テーマ 2025.07.10 2025.07.11
【図解】WordPressフルサイト編集の使用方法をわかりやすく解説

WordPressの「フルサイト編集」は、サイト全体のデザインをブロック単位で編集できる機能です。今後のWordPress開発における中心的な存在として注目を集めており、次のリニューアルの際にはフルサイト編集を考えているというケースも少なくないでしょう。
ただ従来のクラシックテーマとは操作方法が大きく異なるため、慣れていないと戸惑うことも少なくありません。そこで本記事では、デフォルトのブロックテーマである「Twenty Twenty-Five」を使用して、フルサイト編集の基本操作をわかりやすく解説します。
WordPressのフルサイト編集とは何か
フルサイト編集(Full Site Editing/ FSE)は、サイト全体のデザインをブロック単位で編集できる新しい編集機能です。2022年1月にリリースされたWordPress 5.9から導入されています。
コード編集が不要で、直感的に操作できるのが特徴です。また、従来タイプのテーマでは利用できず、ブロックテーマと呼ばれるフルサイト編集に対応したテーマを有効化する必要があります。
フルサイト編集とブロックテーマについて、詳しくは以下の記事で解説しています。
>>【最新版】WordPressフルサイト編集でおすすめのブロックテーマ5選!
【はじめてのフルサイト編集】基本のやり方を解説
これからフルサイト編集を試してみたい場合、ローカル環境で試してみるのがおすすめです。そこで、今回はローカル環境でWordPressサイトを準備して、サンプルのWebサイトを作成してみます。
手順を確認する
フルサイト編集でサンプルWebサイトを制作する手順は以下のとおりです。
- 事前準備(ローカル環境準備、ブロックテーマ有効化)
- 基本設定
- ベースデザインを設定する
- テンプレートを作成する
- ページを作成する
- ヘッダー・フッターを作成する
【1】事前準備(ローカル環境準備、ブロックテーマ有効化)
事前準備として、ローカル環境を準備してブロックテーマを有効化します。
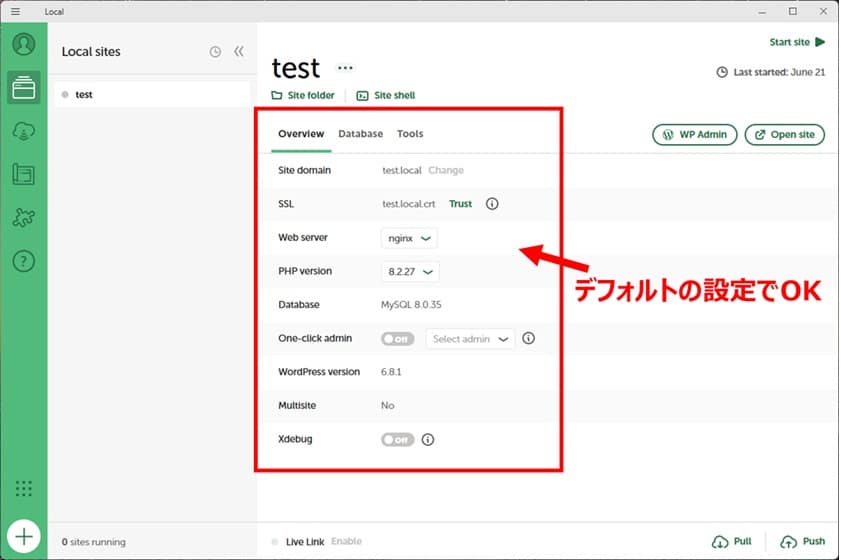
今回は、数クリックで手軽にWordPress環境を用意できる「Local」を使用して「test」というテストサイトを作成しました。

使ったことがない場合は、以下の記事でサービスの利用方法などを詳しく紹介しているので確認してみてください。
>>【図解】Local(旧Local by Flywheel)でWordPressローカル環境を手軽に構築
次に、フルサイト編集を行うためのブロックテーマとして「Twenty Twenty-Five」を有効化します。これはデフォルトのWordPressテーマのため、LocalでWordPressをインストールすると初期状態で有効化されています。
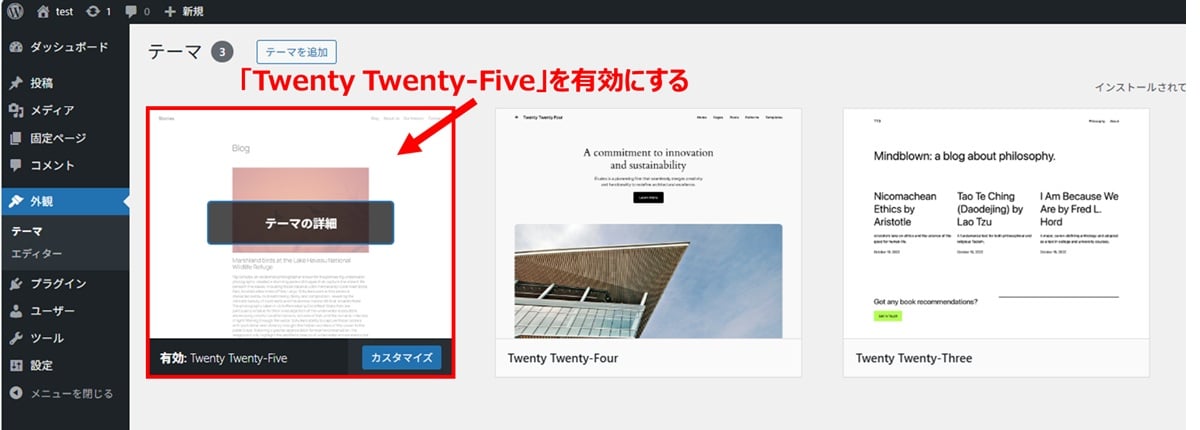
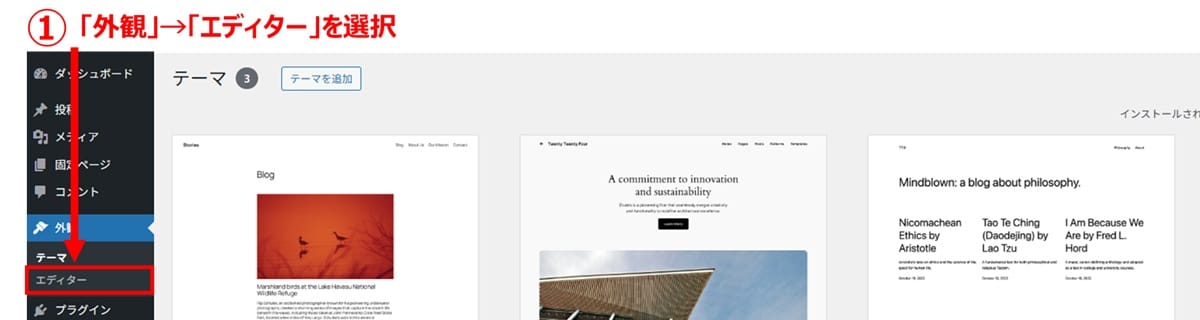
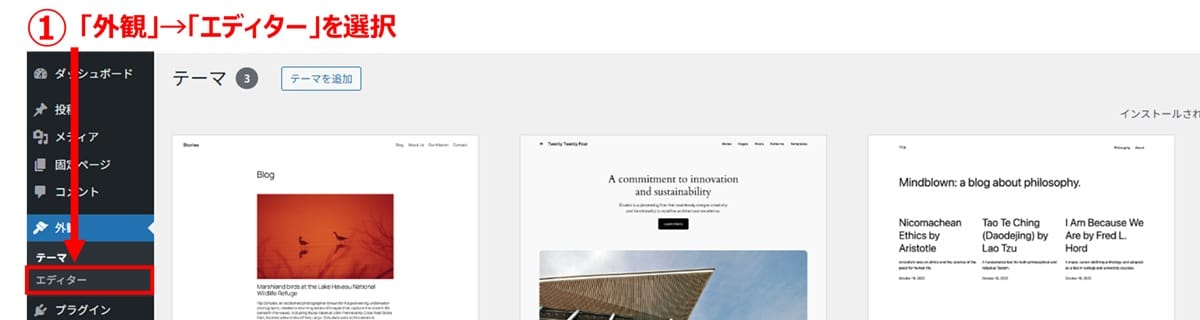
もし、現在テストサイトで異なるテーマが有効化されている場合は、WordPress管理画面で「外観」→「テーマ」を選択してから「Twenty Twenty-Five」を有効化してください。

サンプルのWebサイトとして、以下のような架空の企業のコーポレートサイトを想定します。シンプルに1ページで完結するタイプです。
企業名:株式会社アカイトリ
事業内容:女性向けアクセサリー製造・販売
基本設定
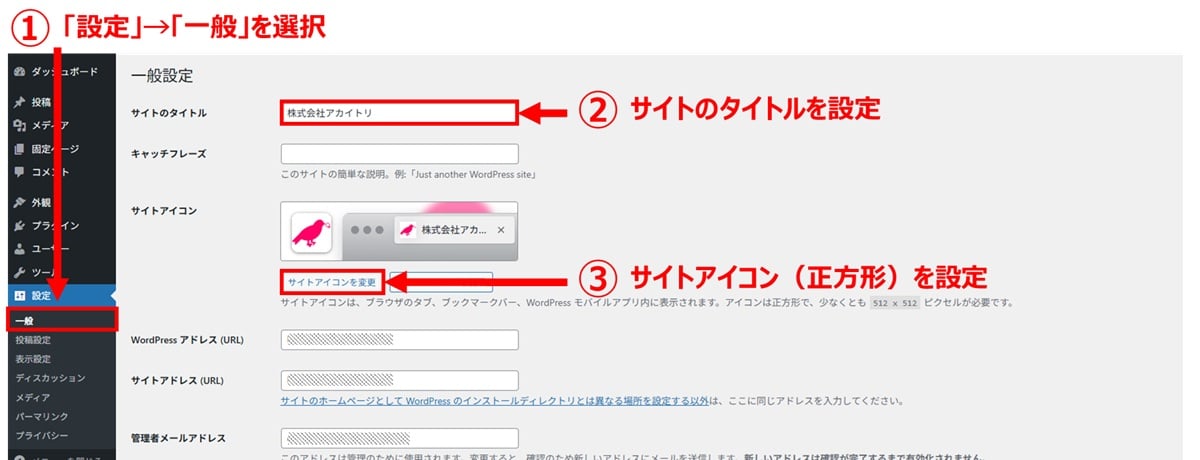
企業の基本情報は事前にWordPressに設定しておきます。WordPress管理画面から「設定」→「一般」を選択します。サイトのタイトルを設定します。入力後、画面左下にある「変更を保存」をクリックして保存します。

ベースデザインを設定する
Webサイトのベースになる、フォントや配色を設定していきます。
WordPress管理画面から「外観」→「エディター」を選択します。

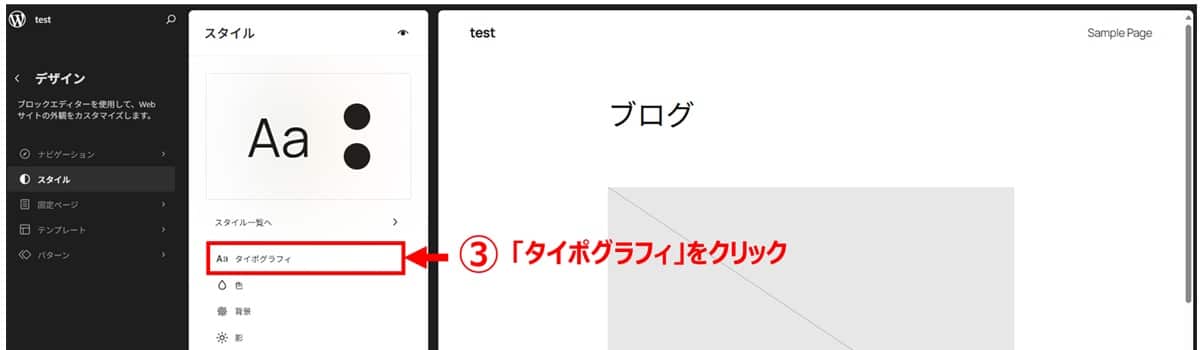
次に、テーマ編集画面の左側にある「スタイル」をクリックします。画面左側には設定項目が、画面右側にはプレビューが表示されます。

「スタイル」セクションでは、以下を設定します。
- タイポグラフィ
- 色
- フォント
「スタイル」セクション内の「タイポグラフィ」をクリックします。

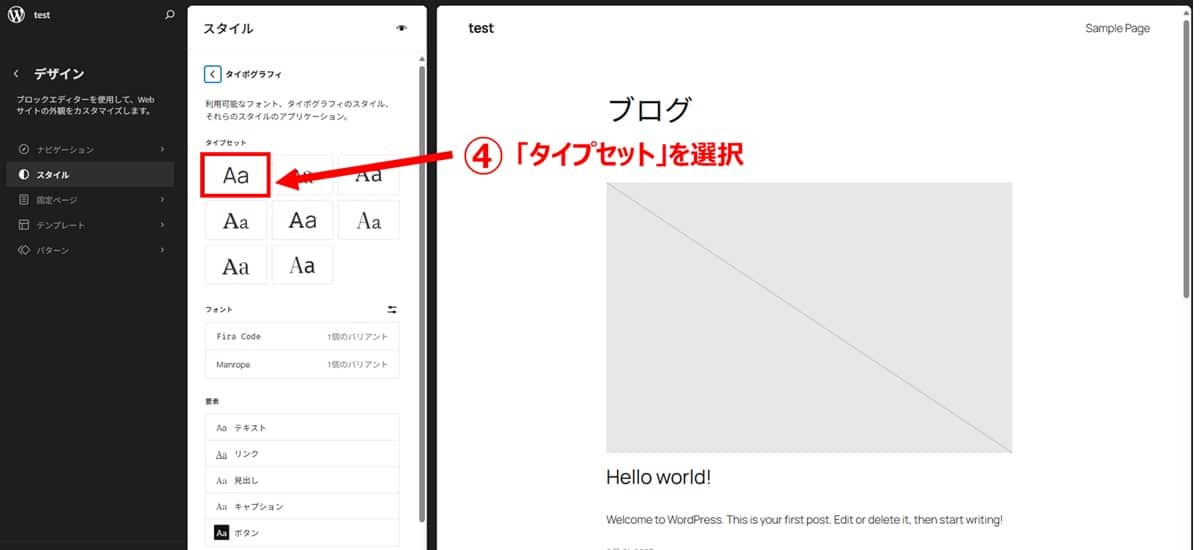
「タイプセット」として、初期値はFira Code、Manropeが選択されています。選択したタイプセットの情報は「フォント」に表示されます。好みのタイプセットを選択します。

使用したいフォントがない場合は、別途フォントデータをアップロードするか、Googleフォントをインストールすることができます。
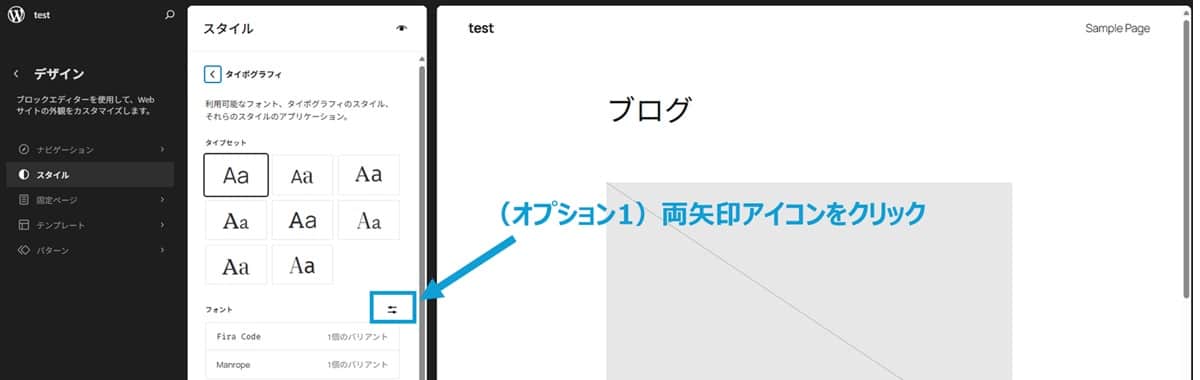
例えば、Googleフォントを追加したい場合は、「フォント」セクションの両矢印アイコンをクリックします。

「フォントをインストール」タブを選択したら、「Google Fontsへのアクセスを許可する」をクリックします。

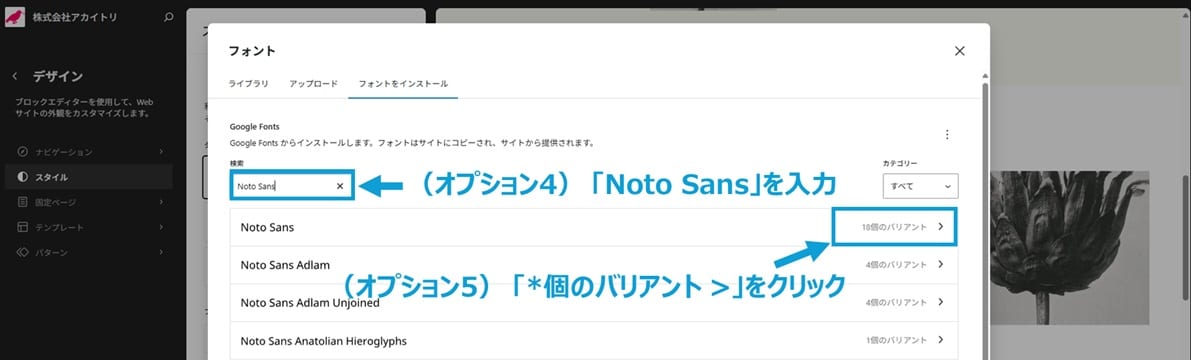
「検索」欄に条件を入力します。今回は「Noto Sans」を入力しました。該当フォントが表示されたら「*個のバリアント >」という部分をクリックします。

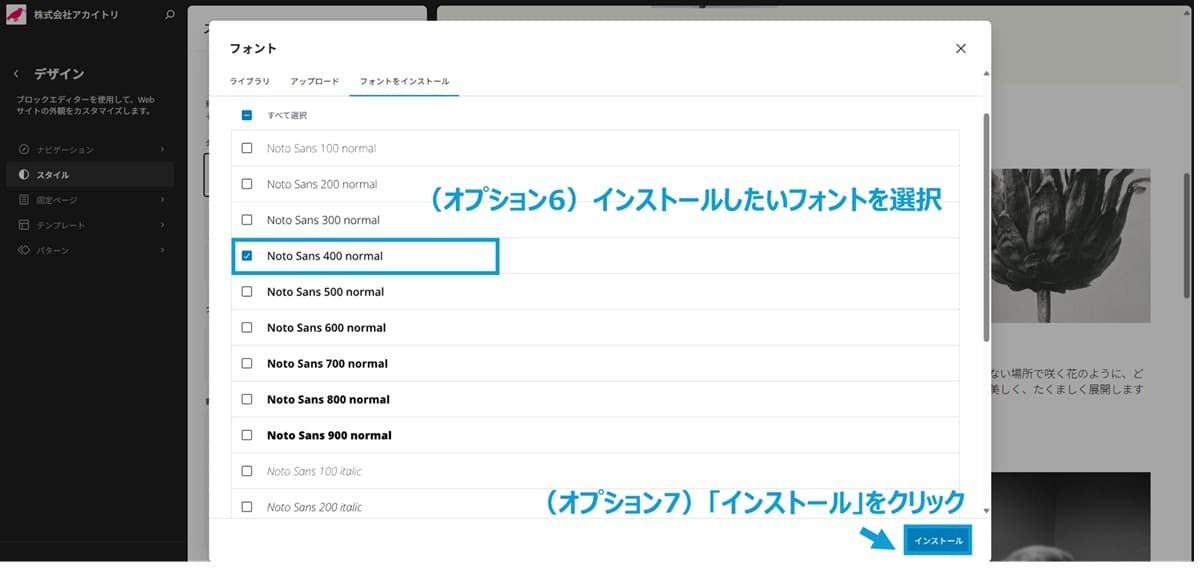
インストールしたいフォントを選択したら、右下にある「インストール」をクリックします。

さらにタイポグラフィの「要素」として、以下の項目を設定できます。それぞれ、フォント種類や太字、行高、文字間隔などを設定できます。
- テキスト
- リンク
- 見出し
- キャプション
- ボタン
次に、配色を設定します。「スタイル」セクションに戻って「色」をクリックします。

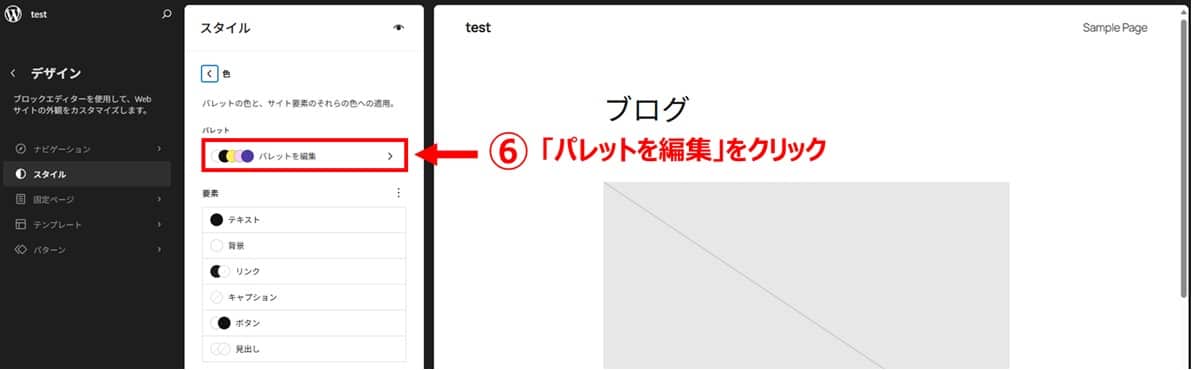
「パレットを編集」をクリックします。

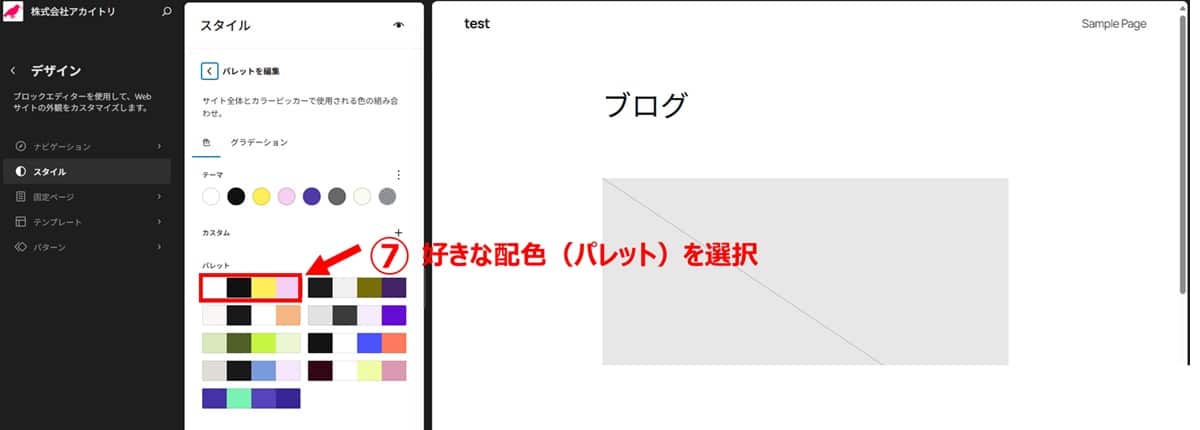
好みの配色(パレット)を選択します。「カスタム」でカラーコードを指定することも可能です。

テンプレートを作成する
テンプレートは、Webサイトのひな型となるデザインのことです。今回は「フロントページ(トップページ)」のテンプレートを作成します。
まず、WordPress管理画面から「外観」→「エディター」を選択します。

左側のメニューから「テンプレート」をクリックします。

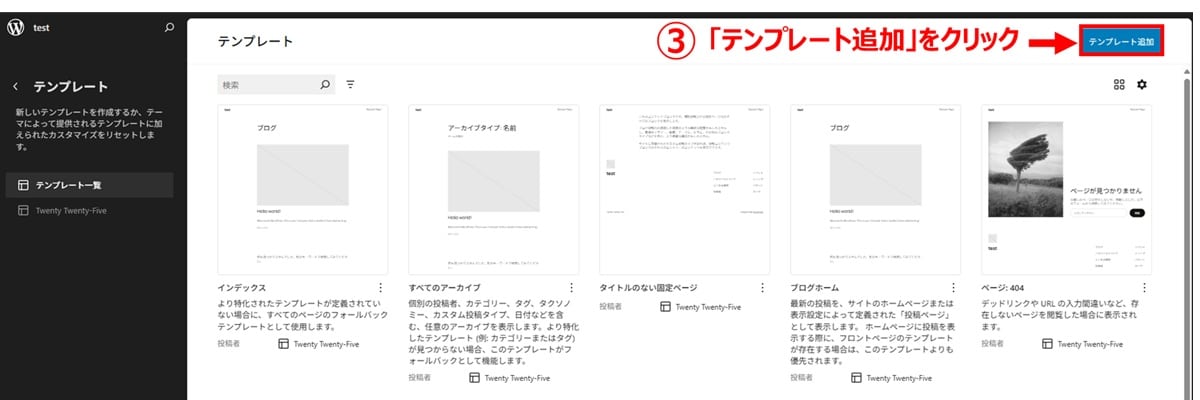
「テンプレート」セクションで複数のテンプレートが表示されます。画面右上にある「テンプレートを追加」をクリックします。

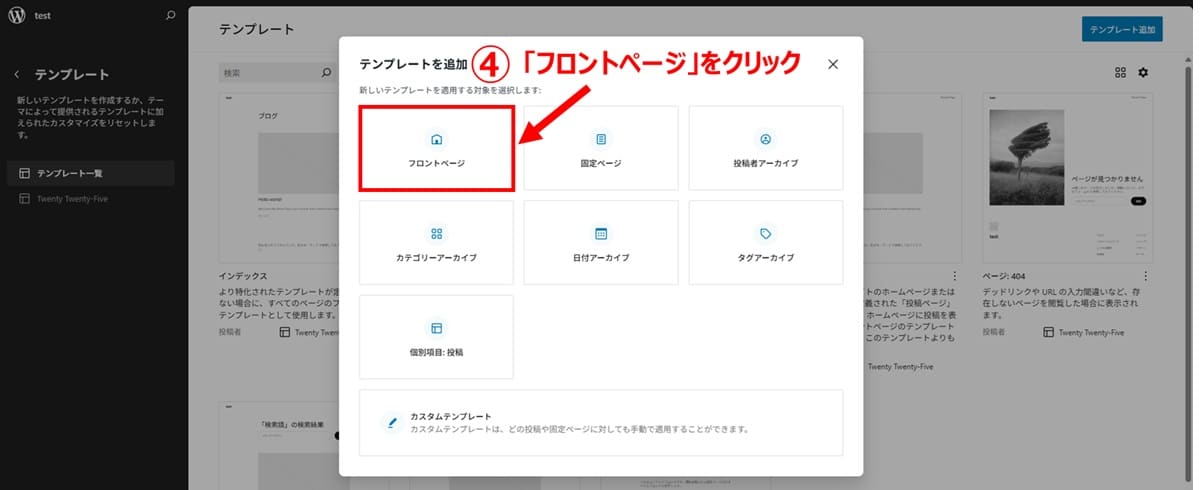
「テンプレートを追加」画面が表示されるので、「フロントページ」を選択します。

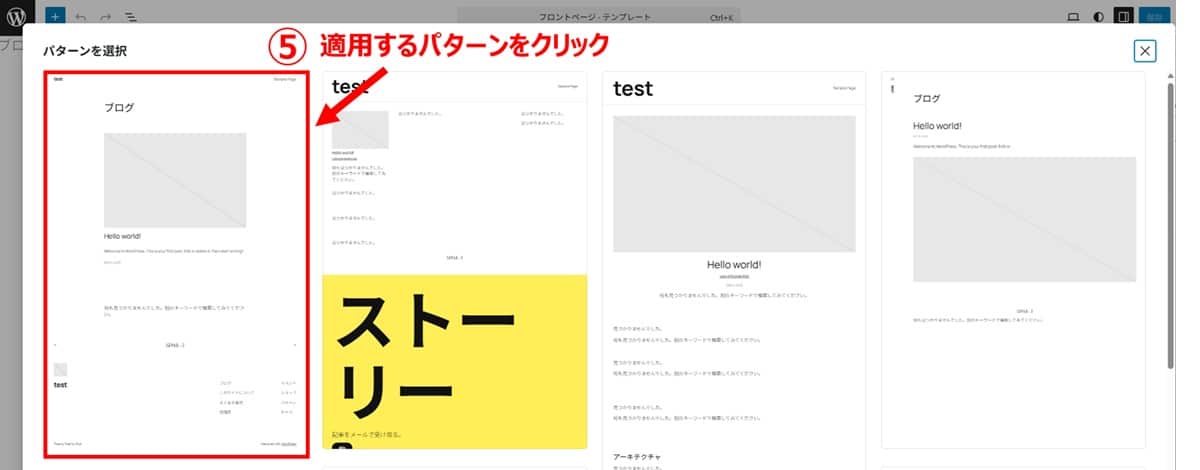
「パターンを選択」画面が表示されるので、トップページのデザインに適したパターンを選択します。今回は、一番目に表示されているシンプルなコーポレートサイト向けのパターンを選択します。

選択したデザイン画面が表示されたら、画面右上の「保存」をクリックします。

ページを作成する
テンプレートを作成した後は、実際にページの内容を作成していきます。
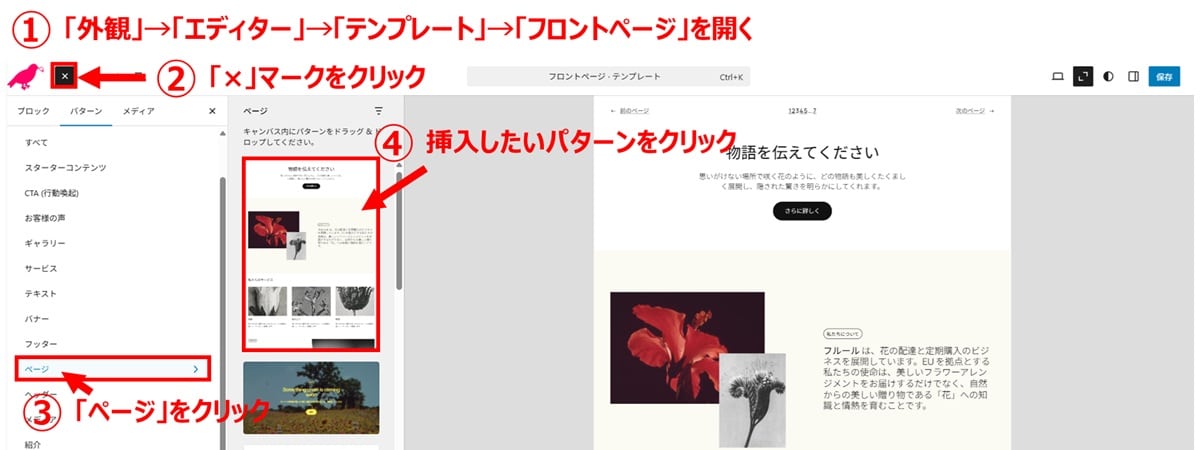
WordPress管理画面から「外観」→「エディター」→「テンプレート」→「フロントページ」を開きます。
「+」マークのブロックインサーターをクリックしてから「パターン」タブを選択し、「ページ」をクリックします。
「ページ」セクション内から挿入したいパターンを見つけてクリックすると、右側の画面の一番下に挿入されます。

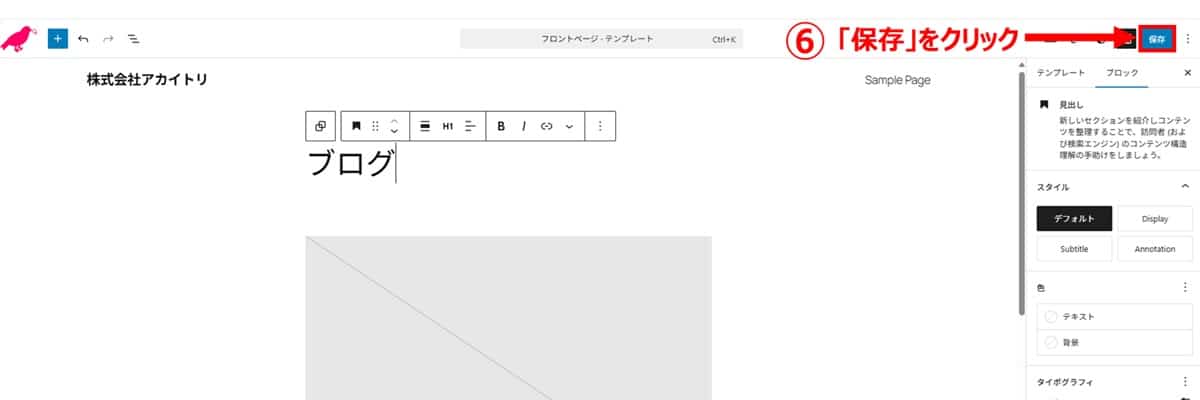
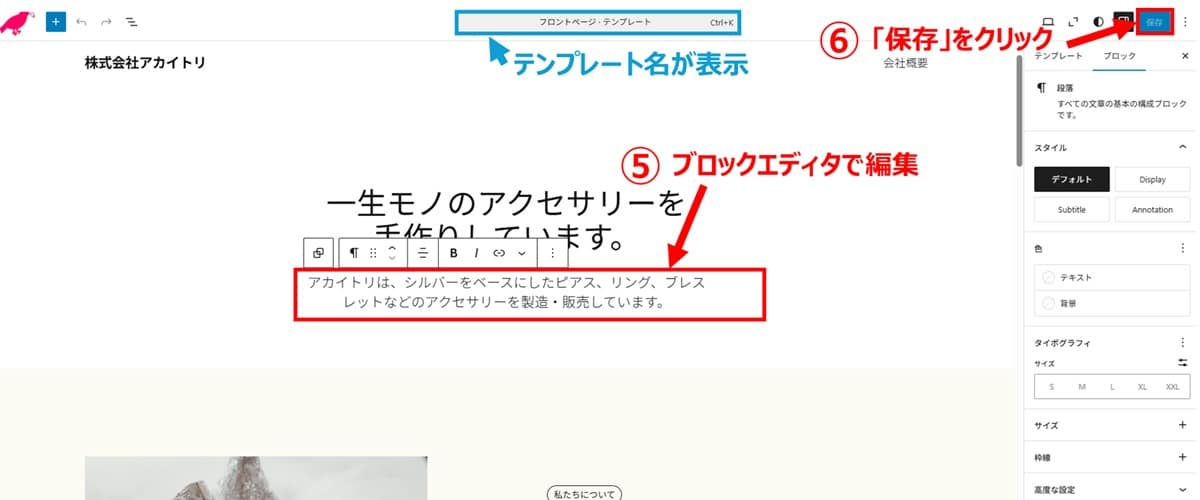
初期画面のパターンの下に新しいパターンが挿入されるので、ブロックエディタと同じ要領で不要な部分を選択して削除します。さらに、必要なテキストなどを追加していきます。
今回は、画像の差し替えやテキストの修正を行いました。修正後は「保存」をクリックして変更内容を保存します。

ヘッダー・フッターを作成する
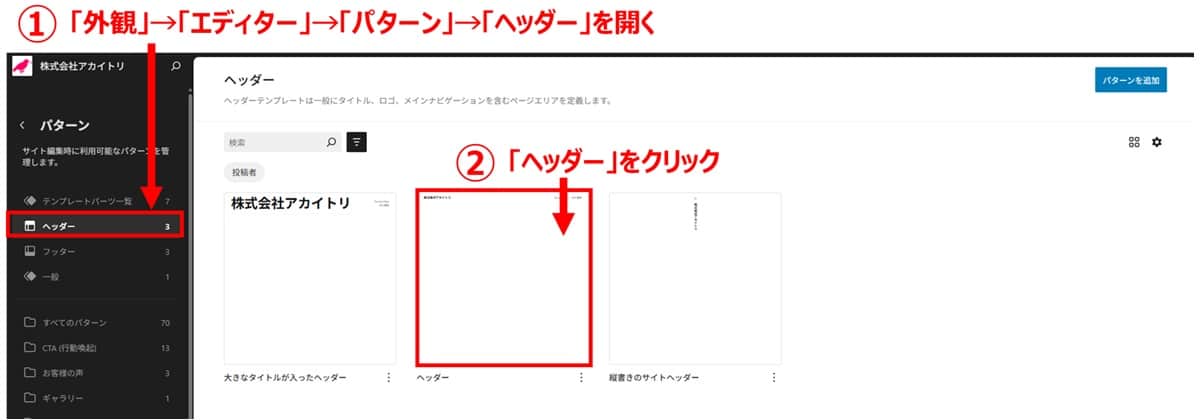
WordPress管理画面から「外観」→「エディター」→「パターン」→「ヘッダー」を選択します。

ヘッダー編集画面が表示されます。ブロックエディタで文字の修正やロゴの追加などの編集が可能です。変更したら画面右上の「保存」をクリックして変更内容を保存します。

フッターもヘッダーと同じように編集可能です。WordPress管理画面から「外観」→「エディター」→「パターン」→「フッター」を選択してフッター部分を編集します。
完成したらページを表示して見栄えを確認します。

まとめ
フルサイト編集は、ノーコードでWebサイトのデザインを制作できるとても画期的な機能です。今までのクラシックテーマとは大きく勝手が違ってるため、慣れないうちは大変かと思います。しかし将来のことを考えるとフルサイト編集への移行は確実なため、早めに取り組むことが重要です。
ぜひ本記事などを参考にしながら、フルサイト編集のやり方を試してみていただければと思います。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!