プラグイン 2023.02.10 2024.06.27
Contact Form 7の使い方まとめ|設定方法・カスタマイズ・おすすめプラグイン

Webサイトでユーザーからのお問い合わせや予約を受け付けるためには、よく使われるのがお問い合わせフォームです。
WordPressのプラグイン「Contact Form 7(コンタクトフォームセブン)」なら、HTML/CSSといった開発スキルがなくても、簡単にお問い合わせフォームを作成することができます。
さらに、少し手を加えるだけで質問項目を増やしたり、チェックボックスやラジオボタンなどの機能を使うことも可能です。
また、他のプラグインと連携することで、さらに便利にカスタマイズすることができます。
この記事では、「Contact Form 7」を利用するために必要な基本設定とカスタマイズ方法について、初心者の方にもわかりやすく画像付きでご紹介します。
もし、セキュリティ対策もしっかりしたお問い合わせフォームの開発をプロに依頼したい、という場合は、以下からWordPressのプロにご相談ください。
「Contact Form 7」とは?お問い合わせフォームが簡単作成できるプラグイン
Contact Form 7は、WordPressで制作したWebサイトでお問い合わせフォームを設置できるプラグインです。無料で利用でき、難しいコーディング知識がなくても簡単にフォームを作成できます。開発者が日本人のため、公式サイトやFAQなどのコンテンツが日本語で参照できる強みもあります。
Webサイトのお問い合わせのほか、以下のような用途で利用されています。
- セミナーの申し込み
- 来店予約の受付
- ホワイトペーパー・資料申し込み
Contact Form 7の基本的な使い方と設定方法
はじめに、基本的なフォームの作成方法をご紹介します。
おおまかな作成手順はこちら。
- 固定ページでフォーム用ページを新規する
- 「Contact Form 7」プラグインをインストールする
- フォームを作成する
- 自動返信メール・エラーメッセージなどを設定する
- ページに実装・公開する
以下で、順番に解説していきます。
1.固定ページでフォーム用ページを新規する
まずは、フォーム用のページを作成していきましょう。
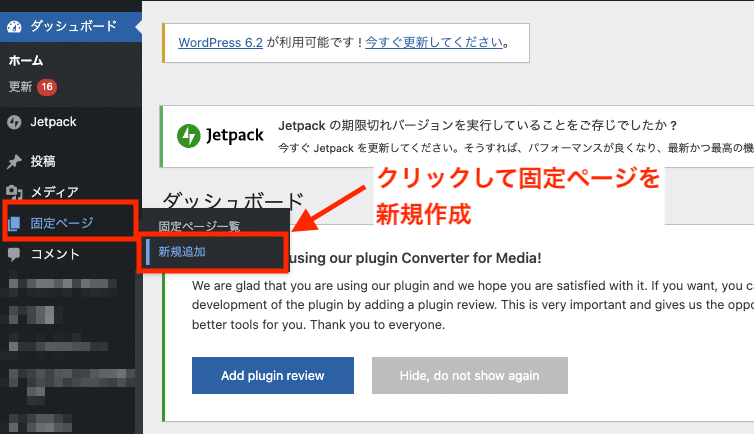
- 左メニューの「固定ページ」から「新規追加」をクリック
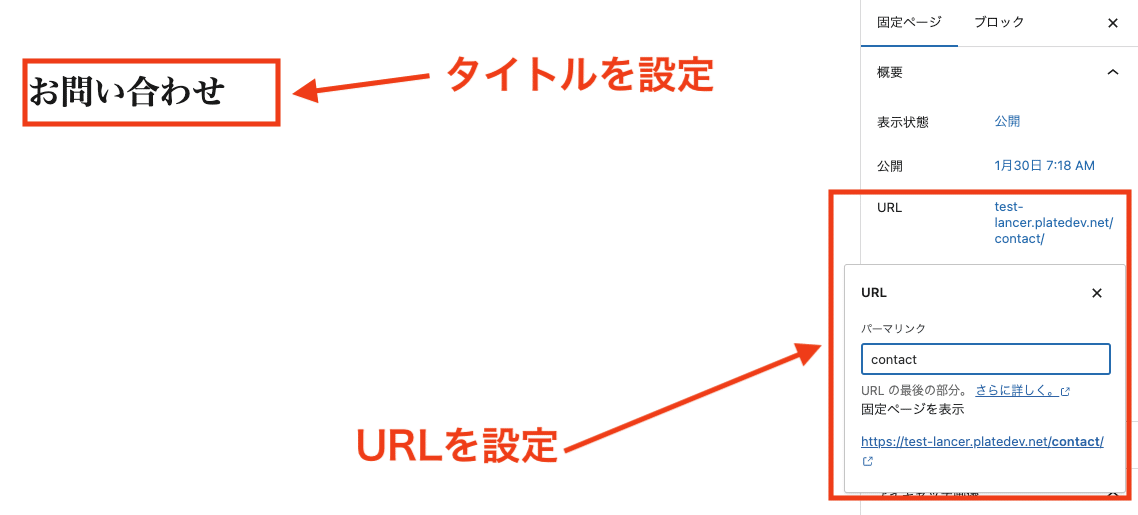
- ページタイトル・ページスラッグを任意で設定
- 完了すれば公開
①:左メニューの『固定ページ』にカーソルを合わせると、すぐ右側にメニューが表示されるので「新規追加」をクリック。

②:固定ページの作成画面になるので、ページタイトルとURLを設定しましょう。

③設定できれば公開ボタンを押して公開します。
メインコンテンツの枠は今はまだ空欄のままで大丈夫です。
2.「Contact Form 7」プラグインをインストールする
以下の手順で、「Contact Form 7」プラグインをインストールしてください。
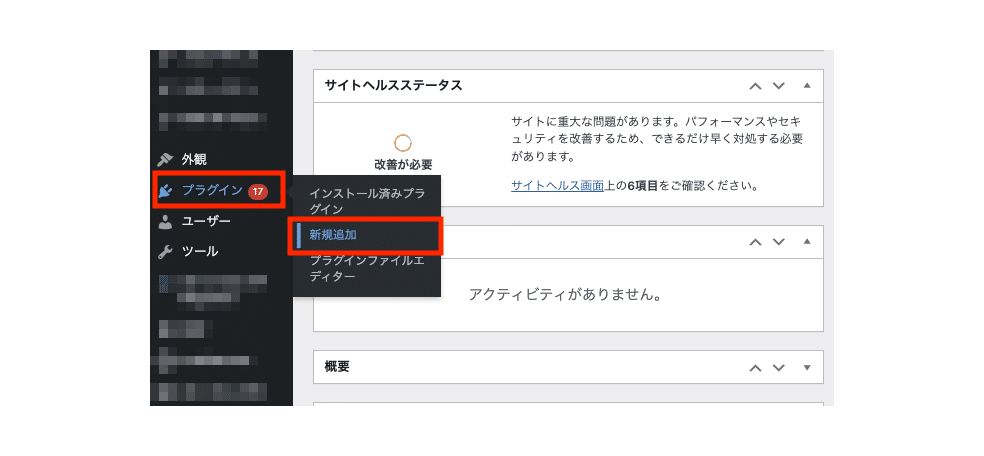
- 左メニューの「プラグイン」から「新規追加」をクリック
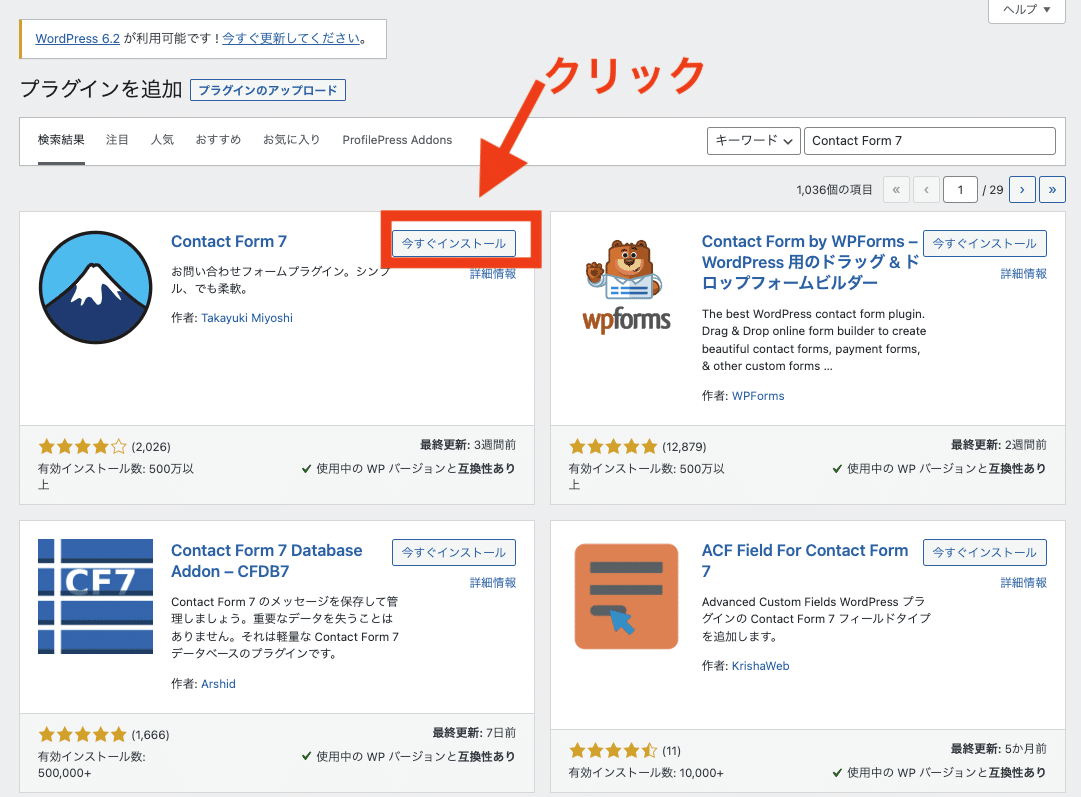
- プラグイン検索画面になるので、検索バーに「Contact Form 7」と入力
- 「今すぐインストール」をクリック
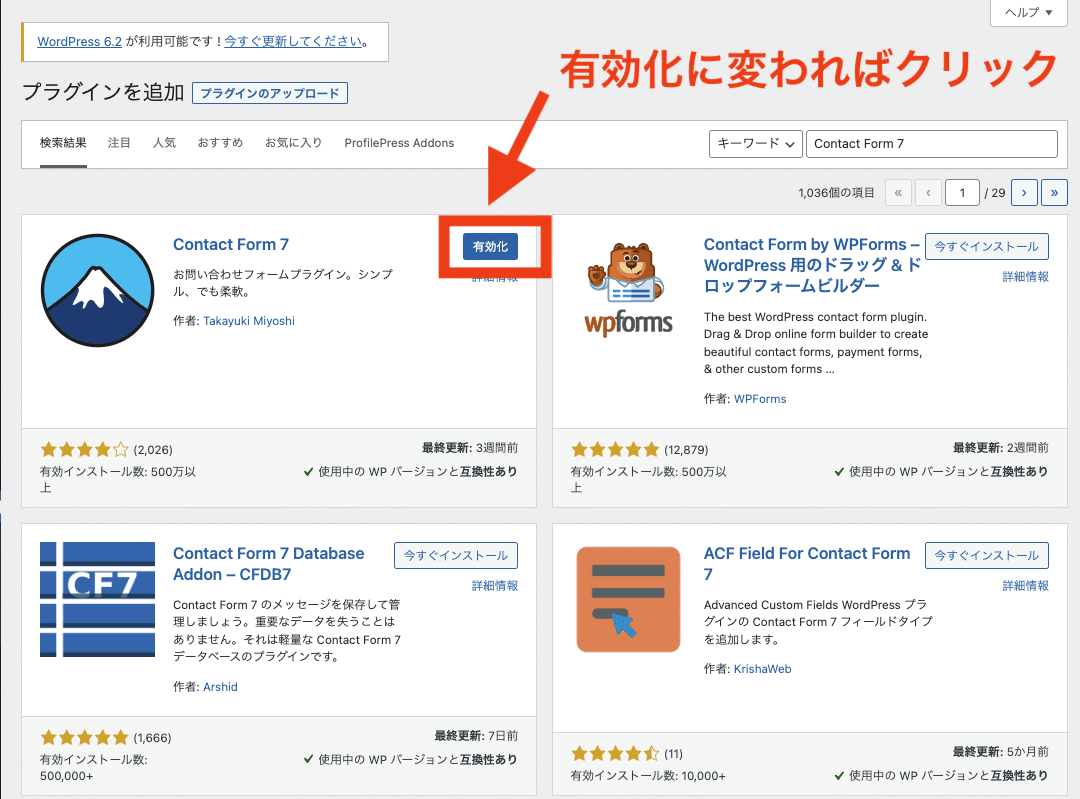
- インストールが完了すれば、「有効化」をクリック
①:左メニューの「プラグイン」にカーソルを合わせると、すぐ右側にメニューが表示されるので「新規追加」をクリック。

②:追加可能なプラグイン一覧が表示されるので、画面右上の検索バーに『Contact Form 7』と入力します。
③:Contact Form 7のプラグインが表示されれば、「今すぐインストール」をクリックします。

④:インストールが正常に完了すると、ボタンが「有効化」に変わります。有効化が完了すれば、Contact Form 7のプラグインを使用できるようになります。

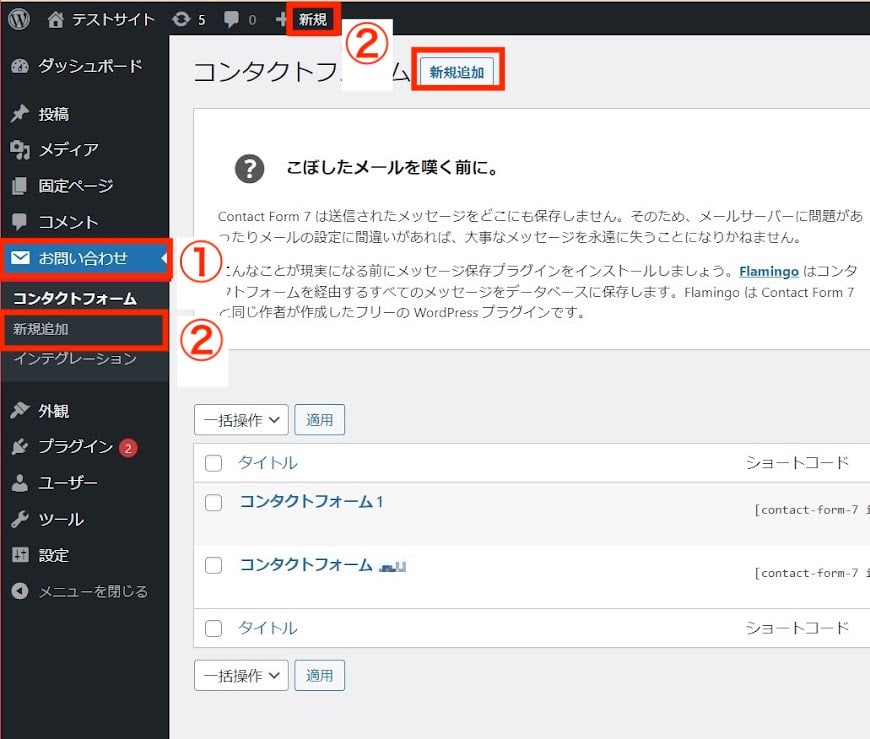
WordPress管理画面の左側メニューに『お問い合わせ』が追加されていることを確認します。
これはContact Form 7をインストールすると追加されるメニュー項目です。
3.フォームを作成する
それでは、実際にフォームを作成していきましょう。
- 左メニューの「お問い合わせ」をクリック
- 「新規作成」をクリック
- コンタクトフォームに名前をつける
- 質問項目を確認・設定する
①:左メニューの「お問い合わせ」をクリックすると、Contact Form 7の設定画面が表示されます。
②:次に画面上部にある「新規作成」をクリックします。
新規作成ボタンはいくつかありますが、どのボタンでも問題ありません。

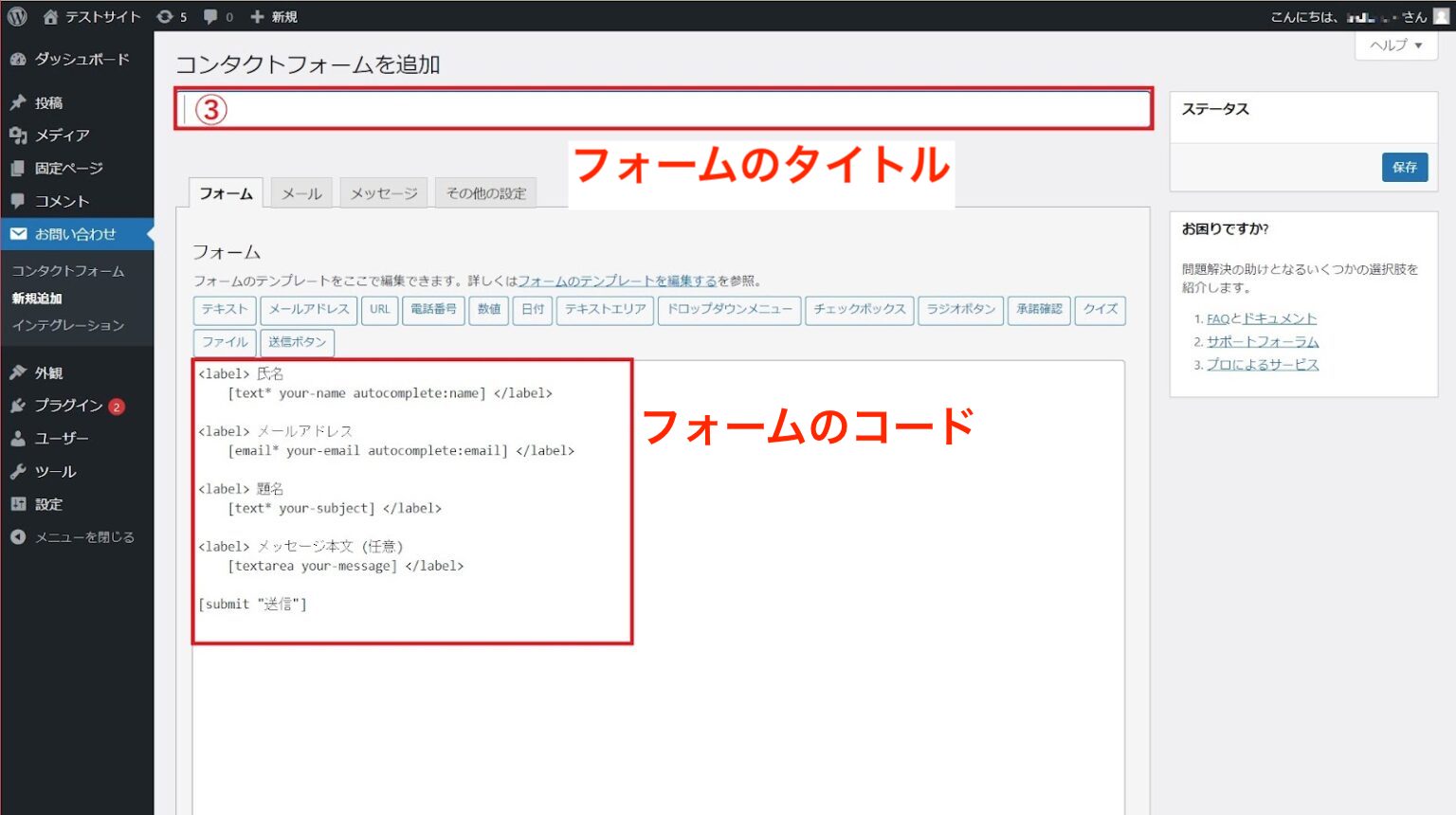
③:フォームが新規に作成され、編集画面が表示されますので、管理しやすいフォーム名をタイトル欄に入力します。
このフォーム名は公開されませんが、ページに表示する際のショートコードとして使用されます。
特に複数フォームが必要になる場合は、混乱しないように何の用途か区別がつくような名前をつけるようにしましょう。

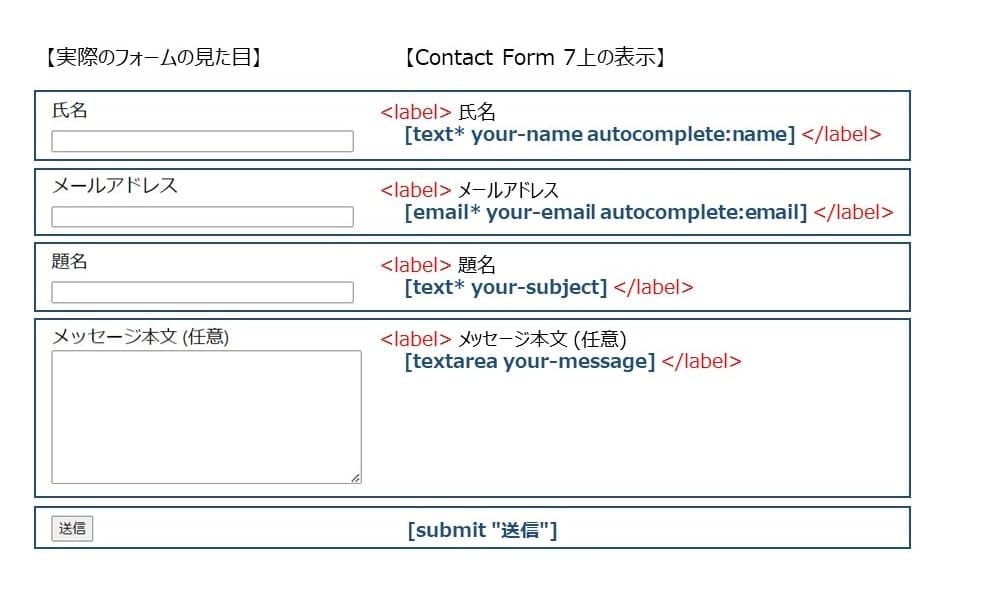
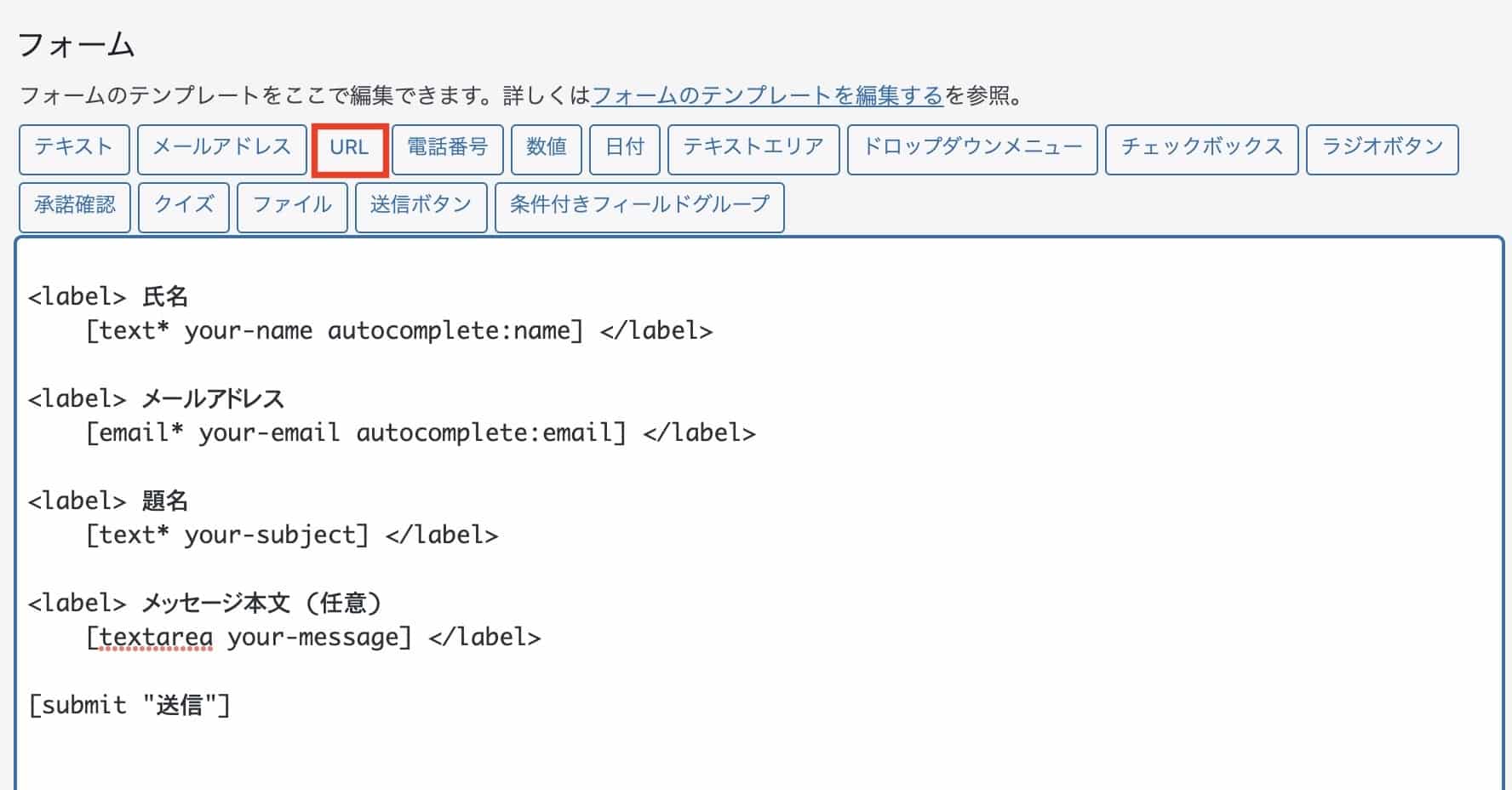
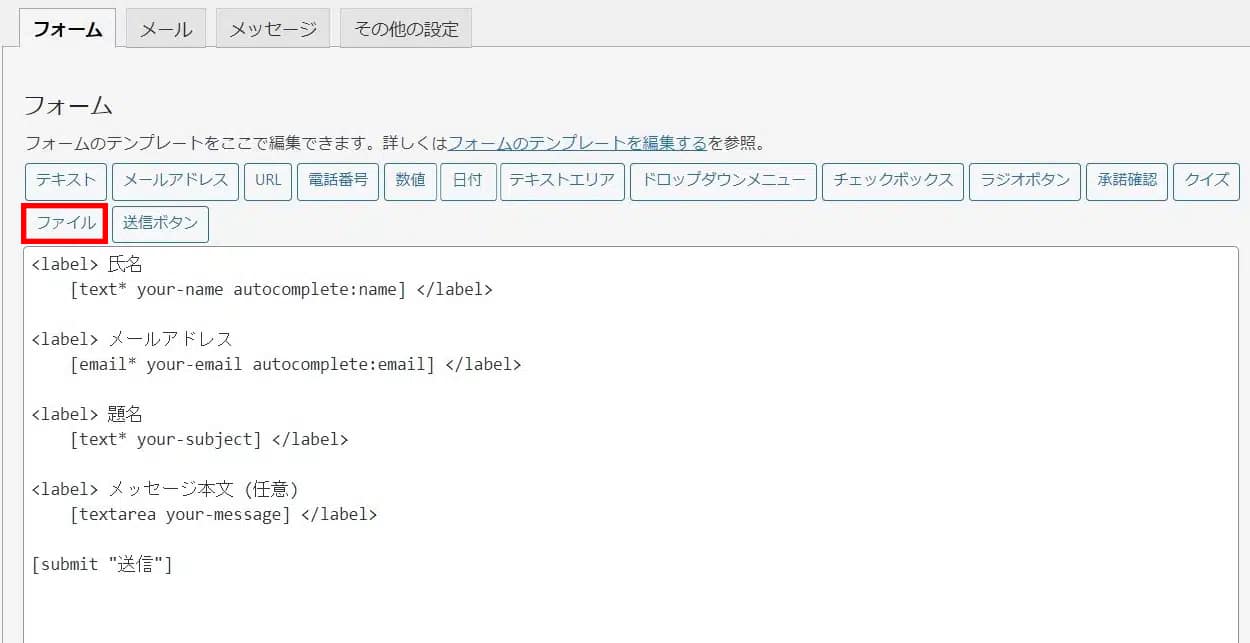
④:この時点で、すでに【お名前】【メールアドレス】【題名】【メッセージ本文】の4項目が設定されています。
ページ上に表示されるフォームの各項目と、管理画面内で表示されているコード(タグ)とは、以下のように対応しています。

質問項目を追加したい場合は、後述の『Contact form 7のフォームをカスタマイズする方法』の箇所で、各項目の詳しい設定方法を解説していますので参考にしてください。
これでフォーム自体は作成完了です。
続いて、自動返信メールの設定をしていきましょう。
4.自動返信メールを設定する
次に、フォームが送信された際に自動で返信されるメールの題名や本文を設定します。
- 「メール」タブをクリック
- 管理者向けメールの設定を行う
- ユーザー向けメールの設定を行う(※任意)
- 「保存」をクリック
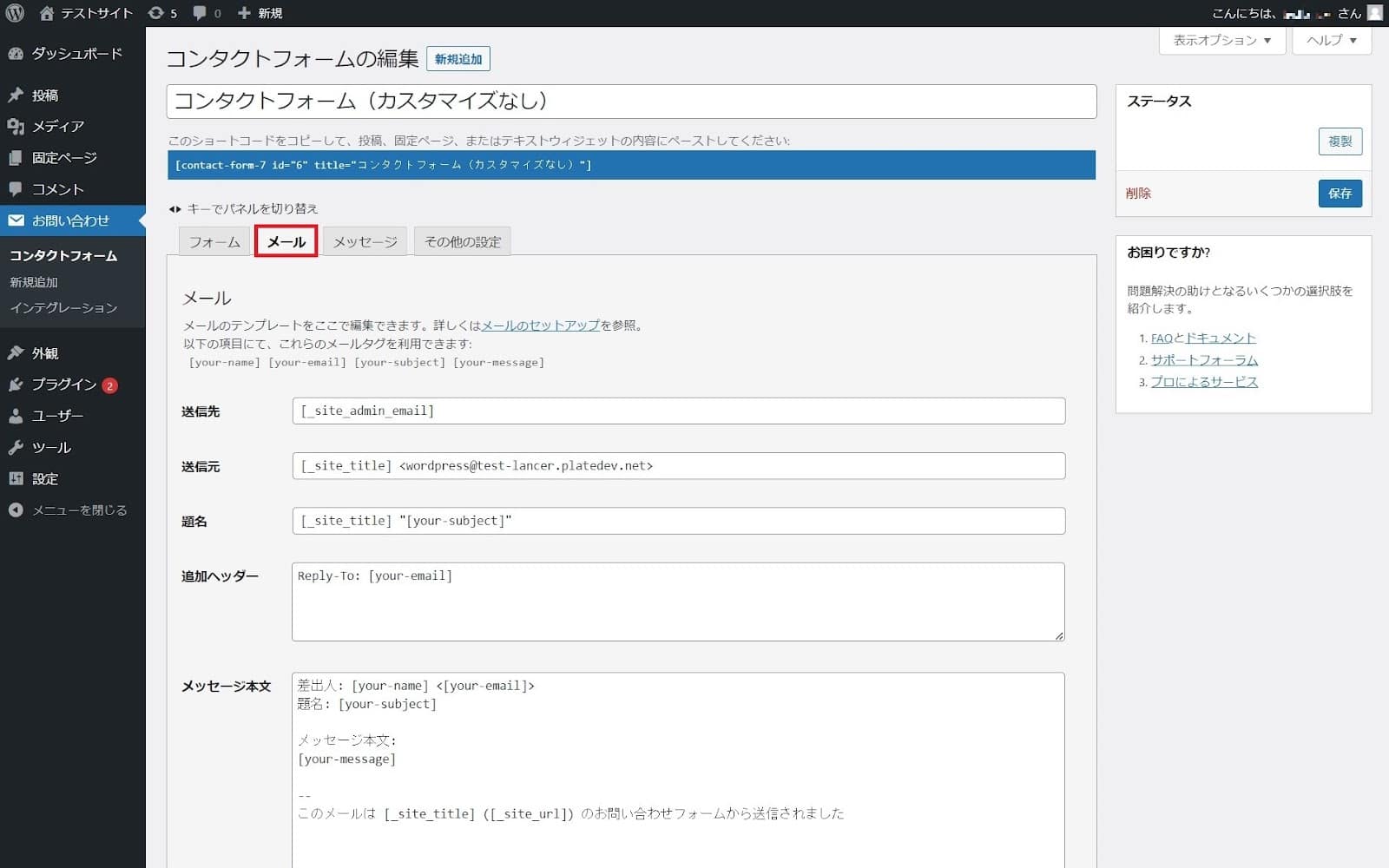
①:コンタクトフォーム編集画面の「メール」タブをクリックします。

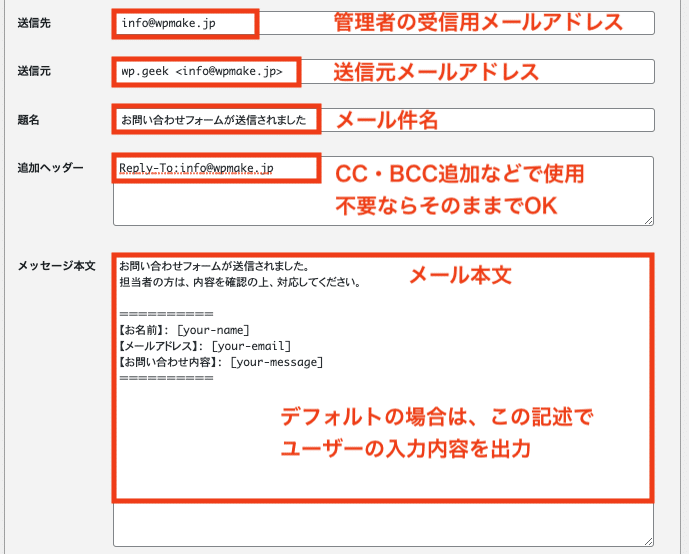
②:まずは管理者向けメールの設定を行いましょう。
この設定を行うことで、フォームが送信された際に自動でメール送信が行われます。
この設定がなければ、フォームが送信されたことを管理者が気づくことができませんので、忘れずに設定しましょう。
設定内容については、以下の画像を参考にしてください。

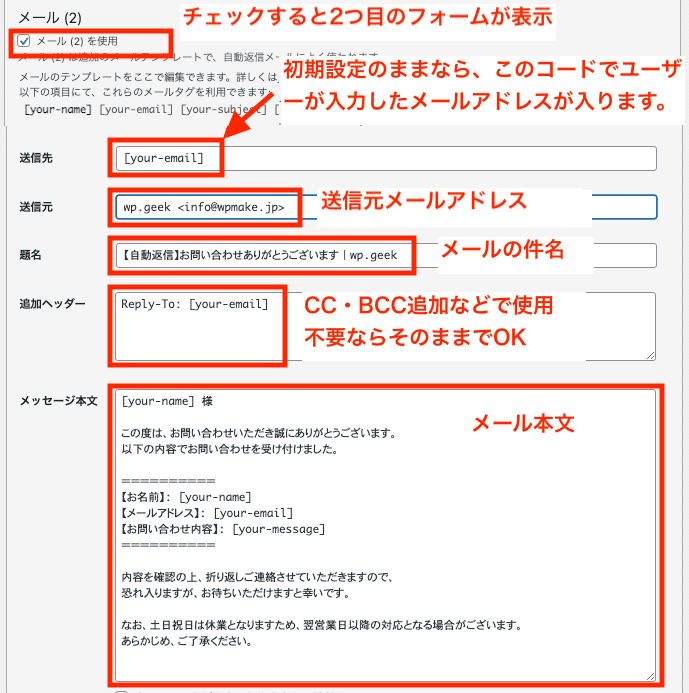
③:フォームを送信したユーザーにも自動返信メールを設定する場合は、「メール(2)を使用」というチェックボックスをチェックして設定を行います。
これは必須ではありませんが、ユーザーがきちんと送信できたことを確認できるので、設定することを推奨します。
設定内容については、以下の画像を参考にしてください。

④各項目の設定に問題がなければ、「保存」をクリックしてフォームの基本設定は完了です。
5.フォーム用ページに実装・公開する
設定が完了したら、最初の手順で作成したフォーム用ページに実装して公開していきましょう!
フォームの実装は、コードをコピー&ペーストするだけなので簡単です。
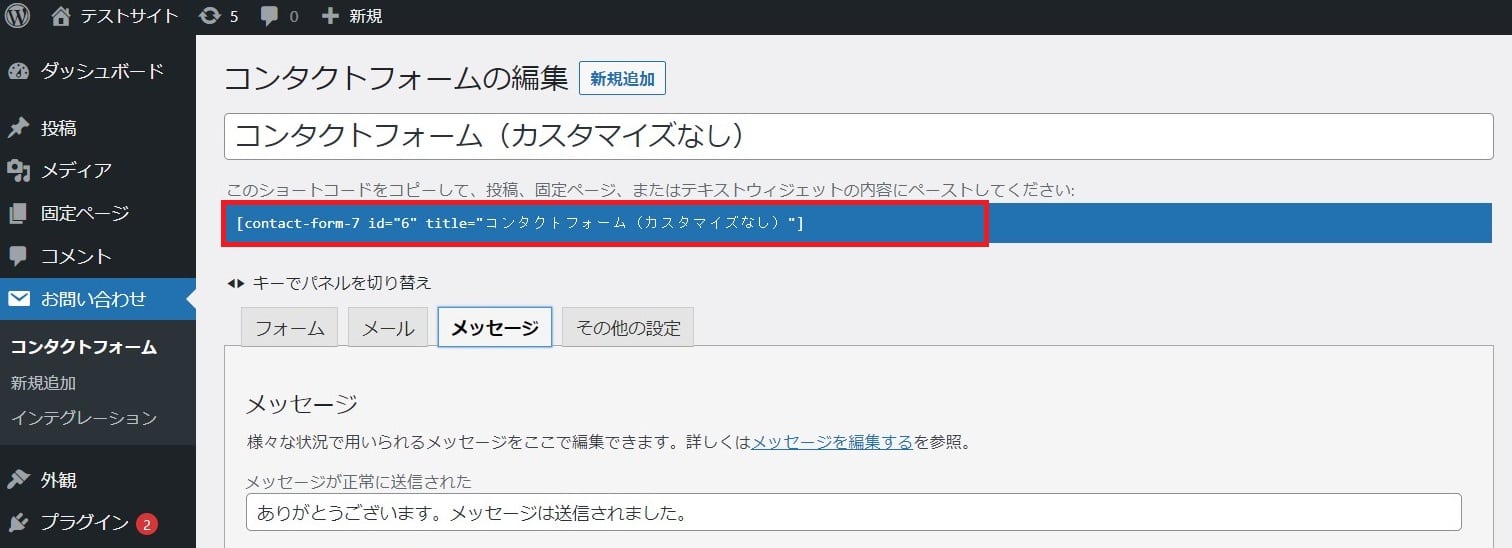
- フォーム編集画面で、ショートコードをコピーする
- フォーム用ページで貼り付け
- 目的のフォームを選択
①:コンタクトフォーム編集画面のタイトル欄直下に表示されているショートコードをコピーします。

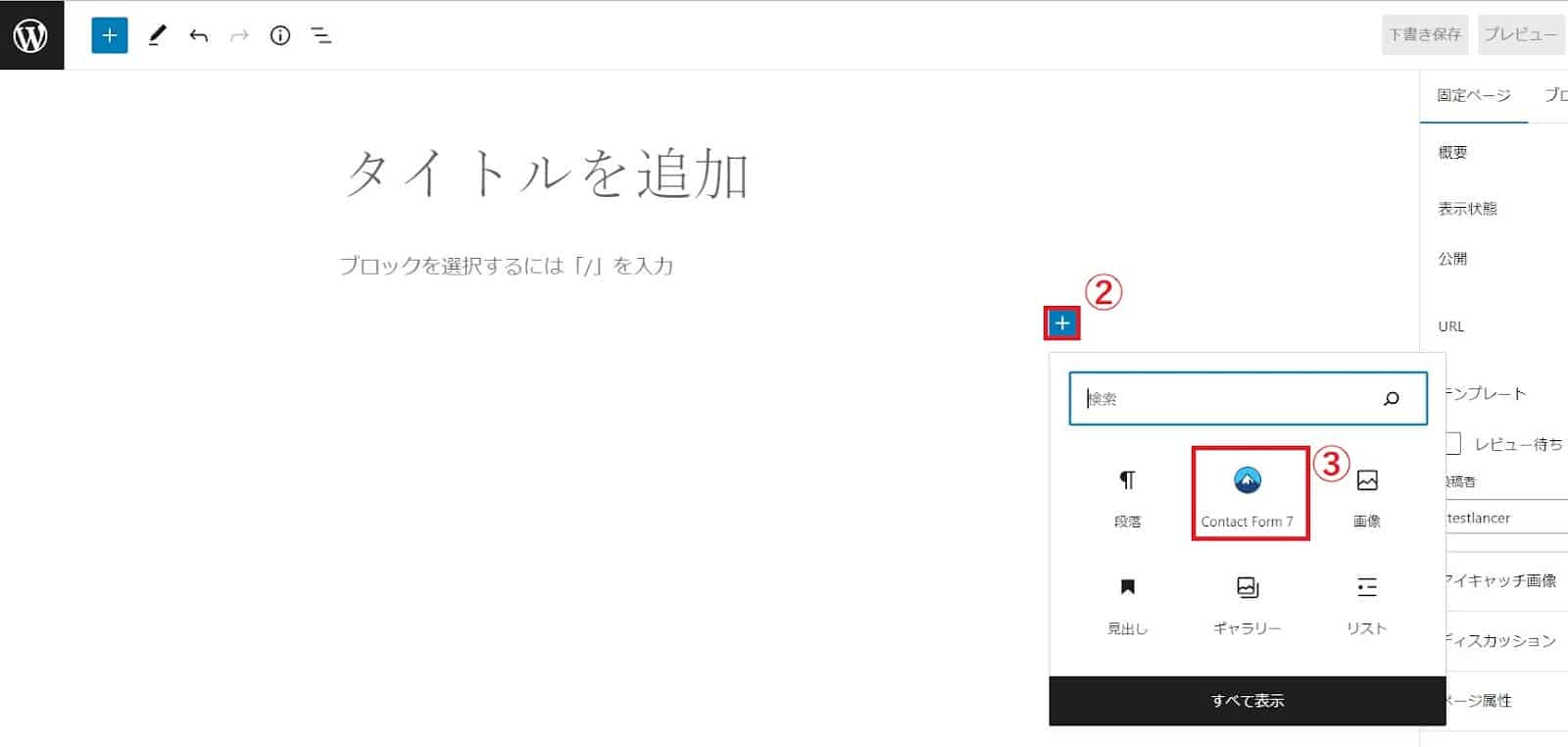
②:フォームを実装する固定ページの編集画面を開きます。
③:本文にショートコードを貼り付けると、作成済みのフォーム名リストが表示されるため、実装したいフォーム名を選択します。
右上の「公開」ボタンからページを公開すれば完了です。

URLにアクセスして、お問い合わせフォームを確認してみましょう。
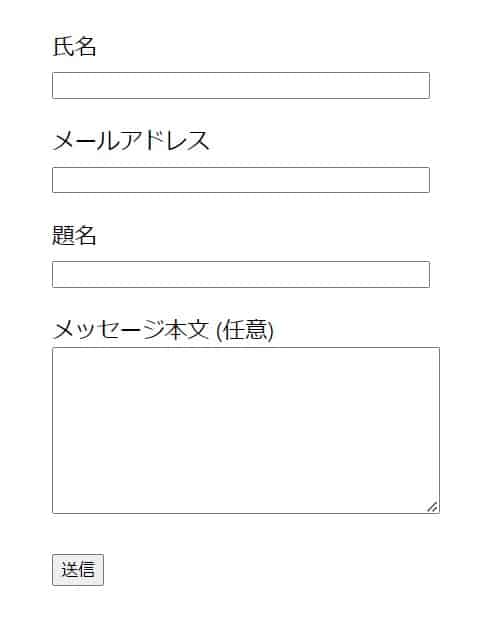
以下のようなフォームが表示されていれば、無事、フォームが公開されています。
念の為、設定に間違いがないか、自分のメールアドレスなどを入力してテストをしておきましょう。

これでお問い合わせフォームが公開されて使えるようになりましたが、デフォルトのフォームのままでは、入力項目も少なくデザインもシンプルです。
ここからは、入力項目の追加方法や機能のカスタマイズ方法について解説していきます。
Contact form 7のフォームをカスタマイズする方法
フォームを作成する際、ユーザーに回答してもらう項目や数は自由に設定することができます。
とはいえ、無闇に入力項目を増やすことは、フォームでの離脱率の向上に繋がる可能性があります。ただ、どうしても必要な項目が多くなってしまうことも少なくありません。
そんな時は、テキスト項目だけでなく、ドロップダウンやラジオボタンといった選択項目、クリックで日付入力ができる日付設定機能などを適切に使用し、出来るだけユーザーフレンドリーなフォームにすることで、離脱率を減らすことができます。
どの項目を使えば、ユーザーが入力しやすいかを想像しながら追加していきましょう。
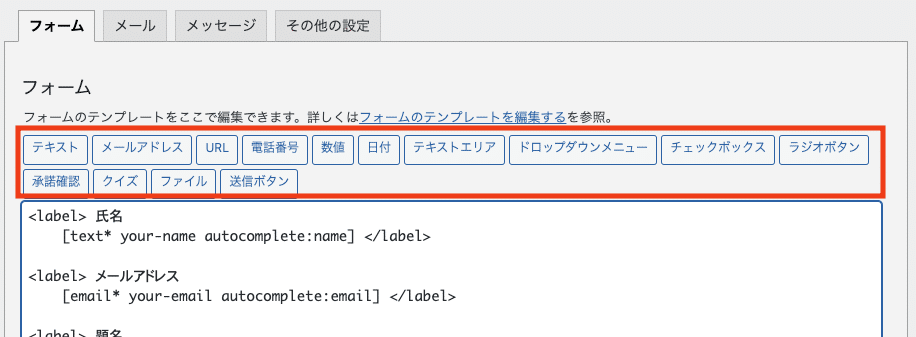
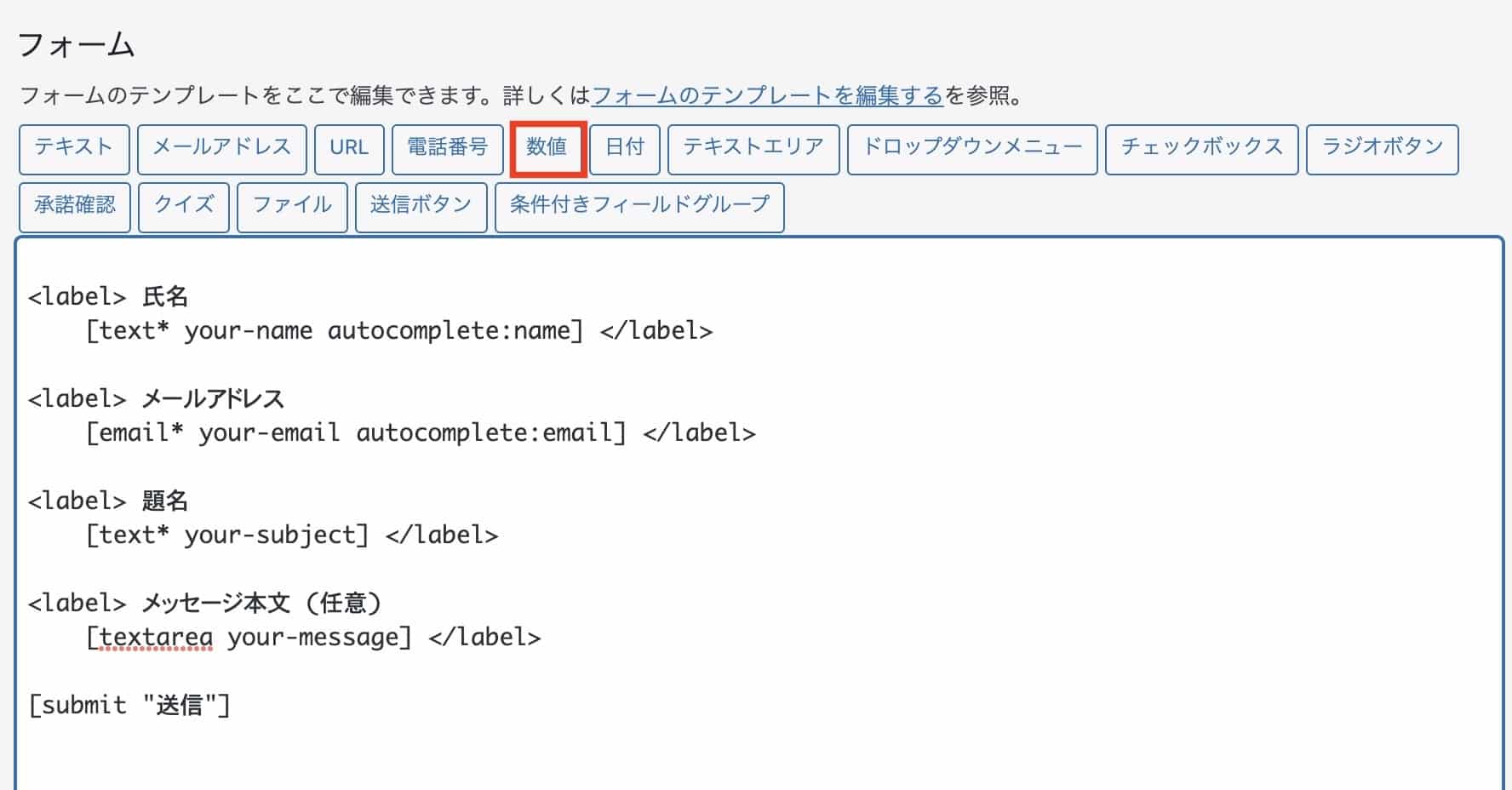
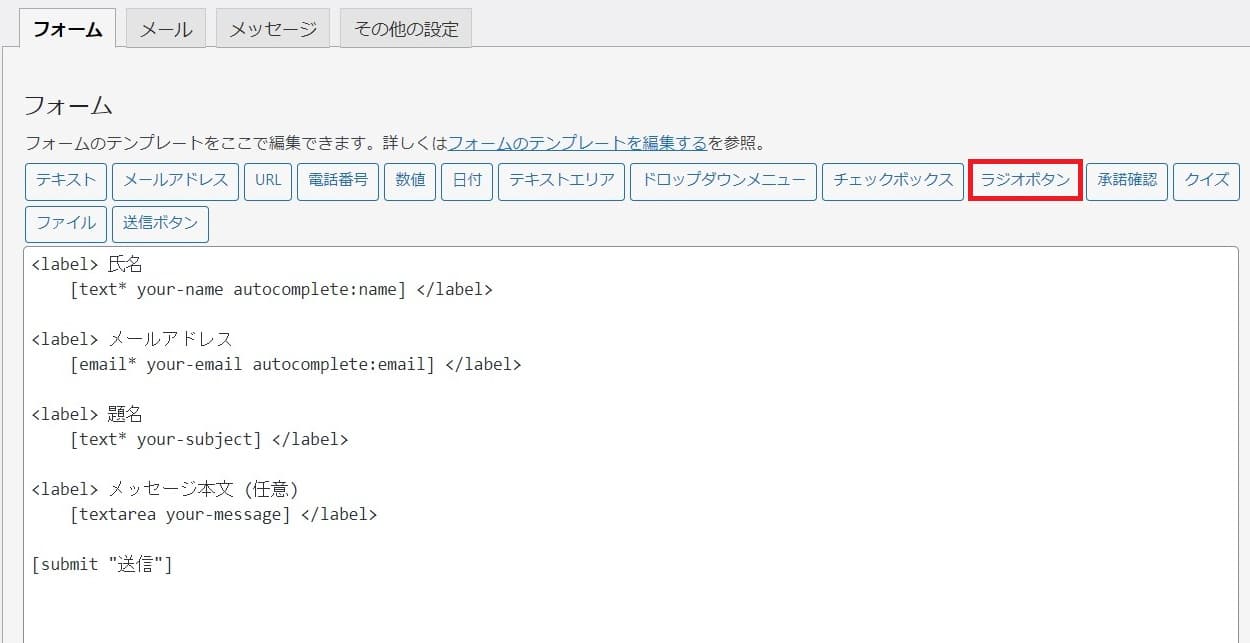
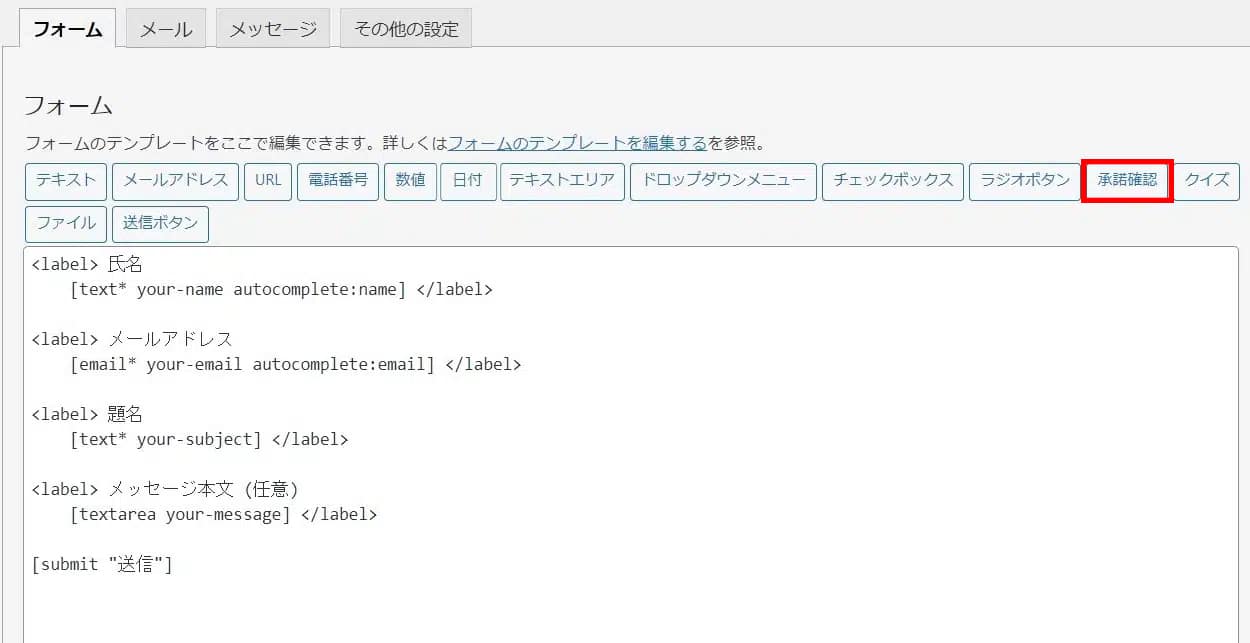
Contact form 7に追加できる項目は、こちらのタグ一覧をクリックすることで追加することができます。

以下のリストから、各項目の解説にリンクしていますので、追加したい項目をご確認ください。
必須項目
必須項目を設定することで、その項目に回答がないとフォームが送信されなくなります。
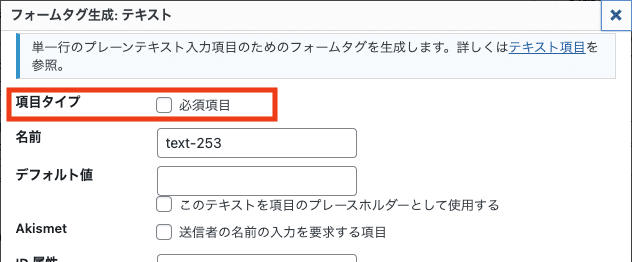
設定方法は簡単で、各項目を設定する際のポップアップする画面の一番上に、画像のようなチェックがあるのでチェックを入れるだけ。

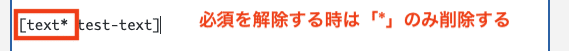
必須項目に設定されると、タグタイプの後ろに「*」マークがつきます。
必須項目を外したい場合は、「*」マークを削除してください。

URL
まずは、URLを追加する方法をご紹介します。
コンタクトフォームの編集画面で項目を追加したい場所にカーソルを移動し、「日付」タブをクリックしてください。

URL専用の入力項目になっているため、ユーザーがURLの文字列を間違えると、自動的に入力のやり直しを求めることができます。
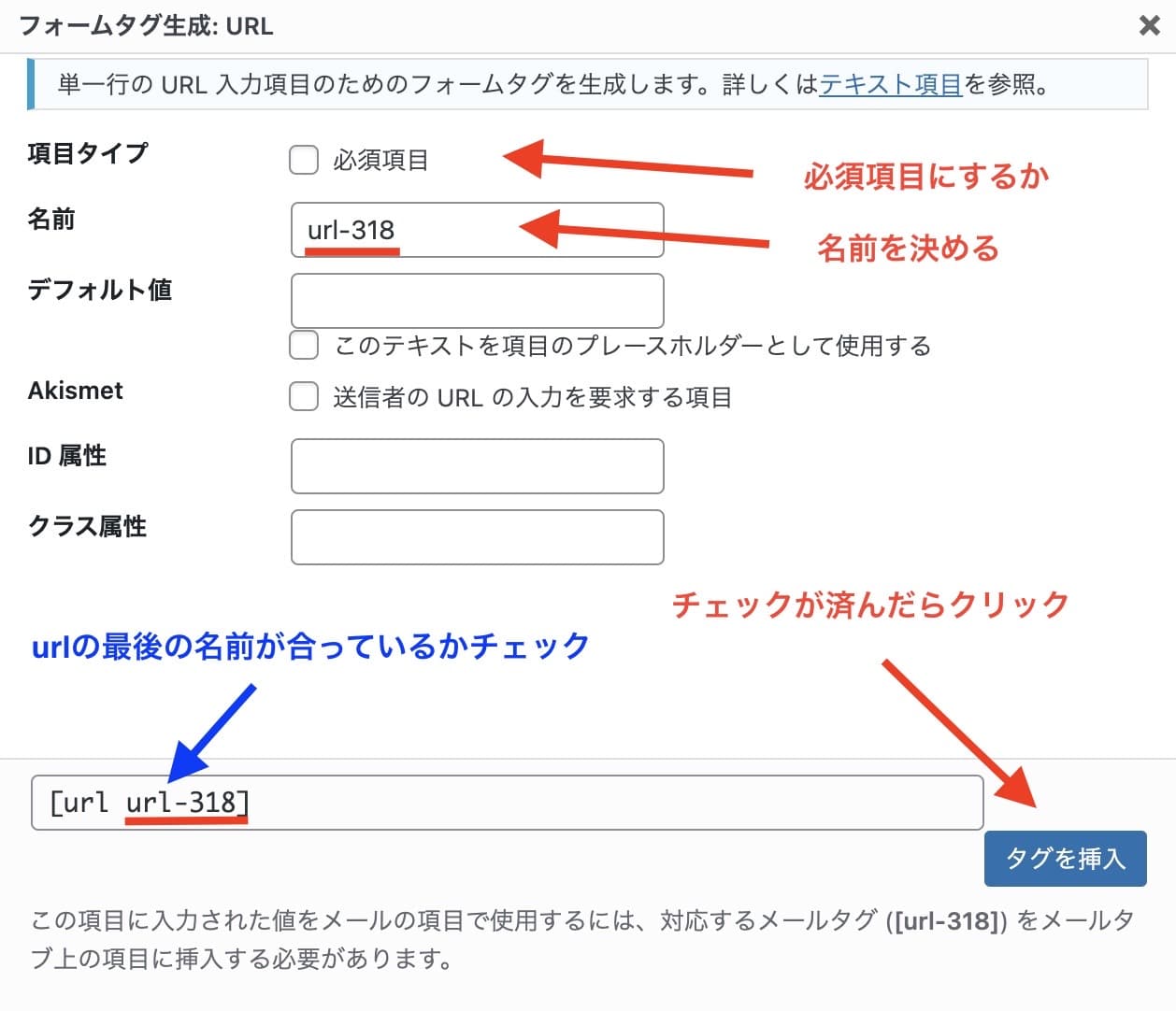
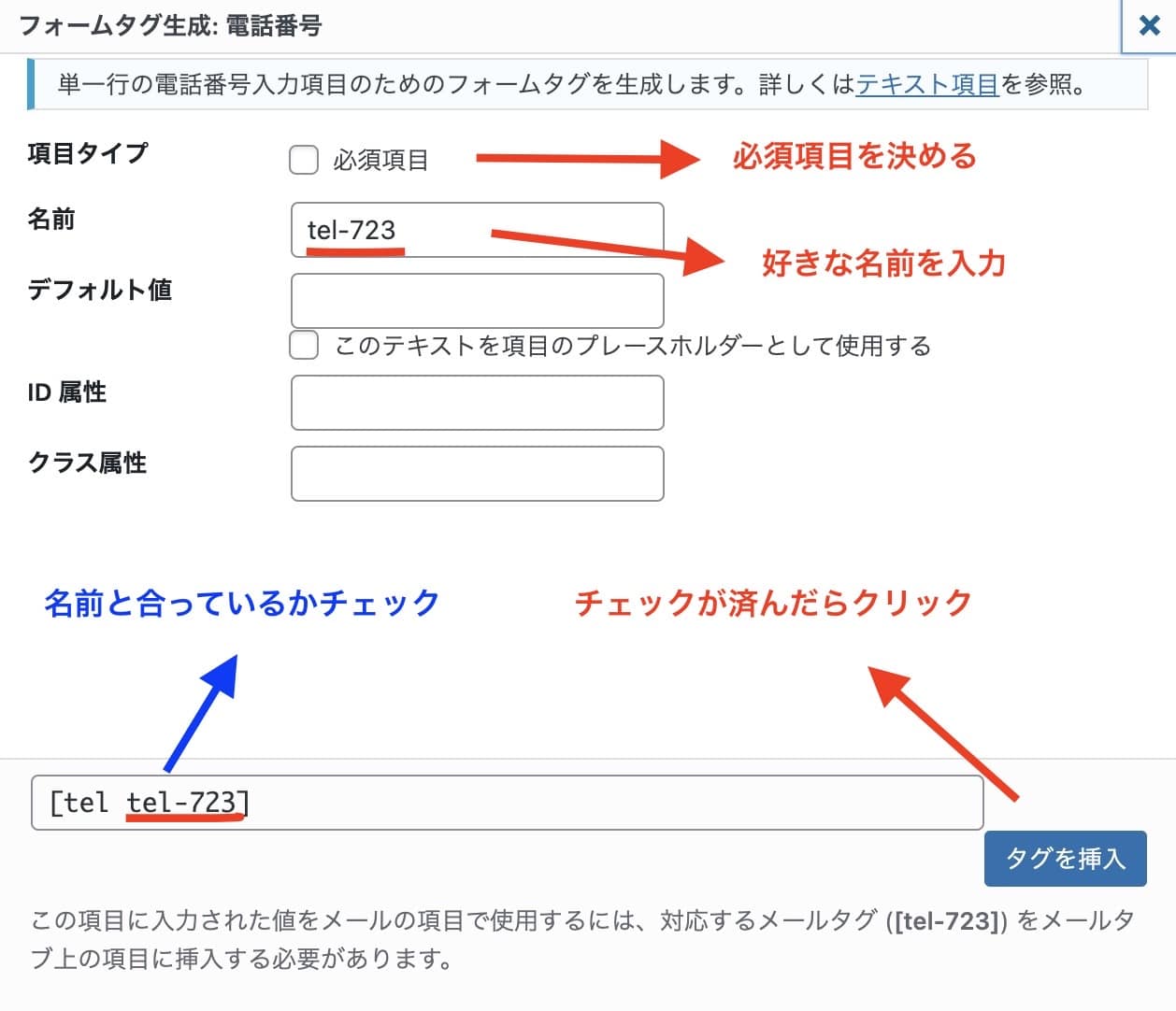
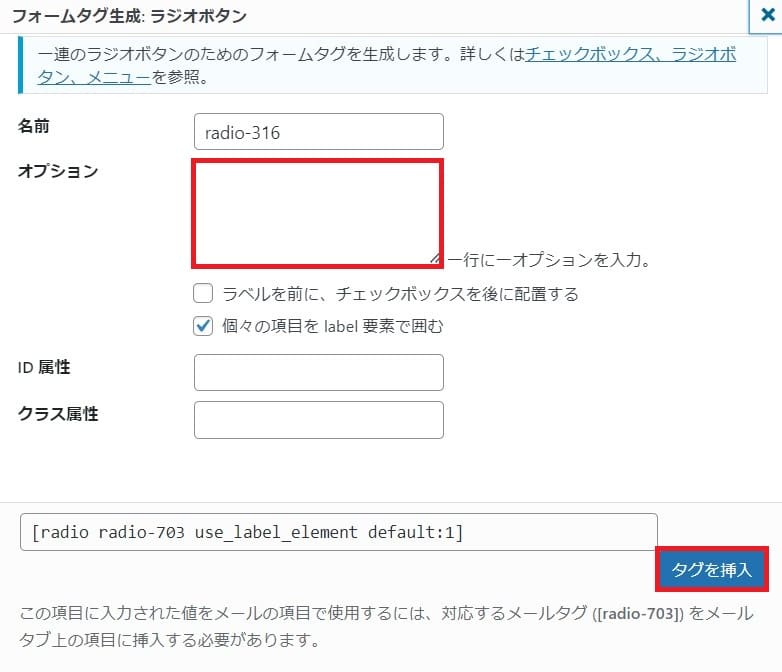
フォームの項目から「URL」をクリックすることで上記の画面が出てきます。ここでタグの生成を行います。

名前の項目に入力すると、一番下のボックスにタグが生成されています。名前と合っているか確認してから右の「タグを挿入」をクリックしてください。

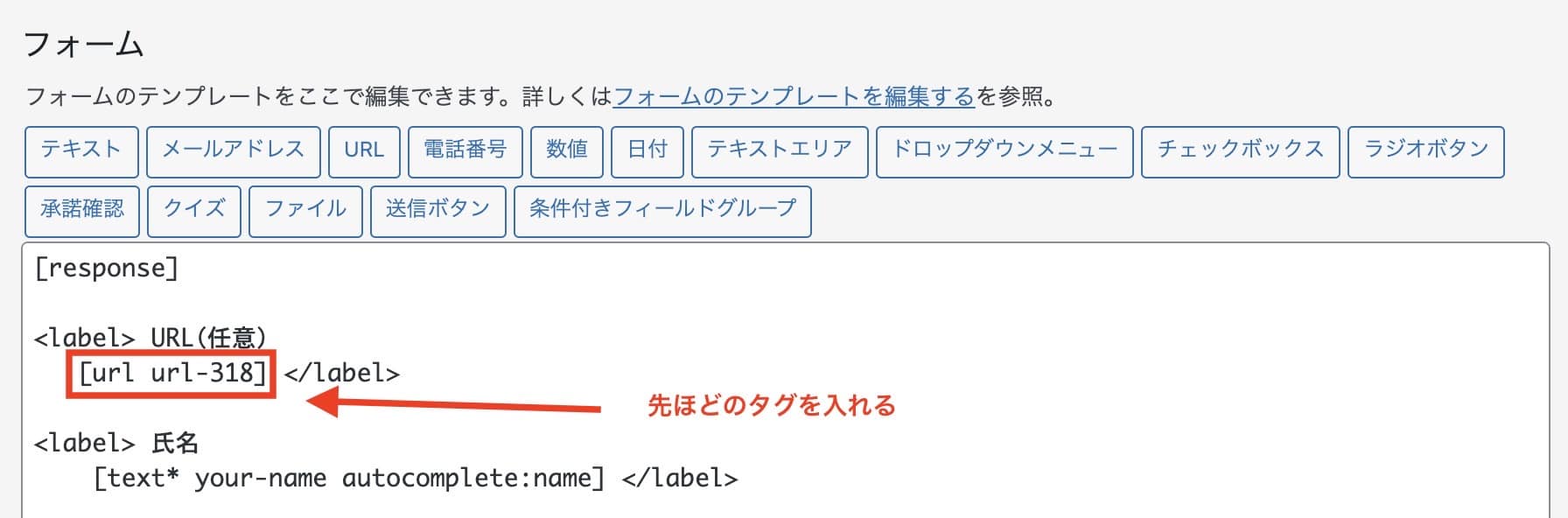
フォームで先ほど生成したタグを入力して完成です。

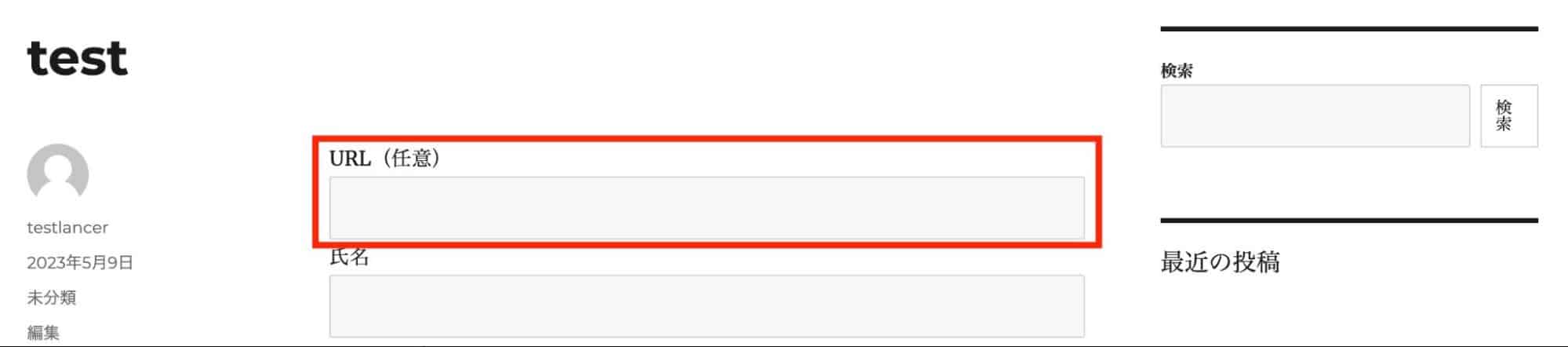
プレビューで確認するとURLの項目が追加されているのがわかります。
電話番号
電話番号もURLと同じ手順となります。

最後にプレビューで項目が追加されているかチェックしてください。
数値
数値は、半角数字のみを入力して欲しい場合や、満足度などの感覚値を入力して欲しい場合に使うのがオススメです。
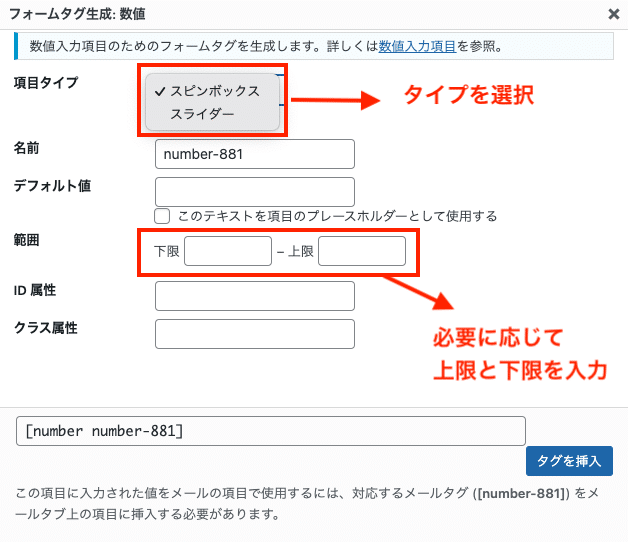
コンタクトフォームの編集画面で項目を追加したい場所にカーソルを移動し、「数値」タブをクリックします。

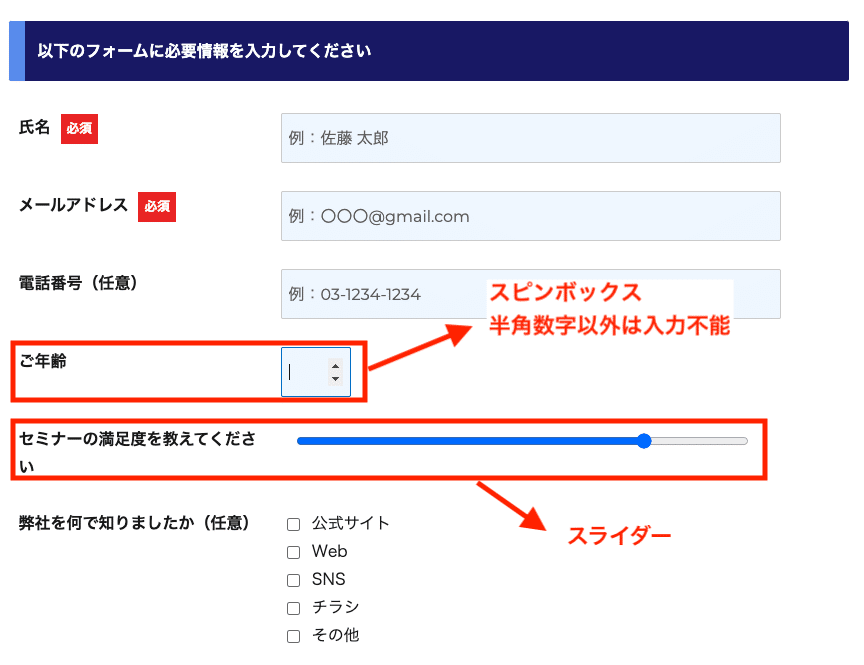
項目タイプに「スピンボックス」と「スライダー」があるのでどちらかを選択しましょう。

実際にフォームに表示させるとこのようになります。

スピンボックスは、テキストボックスのような入力欄が表示されますが、半角数字以外の入力は受け付けません。また、右端の上下の矢印キーをクリックすることでも数値の入力が可能です。
スライダーは、丸印を左右に移動させることで入力します。デフォルトでは数値の表示がないため、感覚的に値を入力してもらいたい時に使用すると良いですね。
設定した数値の値ごとにストップするので、上限を5や10に設定すると入力時のカクつきが気になるかもしれません。50や100といった大きい数字で設定するようにしましょう。
日付設定
予約時に日付を選択してもらう場合などに、カレンダー形式で日付を設定できると便利です。
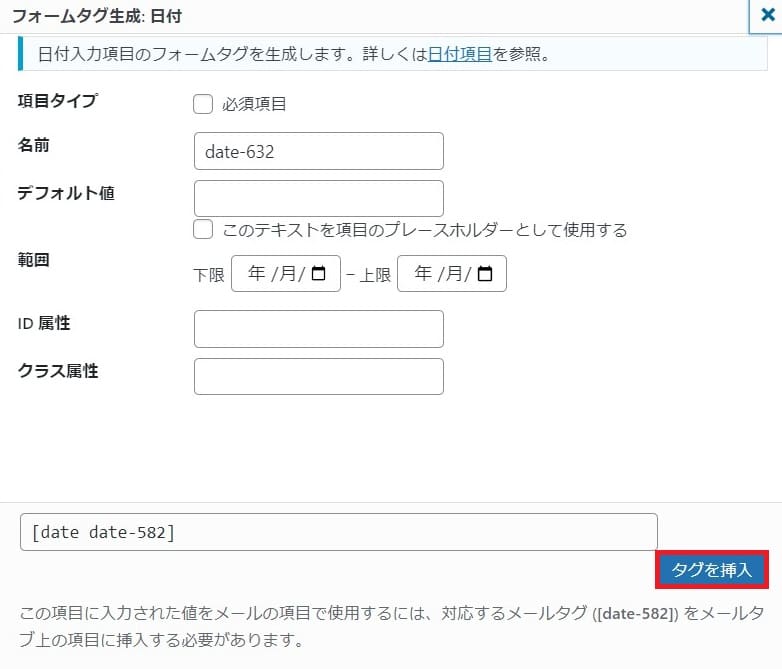
コンタクトフォームの編集画面で項目を追加したい場所にカーソルを移動し、「日付」タブをクリックします。
「タグを追加」ボタンをクリックすると日付タグが挿入されます。

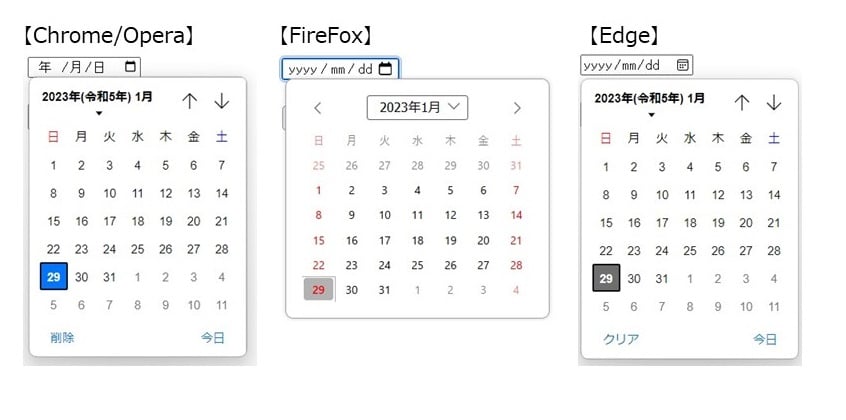
フォームで入力する際にカレンダー形式でクリック入力できるようになります。
ただブラウザ環境によって一部デザインが異なる点には注意してください。

ラジオボタン

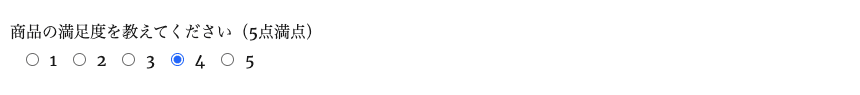
ラジオボタンは、複数の選択肢からひとつだけを選んでもらうときに用いる選択項目です。
コンタクトフォームの編集画面で項目を追加したい場所にカーソルを移動し、「ラジオボタン」タブをクリックします。

オプション欄には、選択肢を改行しながら入力します。
「タグを挿入」ボタンをクリックすると、ラジオボタンのタグが追加されます。

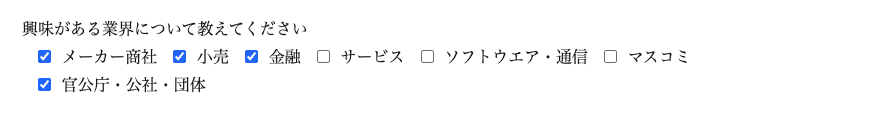
チェックボックス

チェックボックスは、「□」をクリックしてチェックマークをつけたり消したりすることで、選択状態を切り替える機能です。
複数の選択肢を選べるアンケートなどで利用されます。
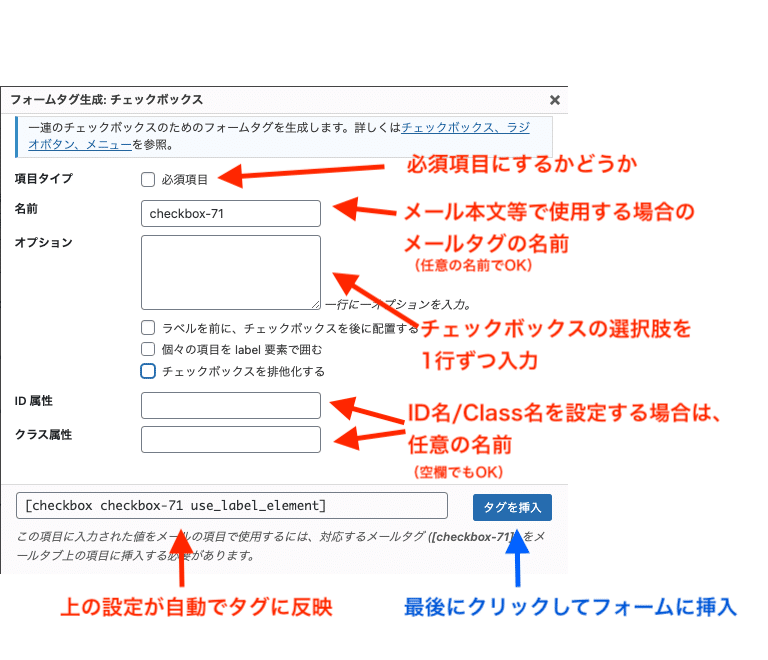
チェックボックスを追加するには、コンタクトフォームの編集画面で項目を追加したい場所にカーソルを移動し、「チェックボックス」タブをクリックします。
すると、チェックボックスの詳細を設定するポップアップが表示されます。

それぞれの項目を埋めると自動的にチェックボックス用のタグが生成されるので、「タグを挿入」をクリックしてコンタクトフォームの編集画面に追加します。
ドロップダウンメニュー

ドロップダウンメニューは、複数の選択肢から1つの回答を答えてもらう時に使う機能です。
入力範囲をクリックすると、他の回答が下側に表示される仕組みになっています。
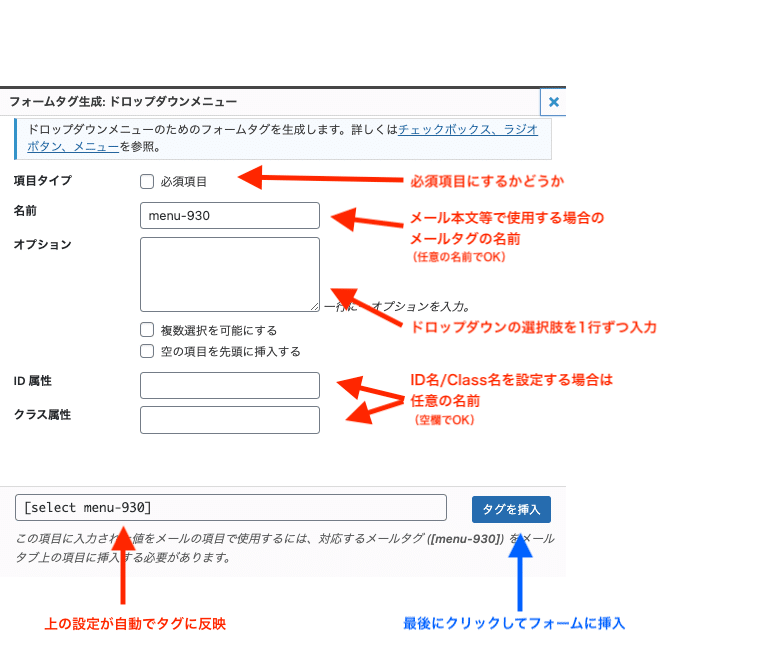
ドロップダウンメニューを追加するには、コンタクトフォームの編集画面で項目を追加したい場所にカーソルを移動し、「ドロップダウンメニュー」タブをクリックします。
すると、ドロップダウンメニューの詳細を設定するポップアップが表示されます。

それぞれの項目を埋めると自動的にドロップダウンメニュー用のタグが生成されるので、「タグを挿入」をクリックしてコンタクトフォームの編集画面に追加します。
Contact Form 7公式サイト:チェックボックス、ラジオボタン、ドロップダウンメニュー設定方法
承諾確認のチェックボックス
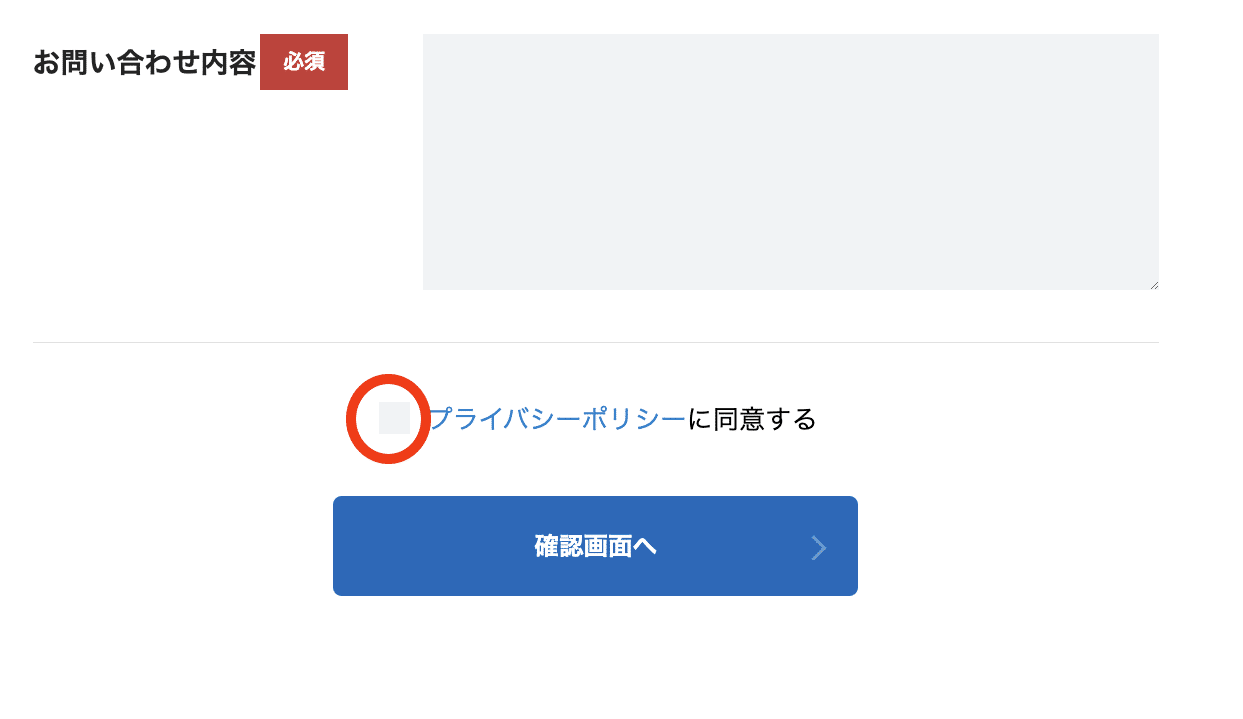
規約やプライバシーポリシーについて、承諾を確認する目的で使われる機能が承諾確認のチェックボックスです。

承諾確認を追加するには、コンタクトフォームの編集画面で項目を追加したい場所にカーソルを移動し、「承諾確認」タブをクリックします。

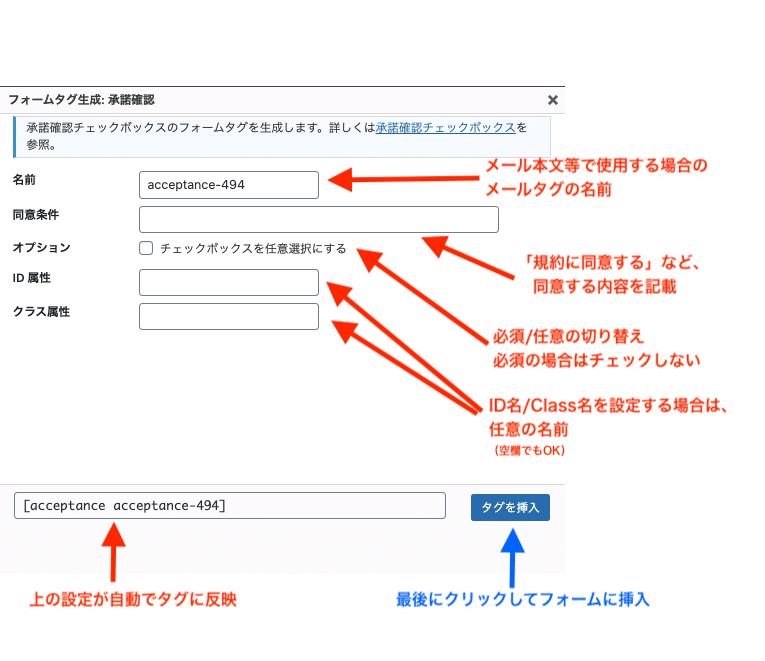
すると、以下の画像のように承諾確認チェックボックスの詳細を設定するポップアップが表示されます。

それぞれの項目を埋めると自動的に承諾確認チェックボックス用のタグが生成されるので、「タグを挿入」をクリックしてコンタクトフォームの編集画面に追加します。
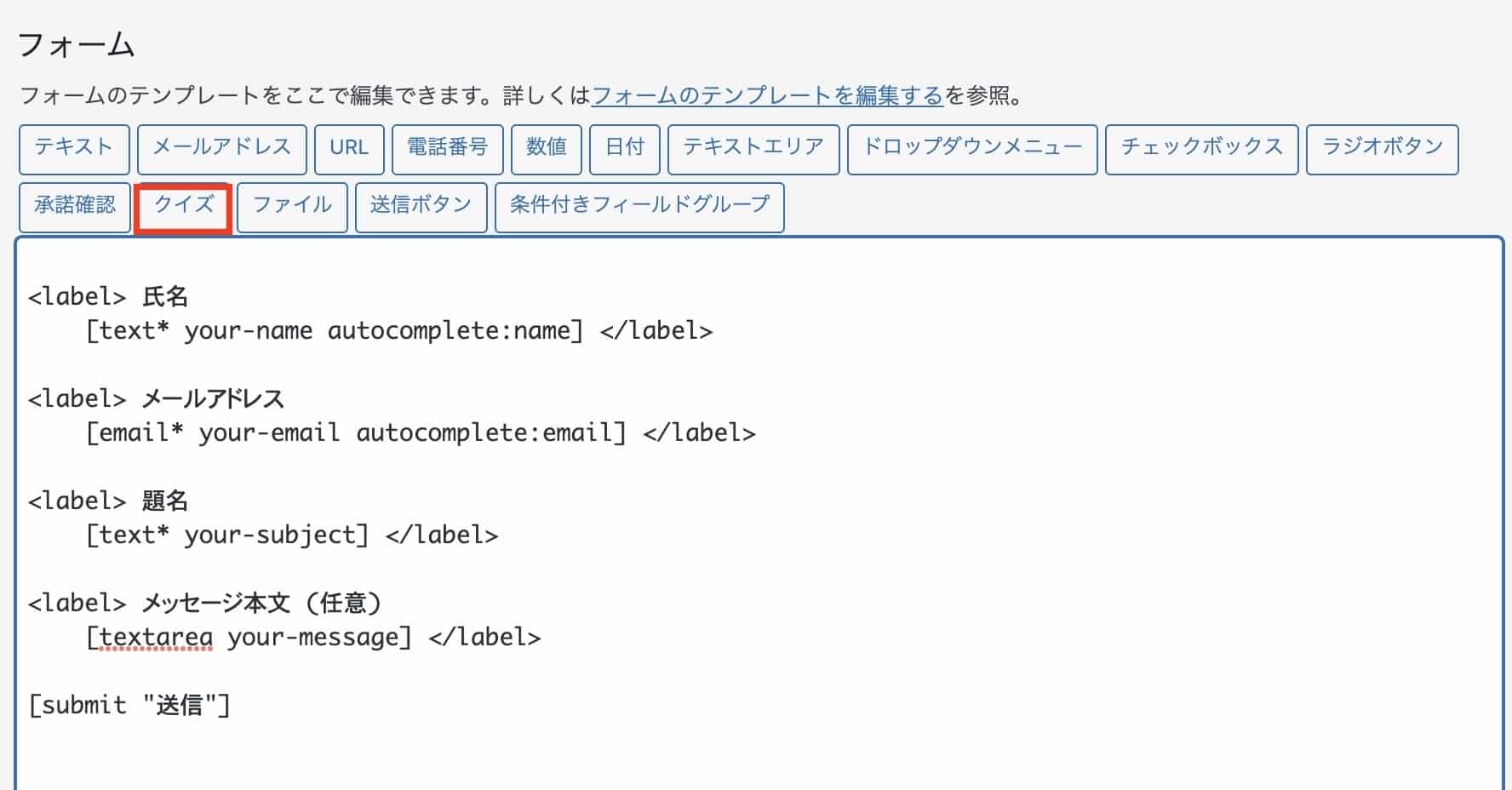
クイズ
クイズを追加するには、コンタクトフォームの編集画面で項目を追加したい場所にカーソルを移動し、「クイズ」タブをクリックします。

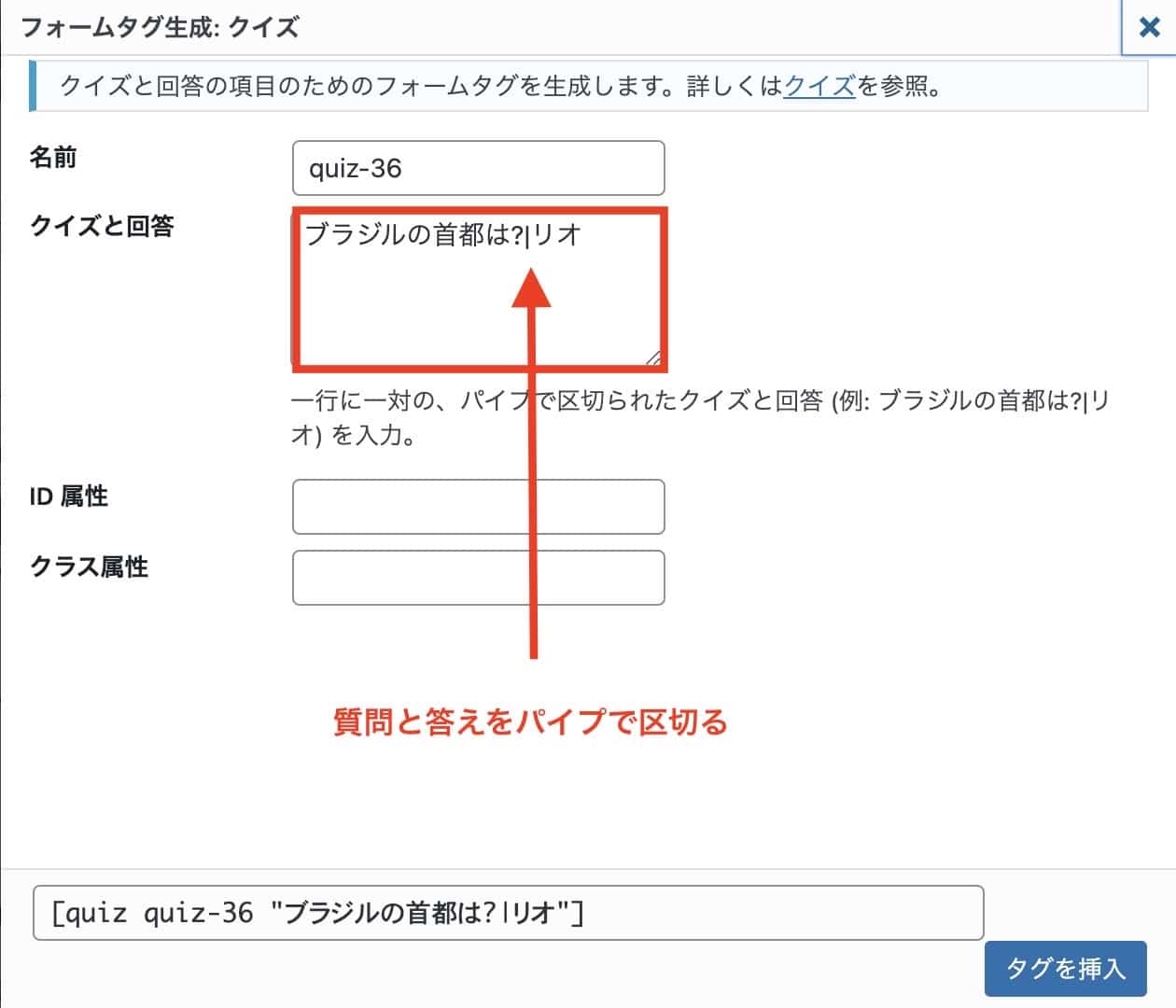
クイズの項目をクリックすると以下のフォーム画面となります。

「クイズと回答」の項目には、質問と答えを入力し、間にパイプ「|」で区切ります。
「|」だと反映されないので注意してください。

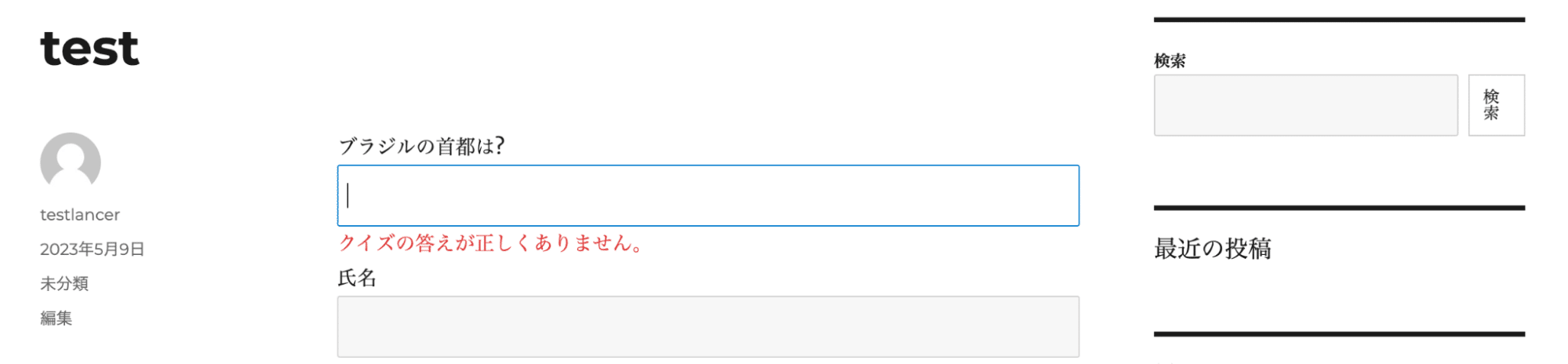
答えを間違えると「クイズの答えが正しくありません。」と表示されます。
なお、クイズに正解しないとフォームを送信できないので、使い所には注意が必要です。
ファイル添付
採用応募時に履歴書や証明写真を提出してもらうなどの目的で、ファイルを添付する機能が必要になることがあります。
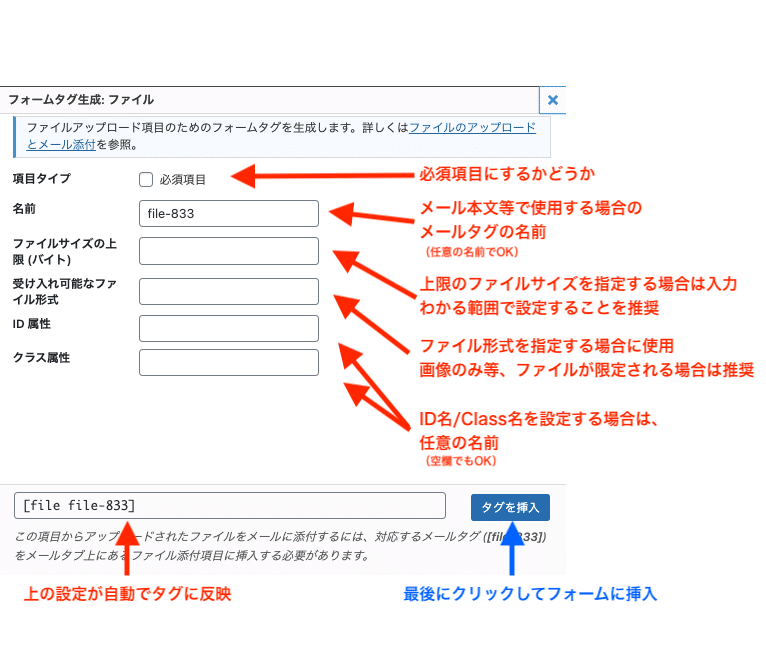
そんなファイル添付の機能を追加するには、コンタクトフォームの編集画面で項目を追加したい場所にカーソルを移動し、「ファイル」タブをクリックします。

すると、以下の画像のようにファイル添付機能の詳細を設定するポップアップが表示されます。

それぞれの項目を埋めると自動的にファイル添付機能用のタグが生成されるので、「タグを挿入」をクリックしてコンタクトフォームの編集画面に追加します。
Contact form 7がさらに使いやすくなるカスタマイズ
ここからは、Contact form 7のカスタマイズ方法について解説していきます。
Contact form 7は、デフォルトの状態でも十分にフォームとして活用できますが、適切なカスタマイズを施すことでさらに使いやすくなりますよ。
以下のリストから、各カスタマイズ項目へリンクしていますので、気になる項目をチェックしてください。
- CSSをコピペしてオシャレで見やすいデザインに
- 完了・エラーなどのメッセージを変更する
- 完了メッセージの表示位置を変更する
- バリデーション(入力内容の検証)を設定する
- サンクスページの設定
- ID・Classを追加する
CSSをコピペしてオシャレで見やすいデザインに
Contact form 7は、非常にシンプルなプラグインとなっているため、デフォルトのデザインでは味気ないと感じる方もいるでしょう。
フォームの色やフォントなどのデザインを調整するためには、CSSを追加していくことで変更可能です。
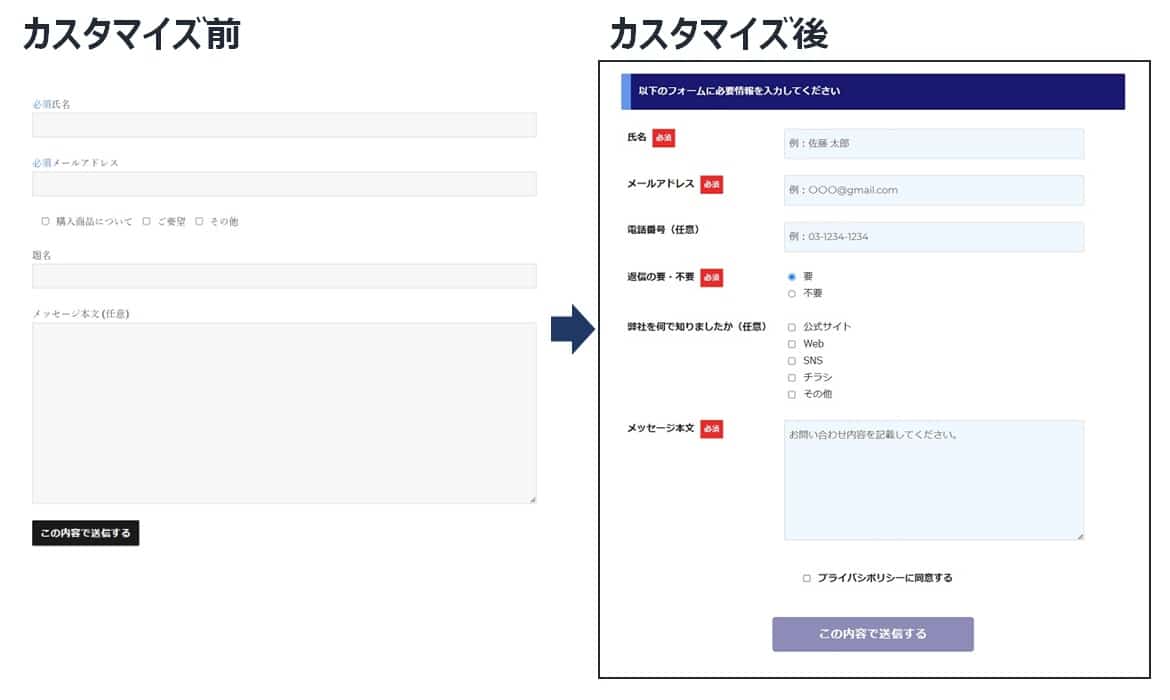
CSS追加の前後で見れば、印象や見やすさは一目瞭然ですよね。

wp.geekでは、上記のデザインをコピペで簡単に実装する方法について解説しています。
このデザインを採用したい場合は、以下の記事を参考にしてみてください。
【Contact form 7】CSSでデザインカスタマイズ!コピペで簡単プロ級
完了・エラーなどのメッセージを変更する
Contact form 7では、正常に送信が完了した時や、エラーで送信できなかった時にメッセージが表示されます。
デフォルトの設定でも問題ありませんが、オリジナルの文言にすることで、ユーザビリティを向上させることができます。
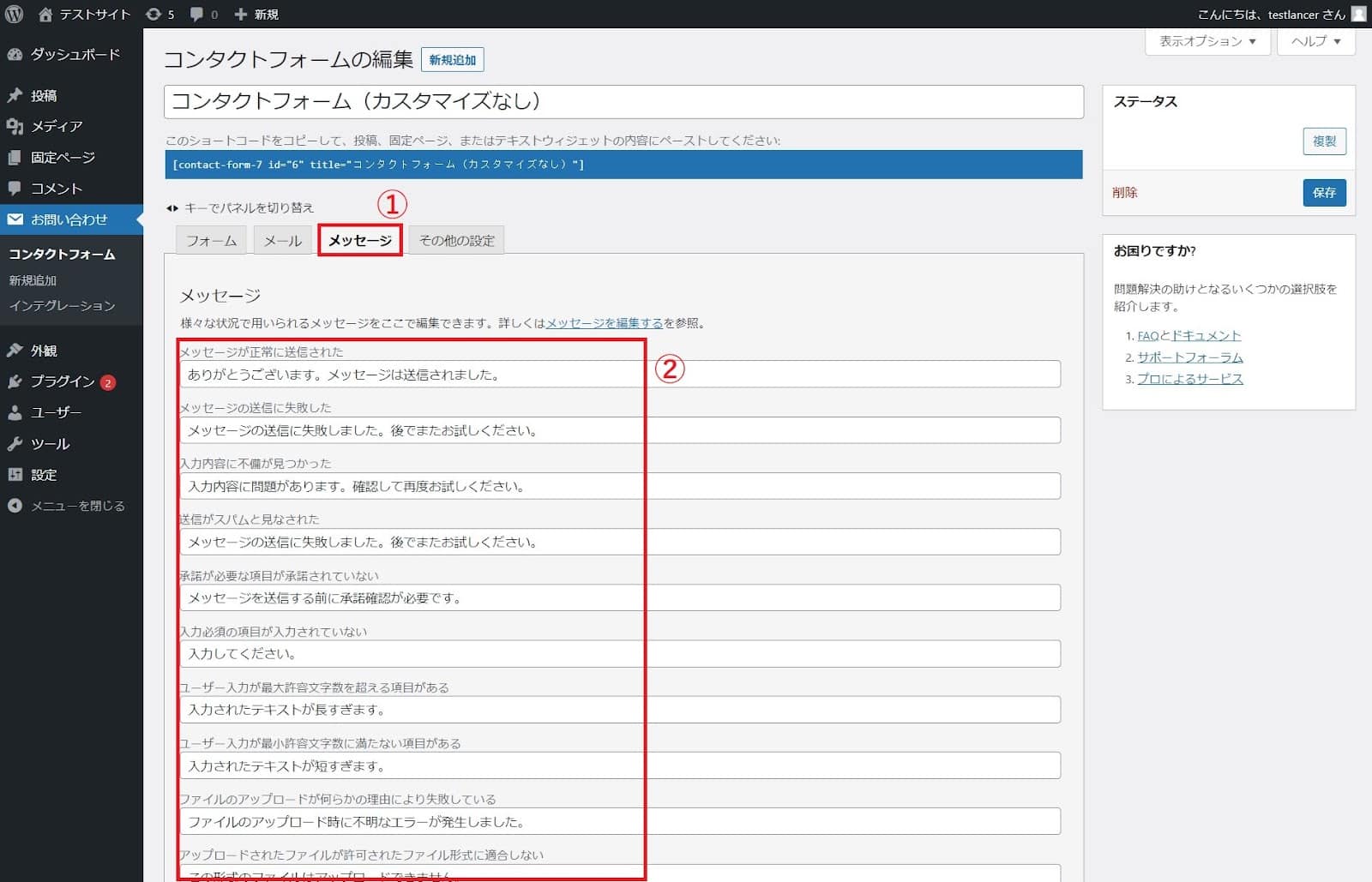
メッセージ文面の設定手順は以下になります。
- 「メッセージ」タブをクリック
- 修正したいメッセージの文言を修正
- 右上の「保存」ボタンで保存

完了メッセージ表示位置のカスタマイズ
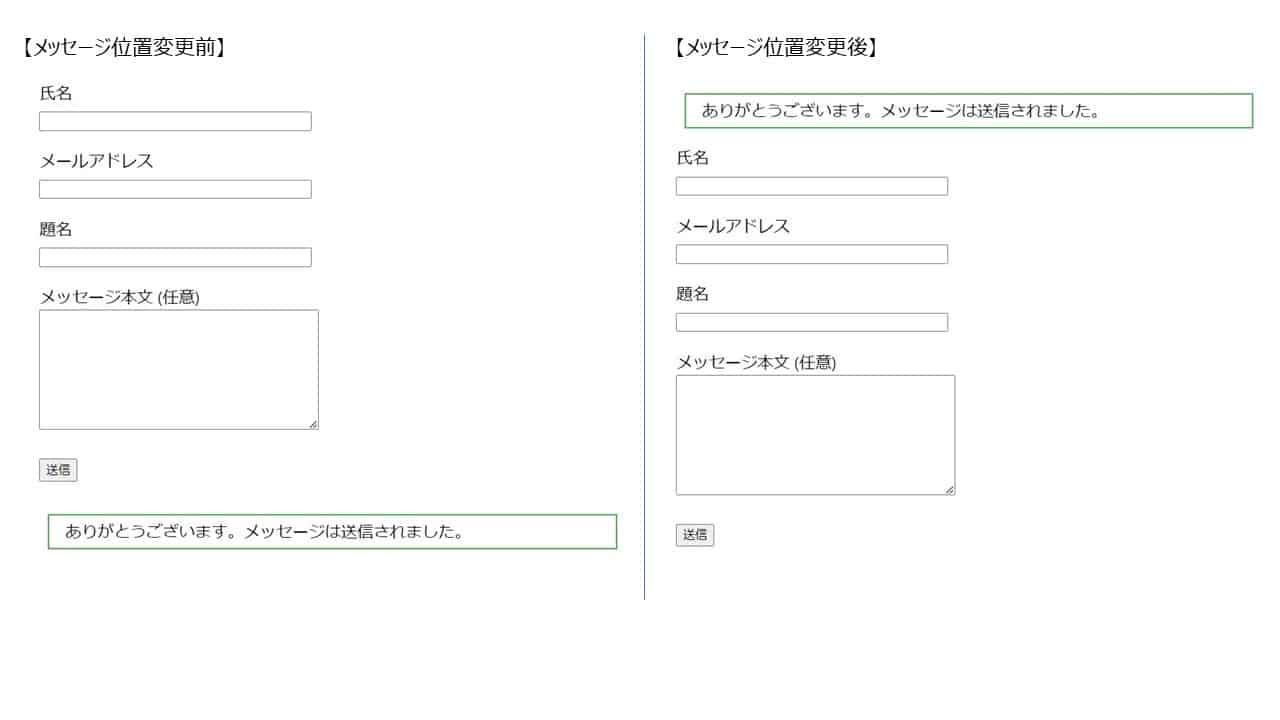
フォームを送信すると「ありがとうございます」という完了メッセージが表示されます。
通常はフォーム下部に表示されますが、目立つように位置を変えることができます。
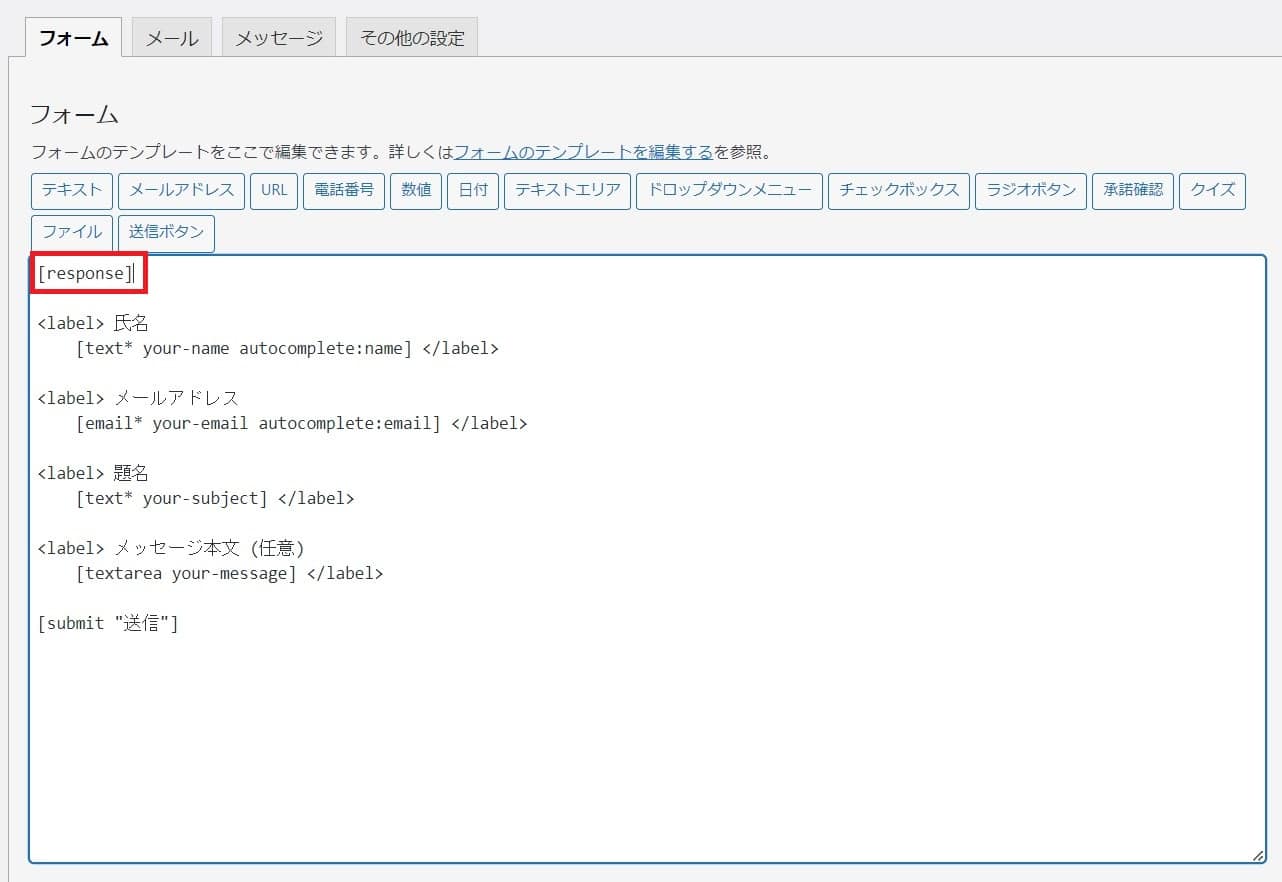
コンタクトフォームの編集画面で、応答メッセージを表示したい位置に[response]タグを追加します。

テストで[送信]ボタンをクリックしてみると、メッセージ位置が変更していることがわかります。

なお、次の見出しのような、サンクスページを設定する場合はこちらのカスタマイズは不要です。
バリデーション(入力内容の検証)を設定する
バリデーションとは、ユーザーが入力した内容が、こちらの意図した内容かどうかを検証することです。
例えば、以下のような場合に用いられます。
- 「必須」:必須の項目が入力されているかをチェックする
- 「フリガナ」:全角カタカナ以外を入力不可にする
- 「電話番号」:半角数字以外を入力不可にする
- 「メールアドレス」:半角英数字・特定の記号以外入力不可にする
- 「スパム対策」:英数字のみの入力を海外のbotによるスパム送信を防ぐ
バリデーションを適切に用いることで、誤入力によって連絡が取れなくなるといったエラーが起こりづらくなり、ユーザー体験が向上します。
また、集計の手間を減らしたり、セキュリティ対策にもなったりと、フォームの運営者にとっても様々な面で恩恵があります。
Contact form 7でのバリデーションの設定方法については、以下の記事で詳しく解説していますので、ご確認ください。
contact form7のバリデーション(入力検証)設定方法
サンクスページの設定
Contact Form 7ではデフォルトの設定ではサンクスページに移行しません。
同じ画面内で送信完了のメッセージが表示されますが、わかりづらいと感じるユーザーもいるでしょう。
フォーム送信後に遷移する完了画面(サンクスページ)を設定することで、フォームが正常に送信できたことをわかりやすくすることができます。
サンクスページを設定するには、まずフォーム送信後に表示したいサンクスページを固定ページで作成します。
こちらには、「お問い合わせいただき、ありがとうございました」や「フォームは正常に送信されました」といったメッセージが表示されるようにしておきましょう。
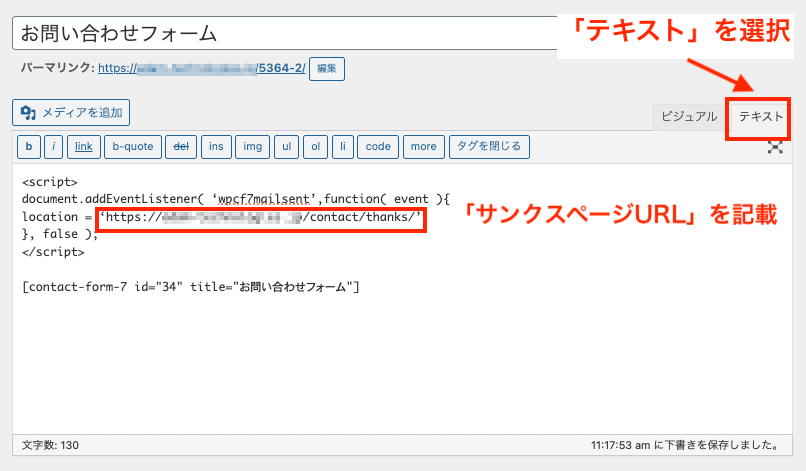
その後、フォーム用の固定ページの編集画面でテキストエディターへ切り替えたら、以下のコードをテキストの上部に追加します。
document.addEventListener( ‘wpcf7mailsent’,function( event ){
location = ‘サンクスページURL’;
}, false );
</script>
※「サンクスページURL」の部分は、設定したいサンクスページのURLに書き換えてください

サンクスページの設定方法について、さらに詳しく知りたい方は、以下の記事も参考にしてください。
【Contact Form 7】サンクスページの設定方法と注意点!コピペで簡単
ID・Classを追加する
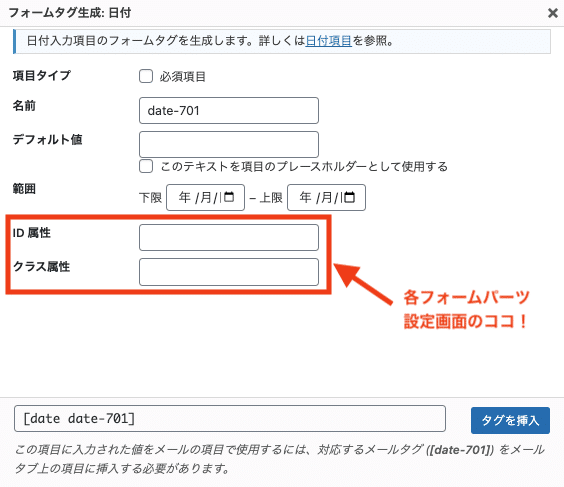
Contact Form 7で出力されるタグに対して、IDとClassを追加することができます。
IDとClassを追加することで、CSSで自由なデザインに装飾したり、JavaScriptで項目を操作するといったも可能になります。
方法は、各フォームタグを生成する時に、Class名またはID名を入力するだけです。

Contact form 7のおすすめプラグインをご紹介
ここからは、Contact Form 7をさらに便利な機能を追加できるプラグインをご紹介していきます。
確認画面の追加やスパム対策などもプラグインで対応できますので、ぜひ参考にしてみてください。
以下の箇条書きから、各プラグインの解説箇所に飛ぶことができます。
- 確認画面の追加|Contact Form 7 Multi-Step Forms
- フォームに条件分岐を追加|Conditional Fields for Contact Form 7
- スパムフィルタリング|Akismet
- reCAPTCHAの実装(スパム対策)
また、プロに依頼してスパム対策を含めたセキュリティ対策をしっかり行いたい、という場合は、以下のリンクからご相談ください。
WordPress専門のプロに無料で相談する
確認画面の追加|「Contact Form 7 Multi-Step Forms」プラグイン
先ほどご紹介した、フォームの確認画面を追加できるプラグインです。
Contact Form 7で作成したフォームは、通常、[送信]ボタンをクリックすると確認画面を表示せずに、そのまま送信されてしまいます。フォームの内容やサービスによっては、確認画面を挟む方がユーザーにとって親切な場合もあるでしょう。
そういった確認画面を追加したい場合には、この「Contact Form 7 Multi-Step Forms」プラグインがオススメです。
詳しい使用方法は、以下の記事を参考にしてみてください。
Contact Form 7で確認画面をプラグインで簡単に作成する方法
「Contact Form 7 add confirm」は開発が終了しているので注意
なお、「Contact Form 7 add confirm」というプラグインも確認画面を追加できるプラグインとして、以前はとても人気がありました。
しかし、2023年5月現在で最終更新が5年以上も前となっているので、おそらく開発が終了しているようです。
特に最新バージョンのContact Form 7では不具合が出るので、使用しないように注意しましょう。
フォームに条件分岐を追加する|Conditional Fields for Contact Form 7
Conditional Fields for Contact Form 7は、フォームをカスタマイズして条件分岐を追加できるプラグインです。
条件分岐とは、プログラム中で、ある条件式の結果によって次に実行するプログラム上の処理を切り替えることです。
たとえば、お問い合わせフォームに、「資料の送付を希望しますか?」という質問事項を作成したとします。
Conditional Fields for Contact Form 7を利用すると、この時に「はい」と回答したユーザーにのみ、資料を送付するための住所の記入欄を表示させるといった方法です。
複数の条件分岐を設定したり、条件分岐を組み合わせることも可能です。
条件分岐を設定することで、必要なユーザーにのみ入力項目を表示することが可能になるため、ユーザビリティの向上に繋がります。
複雑なフォームを作る際など、うまく条件分岐を使用してスマートなフォームにしていきましょう。
詳しい使用方法は、以下の記事を参考にしてみてください。
Conditional Fields Contact Form 7を使った条件分岐の設定方法
スパムフィルタリング|Akismet
フォームを設置すると、悪質なユーザーや自動化されたプログラムによって、スパムメールが送信される場合があります。
プラグイン「Akismet」を使えば、スパムであると判断された場合は、メール送信をストップしてくれます。
この時、ユーザー側には、『メッセージの送信に失敗しました』というメッセージが表示されます。
設定方法もフォームタグにオプションコードを追加するだけなので簡単です。
「akismet」プラグインが有効化されており、かつ、以下のコードのどれかひとつでも設定されていれば有効になるとのことです。
| 項目 | 追加コード | 実装例 |
|---|---|---|
| 名前 | akismet:author | [text* your-name akismet:author] |
| メールアドレス | akismet:author_email | [email* your-email akismet:author_email] |
| URL | akismet:author_url | [text your-url akismet:author_url] |
詳しい設定方法については、以下のページもご確認ください。
reCAPTCHAの実装(スパム対策)
reCAPTCHAとは、ロボットによる不正なフォーム送信をブロックしてくれるGoogleによって開発されたサービスです。(プラグインではありません)
以下の画像のようなチェックボックスを見たことがある方も多いと思います。


画像引用:Googleガイド
reCAPTCHAを導入する場合は、WordPressの管理画面から「お問い合わせ」→「インテグレーション」を選び、「reCAPTCHA」欄の「インテグレーションのセットアップ」をクリックします。
その後、以下の手順で取得できるサイトキーとシークレットキーを、それぞれ入力し、「変更を保存」してください。
※reCAPTCHA v3を例に解説していきます。
①GoogleのreCAPTCHAサービスページから、連携用のキーを取得します。
reCAPTCHAサービスページ
②連携用のキーを取得した後、「v3 Admin Console」をクリックすると、サイト登録画面が表示されます。
※Googleにログインしていない場合は、Googleアカウントでログインしてください。
③必要項目を入力し、「reCAPTCHA v3」を選んで進めると、サイトキーとシークレットキーが発行されます。
reCAPTCHAの設定については、以下の記事でもっと詳細な手順も含めて解説しています。
こちらもぜひご参考ください。
【図解】Contact Form 7のreCAPTCHAの導入・設定方法(スパム対策)
こんな時はどうする?Contact form 7のトラブルシューティング
Contact form 7の自動返信メールが届かない
自動返信メールが届かない場合、最も多いミスが以下の項目です。
こちらで解決しない場合や具体的な方法を知りたい場合はリンク先の記事を参照してください。
| 原因 | ・設定ミス ・Webサーバーとメールサーバーのドメインの不一致 |
|---|---|
| 解決策 | ・設定の再確認 Webサーバーとメールサーバーのドメインを一致させる |
| 参考リンク | Contact Form 7でメールが届かない問題の3大原因と対処法 |
お問い合わせフォームが表示されません
お問い合わせフォームが表示されない場合は、以下のような項目が原因かもしれません。
| 原因 |
・プラグインが無効になっている ・ページに追加したフォームが合っていない |
|---|---|
| 解決策 |
・プラグインを有効にする ・最新バージョンに更新する ・ショートコードの見直し |
フォームが送信できません
何らかの原因でフォームが正常に動作していない場合
| 原因 |
・設定ミス ・サーバー側のエラー ・スパム関連のエラー ・メール送信後に問題が発生している ・その他 |
|---|---|
| 解決策 | ・原因がどこにあるかを突き止めて対処する |
| 参考リンク | Contact Form7 が送信できない原因と解決方法 |
フォームからのメールが迷惑メールに入ってしまいます
迷惑メールに入っていると、気がつかずに見過ごしてしまう可能性があります。
| 原因 |
・スパムメールとして処理されている ・ブラックリストに自社のドメインが登録 ・ウイルスに感染 |
|---|---|
| 解決策 |
・手動で迷惑メール判定を調整する ・ブラックリストから除外してもらう |
| 参考リンク | Contact Form 7でメールが届かない問題の3大原因と対処法 |
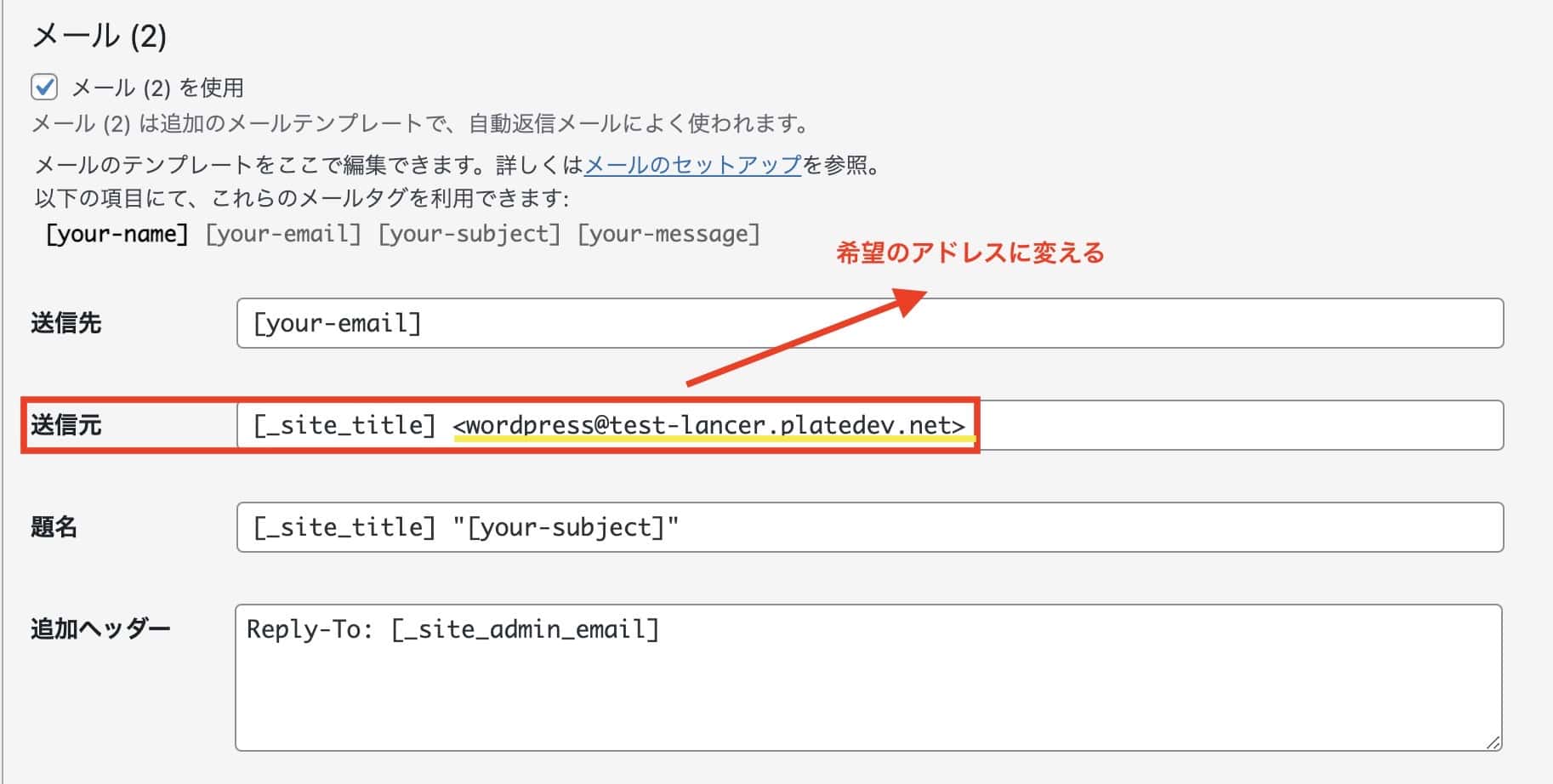
メールの送信者名が「WordPress」になってしまいます
メールの送信者が「WordPress」になっている場合は、差出人の表記を確認してみましょう。
| 原因 | ・送信者名が指定されてない |
|---|---|
| 解決策 | ・差出人の表記を変更 |
| 参考リンク | コンタクトフォームから届くメールの送信者名が「WordPress」になっています。 どうすればこれを変更できますか? |
管理画面からコンタクトフォーム「お問い合わせ」をクリックし、メール(2)の「送信元」欄に、と希望するメールアドレスを指定すればOKです。

まとめ
Webサイト訪問者の意見や情報を得るために、フォームは欠かせない要素です。WordPressのプラグイン「Contact Form 7」を使えば、Webサイトで必要なフォームを簡単に作成できます。さらにカスタマイズすることで、見栄えよく、便利にすることができます。
使いやすいフォームを作成して、ユーザーからの問い合わせを獲得しましょう。
また、「Contact Form 7」と同じくお問い合わせフォームを作成できる「MW WP FORM」というプラグインもあります。
こちらは少し設定の項目が多くなりますが、デフォルトで確認画面・完了画面が設定可能など、メリットもあります。
「MW WP FORM」の使い方や基本設定の方法については、以下の記事をご参考ください。
【Contact form 7】CSSでデザインカスタマイズ!コピペで簡単プロ級
フォームの実装が難しい場合はWordPressのプロにご相談ください
もし、ご自身・自社での開発が難しい場合には、ぜひWordPressの専門家にご相談ください。
wp.geekを運営する私たちはWordPress専門のプロフェッショナル集団として、1,000を超えるWordPressサイトの制作・リニューアルやシステム開発・カスタマイズを行なってきました。
フォームに限らず、WordPressに関することなら、なんでもご相談いただけます。
ご相談・お見積もりは無料ですので、もし、何かお力になれることがあれば、いつでもご相談ください!
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
株式会社e2eの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!