プラグイン 2021.11.08 2023.07.26
Classic Editorの設定方法とGutenbergとの切り替え方法

WordPressの編集エディタには、デフォルトで提供されている「グーテンベルグ(Gutenberg)」と、プラグインで利用可能な「クラシックエディタ(Classic Editor)」の2種類があります。
WordPressはグーテンベルグの利用を推奨しているものの、現在でもクラシックエディタの人気は根強く、公式に将来的なサポート停止が発表されているプラグインであるにも拘わらず多くのユーザーが導入しています。(2023年6月時点で、「少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。」と公式に明記されています)
本記事では、クラシックエディタが好まれる理由と、実際に導入する方法について詳しく解説します。
また、グーテンベルグについては、以下の記事で詳しく解説していますので、ご興味あればこちらもご確認ください。
【最新版図解】Gutenbergの使い方!初心者でもわかるWordPressブロックエディターの基本操作
目次
1.WordPressの「Classic Editor (クラシックエディタ)とは
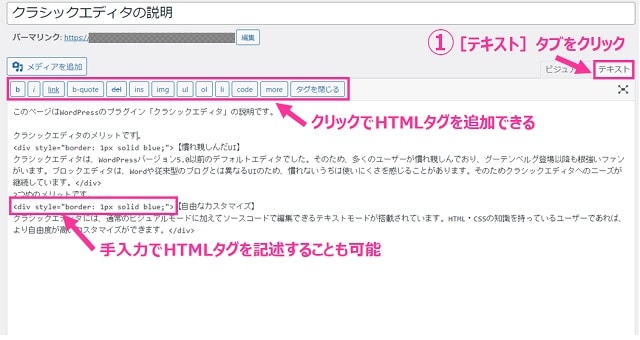
クラシックエディタは、Microsoft Wordのような操作感でテキストを編集できるWordPress公式のプラグインです。グーテンベルグ以前の編集体験を維持したい場合や、クラシックエディタに依存したプラグインを利用している場合に導入すると便利です。
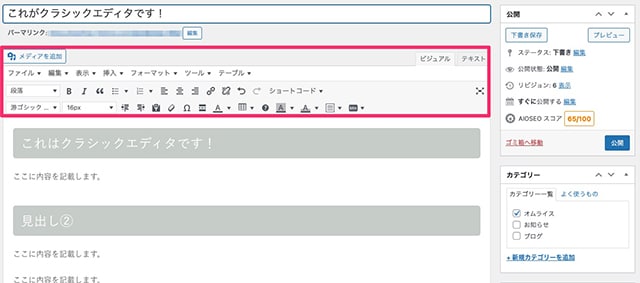
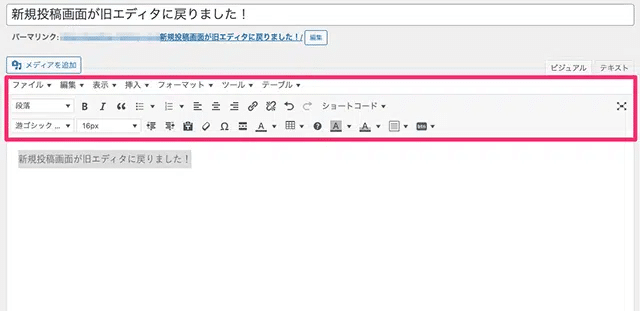
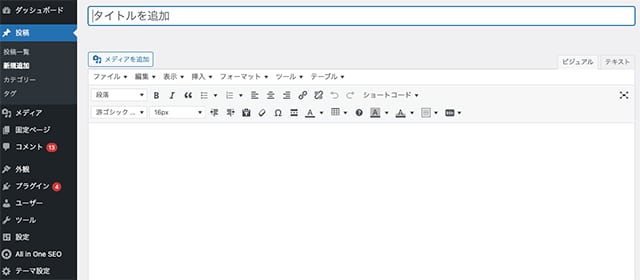
こちらの画像がクラシックエディタです。

グーテンベルグとは違い、画面上部にテキストカラーや背景色、文字サイズを変更できるツールバーが設置されています。
1-1.グーテンベルグとクラシックエディタの比較
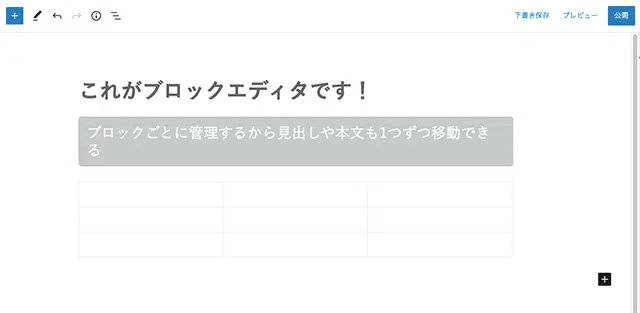
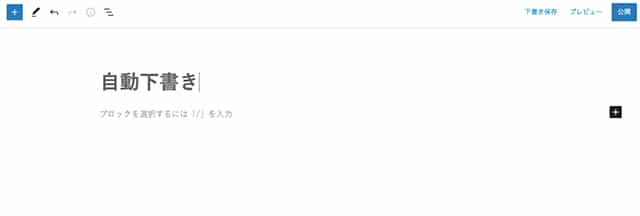
下の画像は、デフォルトエディタであるグーテンベルグ(ブロックエディタ)の記事編集画面です。

見出しや文章、画像などの各コンテンツを「ブロック」という単位で作成することで、WordPressの専門知識が乏しい初心者でも容易に扱えるようになります。

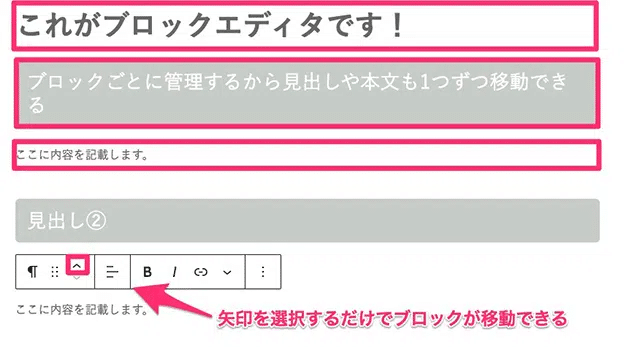
例えば、上画像のようにタイトル・見出し・文章が1つずつブロックとしてまとまっているため、位置を移動したい場合は、矢印をクリックするだけです。
つまりWordPressの編集エディタには、デフォルトの「グーテンベルグ」と前述の「クラシックエディタ」の2種類が存在します。それぞれのメリットを比較してみましょう。
グーテンベルグのメリット
グーテンベルグのメリットには、以下の3つあります。
【レイアウトが容易】
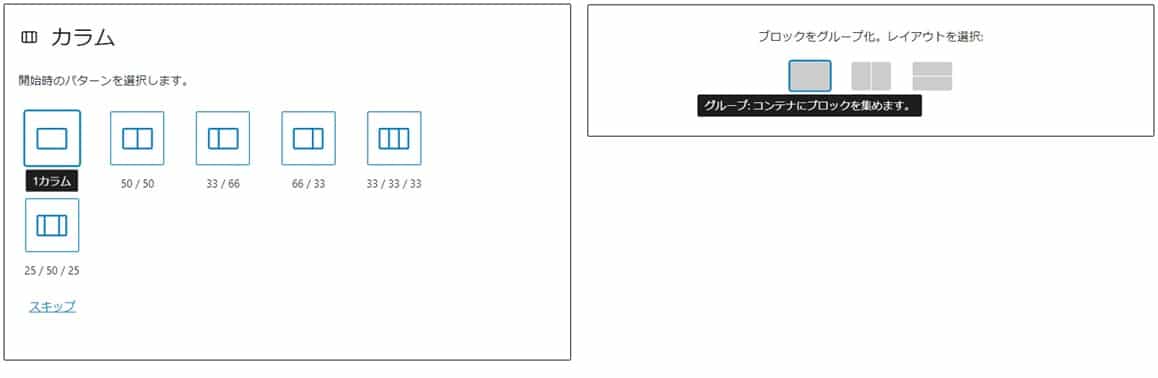
グーテンベルグでは、テキスト、見出し、画像、レイアウト要素などのブロック要素を組み合わせてレイアウトを作成します。HTMLやCSSの知識がなくても、2〜4カラムの表示や画像を多用したレイアウトなどもブロックで容易におこなえます。

【編集がかんたん】
すべての編集要素がブロックに統一されているため、誰でもかんたんに編集できます。一方クラシックエディタでは、要素によってショートコードや埋め込み用コードを使う必要があるため、編集がより複雑です。
【余計なものがない設計】
グーテンベルグは、クラシックエディタと比べて実際の画面表示に近いインターフェースに刷新されています。ツールバーやタイトル欄がなく、ブロックの設定は共通して画面右側に配置されています。シンプルな設計であり、編集領域も広くとられていることから、使いやすさが向上しています。
また、必要な要素をブロックで追加する設計のため、むだなタグが挿入されずSEO対策上も有利です。一方、クラシックエディタでは、投稿や固定ページの編集画面にコンテンツを入れた後、自動的に不要なタグが挿入されてしまうケースがあり、後からそれらを削除する必要があります。
クラシックエディタのメリット
クラシックエディタのメリットには、以下の3つがあります。
【慣れ親しんだUI】
クラシックエディタは、WordPressバージョン5.0以前のデフォルトエディタでした。そのため、多くのユーザーが慣れ親しんでおり、グーテンベルグ登場以降も根強いファンがいます。ブロックエディタは、Wordや従来型のブログとは異なるUIのため、慣れないうちは使いにくさを感じることがあります。そのためクラシックエディタへのニーズが継続しています。
【自由なカスタマイズ】
クラシックエディタには、通常のビジュアルモードに加えてソースコードで編集できるテキストモードが搭載されています。HTML・CSSの知識を持っているユーザーであれば、より自由度が高いカスタマイズができます。

2.WordPressにクラシックエディタを導入する方法
ここでは、WordPressにクラシックエディタを導入する方法をご紹介します。
新たに「Classic Editorプラグイン」をインストールするだけですので、WordPress初心者でも非常に簡単です。
2-1.Classic Editorプラグインのインストールと有効化
それでは、クラシックエディタを使用するため「Classic Editorプラグイン」をインストールしていきましょう。

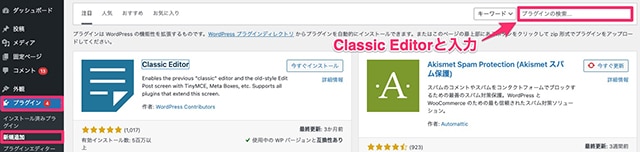
WordPress管理画面の左メニューから「プラグイン」→「新規追加」をクリックします。
すると、プラグインの新規追加画面に遷移しますので、右上の検索窓に「Classic Editor」と入力してみてください。

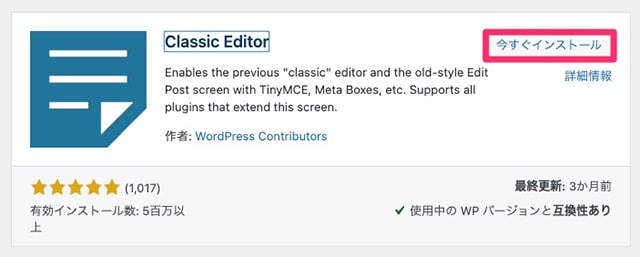
無事、Classic Editorプラグインが見つかりましたら、右上の「今すぐインストール」をクリックし「有効化」を選択します。
これでプラグインのインストールと有効化が完了しました。
2-2.クラシックエディタの使い方
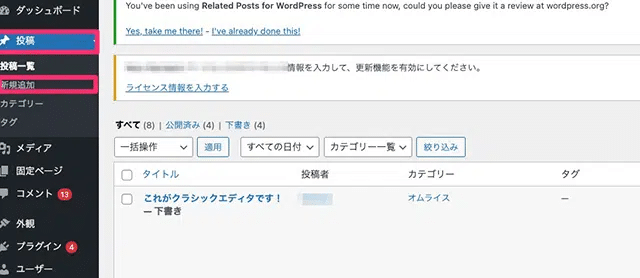
まずWordPress管理画面の左メニューより「投稿」→「新規追加」をクリックしてください。

すると、投稿ページ上にグーテンベルグのときには存在しなかったツールバーが挿入され、直感的に、文字色やハイライトなどを設定可能です。

文字を装飾したい場合は、先にテキストを入力してから選択し、装飾を指定します。

2-3.クラシックエディタとグーテンベルグを入れ替えるには?
クラシックエディタを導入できたのは良いけれど、グーテンベルグに戻すことはできるのだろうかとお考えの方もいらっしゃるかと思います。
もちろん、プラグイン自体を削除しても良いのですが、プラグインは入れたままで管理画面の「投稿設定」からエディタを切り替えることが可能です。
また、記事ごとにエディタを切り替えることも出来るので、昔の記事と今の記事混ざったサイトでも安心です。
エディタの切り替え方法を覚えておくと、今後グーテンベルグが主体になった際にも便利ですので、ぜひ参考にしてみてください。
では、WordPressエディタの切り替え方法について、解説していきます。

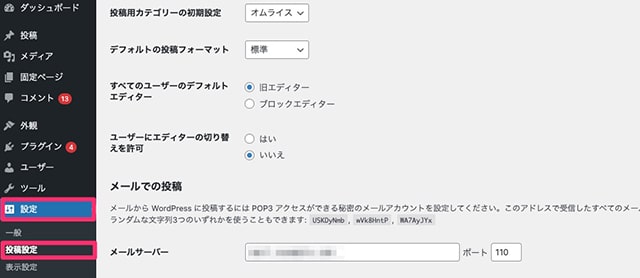
まずWordPress管理画面の左メニューより「設定」→「投稿設定」をクリックします。

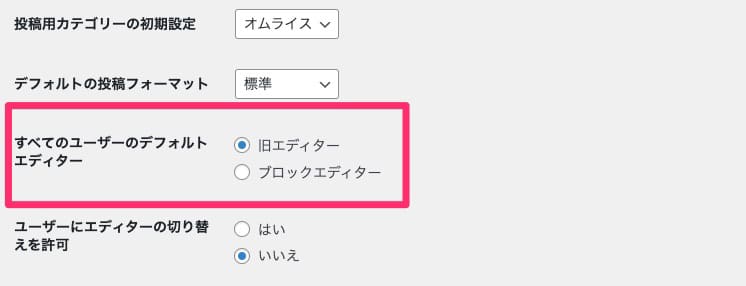
すると、このように投稿設定画面が表示され「すべてのユーザーのデフォルトエディター」という項目にチェックが入っているかと思います。
現在は「旧エディタ」つまり、クラシックエディタに切り替えていますが、グーテンベルグをデフォルトにしたい方は、都度変更してみてください。

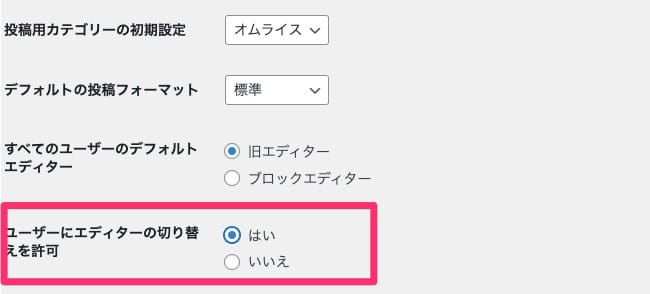
次に「ユーザーにエディタの切り替えを許可」という項目にチェックを入れると、記事ごとにお好きなエディタへ自由に切り替え可能です。
どちらか一方のエディタしか使わないという方は「いいえ」で良いと思いますが、記事によってエディタを切り替えたい方は「はい」を選択してください。
すべての設定が完了しましたら、画面左下にある「変更を保存」をクリックしましょう。
それでは、実際にエディタの表示がどうなっているのか確認してみたいと思います。

すると、デフォルトの設定を「旧エディタ」に変更したため、投稿ページがクラシックエディタで表示されていることがわかります。

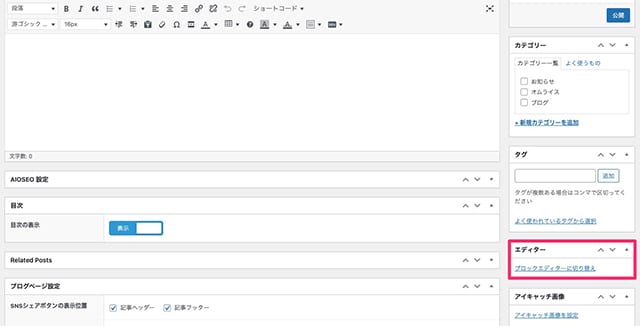
また、同一画面の右下にある「ブロックエディタに切り替え」をクリックしてみると……。

このようにグーテンベルグに切り替えることができました。

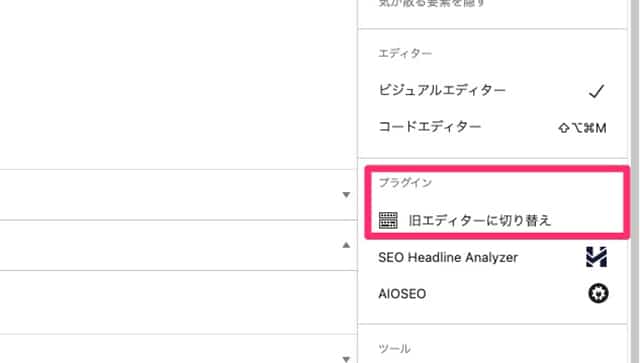
また、グーテンベルグからクラシックエディタに切り替えたい場合は、画面右上の「縦3点リーダー」をクリックします。

そして、プラグインという項目が表示されますので、こちらで「旧エディタに切り替え」をクリックしましょう。
すると、無事グーテンベルグからクラシックエディタへの切り替えが完了します。
このようにブロックエディタが使いづらい方も「Classic Editorプラグイン」をインストールすれば、エディタに関するストレスが軽減します。
エディタの切り替えも非常に簡単ですので、ぜひお試しください。
3.「Classic Editor」のサポート期限はいつまで?
もともとクラシックエディタは、グーテンベルグ(ブロックエディタ)への移行を円滑にするために提供されたプラグインでした。
最初は期間限定の提供で、2021年末にサポートが終了する予定でした。
しかし、クラシックエディタを利用するユーザーが多いことから、現在(2023年6月)は「2024年まで、または必要なくなるまでの間」サポートや保守が継続することが発表されています。
これまでに何度かサポート期限が延長されているため、グーテンベルグが広くユーザーに受け入れられ、かつ、旧エディターを使用していたサイトが少なくなるまで、当分の間は引き続きサポートが延長されていくことが予想されます。
とはいえ、WordPressではグーテンベルグを次世代エディタとして位置づけており、エディタの統合を進める可能性もあります。
そのため、現在クラシックエディタを利用している場合でも、将来的にはグーテンベルグへの移行を検討する必要があります。
以下、グーテンベルグのロードマップを掲載しますので、こちらも参考にしてください。
WordPressの公式サイトでは、グーテンベルグ開発のロードマップが公開されています。
フェーズ1「編集」(より簡単に編集できるように)
フェーズ2「カスタマイゼーション」(サイト全体の編集をブロック編集可能に)
フェーズ3「コラボレーション」(より直感的にコンテンツを共同編集できるように)
フェーズ4「マルチリンガル」(多言語サイトの実装)
参照:Roadmap(https://wordpress.org/about/roadmap/)現在グーテンベルク開発プロジェクトでは、フェーズ2まで完了したことが発表されています。これにより記事の編集だけでなくウィジェットの編集作業もブロックエディタで行えるようになりました。今後もブロックによる編集体験がますます進化し、より多様な編集が可能になっていくはずです。
まとめ
本記事では、WordPressバージョン5.0以前の編集エディタを提供するプラグイン「クラシックエディタ」の導入方法を紹介しました。
慣れ親しんだUIや自由度の高いカスタマイズ性などのメリットがありますが、WordPressの方向性を考慮すると期間限定のプラグインだと割り切って使用したほうがよさそうです。
クラシックエディタを導入する際には、グーテンベルグへの移行も意識しながら利用することをおすすめします。
リニューアルの際に「グーテンベルグ」か「クラシックエディタ」のどちらを採用すれば良いかわからないなど、WordPressに関するお悩みがありましたら、お気軽にWordPress専門のWeb制作チーム「wp.make」へご相談ください!
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
株式会社e2eの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!