基礎知識 2021.10.18 2023.07.26
WordPress初心者向け!記事の投稿方法を簡単解説

前回は、WordPressブログの始め方について、インストール後の初期設定方法を紹介しました。
まだ閲覧していない方は、ぜひ以下記事より参考にしてみてください。
【初心者OK】WordPressブログの始め方!インストール後の初期設定編
今回は、WordPressのインストールから初期設定までを終了した初心者向けに、実際に記事を投稿する方法を解説します。
タイトルのつけ方、画像の挿入方法、本文の書き方など分かりやすく紹介しますので、WordPressの投稿が初めてという方もご覧ください。
なお、記事の投稿方法については、2018年末にリリースされWordPress5.0以降、標準搭載されている「ブロックエディター」を基準に解説します。
これからWordPressで記事投稿をスタートされる方は、ブロックエディターで投稿することになるためぜひ覚えておきましょう。
目次
1.WordPress初心者向け!投稿前に設定すべきプラグイン
これからWordPressで記事を投稿するにあたり、まず以下2種類のプラグインを導入します。
- All in One SEO(旧:All in One SEO Pack)
- Advanced Editor Tools(旧:TinyMCE Advanced)
2つのプラグインがどのようなものなのか、簡潔に解説します!
1-1.All in One SEO
All in One SEOは、記事のSEO対策を強化する上で、重要な役割を果たしており、主に記事のタイトルやメタディスクリプションを個別に設定できます。

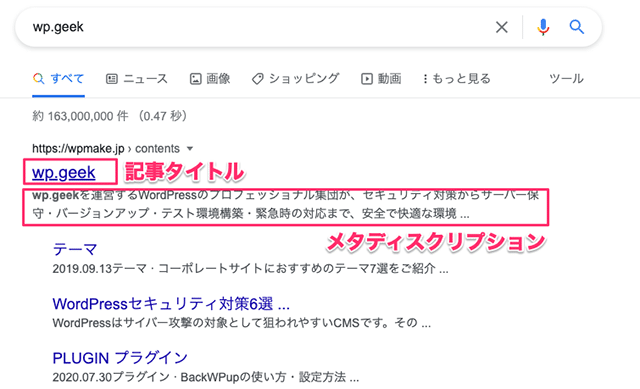
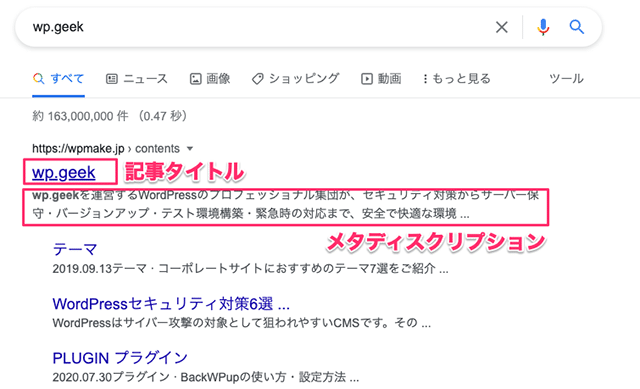
このように、検索結果に表示されるタイトルとメタディスクリプション(概要文)は、WordPressインストール時には、投稿ページから個別設定できません。
記事タイトル、メタディスクリプションを個別に設定することで、検索キーワードを挿入したり、文字数を最適化したりとSEO対策におすすめ。
※SEOとは「Search Engine Optimization」の略称で、直訳すると「検索エンジン最適化」を意味します。
Googleの検索エンジンに評価されやすい対策を講じることで、投下する記事の検索順位が上がり、より多くのアクセスが見込めます。
All in One SEOは、WordPressのSEO対策として重宝するため、ぜひ記事を投稿する前に導入しましょう。
それでは、All in One SEOの導入方法について紹介します。
1-1-1.All in One SEOのインストール

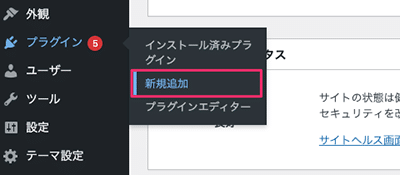
WordPress管理画面より「プラグイン」→「新規追加」をクリックします。

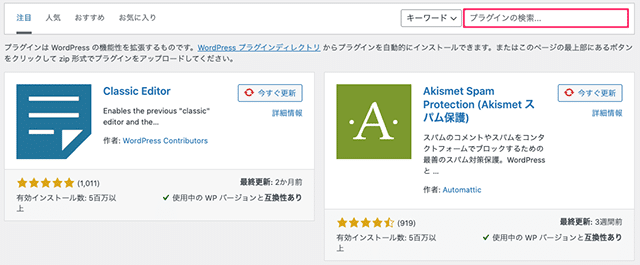
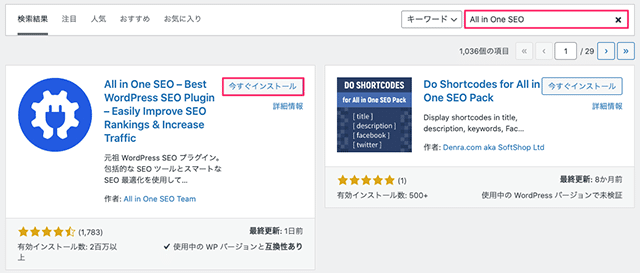
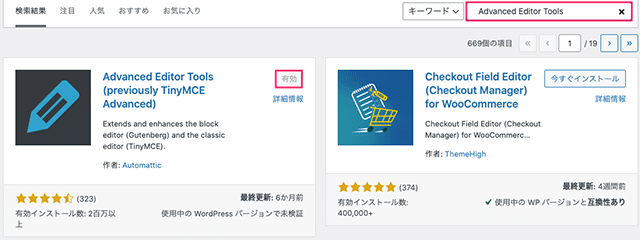
プラグインの新規追加画面が表示されますので、画像右上の検索窓に「All in One SEO」と入力してください。

上の画像のように「プラグマーク」のアイコンが表示されたら「今すぐインストール」をクリックし、「有効化」してください。

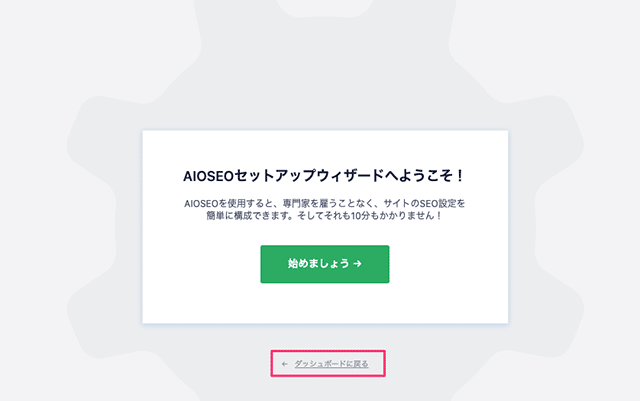
上の画像のように「セットアップウィザード」が表示されますが、基本的な設定はダッシュボードから行いますので「ダッシュボードに戻る」をクリックします。
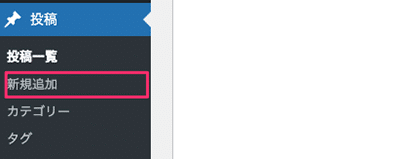
次に、WordPress管理画面から「投稿」→「新規追加」をクリックし、投稿ページへ移ります。

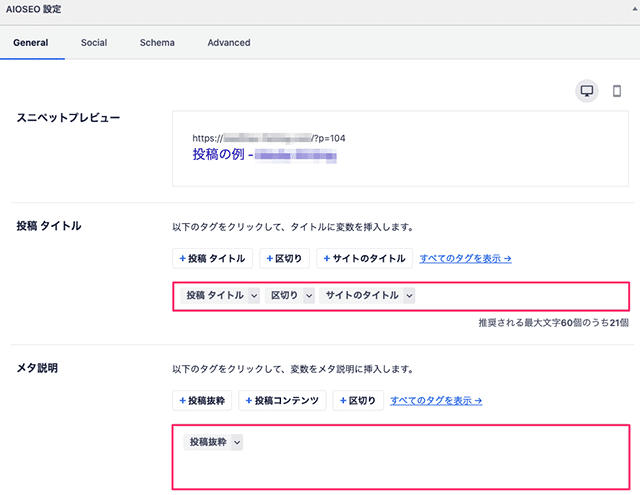
すると、投稿ページの下部に、これまではなかった「AIOSEO 設定」が追加されていることがわかります。
また、投稿タイトルとメタ説明とありますが、これらが投稿ページで個別に設定できるSEO対策です。

投稿タイトルとは、検索エンジンに表示される記事タイトルのことで、デフォルトでは「投稿タイトル-サイト名」が表示されます。
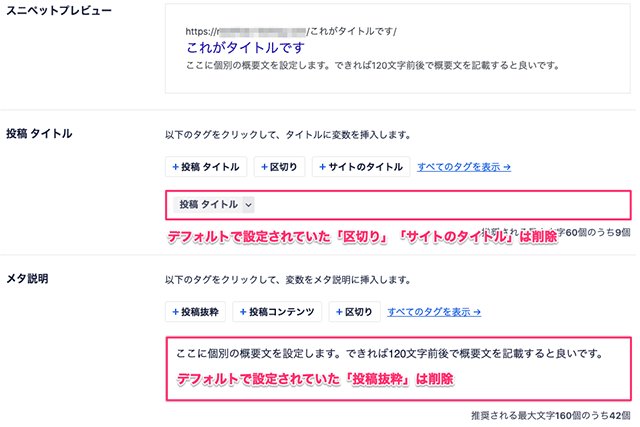
しかし、投稿タイトルに加えて、区切り記号とサイトタイトルが表示されると、記事タイトルが長すぎるため画像のようにタグを削除します。
シンプルに「投稿タイトル」タグのみ設定しましょう。
また、メタ説明に関してはデフォルトで「投稿抜粋」が設定されていますが、こちらは手入力でオリジナルの概要文を記載したいため、タグを削除します。
なお、メタ説明を入力する際は、記事に流入して欲しいキーワードを挿入しながら、120文字前後でまとめるとSEO対策上おすすめ。
ここまで、記事を投稿する際のSEO対策として、All in One SEOのインストールと記事タイトル、メタディスクリプションの設定方法を紹介しました。
※All in One SEOの投稿ページ以外の設定方法については、別記事で解説します。
1-2.Advanced Editor Tools
Advanced Editor Toolsは、投稿ページの文字色を個別に変更できたり、背景色やアンダーラインなどさまざま装飾を追加できるプラグインです。
WordPressのブロックエディターは、デフォルトの状態だと「文字色や文字サイズを個別に変更」できず、非常に不便。
記事を投稿するにあたり、文字を装飾することで、より読者にも情報が伝わりやすいメリットがありますから、ぜひ導入しましょう。
1-2-1.Advanced Editor Toolsのインストール

さきほど紹介したAll in One SEOと同様に、WordPress管理画面より「プラグイン」→「新規追加」でインストール、有効化まで行いましょう。

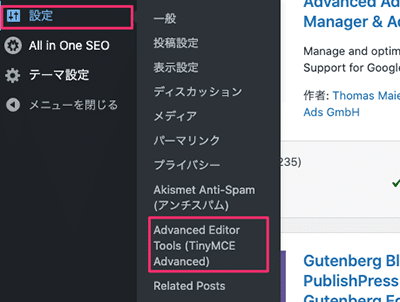
次に「設定」→「Advanced Editor Tools」をクリックします。

今回はブロックエディターの設定ですので、画像上部のタブが「ブロックエディター」になっていることを確認してください。
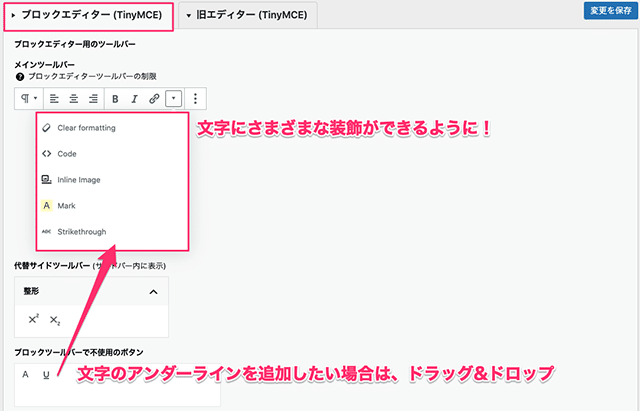
メインツールバーには、Advanced Editor Toolsで対応しているさまざま装飾メニューが表示されています。
基本的にはこのままでOKですが、画像のように文字のアンダーラインが必要な場合は、ドラッグ&ドロップでツールバーに追加しましょう。

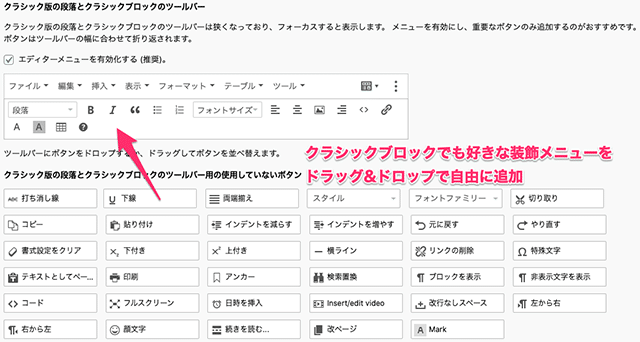
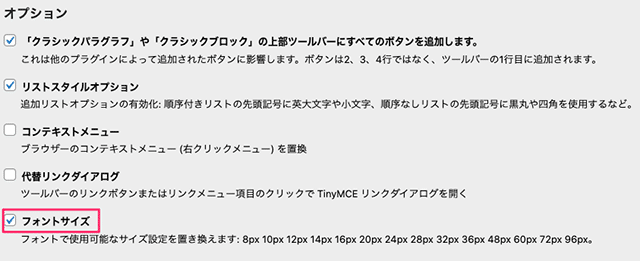
また、Advanced Editor Toolsでは、クラシックブロックのツールバーについても装飾メニューを自由にアレンジできます。
ブロックエディターは、メインツールバー・クラシックブロックと双方に対応しているので、非常に便利です。

なお、クラシックブロックの設定では、画像のよう「オプション」→「フォントサイズ」にチェックを入れておきましょう。
チェックを入れておくことで、フォントの細かいサイズ設定が可能です。
ここまで「All in One SEO」と「Advanced Editor Tools」のインストール、設定方法を紹介しました。
これで、記事をスムーズに投稿できる環境が整いました!
2.【簡単】WordPress初心者向け!記事の投稿方法
それでは実際に、WordPressで記事を投稿する方法について紹介します。
初心者でもマスターできる内容ですので、ぜひ参考にしてみてください。
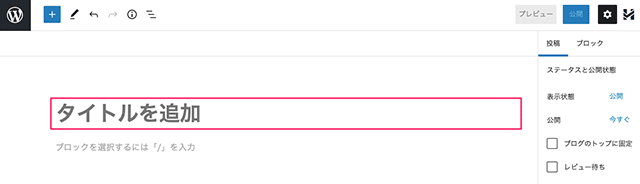
2-1.記事タイトルの入力

WordPress管理画面より「投稿」→「新規追加」をクリック。

どこから入力しても問題ありませんが、分かりやすくタイトルから入力します。
タイトルは、検索エンジンに表示される投稿タイトルのことで、読者が初めに視認する重要項目。

タイトル次第で、読者の興味関心を高めたり、クリック率が変化したりと、さまざまな効果が期待できます。
また、タイトルと記事の内容に相違が生まれると、タイトルをクリックしても本文との違いから離脱につながるなど、直帰率にも関係します。
このことから、記事タイトルを決定する際は、以下3つのポイントをおさえてください。
- 本文の内容を正確に伝える
- SEOキーワードを挿入する
- 全角32文字以内にする
1つずつ要点を整理します。
2-1-1.本文の内容を正確に伝える
記事タイトルは、本文の内容を正確に伝えなければなりません。
たとえば、タイトルに「WordPressブログの始め方」と書かれているのに、本文が「おすすめのWordPressテーマ」だったら、読者は困惑します。
もちろんここまで極端に相違が生まれることはありませんが、先にタイトルを決定して、本文を書き始めると、気づかぬうちに本文がタイトルから逸脱することも。
タイトルのつけ方は自由ですが、最初に仮タイトルをつけて、本文を完成させ、最後にもう一度タイトルを微調整すると相違がなくなります。
2-1-2.SEOキーワードを挿入する
記事タイトルにSEOキーワードを挿入するかしないかで、公開後のアクセス数は変わります。
たとえば、この記事では「WordPress 初心者」というキーワードで記事を書いていますが、同時に「wordpress 初心者 ブログ」でもアクセスを想定しています。
Googleのキーワードツールを使うと「WordPress 初心者」では月間880回ほど検索されており「WordPress 初心者 ブログ」では月間30回ほど。
つまり「WordPress 初心者」だけを記事タイトルに挿入するよりも「ブログ」をつけ加えることで、アクセス数が増えるかもしれません。
このように記事タイトルにSEOキーワードを挿入するかしないかで、あなたの記事が読まれる確率が変わります。
せっかくこだわり抜いた記事ですから、できるだけ多くの人に読んでもらえるようタイトルにSEOキーワードを挿入しましょう。
2-1-3.全角32文字以内にする
記事タイトルは、32文字以内に収めるように調節してください。
理由はシンプルで、Googleの検索結果に表示されるタイトル文字数が32文字を基本としているためです。
それ以上の文字数でタイトルを入力しても、表示されずSEO対策上も効果が曖昧ですので、タイトル文字数は意識してください。
2-2.パーマリンクの最適化

パーマリンクとは投稿する記事ごとに割り振られるURLのことです。
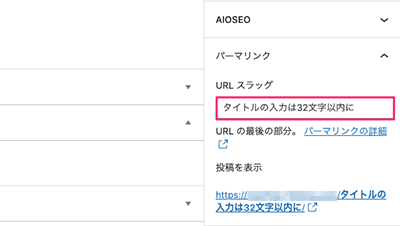
たとえば、上の画像は、記事タイトルを「タイトルの入力は32文字以内に」としていますが、パーマリンクにも記事タイトルが反映されてしまいます。
これはWordPressの仕様の問題ですが、記事タイトルをパーマリンクにそのまま反映してしまうと、日本語URLとなりSEO上効果が期待できません。
記事のSEO効果を高めるためにも、記事のキーワードを英語で設定しましょう。

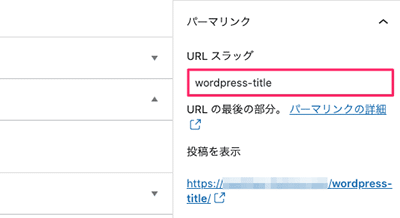
具体的には「WordPress タイトル」というキーワードを記事を書く場合は、パーマリンクを「wordpress-title」と設定します。
ここがポイント
パーマリンクに用いる記号は、Googleが推奨していないアンダースコア(_)ではなく(-)を使ってください。

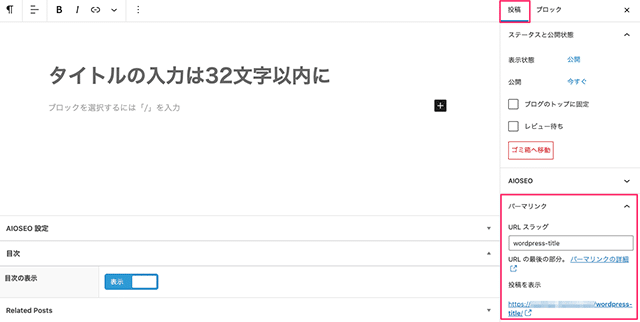
なお、パーマリンクの設定ですが、記事の投稿ページ右側「投稿」内の「パーマリンク」から変更できます。
2-3.本文の作成

次に、記事のメインとなる本文を作成しましょう。
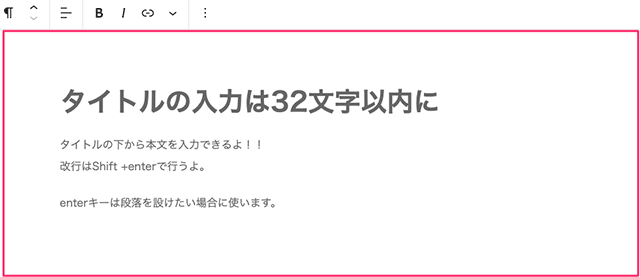
本文は、タイトル直下にカーソルを合わせて1度クリックすれば、そのまま入力できます。
改行をする場合は「Shift+enter」を、段落を設置する場合はenterのみで対応します。

改行と段落の表示の違い
また、これら2点の違いは以下の通り。
ここがポイント
改行:文章を区切り、行を変えたい場合に使用
段落:長い文章のなかで主題ごとに区切りたい場合に使用
基本的にはこの2点さえおさえておけば、本文の作成を進められます。
2-4.見出しの設定

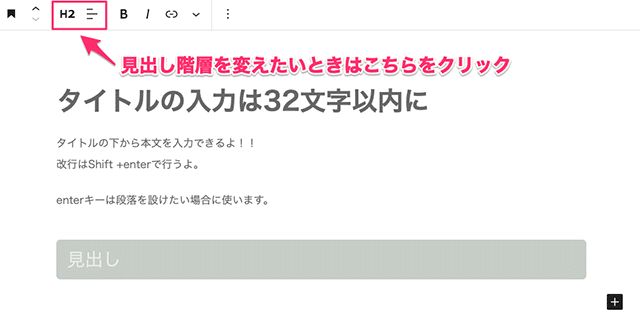
次に見出しの設定です。
見出しは、本文でenterキーを押し、段落を設けると画像のように「+」が表示されます。

「+」をクリックすると、上の画像のように見出しの選択画面が表示されますので、こちらをクリックしましょう。

すると、このように見出しが挿入されます。
見出しを挿入することで、その段落に何が書かれているかが明確になり、読者からも分かりやすく、検索エンジンがそのページを理解するために役立ちます。
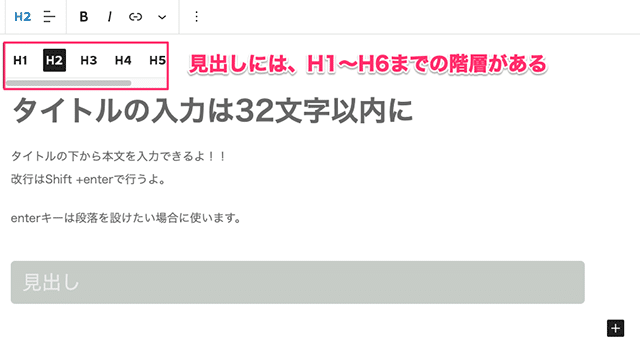
ただし、WordPressの見出しには階層といってH1〜H6まで用意されており、最適な箇所で使わなければなりません。
具体的には、以下のルールを守りましょう。
ここがポイント
見出し2(H2)から使うこと
→見出し1(H1)は、記事タイトルに使われていますので、本文の見出しはH2から使うこと。
見出しタグの階層構造を意識すること
→WordPressの見出しは、H1〜H6まで設定でき、数字が小さいほどSEO対策上の優先度が高いです。
優先順位を意識して使用するとともに、階層構造を意識してください。
階層構造とは、親見出しとその小見出しが関連した要素であること。
階層構造良い例)
|
1 2 3 |
<h2>卵焼きの作り方</h2> <h3>卵焼きの材料</h3> <h3>手順</h3> |
このように優先順位の高いH2タグに記載されたタイトルと関連する要素を、H3タグに設定します。
階層構造悪い例)
|
1 2 3 |
<h2>卵焼きの作り方</h2> <h2>卵焼きの材料</h2> <h2>手順</h2> |
上記も完全に間違いではありませんが「H2:卵焼きの作り方」に内包できるはずの材料や手順が同じH2で記載されています。
関連要素は、できるだけ階層を意識することで、Googleのクローラーがコンテンツの内容を把握する際に役立ちます。
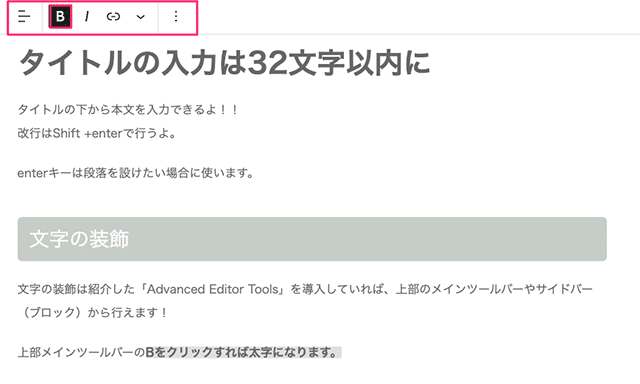
2-5.テキストの装飾
冒頭でインストールした「Advanced Editor Tools」というプラグインを使用すれば、文字の装飾は難しくありません。
2-5-1.文字を太字にしたい場合

文字を太字にしたい場合は、ブロックエディター上部のメインツールバーから「B」をクリックすればOKです。
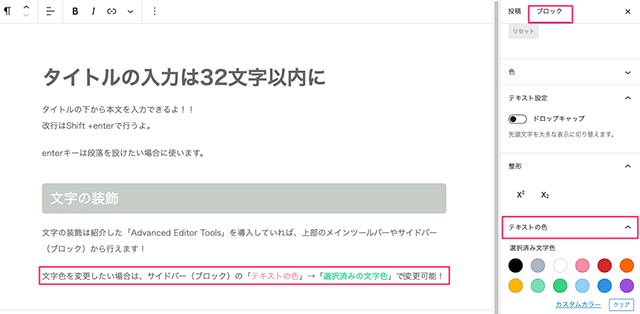
2-5-2.文字色を変更したい場合

文字色を変更したい場合は、適用する文字をドラッグで選択した状態で、サイドバー「ブロック」→「テキストの色」で変更可能。
同様の手順で、文字の背景色も変えられます。
2-5-3.文字サイズを変更したい場合

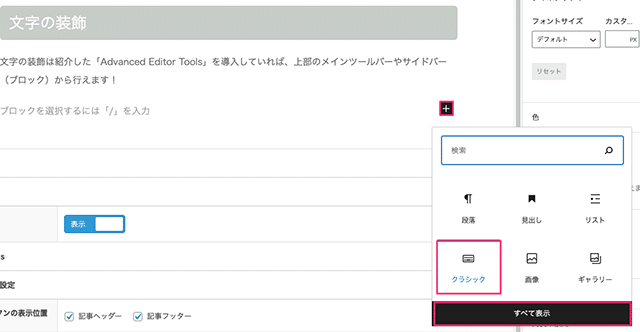
本文enterで段落を作り「+」をクリック。
「クラシック」を選択すると、クラシックブロックを追加でき、文字サイズを細かく変更可能です。
なお「+」をクリックしても「クラシック」が表示されない場合は「すべてを表示」で、選択できます。

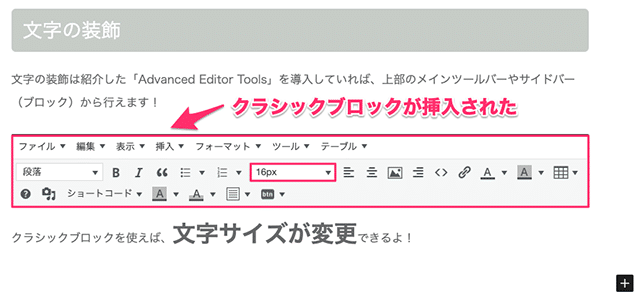
画像のようにクラシックブロックが挿入されたら、サイズを変更したい文字をドラッグで選択し、px表示のプルダウンで変更できます。
2-6.リストを挿入したい場合

せっかくクラシックブロックの使い方を紹介したので、このままリストの挿入方法もご案内します。
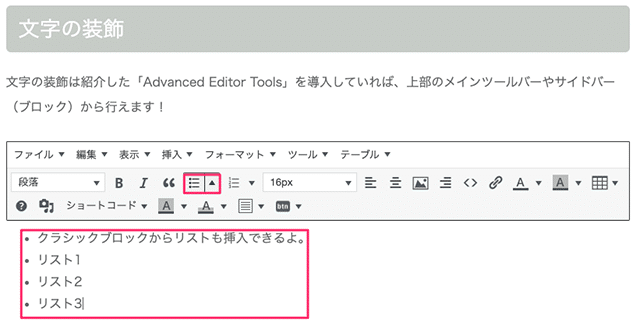
上の画像のように、クラシックブロックのリストアイコンをクリックすることで、リストを挿入可能。
また、番号つきリストも用意されているので、手順や工程の紹介など、状況に応じて使い分けましょう。
2-7.画像を挿入したい場合

画像を挿入する場合も、クラシックブロックを利用すれば簡単です。
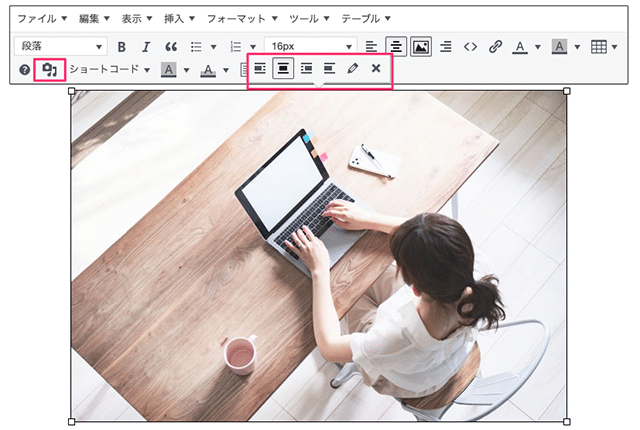
クラシックブロックの左端にある「カメラのアイコン」をクリックすると、WordPressへ画像をアップロードできます。
また、挿入した画像を選択すると、上の画像のように画像挿入位置を変更可能。

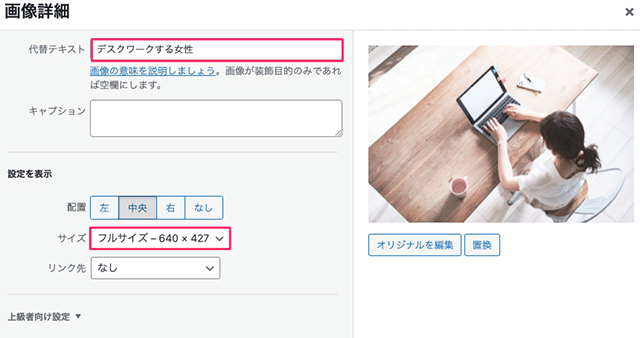
同様の手順で「ペンシルアイコン」をクリックすれば、画像の詳細ページに移り、画像サイズを変更できます。
また画像詳細ページでは「代替テキスト」を入力できます。
通常、検索エンジンは、画像を識別することはできませんが、代替テキストを設定することで、画像の内容を識別可能。
SEO対策においても、代替テキストは重要度が高いため、必ず設定しましょう。
画像の内容を示す説明文を簡潔に記載してください。
2-8.リンクを挿入したい場合

リンクの挿入も非常に簡単です。
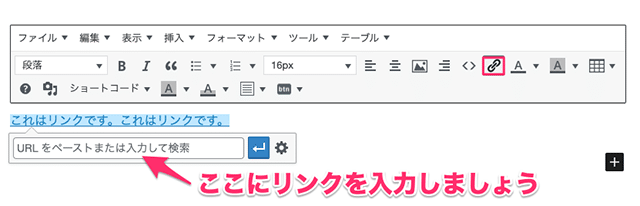
リンクを挿入したいテキストをドラッグで選択し、クラシックブロックのリンクボタンを押します。
するとリンクを挿入できる新しいボックスが表示されるので、上画像の矢印の先にリンクを貼りつけてください。

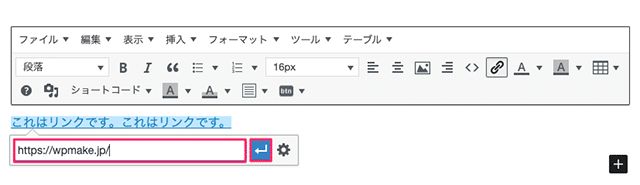
リンクを挿入したら、上画像の矢印ボタンをクリックすると、テキストリンクの埋め込みが完了します。
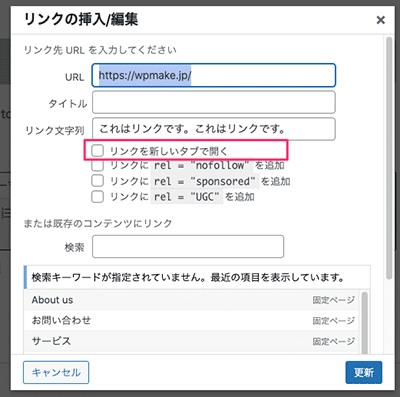
また、リンクをクリックした際に別窓で開く設定をするには、矢印ボタンの右側にある「歯車」をクリック。

すると「リンクの挿入/編集」画面が表示されますので、こちらで「リンクを新しいタブで開く」にチェックを入れて、更新をクリックすればOKです。
これでテキストリンクの別窓設定が完了しました。
2-9.表を挿入したい場合
運営するWebサイトによっては、料金表など文中に表を挿入したいシーンも出てくるはずです。
WordPressは、表の挿入も投稿ページから可能ですので、早速導入方法をみていきましょう。

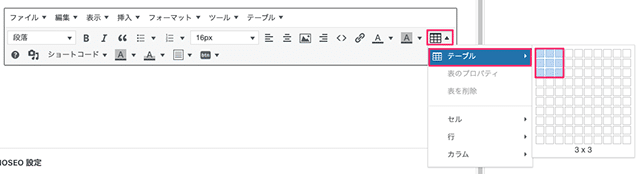
クラシックブロックの右側にある「テーブルアイコン」をクリックし、表に挿入する列と行を指定します。

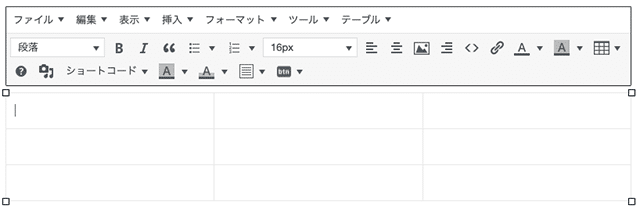
するとこのように、表が挿入されました。
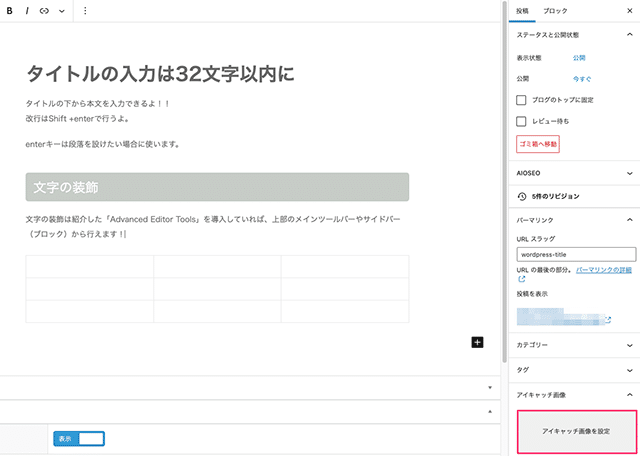
2-10.アイキャッチ画像を挿入したい場合

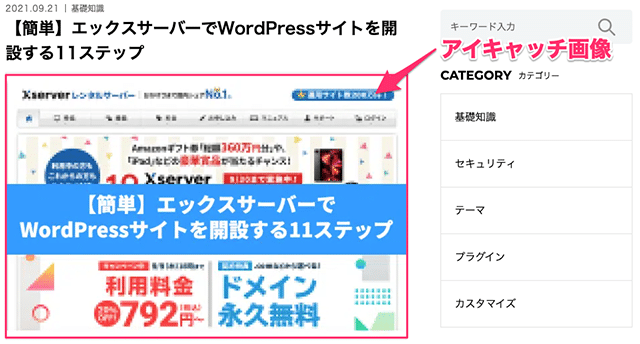
アイキャッチ画像とは記事上部、タイトル下に挿入されることが多い画像のこと。
読者の目を引きつける役割を担い、本文に興味を抱いてもらうためにも重要です。

投稿ページの右下にある「アイキャッチ画像を設定」から、アイキャッチ画像をアップロードできます。
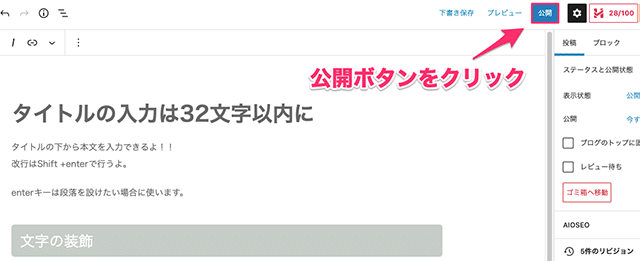
2-11.記事の公開

記事の公開は、投稿ページの右上にある「公開ボタン」をクリックすればOKです!
これで、基本的な記事を投稿する方法が全て完了しました。
まとめ
WordPressでの記事投稿は、プラグインの導入から始まり、記事タイトルの設定、本文の改行、段落、見出し設定、文字の装飾など最初こそ大変かもしれません。
しかし、本記事を1つずつチェックしていただければ、WordPress初心者でも1日でマスターできる内容ばかりです。
ぜひ、記事の投稿方法でお困りの方は参考にしてみてください。
WordPress保守・運用のパートナーなら「wp.support」にお任せ!
WordPressサイトを運用していて、以下のようなお悩みはありませんか?
- 管理画面を使いやすくしたいけれど、カスタマイズする時間や技術がない…
- サイトのUI/UXを改善したいけれど、自社内では難しい…
- WordPressサイトを高速化したいけれど、ノウハウがない…
- セキュリティ対策をしたいけれど、知識のある人材がいない…
- 日々の業務に追われて、バージョンアップなどの保守業務が放置気味…
- ちょっとしたトラブルを気軽に相談できる相手が欲しい…
「wp.support」は、WordPressのプロフェッショナル集団によるWordPress保守サービスです。
「セキュリティ対策」「バージョンアップ対応」「定期バックアップ」はもちろん、「電話サポートが無制限」なのでカスタマイズの方法やトラブル発生時にも気軽にプロに相談できます。
既に導入済みのお客様からも、
「些細なことでも気軽に相談できるパートナー的な存在」
「困ったら相談していいんだ、と気持ちが楽になった」
と大変ご好評をいただいています。
WordPress保守・運用のパートナーをお探しなら、ぜひお気軽にお問合せください。
バージョンアップが面倒だと思ったら WordPress保守・セキュリティ対策は『wp.support』にお任せ!

WordPressのバージョンアップやセキュリティ対策にお悩みではないですか?
面倒な保守・運用作業は全て任せて、コア事業に集中してください。
大手・上場企業100社以上のWebサイトの安全を守る、WordPressのプロフェッショナル集団が、あなたのWordPressサイトを守ります!
【対応範囲】
・WordPress、プラグインのバージョンアップ ・セキュリティ対策 ・継続的なバックアップ ・緊急時の復旧対応 ・技術サポート・電話/メールサポート無制限 etc...
WordPressに関することなら何でもご相談ください!