プラグイン 2023.04.07 2023.07.26
【Contact Form 7】サンクスページの設定方法!プラグイン有り・無し

Contact Form 7にはサンクスページ(送信完了画面)がありませんが、別途用意したページをサンクスページとして簡単に追加できます。これによりユーザーに対して送信完了を明示できるだけでなく、データを計測してマーケティング施策にも活用できます。本記事では、Contact Form 7にサンクスページを設定する2種類の方法を紹介します。
なお、Contact Form 7の基本的な設定方法やその他のカスタマイズについては、以下の記事を参照してください。
【図解で簡単】Contact Form 7の設定・使い方・カスタマイズ方法まとめ!
また、自社ではオリジナルのフォーム作成が難しいと感じた場合は、以下のリンクからWordPressのプロにご相談ください。
WordPressのプロへの【無料相談】はこちら
Contact Form 7にサンクスページが必要な理由
サンクスページ(サンキューページ)とは、Webサイトのお問い合わせフォームやユーザー登録などを完了した際に表示されるページのこと。Contact Form 7は、デフォルトでサンクスページが用意されていません。そのままの状態で利用しているWebサイトも数多くありますが、サンクスページを設定すると、以下のメリットが期待できます。
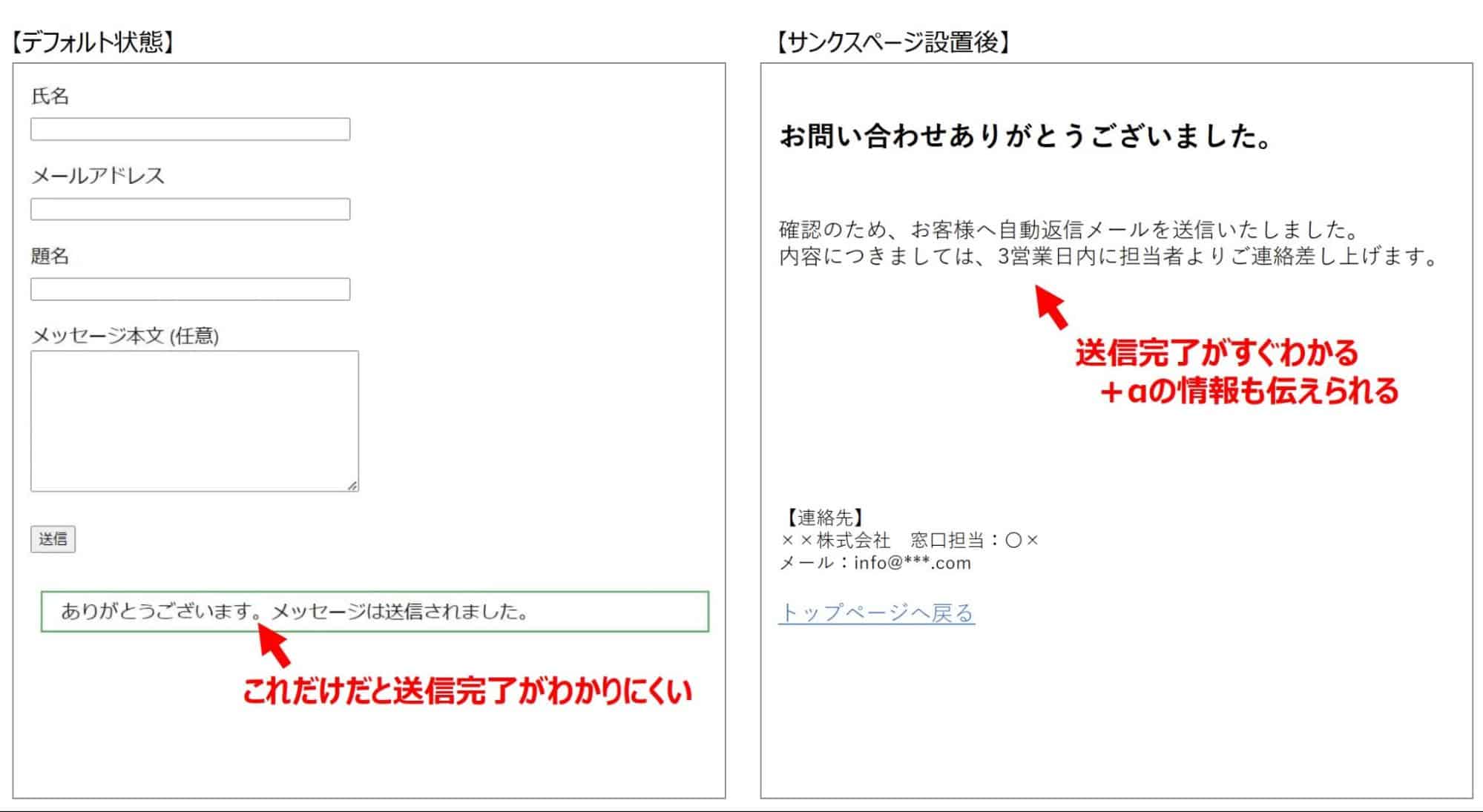
送信が完了したことがユーザーにわかりやすい
Contact Form 7のデフォルト状態では、送信ボタンの下に「ありがとうございます。メッセージは送信されました。」と表示されます。機能としては問題ありませんが、送信が完了したかどうかがわかりにくいことや、入力者がメッセージ見落としてしまう可能性もあります。
サンクスページを用意すると、送信完了が明確になるためフォーム入力者に対して親切です。さらに迷わず操作できることからユーザビリティ向上にも影響します。

効果測定ができるようになる
Google Analytics等のアクセス解析サービスを使い、サンクスページへの到達数を計測することでコンバージョン(成果)を可視化できます。
またサンクスページへ至った経路を分析することでユーザーの動きを把握し、マーケティング施策にも役立てられます。
Contact Form7サンクス ページの設定方法
Contact Form 7でサンクスページを設定する方法は、「方法① リダイレクト設定をする」と「方法② プラグインを利用する」があります。
方法① リダイレクト設定を行う
リダイレクト設定を行う手順は、「サンクスページを新規作成する」→「Contact Form 7でリダイレクトの設定を行う」です。
WordPress内の「functions.php」というファイルを編集することでもリダイレクト設定ができます。しかし、各種機能のカスタマイズなど重要な役割を担うファイルのため、記述誤りや必要な箇所の削除が起きると大規模なエラーに発展するリスクがあり危険です。
今回紹介する「フォームに直接コードを追加する」」方法は、ファイルのバックアップも不要で失敗した場合のリスクも少なく、プログラムに不慣れな方におすすめの方法です。
【手順①】固定ページでサンクスページを新規作成する
まずWordPressの固定ページでサンクスページに該当するページを作成します。なお、このページは検索結果に表示する必要はないため、検索エンジンのインデックス設定をはずす(noindexにする)設定をしておくことをおすすめします。「All in One SEO Pack」などのプラグインを利用している場合は、ページごとにnoindexを簡単に設定できます。
【手順②】コンタクトフォームでリダイレクト設定を行う
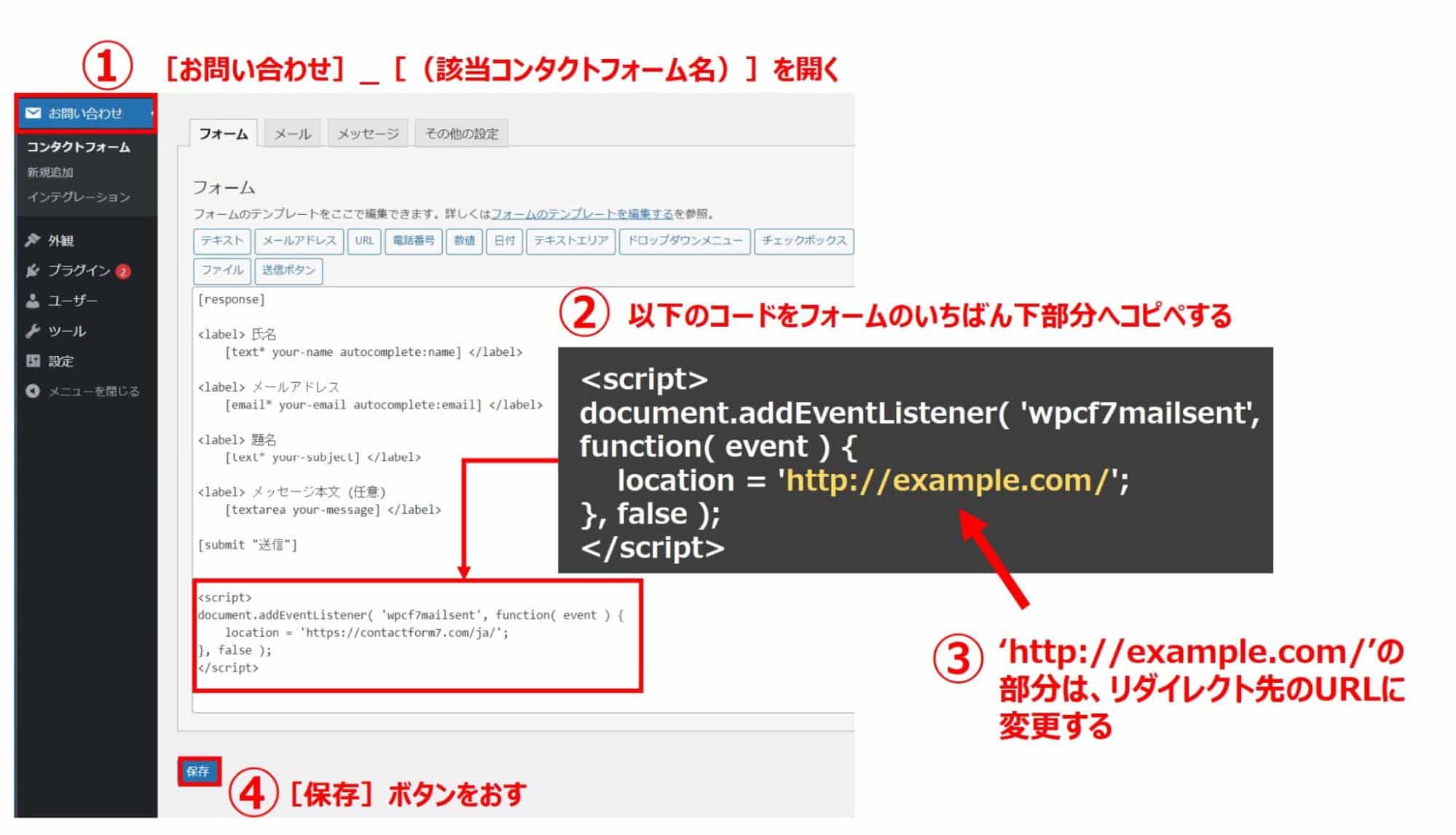
次にWordPress側の設定を行います。管理画面から[お問い合わせ]_[(該当コンタクトフォーム名)]を開くと[フォーム]タブが表示されます。
リダイレクト設定は、以下のコードをフォームの最後に追記するだけでOKです。3行目の「http://example.com/」の部分は、リダイレクトしたいURLに変更します。
|
1 2 3 4 5 |
<script> document.addEventListener( 'wpcf7mailsent', function( event ) { location = 'http://example.com/'; }, false ); </script> |

方法② プラグインを利用する
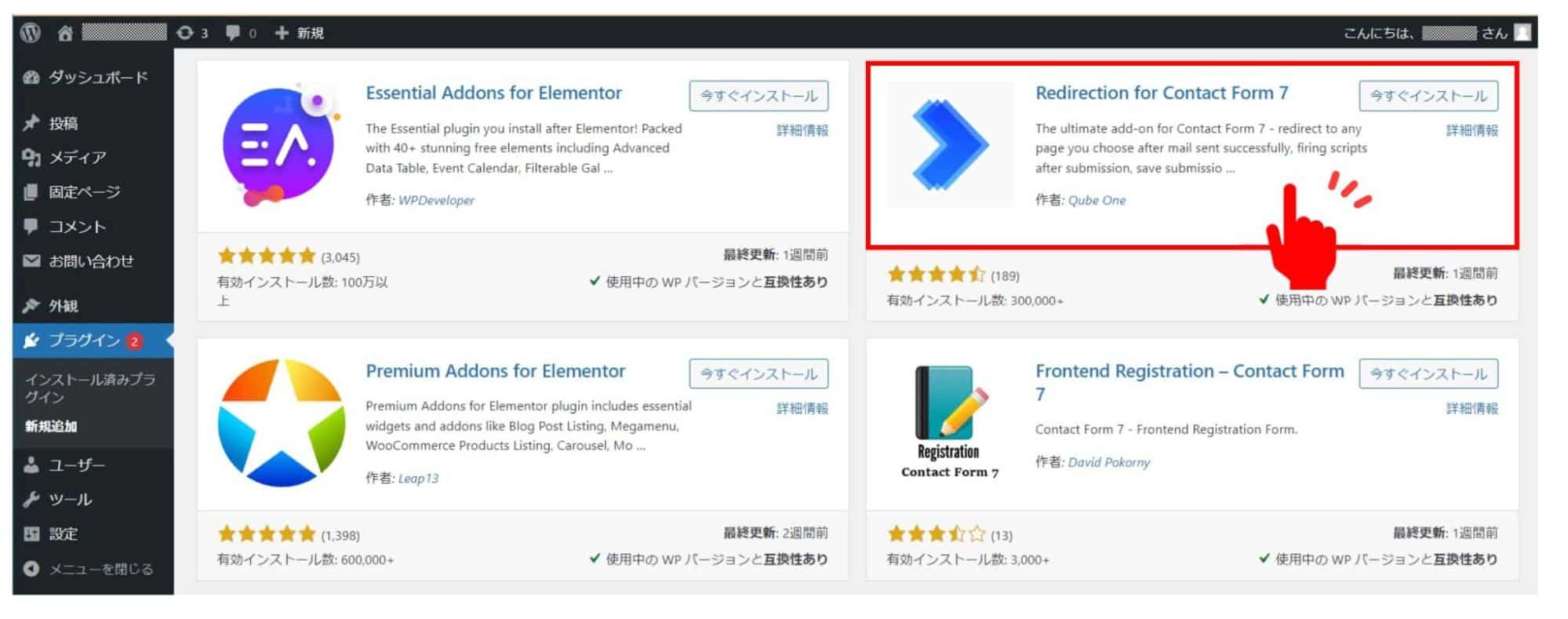
「Contact Form 7 Multi-Step Forms」「Redirection for Contact Form 7 」というプラグインを利用すると、サンクスページだけでなく確認画面も追加できます。確認画面があるとユーザーが送信前に内容を確認できるため、サンクスページのみを追加する場合よりもユーザビリティが向上します。
※どちらのプラグインもContact Form 7を導入後に追加してください。
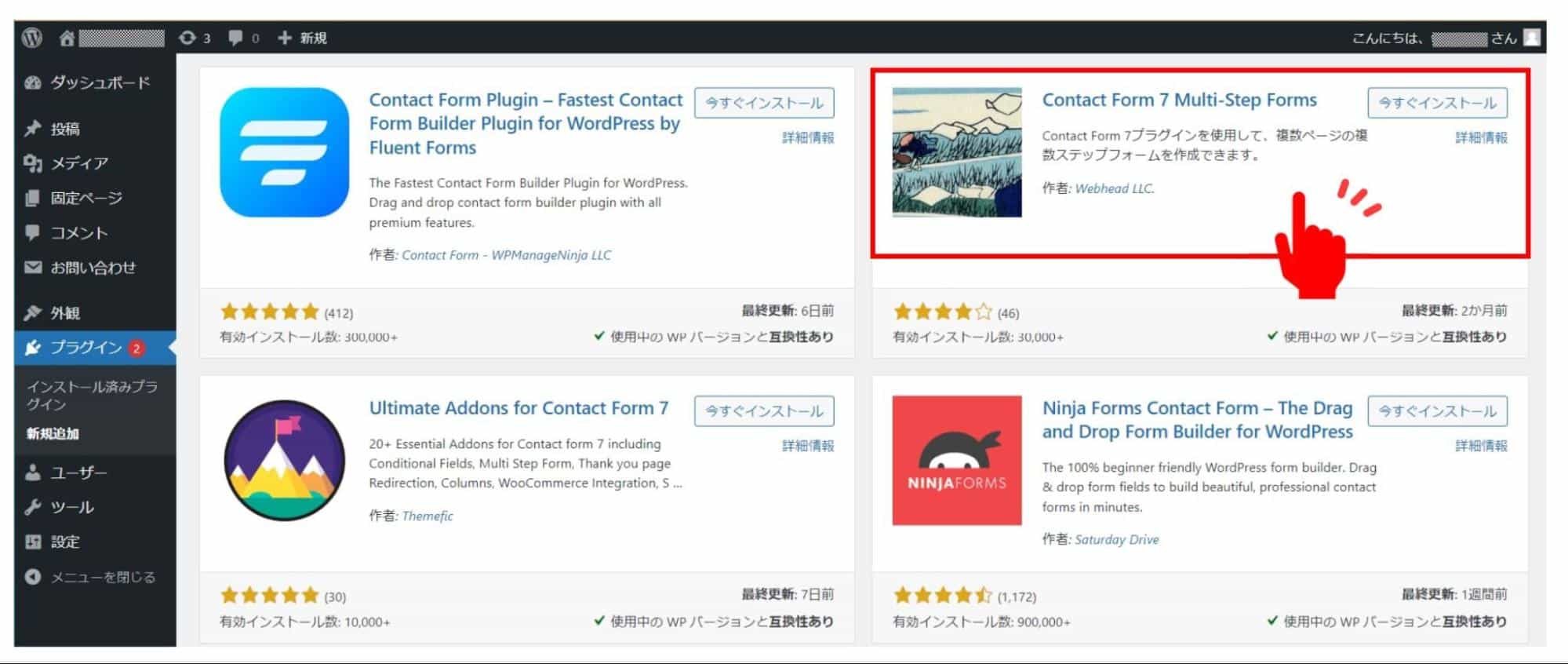
「Contact Form 7 Multi-Step Forms」を利用する
Contact Form 7 Multi-Step Formsは、お問い合わせフォームを複数のステップに分割できるプラグインです。それを利用して確認画面・サンクスページを追加できます。

以下のページで、使用方法などを詳しく解説しています。
Contact Form 7で確認画面・サンクスページを追加する方法。プラグインで初心者も簡単
「Redirection for Contact Form 7」を利用する
Redirection for Contact Form 7は、別途用意したサンクスページへのリダイレクトをContact Form 7の管理画面から設定できるプラグインです。

サンクスページのカスタマイズ方法
基本的な設定だけでも充分役立ちますが、「デフォルトの完了メッセージを変更する」「テンプレートを用意する」など、少し手を加えてあげるとサンクスページの運用がより良く、より便利になります。
デフォルトの送信完了メッセージを変更する
前述のとおり、Contact Form 7のデフォルト状態ではフォーム送信後に「ありがとうございます。メッセージは送信されました。」とテキストが表示される仕様です。しかしサンクスページがある場合は、このメッセージは不要です。そこで違和感がない文言に変更してあげるとスマートです。
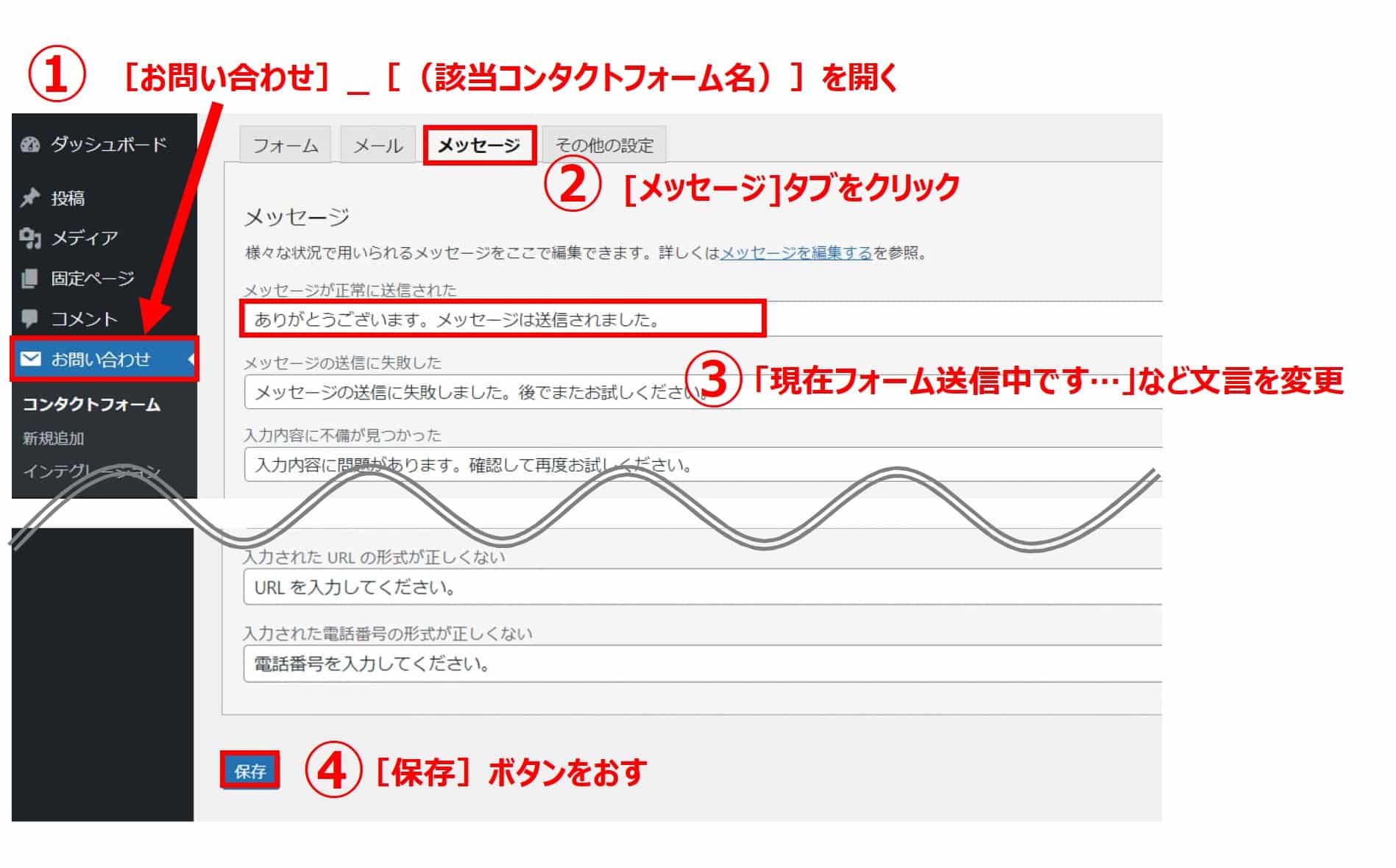
WordPressの管理画面から[お問い合わせ]_[(該当コンタクトフォーム名)]を開き、[メッセージ]タブを表示します。1番目の「メッセージが正常に送信された」場合のメッセージを「現在フォーム送信中です…」などに変更します。

サンクスページのテンプレートを作成する【上級者向け】
お問い合わせや資料請求など、用途に合わせてサンクスページを出し分けたい場合にはメッセージの数だけ固定ページを用意する必要があります。page-thanks.phpといったテンプレートを用意すると、デザインを揃えるのが容易で、作成の手間が軽減します。
「テンプレートってなに?」という方は、こちらの記事で基本的な内容を説明しています。
WordPressでテンプレートを作成して固定ページに適用する
テンプレートの作成・設定にはphpの知識が必要です。難しい人はプロにお願いしたほうが安全でしょう。
サンクスページにうまく遷移しない場合
サンクスページを設定したにもかかわらず、送信ボタンを押してもサンクスページへ遷移せずにエラーが表示されることがあります。その場合は、「コードが間違っている」または「URLが間違っている」可能性があります。
原因① コードが間違っている
Contact Form 7 のフォームにリダイレクト用のコードを追加する際に、コードに誤りがあるとエラーになります。コピペする際に、文字が欠けていないか、URLを書き換える際に「’(シングルクォーテーション)」や「;(セミコロン)」を消してしまっていないか、注意深く見直してください。
原因② URLが間違っている
リダイレクト先のURLが誤っていると、リンク先のURLが存在せずエラーになります。手入力はスペルミスが起きやすいため、アドレスバーなどからURLをコピペするのが安全です。
まとめ
Contact Form 7にサンクスページを設定することで、ユーザビリティの向上や効果測定への貢献など多くのメリットが期待できます。コピペで簡単に設定できるので、初心者でも難しくありません。今回紹介した方法を参考にしながら、ぜひお試しください。
Contact form 7の基本的な設定方法や、サンクスページだけでなく確認画面をつけるカスタマイズなど、さらにContact form 7を使いこなしたい方はこちらの記事も参考にしてみてください。
【図解】Contact Form 7の設定・使い方・カスタマイズ方法まとめ!
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
株式会社e2eの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!
この記事を読んだ方はこんな記事も見ています
-
2024.06.27プラグイン
Contact Form 7の使い方まとめ|設定方法・カスタマイズ・おすすめプラグイン
この記事では、Contact Form 7 を利用するために必要な基本設定と簡単にできるカスタマイズ方法について紹介します。WordPressサイトの定番プラグイン「Contact Form 7(コンタクトフォームセブン)」を利用すると、開発スキルがなくてもフォームが作成できるので、試してみてください。 <続きを読む>
-
2023.07.26プラグイン
【図解】Contact Form 7のreCAPTCHAの導入・設定方法(スパム対策)
宣伝や攻撃を目的に一方的に送られてくるスパムメールは、お問い合わせフォームを公開しているWebサイト運営企業にとって解決したいお悩みのひとつですよね。 サーバーに「.htaccess」ファイルを設置する方法や海外からのI... <続きを読む>
-
2023.07.26プラグイン
Contact Form 7で確認画面・サンクスページを追加する方法。プラグインで初心者も簡単
WordPressのプラグイン「Contact Form 7」を使うことで簡単にお問い合わせフォームを作ることができます。 シンプルで使い勝手の良いプラグインではあるものの、確認画面がないため送信完了がわかりにくいという... <続きを読む>