important」宣言を数多く使用すると、どれが重要なのかがわからなくなる、想定外のスタイルが適用される、といった問題が発生する可能性があります。
基本的には優先度の計算で対応し、どうしてもという場合やピンポイントで使用する時だけ「!important」宣言を追加するような運用がおすすめです。
まとめ
CSSのしくみは複雑で、初心者にとってはかなり難解に感じます。
そのため編集したCSSがWebページに反映されないトラブルが起きると慌ててしまいがちですが、実は問題の多くはいくつかの対処法で解決できます。
今回紹介した内容などを参考にしながら、問題の解消を試みてください。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!