カスタマイズ 2021.11.15 2023.11.07
【かんたん】WordPressのウィジェット設定方法を徹底解説!初心者でも安心

「WordPressでブログを開設し、記事を投稿できるようになったけれど、おすすめ記事をサイドバーに表示したい」
「サイトを便利にするために検索ボックスを設置したい」
など、WordPressサイトのカスタマイズでお悩みではありませんか。
本記事では、WordPressサイトのサイドバーなどに、カテゴリーやおすすめ記事を表示するウィジェット機能の設定方法をご紹介します。
ウィジェットの設定は、初心者でも数分で完了するので、ぜひ参考にしてみてください。
WordPressのウィジェットとは?
WordPressのウィジェットとは、サイトの固定の位置に表示するパーツのことを指します。
今ご覧になっているページの右側に、「カテゴリー」や「おすすめ記事」「関連サービスへのリンク」などが表示されているかと思いますが、ウィジェットを活用することでサイドバーなどの表示を簡単に設定することができます。
サイト全体の利便性が向上するだけでなく、サイドバーだけでなく、ヘッダーやコンテンツの上下にウィジェットを挿入できるテーマもあり、簡単かつ柔軟にサイトをカスタマイズすることができます。
見やすく使いやすいWordPressサイトを目指すためにも、ぜひウィジェットを設定しましょう。
ウィジェットを設定する場所
ウィジェットの設定は、WordPress管理画面の下記2箇所のいずれかから行います。
- ①「外観」>「ウィジェット」
- ②「外観」>「カスタマイズ」>「ウィジェット」
今回は、より簡単で一般的な①からウィジェットの設定を行う方法について解説します。
ブロックウィジェットとクラシックウィジェット
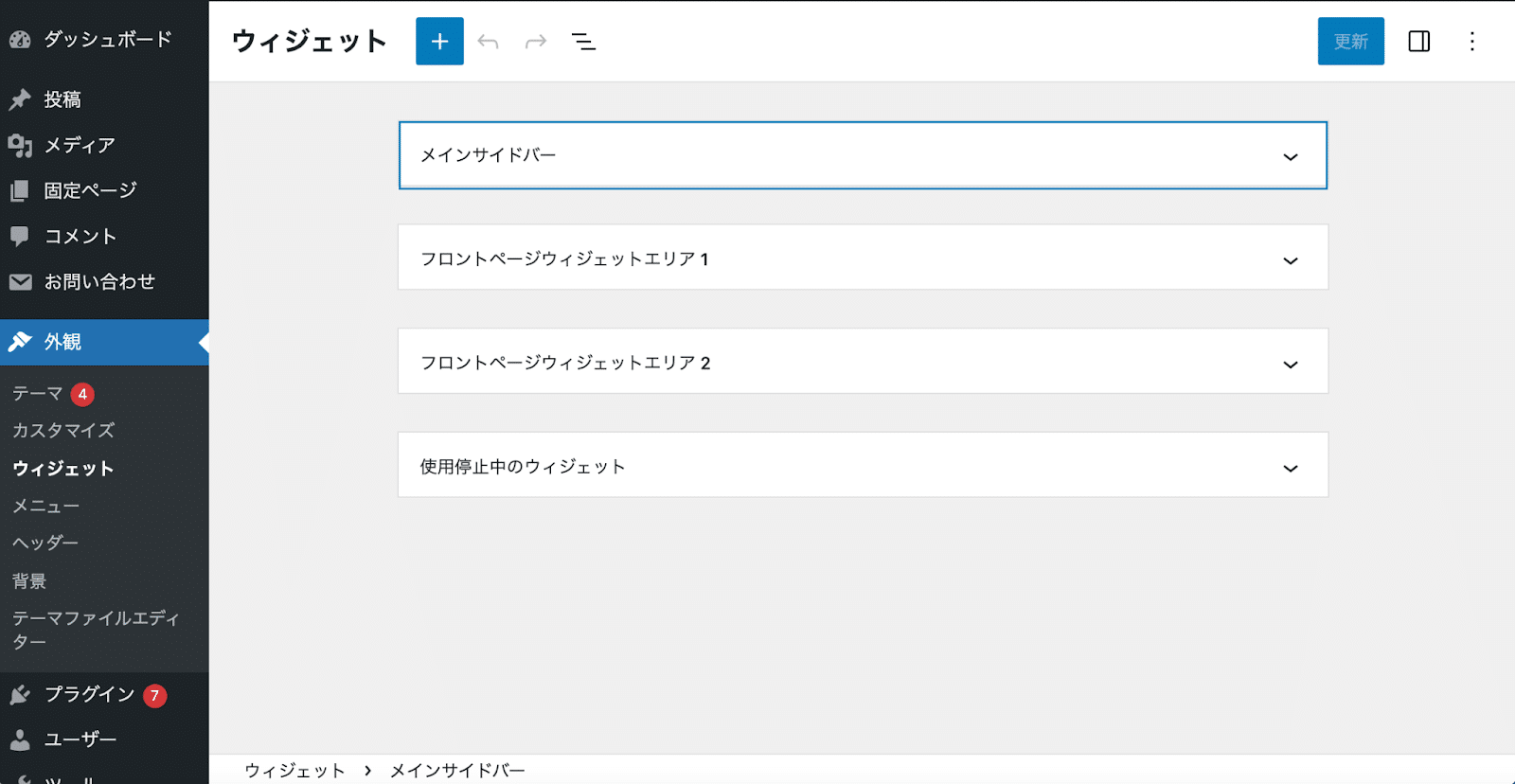
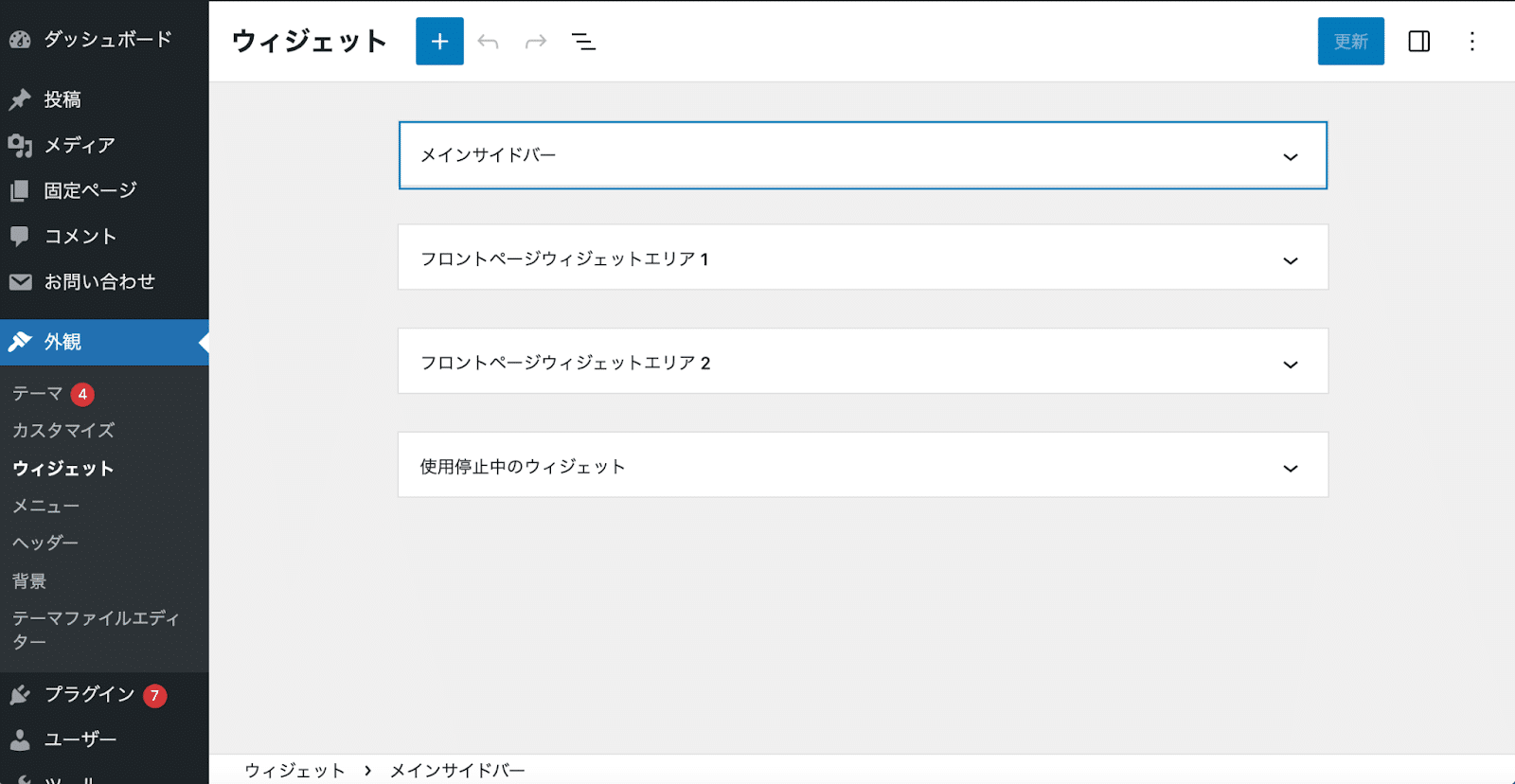
「外観」>「ウィジェット」のページを開くと、次のような画面が表示されるのが一般的です。

こちらは「ブロックウィジェット」という、2021年7月20日にリリースされWordPress5.8以降に適用されたウィジェットです。
ただし、現在使用しているテーマやプラグインがブロックウィジェットに対応していない場合、何も表示されないことがあります。
この場合は、ブロックウィジェット以前の「クラシックウィジェット」を適用させる必要があります。
クラシックウィジェットを適用させる方法

クラシックウィジェットを適用させるには、プラグイン「Classic Widgets」をインストールして有効化します。
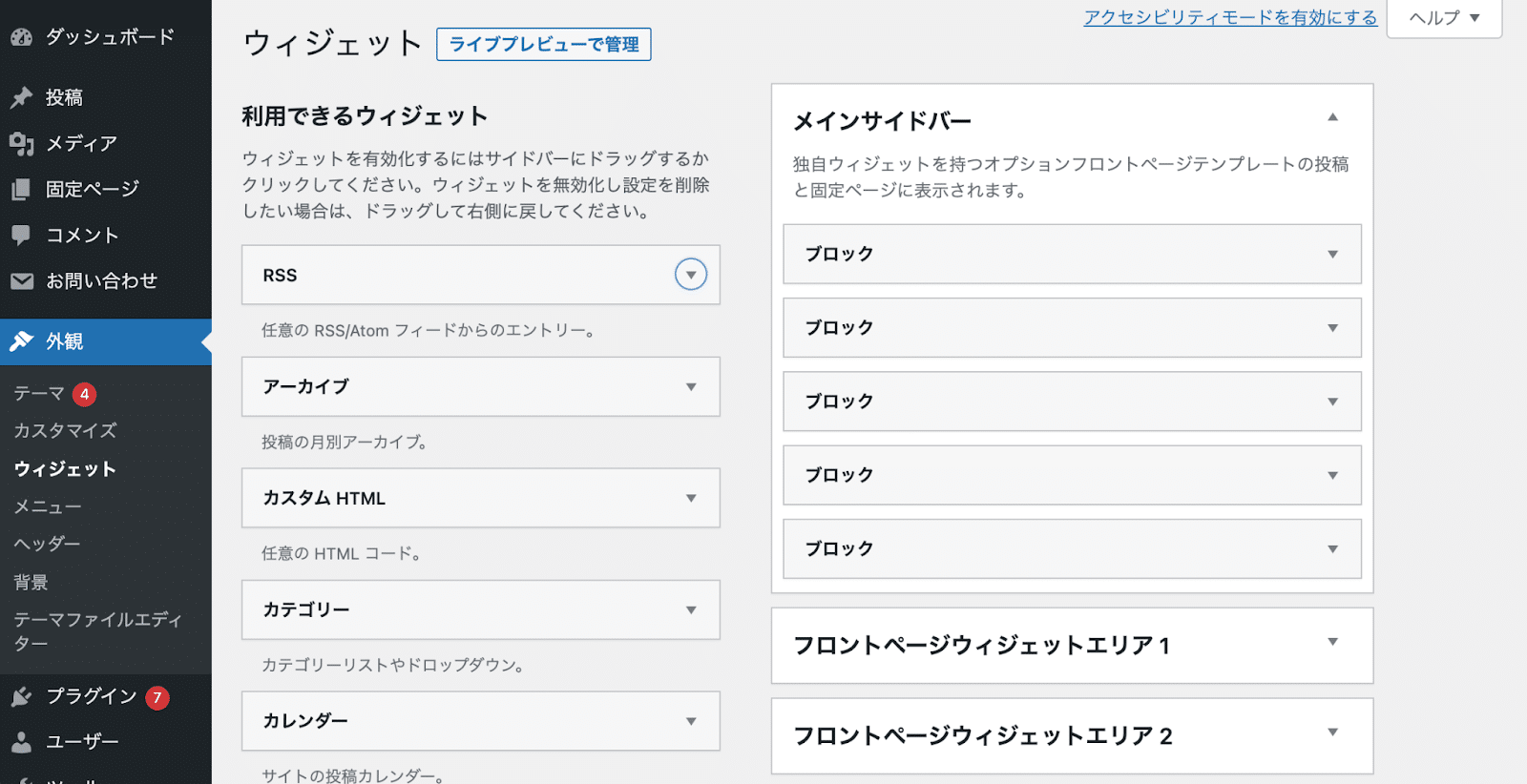
ClassicWidgetsを有効化した後、「外観」>「ウィジェット」の画面が以下のようになっていれば、クラシックウィジェットが適用されています。

次からはブロックウィジェット・クラシックウィジェットそれぞれの使い方を解説していきます。
ブロックウィジェットの使い方
ここからは、ウィジェットの使い方を図解していきます。
まずは、ブロックウィジェットの使い方から説明します。
投稿でブロックエディターを使用している方は、ブロックウィジェットも似たような感覚で操作できます。
【最新版図解】Gutenbergの使い方!初心者でもわかるWordPressブロックエディターの基本操作
ウィジェットを追加する方法

外観」>「ウィジェット」にウィジェットエリア(ウィジェットが配置できるエリア)の一覧が表示されているので、編集したいエリアのタブを開いて編集します。
なお、使用しているテーマによってウィジェットエリアは異なります。
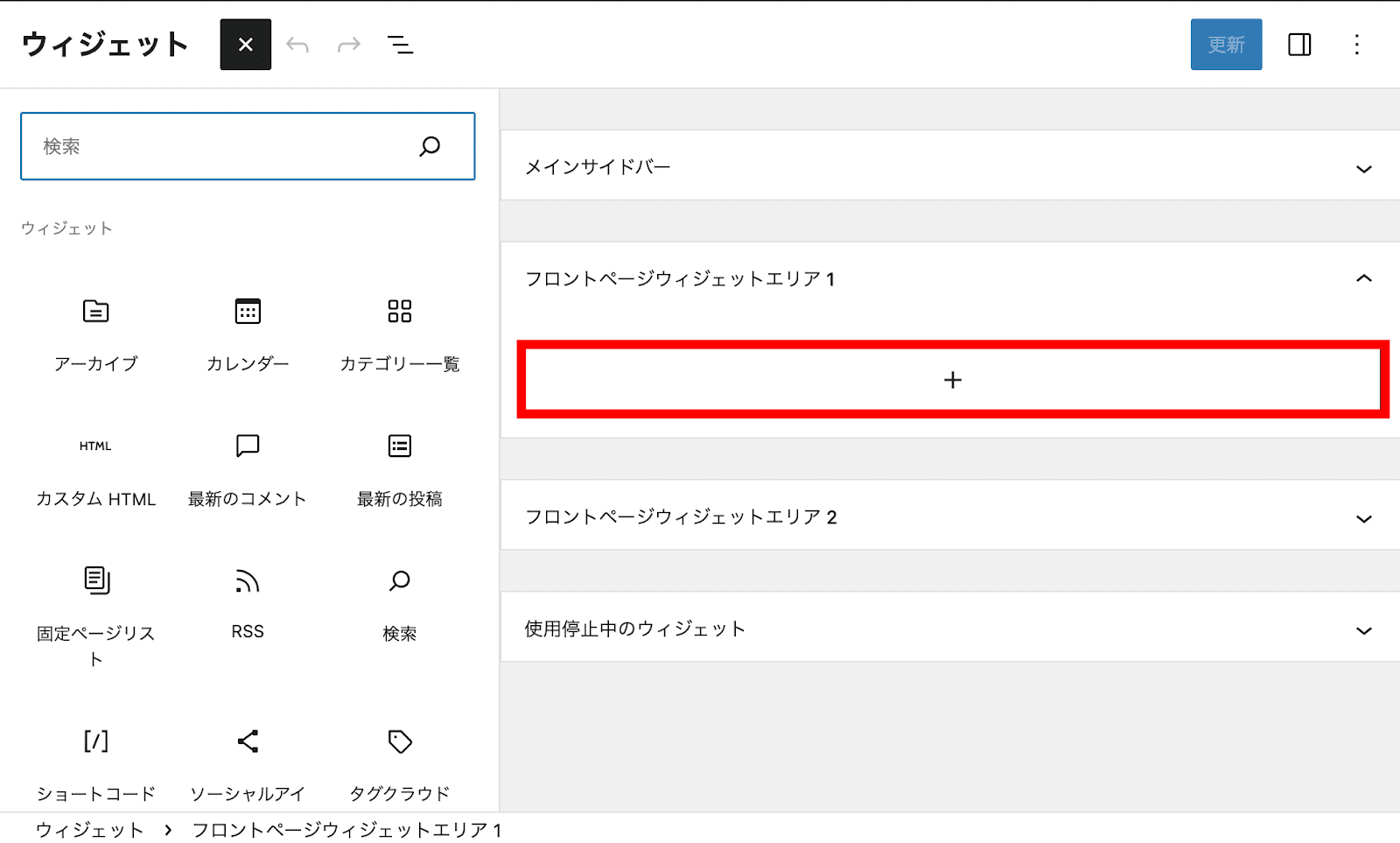
ウィジェットの追加は、「+」から行います。
「すべて表示」を選択し、「ウィジェット」のカテゴリからブロックを選択しましょう。
なお、投稿と同じく「段落」や「画像」などのブロックを選択することもできます。

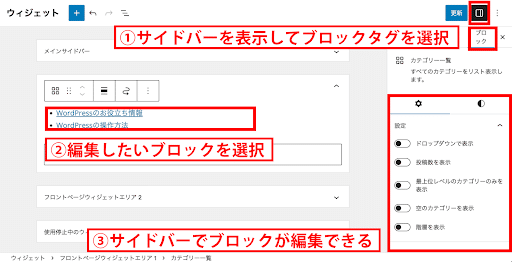
ウィジェットを編集する方法
更新ボタンの隣のボタンで右側サイドバーを表示し、「ブロック」タブを開くと、選択したブロックの編集を行えます。

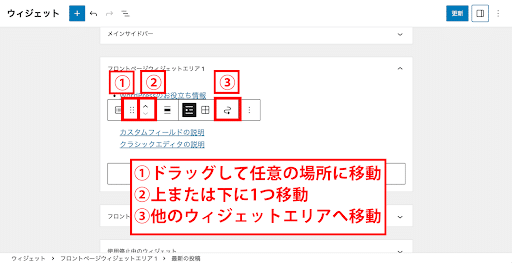
ウィジェットを並べ替える方法

ウィジェットの位置変更は、ブロック上部のツールバーから行います。
- 黒点が6つ並んだボタン:ドラッグして任意の場所に移動
- 上下の矢印のボタン:上または下に1つ移動
- 曲がった矢印のボタン:他のウィジェットエリアへ移動
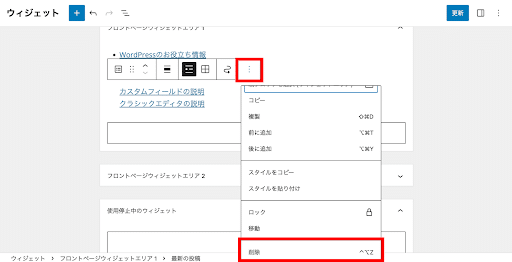
ウィジェットを削除する方法
ウィジェットを非表示にしたい時は、削除します。
ウィジェットの削除は、ブロック上部のツールバーの「︙」ボタン、または「Control +
Option + Z」のショートカットキーで行えます。

ただし、一度ウィジェットの削除を行うと設定ごと全て消えてしまいます。
設定を保持したまま、一時的に非表示にしたい時などは、次に解説する「停止」の設定を行いましょう。
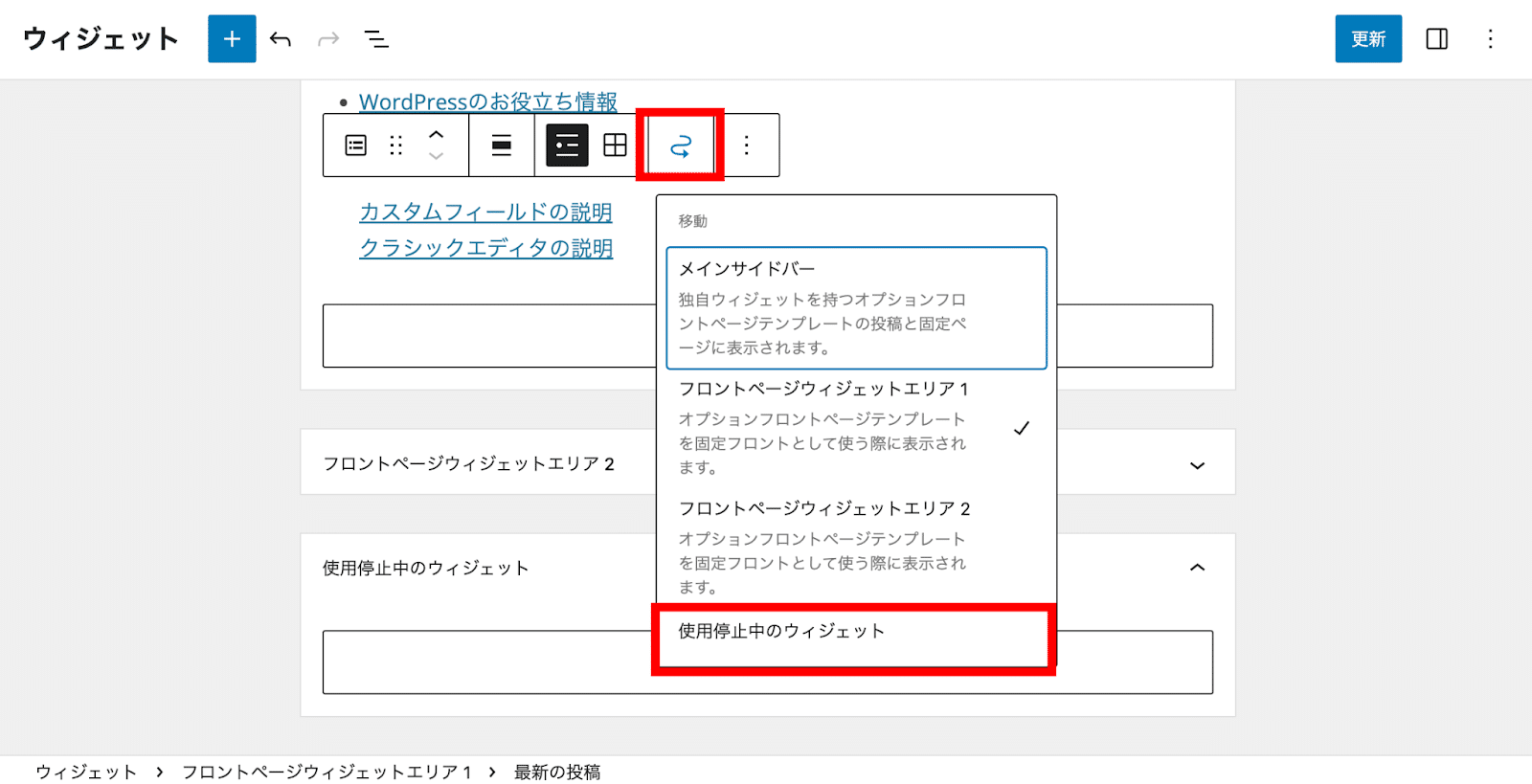
ウィジェットを停止する方法
ウィジェットの設定を保持したまま非表示にするには、ウィジェットの停止を行います。
「ウィジェットを並べ替える方法」で紹介した、他のウィジェットエリアへ移動するボタンから「使用停止中のウィジェット」へ移動します。

停止したウィジェットを再開させたい場合、「使用停止中のウィジェット」に入っているウィジェットを、同様の方法で表示させたいウィジェットエリアへ移動させます。
クラシックウィジェットの使い方
続いて、クラシックウィジェットの使い方を図解します。
「クラシックウィジェットを適用させる方法」で紹介した通り、「Classic Widgets」のプラグインを有効化すると、ブロックウィジェット以前のクラシックウィジェットが適用されます。
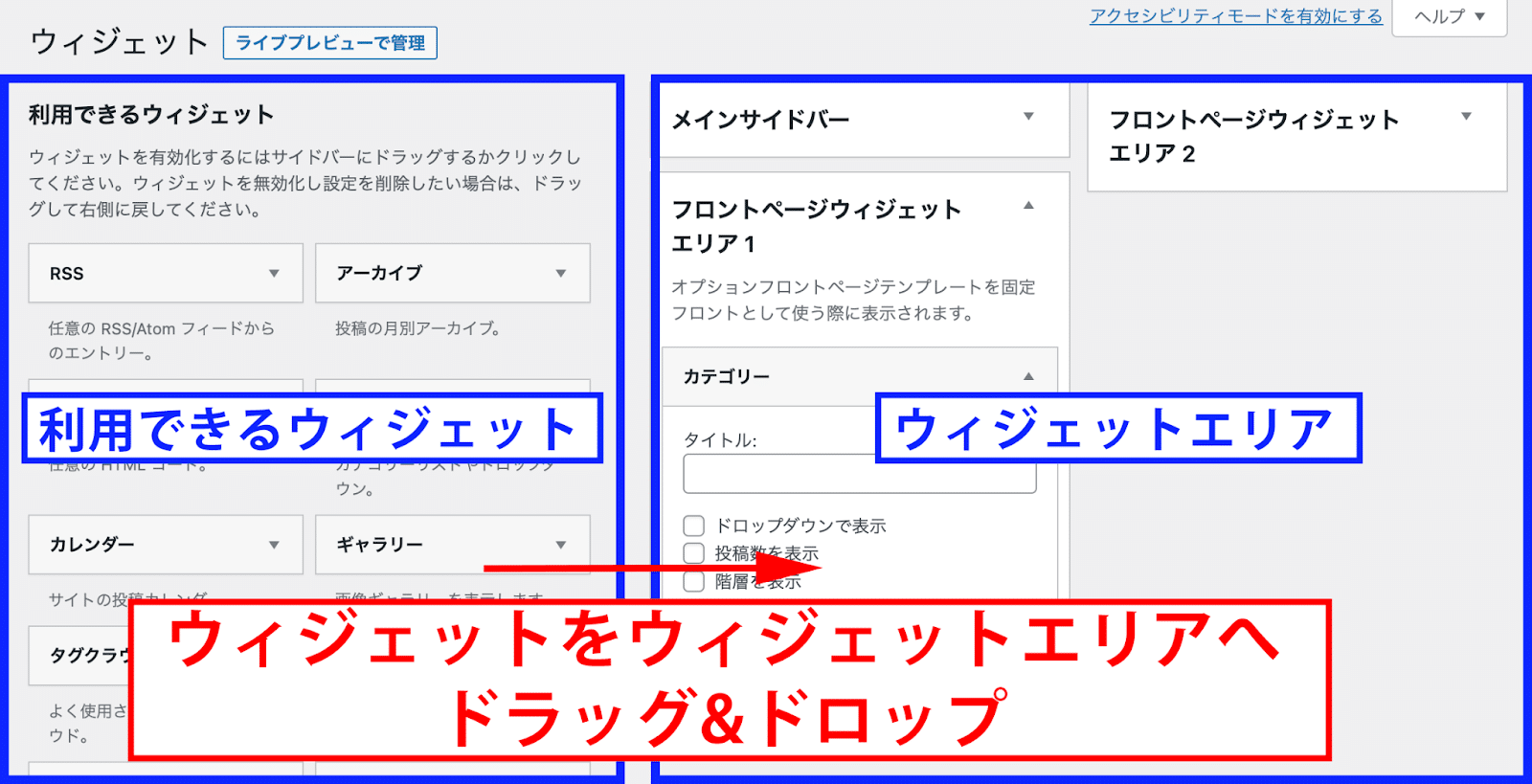
ウィジェットを追加する方法

「外観」>「ウィジェット」の画面左側に利用できるウィジェットの一覧が、右側にウィジェットエリア(ウィジェットが配置できるエリア)の一覧が表示されています。
ウィジェットの追加は、ウィジェットを任意のウィジェットエリアへドラッグ&ドロップするだけで簡単に行えます。
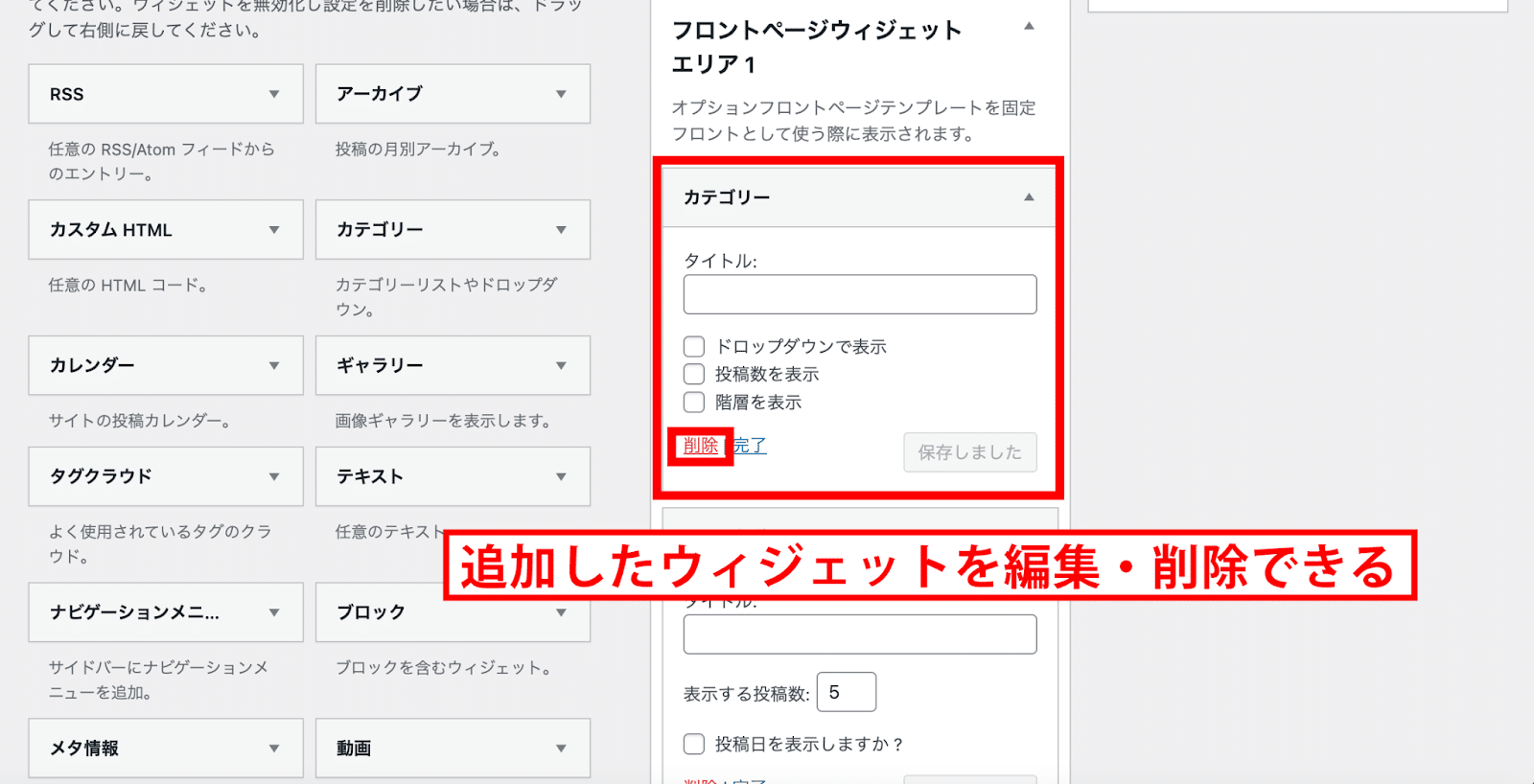
ウィジェットを編集・削除する方法

ウィジェットを追加すると、ウィジェットの詳細設定を行えるようになります。
「削除」ボタンで、ウィジェットの削除も可能です。
ただし、削除を行うと設定ごと全て消えてしまうので、一時的に非表示にしたい時などは後ほど解説する「停止」の設定を行いましょう。
ウィジェットを並べ替える方法
移動させたいウィジェットをドラッグ&ドロップで、任意の場所に移動できます。
ウィジェットを停止する方法
ウィジェットの設定を保持したまま非表示にするには、ウィジェットの停止を行います。

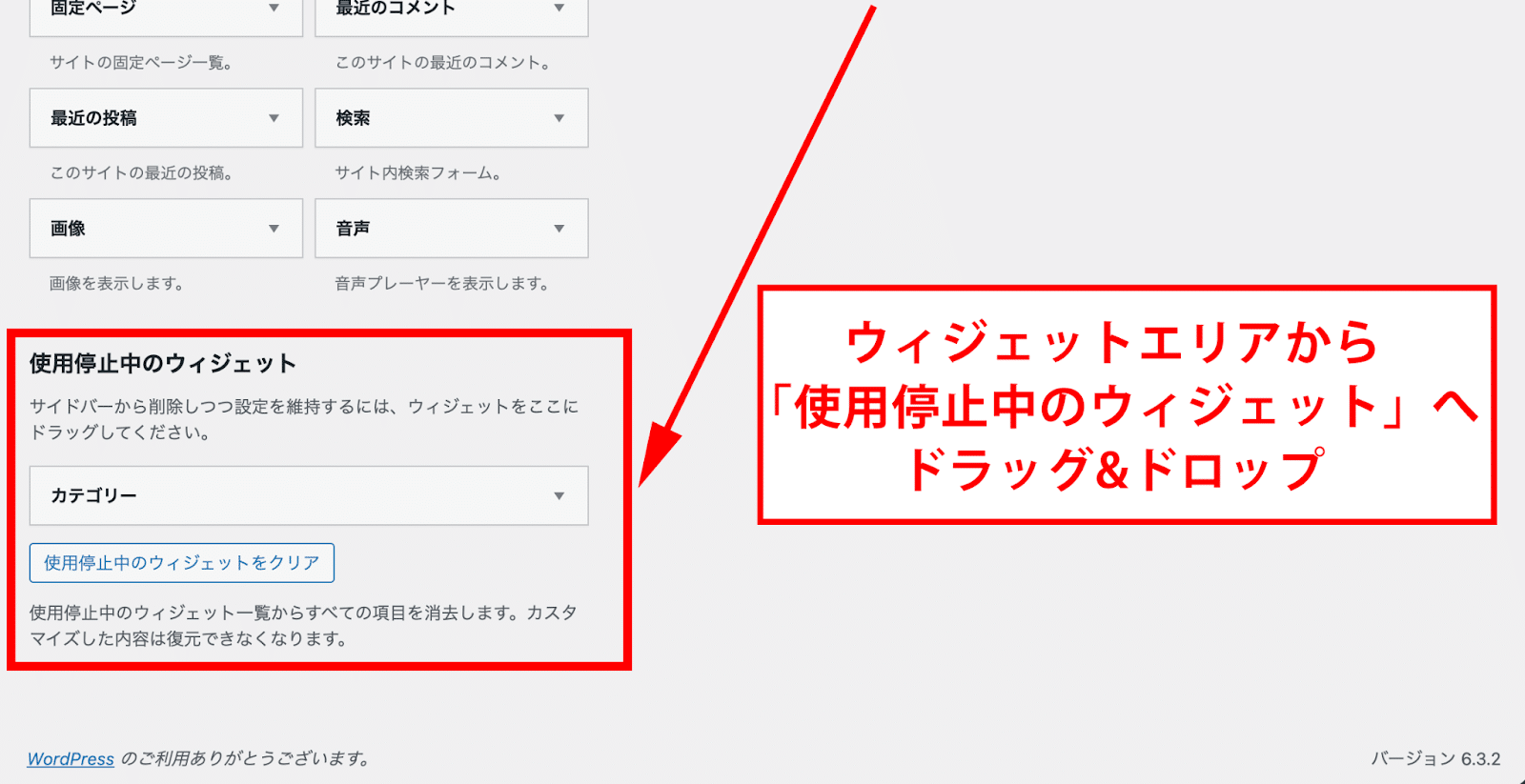
非表示にしたいウィジェットを、ページ最下部にある「使用停止中のウィジェット」へドラッグ&ドロップします。
停止したウィジェットを再表示させたい時は、同じくドラッグ&ドロップでウィジェットエリアに戻します。
WordPressでよく使われるウィジェット
WordPressでよく使われるウィジェットを紹介します。
なお、ブロックウィジェットとクラシックウィジェットで名称が異なるものについては、クラシックウィジェットでの名称を(旧:)の形式で記載します。
検索
サイト内の検索ができるウィジェットです。
ユーザーが見たい情報に辿り着きやすくなり、ユーザーエクスペリエンスが向上します。
最新の投稿(旧:最近の投稿)
最新の投稿一覧を表示します。
サイトのリピーターに対して更新があったことを知らせる効果の他、新規に訪問したユーザーにサイトの内容を簡潔に伝える効果もあります。
カテゴリー一覧(旧:カテゴリー)
カテゴリーの一覧を表示し、各カテゴリーをクリックすると所属する記事の一覧ページにジャンプできます。
複数のカテゴリーがあるサイトなら、ぜひ活用したいウィジェットです。
カスタムHTML
HTMLの知識がある方は、カスタムHTMLで自由にカスタマイズしたウィジェットを設定できます。
例えば、運営者のアイコンとプロフィール文を記載したウィジェットなど、自由な使い方が可能です。
プラグインでWordPressのウィジェットをさらに活用
さて、ここまでWordPressのウィジェットの基本的な使い方を解説してきましたが、ここではウィジェットをさらに活用できる便利なプラグインを紹介します。
人気記事を表示「WordPress Popular Posts」

デフォルトのウィジェットにはありませんが、アクセス数の多い人気記事を表示したい方も多いと思います。
そんな人気記事を表示するウィジェットが「WordPress Popular Posts」。
プラグインをインストール・有効化した後、基本設定を行うと、「WordPress Popular Posts」のウィジェットを挿入できるようになります。
クラシックウィジェットでWordPress Popular Postsを使用する時の注意点

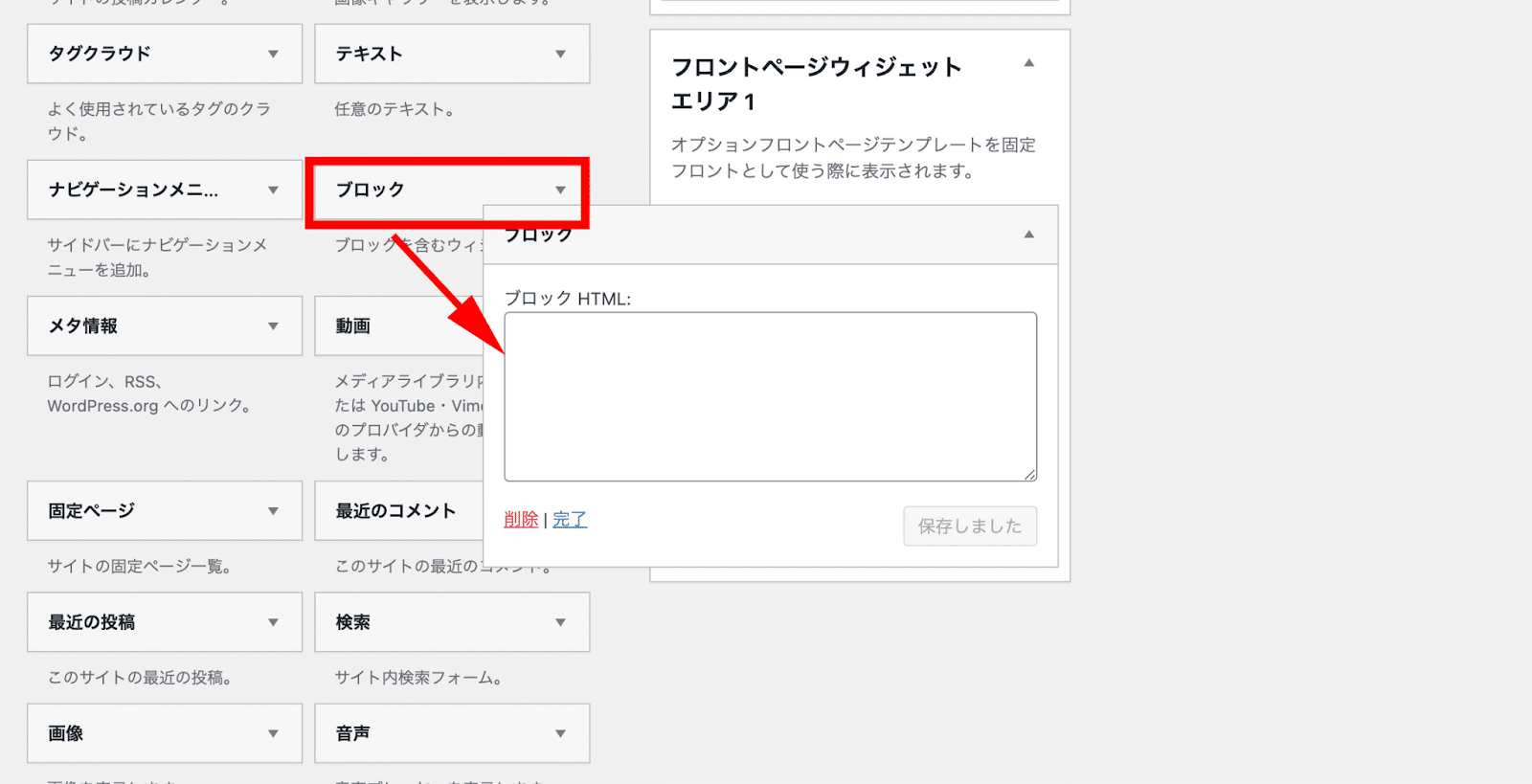
クラシックウィジェットではプラグインのインストール後、「利用できるウィジェット」から「ブロック」を選択し、ブロックHTMLに以下のショートコードを記載して人気記事を表示させます。
|
1 2 |
[wpp header='人気記事トップ10' range='last30days' thumbnail_width=80 thumbnail_height=80] |
クラシックウィジェットでも、プラグインのインストール後「利用できるウィジェット」の一覧にWordPress Popular Postsのウィジェットが追加されます。
しかし、WordPress Popular Posts 7.0からは上記のウィジェットが廃止される予定のため、クラシックウィジェットでは先ほど紹介したショートコードを使った方法が推奨されています。
ページに合わせてウィジェットを切り替え「Custom Sidebars」

CustomSidebarsを使えば、ページごとにウィジェットを切り替えることができます。
例えば、固定ページには「検索」と「人気の記事」と「最近の記事」、投稿ページには「カテゴリ」を表示するといった使い方が可能です。
なお、Custom Sidebarsはクラシックウィジェットのみに対応したプラグインです。
ブロックウィジェットでページごとにウィジェットを切り替えたい場合は、プラグインではなく追加CSSを利用しましょう。
追加CSSの例:カレンダーウィジェットをお知らせカテゴリー一覧ページだけに表示させたい場合
- 通常通りカレンダーウィジェットを設定する
- お知らせカテゴリー一覧ページのカテゴリースラッグを確認する
- デベロッパーツールを使い、カレンダーウィジェットのウィジェットID(aside id)を調べる
- 「外観」>「カスタマイズ」>「追加CSS」 に、以下のコード追加する
12body:not(.category-カテゴリースラッグ) ウィジェットID{display:none;}
WordPressウィジェットが表示されない時は?
最後に、WordPressのウィジェットが表示されない時の対処法を解説します。
管理画面メニューの「外観」>「ウィジェット」が表示されない
使用しているテーマやプラグインがブロックウィジェットに対応していない可能性があるため、クラシックウィジェットを適用させる必要があります。
「クラシックウィジェットを適用させる方法」を参考に、プラグイン「Classic
Widgets」をインストールしてください。
もしくは、上級者向けになりますが、functions.phpにブロックウィジェットをOFFにする下記コードを記載する方法も有効です。
|
1 2 3 |
function remove_widgets_block_editor() { remove_theme_support( 'widgets-block-editor' ); } add_action( 'after_setup_theme', 'remove_widgets_block_editor' ); |
サイトにウィジェットが表示されない
ウィジェットを設定したにもかかわらず、WordPressサイトにウィジェットが表示されない場合、次のことを確認してください。
-
「使用停止中のウィジェット」に設定されていないか
先に紹介した「使用停止中のウィジェット」に設定されていないか確認します -
WordPress本体やPHP、テーマは最新版になっているか
WordPress本体やPHP、テーマのバージョンが適合していない場合、ウィジェットの表示に不具合が起こり得ます -
WAFが干渉していないか
ウィジェットの保存ができない場合、サーバーのセキュリティ対策である「WAF」が干渉している可能性があります。
サーバーのコントロールパネルから、一時的にWAFの設定をOFFにしてみましょう -
テーマを再インストールしてみる
テーマの再インストールで不具合が解消されることもあります
以上を全て試しても解決されない場合は、WordPress保守サービス「wp.support」へご相談ください。
wp.supportは、WordPressサイトに起きたトラブルをエンジニアが解決いたします。
定期的なバージョンアップやバックアップ、セキュリティ対策も行い、WordPress運用にかかる人的コストを削減。
WordPressサイトのトラブルでお困りの方や、運用にかけられる時間がない方は、wp.supportまでお問合せください。
まとめ
ウィジェットを設定することで、WordPressサイトをより見やすく、便利にできます。
設定も簡単にできるので、サイトに合わせてカスタマイズしてみてはいかがでしょうか。
▼WordPress関連記事はこちら!
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
株式会社e2eの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!