基礎知識 2018.10.25 2024.09.19
【図解】Local(旧Local by Flywheel)でWordPressローカル環境を手軽に構築

「WordPressのローカル環境が欲しい!」
と思った時、エンジニアならXAMPPやMAMPで簡単に構築できるでしょう。
ただ、これらのツールはサーバーの知識がない人からすると、構築手順が難しそうで敬遠されがち。
しかし、非エンジニアのWebデザイナーや一般企業のWeb担当者の人でも、ローカル環境を作りたい場合はあるでしょう。
「サーバーの知識はないけど、簡単にローカル環境を構築したい!」
そんな方にオススメなのが、今回ご紹介する「Local(旧Local by Flywheel)」です。
実際、弊社の非エンジニアのWebディレクターも、「Local(旧Local by Flywheel)」を使って10分かからずにローカル環境を作成し、その簡単さに感動していました。
この記事では「Local(旧Local by Flywheel)」のインストールからローカル環境構築までの手順を、図解でわかりやすく解説していきます!
WordPressでデザイン・機能を変更する場合、直接本番環境で作業すると表示が崩れる可能性や、プラグインなどの機能が動作しなくなるリスクがあります。そこで、このようなトラブルを回避する目的でローカル環境が利用されます。
ローカル環境を構築するツールはいくつかありますが、今回は「Local」を使った方法を紹介します。「Local」はサーバーの知識が不要で、設定手順も比較的かんたんなのが特徴です。特に初心者の方におすすめのツールです。
もし、より開発者向けの機能が充実している「Local」の元になったツールである「Docker」を利用したい、という場合は以下の記事を参考にしてください。
【初心者向け】Dockerとは?概要とWordPress環境を構築する方法
ローカル環境とは?本番環境との違い
ローカル環境とは、個人のコンピュータ内に構築した環境のことです。サーバーを経由し、インターネット上で公開される環境を「本番環境」と言い、対の意味で使用されています。

ローカル環境では、Web上で公開することなく開発を行えるため、完成まで外部から見られない状態で構築を進めることが可能です。
本番環境と異なり、サーバーの契約等も不要であるため、費用をかけずに構築をはじめられるのも利点の一つと言えるでしょう。
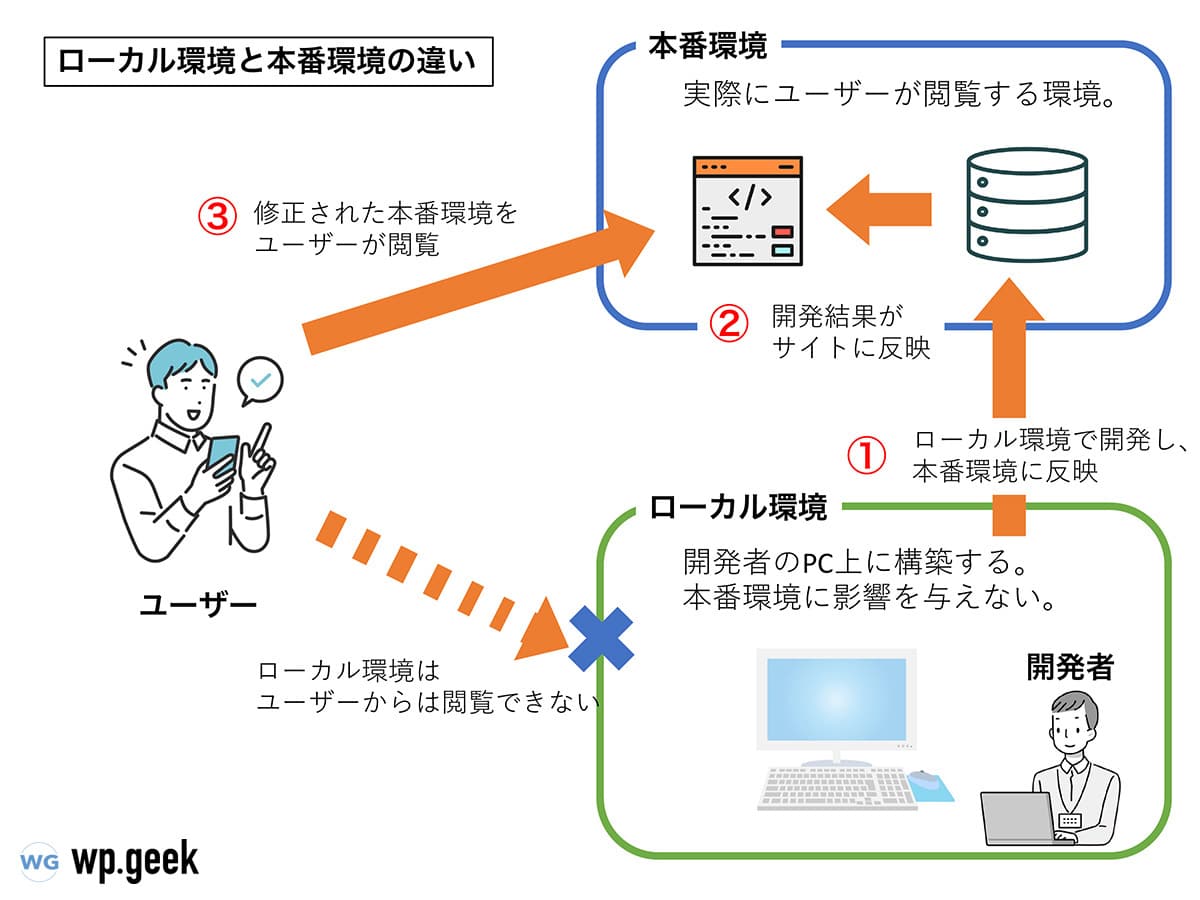
ローカル環境を活用した一般的な開発の流れは、以下のようになります。
- ローカル環境で開発を行い、動作テスト等を行なって問題がないことを確認する
- 修正したデータをローカル環境から本番環境に反映させる
- データの修正がサイトに反映され、ユーザーがネットを通して見られるようになる
WordPressでローカル環境を構築するメリット
WordPressでローカル環境を構築することで、事前にテストを行って問題がないかどうか確認してから本番環境にアップできます。またWebサーバー上にテスト環境を構築するよりもローカル環境のほうが運用が容易です。
ローカル環境を構築するメリットは以下のとおりです。
Webサイトの検証・テストができる
WordPressを構築するにあたり、多くの方がPHPやHTML、CSSを編集してオリジナルのデザインや機能を実装します。しかし、構築段階でエラーやレイアウト崩れは頻繁に発生します。
また、WordPressで年に数回リリースされるメジャーアップデートや、バグやセキュリティ欠陥(脆弱性)を修正したマイナーアップデート、テーマやプラグインのアップデートなど、各種アップデートのバージョンアップ時には互換性によるトラブルが生じるリスクがあります。
もし公開されているWebサイトでそのような不具合が生じてしまうと、ユーザーに不信感や悪い印象を与えてしまう可能性がある上、不具合が長引いてしまえば結果的に事業における大きな機会損失を招く可能性もあります。
このような事態を防ぐためには、ローカル環境でのテストが役立ちます。ローカル環境で事前にカスタマイズや編集をおこない、エラーや不具合が発生しないことを確認したうえで、本番環境にアップロードしていけば無用のトラブルを回避することができます。
サーバー環境よりも運用が簡単
WordPressの検証などをおこなうテスト環境は、本番環境と同一のWebサーバー上に構築することも可能です。しかし更新の度にファイルをFTPでアップロードする必要があり、テストや確認のため頻繁にファイルを更新したい場合には時間や手間がネックになります。
それに対してFTPソフト不要でファイルを扱えるローカル環境は、サーバー環境よりも運用が容易で効率的です。
【比較】ローカル環境を構築できる4つのソフトウェア
2024年8月時点でローカル環境を構築できるソフトウェアは「Local(ローカル)」「XAMPP(ザンプ)」「MAMP(マンプ)」「Studio(スタジオ)」の4つが主流です。これらは費用、対応OS、導入方法・設定難易度など、さまざまな違いがあります。
| Local | XAMPP | MAMP | Studio | |
| 費用 | 無料 | 無料 | 無料/有料 | 無料 |
| 開発元 | FLYWHEEL | Apache Friends | Apache Friends | Automattic |
| 対応OS | ・Windows ・macOS ・Linux |
・Windows ・macOS ・Linux |
・Windows ・macOS |
・Windows ・macOS |
| オープンソース | × | ⚪️ | ⚪️ | ⚪️ |
| 環境カスタマイズ | ⚪️ | ◎ | ⚪️ | × |
| 他者への共有 | 〇(Live Link) | ×(可能だが適さない) | ⚪️ | ⚪️ |
| 設定難易度 | 低い | 高い | 高い | 極めて低い |
以下では4つのソフトウェアについて、より詳しく解説します。
Local
Localは専門知識なしで簡単にローカル環境を構築できるソフトウェアです。
直感的な操作でデータベース管理システム(MySQL)やWebサーバーソフトウェア(Apache/Nginx)まで簡単にインストールでき、設定も自動的に行われます。
また複数のWordPressをローカル環境に作成できる点や、操作感に優れている点もLocalの特徴と言えます。
以上を含めたさまざまな理由から、Localは初心者に対して、プロの開発者がまずオススメするローカル環境構築ソフトウェアです。Localの特徴は「WordPress開発者のプロがLocalをオススメする4つの理由」でも解説していますので、併せて参考にしてください。
XAMPP
XAMPPはカスタマイズ性に優れたWindows向けのローカル環境構築ソフトウェアです。パソコン自体をWebサーバーにするため、他のソフトウェアよりさらに細かいサーバー設定ができます。
また、ソフトウェアを個別にインストールする必要がないという手軽さと、10年以上利用されているという信頼度の高さから、Web開発者に人気が高いソフトウェアとなっています。
一方で利用するにはWebサーバーの知識が必要であること、設定難易度が高いことから初心者には扱いにくいという難点もあります。
加えてWordPressに特化したソフトウェアではないため、WordPressのローカル環境を構築する目的であれば他のソフトウェアの利用が推奨されます。
XAMPPでWordPressローカル環境を構築する手順を解説
MAMP
MAMPはMacを利用したローカル環境構築に向いているソフトウェアです。
「Apache」「MySQL」「PHP」などのツールを一括で導入することができます。
使用感はXAMPPに近く開発中級者~上級者向けですが、無料版と有料版があり、有料版の「MAMP PRO」は複数のサーバーを構築・管理できるのでサーバー管理をする技術者に便利です。
初心者が扱うには難易度が高いのでその点はご注意ください。
MAMPを使ってWordPressのローカル環境を構築する5つの手順を解説!
Studio
WordPress.comの運営社であるAutomatticから2024年4月に発表されたばかりの新しいソフトウェアで、簡単かつスピーディーにWordPressのローカル環境を構築できるのが特徴です。
また、手軽に共有リンクを用意できるので作成したローカルサイトの開発状況を素早く関係者に共有できます。
さらに、作成したローカルサイトをVS CodeやPhpStormなどのメジャーな開発環境で編集することも可能です。既存の開発ワークフローを活かしながら、開発にStudioを組み込めます。
WordPressのローカル開発環境「Studio」とは? 特徴や設定方法を解説
WordPress開発者のプロがLocalをオススメする4つの理由

以上でご紹介したソフトウェアの中でも、Localは以下の4つの理由から、サーバー設定に不慣れな方にもおすすめです。特にサーバー設定に不慣れな初心者の方は、ぜひLocalを利用したローカル環境構築をご検討ください。
無料で利用できる
無料であることは、説明がいらないほど大きなメリットですね。
PHPバージョンの変更、複数環境の構築など、豊富な機能も全て無料で使えるのは有難いポイント。
環境を複数作ることができる
Localなら、複数のWordPressをローカル環境に作成できます。
複数のWordPressを作ることによって、WordPressのバージョンごとにプラグインの互換性を確かめたり、バージョンごとの比較が行えたりするため、非常に便利です。
さらに、WordPressのバージョンだけではなく、MySQLやPHPのバージョンも変更もできるため、非常に多様な環境での検証を行えます。
また、仮想サーバーの内部環境を柔軟に変えられることから、どのような環境でも正常に動作するWordPressのWebサイトを構築することも可能です。
環境によらず正常に動くWebサイトを制作する上で、非常に有用な機能を兼ね備えているといえるでしょう。
初心者でもインストールが簡単
Localは初心者でも簡単にインストールすることが可能です。インストールの詳細な手順については後述しますが、直感的な操作で使用できるため、普段コード(プログラム)を触らない方でも安心して利用できます。
慣れていない方であったとしても、ローカル環境でWordPressを構築し、動作させるまでは10分程度で行うことができるでしょう。
起動・動作ともに快適
こういった開発ツールは、いくら機能が良くても起動に時間がかかったり、動作が重かったりすると、それだけで使う気がなくなってしまいます。
その点、Localは起動も動作も軽快です。
Localは、仮想化ソフトウェアのDocker(ドッカー)をベースに開発されています。
Docker自体も軽快なツールですが、Dockerを元にしたLocalも起動・動作ともにとても良好なため、ストレスなく開発に集中できます。
「Local」のインストール手順
Localのインストールは、「アプリケーションをダウンロードする」→「ローカルPCにインストールする」という手順でおこないます。
1.「Local」をダウンロード
まずは、Localのダウンロードとインストール手順から見ていきましょう。
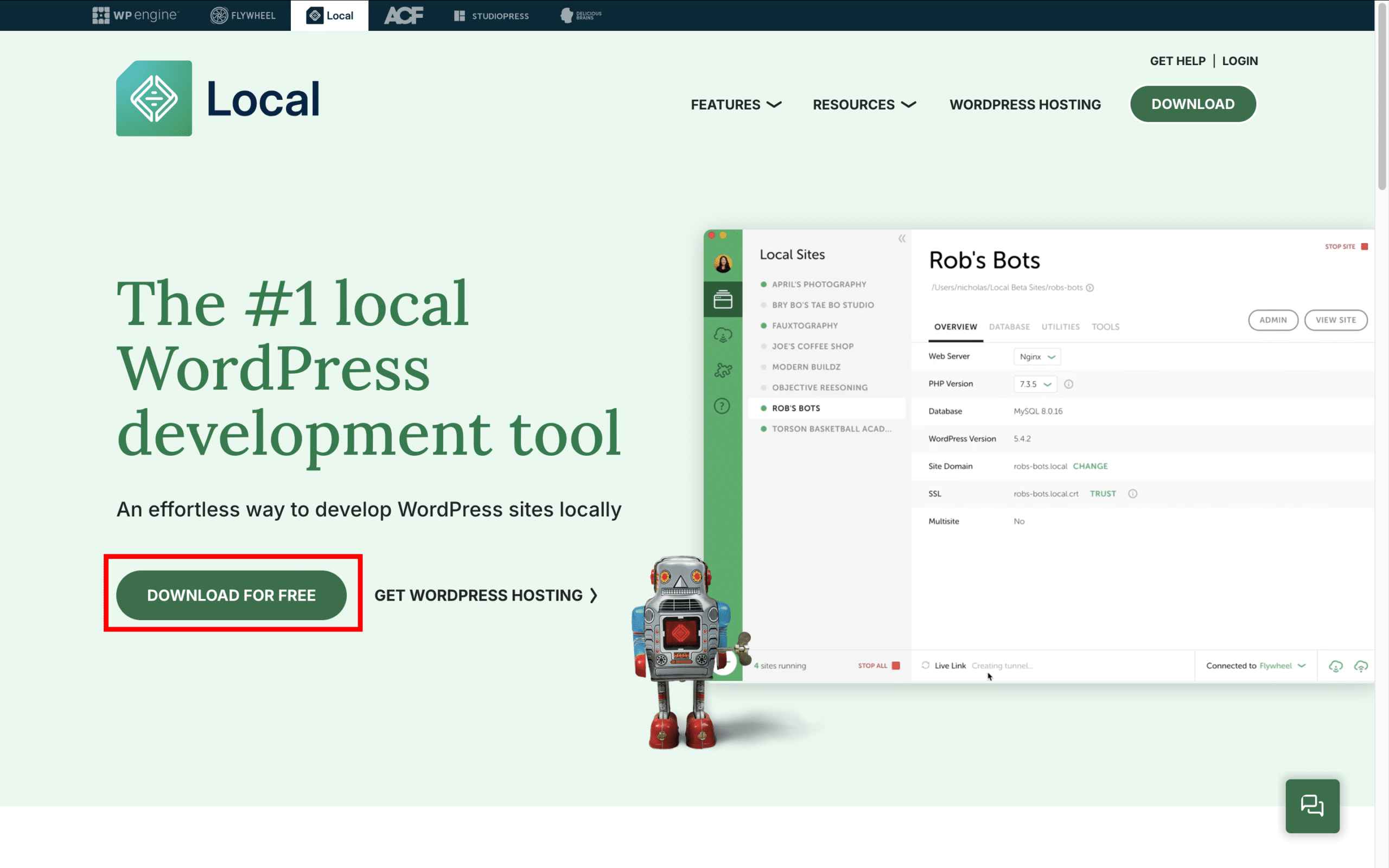
最初にLocalの公式サイトにアクセスして、
左下にある「DOWNLOAD FOR FREE」というボタンをクリックします。

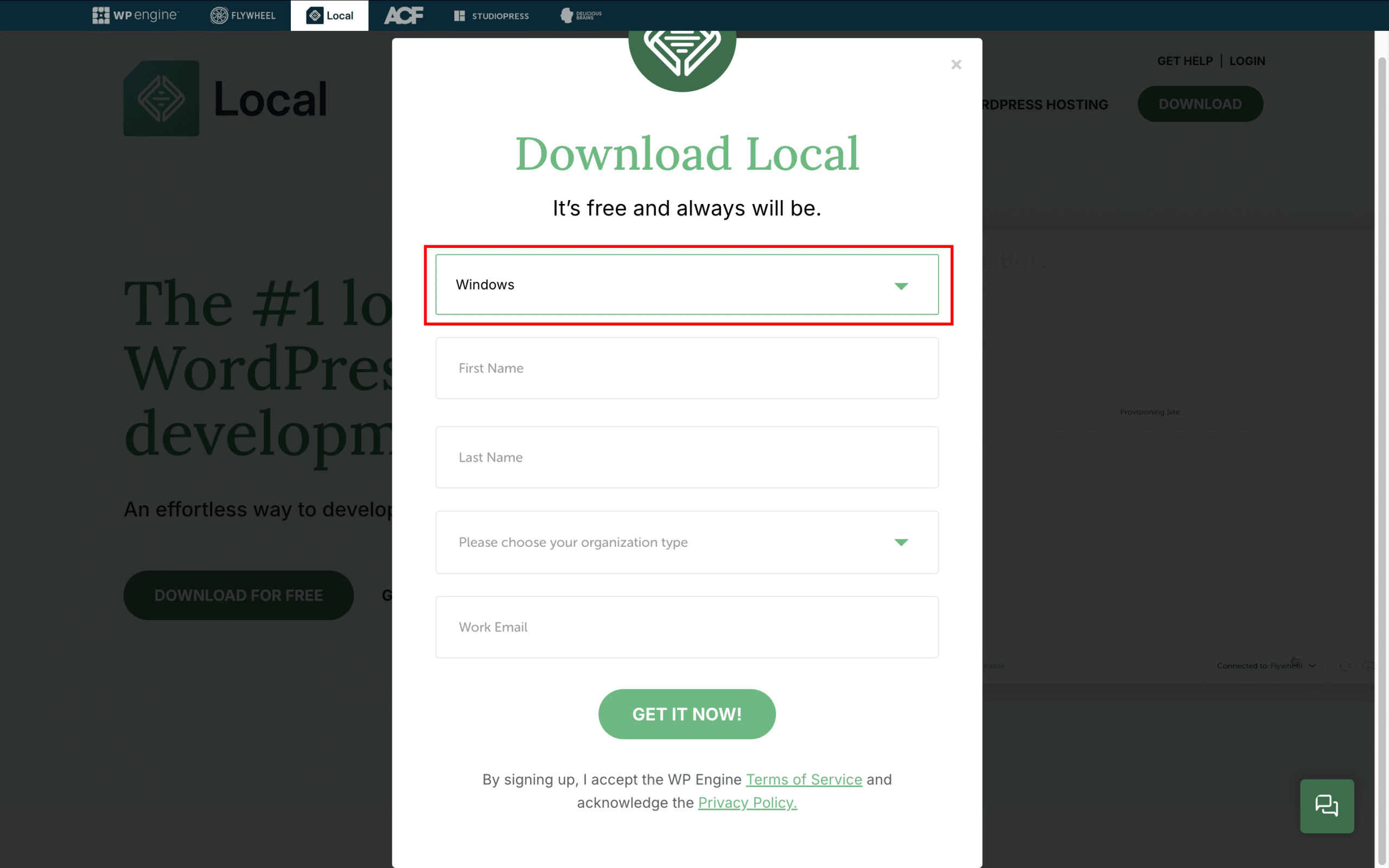
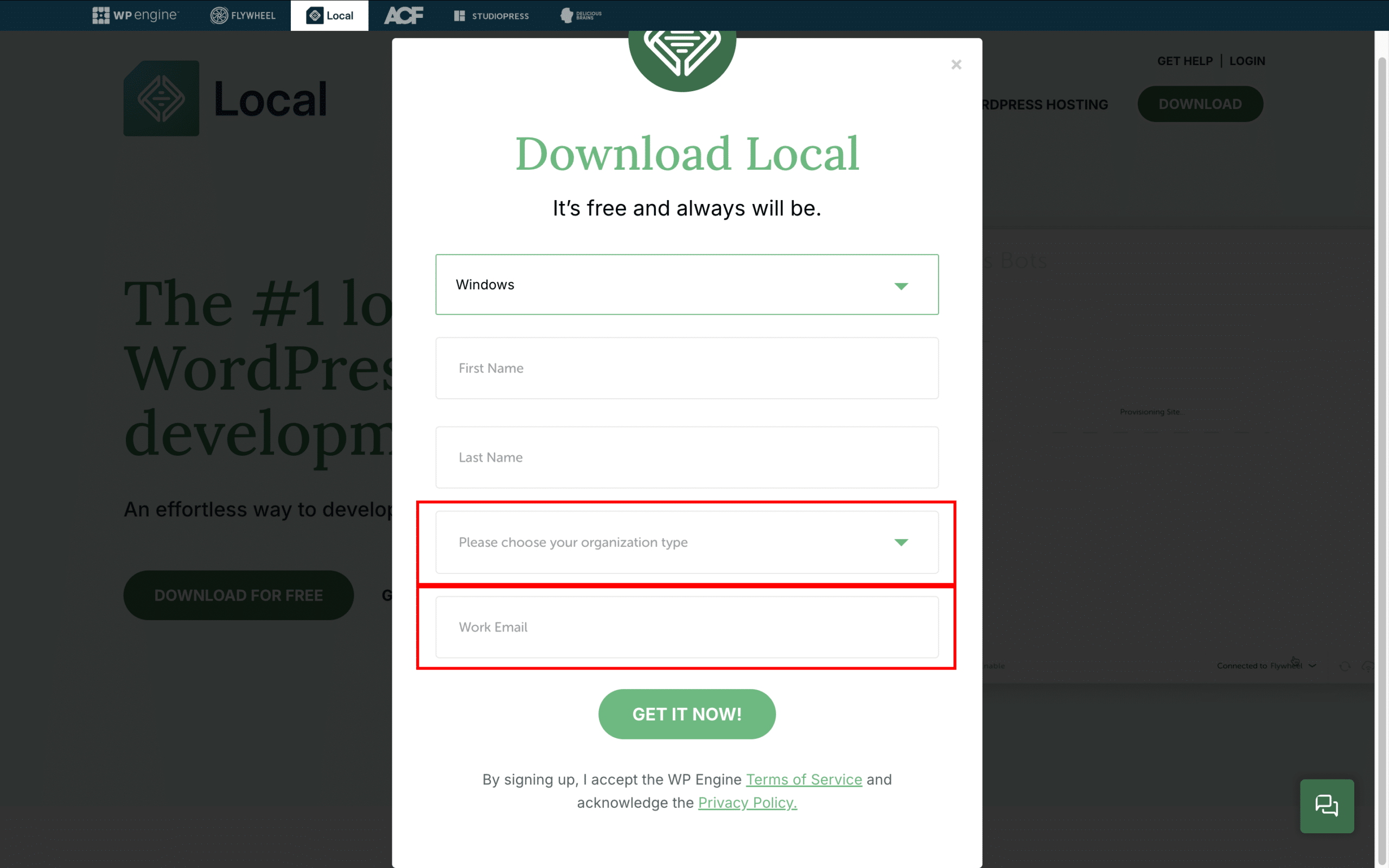
インストール先PCのOSを選択します。

下の入力項目は「organization type」(組織種別)と「Work Email」(仕事で使うメールアドレス)を入力します。

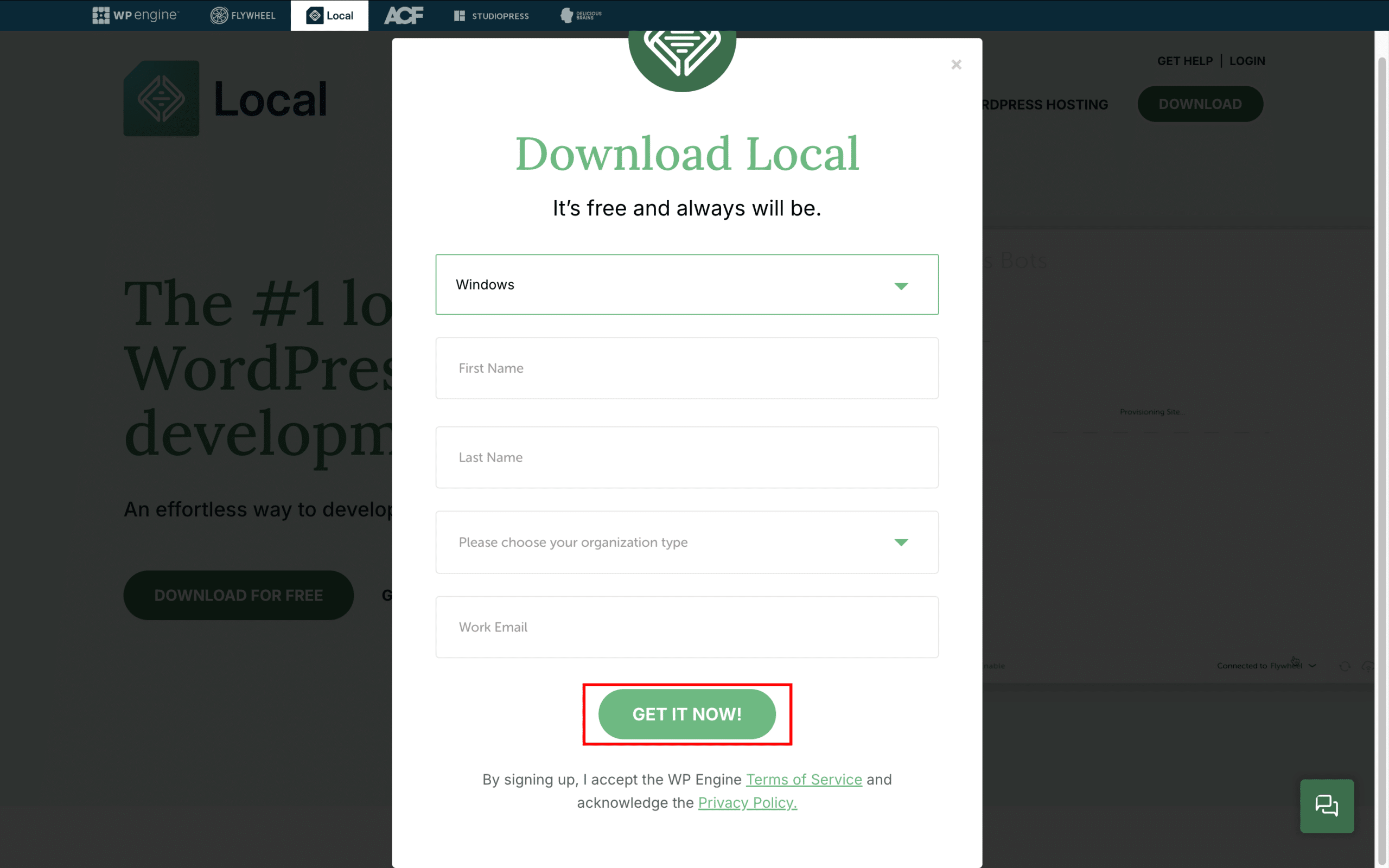
入力を完了して「GET IT NOW!」ボタンをクリックすれば、Localのダウンロードが開始されます。

今回はWindows版を例に見ていきますが、Mac版でも手順はほぼ同じです。
2.「Local」をインストール
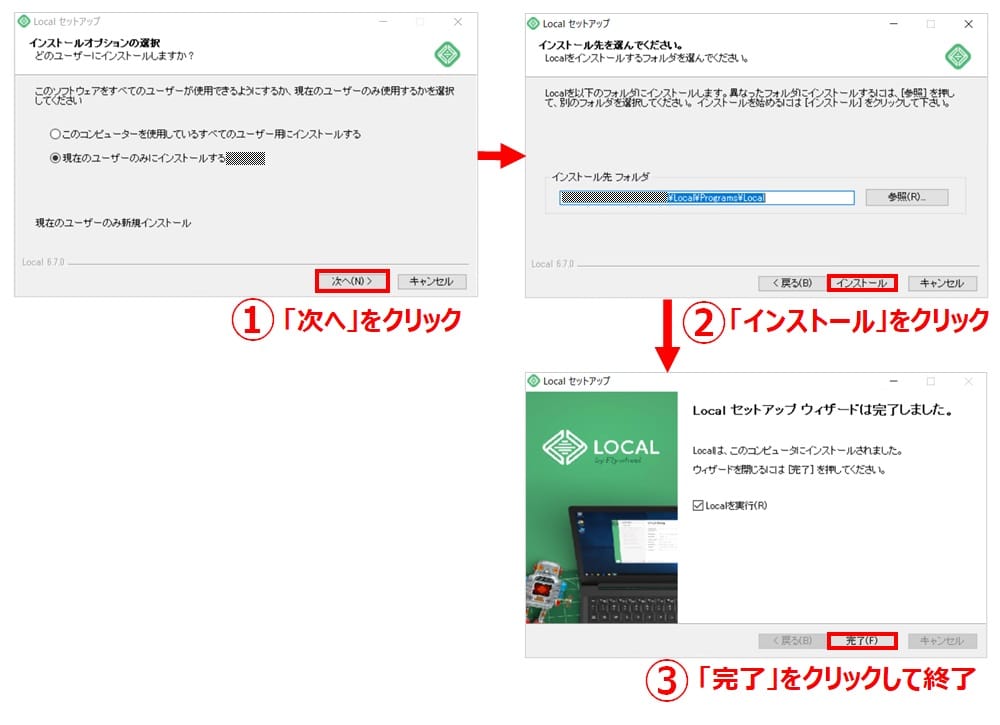
Localのアイコン(exeファイル)をダブルクリックすると、インストールが始まります。インストーラーの指示に沿ってインストールします。

「Localを実行」にチェックを入れた状態でインストールを完了すると、Localが起動します。
ローカル環境の初期設定をおこなう
Localの初期設定は、「アカウントを作成する」→「サイト名やサーバー条件を設定する」→「WordPressに入るアカウントを設定する」という手順で行います。
アカウントを設定する
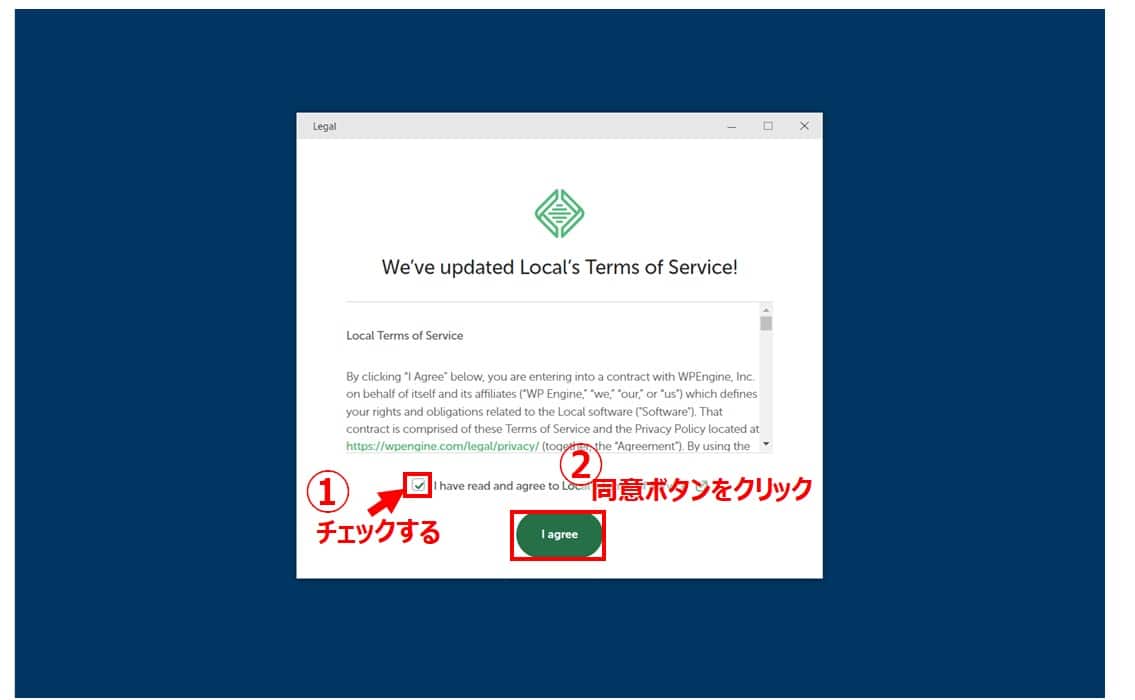
まずLocalアカウントの作成と、利用規約の同意が必要です。最初に表示される利用規約にチェックし、「I agree」ボタンをクリックします。

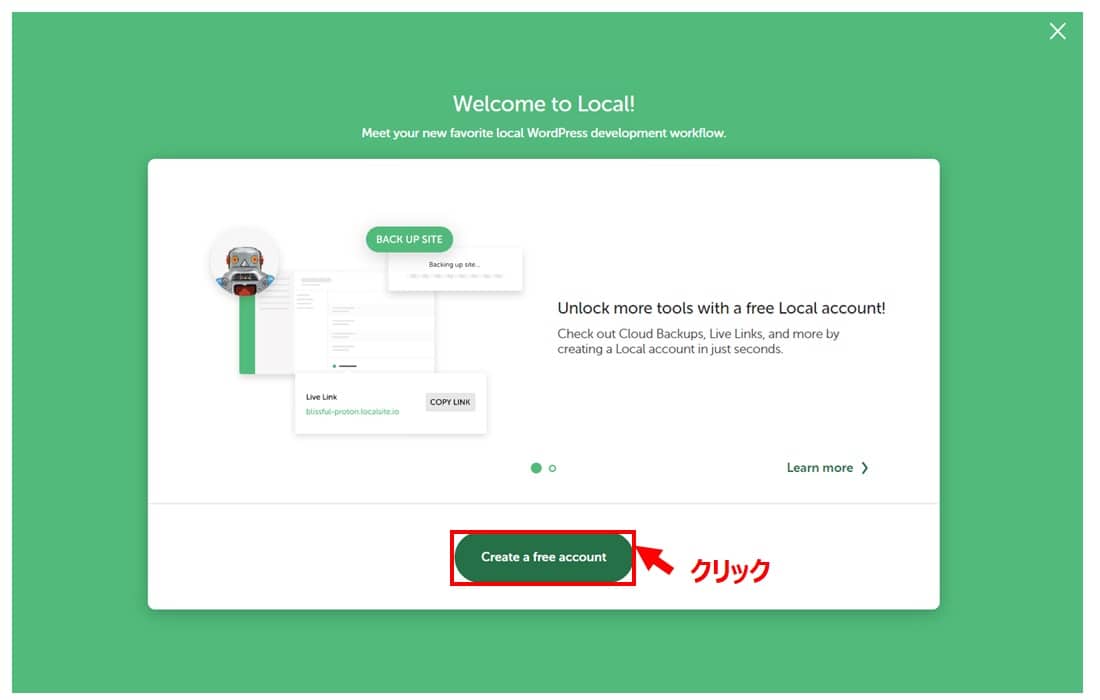
初期画面が表示されます。「Create a free acount」ボタンをクリックします。

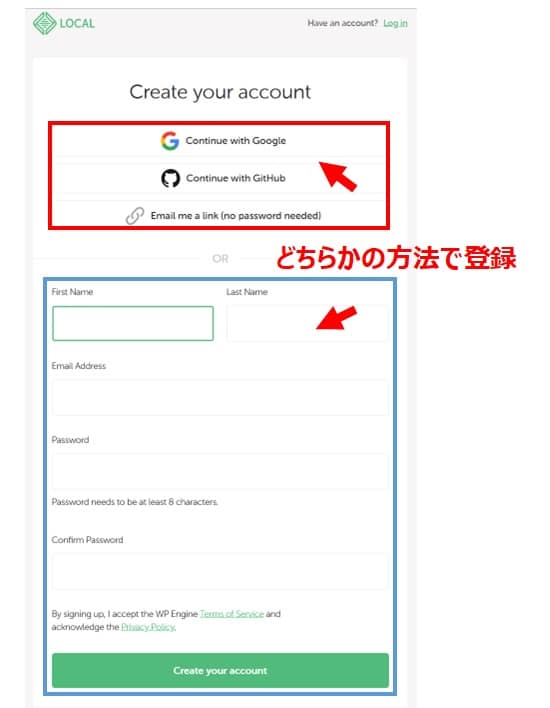
デフォルトブラウザが起動してアカウント作成画面が表示されるので、Google/GitHubアカウントまたはメールアドレスでアカウントを新規作成します。

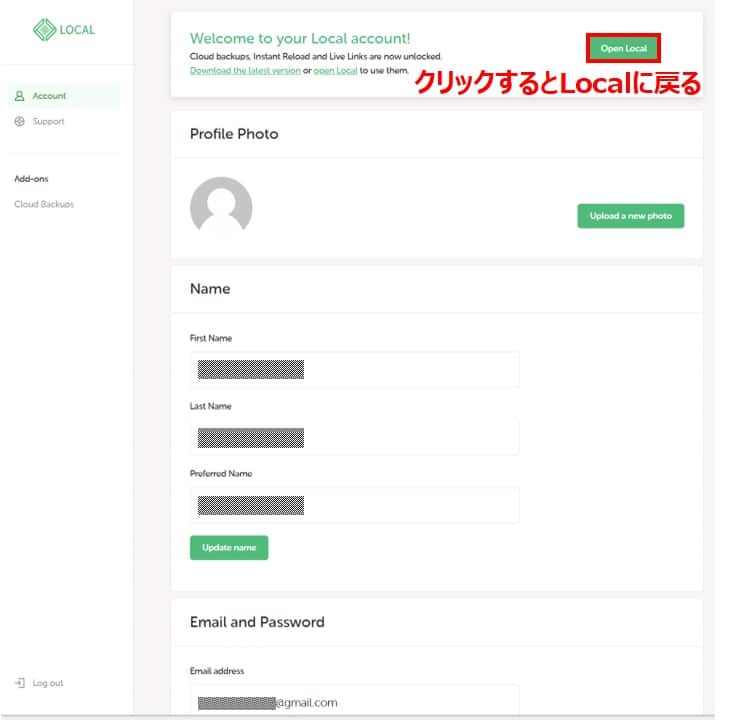
アカウント画面右上の「Open Local」ボタンをクリックすると、Localアプリに戻ります。ブラウザは開いたままなので、不要であれば閉じます。

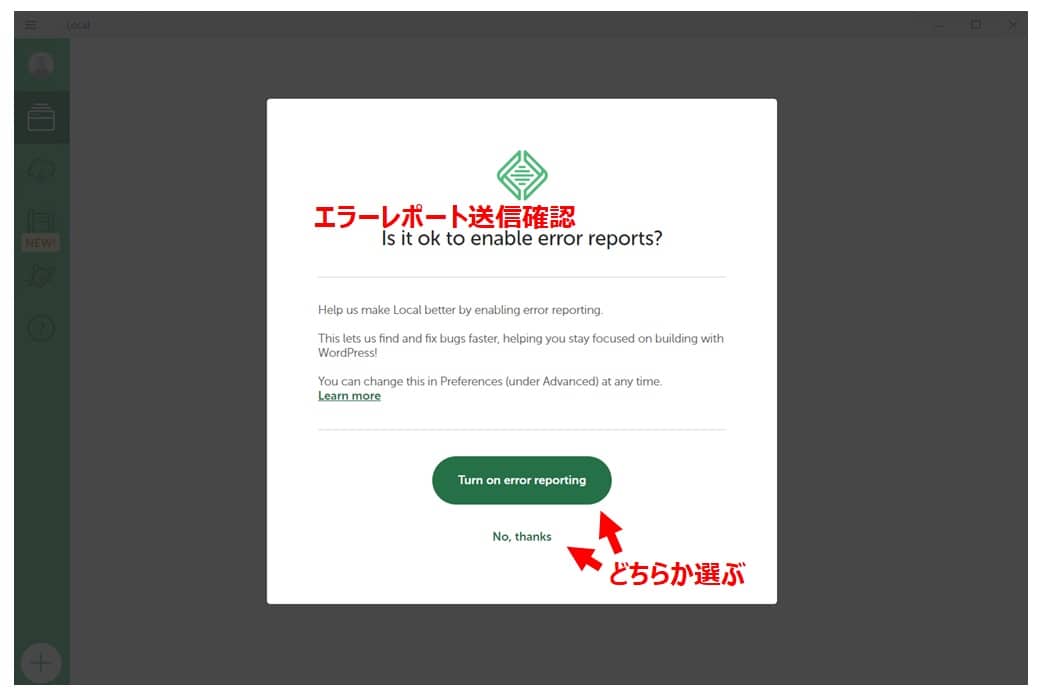
最後にエラーレポート送信の同意画面が表示されます。「同意する/しない」のどちらかを選択して初期設定は完了です。

この選択はどちらでも問題ありません。
サイト名を設定する
次はローカル環境で使用するWordPressの初期設定をおこないます。
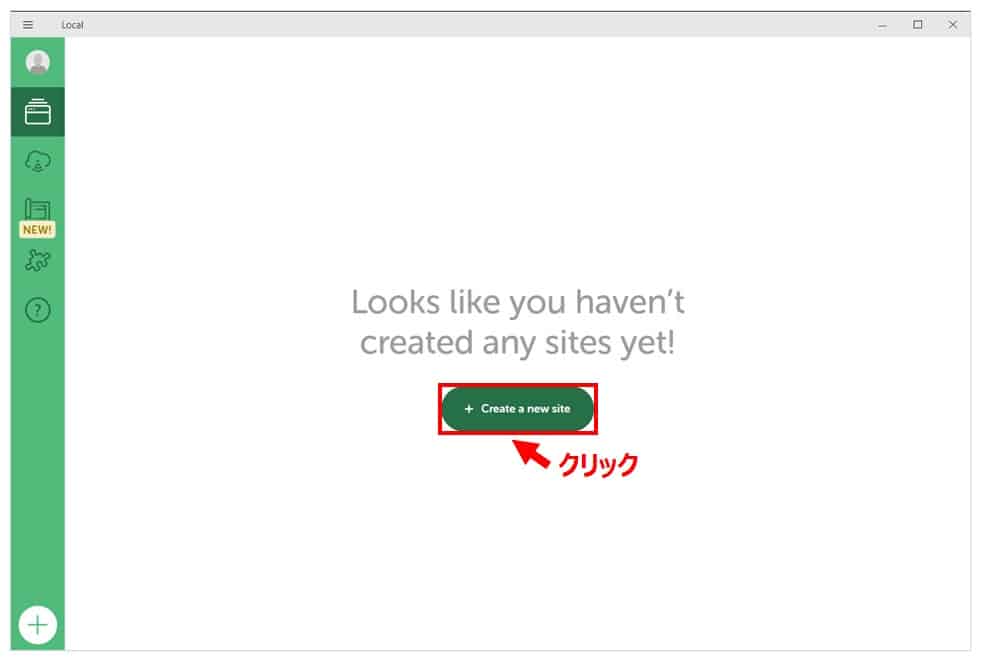
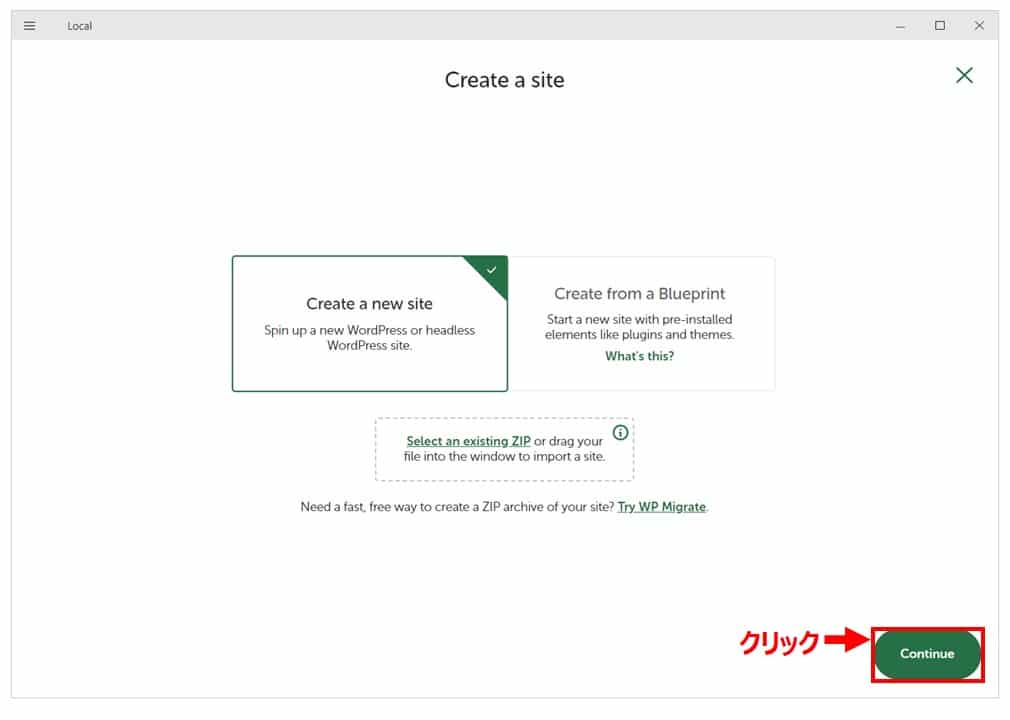
Localの画面に表示されている「Create a new site」ボタンをクリックします。続いて表示される画面の右下にある「Continue」をクリックします。


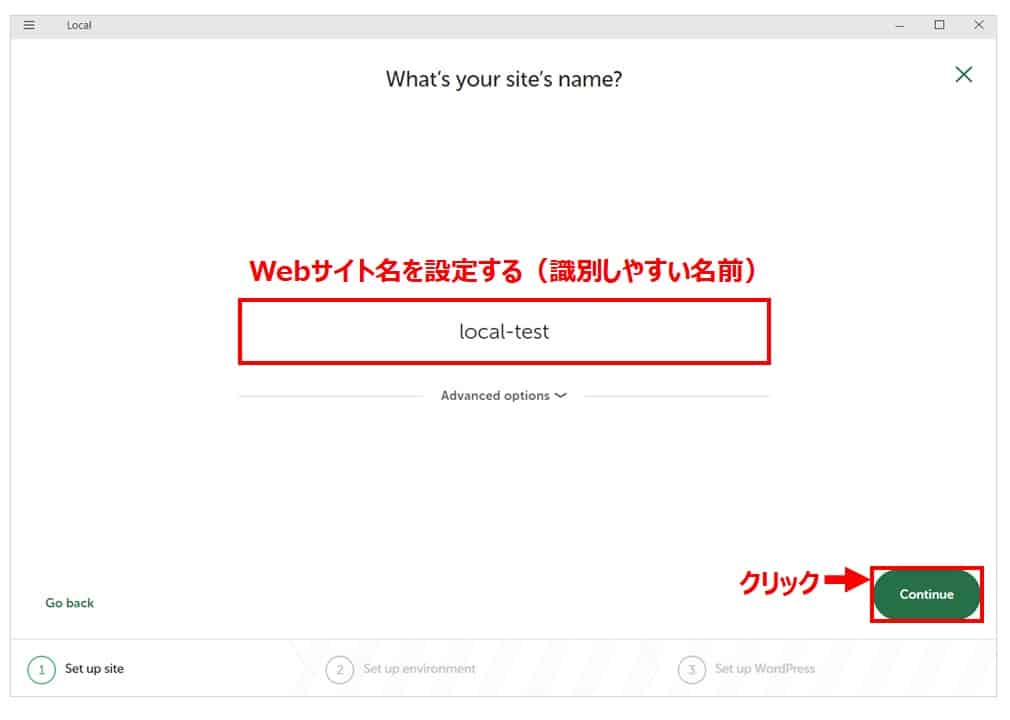
サイト名の入力画面が表示されます。
好きな名前を入力して、「Continue」ボタンをクリックします。

なお、入力欄の下にある「Advanced option」をクリックすると、ドメイン名やWordPressを設置するフォルダの場所等を設定できます。特別な設定が必要でなければ、デフォルトのままで構いません。
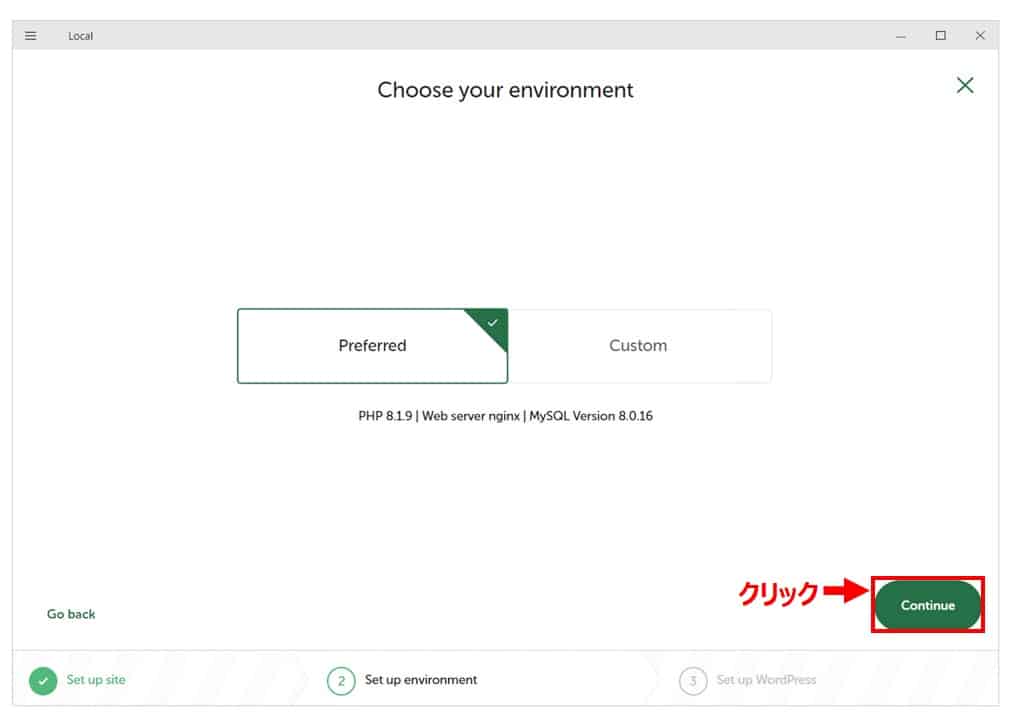
サーバー・データベースを設定する
次にサーバーやデータベースの設定を行います。
特に指定がない場合は、「Preferred」のままで大丈夫です。「Continue」ボタンをクリックします。

本番環境のサイトと同じ条件に指定したい場合は、「Custom」をクリックすれば以下の項目を設定できます。(※2024年8月時点)
- phpのバージョン(初期設定は8.1.29)
- Webサーバーの種類(初期設定はnginx)
- MySQLのバージョン(初期設定は8.0.16)
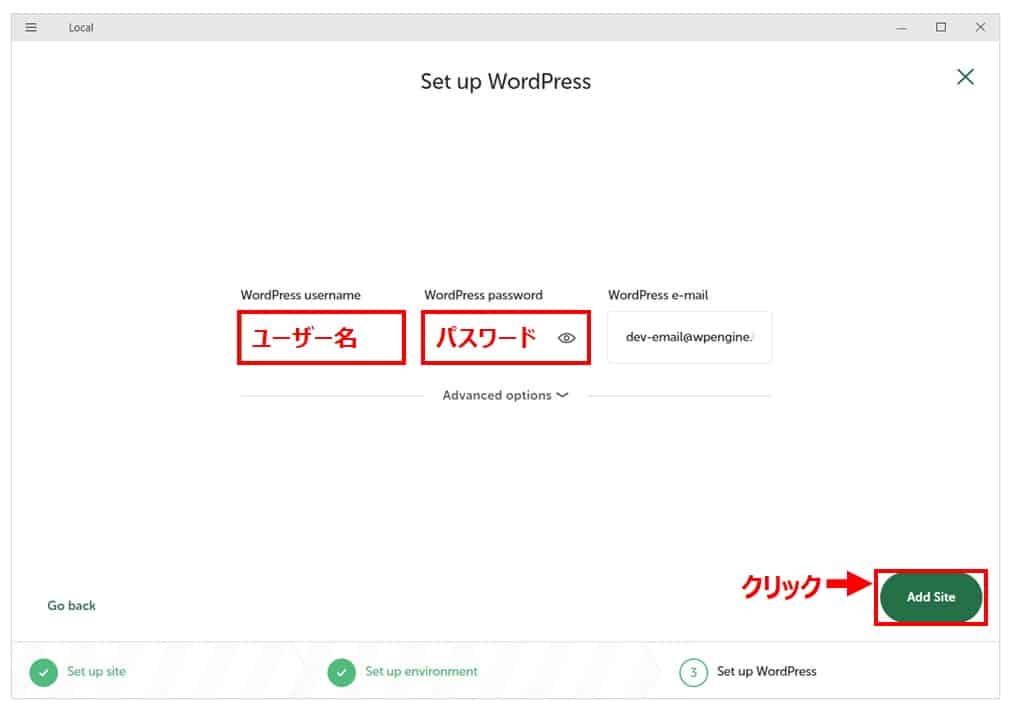
WordPressを設定する
WordPressにログインするための「ユーザー名」と「パスワード」を指定します。
WordPress Emailはデフォルトのままで問題ありません。

なお、入力欄の下にある「Advanced options」をクリックすると、マルチサイトの設定ができます。「サブディレクトリ」、「サブドメイン」どちらも対応可能なので、必要に応じて設定します。
入力完了後、右下にある「Add Site」ボタンをクリックします。
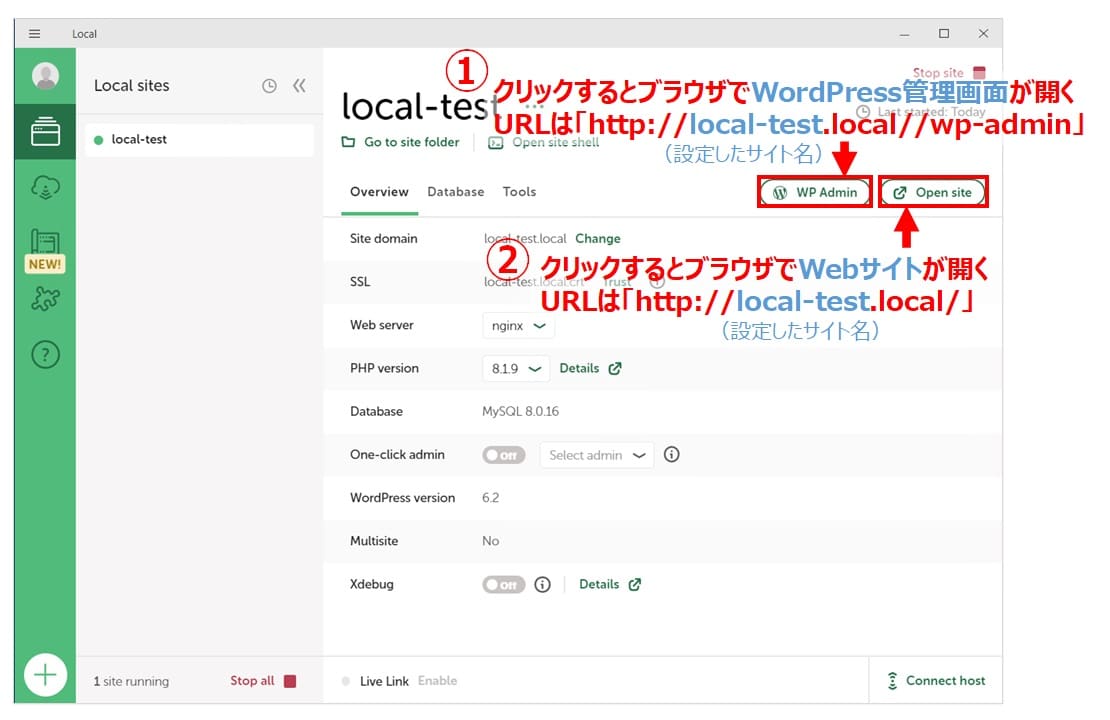
設定が完了したことを確認する
おめでとうございます!
以下の画面が表示されれば、ローカル環境構築は完了です!
スムーズにいけば、初めての方でも10分前後で簡単にローカル環境を作ることができます。
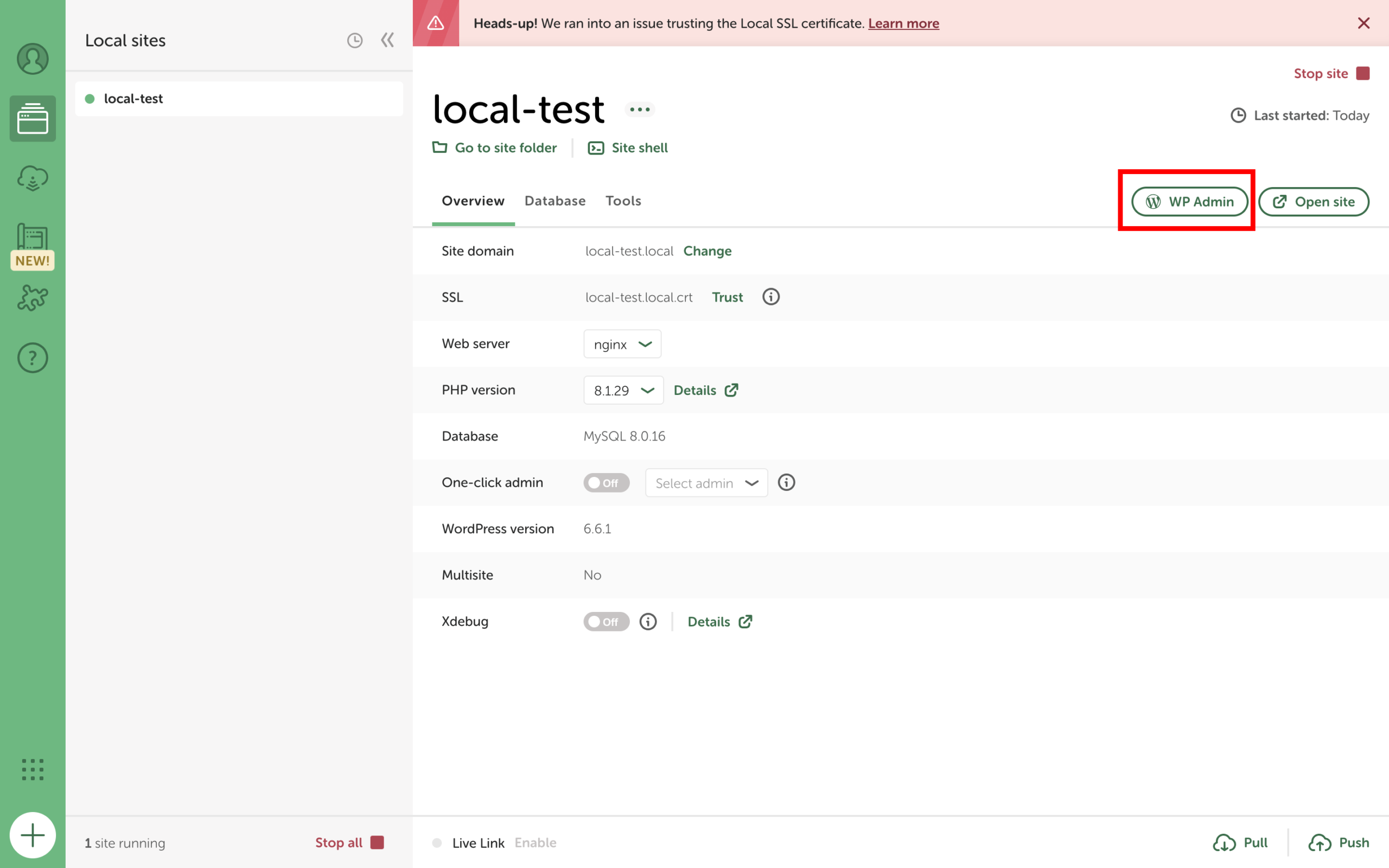
WordPressの管理画面を見たい場合は、Localの管理画面から「WP Admin」ボタンをクリックします。サイトURLは「(http://サイト名.local)の後に「/wp-admin」です。
「Open site」ボタンをクリックすると、今立ち上げたサイトがブラウザで確認できます。URLは「http://サイト名.local」です。

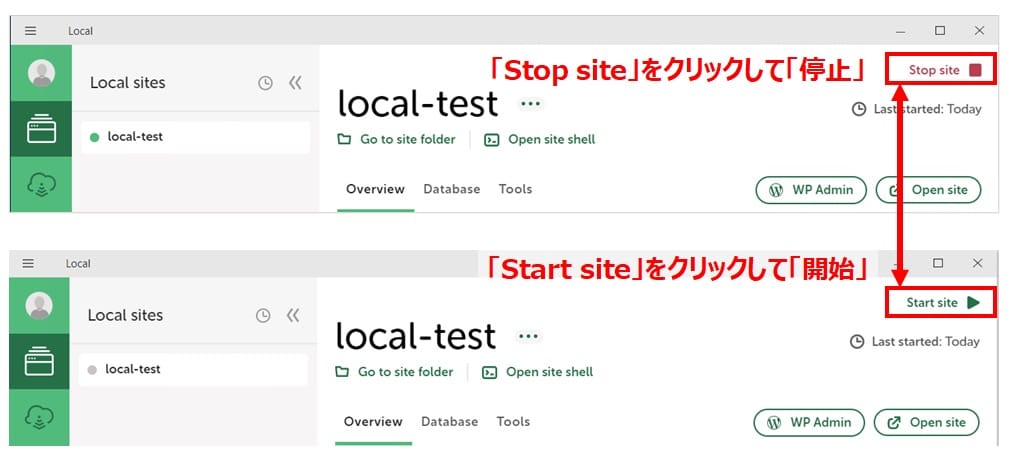
サイトのストップ・リスタート
Localでは、サイトを稼働し続けるとCPUに負荷がかかります。そのため、必要のない時はサイトを止めておきましょう。
サイトをストップするには、Localアプリを閉じるか、Localの管理画面右上にある「Stop site」ボタンをクリックします。

「Local」でWordPressの設定をおこなう
ローカル環境で使用するWordPressの設定は、「言語・タイムゾーン・などの基本設定をおこなう」→「停止/開始などの基本操作やURL共有などの便利な操作を確認する」という手順で行います。
WordPressの管理画面からサイトの設定・更新する
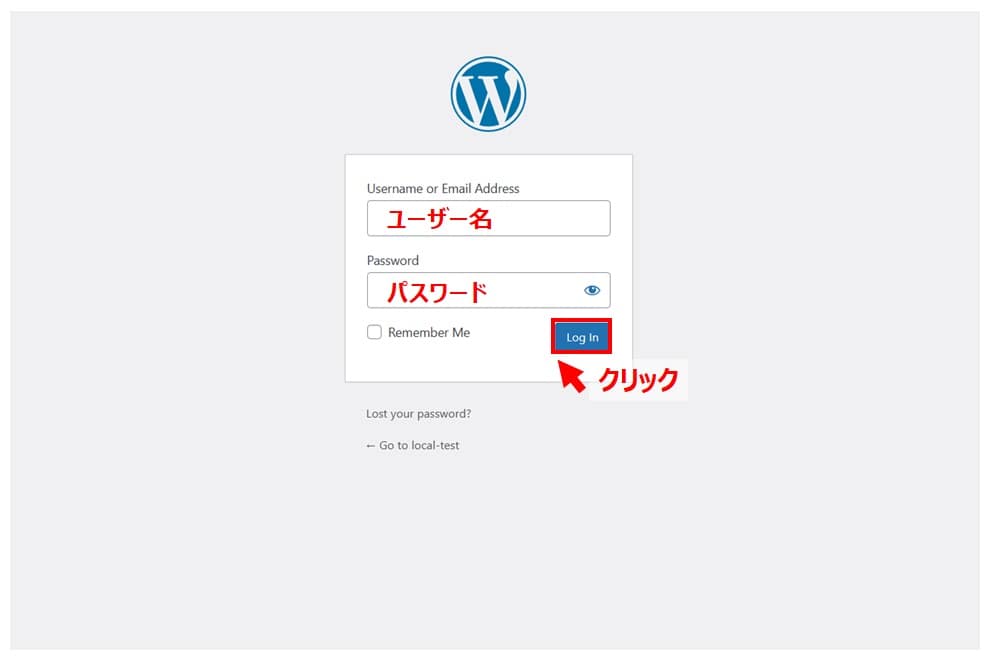
管理画面のURL(http://サイト名.local/wp-admin)にアクセスすると、下のようなログイン画面が表示されます。
「WordPressの設定」の項目で設定したユーザー名とパスワードでログインします。

ログイン直後は言語が英語に設定されていますので、管理画面から変更しておくとよいでしょう。
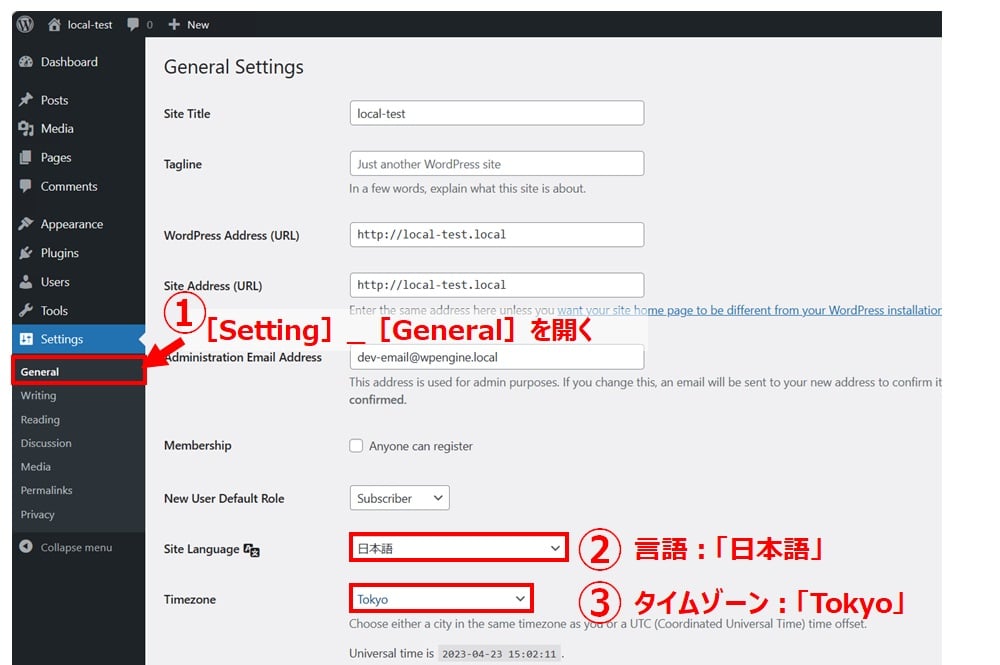
「Setting(設定)」→「General(一般)」をクリックし、「Site Language(サイト言語)」を日本語に選択します。
記事投稿時間などに関係するため、一緒に「Timezone(タイムゾーン)」も「Tokyo」に設定します。

画面下部の「Save Changes」ボタンをクリックして変更を保存すると、変更が反映されます。
テーマ・プラグインをインストールする
ローカル環境でWordPressのテーマやプラグインをインストールする方法は、サーバー環境でWordPressのテーマやプラグインをインストールする方法と変わりません。
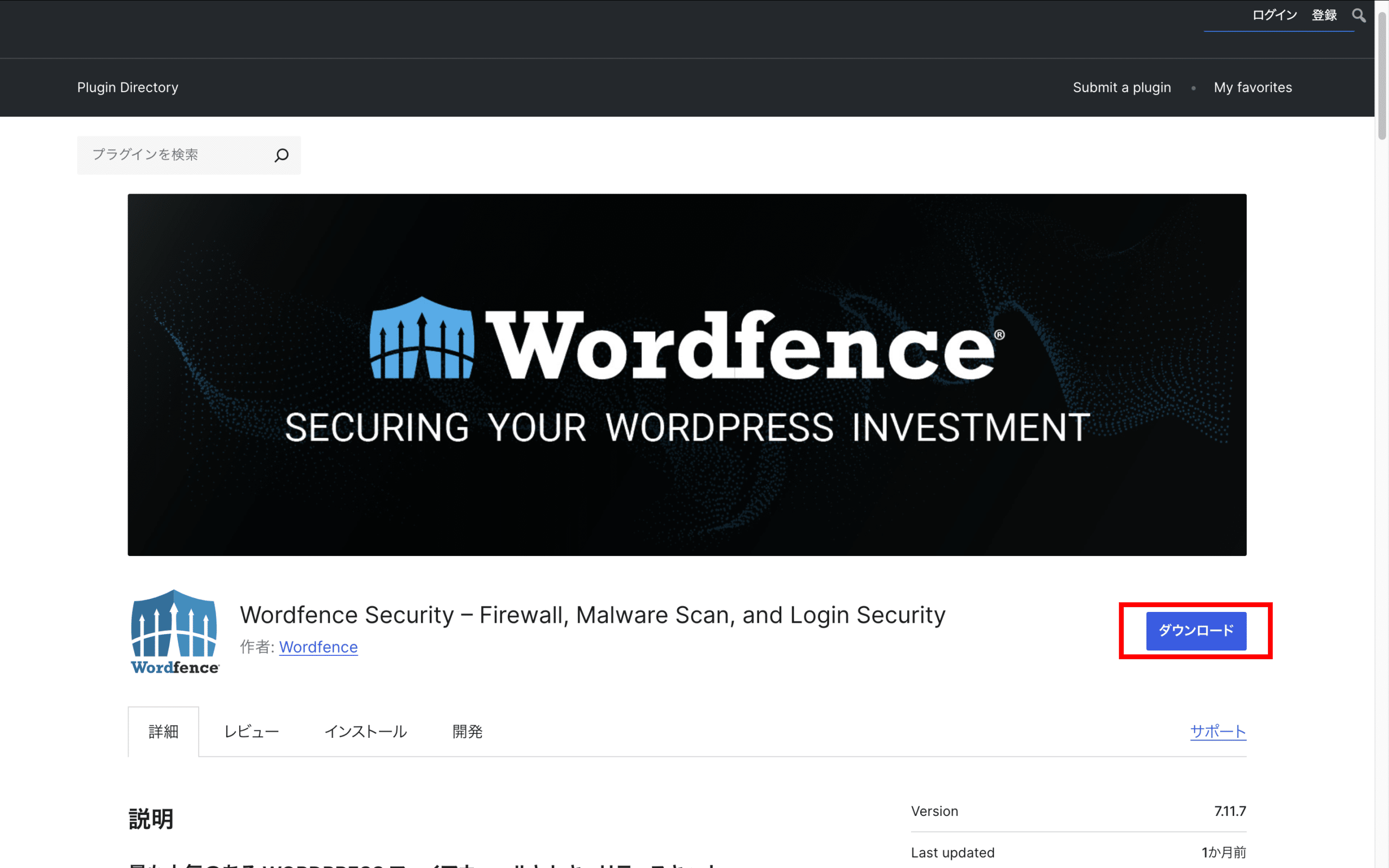
1.公式サイトからダウンロードする

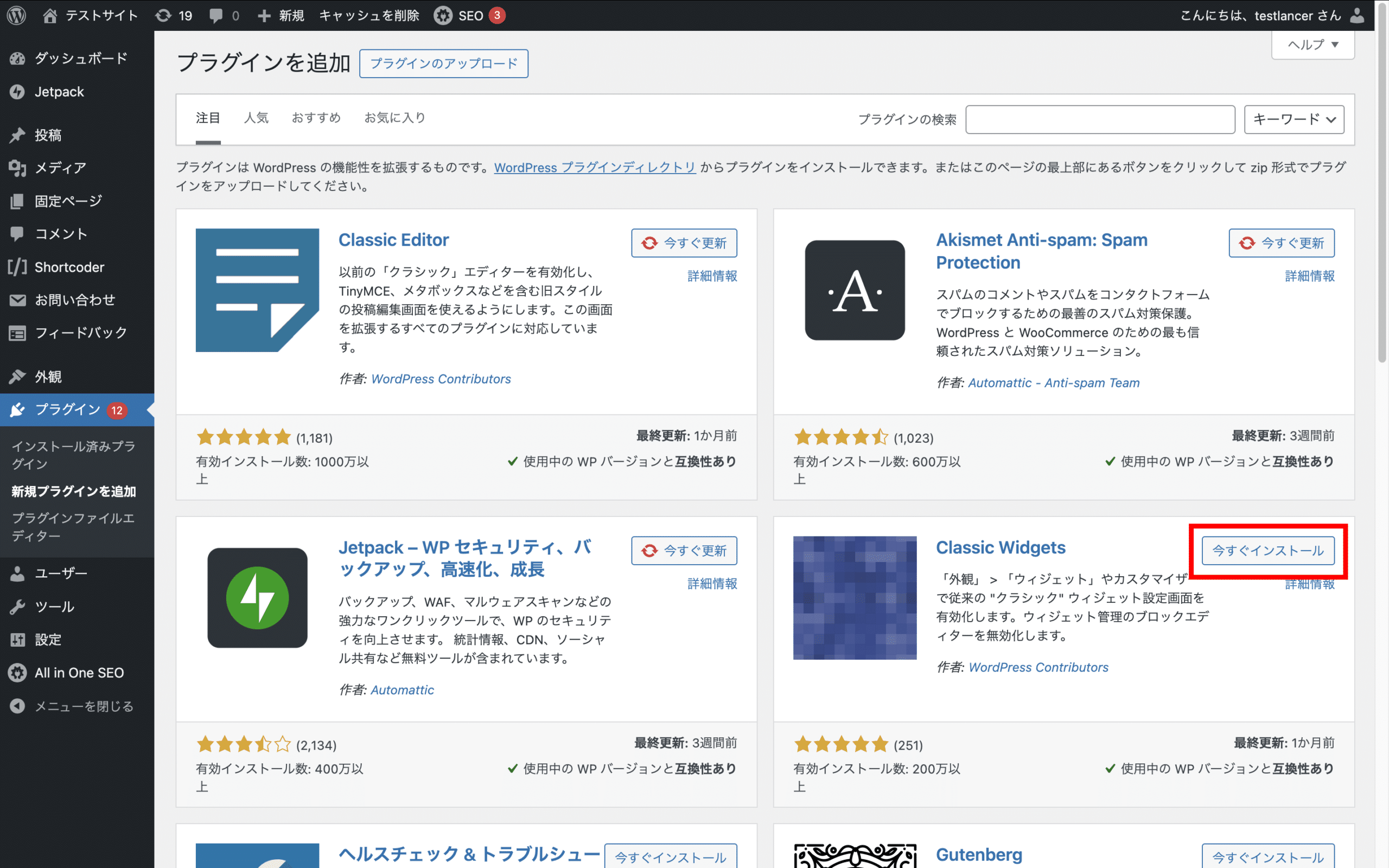
2.WordPressのダッシュボード内から検索してインストールする

ただし、ローカル環境にあるWordPressをインターネットに繋げていない場合、2の方法は使えません。その場合は公式サイトからダウンロードするようにしてください。
ファイルを直接編集する
single.phpなどのテンプレートファイルを直接編集することもできます。
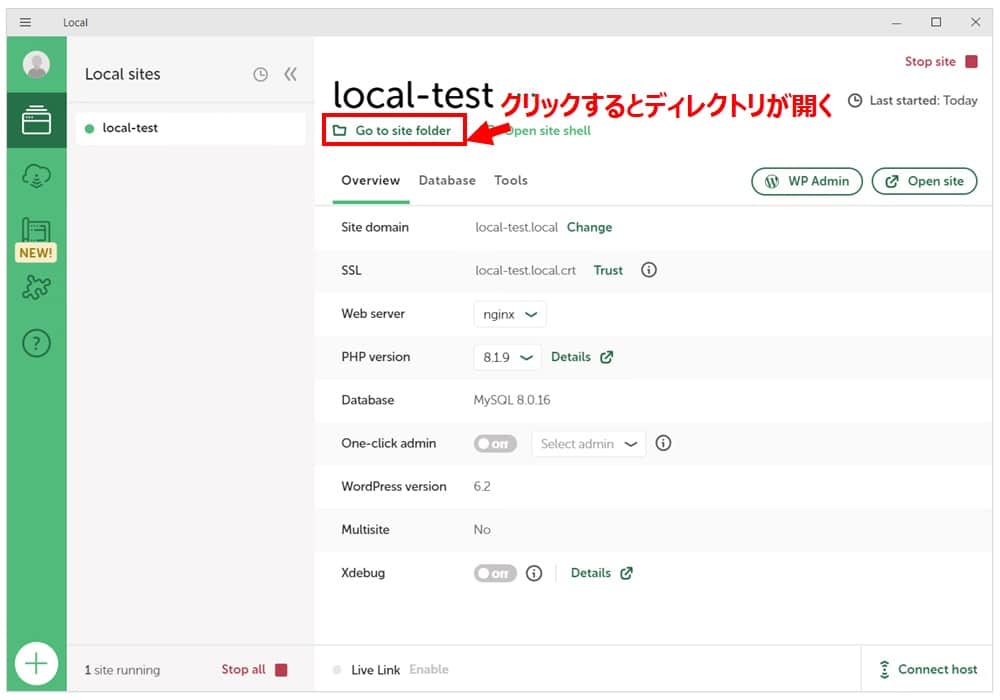
Localのサイト名の下にある「Go to site folder」をクリックすると、ファイルを保存しているディレクトリが開きます。

なお、デフォルトではWordPressファイルは下記の位置に格納されています。
- Macintosh HD/ユーザ/(ユーザー名)/Local Sites/(サイト名)/app/public/
- C:\Users\(ユーザー名)\Local Sites\local-test
ここから、phpやcssのファイルをテキストエディターなどを使って編集します。
SSLを設定する
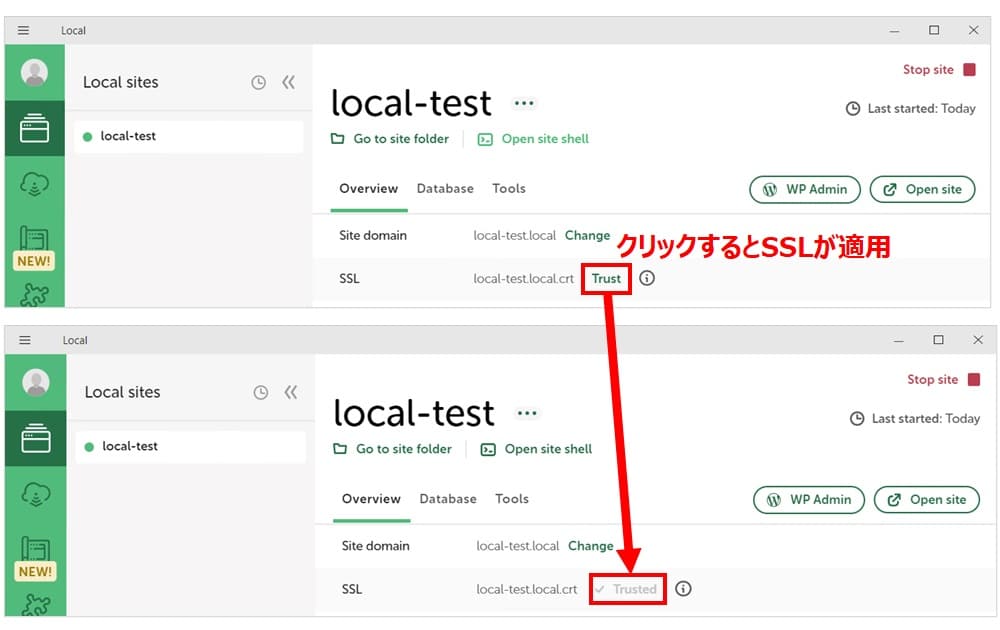
SSLも簡単に設定できます。Localの管理画面上で「SSL」欄の「Trust」をクリックします。少しわかりづらいですが、「TRUST」が「TRUSTED」に変わっていればSSL設定は完了です。

サイトにアクセスして、URLに「https://」をつけて確認すると、SSL設定が完了していることがわかります。
サイトを追加する
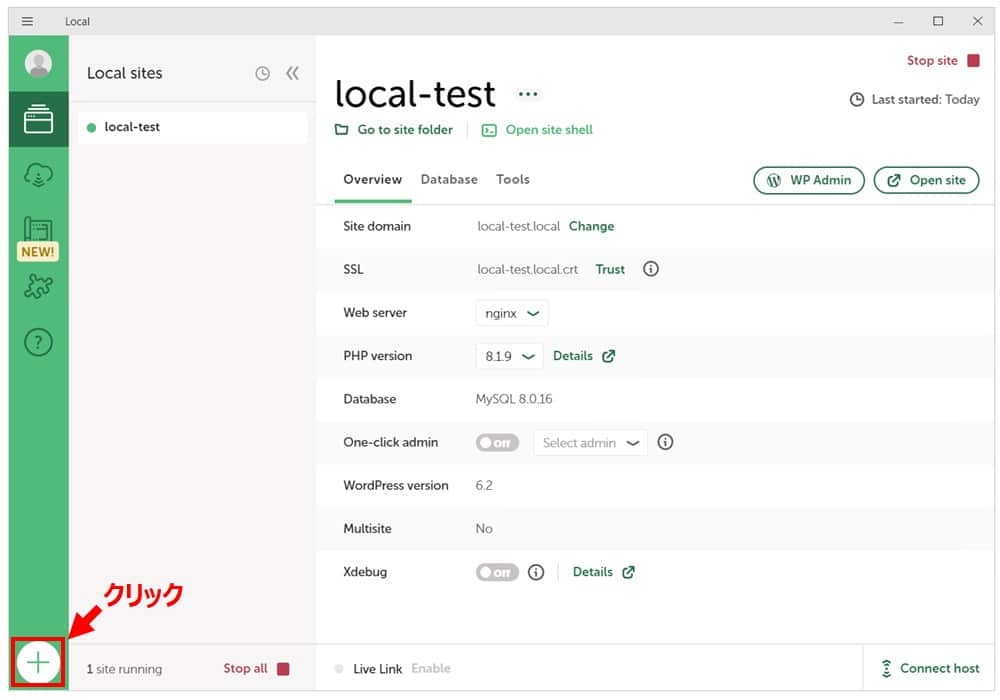
新しいサイトを追加したい場合は、右下の「+」ボタンをクリックします。

サイト名の設定画面が開きますので、一つ目のサイトを登録した時と同じ手順で登録します。
サイトを削除する
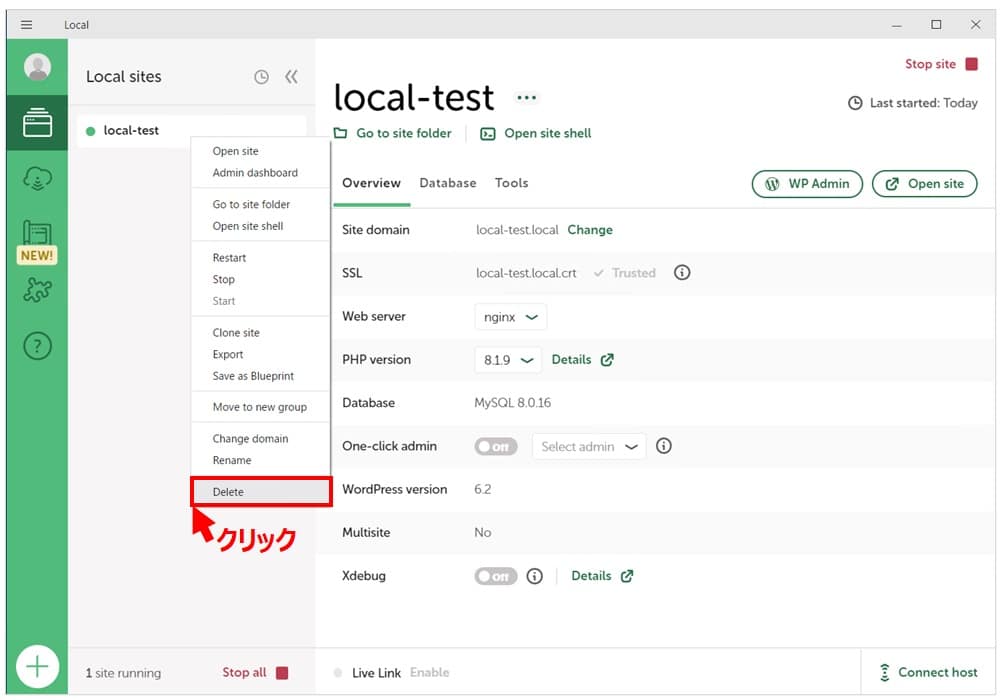
削除したいサイトにカーソルを合わせ右クリックをします。
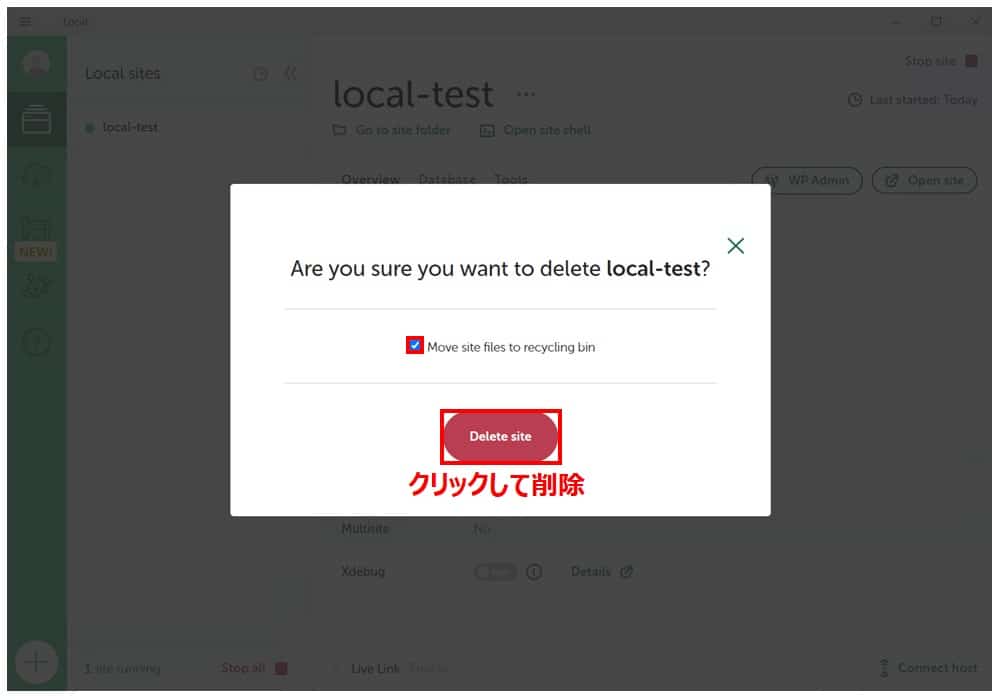
現れるメニューの一番下に「Delete」があるのでクリックすると確認画面が表示されます。

チェックを入っている状態だと、PCに保存されているファイルも一緒に削除します。
チェックを外すと「Local」上とデータベース上からは削除されますが、ファイルは残ります。

【便利機能】サイトを他者と共有する
ローカル環境は、その名のとおり自身のローカルPCにある環境なので、他の人に内容を共有できません。しかしLocalの「Live Link」機能を使うと、ローカル環境上のWebサイトを他者と共有できます。
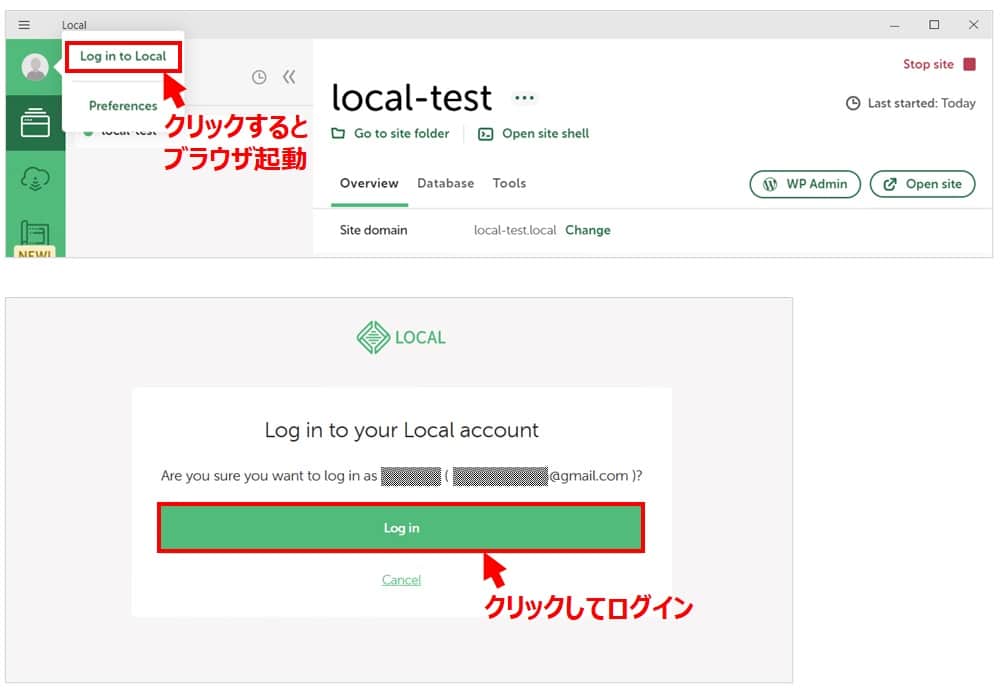
Live Link機能はログインした状態で利用できます。そのためログインしていない状態の場合は、Localの管理画面左上にある「Log in to Local」をクリックします。デフォルトブラウザが起動しログイン画面が表示されるので、設定済みのアカウント情報を使ってログインします。ログイン後、ブラウザを閉じてLocalへ戻ります。

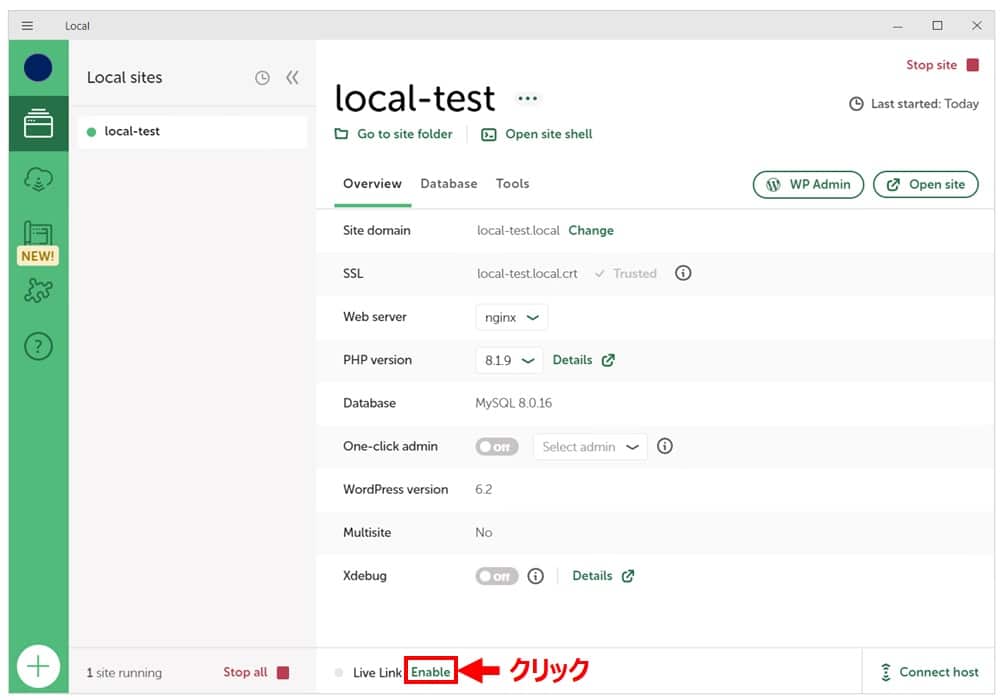
Localの管理画面下部にある「Live Link」欄の「Enable」をクリックします。

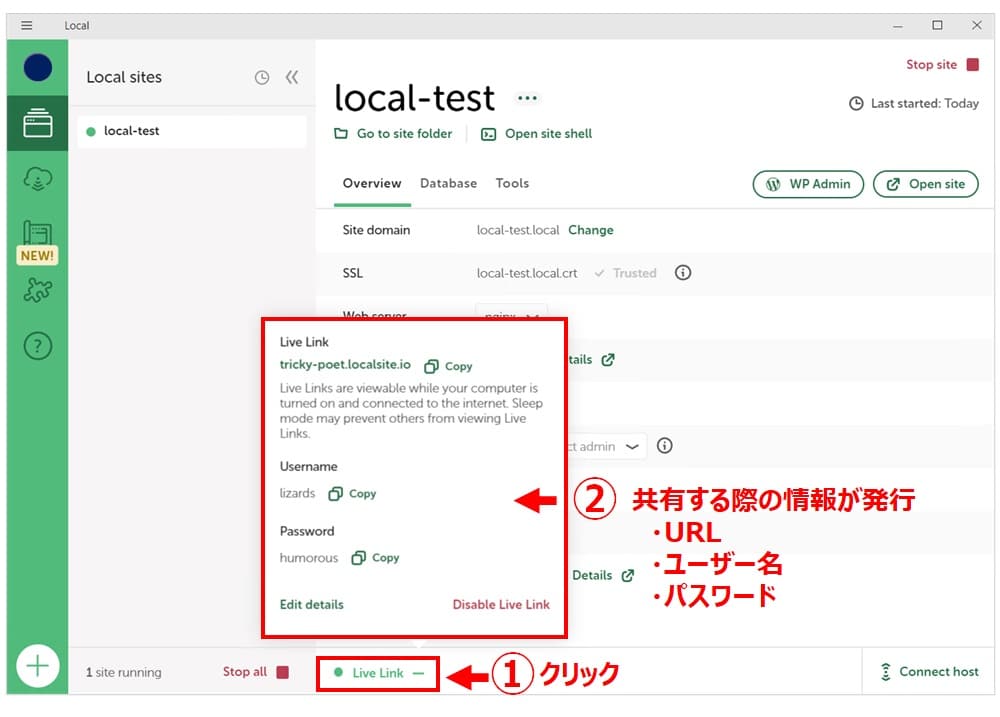
「Live Link」の下矢印をクリックし、共有に必要な情報を確認します。

本番環境をローカル環境に複製する手順
すでにWebサーバー上で公開・運用しているWordPressサイトをローカル環境に複製する場合は、「Localでローカル環境を作成する」→「本番環境・データのエクスポート」→「ローカル環境へインポート」という手順でおこないます。
今回は、すでにローカル環境を作成している前提で、本番環境のWordPress内容を複製する手順を解説します。テーマやプラグインなどWordPressサイト本体のデータと、記事などのコンテンツデータを分けて作業します。
WordPressファイルを複製する
まずWordPressサイト本体のデータを、本番環境からダウンロード&ローカル環境へコピーします。
- FTPソフト等で稼働中のWordPressのルートディレクトリをすべてダウンロードする
- ローカル環境のディレクトリ(C:\Users\(ユーザー名)\Local Sites\(サイト名))以下のファイルを全て削除する
- 2で削除したファイルの代わりに、1でダウンロードしたファイルを流し込む
記事等のデータを複製する
次に、データベースに保存している記事等のデータをエクスポート&ローカル環境へコピーします。本番環境のWordPress管理画面に入り、次の手順で記事データをエクスポートします。
- WordPress管理画面の[ツール]_[エクスポート]を表示する
- 「すべてのコンテンツ」にチェックが入っていることを確認し、「エクスポートファイルをダウンロード」ボタンをクリックする
ローカル環境のWordPress管理画面に入り、次の手順で記事データをインポートします。
- WordPress管理画面の[ツール]_[インポート]を表示するWordPressの下にある「今すぐインストール」をクリックする
- インストール完了後、インポーターの実行
- 先ほどエクスポートしたファイルを選択し、「ファイルをアップロードしてインポート」をクリック
これでテンプレートファイル、投稿記事データともにLocal環境へ複製完了です。
リスク回避のためバックアップを取っておくとよい
本番環境からローカル環境へデータを複製する際には、ファイルのバックアップを取っておくと安心です。作業中に誤ってデータを削除してしまったり、トラブルでファイルが破損してしまったりした場合でも、バックアップがあればスムーズに元の状態にも戻せます。
手作業でバックアップを取る方法のほか、「UpdraftPlus WordPress Backup Plugin」のようにバックアップと復元ができるプラグインの導入も検討することをおすすめします。
ローカル環境から本番環境へ移行する手順
最後に、ローカル環境で構築したWordPressのサイトを本番環境へ移行する手順を解説します。
なお、本記事ではプラグイン「All-in-One WP Migration」を使用する方法をご紹介します。

All-in-One WP Migrationは6,000 万以上のサイトで利用されているプラグインで、利用するとたった3ステップの作業で、初心者でも簡単にサイトを移行することができます。
「All-in-One WP Migration」公式サイトはこちら
本番環境でWordPressのサイトを作成する
まずは本番環境でWordPressのサイトを作成します。
契約しているサーバーによっては「WordPress簡単インストール」の機能が備わっており、インストール先のサイトURL、サイトタイトル、ユーザー名、パスワード、メールアドレスなどを入力すれば簡単にWordPressのサイトをインストールできます。活用しましょう。
ローカル環境でWordPressのデータをエクスポートする
続いてローカル環境でWordPressのデータをエクスポートする作業へ移行します。
まずLocalを立ち上げて「WP Admin」をクリックし、ローカルサイトを起動してください。

WordPressのログイン画面が開いたら、ユーザー名とパスワードを入力してログインします。

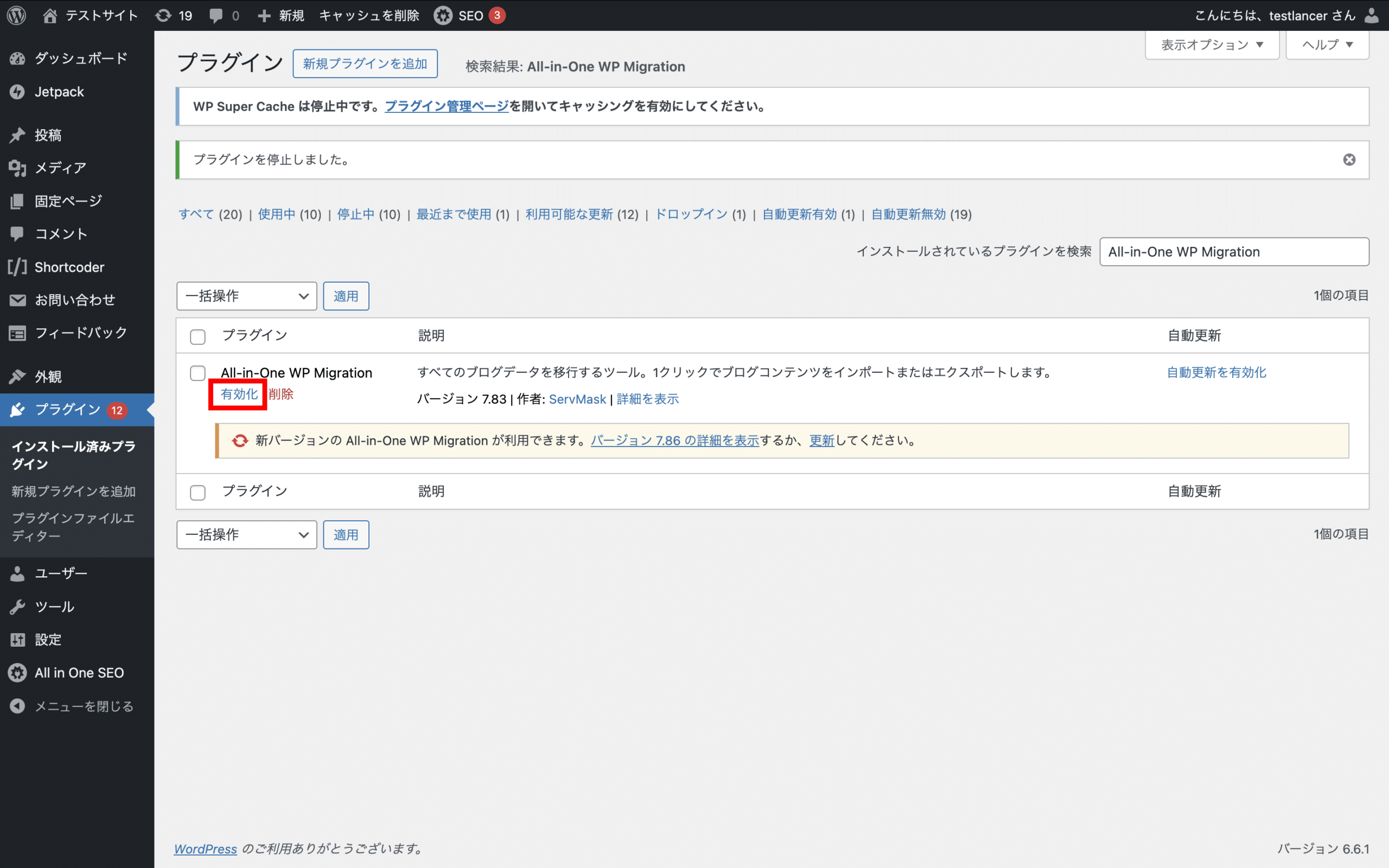
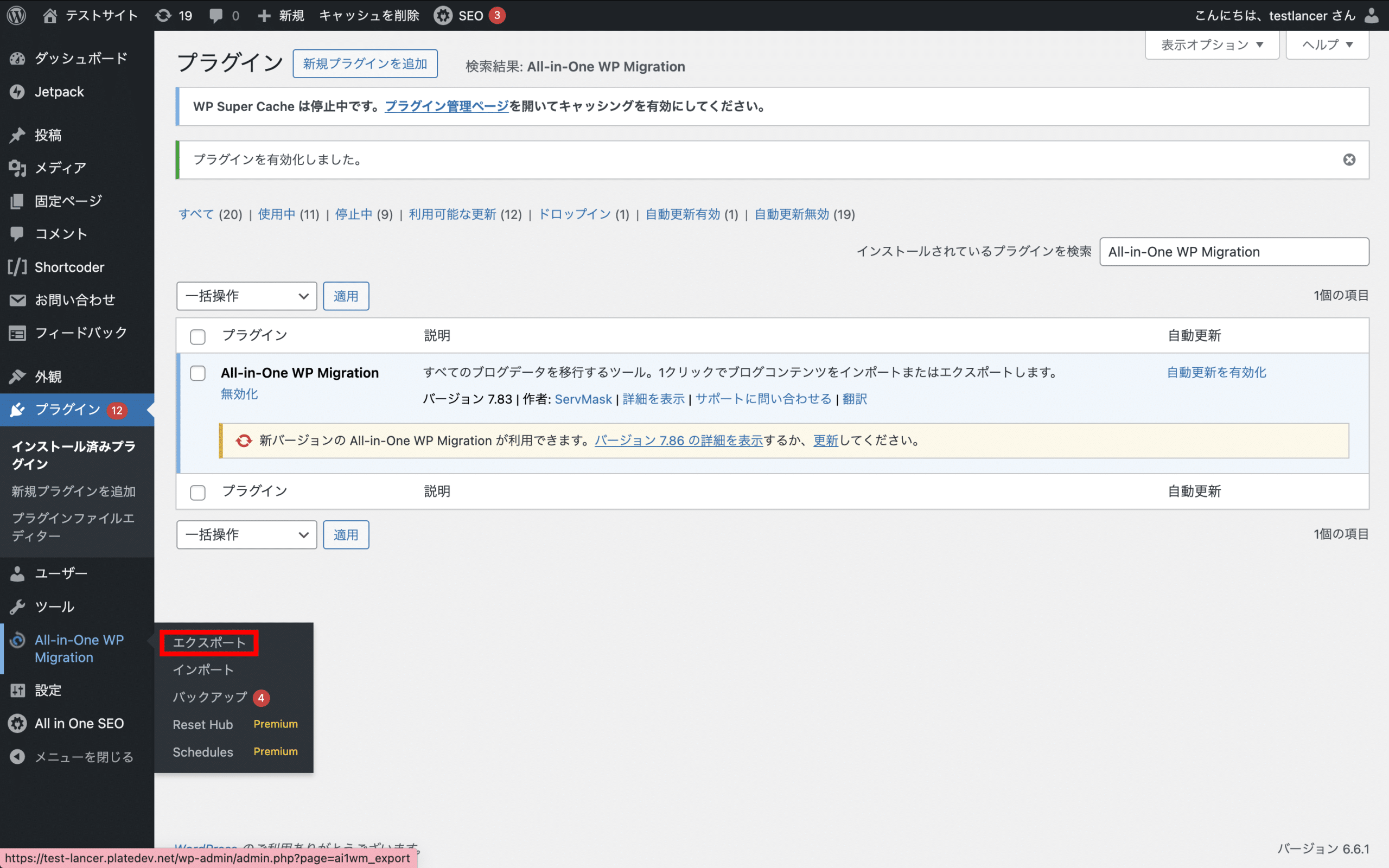
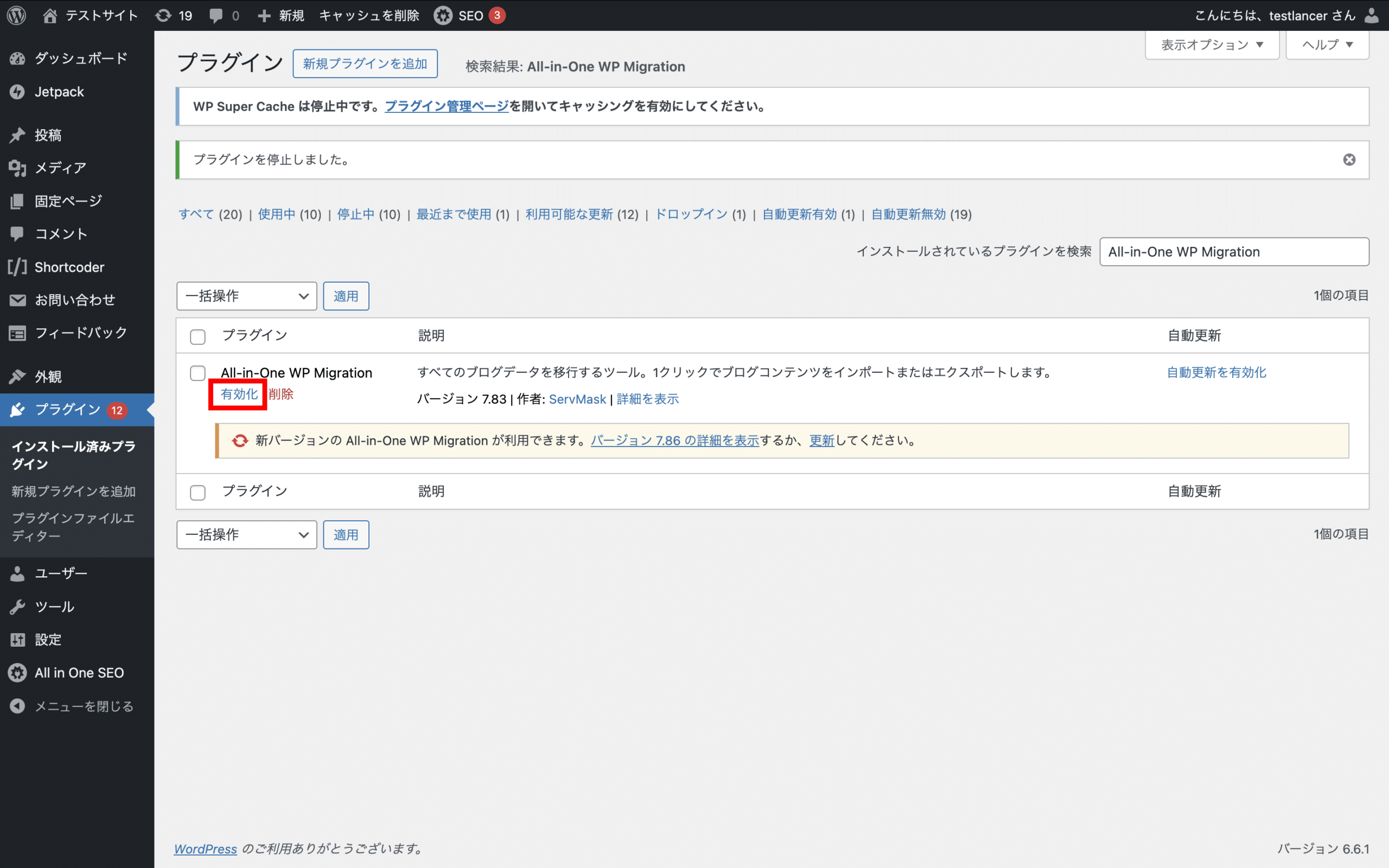
そして、プラグイン一覧の中からAll-in-One WP Migrationを検索し、有効化します。もしインストールしていない場合はダッシュボードのプラグイン>新規追加から検索してインストールしてください。

ダッシュボードに追加されたAll-in-One WP Migrationのメニューから「エクスポート」を選択します。

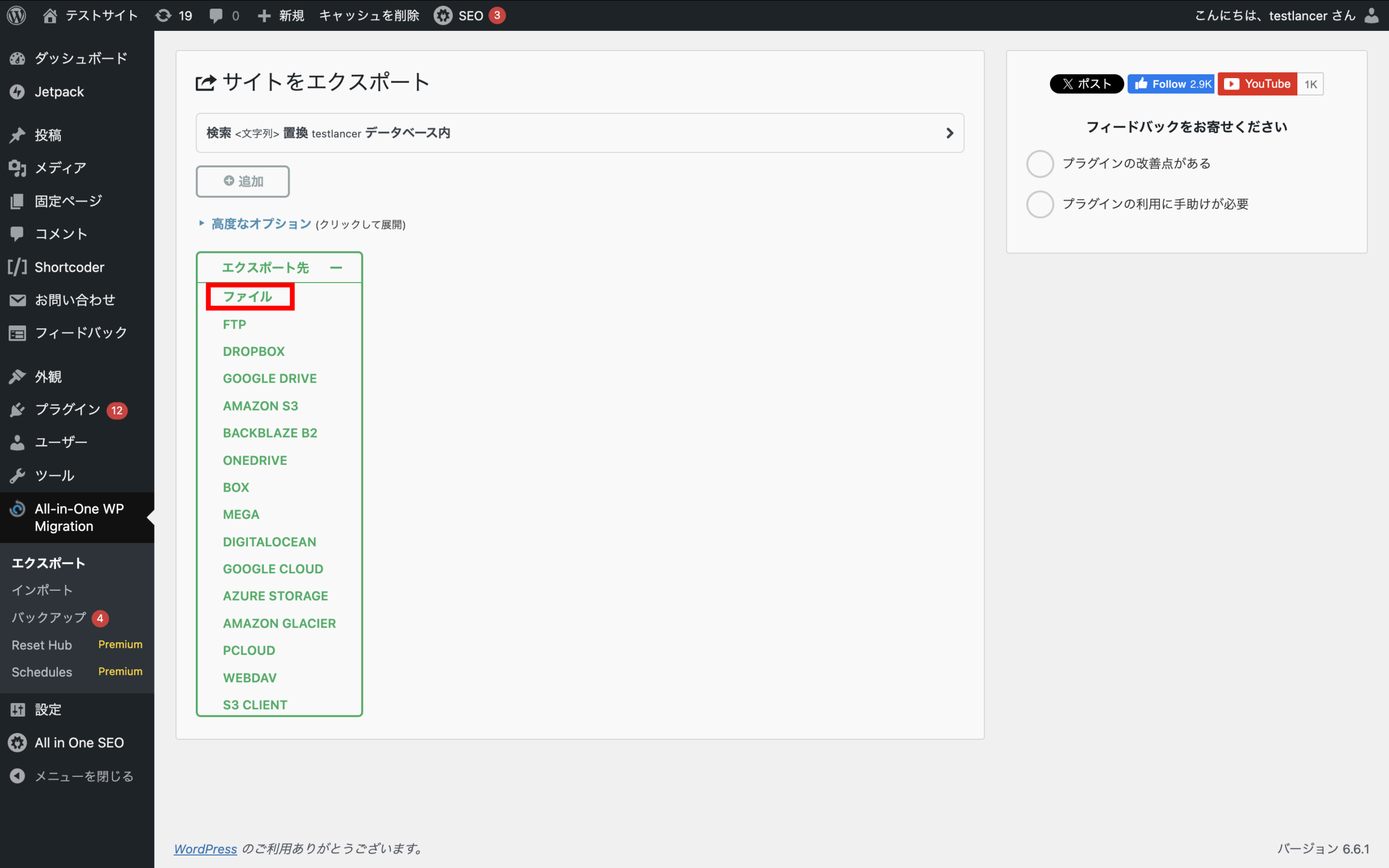
エクスポート先>ファイルをクリックします。

エクスポートが完了したら緑色のバナーをクリックし、ファイルをダウンロードします。
本番環境にWordPressのデータをインポートする
最後に本番環境にWordPressのデータをインポートする作業を行います。
先ほどと同様の手順で、本番環境のWordPressでもAll-in-One WP Migrationを有効化します。もしインストールしていない場合はダッシュボードのプラグイン>新規追加から検索してインストールしてください。

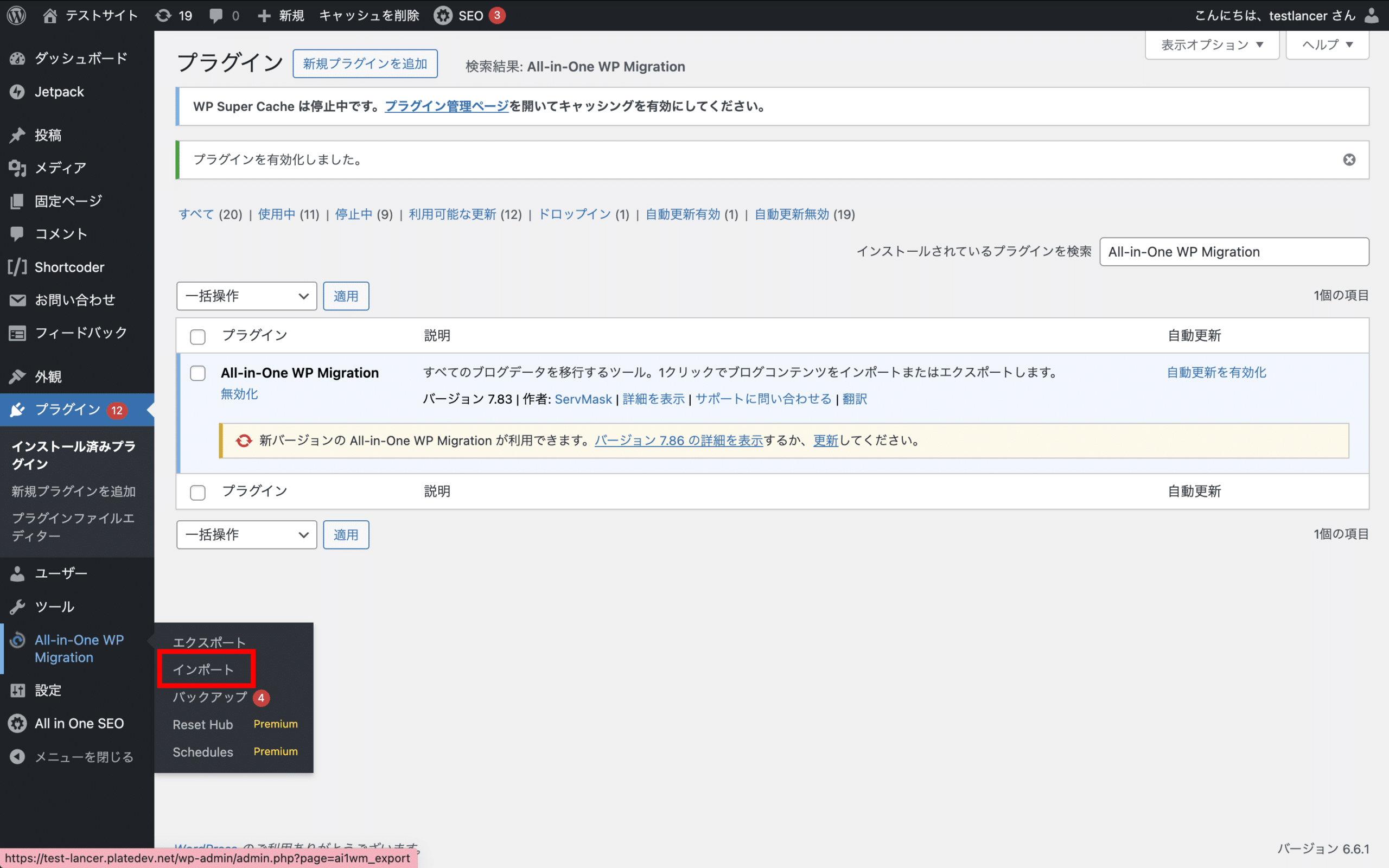
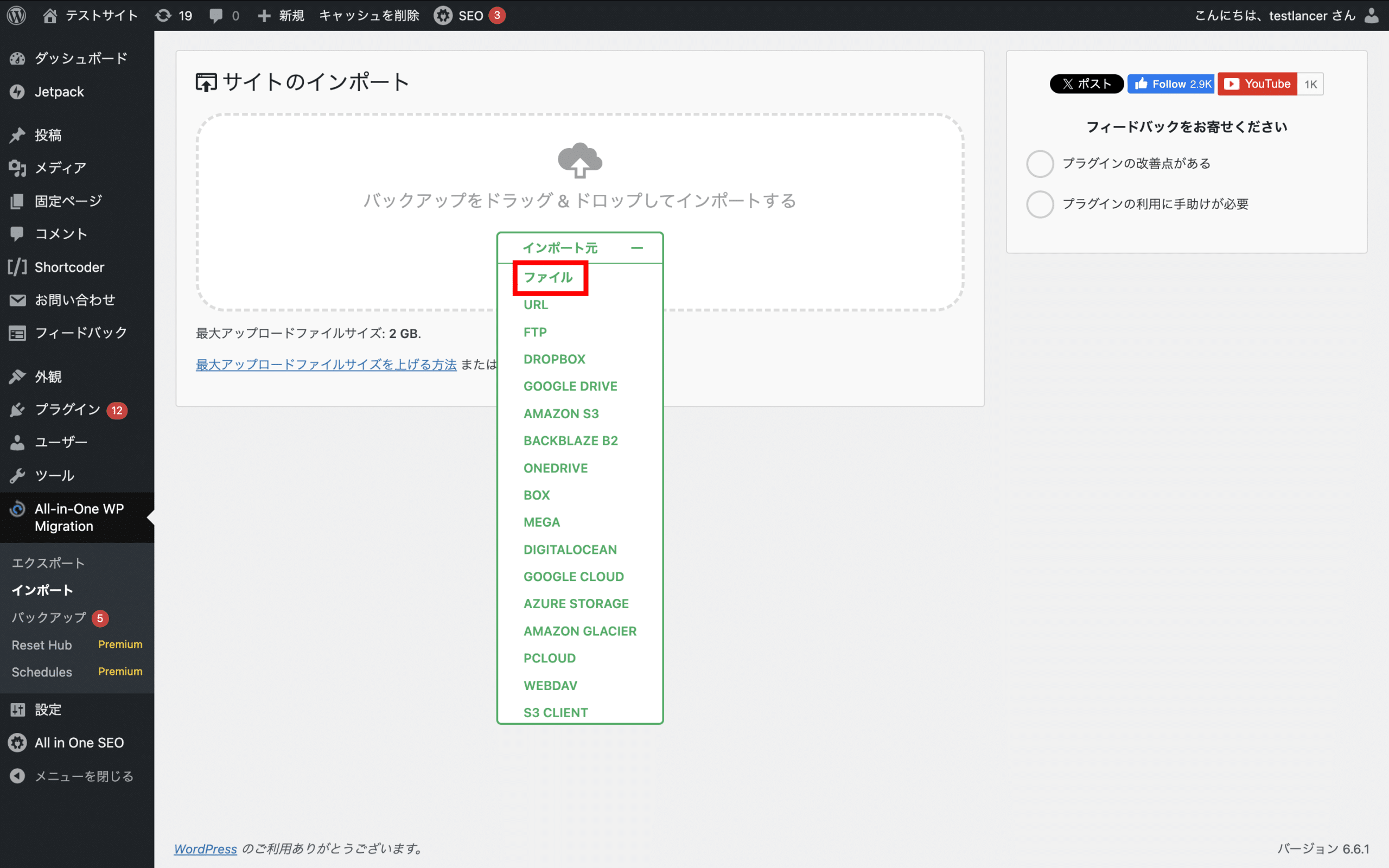
ダッシュボードに追加されたAll-in-One WP Migrationのメニューから「インポート」を選択します。

インポート元>ファイルをクリックし、先ほどダウンロードしたファイルを選択します。

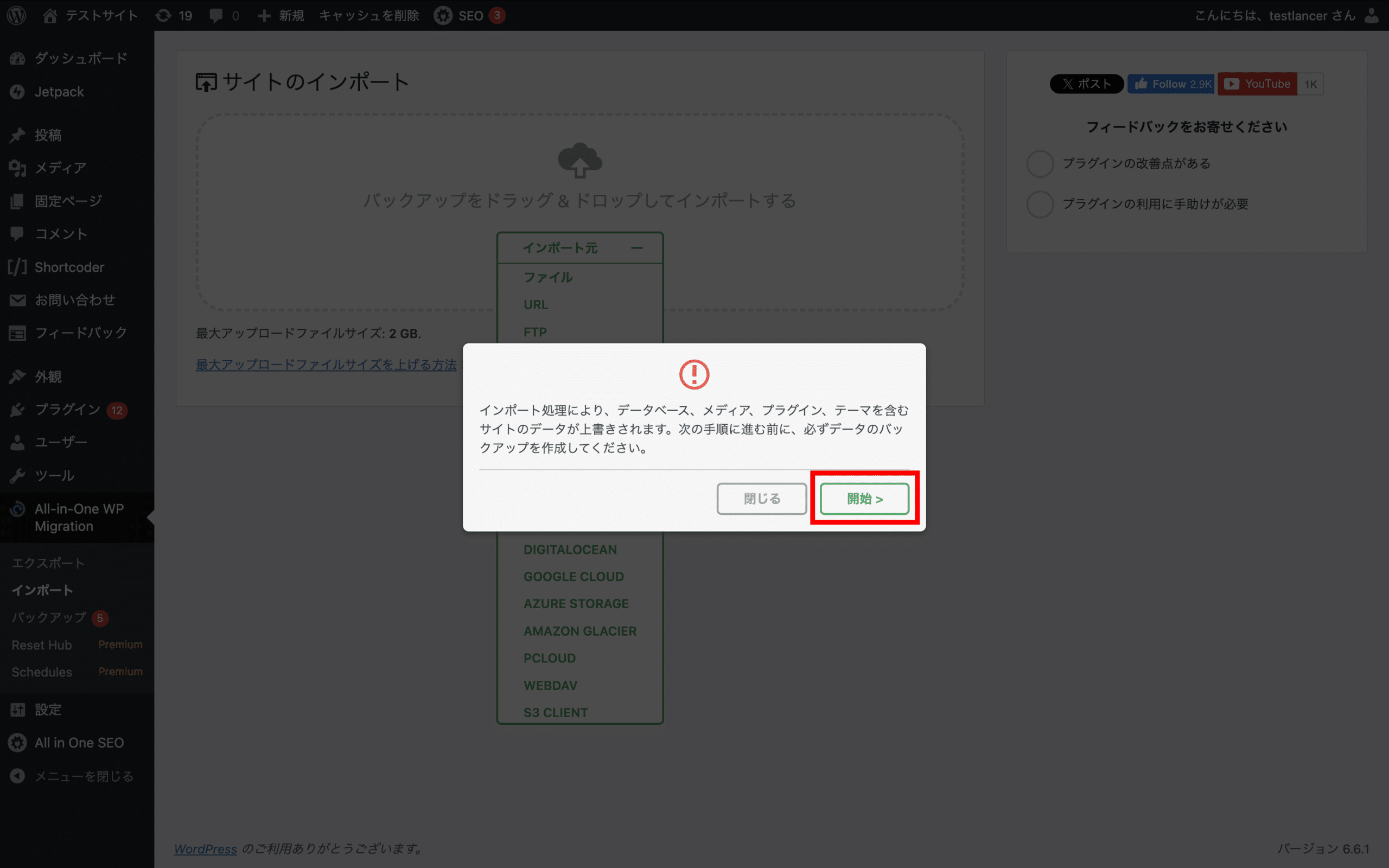
注意書きの内容を理解したうえで「開始」をクリックします。

「サイトをインポートしました。」というメッセージが表示されたら完了です。
「Local」でローカル環境を使いこなそう!
今回は簡単にローカル環境を構築できる「Local」のインストール方法と基本的な使い方を解説しました。
ローカル環境を使えば、テストサイトとして使ったり、新しいテーマやプラグインを安全に試すこともできます。
何より、失敗しても大丈夫というのが嬉しいところ。
テストをしたい時などは、ぜひ「Local」を試してみてくださいね!
WordPress保守・運用のパートナーなら「wp.support」にお任せ!
WordPressサイトを運用していて、以下のようなお悩みはありませんか?
- 管理画面を使いやすくしたいけれど、カスタマイズする時間や技術がない…
- サイトのUI/UXを改善したいけれど、自社内では難しい…
- WordPressサイトを高速化したいけれど、ノウハウがない…
- セキュリティ対策をしたいけれど、知識のある人材がいない…
- 日々の業務に追われて、バージョンアップなどの保守業務が放置気味…
- ちょっとしたトラブルを気軽に相談できる相手が欲しい…
「wp.support」は、WordPressのプロフェッショナル集団によるWordPress保守サービスです。
「セキュリティ対策」「バージョンアップ対応」「定期バックアップ」はもちろん、「電話サポートが無制限」なのでカスタマイズの方法やトラブル発生時にも気軽にプロに相談できます。
既に導入済みのお客様からも、
「些細なことでも気軽に相談できるパートナー的な存在」
「困ったら相談していいんだ、と気持ちが楽になった」
と大変ご好評をいただいています。
WordPress保守・運用のパートナーをお探しなら、ぜひお気軽にお問合せください。
バージョンアップが面倒だと思ったら WordPress保守・セキュリティ対策は『wp.support』にお任せ!

WordPressのバージョンアップやセキュリティ対策にお悩みではないですか?
面倒な保守・運用作業は全て任せて、コア事業に集中してください。
大手・上場企業100社以上のWebサイトの安全を守る、WordPressのプロフェッショナル集団が、あなたのWordPressサイトを守ります!
【対応範囲】
・WordPress、プラグインのバージョンアップ ・セキュリティ対策 ・継続的なバックアップ ・緊急時の復旧対応 ・技術サポート・電話/メールサポート無制限 etc...
WordPressに関することなら何でもご相談ください!