基礎知識 2018.11.22 2023.07.26
【最新版図解】Gutenbergの使い方!初心者でもわかるWordPressブロックエディターの基本操作

WordPress5.0から正式採用された新エディター「Gutenberg(グーテンベルク)」。
エディターとは、WordPresで投稿や固定ページに文章を書く機能全般のことを指します。文章の入力はもちろん、文字修飾や表・囲み・ふきだし・画像挿入などの機能も含むのがエディターです。
新たなエディターであるGutenbergでは画像・動画をはじめとしたリッチコンテンツを、初心者でも簡単に使えるように、というコンセプトで開発されています。
とはいえ、初めてWordPressに触れる人や旧エディターでの編集に慣れた人は、使い勝手がわからず躊躇してしまうかもしれません。
今回は、WordPress初心者の方やGutenbergに戸惑っている方に、わかりやすく使い方を解説していきます。
Gutenbergとは?
Gutenbergは、WordPress5.0からデフォルトで適用された新エディターです。
テキストや画像など、コンテンツ要素の「ブロック」を追加して投稿を作成するのが特徴です。
そのため、ブロックエディターとも呼ばれます。
旧エディターである「Classic Editor(クラシックエディター)」も引き続き使用できますが、いずれはサポート期間が終了しGutenbergに統合される方針が発表されているため、可能であればGutenbergに移行することをおすすめします。
クラシックエディターについて、詳しく知りたい方は以下の記事についても参考にしてみてください。
Classic Editorの設定方法とGutenbergとの切り替え方法
Gutenbergの特徴
ブロックという新しい概念を使うことで、リッチな記事を簡単かつ直感的に作成できるようになりました。
HTMLやショートコードの知識がなくても、コンテンツの作成や装飾などをクリック1つで行えます。
また、既存記事との互換性もサポートされており、既存のWordPressサイトをGutenbergに移行しても基本的に表示等の不具合が出ないように設計されています。
旧エディター「Classic Editor」との違い
旧エディターと決定的に違うのは、Webの専門知識がない初心者でも見た目の凝ったWebサイトを作れるという点です。
旧エディターの場合、テキストの背景に画像を入れたり、画面のレイアウトを変更するといった高度なカスタマイズには、HTMLやCSSの知識が必須でした。
一方Gutenbergなら、専門知識がなくてもブロックを使って直感的に操作できます。
また、Gutenbergでは旧エディターに比べて投稿を入力するエリアが広くなり、記事作成がしやすくなりました。
Gutenberg編集画面の各名称
それでは、Gutenbergを実際に使っていきましょう。
まずは、編集画面の各名称を説明します。
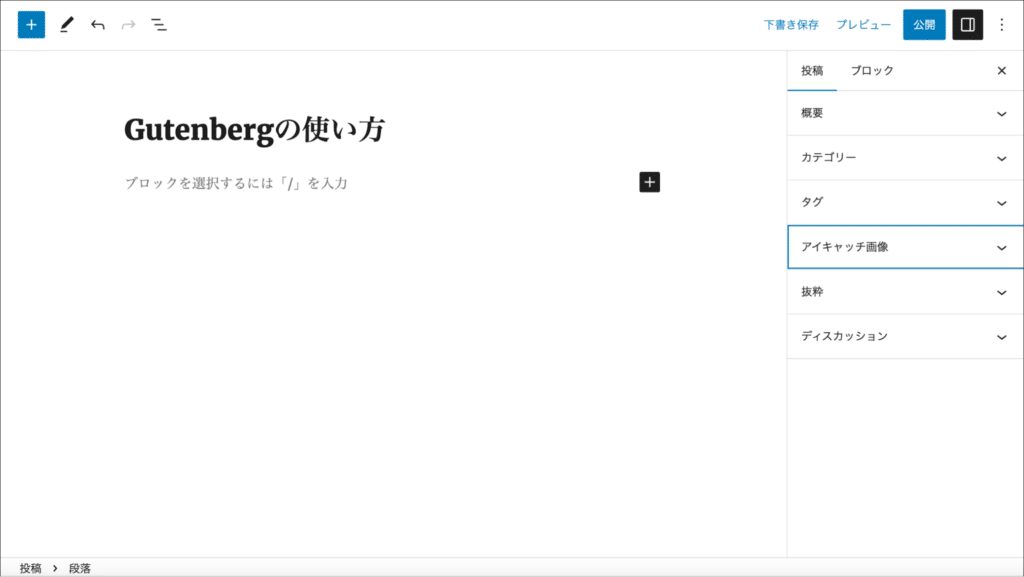
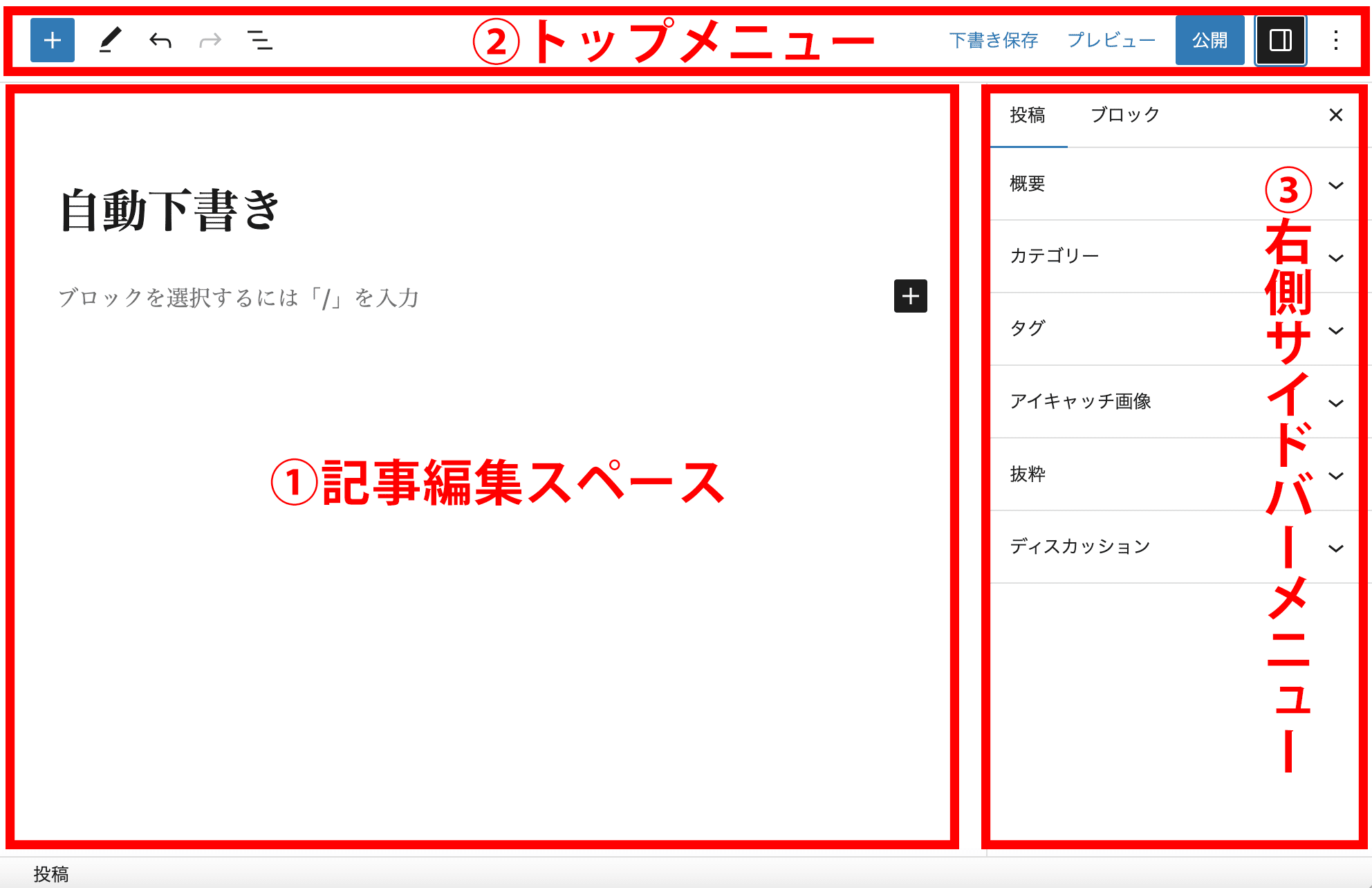
Gutenbergの編集画面は下図のようになっています。

①記事編集スペース
画面中央が、記事編集スペースです。
コンテンツの配置や見え方を確認しながら編集できます。
新規記事の編集を始める場合、タイトルブロックと段落ブロックが1つずつ挿入されています。
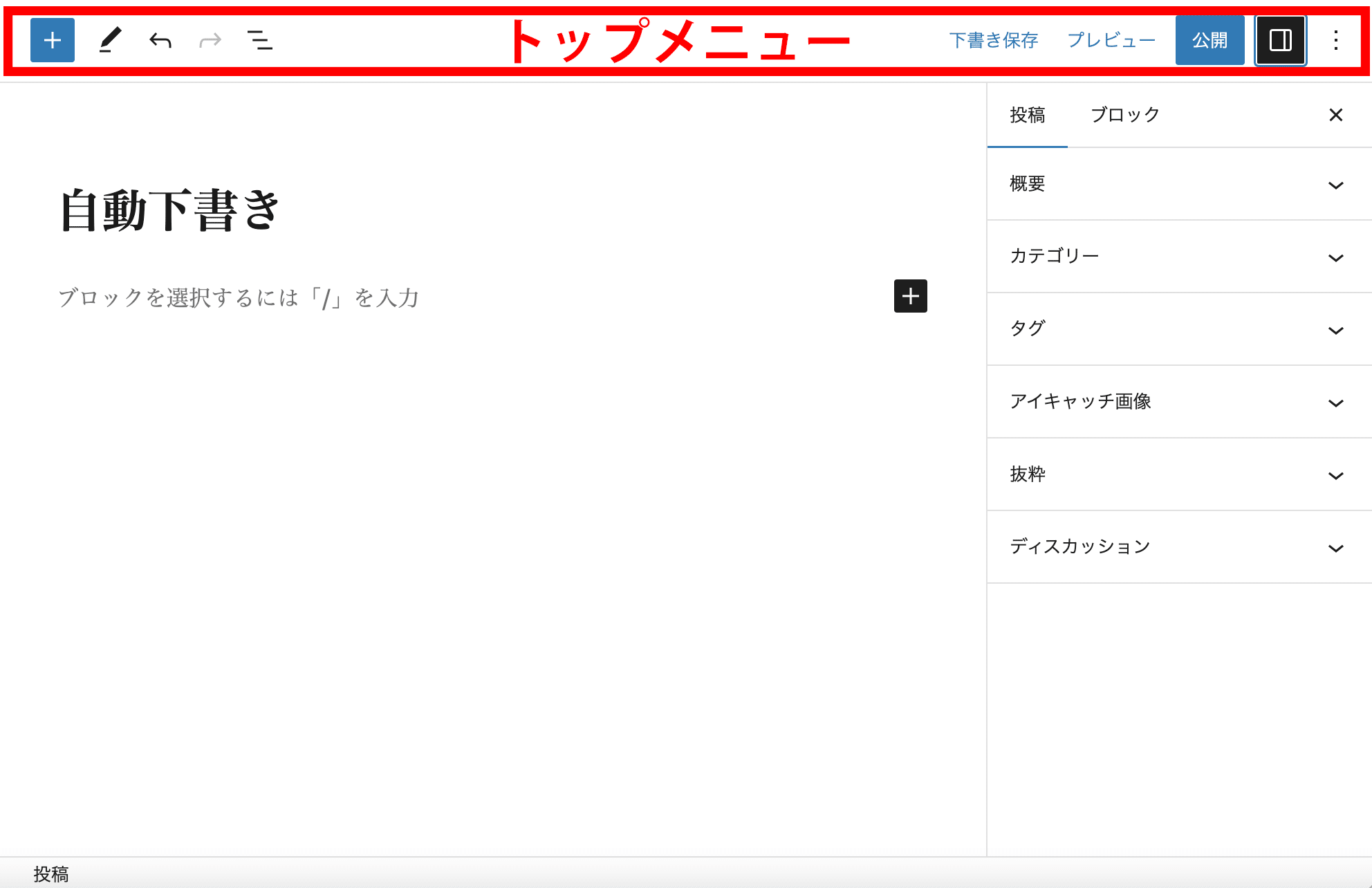
②トップメニュー
編集画面の上は、トップメニューです。
「ブロック挿入ツール」や「元に戻す」、「公開」ボタンなどがあります。
「公開」の右にあるボタンで、右側サイドメニューバーの表示/非表示を切り替えられます。
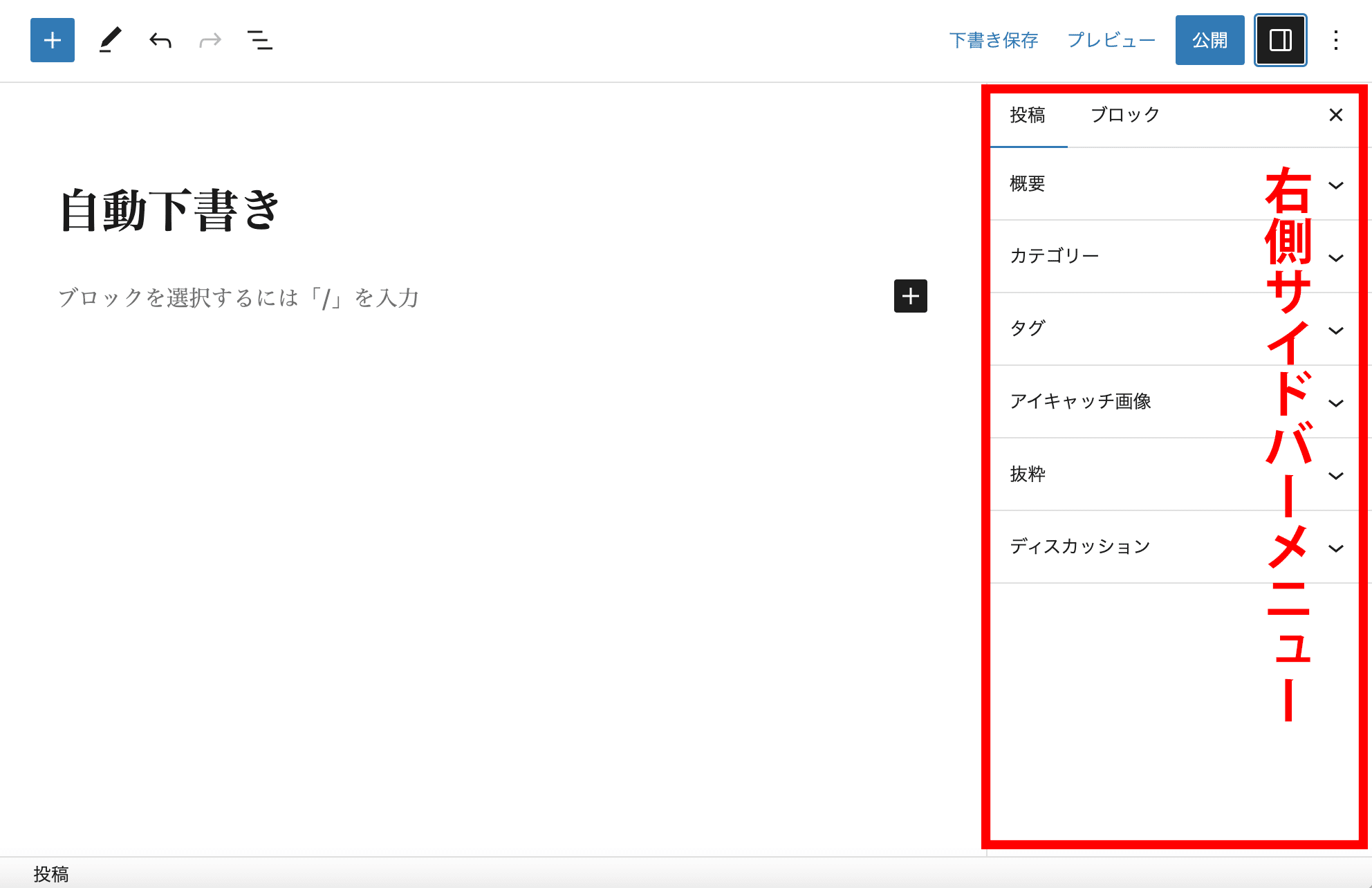
③右側サイドバーメニュー
編集画面の右側サイドバーメニューの「投稿」タブでは、「カテゴリー」や「タグ」、「アイキャッチ画像」など、記事の投稿に関する設定ができます。
ブロックを選択した状態で「ブロック」タブに切り替えると、選択したブロックの編集ができます。
Gutenbergの基本操作
続いて、Gutenbergの基本操作を解説します。
ここでは、投稿するために必要な最低限の操作を紹介します。
解説を読みながら、ぜひGutenbergを実際に触って操作してみてください。
ブロックを追加して編集する

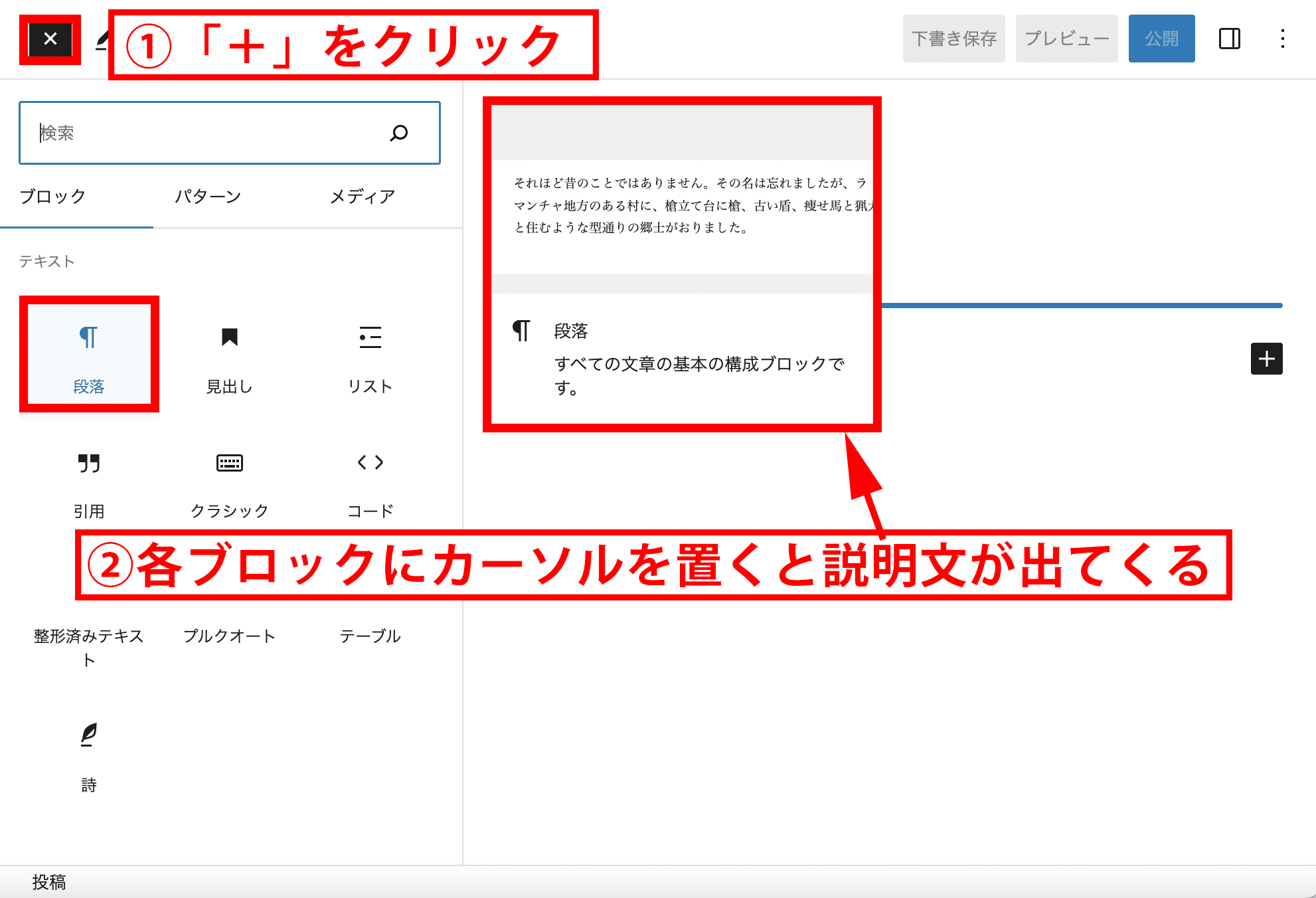
トップメニュー左上の「+」ボタンをクリックして、ブロック一覧を表示します。
「テキスト」「メディア」など、カテゴリーごとにブロックが分かれています。
各ブロックの上にカーソルを置くと、どんなブロックか簡単に説明した文章が出てきます。
利用したいブロックが見つかったら、クリックしてエディターにブロックを追加しましょう。
使用頻度の高いブロック
使用頻度の高いブロックを一覧にしてまとめました。
各ブロックの詳しい操作方法は後ほど解説するので、まずはどのブロックがどんな役割をするか確認してください。
| ブロック名 | 対応タグ | 役割 |
|---|---|---|
| 段落 | pタグ | 通常のテキストを入力する |
| 見出し | hタグ | h2などの見出しを設定する |
| 画像 | imgタグ | 画像を挿入する |
| リスト | ul、olタグ | 箇条書きのリストを作成する |
| テーブル | tableタグ | 表形式のコンテンツを作成する |
記事を公開する
記事の公開に関連する操作は、トップメニューの右側で行うことができます。
各ボタンの動作については、下記の通りです。
下書き保存
作成中の投稿を公開せずに、下書き保存します。
WordPressには自動保存機能があり、投稿を作成してしばらく経つと自動的に下書き保存をしてくれます。
下書き保存のボタンに「保存しました」と表示されていれば、自動保存済みです。
ただし、フリーズなどに備えて下書きはこまめに保存するようにしましょう。
プレビュー
「デスクトップ」「タブレット」「モバイル」を選ぶと、それぞれの端末での見え方を記事編集スペース上で確認できます。
「新しいタブでプレビュー」は、ブラウザ上での見え方をチェックするのに使用します。
公開
記事をWeb上に公開します。
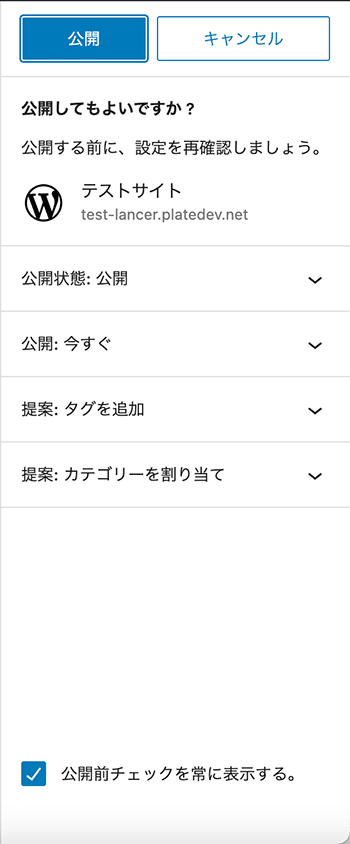
「公開」ボタンを押すと、下図のようなメニューが開いて公開設定を確認できます。

記事を公開すると、「公開」ボタンが「更新」ボタンに変わります。
公開中の記事に変更がある場合、編集して「更新」ボタンを押すと変更内容が記事に反映されます。
使用頻度の高いブロックの使い方
ここまで、Gutenbergの基本的な操作を解説してきました。
ここからは、ブロックに関する詳しい操作を解説します。
詳しい操作を覚えれば、さらに高度な投稿作りや作業の効率化に役立ちます。
特に使用頻度の高いブロックの使い方について、簡単に解説していきます。
段落ブロック(pタグ)
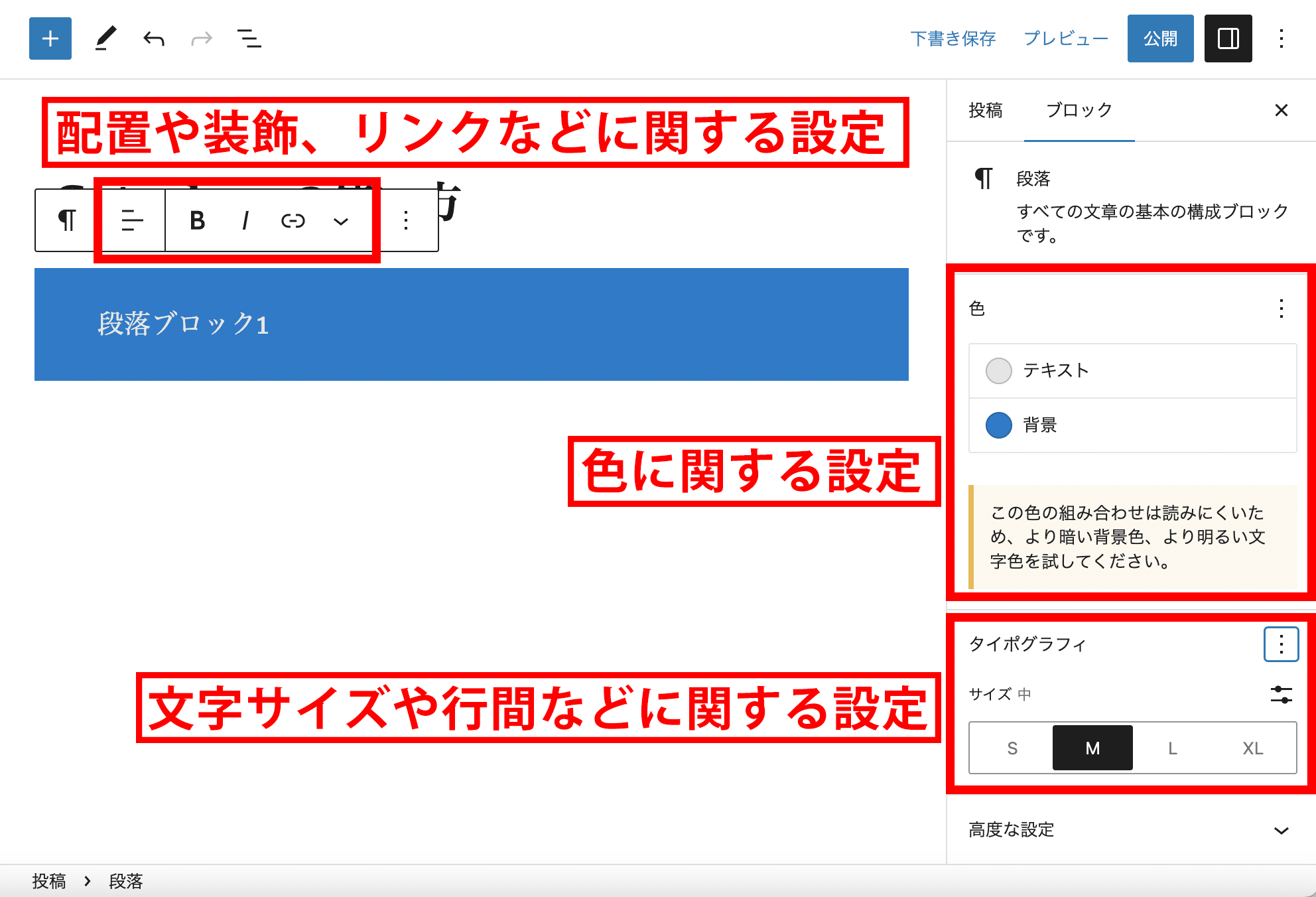
通常のテキストを作成するブロックです。

・上部ツールバー
ブロックの上部にあるツールバーでは、配置や装飾、リンクに関する設定ができます。
・右側サイドバーメニュー「色」
ブロックを選択した状態で右側サイドバーメニューを開くと、「ブロック」タブでさらに細かい設定が行えます。
色に関する設定では、テキストと背景の色を変更できます。
また、読みにくい配色を選択すると警告メッセージで知らせてくれます。
・右側サイドバーメニュー「タイポグラフィ」
タイポグラフィでは、文字サイズをS〜XLから選択、またはサイズ指定ができます。
タイポグラフィ横の「︙」で、行間などその他のタイポグラフィに関する設定が可能です。
・右側サイドバーメニュー「高度な設定」
「HTMLアンカー」では、ページ内リンクを設置して任意の箇所にジャンプできるように設定できます。
「追加CSSクラス」は、選択したブロックにCSSを適用できる機能です。
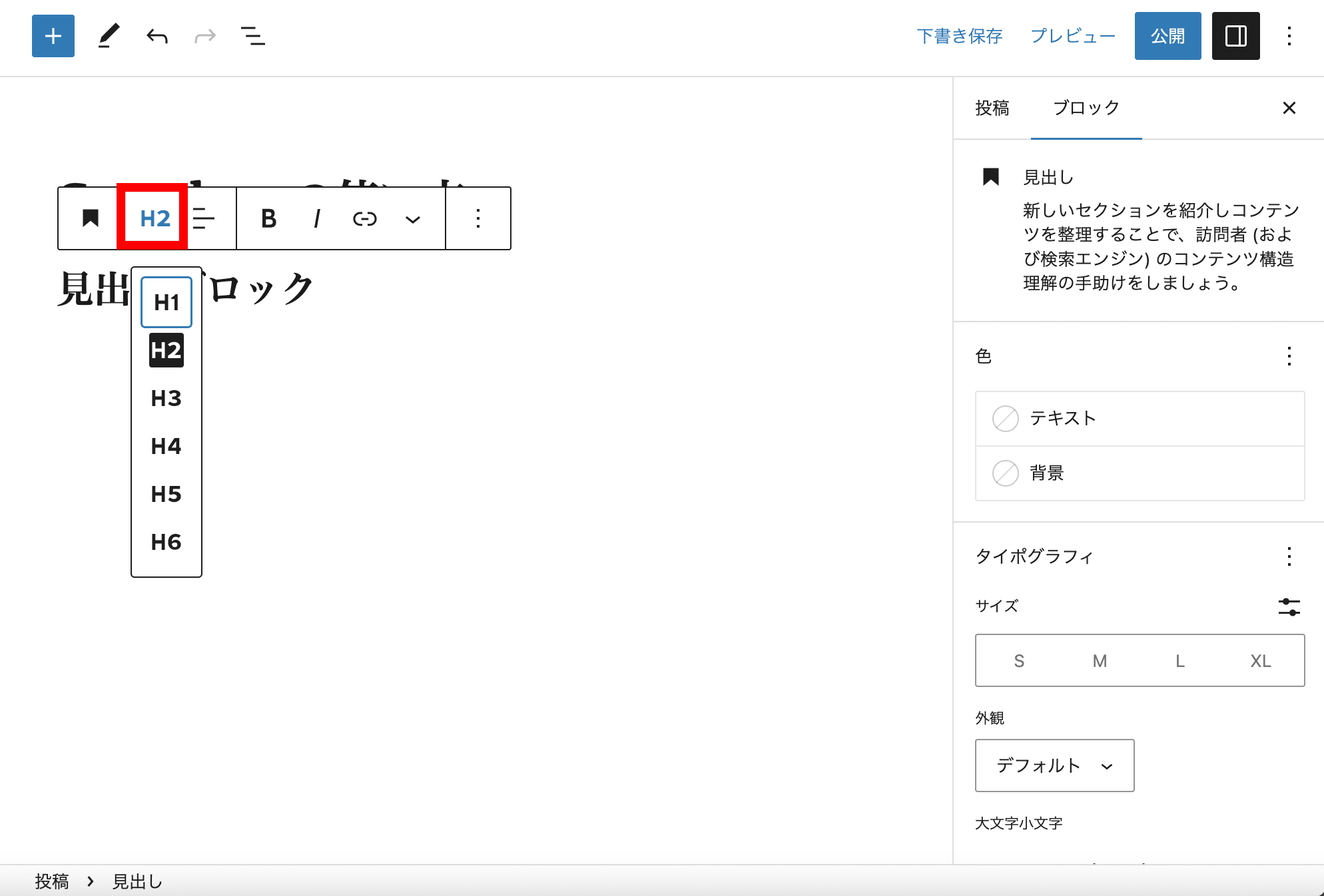
見出しブロック(hタグ)
記事内の見出しを設定するブロックです。
装飾や色、タイポグラフィなどに関する設定は、段落タグと同じなので割愛します。
ブロックの上部にあるツールバーで、見出しレベルの変更ができます。

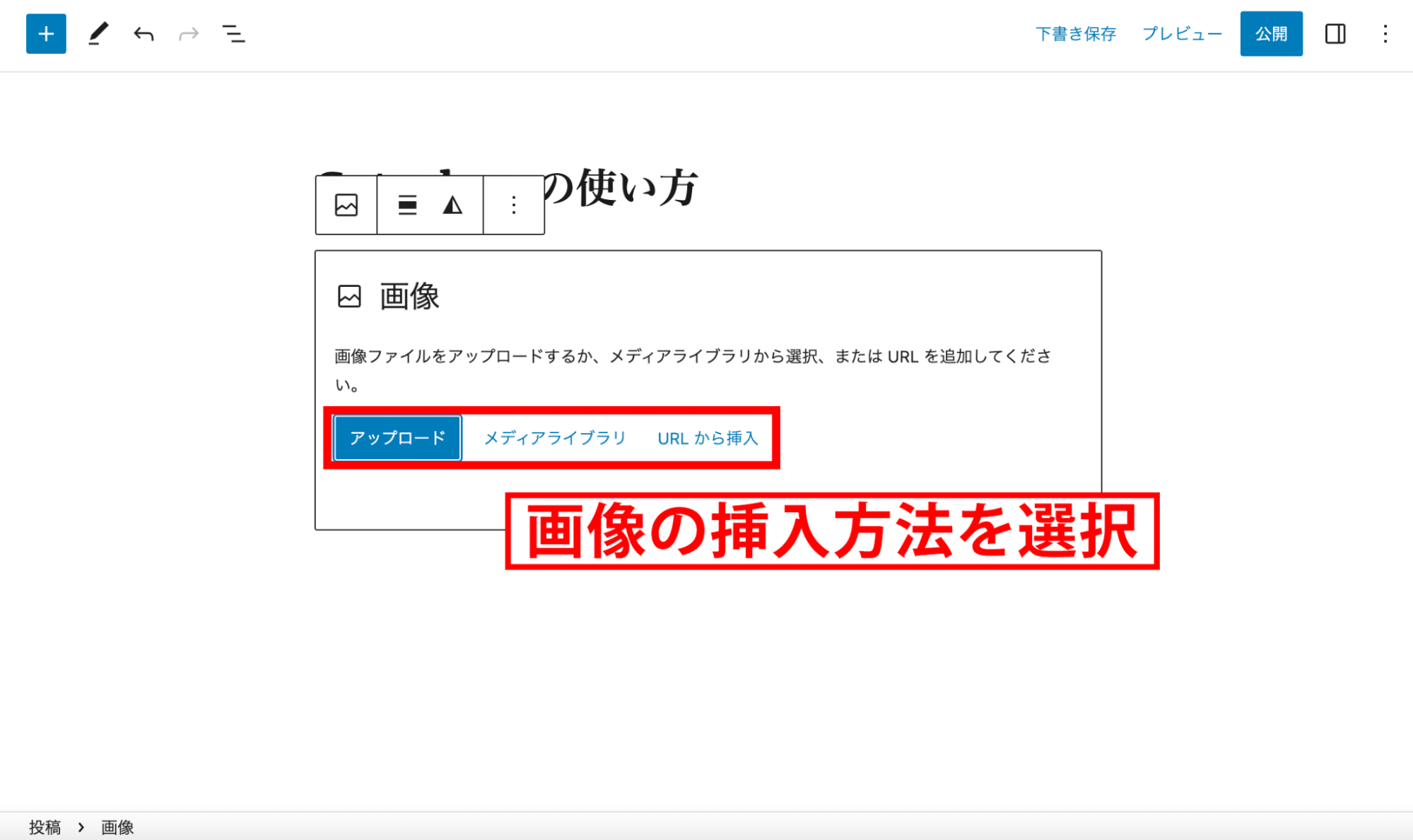
画像ブロック(imgタグ)
画像を挿入するブロックです。
最初に、画像の挿入方法を選択します。

- アップロード:WordPressのメディアライブラリに画像をアップロードして挿入
- メディアライブラリ:メディアライブラリにアップロード済みの画像を挿入
- URLから挿入:画像URLを直接指定して挿入
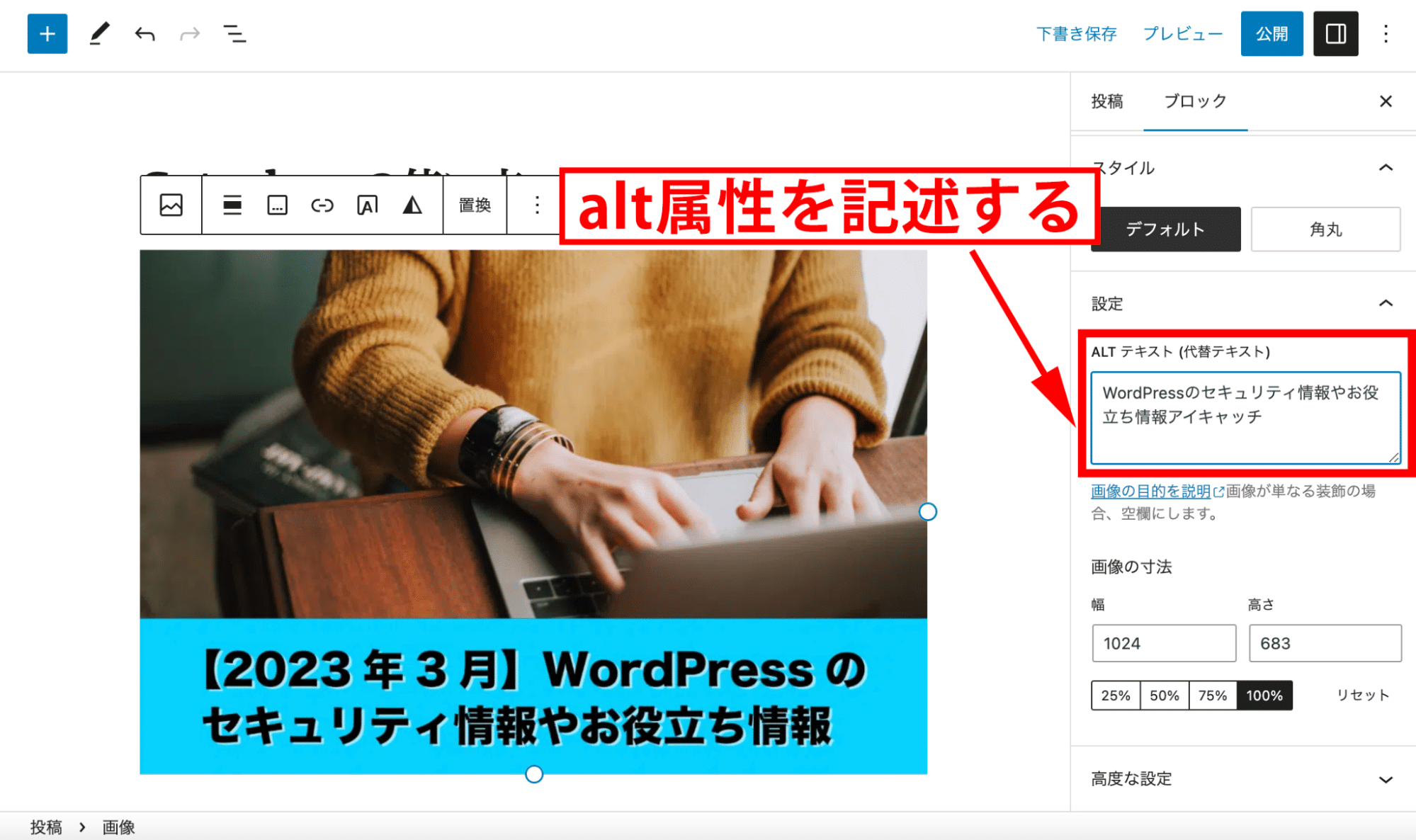
画像ブロックでは、ブロック上部のツールバーで配置やキャプションなどの設定ができます。
また、右側サイドメニューで最も重要な設定が「ALTテキスト(代替テキスト)」です。

ここでalt属性を設定します。alt属性とは、画像のテキスト情報のことです。
alt属性によって検索エンジンに画像情報を伝えることができるので、画像検索で上位表示を狙うにはalt属性の記述が欠かせません。
また、画像の読み込みが遅い時はalt属性のテキストが表示されて、ユーザーに画像の情報を伝えます。
ユーザーにとって利用しやすいコンテンツ作りのためにも、alt属性は必ず記述しましょう。
リストブロック(ul、olタグ)
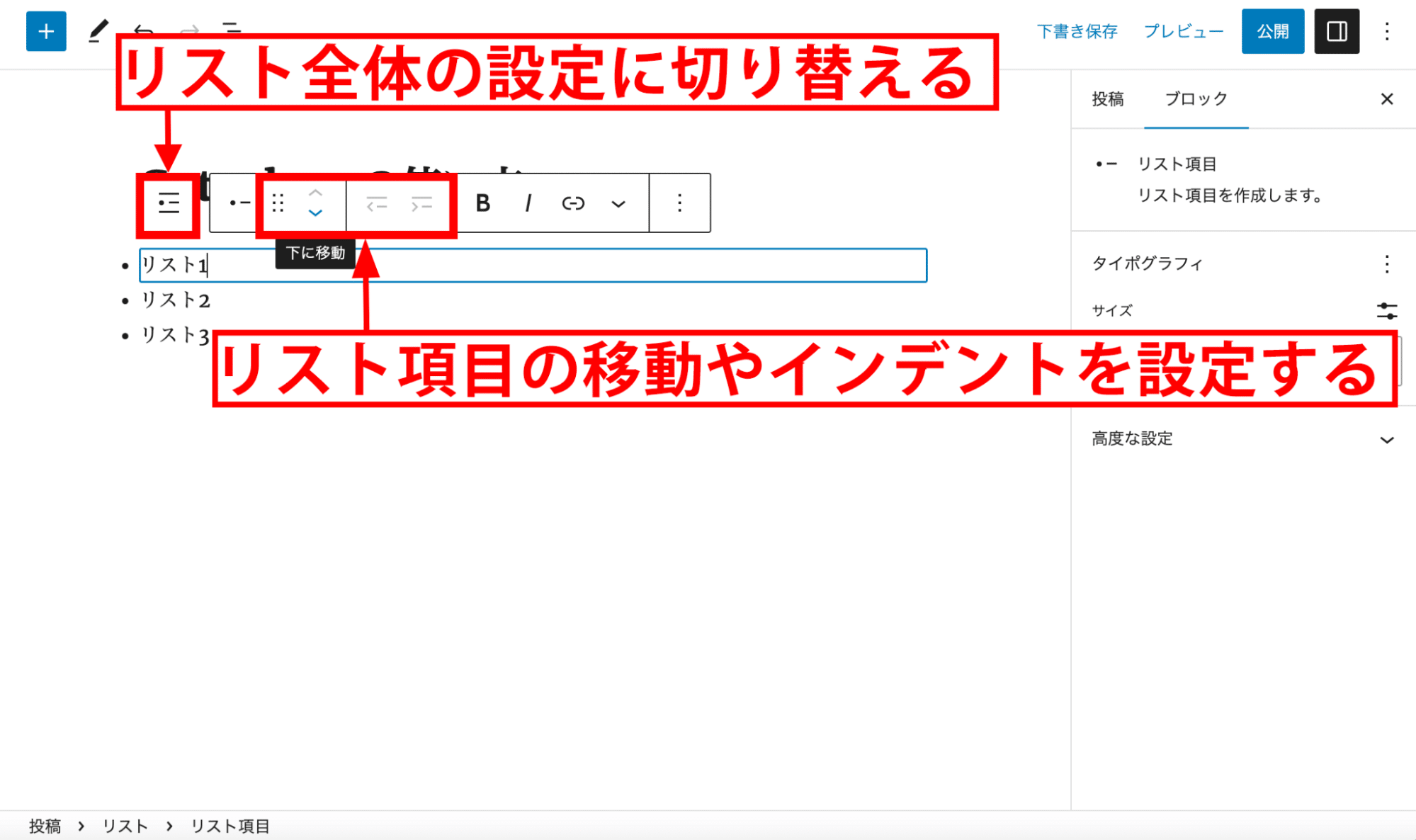
箇条書きのリストを作成するブロックです。
個々のリスト項目を選択すると、上部ツールバーでリスト項目の移動やインデントの設定ができます。
リスト全体の設定では、番号付きリストに変更することもできます。

テーブルブロック(tableタグ)
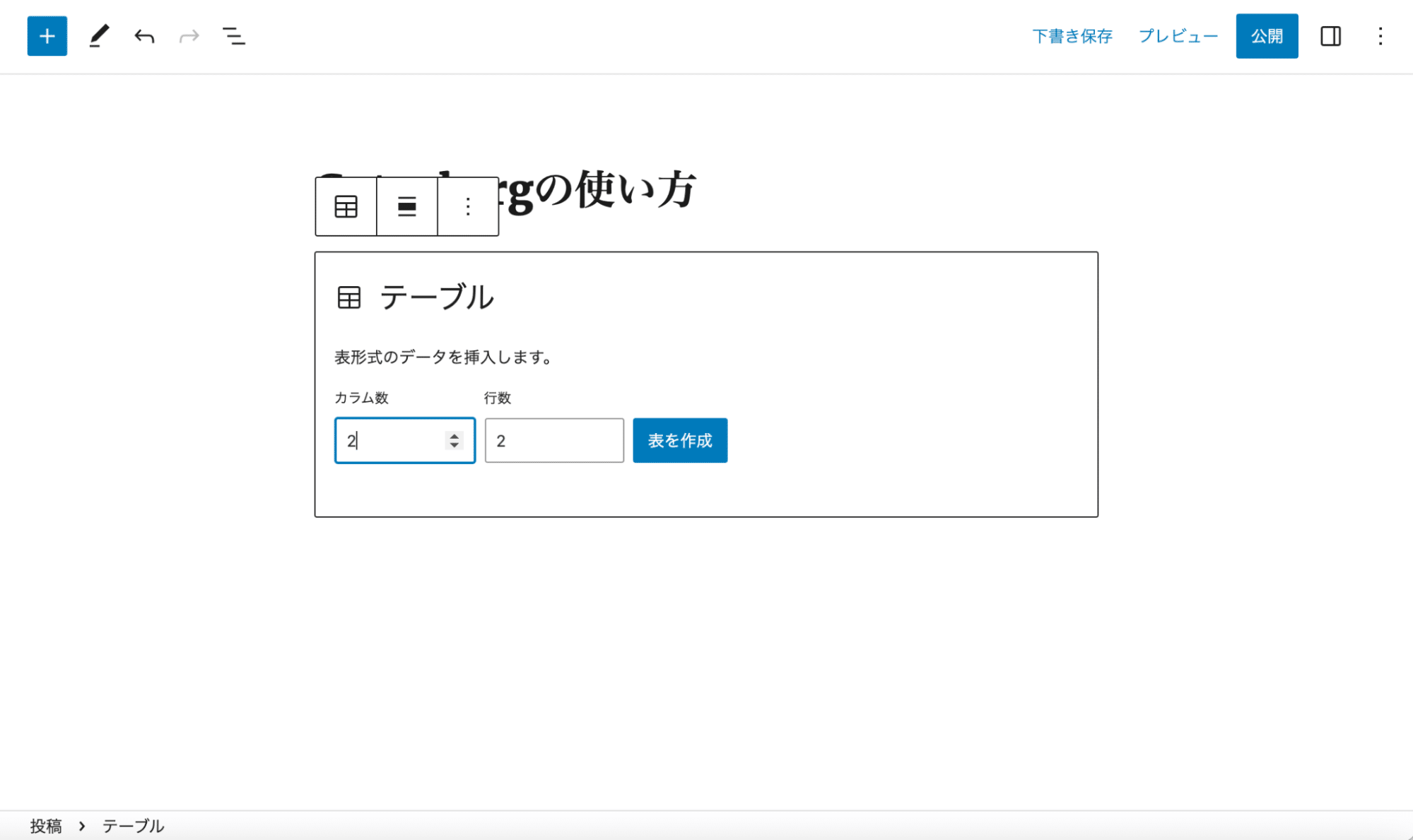
表形式のコンテンツを作成するブロックです。
HTMLで記述すると面倒なtableタグも、Gutenbergならカラム数(列数)と行数を指定するだけで作成できます。

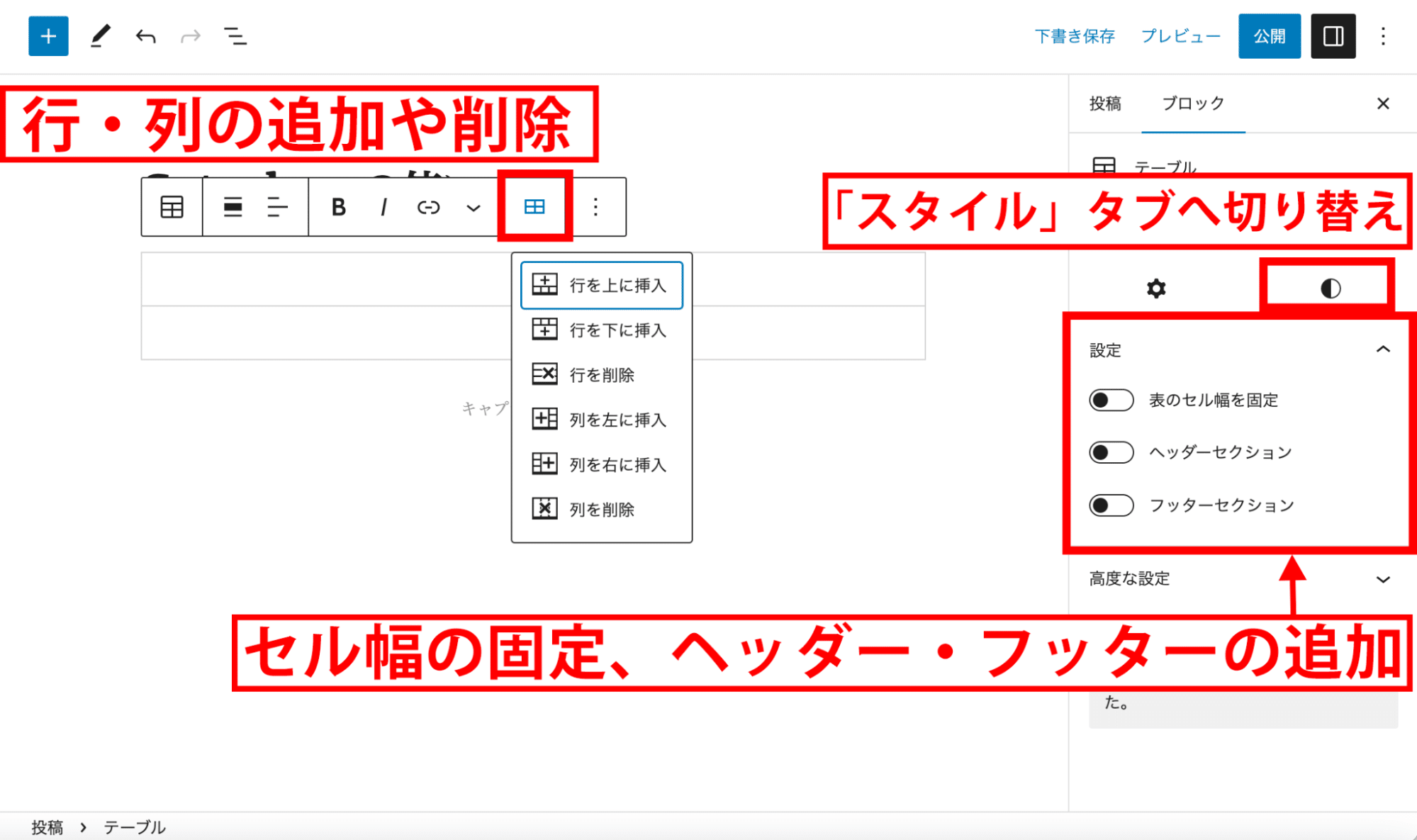
ブロック上部のツールバーで、行と列の追加や削除を簡単に行えます。
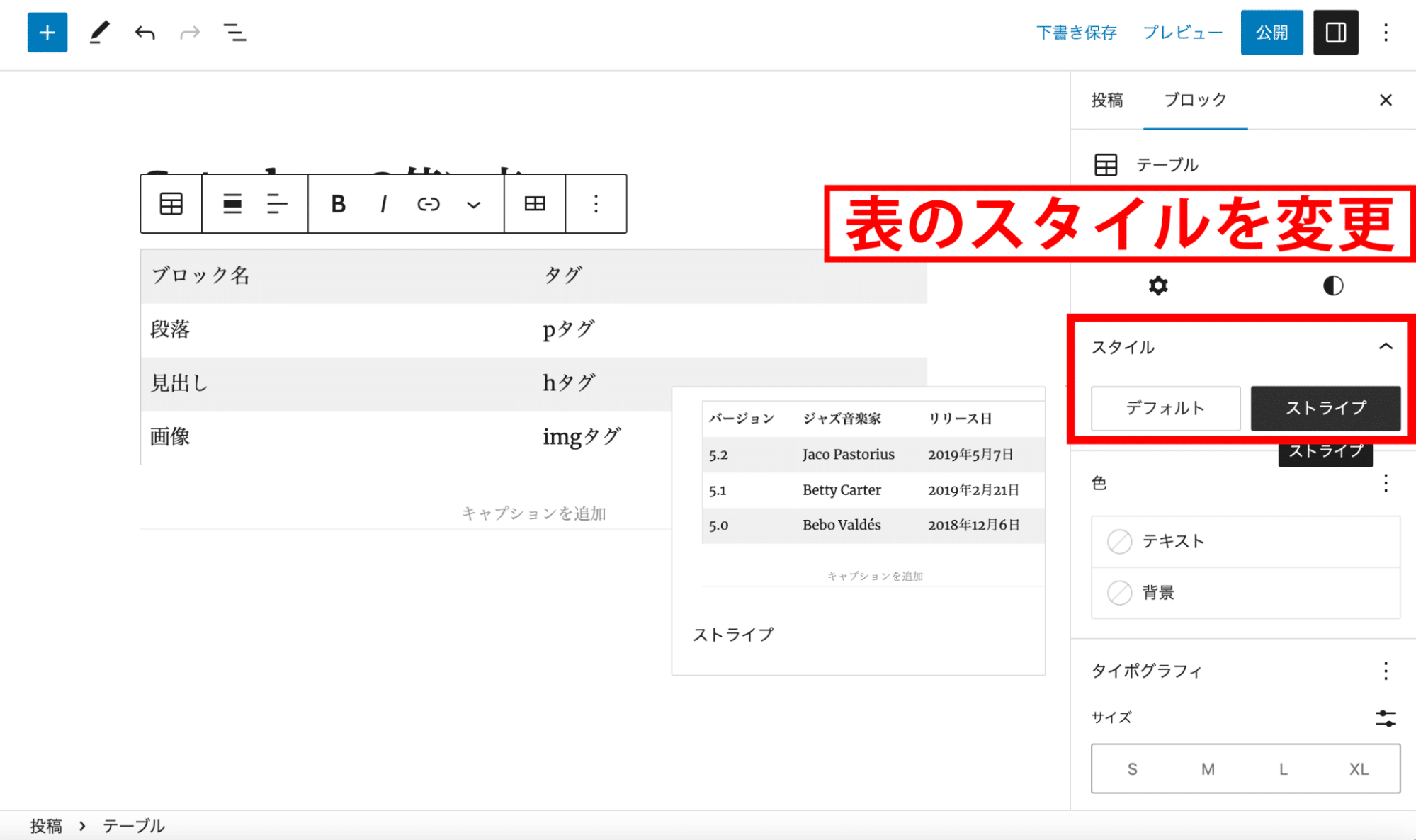
右側サイドメニューでは、セル幅の固定やヘッダー・フッターの追加ができます。

「スタイル」タブ内の「スタイル」では、表のスタイルをデフォルトからストライプに変更することも可能です。

使用頻度の高いブロックの使い方は、以上です。
Gutenbergでは上記以外にも便利なブロックがたくさんありますので、ぜひ色々と試してみてください。
ブロックの位置を入れ替える
続いて、全ブロック共通の操作について解説します。

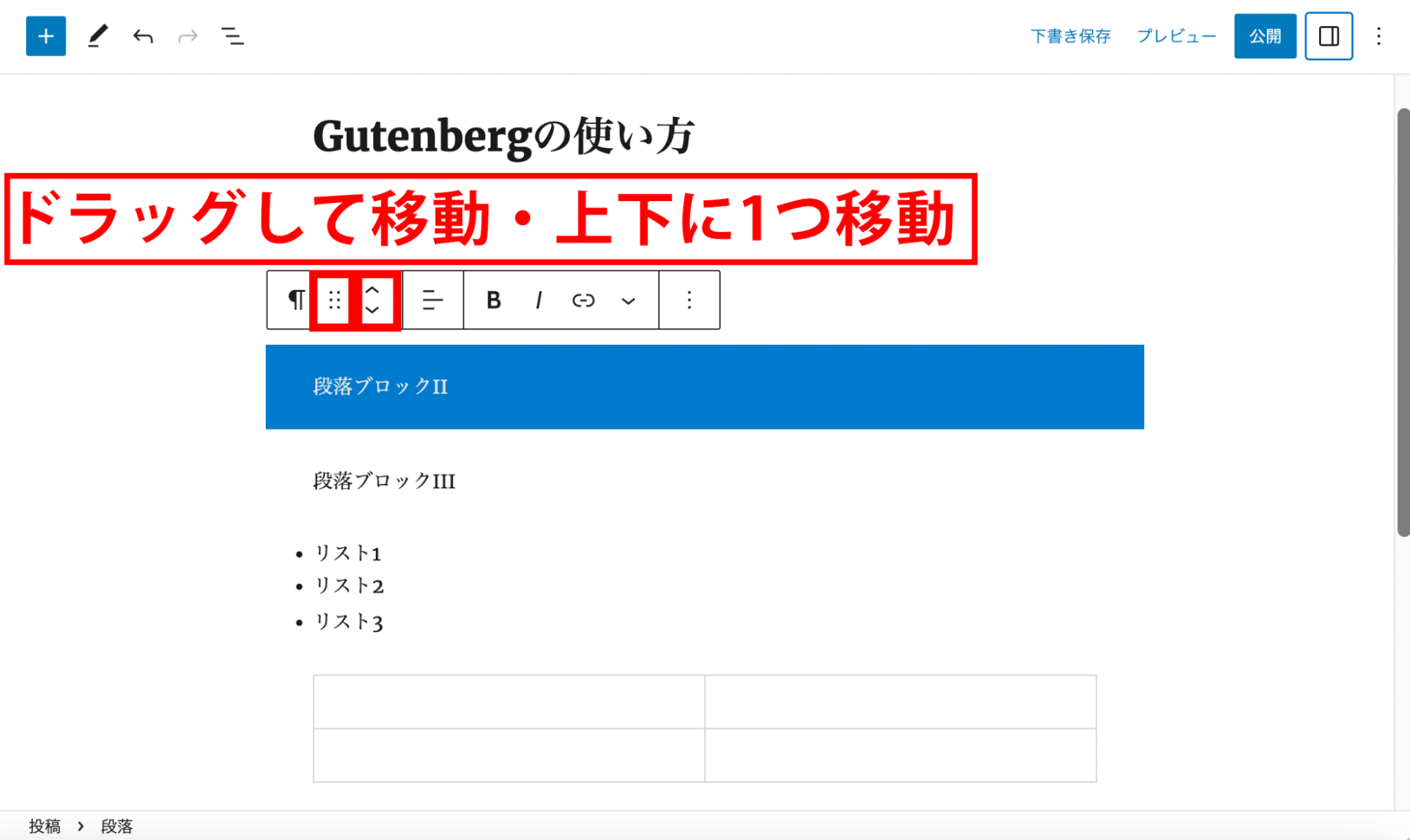
ブロック上部のツールバーで、選択したブロックの移動ができます。
黒点が6つ並んだボタンで、ドラッグして任意の場所に移動。
上下の矢印のボタンで、上または下に1つ移動します。
ブロックの複製・挿入・削除
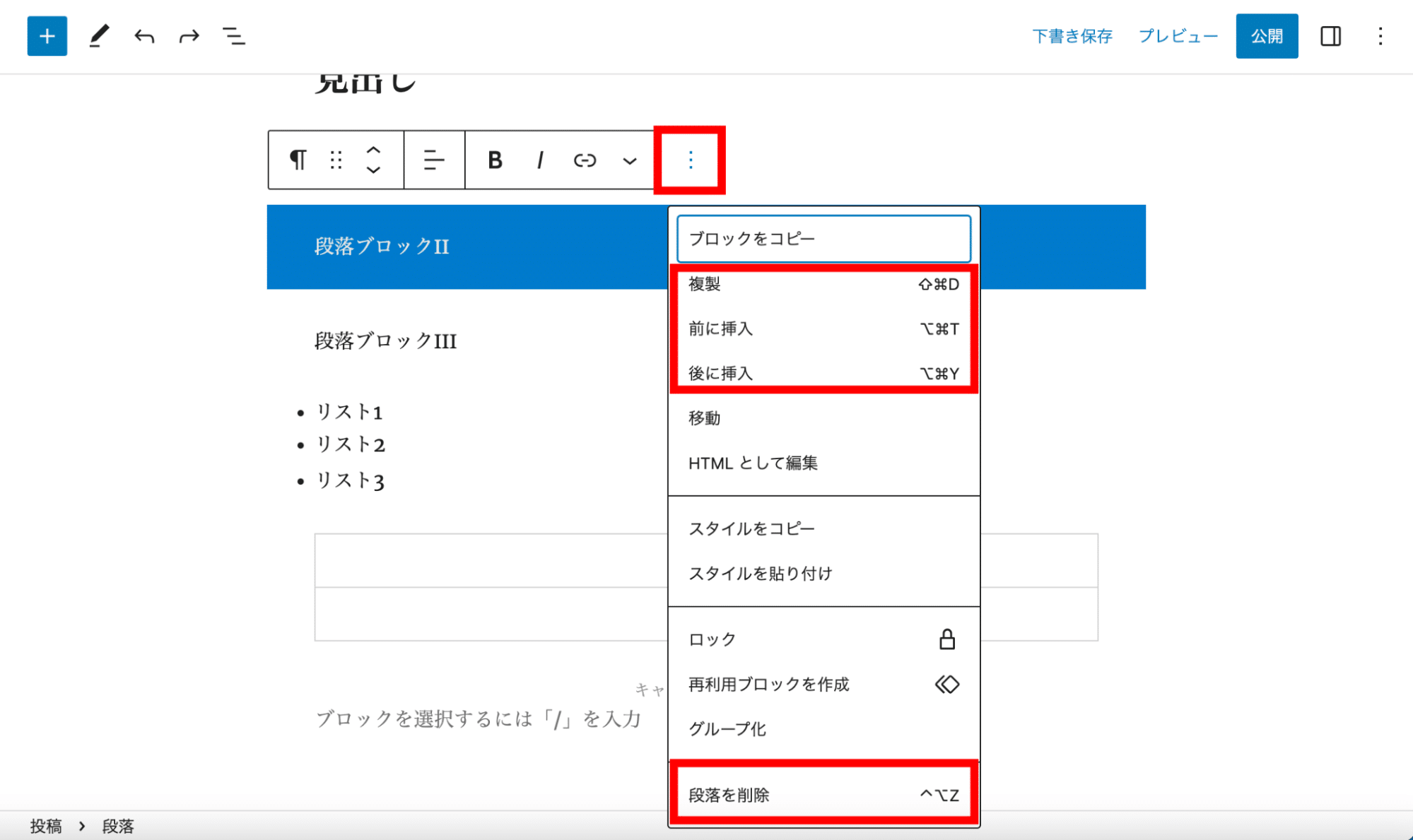
ブロックの複製・挿入・削除は、ブロック上部のツールバーの「︙」ボタンからできます。

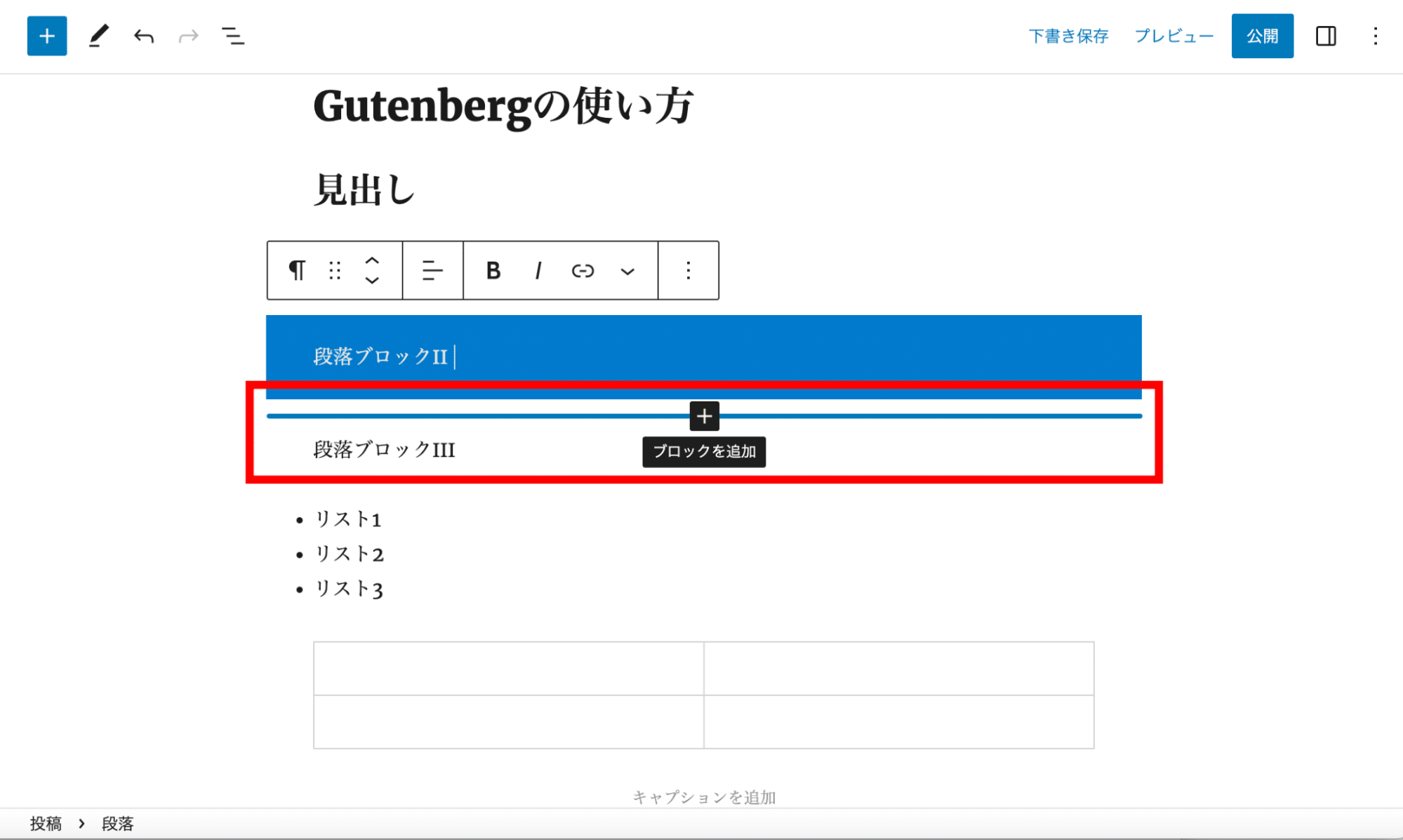
ブロックの挿入は、ブロックとブロックの間にカーソルを置くと出てくる「+」ボタンからでもできます。

ブロックの複製・挿入・削除のショートカットキーは、次の通りです。
| ショートカットキー | 操作 |
|---|---|
| Shift + Command + D | 選択中のブロックの複製 |
| Command + Option + T | 前に新規ブロックを挿入 |
| Command + Option + Y | 後ろに新規ブロックを挿入 |
| Control + Option + Z | ブロックを削除 |
※Windowsの場合、CommandキーをCtrlキーに変更
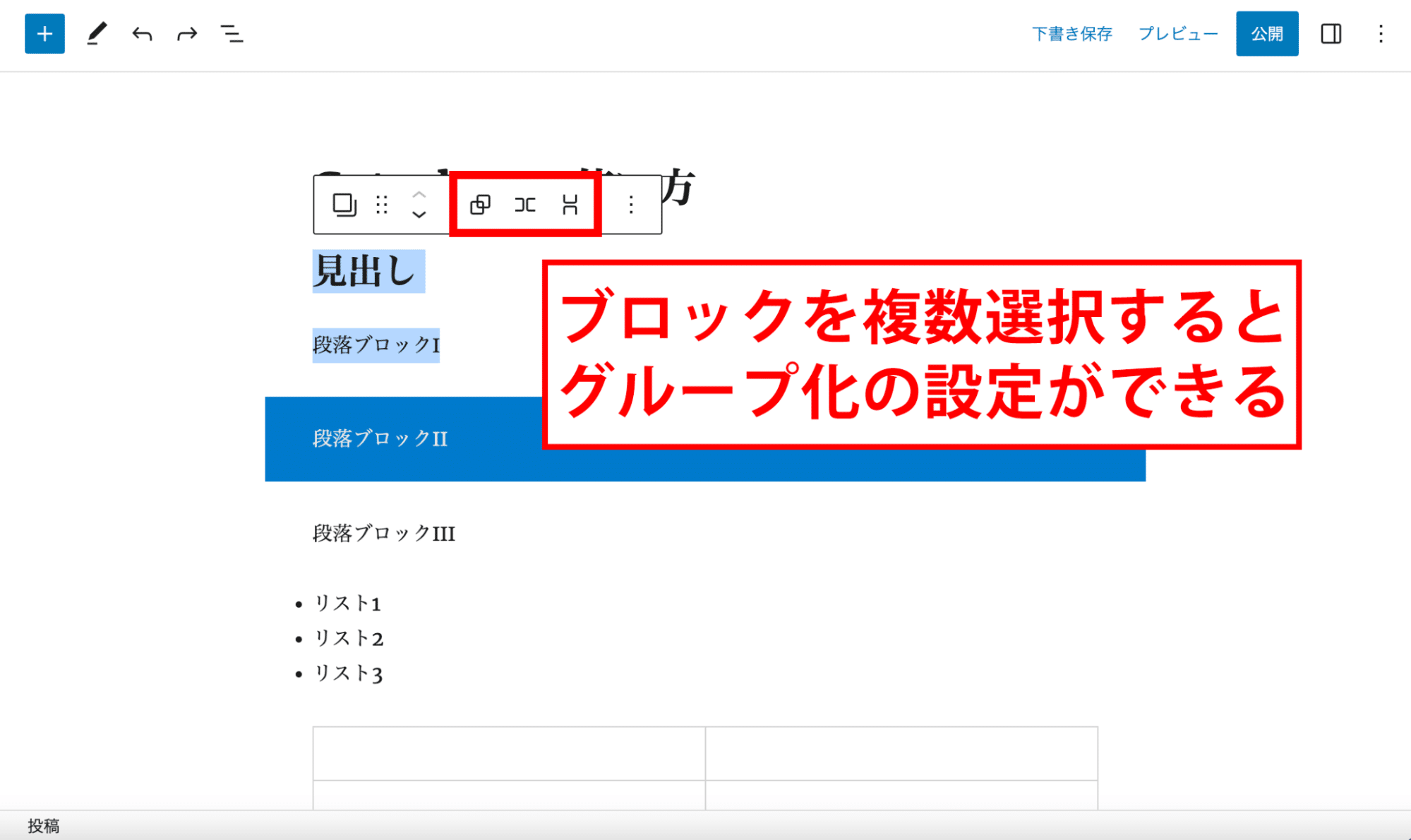
複数のブロックをまとめて操作する
ブロックを複数選択した状態でも、上記と同じ方法で複数のブロックを複製・挿入・削除できます。
また、ブロック上部のツールバーで、ブロックのグループ化もできます。

複数のブロックに対して一括で移動や装飾をしたい時は、グループ化で1つの塊にすると便利です。
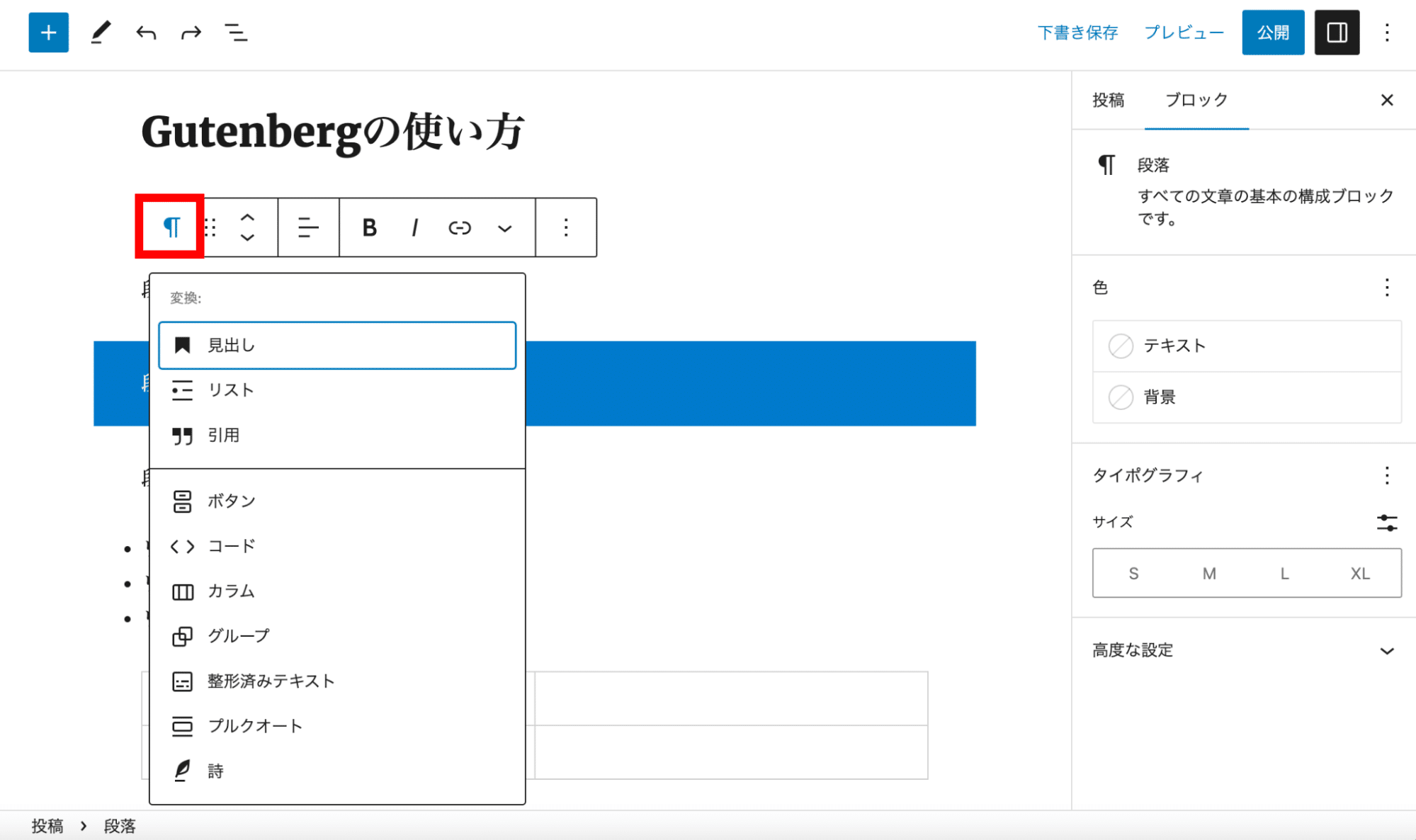
ブロックタイプを変更する
段落ブロックを見出しブロックに変更するなど、ブロックタイプの変更も可能です。
変更したいブロックを選択し、ブロック上部ツールバーの一番左のボタンを押すと、互換性の高いブロックの候補が出てきます。

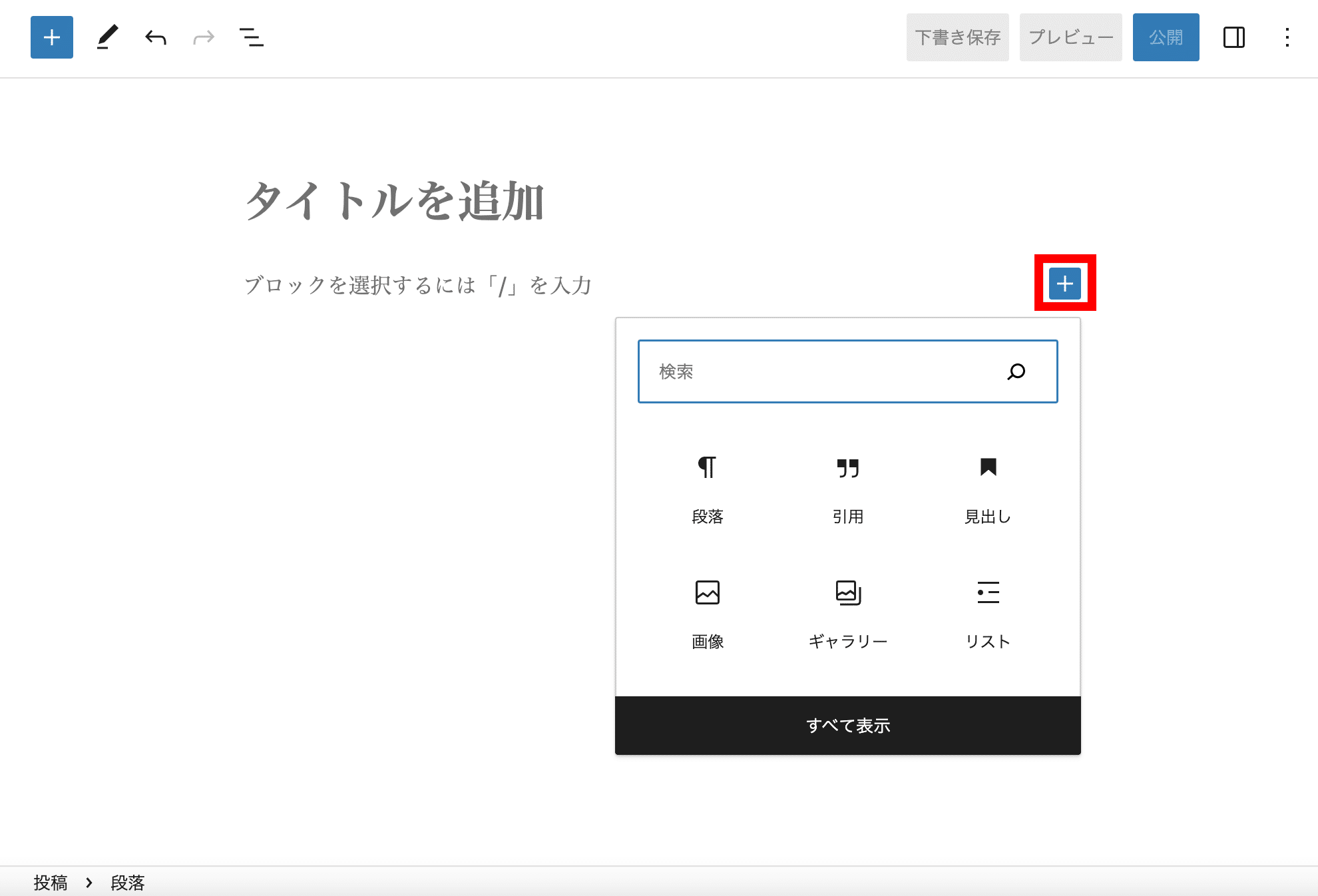
使用履歴からブロックを作成する
記事編集スペース内に表示されている「+」ボタンをクリックすると、最近使用したブロックが6つまで表示されます。

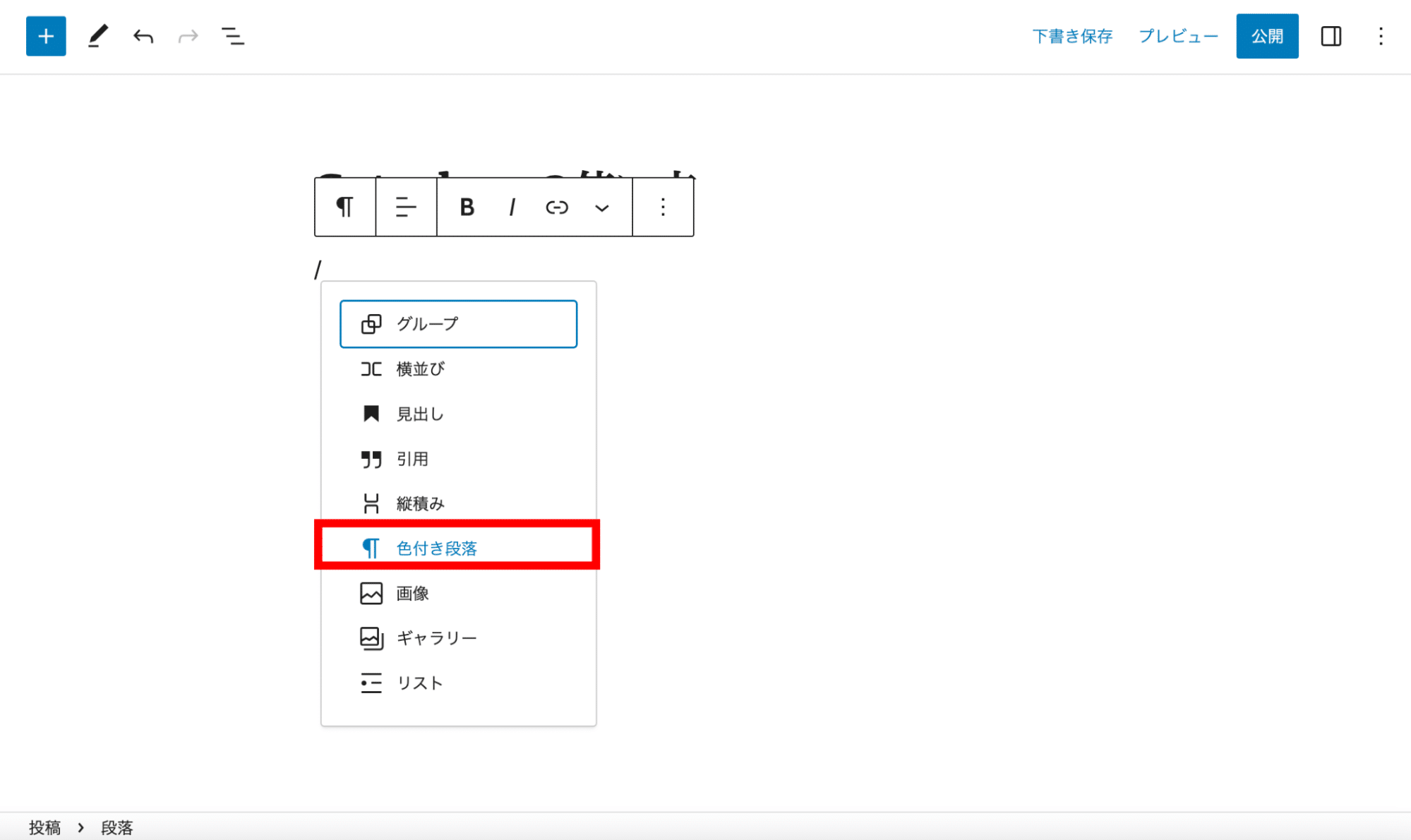
また、ブロックに「/」を入力しても、同様にブロックの使用履歴が表示されます。
ブロックを他の記事で使い回す(再利用ブロック)
作成したブロックを他の記事で使い回す時は、再利用ブロックが便利です。
使い回したいブロックを再利用ブロックに登録しておけば、呼び出して使用できます。
再利用ブロックの使い方は、次の通りです。
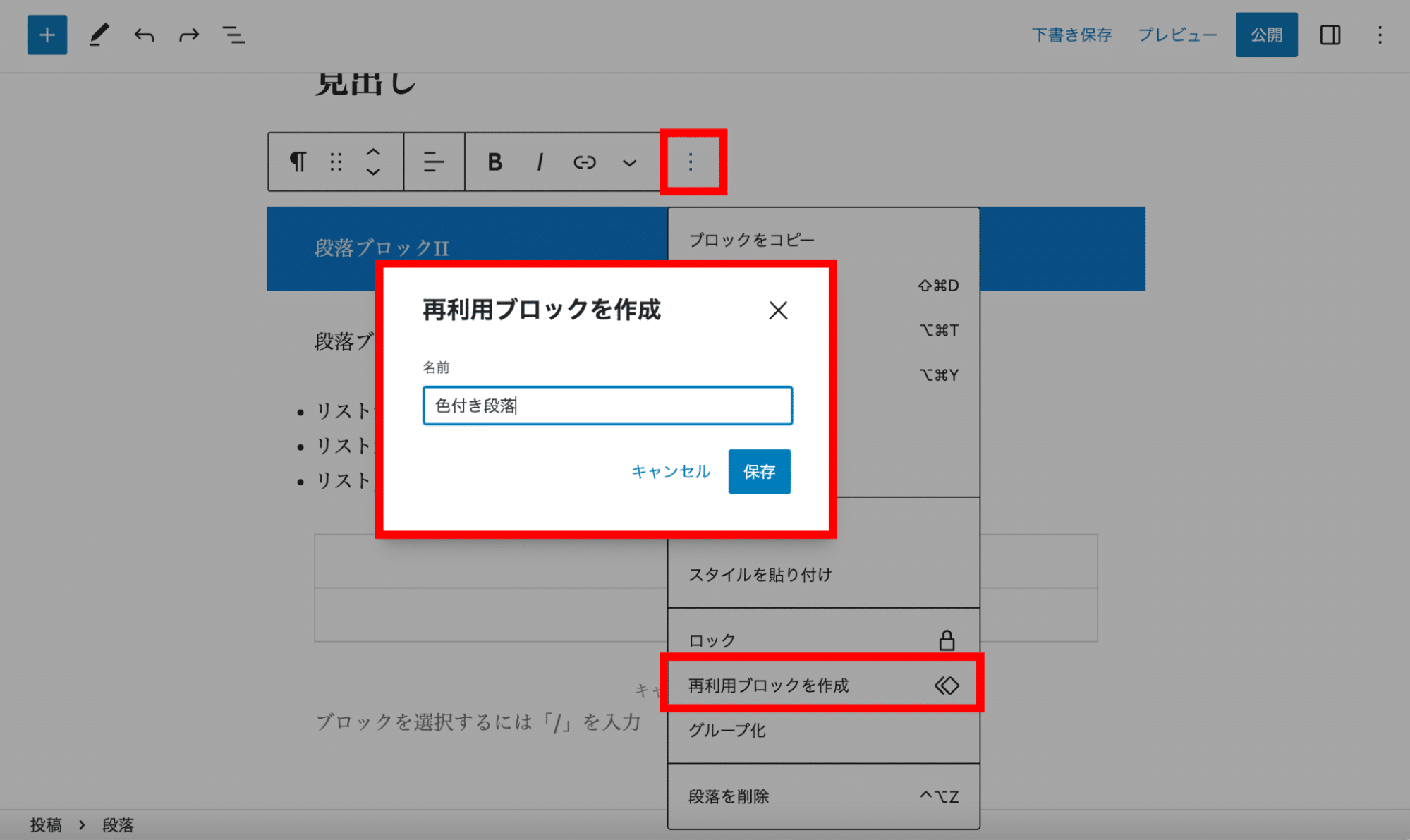
1.再利用ブロックを登録する

登録したいブロックを選択し、ブロック上部のツールバーの「︙」から「再利用ブロックを作成」を押すと名前を登録できます。
2.再利用ブロックを呼び出して挿入する
他の記事や同じ記事内で「/」を入力すると、登録した再利用ブロックを呼び出せます。
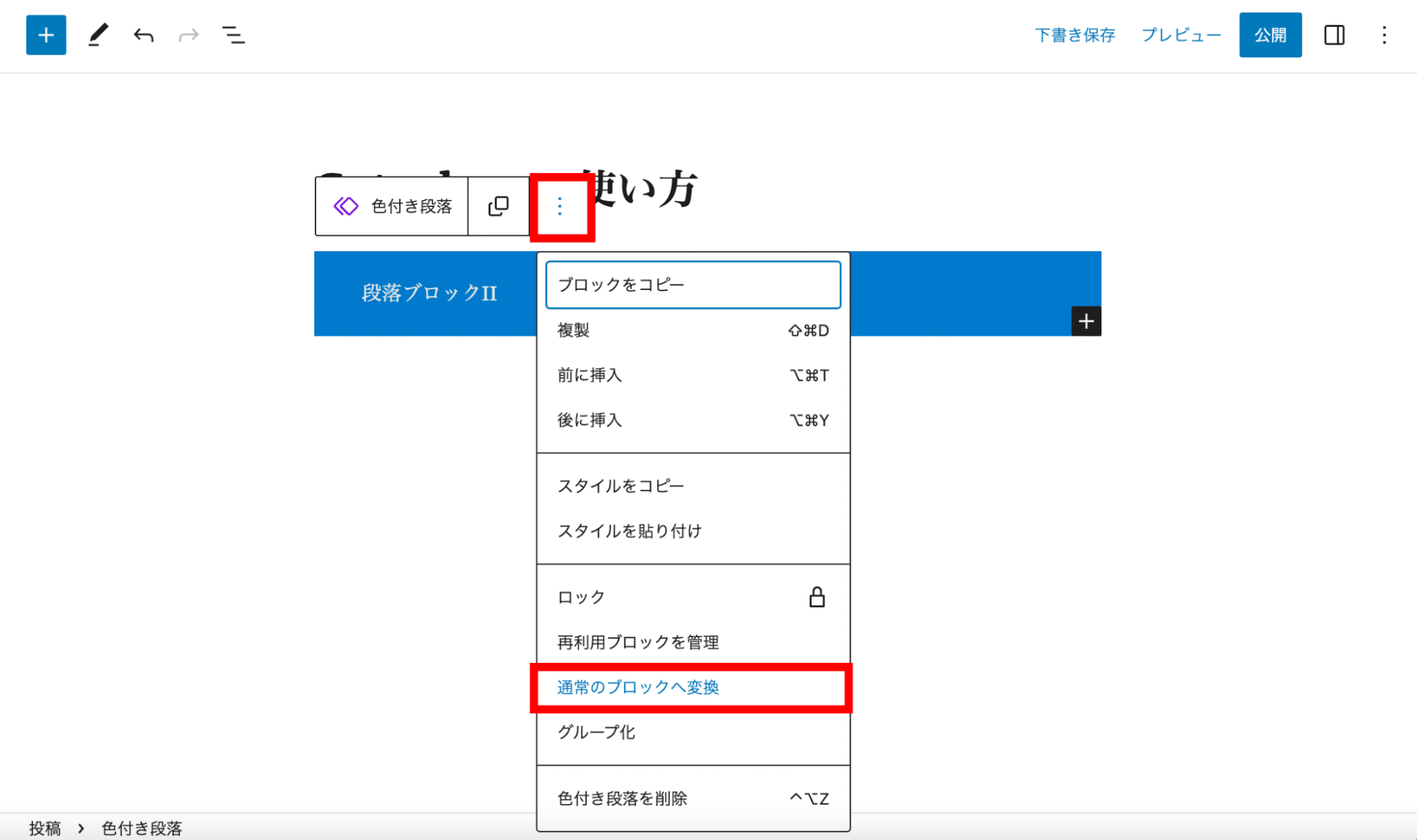
3.通常のブロックに変換してから編集する
必ず「通常のブロックへ変換」をしてから編集します。

ブロック上部のツールバーの「︙」から、「通常のブロックへ変換」をクリックしてください。
変換せずに編集すると、他の記事で使用している再利用ブロックにも変更が反映されてしまうので注意しましょう。
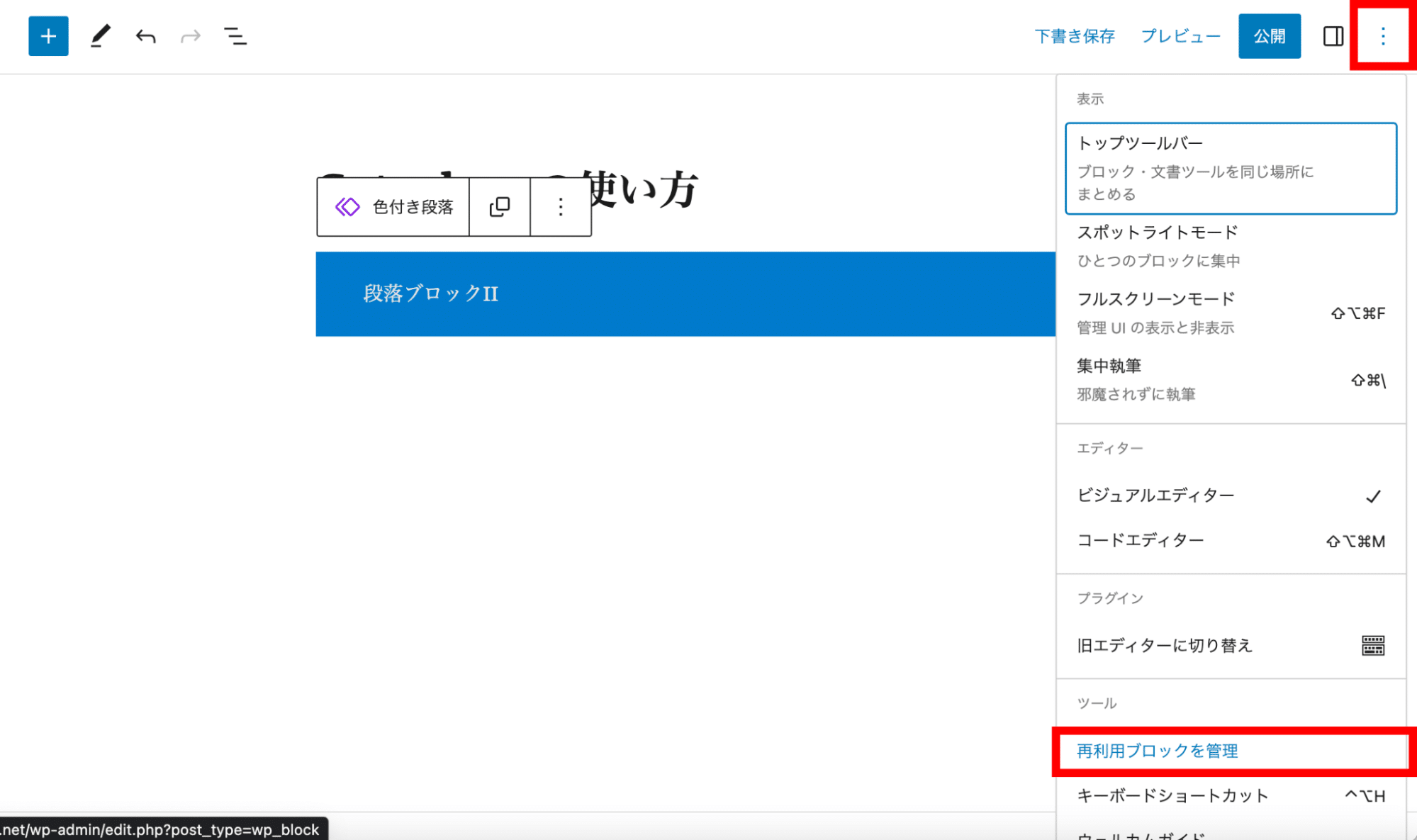
なお、トップメニュー右上「︙」の「再利用ブロックを管理」から、登録した再利用ブロックの管理画面へ移動できます。

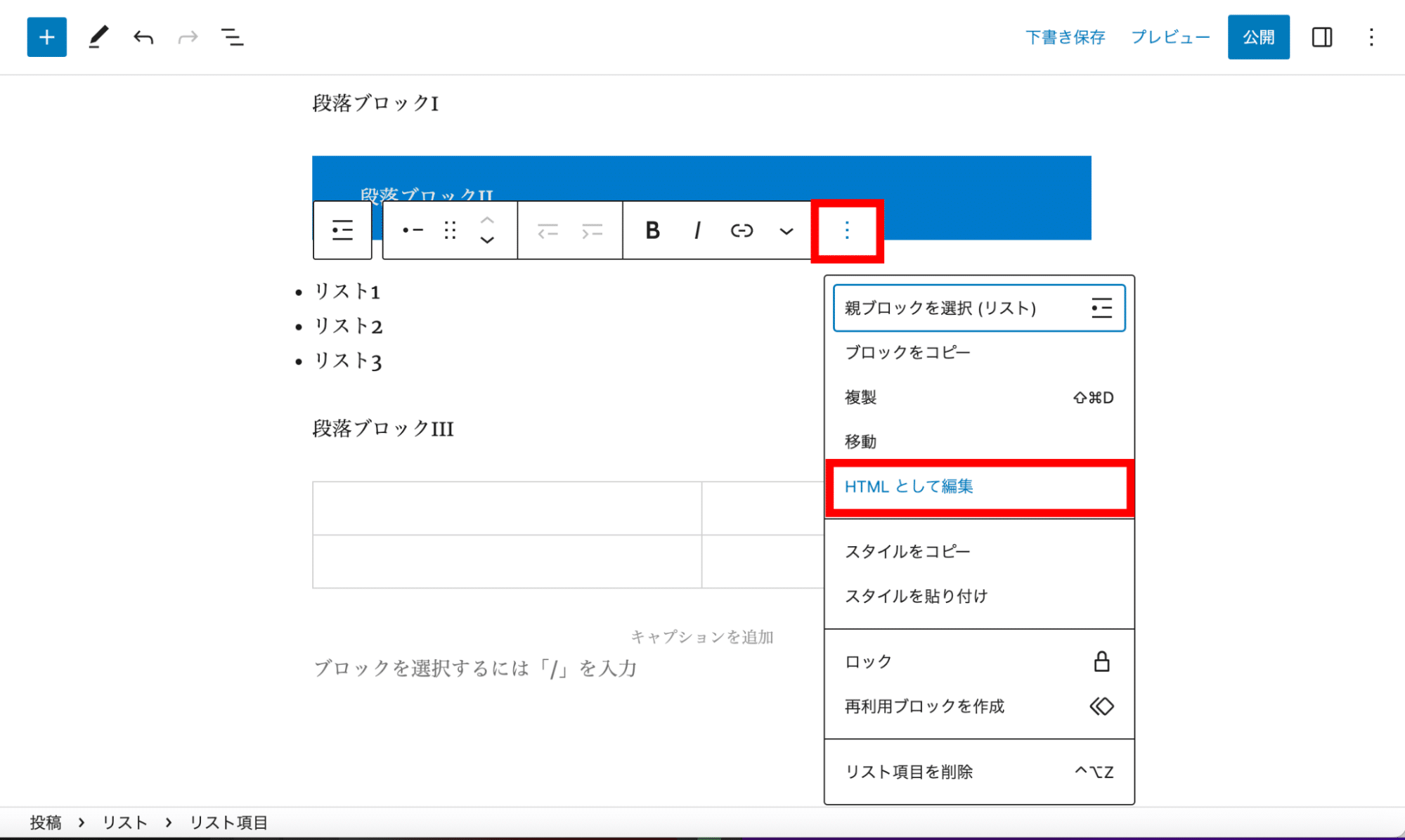
ブロックをHTMLとして編集する

特定のブロックだけをHTMLとして編集したい場合、ブロックを選択し、ブロック上部のツールバーの「︙」から「HTMLとして編集」を選びます。

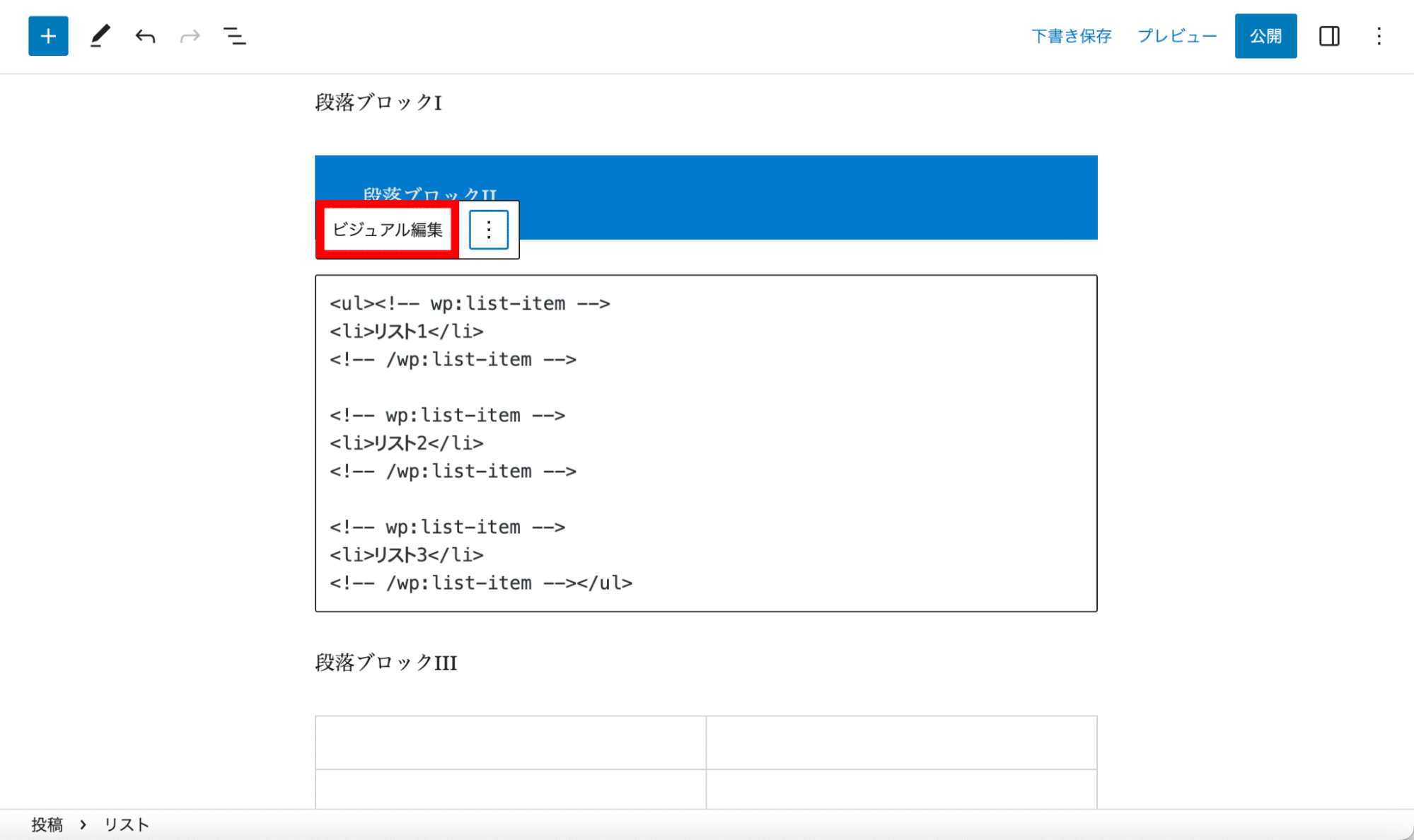
このように、選択したブロックだけがHTML形式に変わりました。
元のブロックエディターに戻したい場合、ブロック上部のツールバーの「ビジュアル編集」を押します。
特殊なブロック「クラシック」について
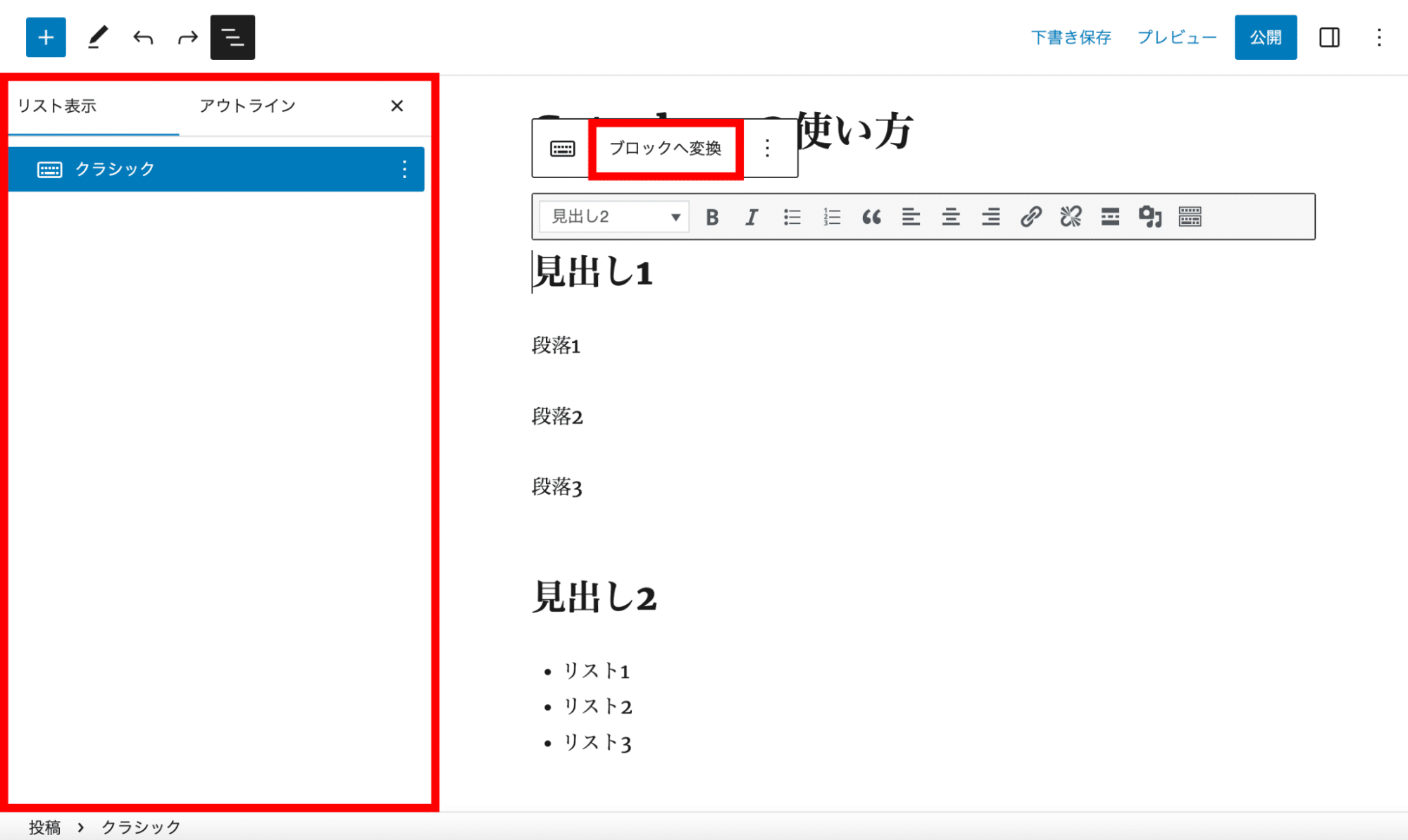
クラシックブロックでは、旧エディターで使用されていた「TinyMCE」を使って記事の作成ができます。
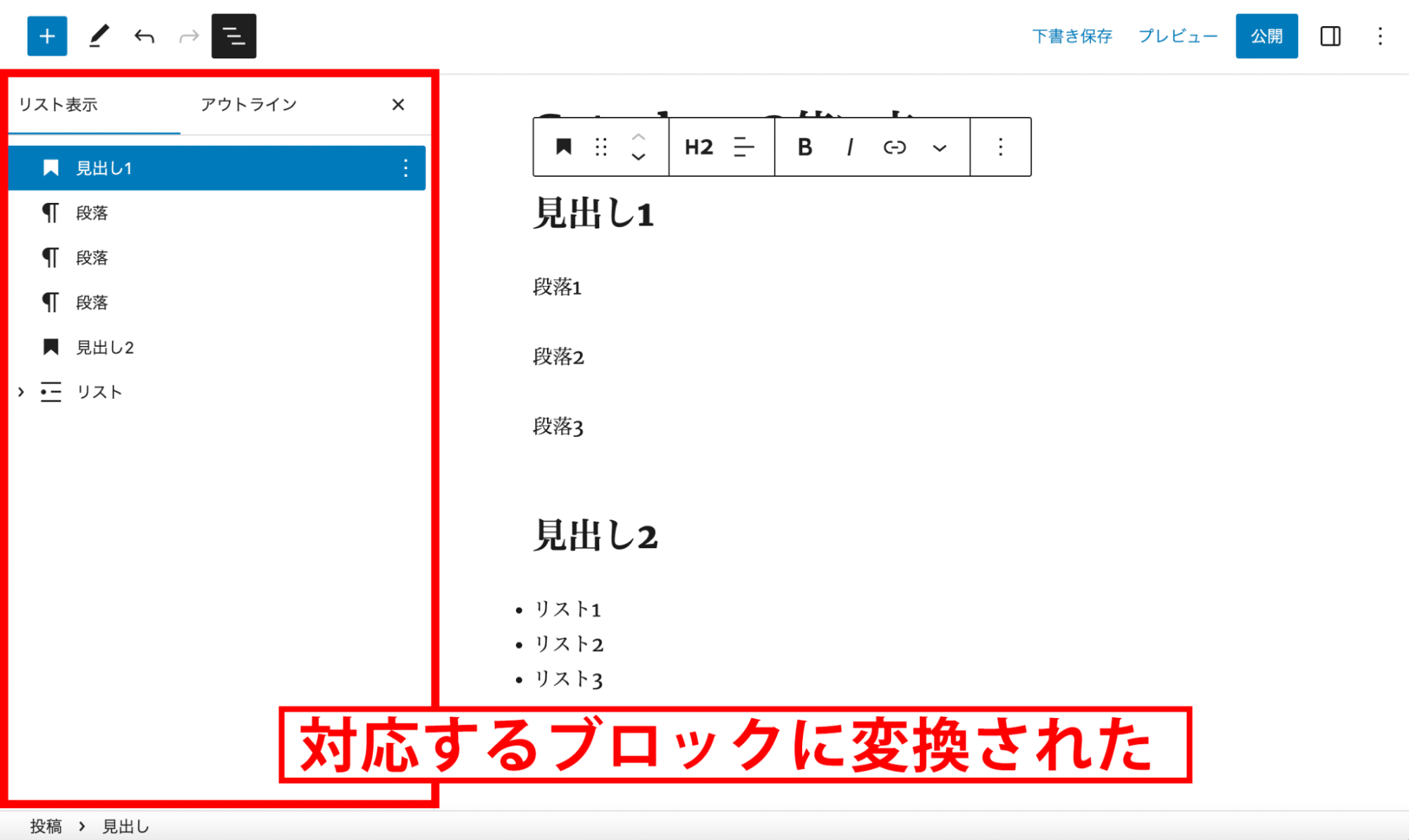
クラシックブロックで作成したコンテンツは、「ブロックへ変換」ボタンで対応するブロックに変換もできます。


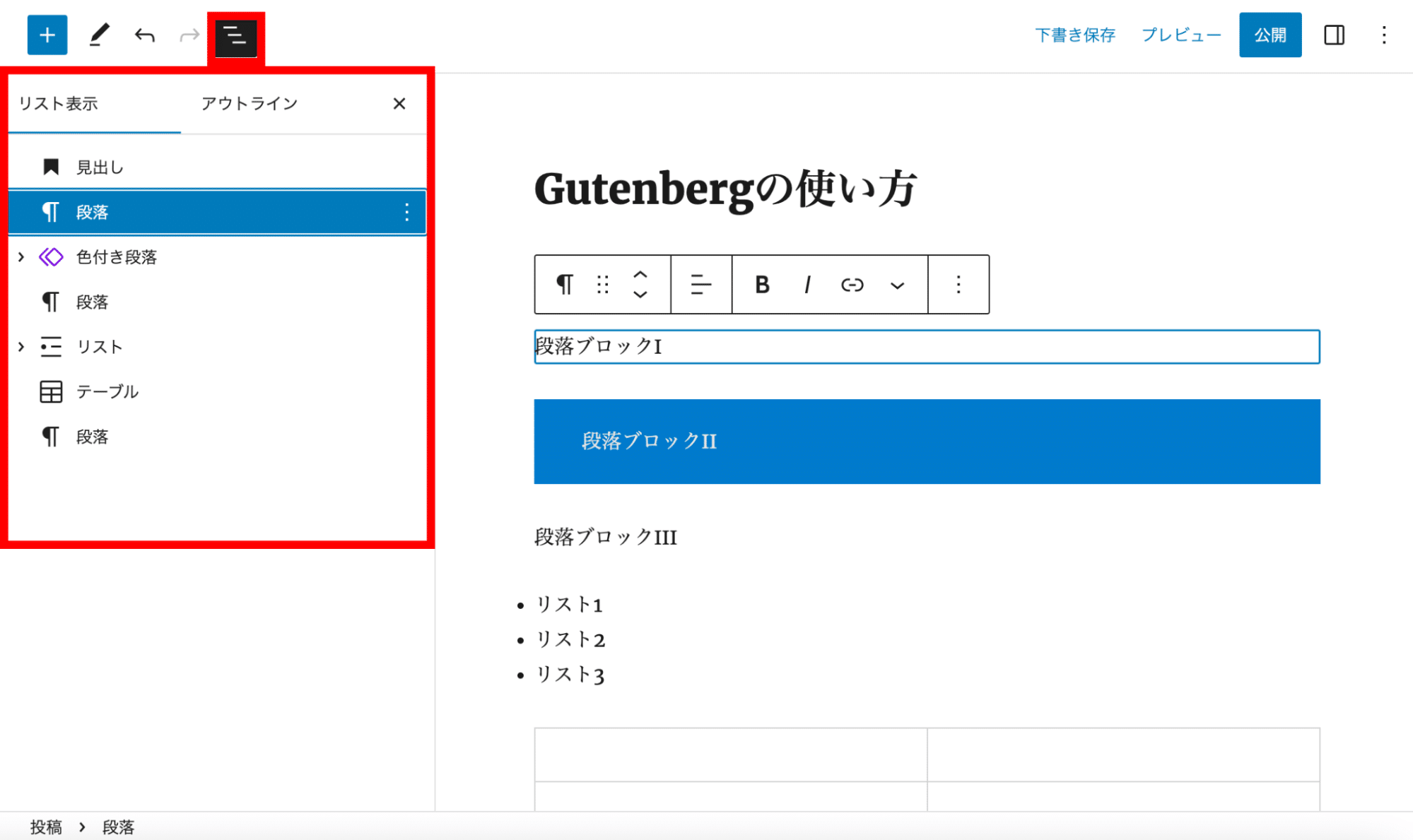
リストを見ると、1つのクラシックブロックに作成されたコンテンツが、それぞれ対応するブロックに分割されていることが分かります。
このリストの出し方は、後の「ドキュメント概観」で説明しています。
なお、旧エディターで作成した既存の記事をGutenbergに移行すると、クラシックブロックで記述されています。
タグによってはブロックへ上手く変換できないものもあるので、表示崩れなどが心配な方はできるだけクラシックブロックのままにしておくと良いでしょう。
投稿が消える!?「Gutenberg」の影響を実際に検証して調査してみた
記事の投稿設定
記事の投稿設定は、編集画面の右側サイドバーメニューの「投稿」タブから行います。
ここでは、特に重要な投稿設定を解説します。

概要
公開状態
投稿の表示方法を「公開」「非公開」「パスワード保護」から選べます。
パスワード保護では、パスワードを知っているユーザーのみ記事の閲覧ができます。
会員コンテンツなど、該当ページを一部のユーザーにのみ、限定して公開したい場合に便利な機能です。
公開
今すぐ公開か、日時を指定して予約公開かを選べます。
URL
記事のURLの最後の部分(パーマリンク)を設定します。
「パーマリンク」のボックスに自由記述できるようになっています。
カテゴリー
記事のカテゴリー設定をすることで、ユーザーが求める情報を見つけやすくなります。
また、分かりやすいサイト構造になるので、SEO対策にも効果的です。
通常、カテゴリーはダッシュボードで管理しますが、投稿画面の「新規カテゴリーを追加」ボタンからカテゴリーを新たに追加することもできます。
アイキャッチ画像
アイキャッチ画像を設定すると、ユーザーの興味を惹きつけて記事を読んでもらいやすくなります。
メディアライブラリから選択するか、新しい画像ファイルをアップロードしてアイキャッチを設定します。
その他の機能について
ここからは、トップメニューにおけるその他の機能について紹介します。

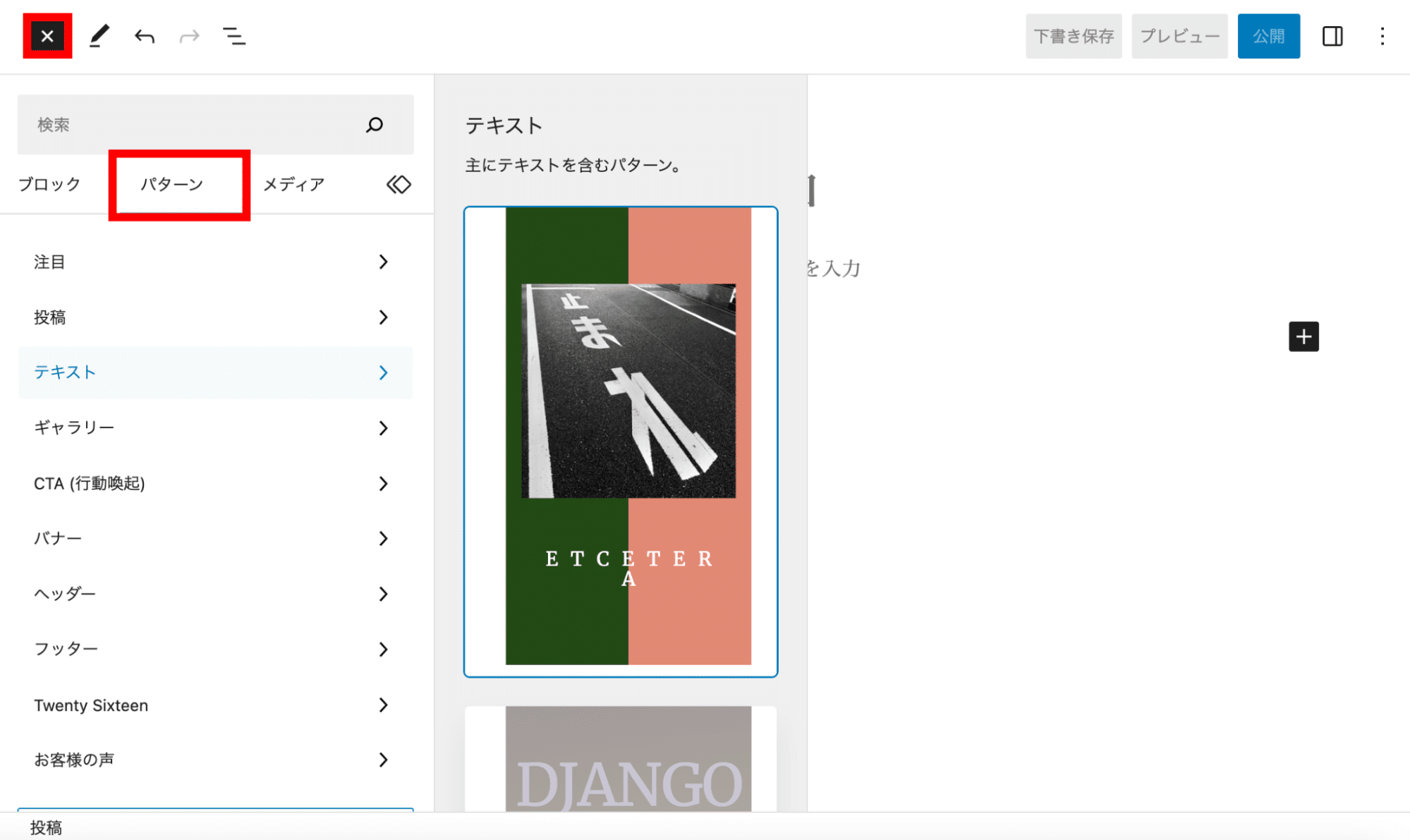
「パターン」でテンプレート活用

トップメニュー左上の「+」ボタンをクリックして「パターン」タブに切り替えると、投稿のテンプレートが選択できます。
「テキスト」ならテキスト中心の投稿、「ギャラリー」なら画像中心の投稿など、投稿のタイプに合わせてテンプレートが用意されています。
テンプレートを活用すれば、凝ったデザインの投稿を簡単に作成可能です。
ドキュメント概観

トップメニュー左上にある「ドキュメント外観」では、ブロック単位のリストが表示されます。
リストをクリックすると、そのブロックに移動できます。
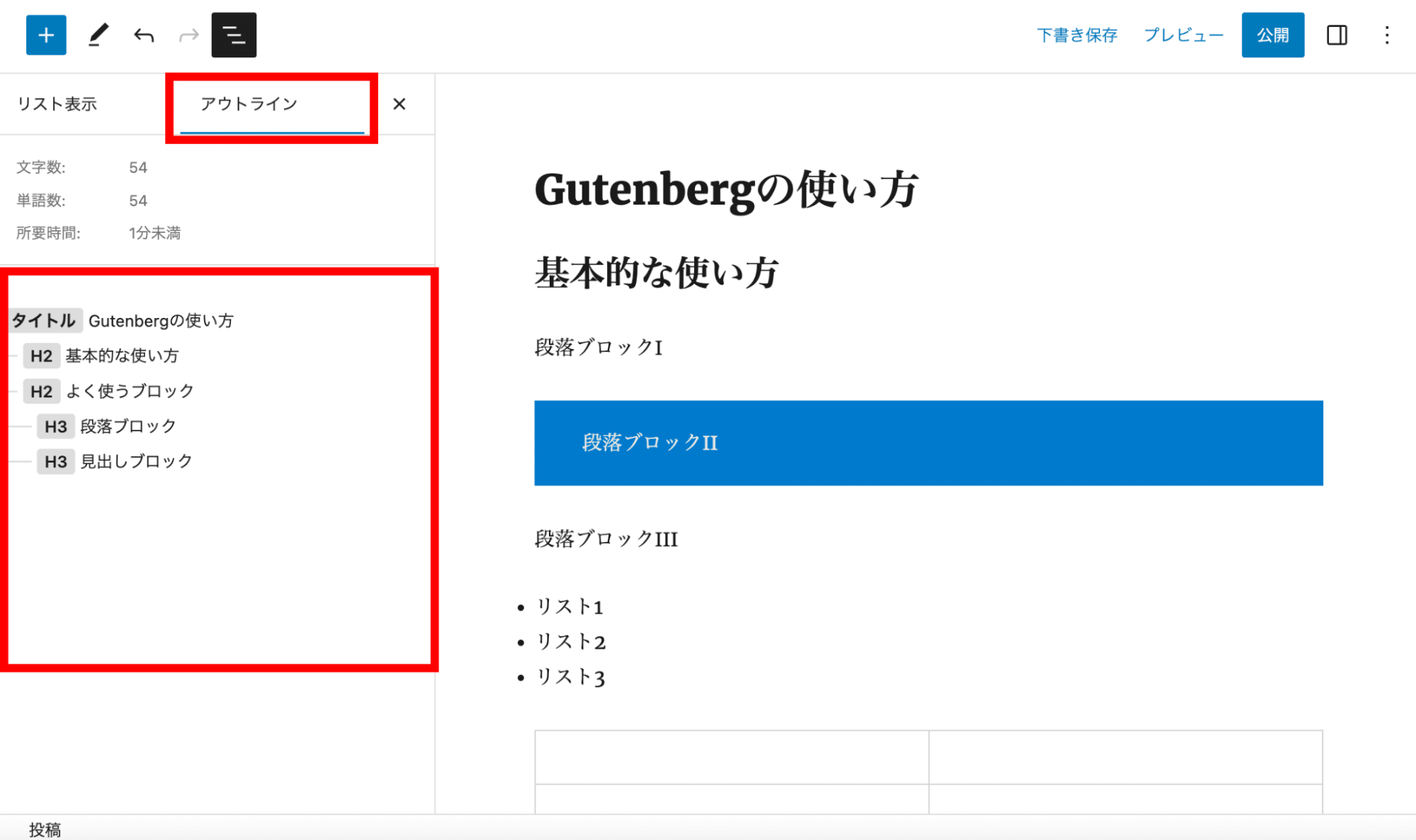
「アウトライン」タブに切り替えると、記事の構造が一目でチェックできます。

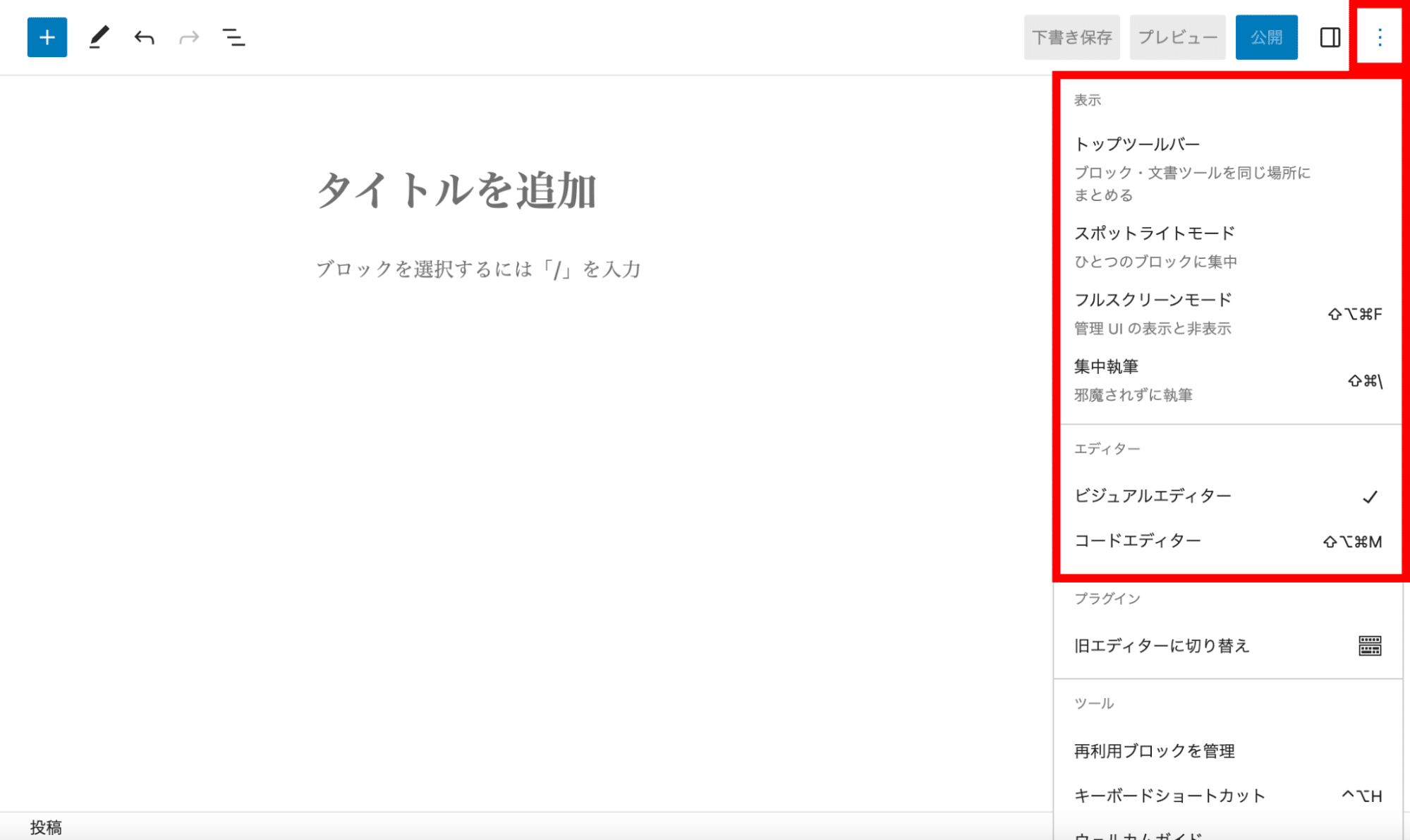
表示設定
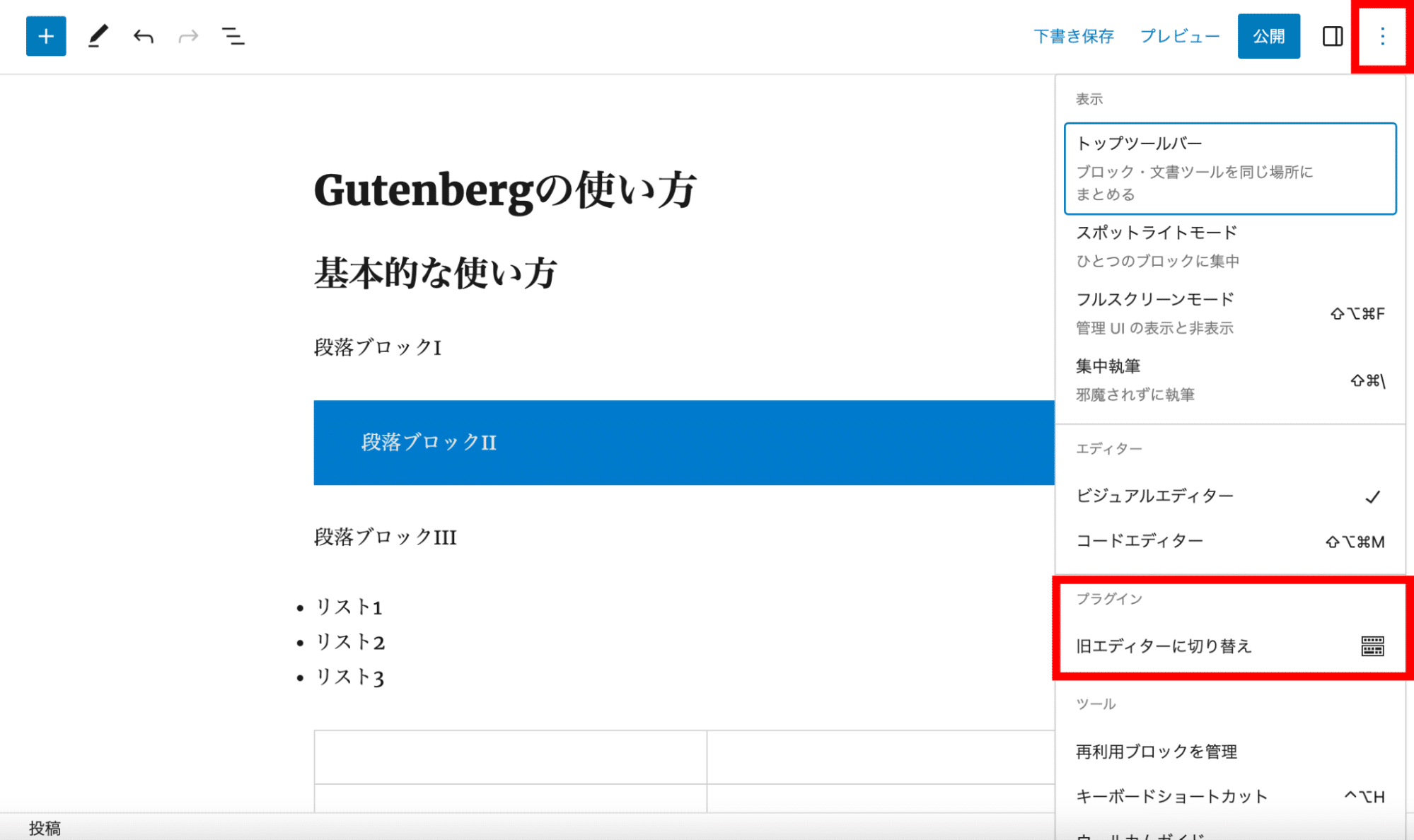
トップメニュー右上の「︙」から、表示設定とエディターの切り替えができます。

表示設定は、次の通りです。
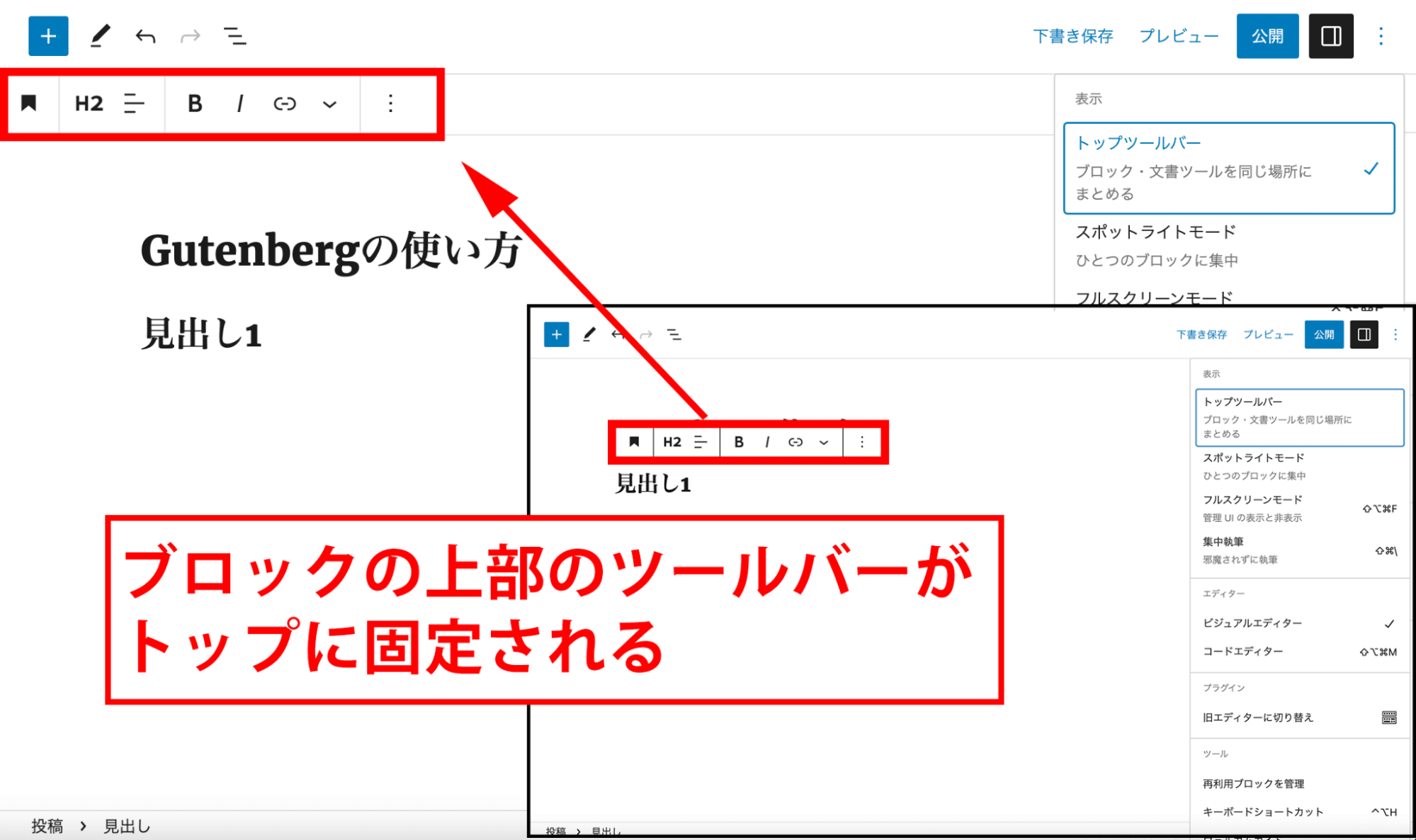
トップツールバー
トップツールバーにチェックを入れると、ブロック上部のツールがトップに固定されます。

ブロックの上部にツールバーが表示されていると操作しづらい方は、トップツールバーにチェックを入れることをおすすめします。
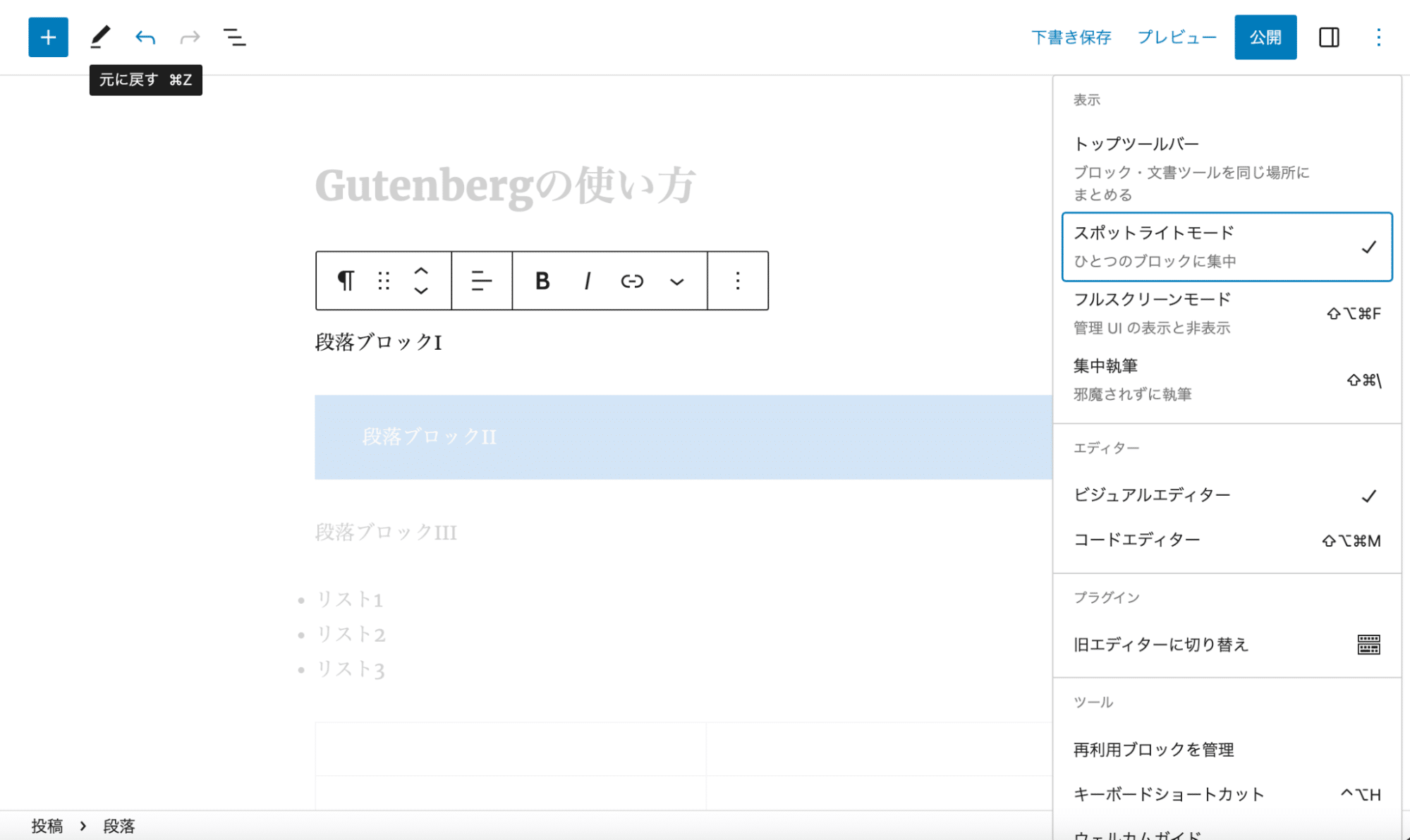
スポットライトモード
スポットライトモードでは、選択したブロック以外の色が薄くなり、1つのブロックに集中して執筆ができます。

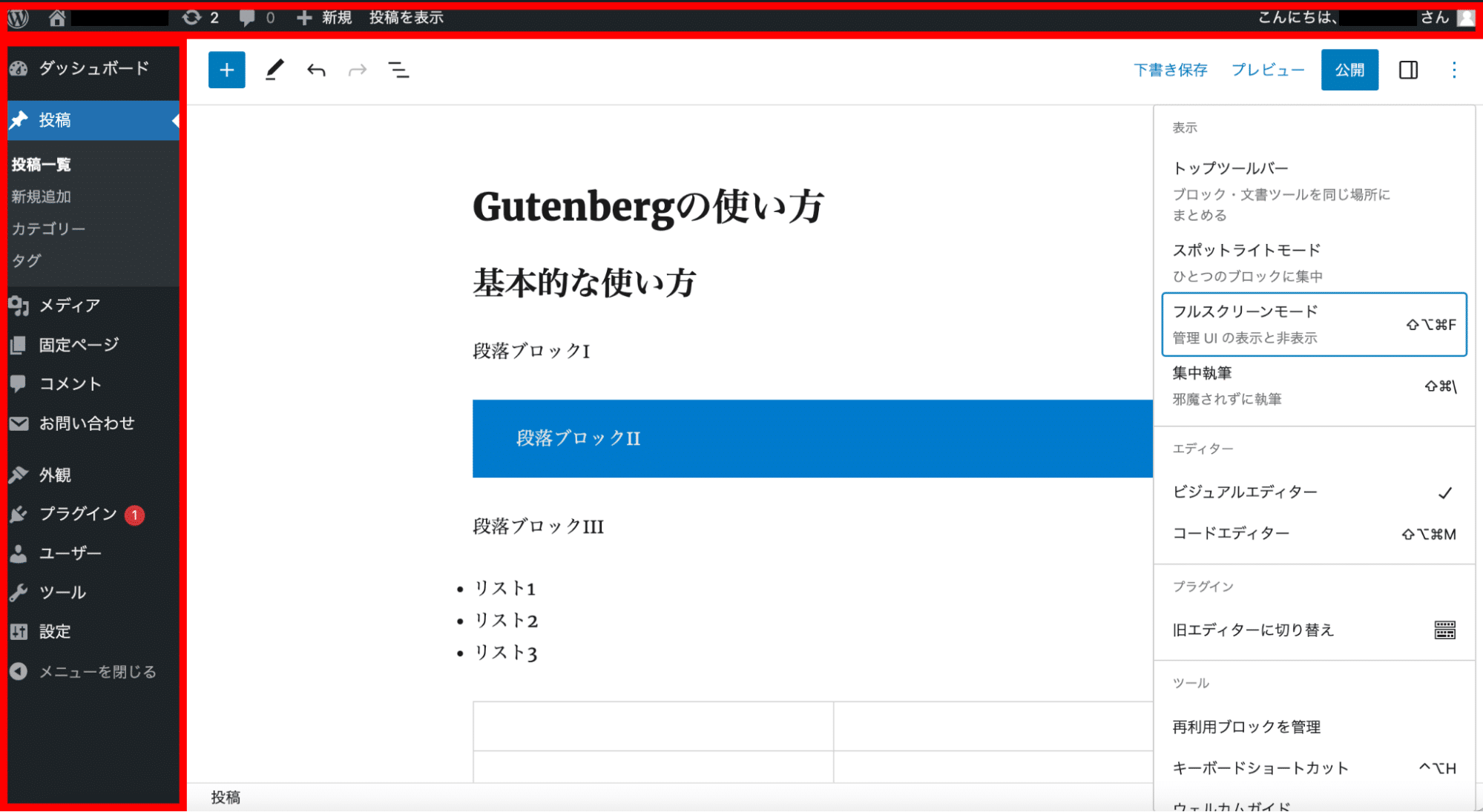
フルスクリーンモード
フルスクリーンモードでは、WordPressの管理画面メニュー(下図の赤く囲った部分)の表示/非表示を切り替えることができます。

集中執筆
集中執筆モードにすると、右側サイドバーメニューとトップメニューが非表示になります。
トップメニューがあった場所にカーソルを置くと、一時的にトップメニューが再表示されます。
エディター
デフォルトはビジュアルエディター(ブロックエディター)ですが、コードエディターに切り替えることで、記事全体をHTMLで編集できるようになります。
クラシックエディターを使用する方法
旧エディターであるクラシックエディターを引き続き使用したい方は、WordPress公式がリリースしているプラグインで対応できます。
クラシックエディターのプラグインを実装する方法は、下記の通りです。
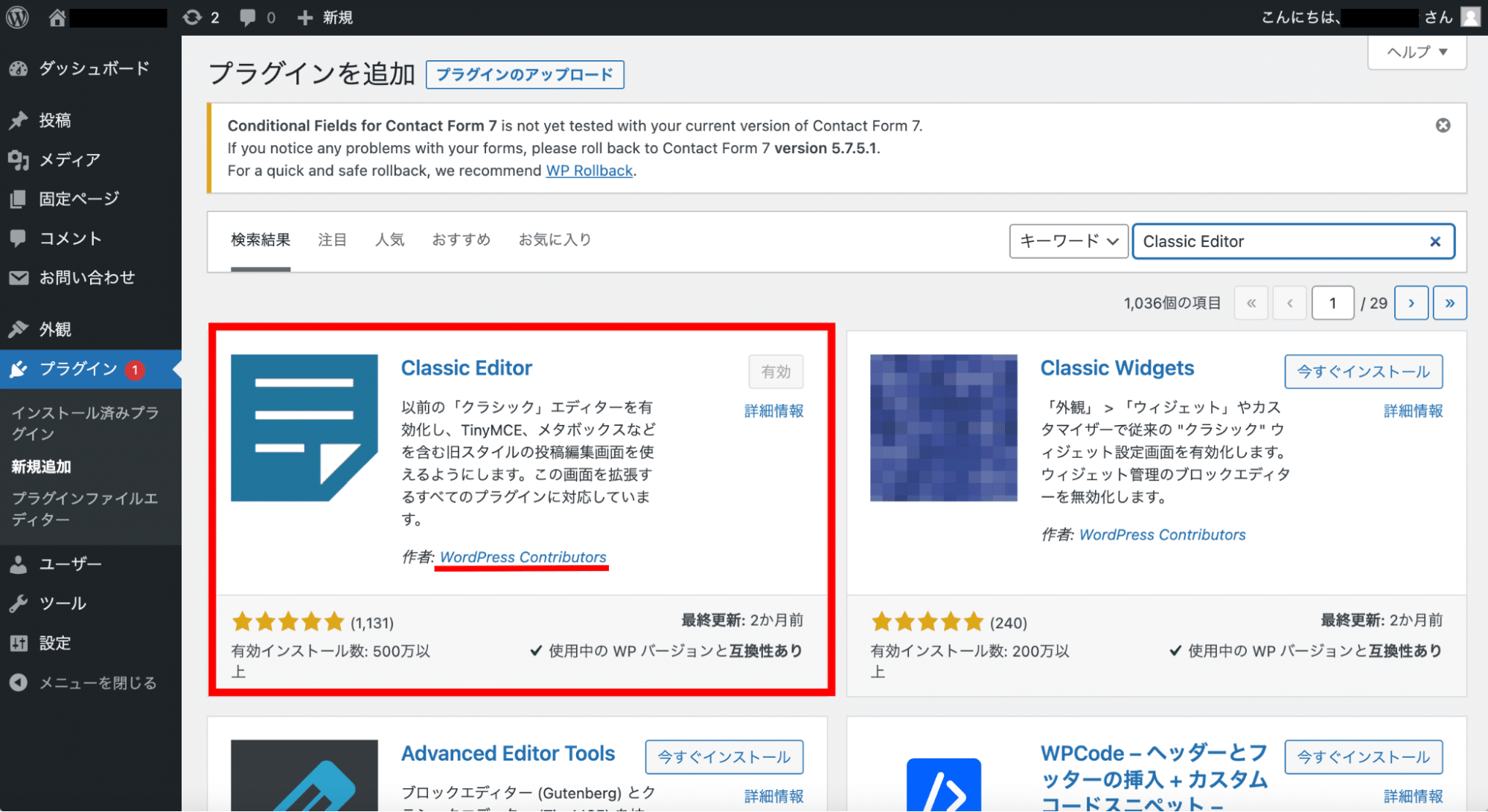
- WordPress管理画面の左サイドバーから、「プラグイン>新規追加」を選択する
- 検索窓に「Classic Editor」と入力して検索する
- 作者が「WordPress Contributors」であるプラグインを選んで、「今すぐインストール」をクリック
- インストール後は有効化を行う

プラグインを有効化すると、記事作成画面トップメニューの「︙」から旧エディターに切り替えられます。

旧エディターからブロックエディターに戻したい時は、旧エディター画面の右側サイドバーメニューにある「ブロックエディターに切り替え」から切り替えができます。
クラシックエディターをデフォルトにする
クラシックエディターをデフォルトに設定すると、投稿の新規作成時に毎回「旧エディターに切り替え」をする手間が省けます。
クラシックエディターをデフォルトにする方法は、下記の通りです。
- 「Classic Editor」のプラグインを有効化する
- 管理画面の左サイドバーの「設定>投稿設定」を開く
- 「すべてのユーザーのデフォルトエディター」を「旧エディター」に設定する
WordPressのClassic Editorの導入方法やGutenbergとの違い
まとめ
今回はGutenbergの使い方について、初心者の方にもわかりやすく解説しました。
旧エディターに慣れている人にとっては、もしかすると初心者以上に、操作感の違いに戸惑われるかもしれません。
ただ、Gutenbergは、コンテンツ作成に関して旧エディターよりもかなり多機能で便利になっています。
Gutenbergを使いこなすためには、「とりあえず触ってみて、ブロックの使い方を覚える」ことが一番の上達への近道です!
投稿を下書きにしておけば公開されませんので、練習用に1記事作ってみて、その中で色々なブロックの追加・変換を試してみるのが良いかと思います。
本記事がGutenbergを初めて触る方にとって、少しでも助けになれば幸いです。
今後もGutenbergの新機能が追加された際など、本記事で解説していきますので、ご期待ください!
もし、WordPressのバージョンアップが不安な方やバージョンアップで不具合が出てしまったという方は、ぜひWordPressの専門家にご相談ください。
WordPress保守・運用のパートナーなら「wp.support」にお任せ!
WordPressサイトを運用していて、以下のようなお悩みはありませんか?
- 管理画面を使いやすくしたいけれど、カスタマイズする時間や技術がない…
- サイトのUI/UXを改善したいけれど、自社内では難しい…
- WordPressサイトを高速化したいけれど、ノウハウがない…
- セキュリティ対策をしたいけれど、知識のある人材がいない…
- 日々の業務に追われて、バージョンアップなどの保守業務が放置気味…
- ちょっとしたトラブルを気軽に相談できる相手が欲しい…
「wp.support」は、WordPressのプロフェッショナル集団によるWordPress保守サービスです。
「セキュリティ対策」「バージョンアップ対応」「定期バックアップ」はもちろん、「電話サポートが無制限」なのでカスタマイズの方法やトラブル発生時にも気軽にプロに相談できます。
既に導入済みのお客様からも、
「些細なことでも気軽に相談できるパートナー的な存在」
「困ったら相談していいんだ、と気持ちが楽になった」
と大変ご好評をいただいています。
WordPress保守・運用のパートナーをお探しなら、ぜひお気軽にお問合せください。
バージョンアップが面倒だと思ったら WordPress保守・セキュリティ対策は『wp.support』にお任せ!

WordPressのバージョンアップやセキュリティ対策にお悩みではないですか?
面倒な保守・運用作業は全て任せて、コア事業に集中してください。
大手・上場企業100社以上のWebサイトの安全を守る、WordPressのプロフェッショナル集団が、あなたのWordPressサイトを守ります!
【対応範囲】
・WordPress、プラグインのバージョンアップ ・セキュリティ対策 ・継続的なバックアップ ・緊急時の復旧対応 ・技術サポート・電話/メールサポート無制限 etc...
WordPressに関することなら何でもご相談ください!