カスタマイズ 2024.07.02 2024.07.05
WordPressとFacebookの連携方法を解説。自動投稿・埋め込みの方法は?

WordPressとSNSを連携させることで、WordPressサイトの運用をより効果的に、効率的に行うことが可能になります。
今回は、プラグイン「All in One SEO」を使ったWordPressとFacebookの連携方法と、Facebookの投稿をWordPressサイトに埋め込む方法について解説します。
WordPressとFacebookの連携でできること
WordPressとFacebookを連携すると、WordPressサイトの更新をFacebookで簡単に知らせることができます。
WordPressサイトの更新をFacebookで知らせることで、記事への流入が期待できます。
SNS特有の拡散力を活かし、従来ではアプローチできなかった層へ情報を届けられる可能性があります。
「発信した情報をより多くのユーザーに見てもらいたい」「商品やサービスを潜在顧客にも知って欲しい」という方は、ぜひWordPressとFacebookを連携してみましょう。
「All in One SEO」を使ったWordPressとFacebookの連携方法
WordPressとFacebookの連携は、プラグインを使って簡単に設定できます。
今回は、プラグイン「All in One SEO」を使った連携方法を解説します。
All in One SEOでは、本来headタグ内にコードで記述する必要があるFacebook投稿時のOGPをWordPressの管理画面から設定することができます。
OGPを設定することで、Facebookでの投稿時に記事のURLを入力するだけで記事タイトルやサムネイル画像が表示され、記事の内容を分かりやすくユーザーへ伝えられるようになります。

【手順1】FacebookにWordPressのURLを登録する
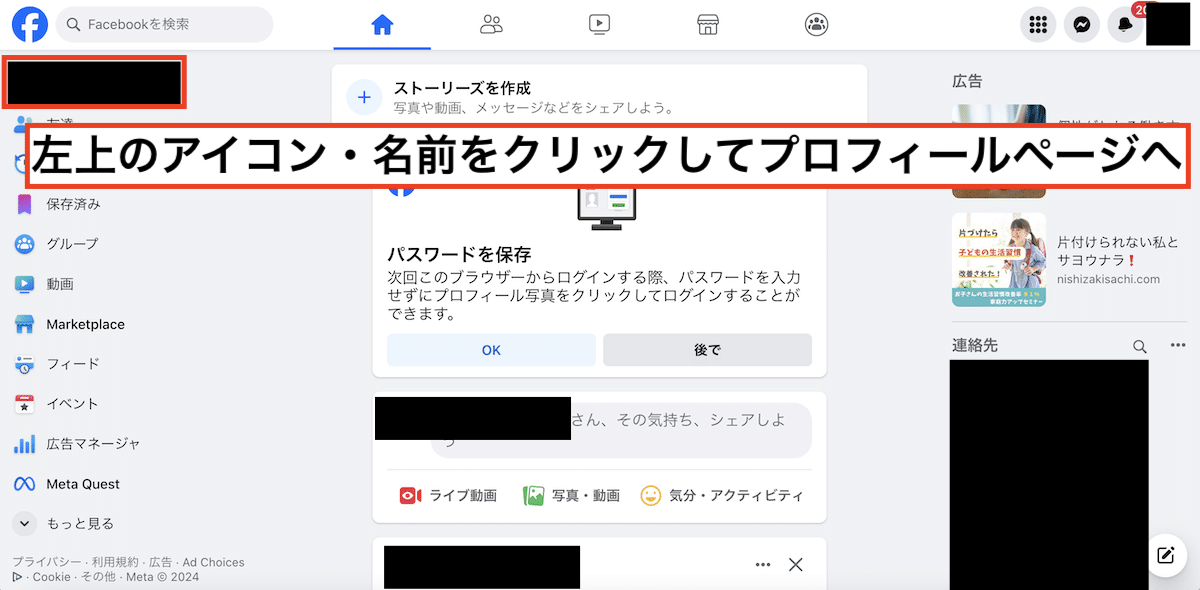
連携したいFacebookのアカウントにログインし、メニュー左上のアイコン・名前をクリックしてプロフィールページに飛びます。

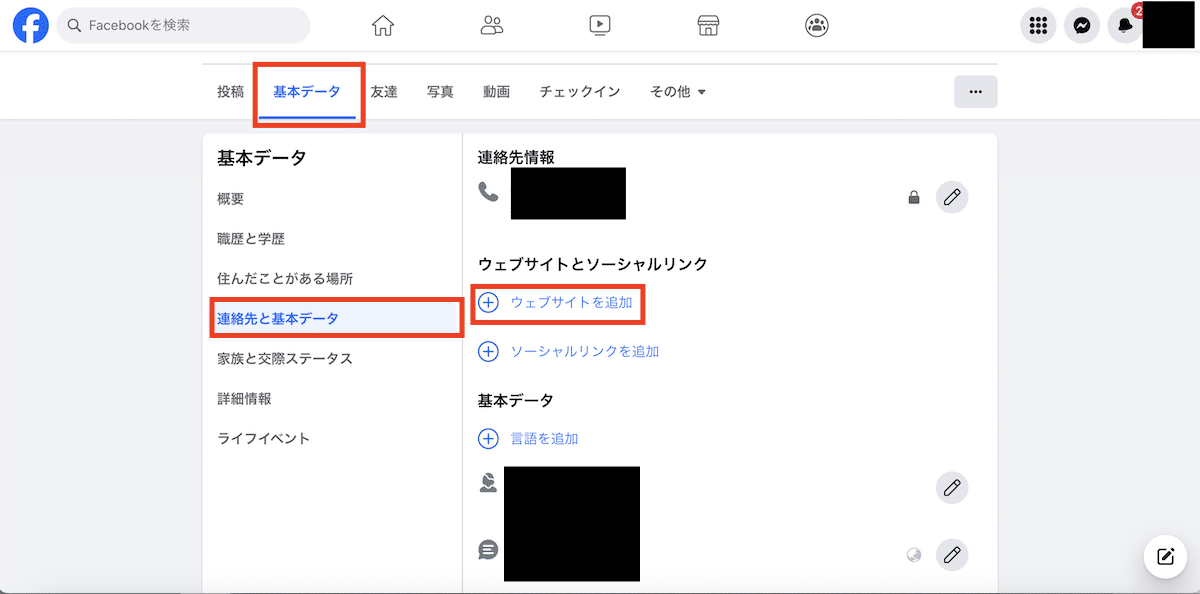
「基本データ」タブから「連絡先と基本データ」メニューを開き、「ウェブサイトの追加」からWordPressサイトのURLを入力し、登録を行います。

以上の手順で、FacebookのページにWordPressサイトのリンクが追加され、GoogleにFacebookとWordPressのアカウントが紐づいていることを認識させられるようになりました。
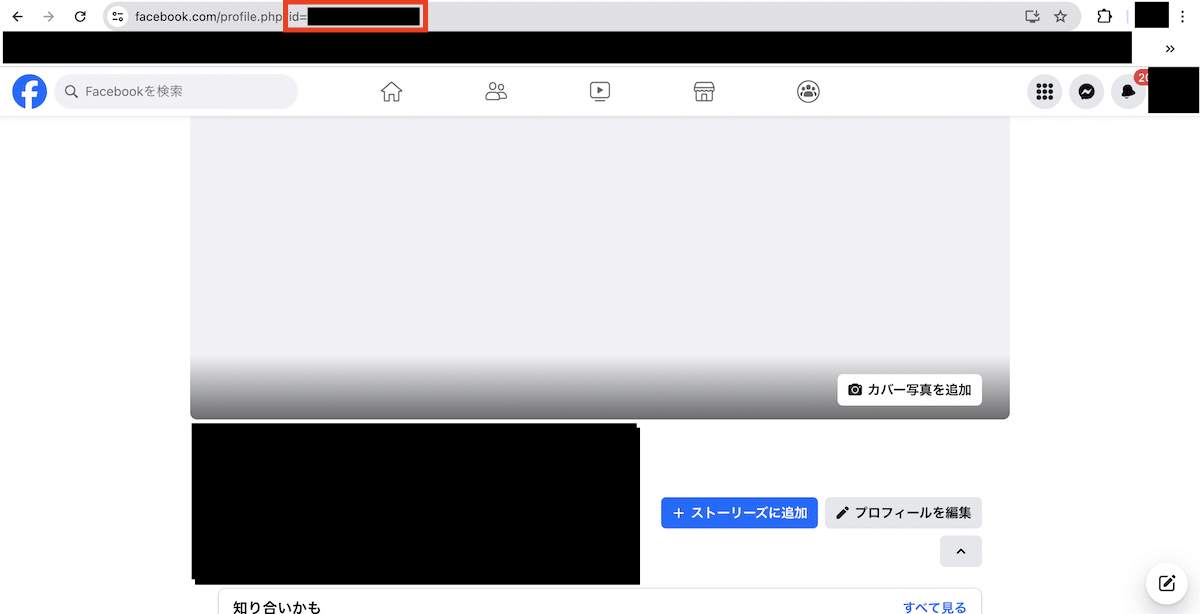
なお、プロフィールページでは「Facebook ID」の確認ができますが、これは後の連携設定の際に必要なので控えておきましょう。
URLの末尾「id=」以降の数字が、Facebook IDです。

【手順2】Facebook App IDを取得する
FacebookでWordPressの自動投稿を行う際、記事のタイトルやアイキャッチ画像などを正しく表示するためにOGP(Open Graph Protocol)の設定が必要です。
OGP設定に必要な、Facebook App IDの取得を行いましょう。
1.Meta for Developersのアカウントを作成する
Facebookの機能を拡張するサービス「Meta for Developers」のアカウントを作成しましょう。
Meta for Developersのサイトへアクセスし、画面右上の「ログイン」から Facebookアカウントにログインします。
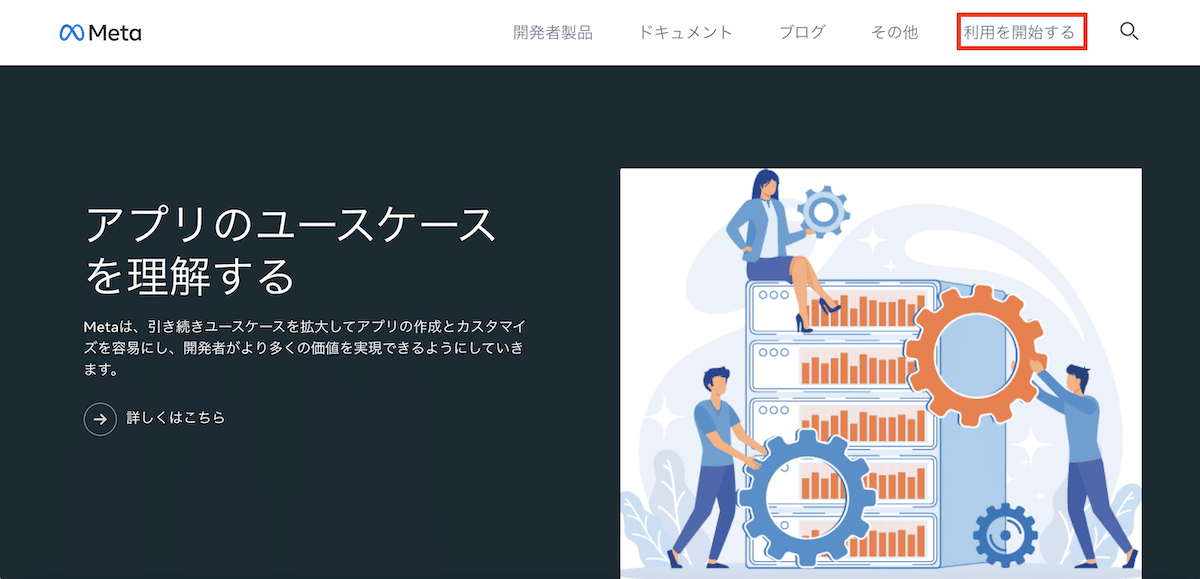
ログイン後、画面右上が「利用を開始する」というボタンに変わるため、そちらをクリックします。

メールでの認証を求められるため、画面の指示に従って認証を行います。
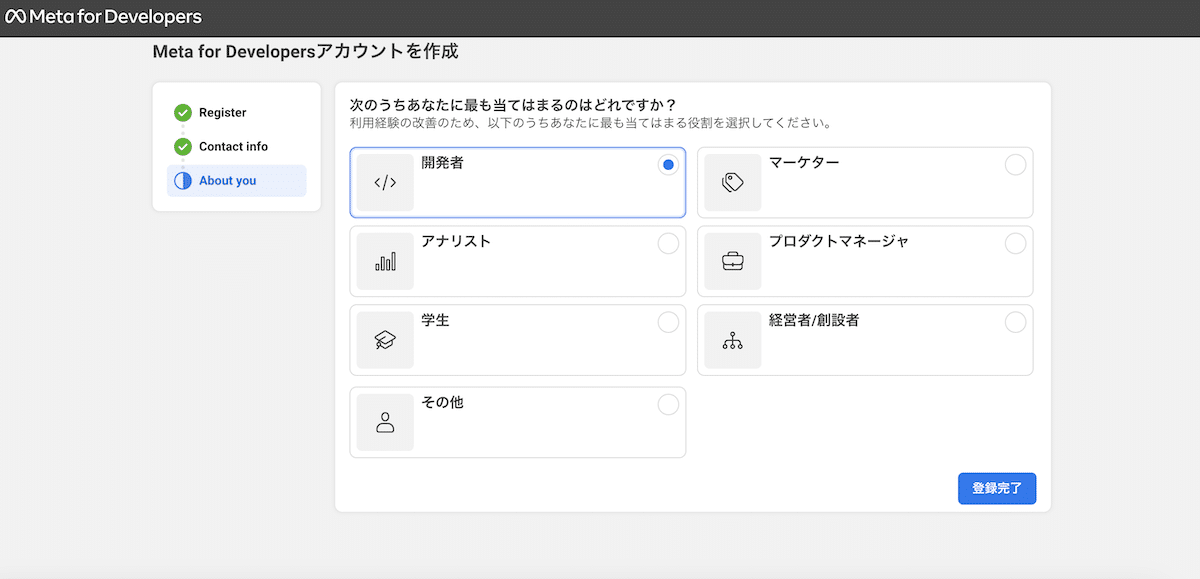
最後に、当てはまる役割を選択してアカウントの作成は完了です。

2.アプリを作成する
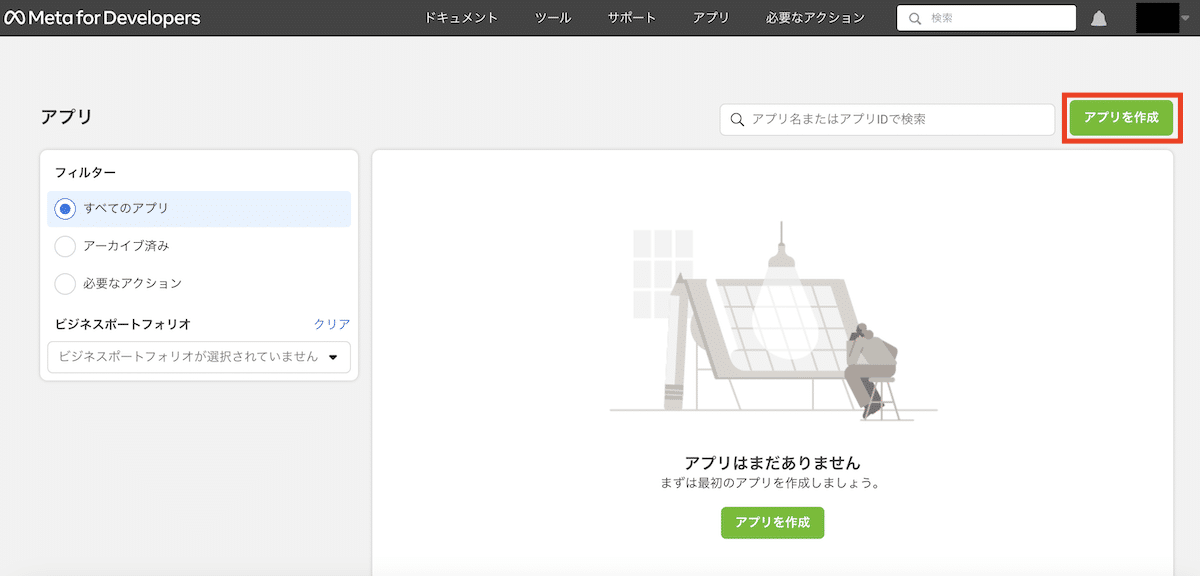
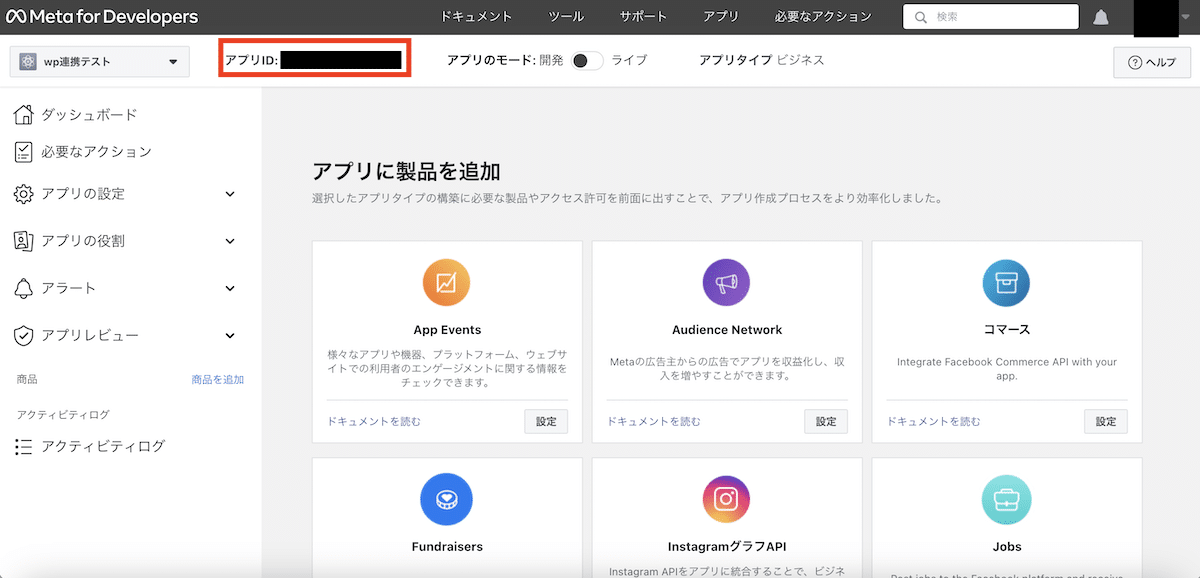
アカウント作成後、自動的にアプリページに移動するので、「アプリを作成」ボタンを押します。

ビジネスポートフォリオのリンクを求められるので、「現時点ではビジネスポートフォリオをリンクしない」を選択すればOKです。
また、ユースケースの選択も求められますが、後から変更もできるため任意のものを選択してください。
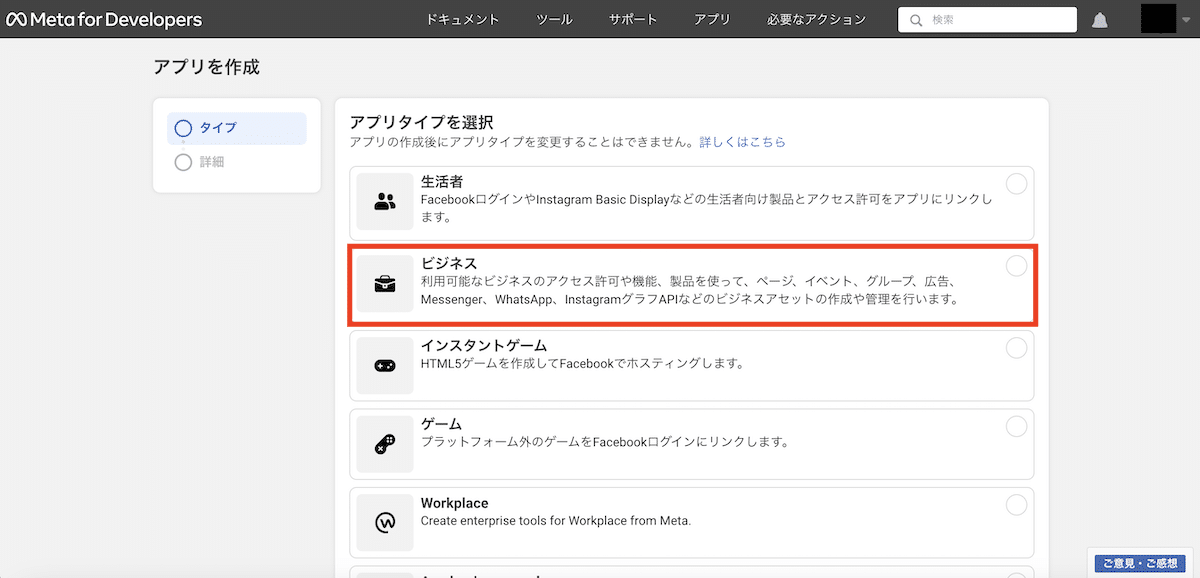
アプリタイプは、「ビジネス」を選択します。

その後、任意のアプリ名を記入したら登録完了です。
FacebookのアプリIDが表示されるようになるので、IDを控えておきましょう。

Facebook側の設定は以上です。
【手順3】All in One SEOをインストール・有効化する
ここからは、WordPressの管理画面での操作になります。
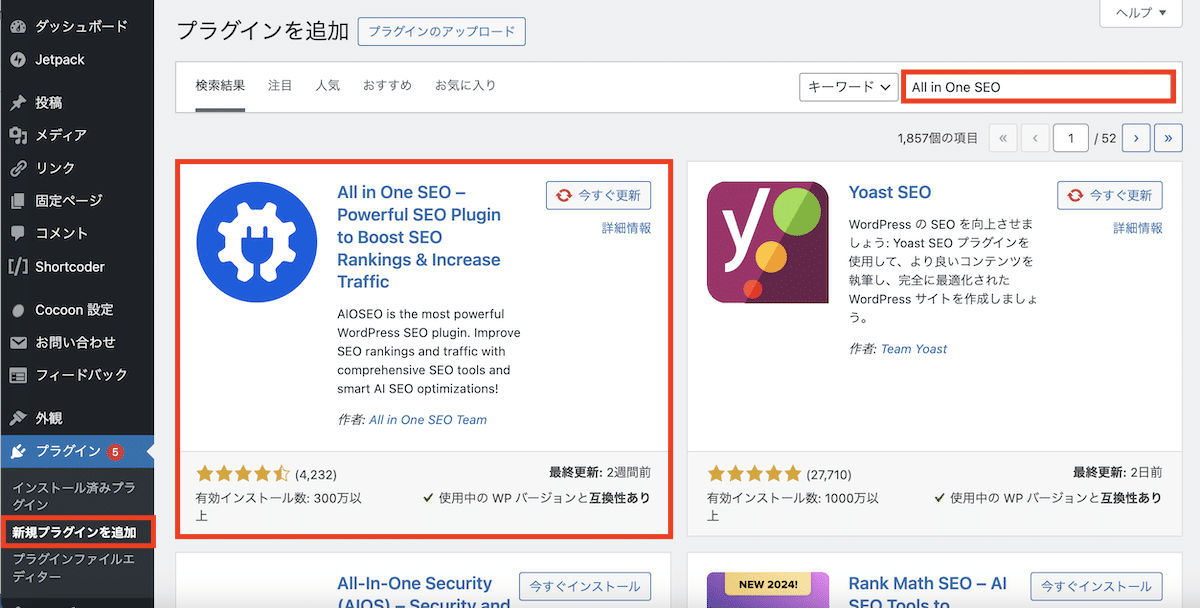
WordPressにログインし、「プラグイン」>「新規プラグインを追加」画面で「All in One SEO」を検索し、インストールと有効化を行いましょう。

【手順4】プラグイン上で各種設定を行う
All in One SEOを有効化すると、WordPress管理画面の左メニューに「All in One SEO」が追加されます。
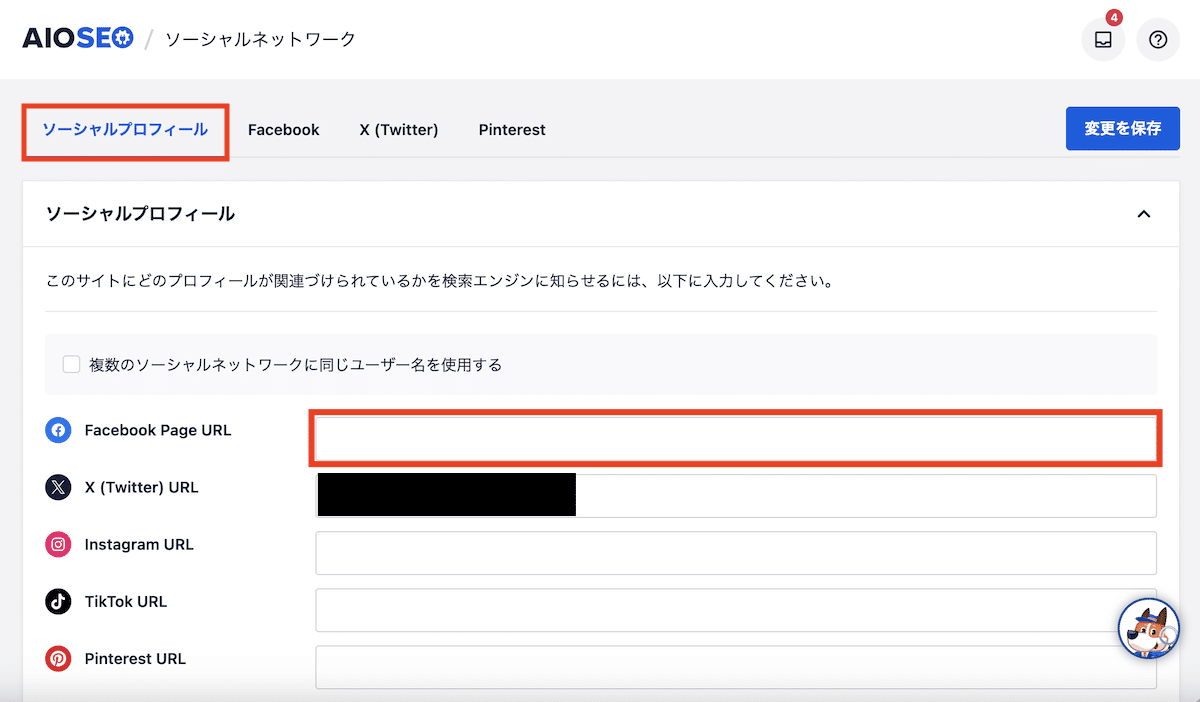
「All in One SEO」>「ソーシャルネットワーク」から、各種SNSとの連携設定が行えます。

まずは、「ソーシャルプロフィール」タブからFacebookのURLを登録しましょう。

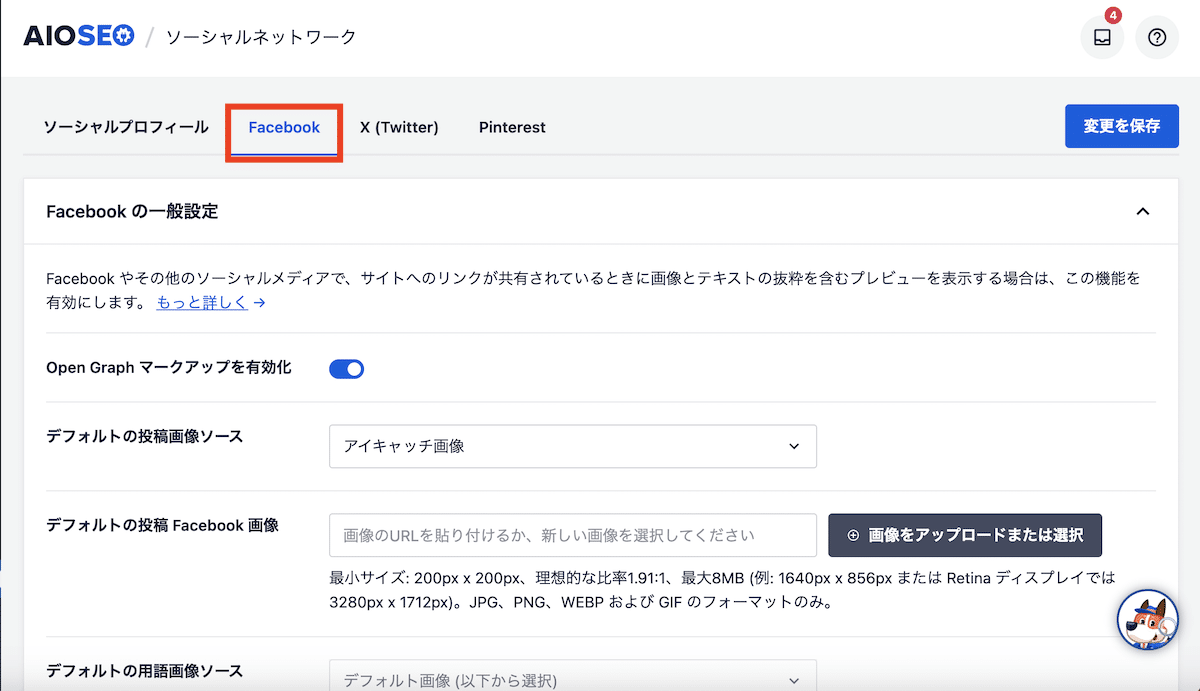
続いて、「Facebook」タブへ移り、Facebookとの連携設定を行います。

必ず設定すべき項目は、次の通りです。
| 項目 | 設定 |
|---|---|
| デフォルトの投稿画像ソース | アイキャッチ画像 |
| デフォルトの投稿オブジェクトタイプ |
(デフォルトから変更なし) |
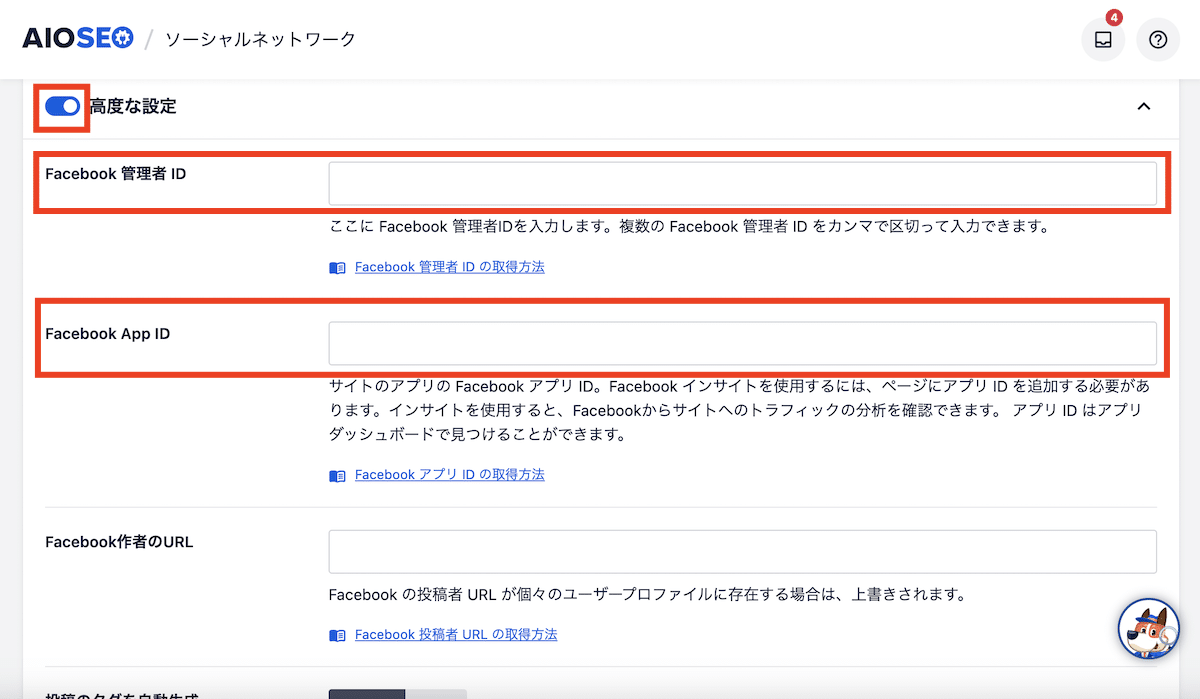
| Facebook 管理者 ID | Facebookプロフィールページで確認した Facebook ID |
| Facebook App ID | Meta for Developersで確認したアプリID |
Facebook 管理者 IDとFacebook App IDについては、下の方にスクロールし「高度な設定」をONにすると表示されます。

【手順5】WordPress記事の投稿時に設定を行う
連携に関する設定が完了したので、記事投稿を行いましょう。
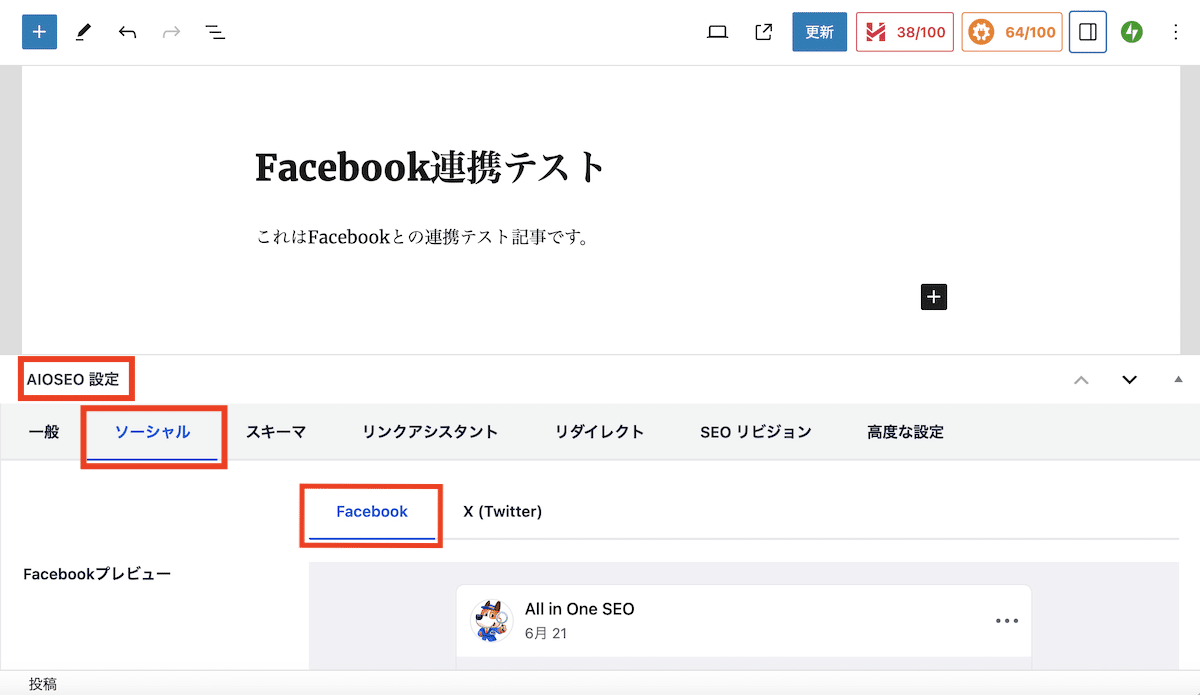
WordPress記事の投稿を行う際、編集画面の下に「AIOSEO設定」が表示されます。
「ソーシャル」タブの「Facebook」から、Facebookに投稿した際の表示設定ができます。

主に設定すべき項目は、次の3つです。
| 項目 | 設定 |
|---|---|
| Facebook タイトル | 「記事のタイトル」タグ |
| Facebook 説明 | 「投稿の抜粋」タグ |
| イメージソース | 「デフォルトのオブジェクト型」(ソーシャルネットワークで設定) |
タイトルと説明については、任意のテキストを入力しても構いません。
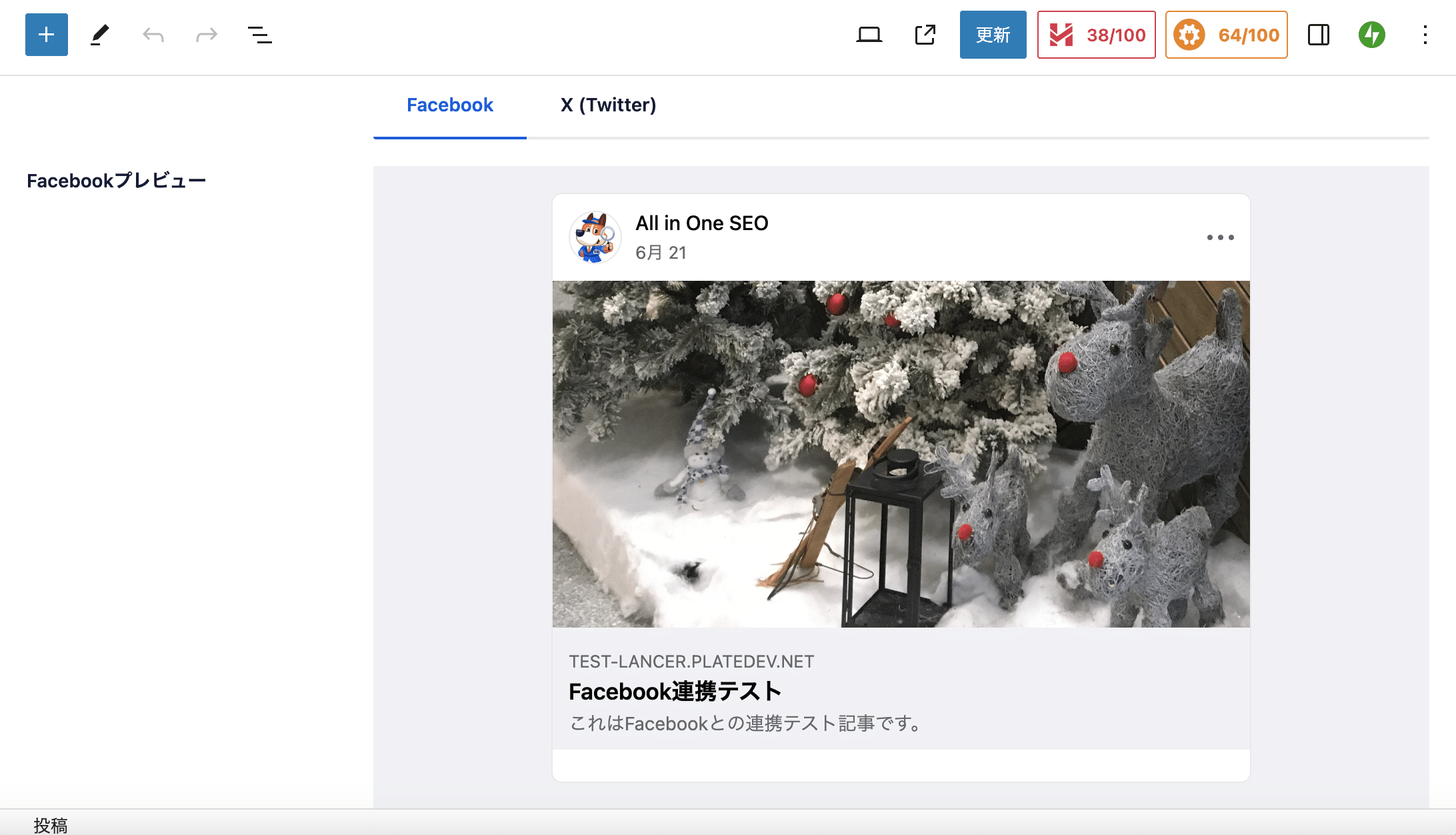
「Facebookプレビュー」で、見え方の確認ができます。

Facebookプレビューを確認して問題がなければ、WordPress記事を公開しましょう。
【手順6】Facebookへ投稿を行う
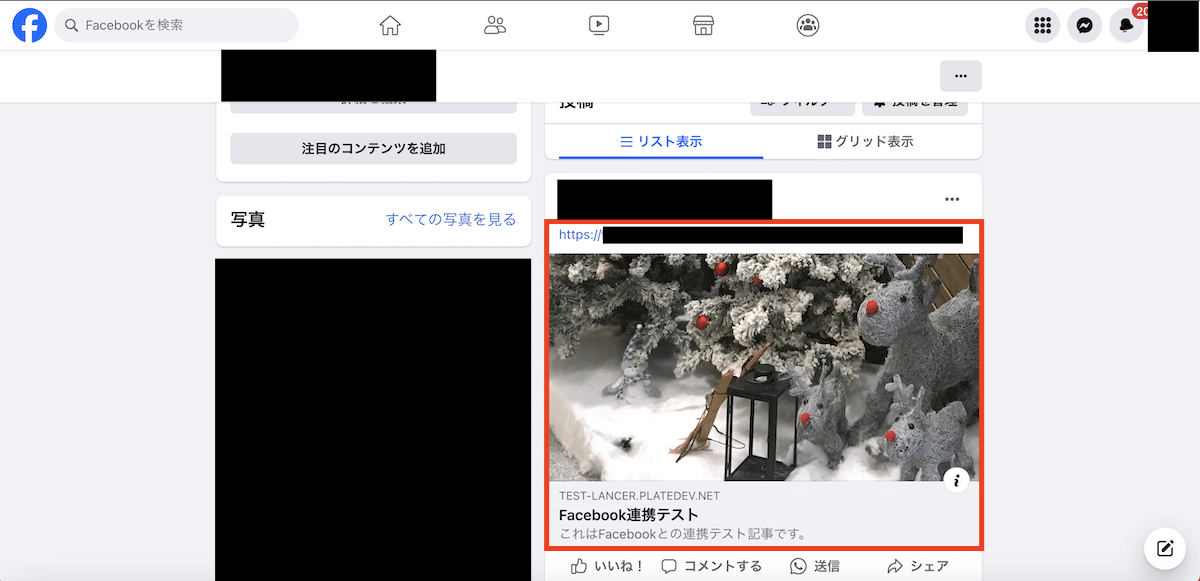
最後に、Facebookへの投稿を行います。
FacebookにURLを投稿するだけで、先ほど設定したプレビュー画面が自動的に表示されるようになります。
以上が、WordPressとFacebookの連携方法です。
All in One SEOは、SNSとの連携だけでなく、メタ情報の設定やGoogleアナリティクスとの連携など幅広いSEO対策が行えるプラグインです。
All in One SEOの機能についてさらに詳しく知りたい方は、こちらの記事もご覧ください。
>>All in One SEOとは?有償版(PRO)・無償版の機能も徹底解説
【参考】プラグイン「Jetpack」のソーシャル連携機能は制限化
WordPressとの連携の際、Facebookへの投稿も自動化したいという方には「Jetpack」のソーシャル連携機能がおすすめです。
ただし、もともとソーシャル連携機能は完全無料で提供されていましたが、現在は無料プランと有料プランに分かれています。無料プランの場合は30日で30投稿という制限があり、それ以上の投稿数を連携する場合は有料となります。
詳しくは、Jetpackの公式ホームページでご確認ください。
WordPressサイトにFacebookの投稿を埋め込む方法
さて、ここまではWordPressの記事をFacebookに連携して投稿する方法について解説してきました。
ここからは、WordPressサイトにFacebookの投稿を埋め込む方法を説明します。
【手順1】Facebookの埋め込みコードを取得する
Facebookの埋め込み用のコードを取得します。
ここでは、投稿の埋め込みコードと、タイムラインの埋め込みコードの取得方法を解説します。
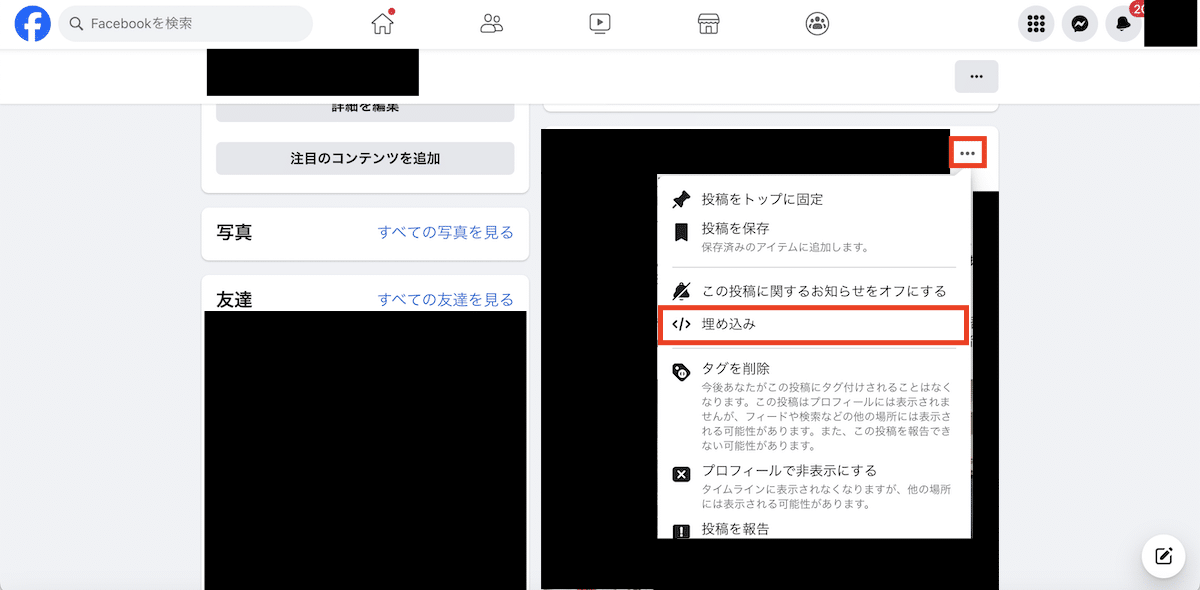
投稿の埋め込みコード取得方法
埋め込みたい投稿の右上の3点リーダーから、「埋め込み」をクリックすると、埋め込みコードが表示されます。

タイムラインの埋め込みコード取得方法
タイムラインを埋め込みたい場合、Facebookのプラグイン「ページプラグイン」を利用します。
ページプラグインでFacebookページのURLを入力し、「コードを取得」ボタンから簡単に埋め込みコードを取得できます。
埋め込み時のサイズや、ヘッダー画像の非表示などを設定することも可能です。
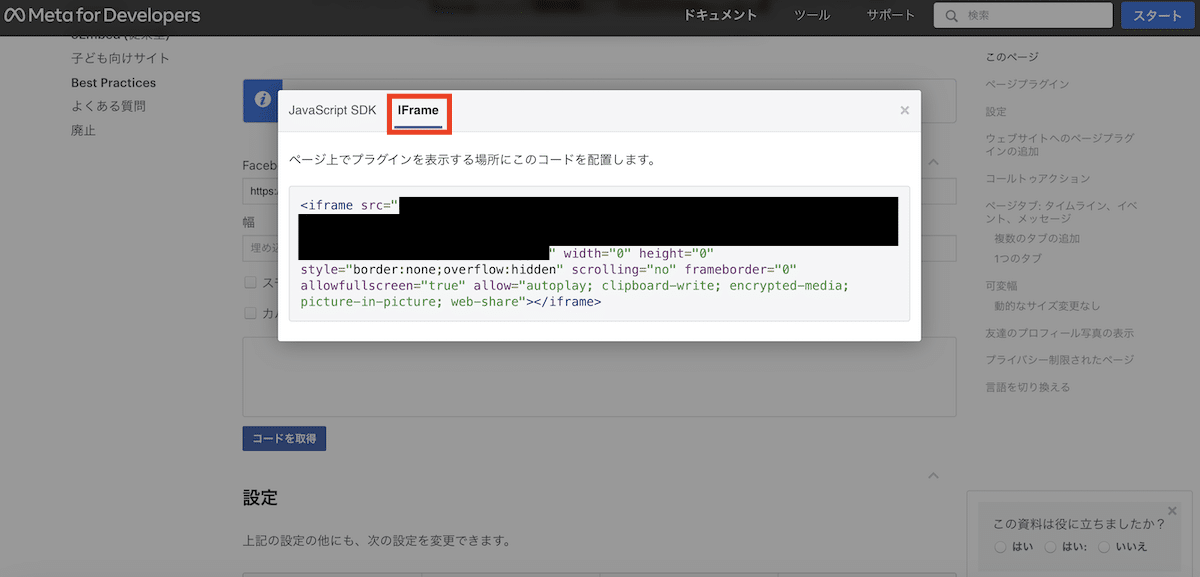
WordPressに埋め込む際は、「IFrame」のタブに表示されるコードをコピーしましょう。

【手順2】WordPressの任意の場所に埋め込む
Facebookの投稿・タイムラインは、主にウィジェット(サイドバーやフッターなど)や記事内に埋め込むことができます。
それぞれの場所への埋め込み方法は、次の通りです。
ウィジェットに埋め込む方法
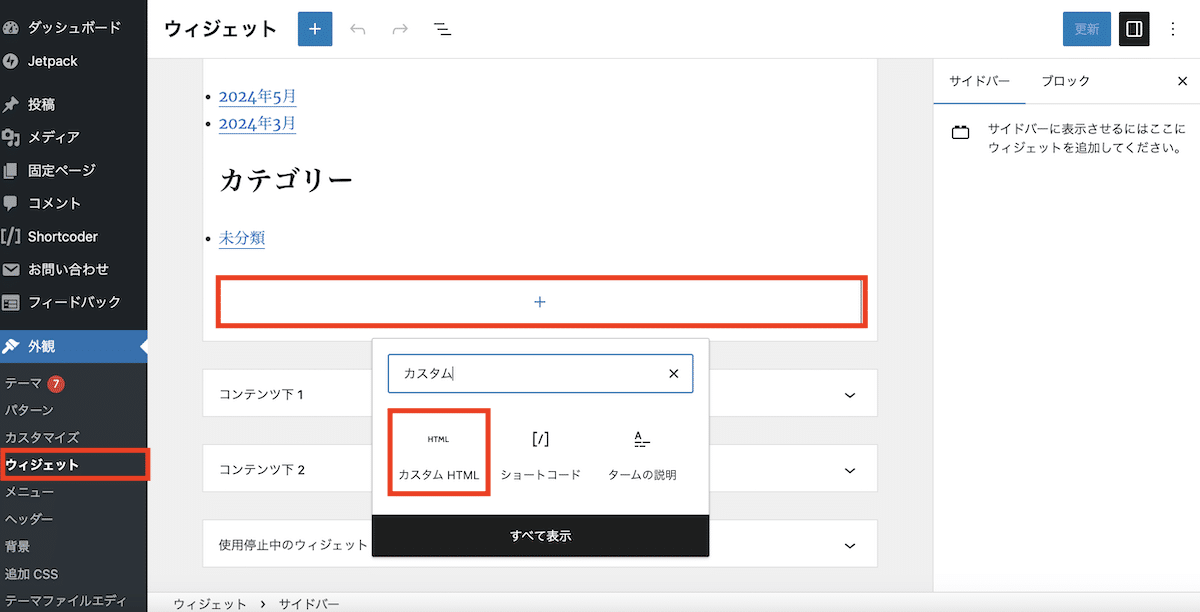
ウィジェットの設定は、WordPress管理画面「外観」>「ウィジェット」から行います。
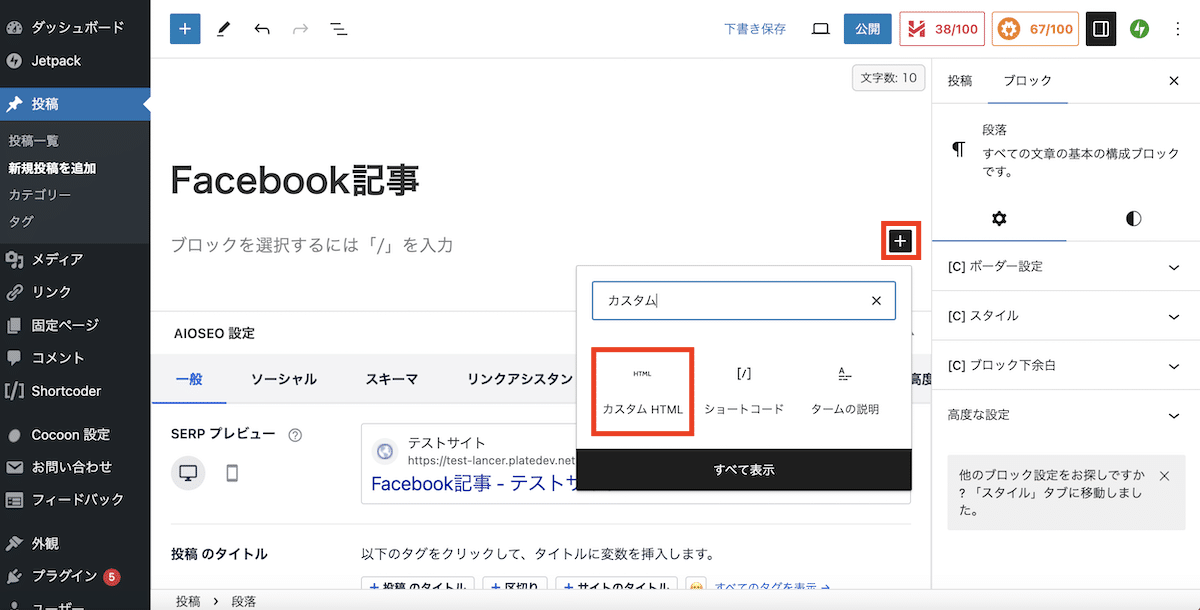
埋め込みたいエリアを開き、「+」ボタンから「カスタムHTML」を検索してブロックを追加します。

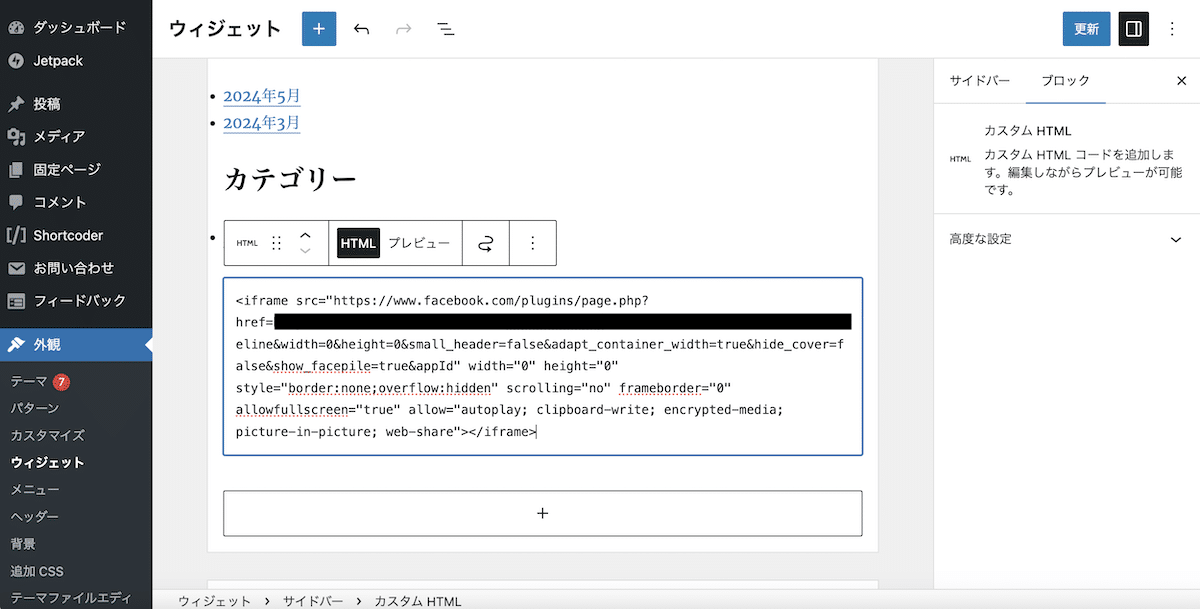
先ほど取得したコードをペーストしてください。

ウィジェットの詳しい編集方法や、クラシックウィジェットの操作方法については、こちらの記事で説明しています。
>>【かんたん】WordPressのウィジェット設定方法を徹底解説!初心者でも安心
記事内に埋め込む方法
記事内の埋め込みたい場所に「カスタムHTML」ブロックを追加し、先ほど取得したコードをペーストしてください。

FacebookとWordPressを連携させるメリット
FacebookとWordPressを連携させることで、次のようなメリットが得られます。
WordPressサイトや記事の拡散が期待できる
Facebookは、「いいね」や「シェア」など、ユーザーが投稿に対してリアクションできる機能がついています。
リアクションされた投稿はフォロワーのタイムラインにも流れ、拡散されていきます。
このように、FacebookをはじめとするSNSでは、情報が拡散されやすくバズが起こりやすいという特徴があります。
したがって、WordPress記事と連携して更新されたFacebookに対して誰かがリアクションすると、投稿が拡散されてより多くの人にWordPressのサイトや記事を認知してもらえる可能性が高まります。
Facebookの集客につながる
上記のようにFacebookからWordPressへの流入が増えるだけでなく、WordPressからFacebookの集客ができる可能性もあります。
WordPressサイトにFacebookを埋め込むと、Facebookのページに飛ばなくても投稿を見ることができるので、所有するFacebookアカウントを認知してもらえるきっかけになります。
Facebookをよく利用するユーザーが、Facebookアカウントをフォローしてくれる可能性もあります。
メディアの運用を効率化できる
WordPressの記事を更新するたびにFacebookでタイトルや本文をコピーして投稿するのは、手間がかかります。更新頻度の高いサイトでは尚更でしょう。
FacebookとWordPressを連携することで、Facebook側の作業の手間を省けるため、効率良く複数のメディアを運用できるようになります。
FacebookとWordPressを連携させるデメリット
FacebookとWordPressの連携には、次のようなデメリットもあるため注意が必要です。
連携する際のエラー表示に注意
削除した記事や非公開の記事をFacebookに投稿しても、上手く連携されずエラーが出ます。Facebookの投稿をWordPressに埋め込む場合も同様です。
エラー表示を放置しておくと、サイトやアカウントの管理が行き届いていない印象を与えてしまいます。
そのため、記事や投稿の削除などによるエラー表示が出ていないか、定期的に確認する必要があります。
ページの読み込み速度に影響する
WordPressサイトにFacebookを埋め込む場合、外部のコンテンツを表示させるため、サイトのページ読み込み速度が遅くなるリスクがあります。ページがなかなか表示されないと、ユーザーの離脱につながりやすくなります。
1つの記事に大量の投稿を埋め込まないようにするなど、注意が必要です。
まとめ
WordPressとFacebookの連携は、プラグイン「All in One SEO」を使って簡単に設定できます。
サイトへの流入が増える、メディア運用の効率化ができるなどのメリットがあるため、ぜひWordPressとFacebookの連携をおすすめします。
SNSとの連携の他にも、WordPressサイトへの集客のための施策は数多くあります。
集客に強いWordPressサイト作りをするために、情報収集をしっかり行いましょう。
>>WordPressでSEO対策を行う方法9選【SEOに強いと言われている理由も解説】
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!