基礎知識 2019.10.24 2023.08.02
WordPressのカスタムフィールドを設定する方法【初心者向け】

WordPressのカスタムフィールドは、投稿画面に入力項目を追加して使いやすくする機能です。
よく使う内容や再利用したい内容をカスタムフィールドとして設定することで、入力が簡単になり、入力内容を後からプログラムで活用できます。
カスタムフィールド自体は標準で提供されている機能ですが、Webサイト上に表示するためにはテンプレートファイルを編集する必要があります。初心者にとってはハードルが高いと感じるかもしれませんが、便利な機能なのでぜひとも使いこなしたいものです。
今回は、初めての人でも迷わず設定できる方法として、プラグインを使用した設定方法を紹介します。
WordPressのカスタムフィールドとは何か?
カスタムフィールドとは、投稿画面に設定できる追加の入力欄(フィールド)のことです。
通常、WordPressの編集画面は、タイトルと本文(ブロックエリアを追加できるエリア)の2種類の入力欄が用意されています。ここに別途カスタムフィールドを追加することで、入力しやすく表示の設定も容易になります。
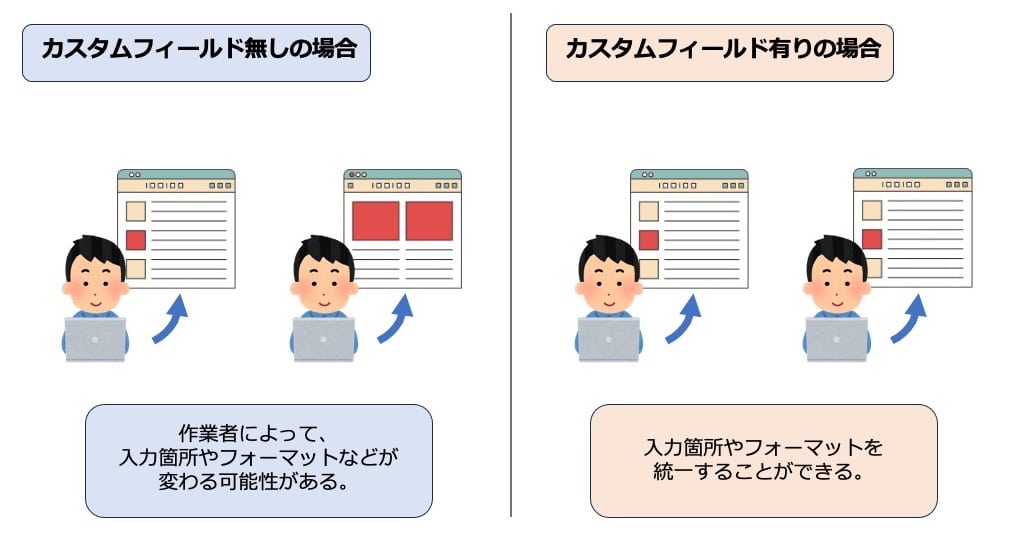
たとえばECサイトで商品価格を入力するケースを考えてみます。
通常は本文内に価格を入力するため、作業者によって入力位置が違ったり、全角/半角/カンマありなど表示形式にばらつきがでる可能性があります。
こういった場合に「価格」というカスタムフィールドを追加することで、常に決まった位置・統一した書式で価格を表示できるようになります。また本文内のテキストではなく「価格フィールドの値」として扱われるため、プログラムで値を変数として利用することができるようになります。

カスタムフィールドを使用することで、Webサイト運営者にとっても、訪問者にとってもメリットがあります。
メリット①:入力作業が効率化できる
ある要素を複数回表示する必要がある場合、カスタムフィールドを設定すれば1回の入力で再利用できるため効率的です。
たとえば入力したページとは別のページで、カスタムフィールドの内容を表示できます。
また「価格」「商品名」など専用のフィールドが用意されているため、作業者が入力を忘れたり、間違えて入力したりといったヒューマンエラーの防止にもつながります。カスタムフィールドを取得し、統一した表記に成形するのも容易です。
メリット②:ユーザーの利便性向上
カスタムフィールドの値は、Webサイト上で表記やデザインを揃えることが容易です。そのためサイト訪問者にとっては、見やすさがアップします。
また、入力された値を元に、表示形式を統一したり、一覧として別ページに表示したり、並べ替えを行ったりすることも可能です。
カスタムフィールドの使用方法
カスタムフィールドの機能はWordPressに標準搭載されています。しかし、デフォルト状態では編集画面上にカスタムフィールドが表示されていません。カスタムフィールドを使用する方法は3種類あります。
記事編集画面でオプションを設定する方法。投稿記事ごとに設定する必要があるため手間がかかる
【方法②】PHPを実際に書いて実装する
プログラムを記述して実装する方法。PHPファイルの編集作業が必要になるため専門知識が必要
【方法③】プラグインで実装する
プラグインをインストールして設定する方法。初心者にも取り組みやすい方法でおすすめ
初心者の方には③のプラグインで設定する方法がオススメですが、①の投稿画面で設定する方法についても簡単にご紹介します。
投稿画面からカスタムフィールドを設定する方法
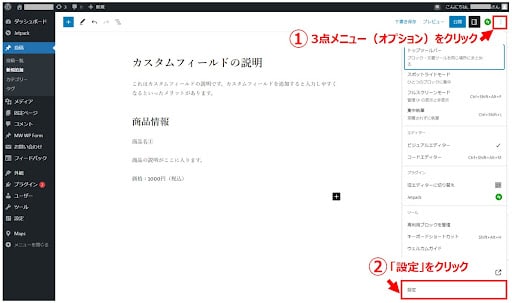
WordPressの投稿編集画面を開き、右上にある3点メニュー(オプション)をクリックして表示されたメニューから「設定」をクリックします。

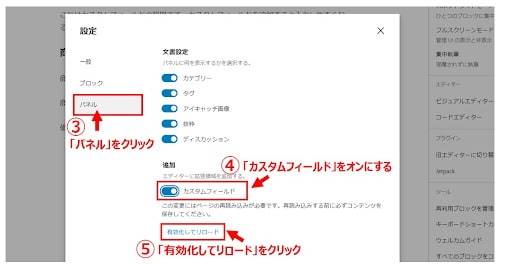
ポップアップで表示される設定画面から「パネル」をクリックし、「カスタムフィールド」をオンにしてから「有効化してリロード」をクリックします。

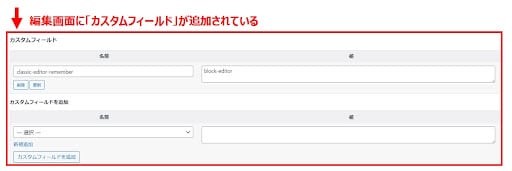
記事編集画面の下部に、カスタムフィールドが追加されています。

上記の作業は「カスタムフィールドを入力するための設定」です。これだけではWebサイト上にカスタムフィールドの内容は反映されず何も表示されません。カスタムフィールドの内容をWebサイトに反映させるためには、「single.php」や「page.php」を編集する必要があります。
プラグインを使用してカスタムフィールドを実装する方法
設定の手間や難易度を考慮すると、カスタムフィールドを実装する方法としてはプラグインを利用するのがおすすめです。
数多くのプラグインが提供されていますが、利用者も多く人気があるのは、「Advanced Custom Fields」「Custom Field Template」「Custom Field Suite」の3つです。
超定番&高評価の「Advanced Custom Fields」
ダウンロード数は200万超と圧倒的な利用者数で、人気と評価の両方を兼ね備えた優秀なプラグインです。設定できるフィールドタイプが30種類以上と豊富なのが特徴で、カスタムフィールドを使いこなしたい場合におすすめです。無料版と有料のPRO版があります。
https://ja.wordpress.org/plugins/advanced-custom-fields/

初心者にもやさしい「Custom Field Template」
日本人が開発したプラグインで、PHPファイルの編集に不慣れな初心者でも比較的扱いやすいプラグインです。オリジナルの簡易なコードを使用してテンプレートを設定してカスタムフィールドを使用します。
https://ja.wordpress.org/plugins/custom-field-template/

シンプルに使える「Custom Field Suite」
「Advanced Custom Fields」よりも機能が絞られており、シンプルにフィールドを追加・管理できるプラグインです。フィールドグループを作成してフィールドを管理するのは「Advanced Custom Fields」と共通で、フィールドタイプは14種類あります。
https://wordpress.org/plugins/custom-field-suite/

Advanced Custom Fields(ACF)プラグインでカスタムフィールドを実装する方法
今回は、おすすめのプラグインである「Advanced Custom Fields(ACF)」を使用してカスタムフィールドを実装する方法を紹介します。
プラグインをダウンロードする
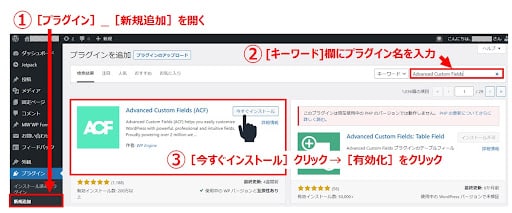
WordPress管理画面の左メニューから、「プラグイン」→「新規追加」を選んで「キーワード」欄にプラグイン名(Advanced Custom Fields)を入力します。見つかったプラグインに表示されている「今すぐインストール」をクリックした後、「有効化」をクリックします。

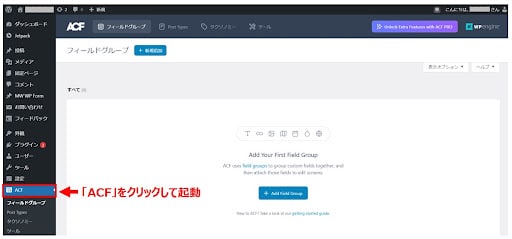
WordPress管理画面の左メニューに追加された「ACF」をクリックすると、プラグインが起動します。

「ACF」は、複数のフィールドを「フィールドグループ」という括りでまとめて管理します。そのためカスタムフィールドを作成する際には「フィールドグループ」を作成する必要があります。
今回は、以下のようなフィールドおよびフィールドグループを作成します。
- フィールドグループ名:商品情報
- フィールド名:商品コード、商品名、商品価格、サイト表示有無
ACFでフィールドグループとフィールドを新規作成する
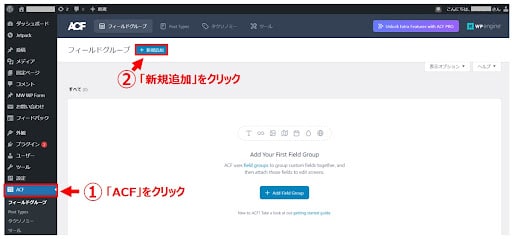
「ACF」を起動し、画面上部にある(フィールドグループの)「新規追加」をクリックします。

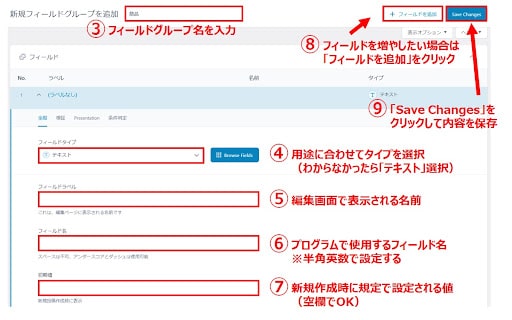
フィールドグループの名前を入力した後、下部にあるフィールド欄の項目を設定していきます。

各項目を設定後に「Save Changes」をクリックして保存すると、「フィールドグループを公開しました。」というメッセージが表示されます。

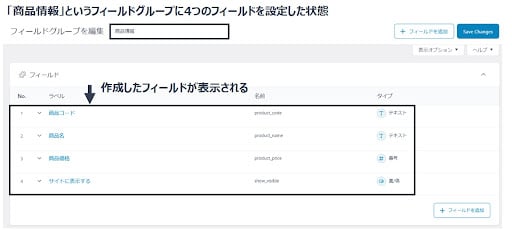
今回の例では、1つのフィールドグループに4つのフィールドを作成しました。表示設定などはフィールドグループ単位でおこないます。

ACFのカスタムフィールドを設定項目
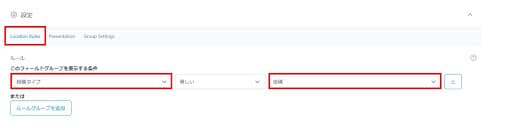
「設定」には、「Location Rules(表示ルール)」「Presentation(提示設定)」「Group Settings」の3つのタブがあります。
Location Rules(表示ルール)
カスタムフィールドを表示する位置を設定します。投稿ページ上で表示したい場合は、図のように「投稿タイプ」「等しい」「投稿」を選択します。
逆に投稿ページだけ除外したり、固定ページのみ表示したり、特定のテンプレートだけ表示するといった設定が可能です。

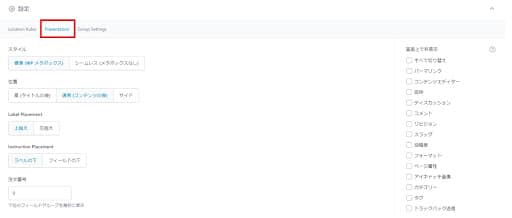
Presentation(提示設定)
カスタムフィールドの配置や順序など、レイアウトの設定を行います。
基本的にはデフォルト設定のままで問題ありませんが、記入漏れを防ぎたい場合などは、「位置」の項目を「高(タイトルの後)」にしておくと、本文入力欄の上に表示されるので、目立ちやすくなります。

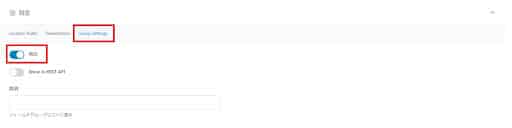
Group Settings
設定したフィールドグループの有効/無効を設定します。「有効」がオンになっていることを確認します。
その下にある「Show in REST API」の項目は、本格的に開発を行うエンジニア向けの機能なので無視してOKです。

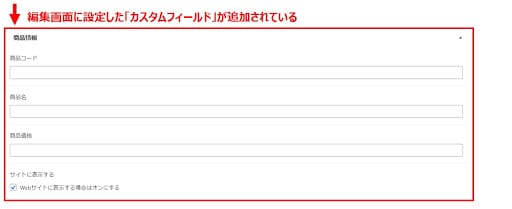
投稿作成画面でカスタムフィールドの表示を確認する
カスタムフィールドの設定を完了した後には、実際に編集画面上でフィールドが追加されているかどうかを確認します。
※なお「ACF」を有効にしていると、編集画面のオプションでカスタムフィールドの設定はできなくなります。

ACFのカスタムフィールドの出力方法
カスタムフィールドを出力する代表的な関数として、the_field関数とget_field関数があります。htmlの記述とphpの記述が混ざっているため初心者には難しく感じますが、上記2つの関数を押さえておくだけで基本的な表示ができるようになります。
【基本①】フィールドの値を出力したいときに使う関数:the_field()
以下は、テキスト、数字、画像などのフィールドの値を表示したいときに使うコードの例です。出力した内容を
タグで囲って表示します。
the_field()は、フィールド値を出力するために用意されている関数です。カッコの中には、表示したいフィールド名をACFで作成した名前そのままで指定します。シングルクォート(’ ‘)で囲むことを忘れないようにしてください。
【基本②】フィールドの値を取得したいときに使う関数:get_field()
以下は、フィールド値に内容が入っている(=空ではない)ときだけフィールド値を表示したいときに使うコードの例です。こちらも出力した内容を<p>タグで囲って表示します。
if(get_field(‘フイールド名’)){
echo ‘<p>’.the_field(‘フイールド名’).'</p>’;
}
?>
get_field()は、フィールド値を取得するために用意されている関数です。the_field()と同じように、カッコの中には表示したいフィールド名をACFで作成した名前そのままで指定します。
コード例では、if文を使用してフィールドに値があるかどうかを検査して、TRUE(=値がある)ときだけフィールド名を出力しています。echoは、文字列を出力する際に使用するPHPのコードです。
その他、任意の変数にget_field()で値を格納して、その変数を使い回す、といった使い方も可能です。
サイト上で表示させるためのコードを記述する
カスタムフィールドをWebサイト上で表示するためのコードを記述します。
FTPソフトなどで、サーバーに接続して、カスタムフィールドを表示したいテンプレートファイルを開きます。
(基本的にFTPソフトなどでの作業を推奨しますが、WordPressの管理画面左メニューから「外観」→「テーマファイルエディタ」を選択し、右側に並んでいるテーマファイルから編集したいファイルを選ぶ、という手順でも編集可能です。)
投稿ページに表示したい場合は「single.php」、固定ページに表示したい場合は「page.php」を編集します。
※作業前にはファイルをバックアップしておくと安心です。
カスタムフィールドを表示したい位置にコードを記述します。今回は、「表示チェックがオンのときだけカスタムフィールドの商品名と金額を表示する」コードを追加しました。
<div style=”background-color:#faf0e6; padding:10px;font-weight:bold;”>
<?php
if( get_field(‘show_visible’) ) {
echo ‘<div>’.the_field(‘product_name’).'</div>’;
$product_price = get_field(‘product_price’); //商品価格
echo ‘<div>’.number_format($product_price).’円(税込)←カスタムフィールドの値です</div>’;
}
?>
</div>
<!–商品情報を表示させる例 end–>
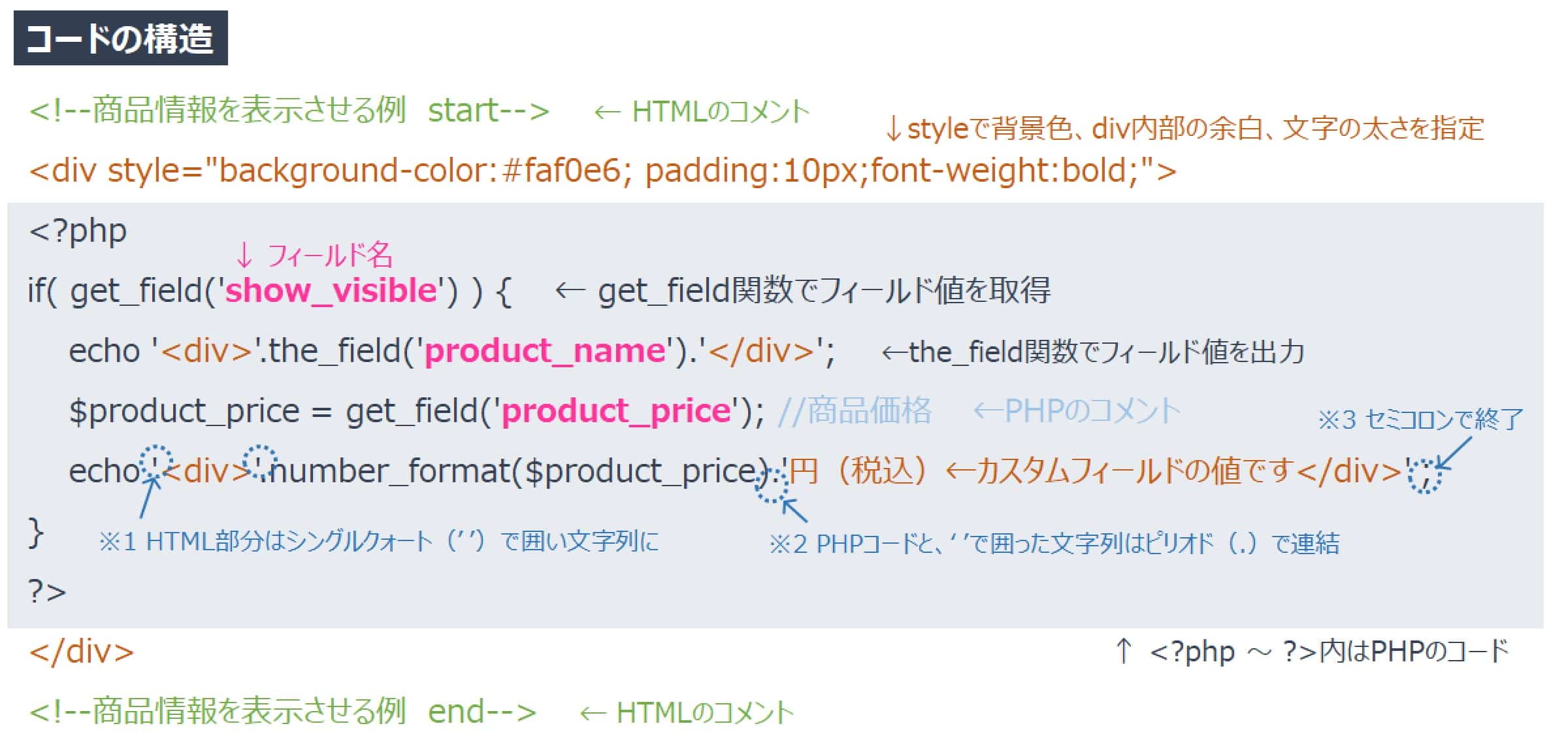
コードの詳細解説
前項で記述したコードの内容を詳しく解説します。
コードの構造は以下のとおりです。

phpでは、if文で条件分岐をおこない「show_visible」というフィールドに値があれば{}の中の処理を実行する、という内容を記述しています。
{}の中では、以下の2つの処理を指定しています。
【2】前項で紹介した【基本②】get_field()を使用し、「product_price」というフィールドの値を取得。それを「$product_price」という変数に代入する。次にnumber_format()を使用し、「$product_price」の数値を3桁のカンマ区切りに成形したものを<div>タグで囲って出力する
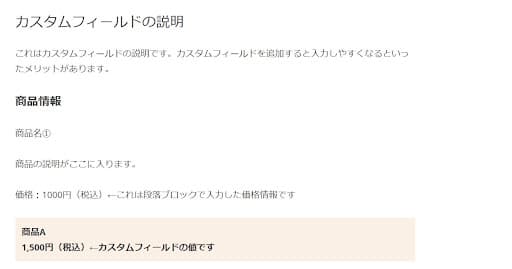
実際のサイト表示を確認する
カスタムフィールドの値を出力するようコードを追加したため、Webページにも内容が反映されています。

今回はサンプルコードなのでシンプルな内容ですが、別途CSSを適用してデザインを変更したり、複雑な表示設定をおこなうことも可能です。ただPHPファイルを編集することになるため、不安を感じる方は、専門家に相談したほうが安心でしょう。
まとめ
カスタムフィールドを使用することで、WordPressでの入力作業を効率化し、高度な編集も可能になります。PHPファイルの編集作業が必要なため”誰でも手軽に”というわけにはいきませんが、使いこなせるとできることの幅が広がります。
Webサイトを運営する中でカスタムフィールドの必要性を感じた際に、ぜひ挑戦してみていたければと思います。
WordPress保守・運用のパートナーなら「wp.support」にお任せ!
WordPressサイトを運用していて、以下のようなお悩みはありませんか?
- 管理画面を使いやすくしたいけれど、カスタマイズする時間や技術がない…
- サイトのUI/UXを改善したいけれど、自社内では難しい…
- WordPressサイトを高速化したいけれど、ノウハウがない…
- セキュリティ対策をしたいけれど、知識のある人材がいない…
- 日々の業務に追われて、バージョンアップなどの保守業務が放置気味…
- ちょっとしたトラブルを気軽に相談できる相手が欲しい…
「wp.support」は、WordPressのプロフェッショナル集団によるWordPress保守サービスです。
「セキュリティ対策」「バージョンアップ対応」「定期バックアップ」はもちろん、「電話サポートが無制限」なのでカスタマイズの方法やトラブル発生時にも気軽にプロに相談できます。
既に導入済みのお客様からも、
「些細なことでも気軽に相談できるパートナー的な存在」
「困ったら相談していいんだ、と気持ちが楽になった」
と大変ご好評をいただいています。
WordPress保守・運用のパートナーをお探しなら、ぜひお気軽にお問合せください。
バージョンアップが面倒だと思ったら WordPress保守・セキュリティ対策は『wp.support』にお任せ!

WordPressのバージョンアップやセキュリティ対策にお悩みではないですか?
面倒な保守・運用作業は全て任せて、コア事業に集中してください。
大手・上場企業100社以上のWebサイトの安全を守る、WordPressのプロフェッショナル集団が、あなたのWordPressサイトを守ります!
【対応範囲】
・WordPress、プラグインのバージョンアップ ・セキュリティ対策 ・継続的なバックアップ ・緊急時の復旧対応 ・技術サポート・電話/メールサポート無制限 etc...
WordPressに関することなら何でもご相談ください!