カスタマイズ 2024.07.03 2024.07.05
WordPressとInstagramの連携方法は?プラグインで埋め込みや自動投稿が可能

WordPressとInstagramを運用している場合、連携することで運用を効率化できます。
連携には、WordPressにInstagramのフィードを埋め込む方法と、InstagramにWordPressの更新を自動投稿する方法の2種類あります。
今回は、プラグインを使ってWordPressとInstagramを連携する方法を解説します。
WordPressにInstagramのフィードを埋め込む方法
まず、WordPressサイトにInstagramのフィード(投稿画像一覧)を埋め込む方法を解説します。
今回は、プラグイン「Smash Balloon Social Photo Feed」を使って連携します。
【手順1】連携するInstagramアカウントを登録する
WordPressとInstagramの連携設定は、全てWordPressの管理画面上で行います。
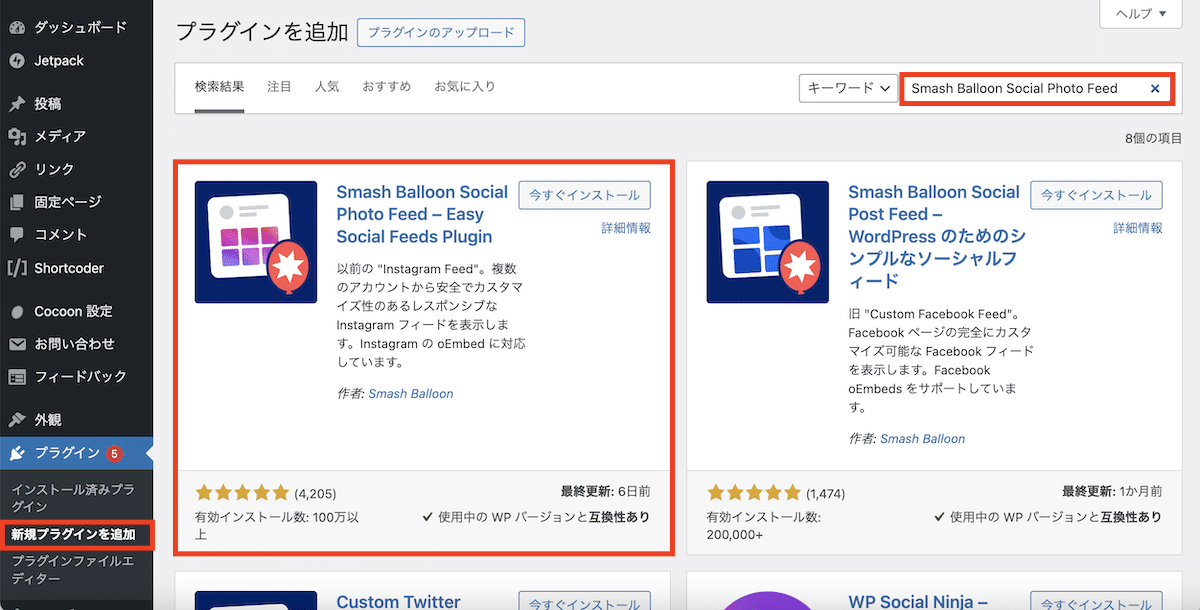
まずは、WordPressにSmash Balloon Social Photo Feedをインストールし、有効化しましょう。

Smash Balloonは、Facebook連携用やX(旧Twitter)連携用など各種プラグインがリリースされていて、アイコンも似ているので、説明文に「Instagram」と表記があることを確認してインストールの間違いがないようにしましょう。
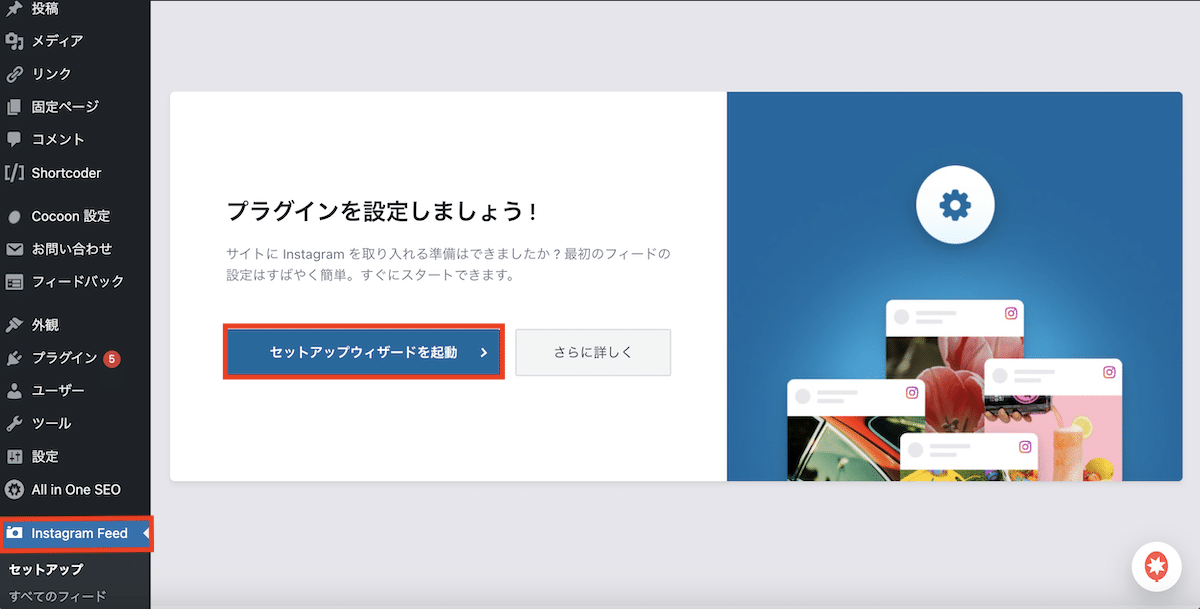
プラグインを有効化すると、自動的に「Smash Balloon Social Photo Feed」の設定画面に切り替わります。
同時に、WordPress管理画面メニューに「Instagram Feed」が追加されていることを確認しましょう。
「セットアップウィザードを起動」から、セットアップを行います。

Instagramが個人アカウントの場合は「Basic」、ビジネスアカウントの場合は「Business」を選択し、画面に従ってアカウントへのログインを行います。
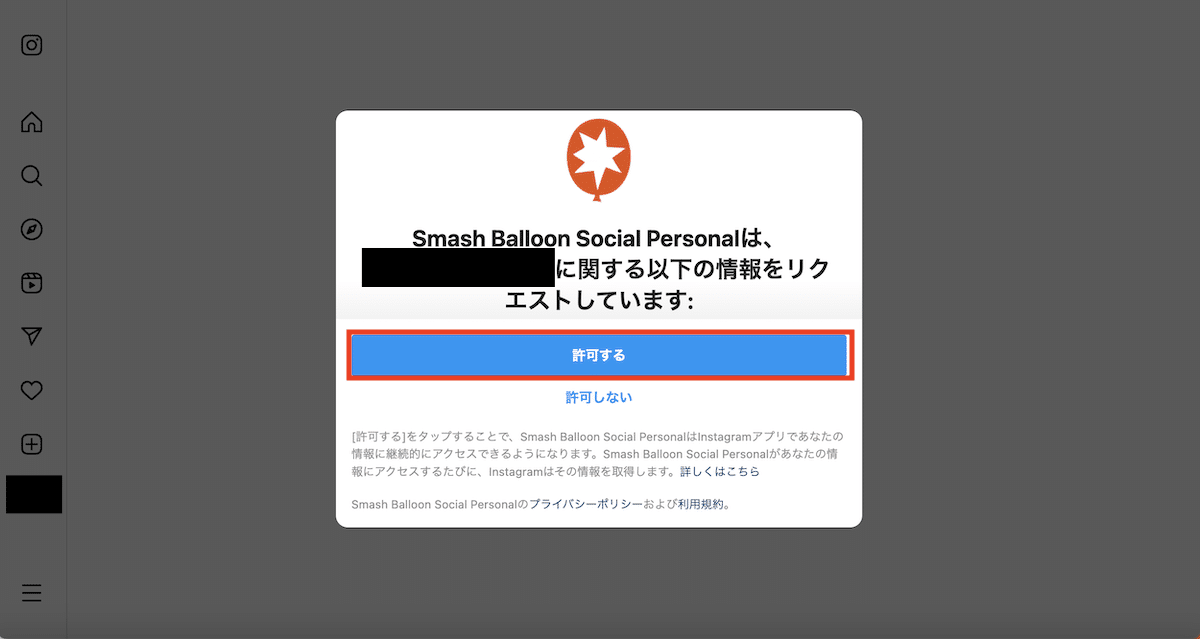
アカウントへログインできたら、連携のリクエストへの許可を行います。

その後、機能の設定や関連するプラグインの提案がありますが、そのまま画面を進めていってください。
【手順2】フィードを作成する
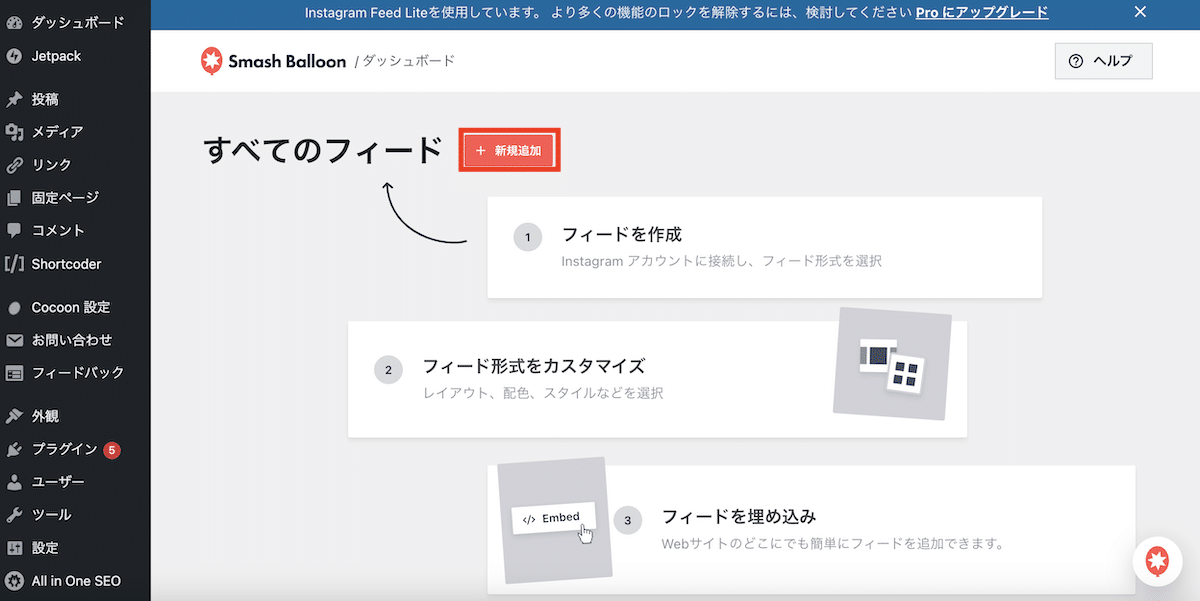
アカウントの登録が完了したら、「すべてのフィード」画面に切り替わるので、「新規作成」ボタンから作成を行います。

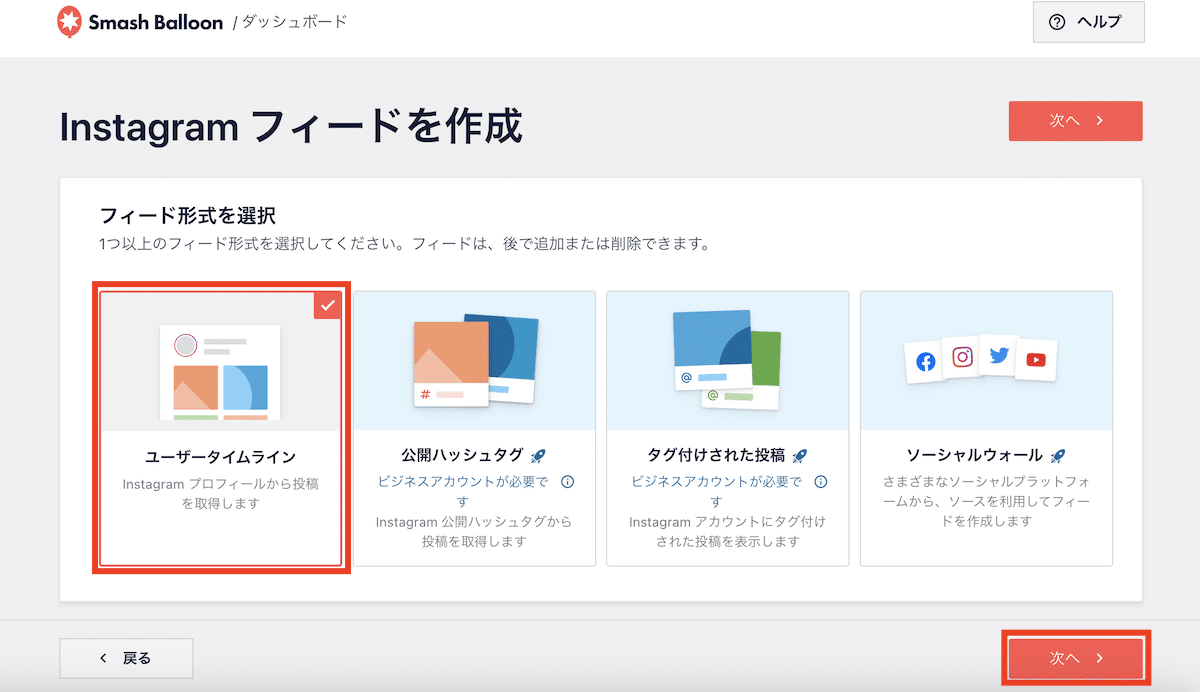
「ユーザータイムライン」を選択し、「次へ」

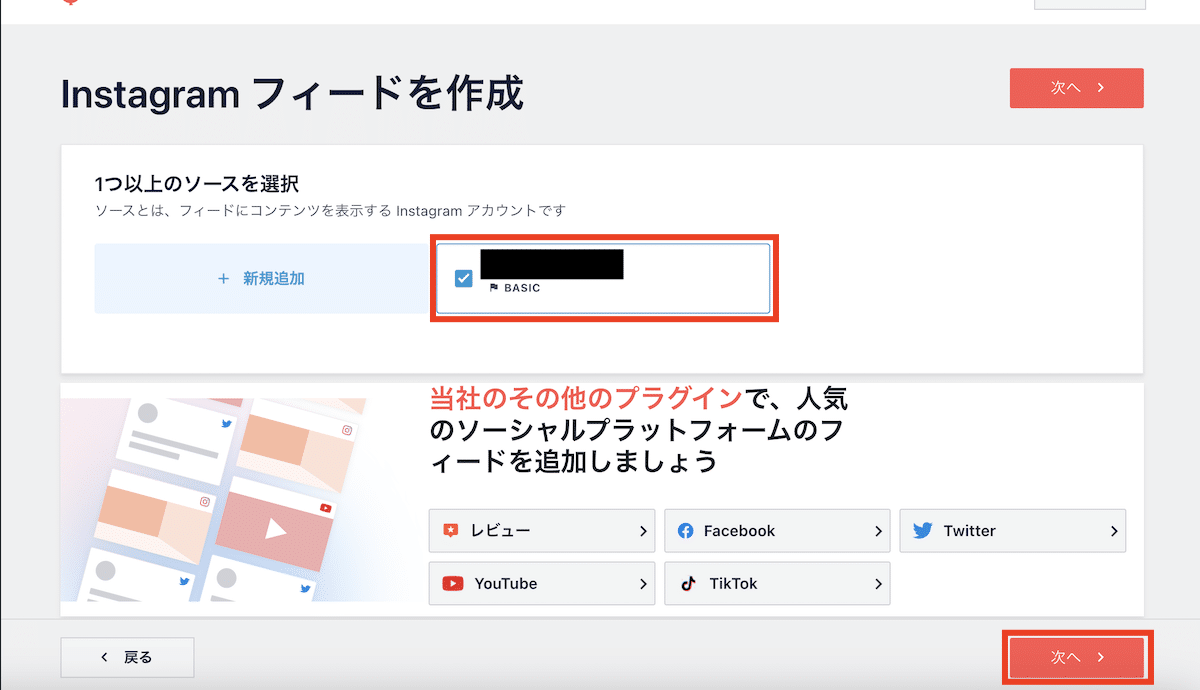
登録したInstagramアカウントを選択し、「次へ」

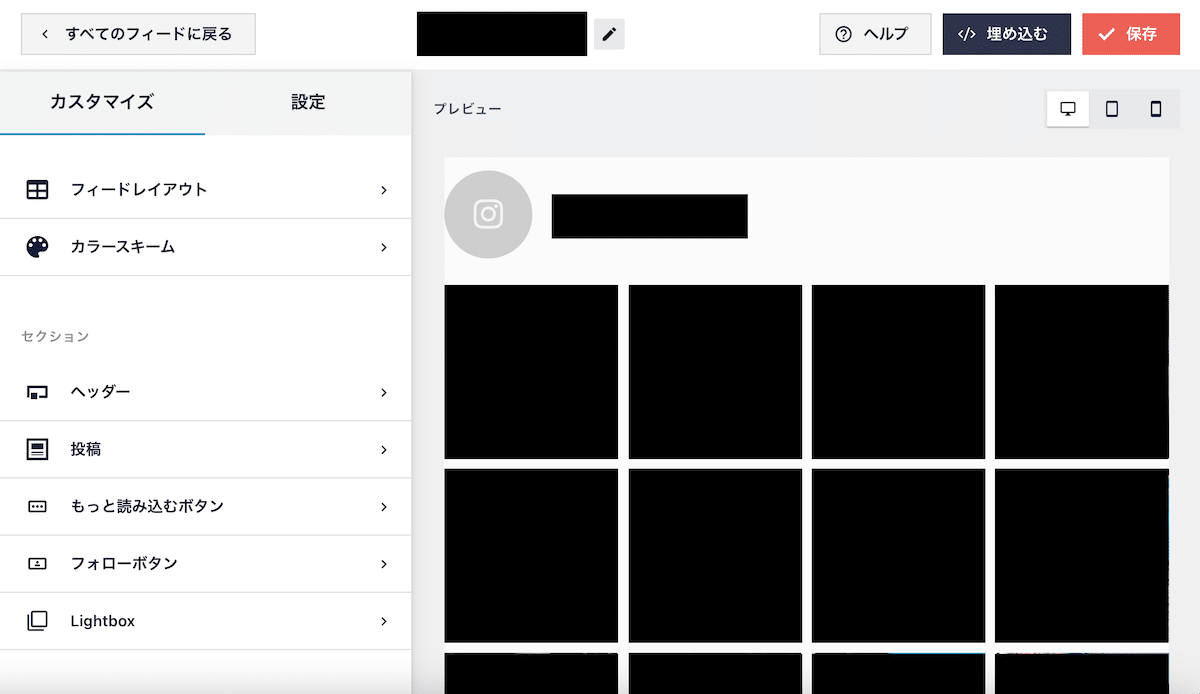
フィードの読み込みが完了しました。

【手順3】フィードのカスタマイズを行う
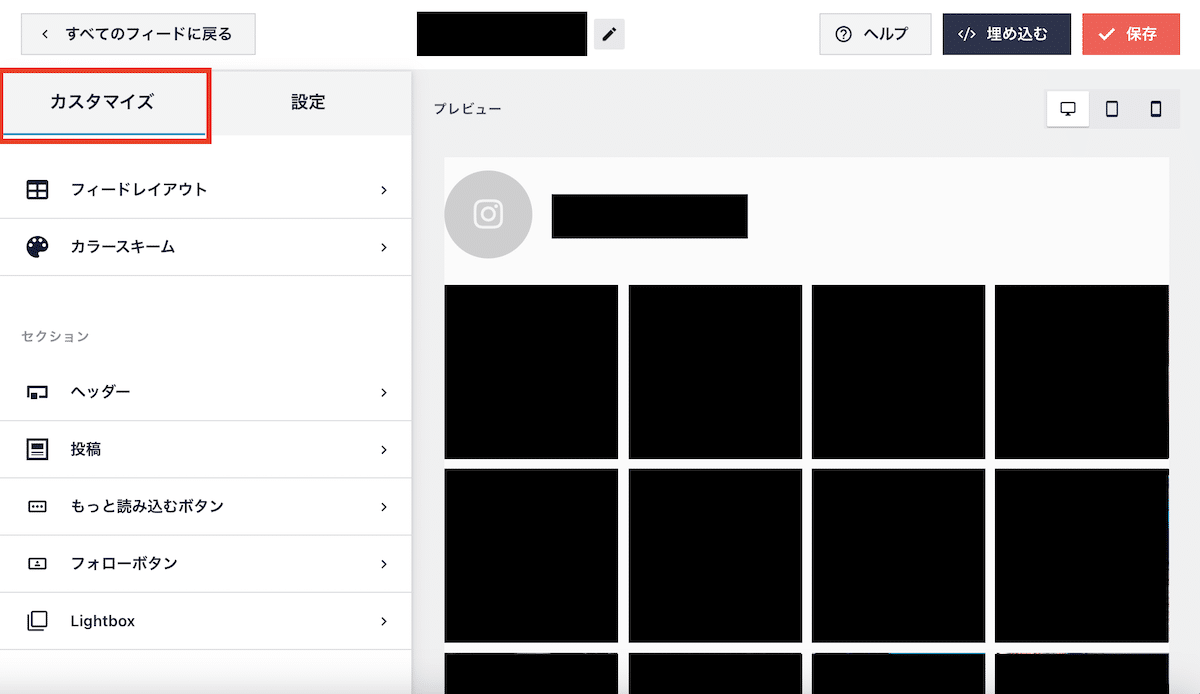
「カスタマイズ」タブから、フィードの表示に関する設定ができます。

表示させるフィードのスタイル、色、ヘッダーやフォローボタンの表示などに関する設定を行えます。
無料版でも十分なカスタマイズが可能ですが、さらにこだわりたい方は有料版へのアップグレードをおすすめします。
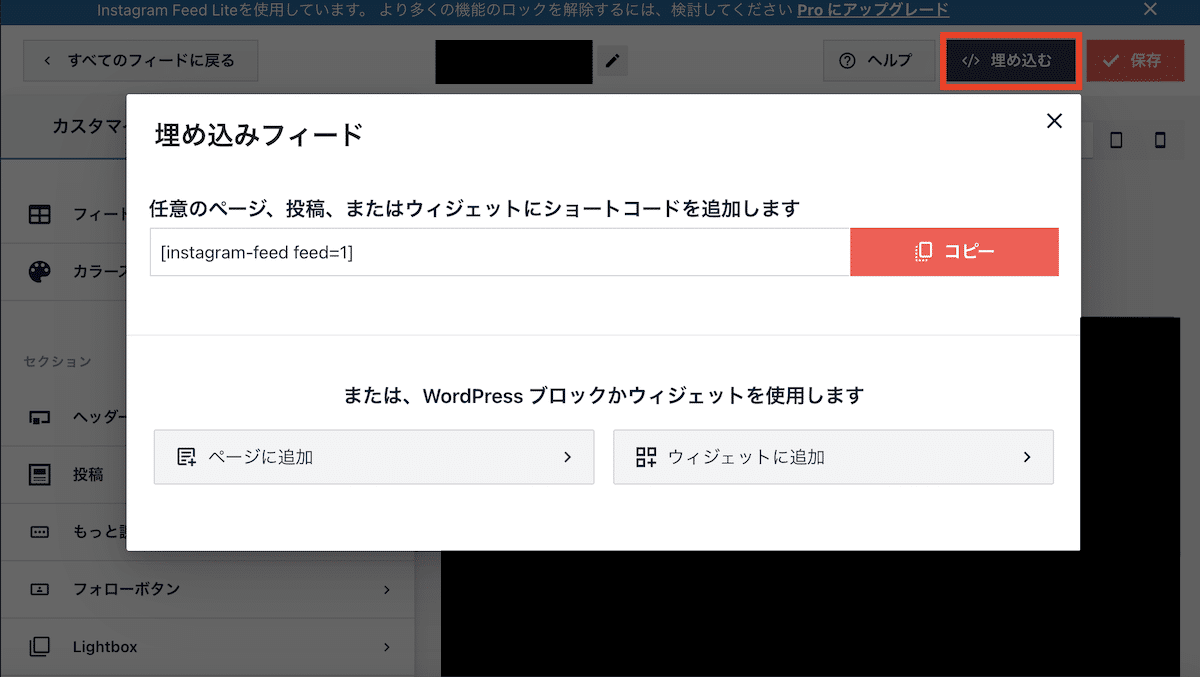
【手順4】ショートコードを貼り付ける
カスタマイズが完了したら、右上の「埋め込む」ボタンから埋め込み用のショートコードを取得します。

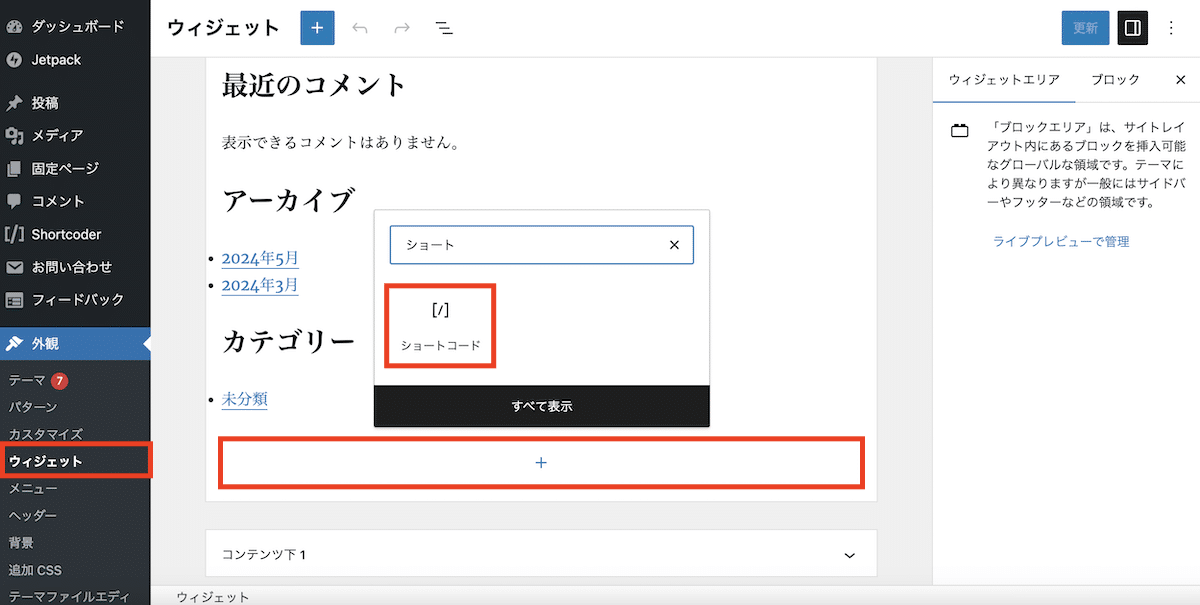
ウィジェット(サイドバーやフッターなど)に固定表示させたい場合は、WordPressメニュー「外観」>「ウィジェット」から設定します。
フィードを表示させたいエリアを開き、「+」ボタンから「ショートコード」を検索してブロックを追加します。

ウィジェットの詳しい編集方法や、クラシックウィジェットの操作方法については、こちらの記事で説明しています。
>>【かんたん】WordPressのウィジェット設定方法を徹底解説!初心者でも安心
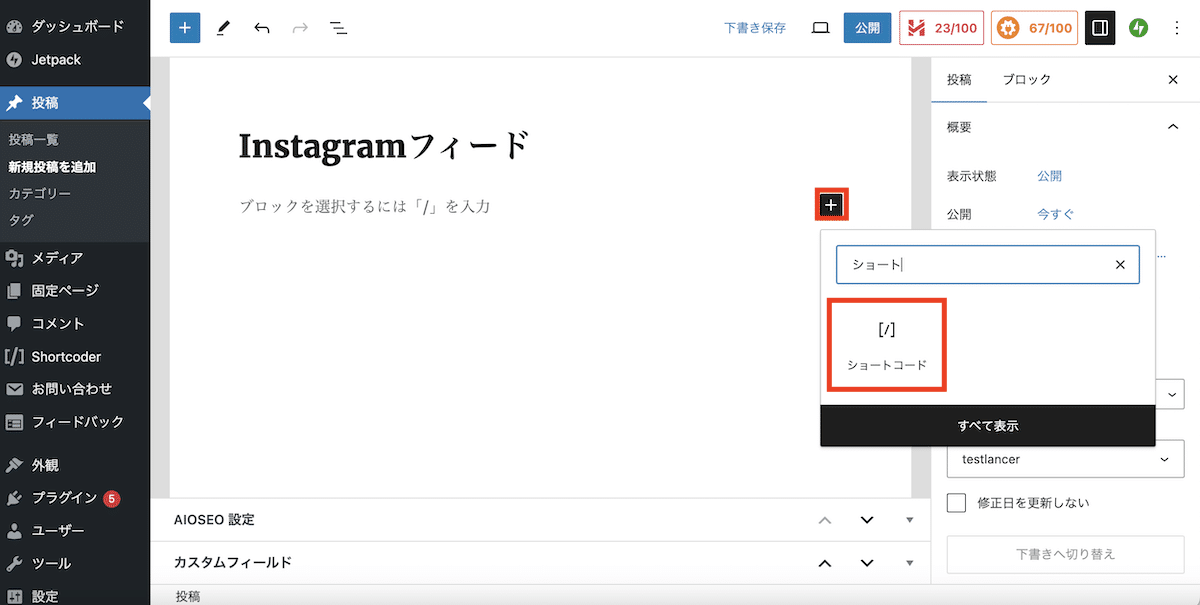
記事内への表示は、記事編集画面に「ショートコード」ブロックを追加することで設定できます。

InstagramにWordPressの更新を自動投稿する方法
続いて、プラグインを使ってInstagramにWordPressサイトの記事を自動投稿する方法を解説します。
WordPressからInstagramへの自動投稿を無料でできるプラグインは、2024年6月現在「Nelio Content」のみです。
【手順1】Instagramをビジネスアカウントへ切り替える
最初に、Instagram側の設定から行います。
WordPressとInstagramを連携するには、Instagramをビジネスアカウント(プロアカウント)へ切り替える必要があります。
なお、ビジネスアカウントへの切り替えは無料で、これまでの投稿も引き継ぐことができます。
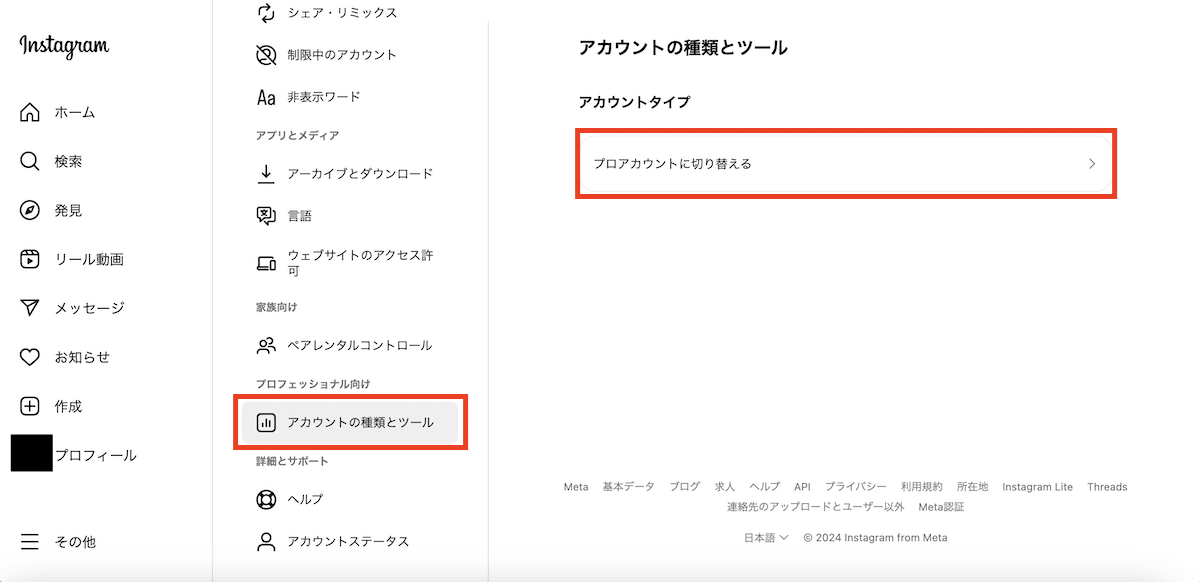
Instagramのアカウントにログインし、画面左下の「≡その他」>「設定」画面中の、「アカウントの種類とツール」を選択します。
ここから、プロアカウントへの切り替えを行います。

【手順2】Facebookのビジネスページを作成し、Instagramと接続する
この後の「Buffer」というWebツールの登録の際に、Instagramと接続したFacebookのビジネスページが必要になります。Facebookのビジネスページの作成と、Instagramとの接続を行いましょう。
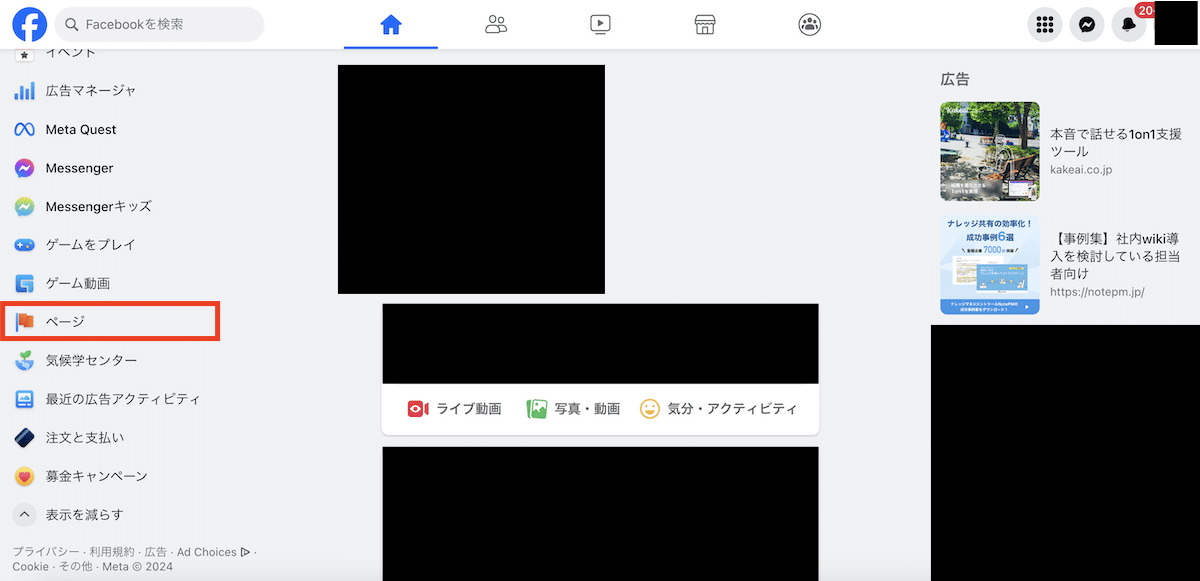
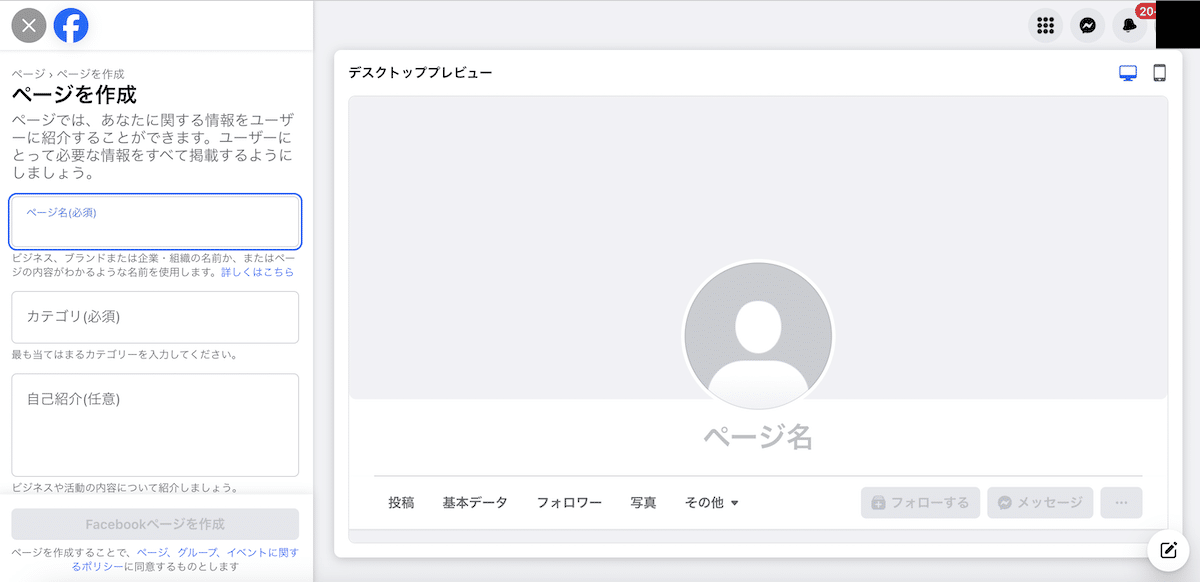
Facebookにログインし、左側メニュー「ページ」からビジネス用のページを作成します。


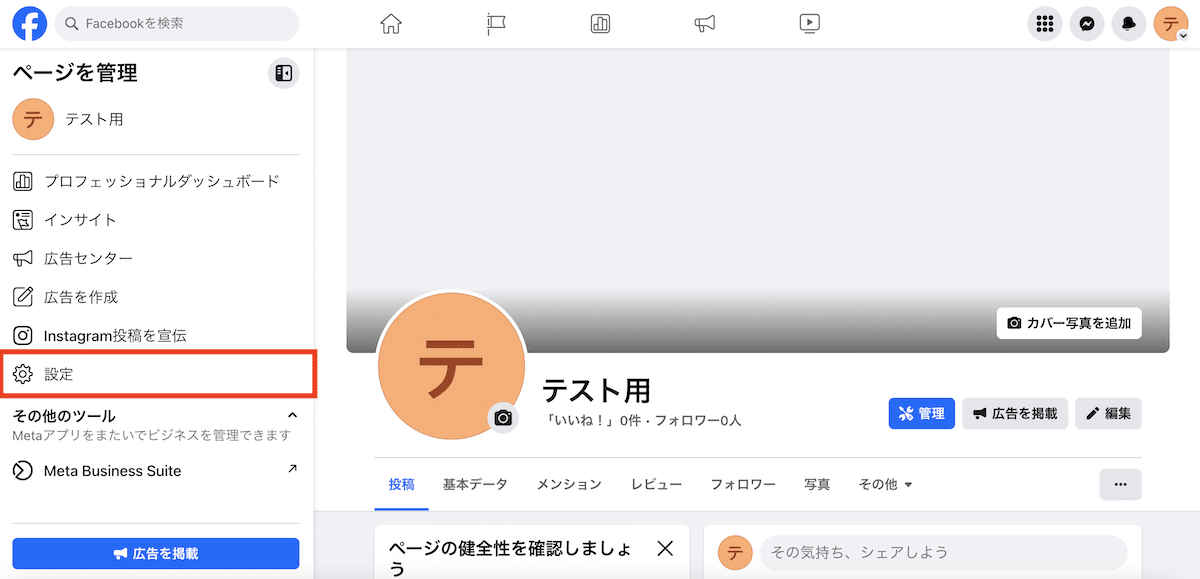
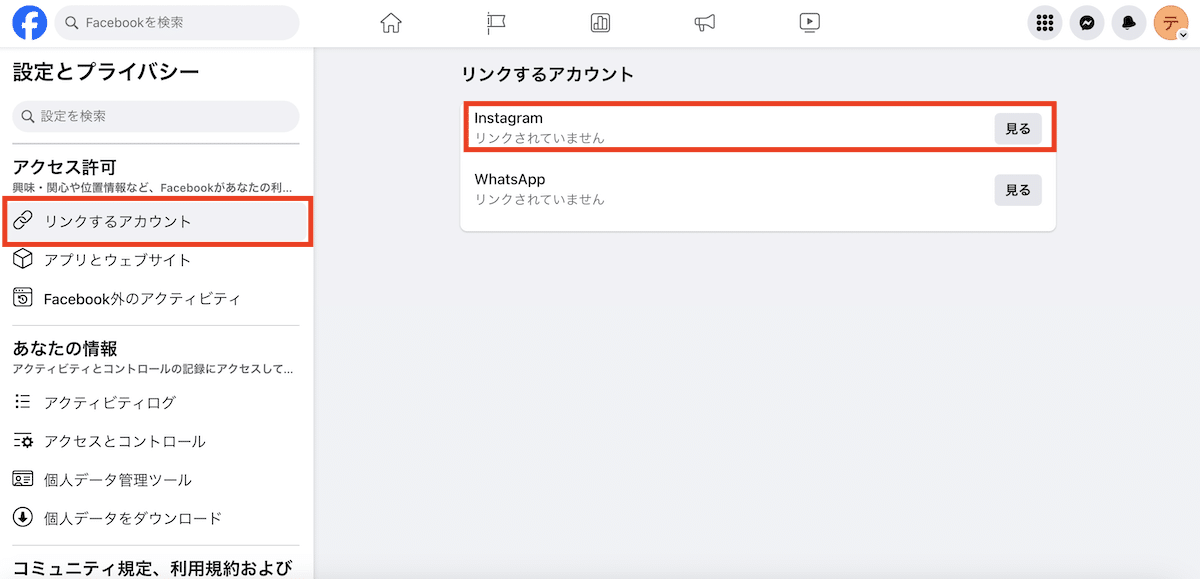
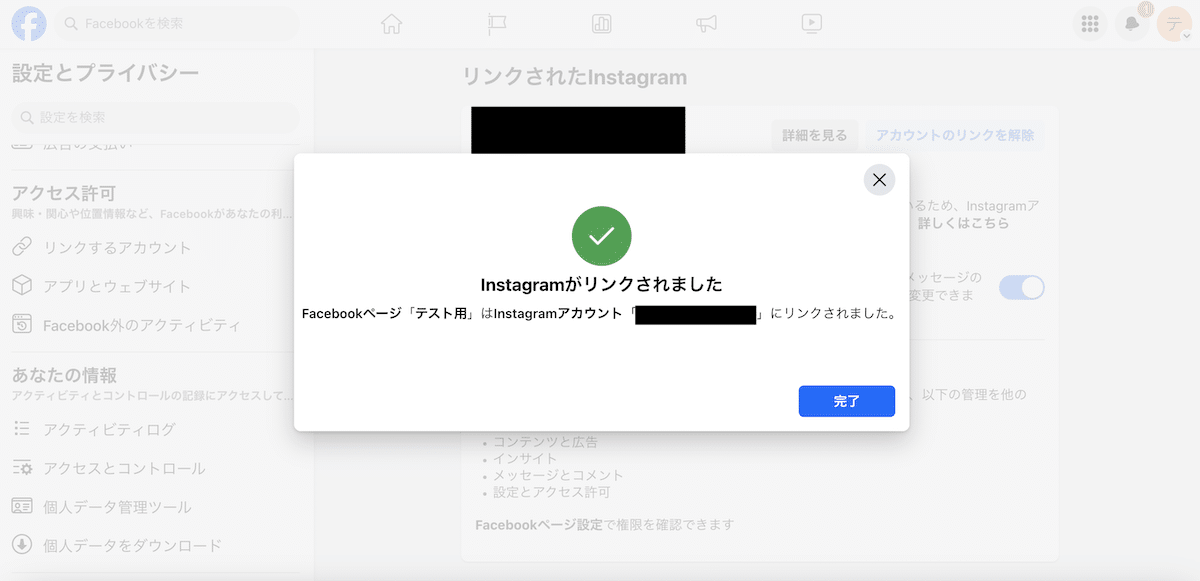
ページを作成したら、「設定」>「リンクするアカウント」から、画面の指示に従ってビジネスアカウントへ切り替えたInstagramとのリンクを行います。


以下の画面が表示されたら、FacebookとInstagramの接続は完了です。

【手順3】「Buffer」に登録する
Nelio Contentでは、WordPressの投稿を直接Instagramに連携するのではなく、「Buffer」というWebツールを介して自動投稿が行われます。そのため、BufferにInstagramのアカウントを登録しましょう。
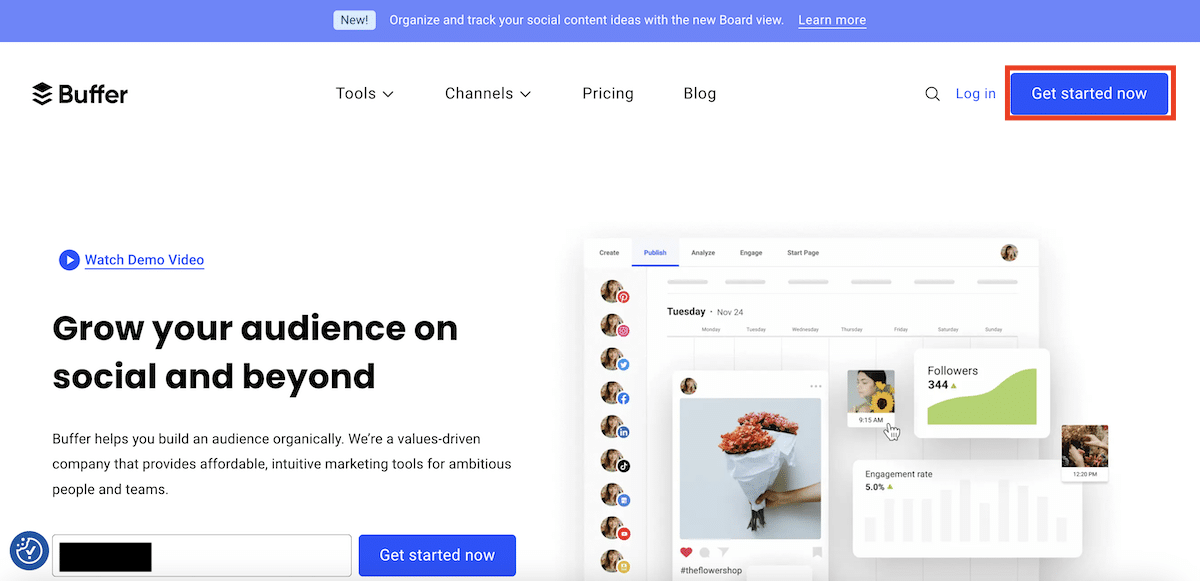
Bufferへアクセスし、右上の「Get started now」から登録を始めます。

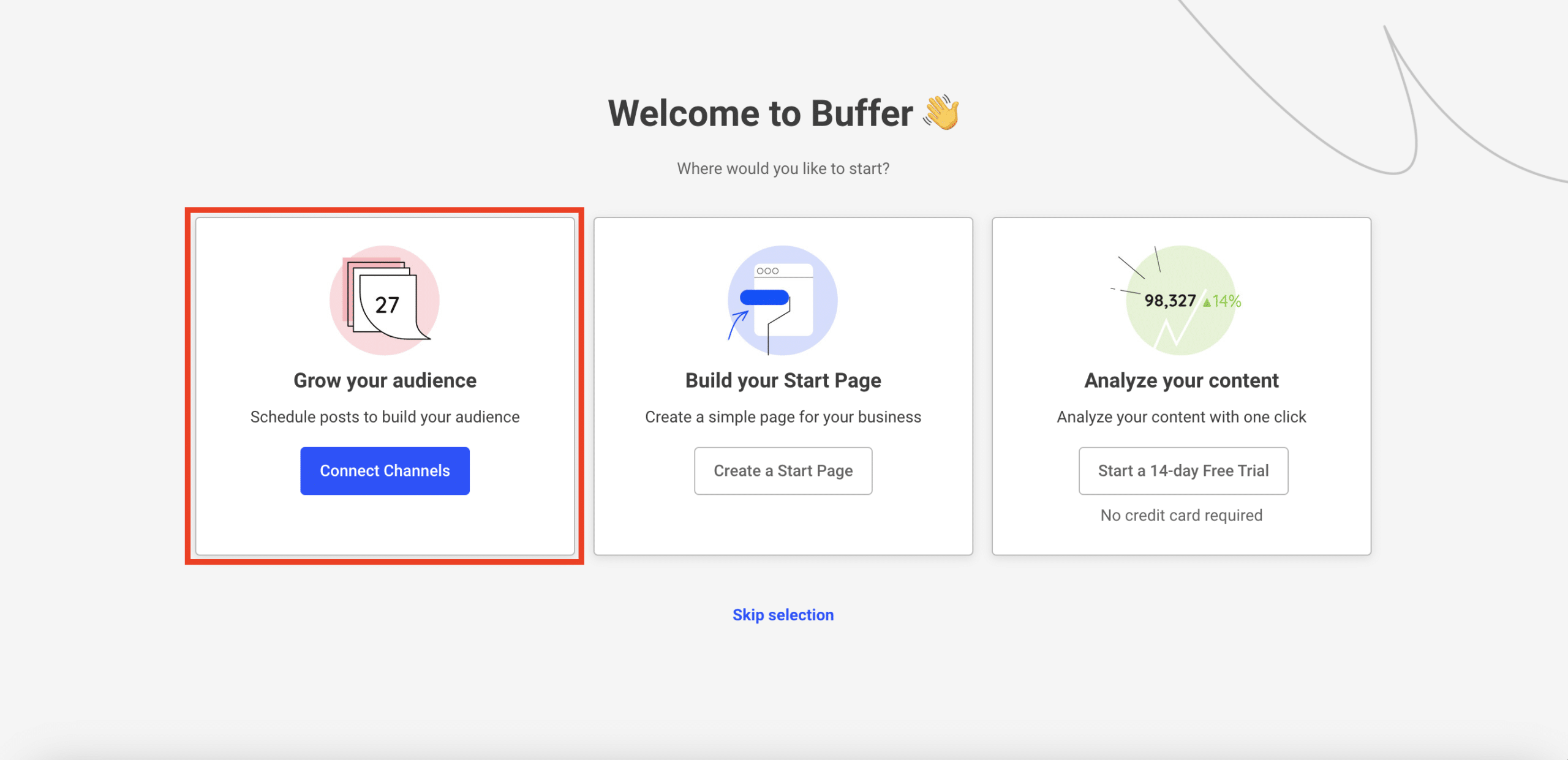
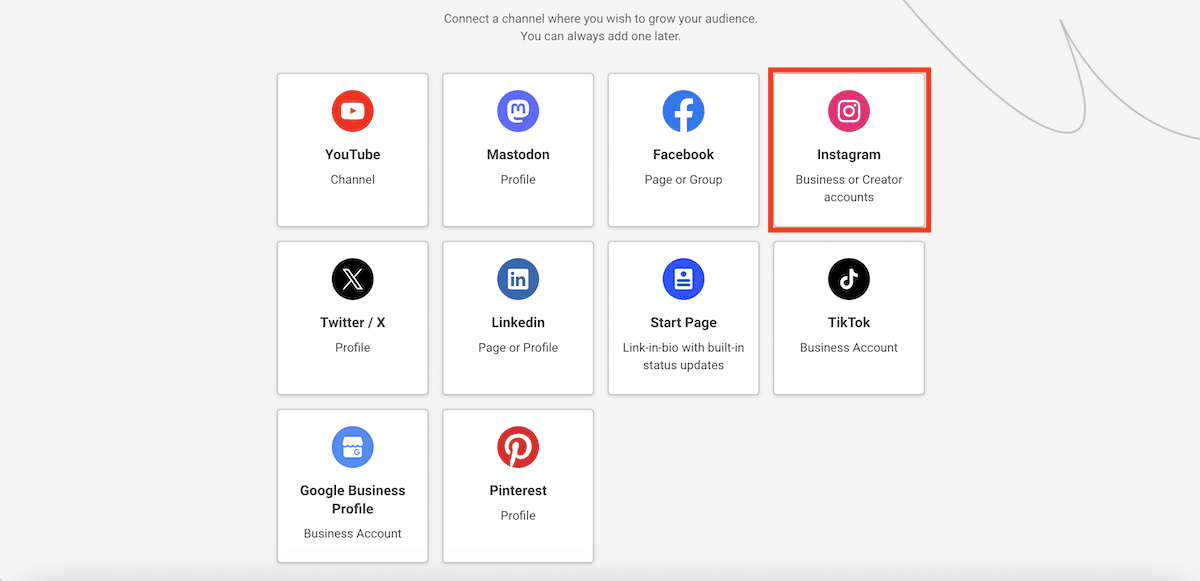
メールアドレスを登録した後、「Grow your audience」から各種SNSの選択画面に移り、「Instagram」を選択します。


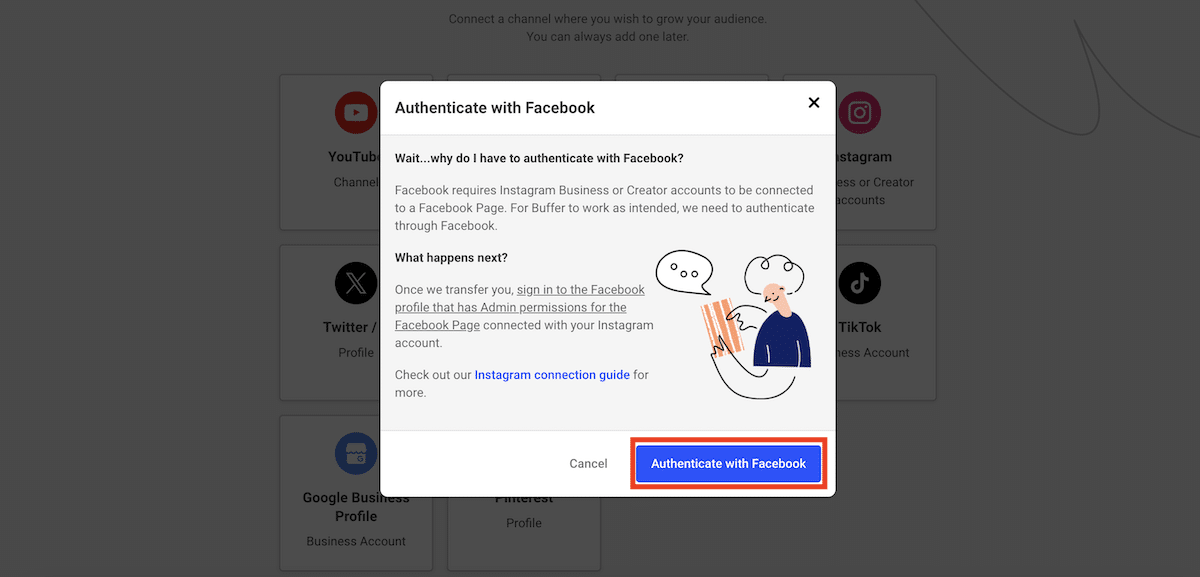
ここで、Instagramビジネスアカウントと接続されたFacebookビジネスアカウントの認証を求められるため、「Authenticate with Facebook」ボタンから先ほど接続作業を行なったFacebookビジネスアカウントにログインします。

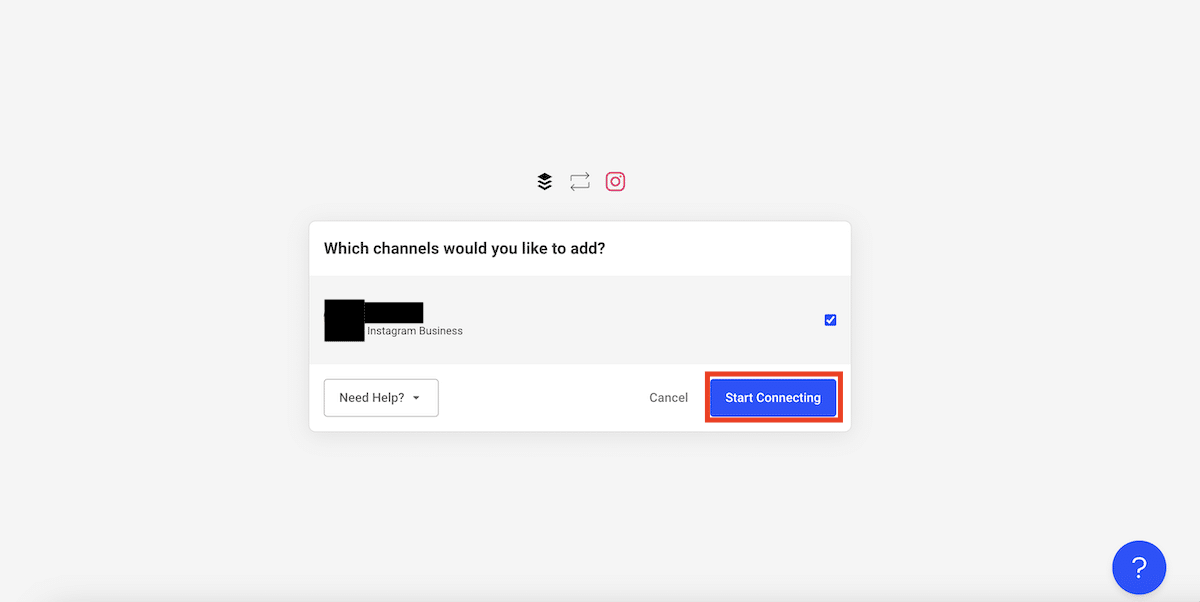
接続しているInstagramビジネスアカウントが表示されるため、選択して「Start Connecting」ボタンを押します。

以上で、Bufferの登録は完了です。
【手順4】Nelio ContentとInstagramを連携する
ここからは、WordPressにログインして作業を行います。
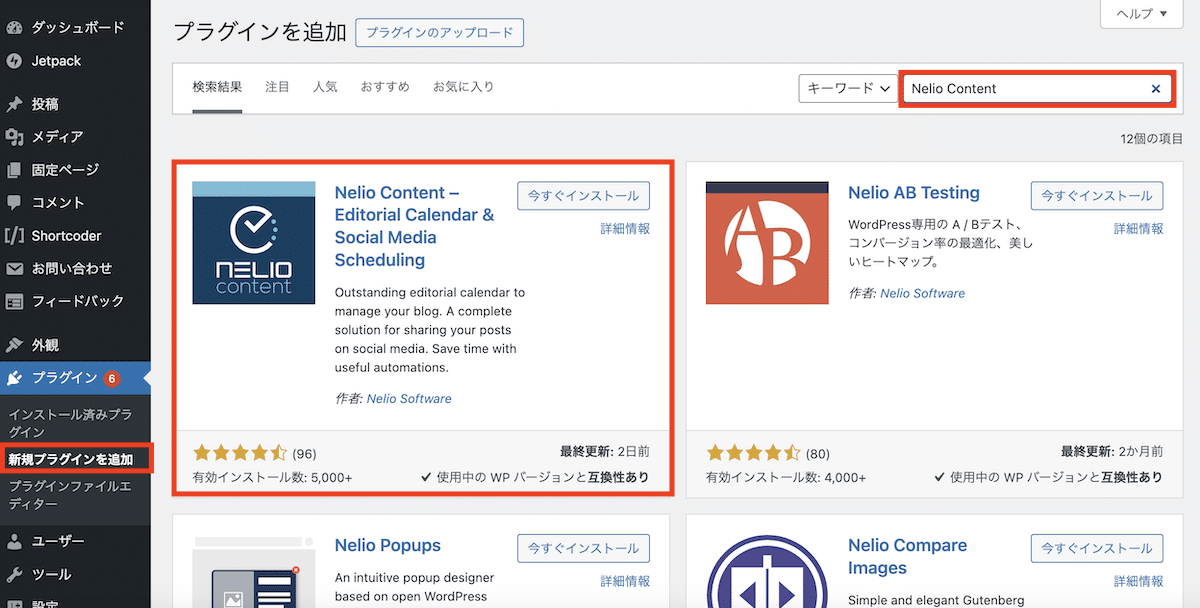
「プラグイン」>「新規プラグインを追加」からNelio Contentを検索し、インストールと有効化を行いましょう。

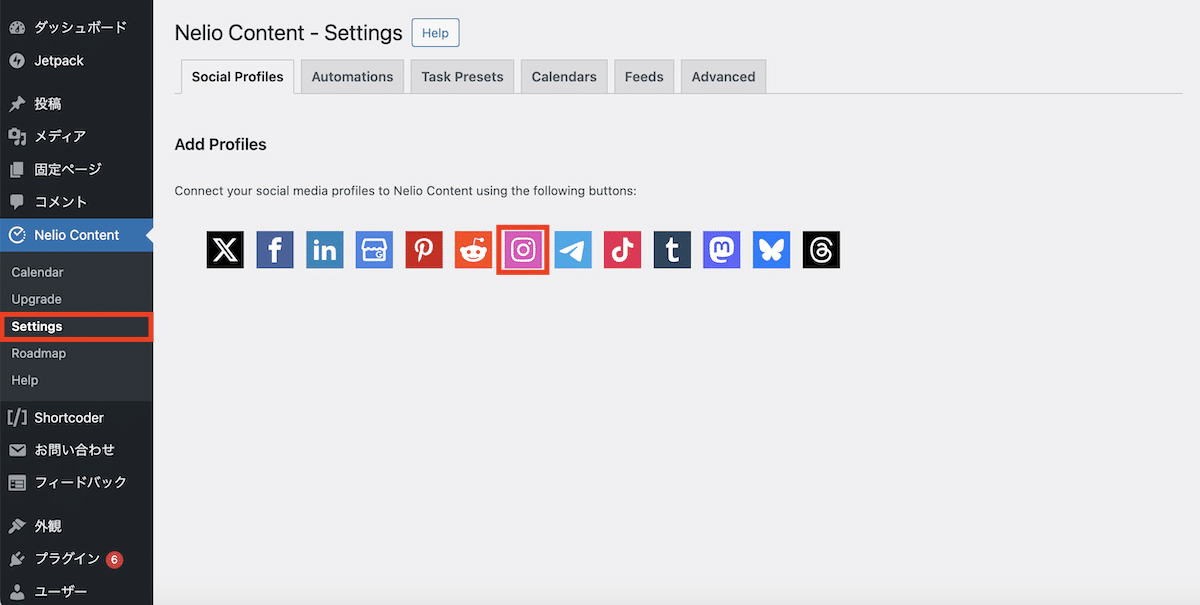
管理画面左側メニューに「Nelio Content」が追加されるため、ここからInstagramとの連携を行います。
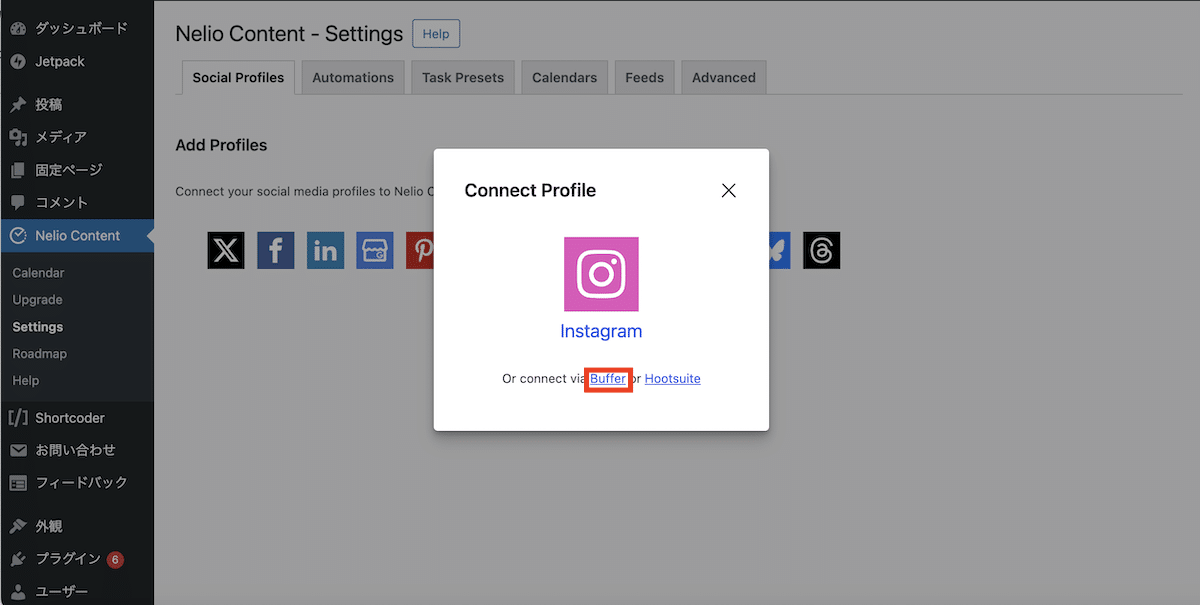
「Settings」を開き、Instagramのアイコンをクリックしましょう。

「Buffer」のリンクをクリックし、ログインを行います。

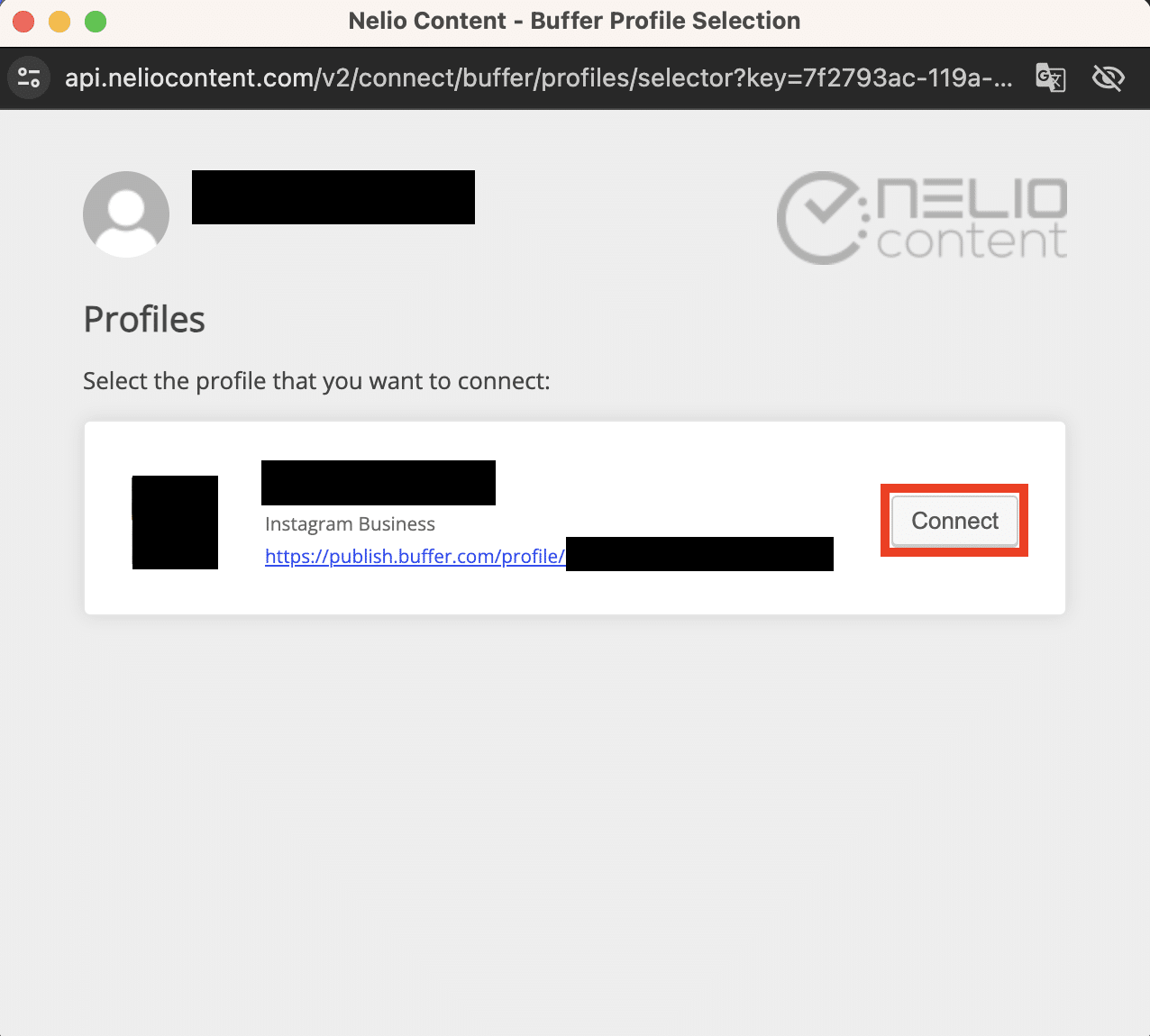
Bufferと連携したInstagramが表示されたら、「Connect」ボタンで連携しましょう。

【手順5】自動投稿の内容を設定する
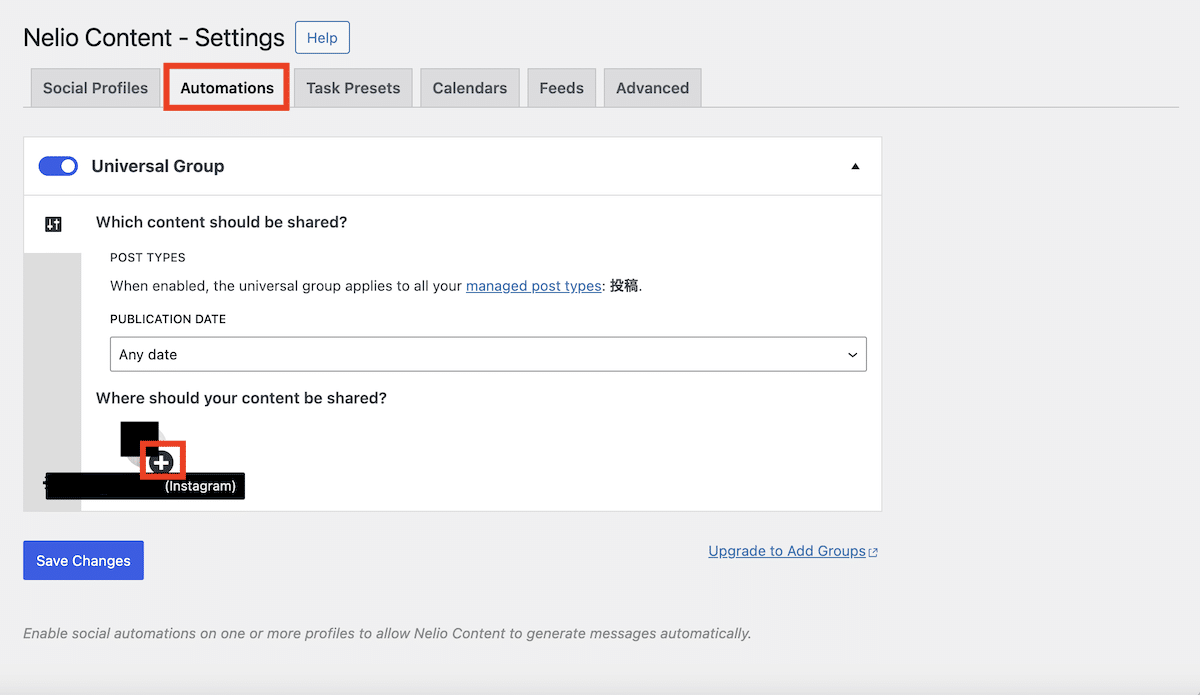
アカウントの連携が完了したら、「Setting」の「Automations」タブへ移動します。
「Where should your content be shared?」の欄にInstagramアカウントのアイコンが表示されているので、+ボタンで追加を行います。

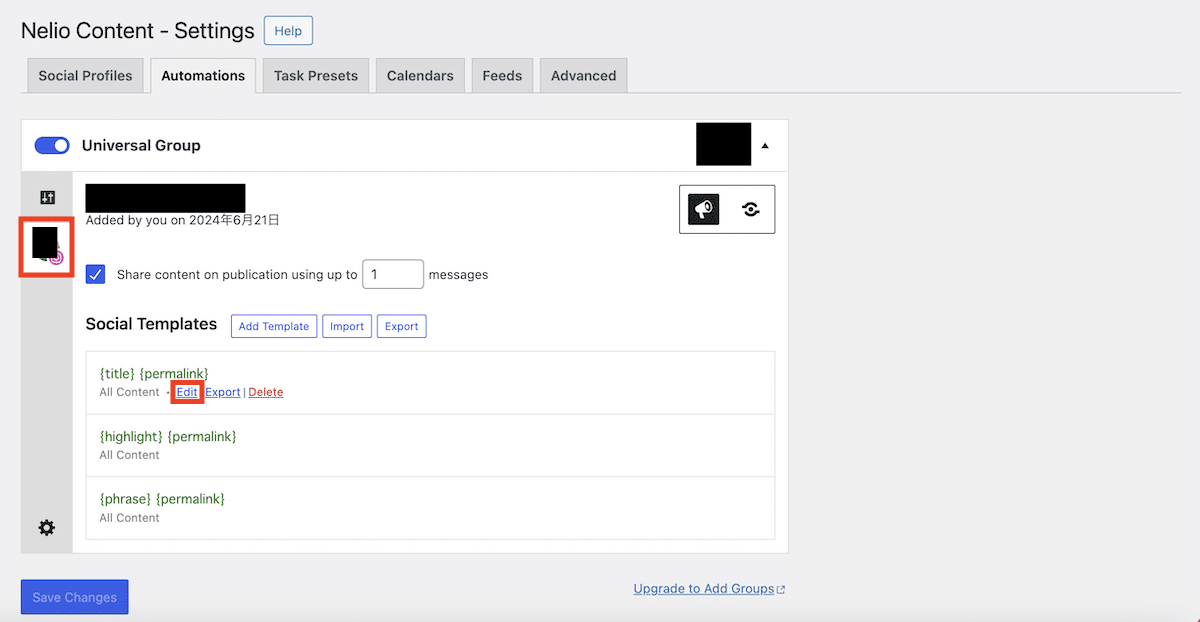
アイコンを開くと、自動投稿の内容が設定できるようになります。
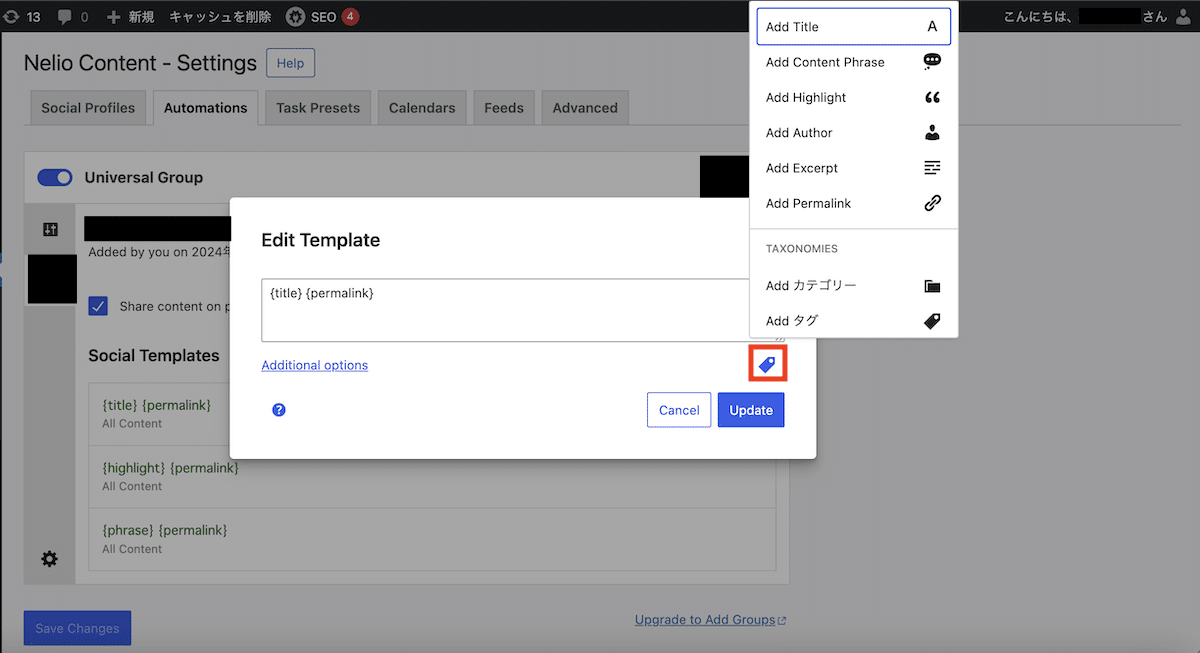
デフォルトでは、自動投稿の際に記事のタイトルとパーマリンクが表示されるように設定されているので、必要に応じて「Edit」から編集を行いましょう。

編集画面の右下のタグアイコンをクリックすると、タイトルやパーマリンクの他にも、「Author(筆者)」や「Excerpt(投稿の抜粋)」など、さまざまなタグが選択できます。

【手順6】記事投稿を行う
一通りの設定が完了したら、記事投稿を行います。
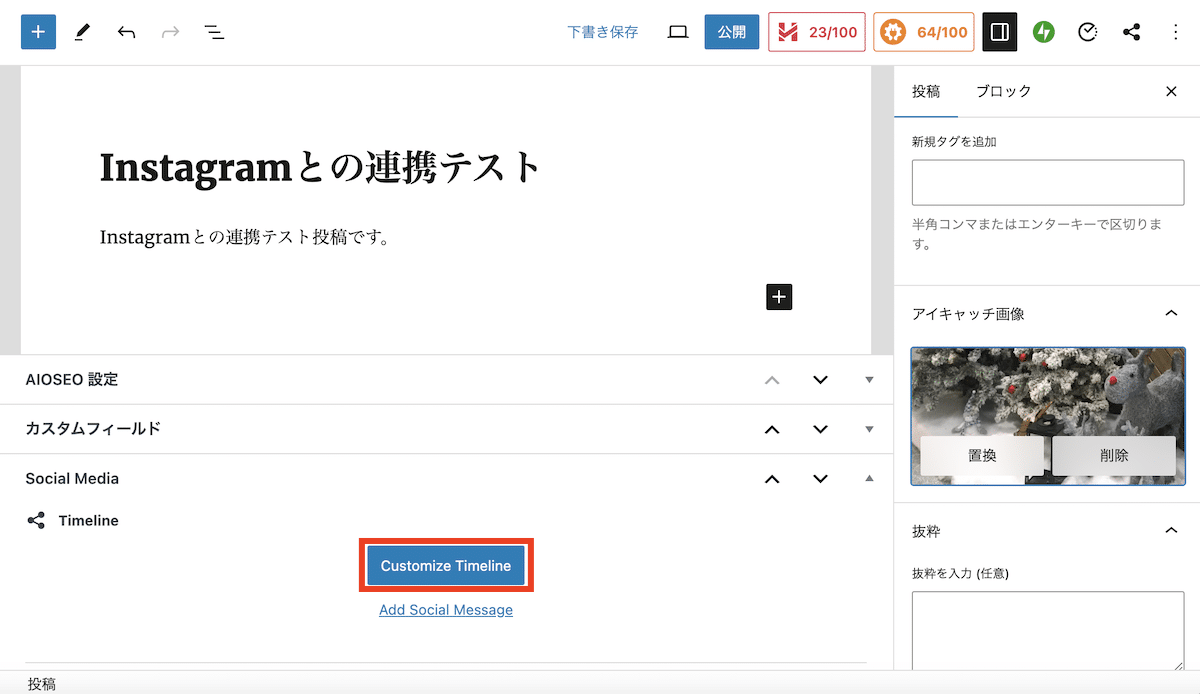
タイトル・本文の作成、アイキャッチの設定を完了させたら、編集画面下部の「Social Media」を展開し、「Timeline」の「Customize Timeline」ボタンをクリックします。
このボタンは、記事が下書き状態になっていると表示されます。

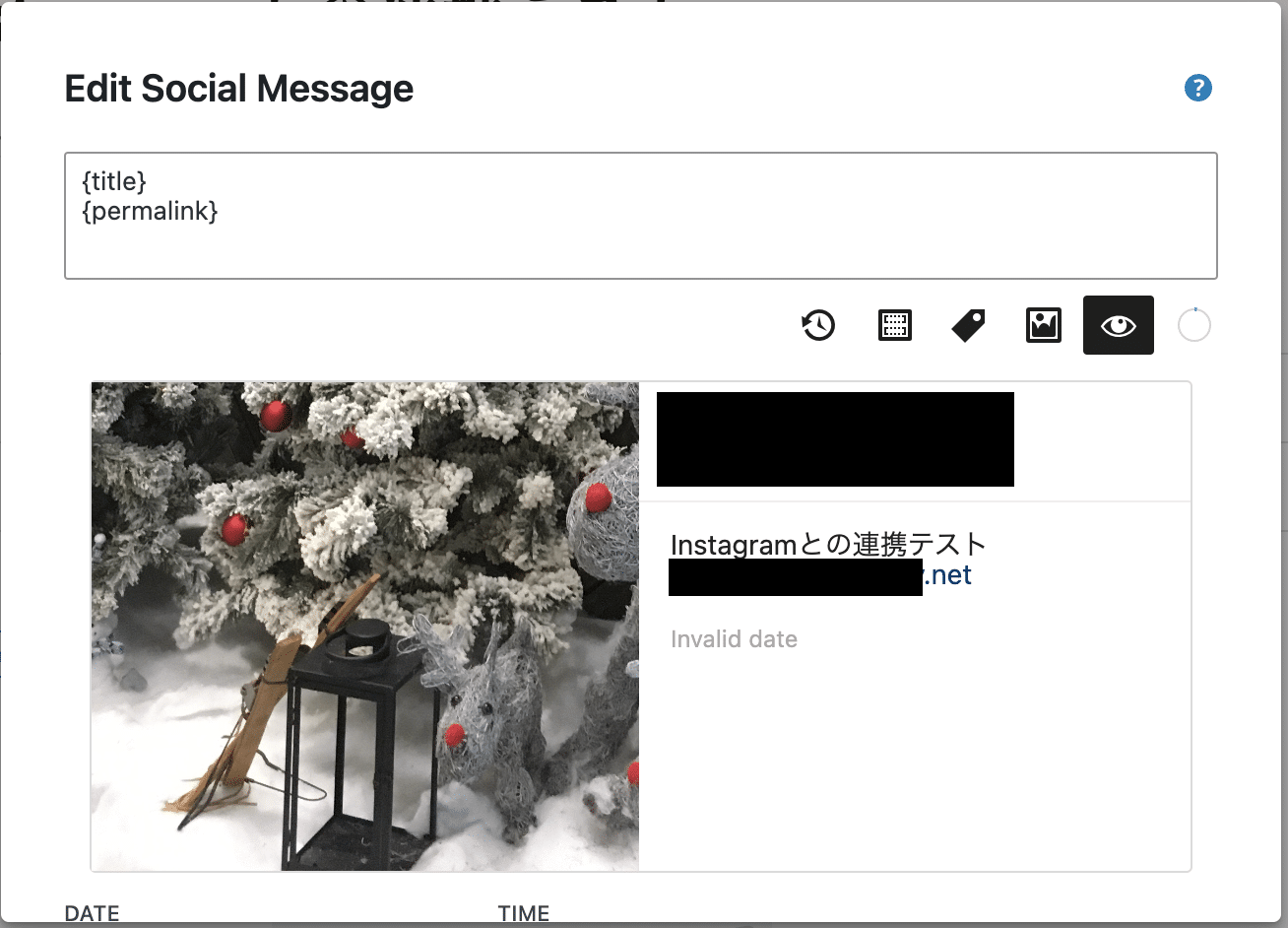
下記のように、インスタグラムアカウントが表示されたら連携ができた証拠です。
右下の「Edit」から、プレビューの表示や内容の編集もできます。


【注意】必ず「予約投稿」にする
投稿は、必ず予約投稿にしてください。
「今すぐ公開」にすると、Instagramへ自動投稿されません。
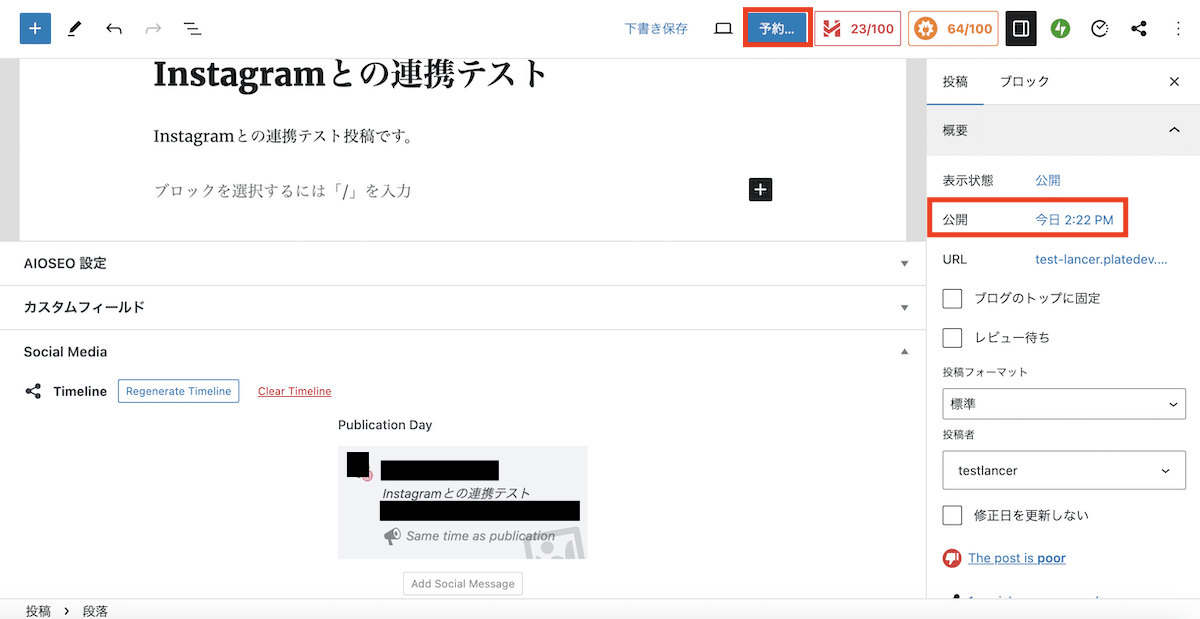
予約投稿は、編集画面サイドバーの「投稿」タブ内にある「公開」の「今すぐ」をクリックし、未来の日時を入力します。
ページ上部の青い「公開」ボタンが「予約投稿」に変わっているのを確認し、ボタンを押すと予約投稿が完了します。

WordPressとInstagramを連携させるメリット
WordPressとInstagramを連携させるメリットとして、次のことが挙げられます。
流入経路を増やせる
WordPressとInstagramを連携させることにより、WordPressサイトまたはInstagramへの流入経路を増やせます。
例えば、今まで検索からの流入のみだったWordPressサイトも、Instagramから記事の内容に興味を持ったユーザーが新たに訪問してくれる可能性があります。
複数のメディアを効率良く運用できる
WordPressでも情報発信を行い、Instagramでも投稿を行い・・・と複数のメディアを運用していると、手間がかかってしまうものです。
どちらか一方を更新し、その内容をもう一方に連携させれば、効率良く複数のメディアの運用ができます。
サイトの滞在時間を長くできる
画像を中心としたInstagramのコンテンツは、ユーザーの興味を惹きやすいという特徴があります。
Instagramの投稿をWordPressサイトに埋め込むことで、サイトから離脱せずにInstagramのコンテンツを閲覧できるようになり、ユーザーがサイトに滞在する時間を長くできる可能性があります。
サイトの滞在時間はSEOの評価にも関わるため、Instagramとの連携がSEO対策になります。
WordPressとInstagramを連携させる際の注意点
WordPressとInstagramを連携させる際は、次の点に注意しましょう。
ページの表示速度が遅くなる
Instagramとの連携はページが表示される際にコンテンツを取得するため、WordPressサイトのページの表示速度に悪影響がある可能性があります。
ページスピードが遅いとユーザーの離脱を招くだけでなく、SEO評価にも悪影響を与えます。
1つのページに表示させるInstagramの投稿数を制限する、表示サイズを小さくするなど、できるだけ表示速度が遅くならないよう工夫が必要です。
連携できないコンテンツもある
Instagramの削除された投稿や非公開の投稿は、WordPressへの連携ができずエラー表示が出ます。
ストーリーズも、フィードに残らないため連携できません。ただし、投稿としてシェアすればフィードにも表示され、WordPressにも連携できるようになります。
投稿やプラグインのメンテナンスが必要
WordPressとInstagramの連携後に投稿の削除や非公開を行った場合、先述の通りエラーが表示されます。
エラー表示が多いと、サイトやアカウントが管理されていない印象を与えてしまいます。連携したコンテンツがきちんと表示されているか、定期的にチェックを行いましょう。
また、連携のために使用したプラグインのメンテナンスも必要です。
プラグインの新しいバージョンがリリースされたら、サイトのセキュリティ対策のためにも早めにアップデートを行いましょう。
>>WordPressセキュリティ対策はここから!今すぐできる初心者向け対策5選
まとめ
プラグインを使えば、簡単にWordPressとInstagramを連携できます。
WordPressにInstagramのフィードを埋め込むには「Smash Balloon Social Photo Feed」を、InstagramにWordPressの更新を自動投稿するには「Nelio Content」を使用します。
WordPressとInstagramの両方を運用している場合、それぞれを連携させることで、より効果的で効率的なメディア運用が可能になります。
WordPressと各種SNSとの連携方法について、他の記事でも解説しているので、ぜひご参考にしてください。
>>WordPressとX(旧Twitter)を連携して自動投稿・Twitterカード設定する方法
>>WordPressとFacebookの連携方法を解説。自動投稿・埋め込みの方法は?
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!