プラグイン 2023.02.10 2023.07.26
Contact Form 7で確認画面・サンクスページを追加する方法。プラグインで初心者も簡単

WordPressのプラグイン「Contact Form 7」を使うことで簡単にお問い合わせフォームを作ることができます。
シンプルで使い勝手の良いプラグインではあるものの、確認画面がないため送信完了がわかりにくいという欠点があります。
「Contact Form 7 Multi-Step Forms」を導入することで、送信前に送信内容の確認画面を表示することができます。この記事では確認画面を表示させる方法についてご紹介します。
「Contact Form 7」の基本的な使い方・設定方法については、以下の記事で詳しく解説しています。
こちらも合わせて、ご確認ください。
【保存版】Contact Form 7の使い方・設定・カスタマイズ方法まとめ!
また、複雑なフォームを作りたい場合やセキュリティ対策を万全にしたい場合などは、以下のリンクから、WordPressのプロに相談してみると良いでしょう。
そもそも確認画面は必要?メリットデメリットを解説!
お問い合わせフォームに入力した後、入力内容の確認を行う画面を見たことがある方も多いのではないでしょうか。確認画面を設置することのメリット・デメリットについてご紹介します。
確認画面とは
Contact Form7プラグインを利用することで、フォームを作成した後に表示される確認画面のことを言います。この確認画面では、入力した内容を確認することができます。また、入力した内容が正しいかどうかを確認することもできます。
確認画面を設置するメリット
Contact Form7プラグインを使用することで、確認画面を作成し設置することができます。
確認画面を設置するメリットとしては、入力内容を確認することで間違いを防止し、ユーザーに対してより正確な情報を提供できることがあります。また、必要な情報を確認しやすくし、データベースに蓄積された情報を管理しやすくするメリットもあります。
確認画面を設置するデメリット
フォームの項目を確認するために、ユーザーは2回のページ遷移を行う必要があります。
2回のページ遷移を行うことで、ユーザーがフォームを送信する前に、入力した情報を一度確認しなければなりません。これは、ユーザーの入力時間を長くし、フォームの入力を手間に感じさせる可能性があります。
フォームの項目が多い場合、確認画面を作成するのが必要ですが、その際に多くのコードを書く必要があります。そのため、作成に時間がかかり、開発者にとっては負担となります。
Contact Form 7で確認画面を作るなら「Contact Form 7 Multi-Step Forms」がオススメ!
Contact Form 7でフォームを作成した初期の状態では、確認画面・サンクスページが存在しません。
サンクスページについては、Contact Form 7のプラグイン機能で作成することが可能ですが、確認画面を作成する機能はありません。
今回は「Contact Form 7 Multi-Step Forms」というプラグインを使用して、確認画面を実装する方法を解説していきます。
(同様の機能を持つプラグインはいくつかありますが、実績やプラグインの更新頻度等を比較すると、2023年2月時点のオススメは「Contact Form 7 Multi-Step Forms」が良いと考えます)
『Contact Form 7 Multi-Step Forms』プラグイン公式ページ
注意!「Contact Form 7 add confirm」は開発終了
以前、同じようにContact Form 7に確認画面を追加できるプラグインとして有名なものに、「Contact Form 7 add confirm」がありました。
現在もプラグインの配布自体はされていますが、最終更新日が2023年2月時点で「5年前」となっており、もう開発が終了している様子です。現在の最新バージョンの「Contact Form7」とも不具合を起こしてしまいます。
開発が終了した「Contact Form 7 add confirm」のプラグインは使用せず、上記の「Contact Form 7 Multi-Step Forms」を使用することを推奨します。
もし、古いバージョンのContact Form 7を「Contact Form 7 add confirm」と合わせて使用している方も、これを機にContact Form 7のバージョンアップと「Contact Form 7 Multi-Step Forms」へ移行する方が良いでしょう。
「Contact Form 7 Multi-Step Forms」で確認画面を作成する方法
Contact Form 7 Multi-Step Formsは、Contact Form 7を拡張するプラグインです。使用することで、フォームを複数のステップに分割して簡単に作成することができるようになります。
フォームを分割することで、ユーザーが必要な情報を順番に入力することができ、ユーザーが途中でフォームを抜けてしまうのを防止することができます。
また、ステップごとに異なる入力フィールドを適用したり、入力情報を他のステップに渡すことも可能になります。
インストール方法
Contact Form 7 Multi-Step Formsは、以下の方法でインストールすることができます。
1. WordPressの管理画面にログインします。
2. 「プラグイン」メニューをクリックします。
3. 「新規追加」をクリックします。
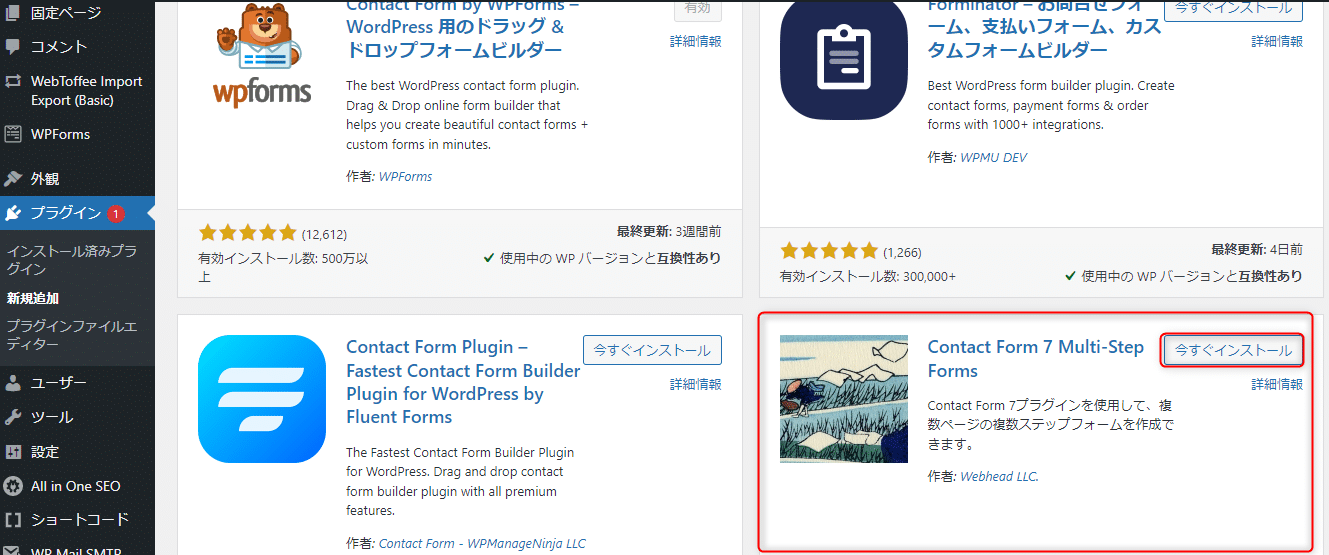
4. 検索欄に「Contact Form 7 Multi-Step Forms」と入力し、検索ボタンをクリックします。
5. 「Contact Form 7 Multi-Step Forms」が表示されますので、インストールをクリックします。

6. 「有効化」をクリックします。

7. 「設定」をクリックして設定画面を開き、設定を行います。
8. 「Contact Form 7」を使って、複数のステップから構成されるフォームを作成します。
確認画面とサンクスページの固定ページを作成
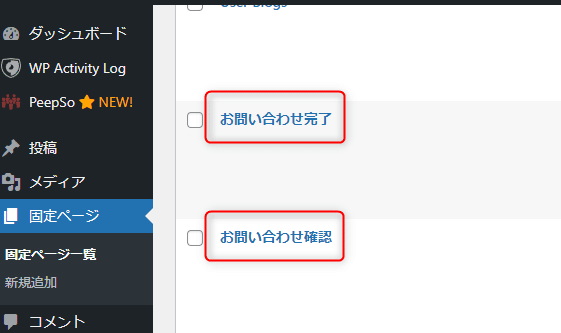
確認画面とサンクスページを作成するには、WordPressの管理画面から新しい固定ページを作成し、それぞれの画面に適切なショートコードを埋め込みます。下記画像は固定ページ一覧で「お問い合わせ確認」が確認画面、「お問い合わせ完了」がサンクスページです。固定ページを作成したとき、各ページのパーマリンクをメモしておきましょう。コンタクトフォームの設定に必要となるためです。

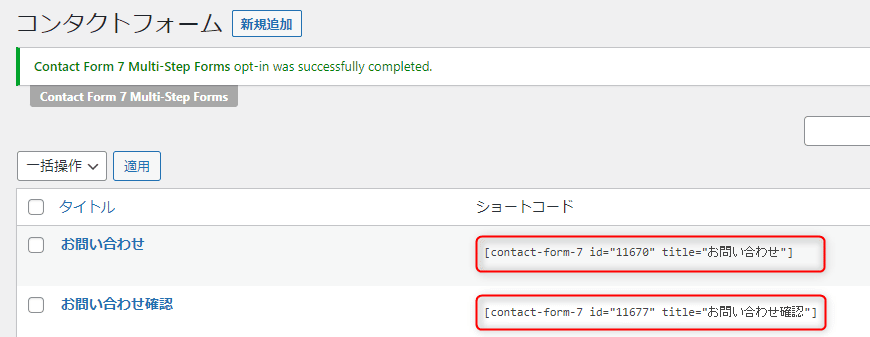
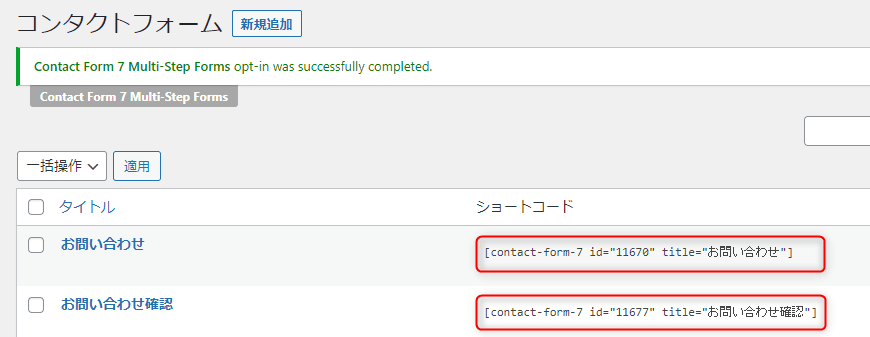
ショートコードを入力する際は、必ずフォームIDを指定する必要があります。フォームIDは、プラグインの管理画面から確認することができます。
お問い合わせフォームに確認ボタンを設置
以下の手順でフォームに確認ボタンを設置します。
1. 「Contact Form 7」を開き、新しいフォームを作成します。
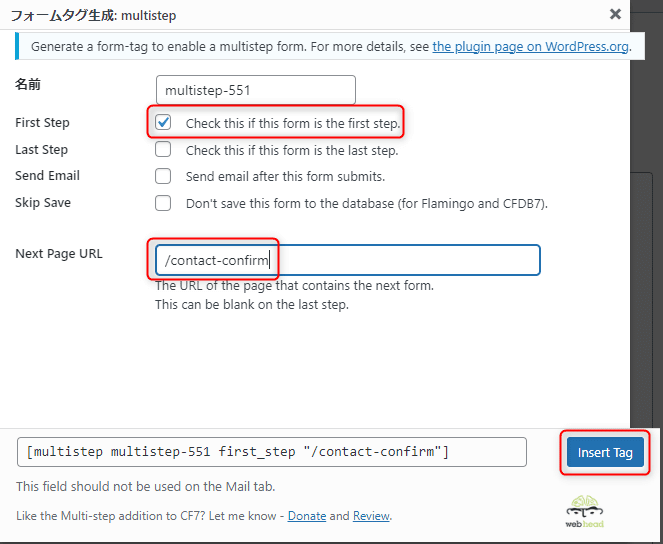
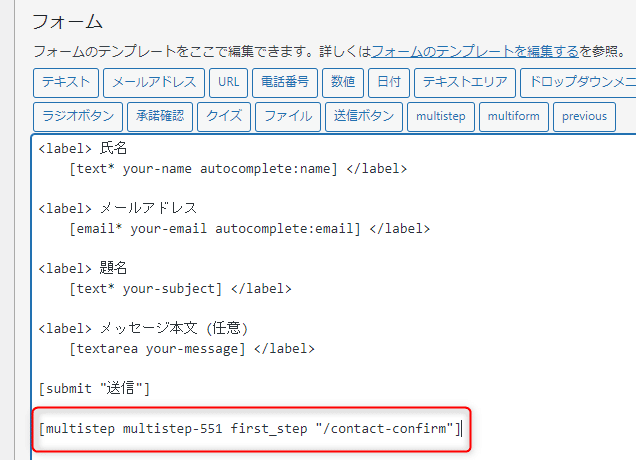
2. 「multistep」タブを開き、Check this if this form is the first step.」にチェックを入れます。また「Next Page URL」には確認画面のパーマリンクを入力します。

3. 「Insert Tag」をクリックします。

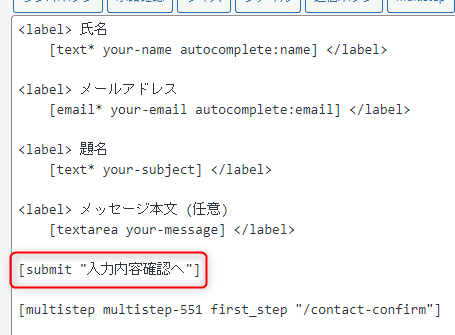
4. 送信ボタンを押すと確認画面へ飛ぶようになったので送信ボタンのラベルを「送信」から「入力内容確認へ」などに変更しましょう。

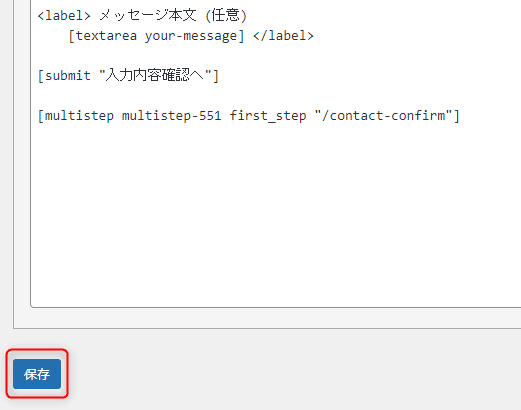
5. 「保存」をクリックし、変更を保存します。

お問い合わせ確認用のフォームを作成
以下の手順でフォームに確認画面を設置します。
1. 新規フォームを作成します。
2. 送信ボタンの下あたりにカーソルを置き「multistep」をクリックします。
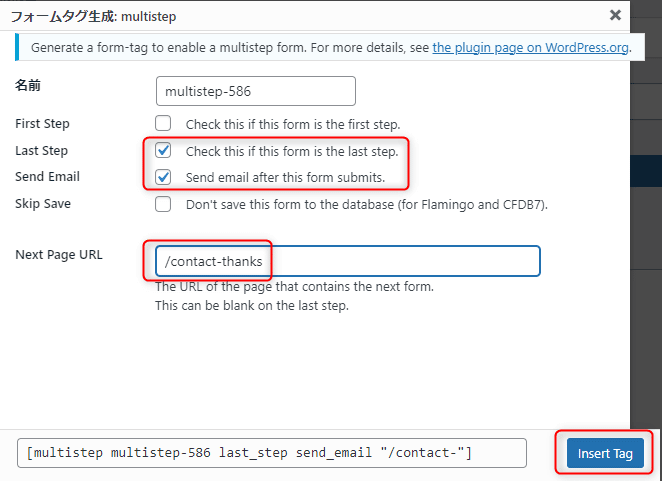
3. 以下の画像のように設定を行います。
「Last Step」は、最後のステップなのでチェックを入れます。「Send Email」は「Last Step」にチェックを入れると自動でチェックされます。「Next Page URL」は先ほど作成したサンクスページのパーマリンクを入力します。

4.右下の「Insert Tag」をクリックします。
5. フォームをWordPressサイトに埋め込みます。
お問い合わせページと確認ページにショートコードを貼る
固定ページとして作成しているお問い合わせページと確認ページにそれぞれのショートコードを入力します。

上記、コンタクトフォームのショートコードを固定ページに入力します。

Contact Form 7 Multi-Step Formsの注意点
Contact Form 7 Multi-Step Formsを導入する上で注意すべき点としては以下の4つがあります。いずれもフォームを複数ステップに分割するために起きることです。
- フォームが複雑になる可能性がある。
- フォームスタイルやレイアウトを変更するのが難しくなることがある。
- ユーザーが前のステップに戻ったり、次のステップに進めたりする操作を要求されるため、ユーザーのデメリットになる。
- フォームデータを保存して再開できる操作を実装するのが難しい。
一度作成して慣れると問題なく使用することができるので、過度に気にしすぎる必要はありません。
まとめ
潜在顧客との接点でもあり、ウェブサイトには欠かせない存在となっているのがお問い合わせフォームです。お問い合わせフォームの誤入力を防ぐためにも必要なのが確認画面ですが、メリットばかりでなくデメリットもあります。
その確認画面やお問い合わせ内容送信後のサンクスページを表示するプラグインについてご紹介しました。お問い合わせフォームをこれからつくろうとしている、あるいはより使い勝手を良くしたい方はぜひ導入を検討してみてください。
また、設定項目が「Contact Form 7」よりも少し多くなってしまいますが、デフォルトで確認画面・完了画面を設定できる「MW WP FORM」というプラグインもあります。
こちらについて詳しく知りたい方は以下の記事を参考にしてみてくださいね。
MW WP Formの基本的な使い方を8ステップで解説!初心者でもサクッと完了
フォームの実装が難しい場合はWordPressのプロにご相談ください
もし、ご自身・自社での開発が難しい場合には、ぜひWordPressの専門家にご相談ください。
wp.geekを運営する私たちはWordPress専門のプロフェッショナル集団として、1,000を超えるWordPressサイトの制作・リニューアルやシステム開発・カスタマイズを行なってきました。
フォームに限らず、WordPressに関することなら、なんでもご相談いただけます。
ご相談・お見積もりは無料ですので、もし、何かお力になれることがあれば、いつでもご相談ください!
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!