カスタマイズ 2023.11.07 2023.11.07
ブロックエディタを利用して非同期パターンを作成する方法

目次
はじめに
WordPressでコンテンツを作成する際に、あらかじめ利用するブロックをまとめておくことができれば便利だと思いませんか?
WordPressには、特定のブロックを登録して利用する「パターン」という機能があり、 作成方法は以下の3種類です。
- ブロックエディタを利用する
- register_block_patternをfunctions.phpに記載する
- テーマのルートにあるpatternsフォルダ下にPHPファイルで宣言する
今回は初心者でも簡単にできる、ブロックエディタを利用した非同期パターン(旧:ブロックパターン)の作成方法を紹介します。
パターンとは何か
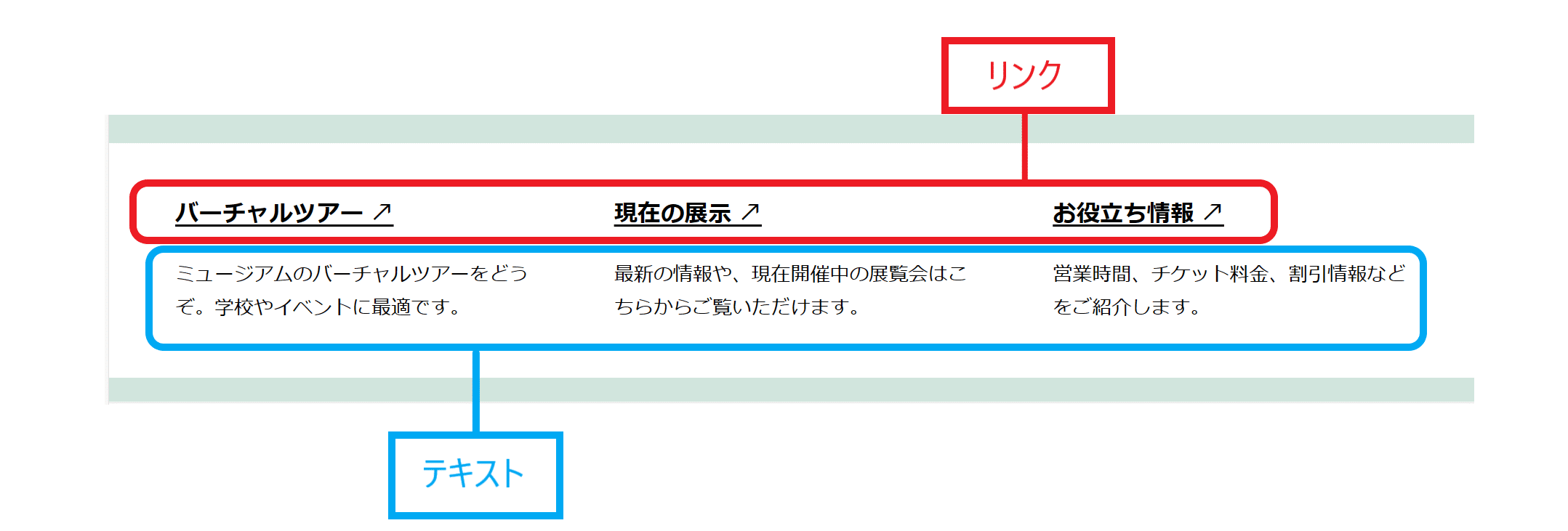
パターンとは複数のブロックをまとめたものです。
完成されたレイアウトを事前に作成しておくことで、定型化されたコンテンツを短時間で作成することができます。

上の画像はWordPressの既存のパターンです。それぞれ3つのテキストエリアとリンクから構成されています。
そしてWordPressでは他にも多くのパターン[1]が用意されています。
同期パターンとの違い
非同期パターンと似た要素に同期パターン(旧:再利用可能ブロック)があります。
どちらも作成・登録したブロックを再利用するという面では共通しています。
ただし、両者の違いを認識しておかないと、不具合に繋がる場合もあります。
以下の解説を参考に、両者の違いをおさえておきましょう。
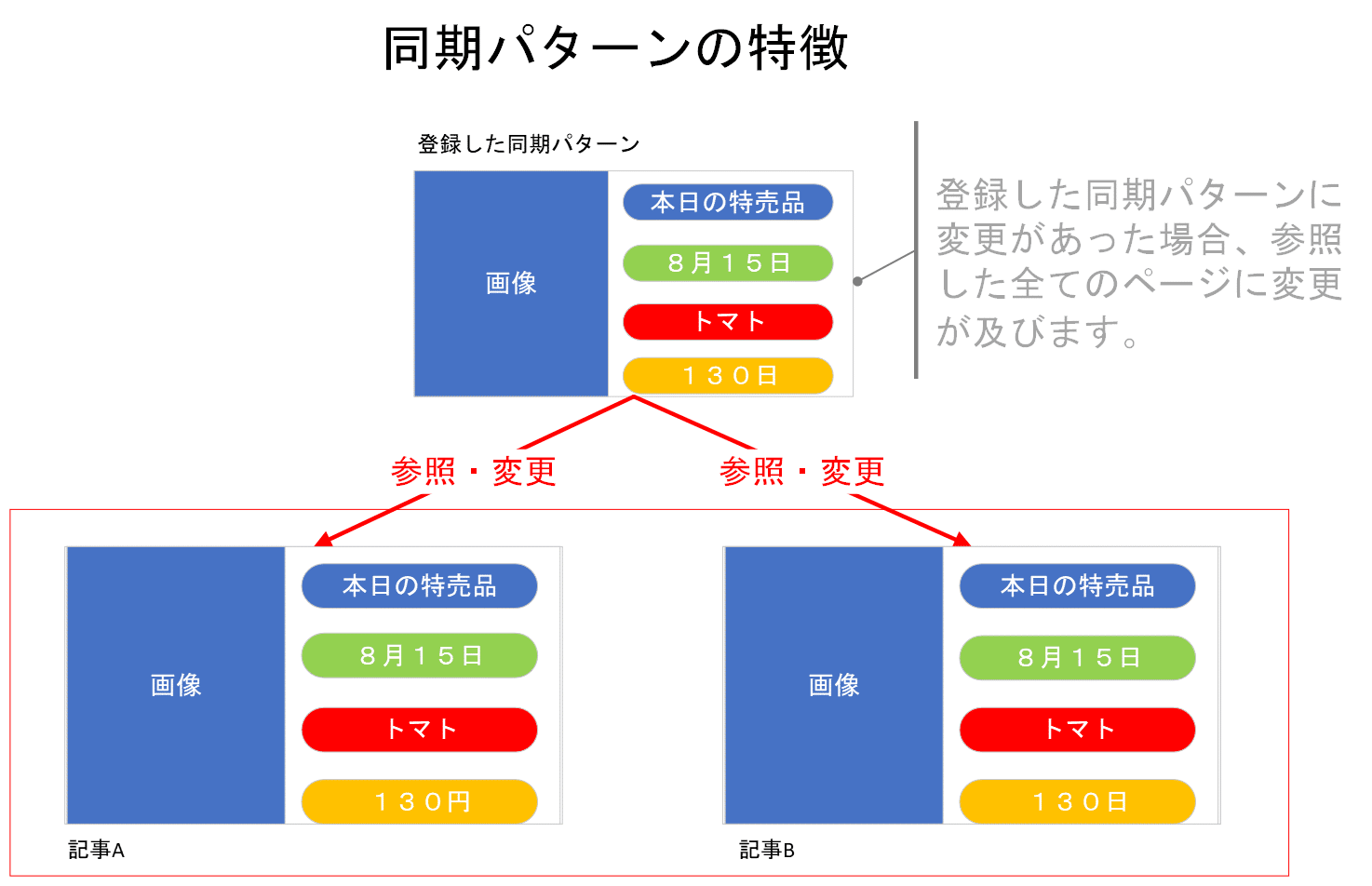
同期パターン(旧:再利用可能ブロック)
同期パターンの特徴は、同期パターンを編集すると、同期パターンを使用している全ページに変更の影響が及ぶことです。
例えば、会社情報や営業時間など、まとめて変更を行いたい要素で使用するとよいでしょう。

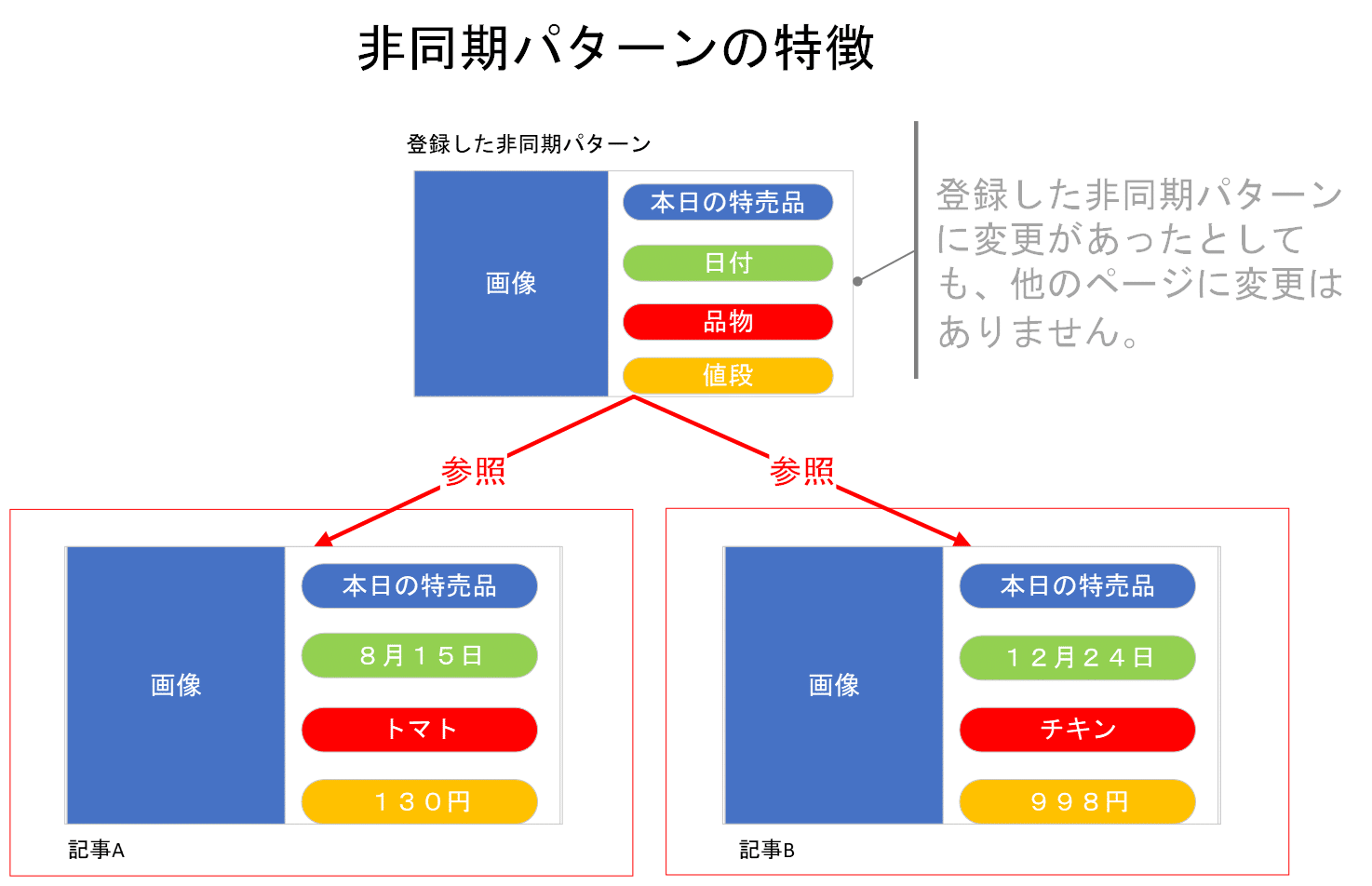
非同期パターン(旧:ブロックパターン)
非同期パターンの特徴は同期パターンとは対照的です。
特定のページで使用されている非同期パターンを編集したとしても、他のページに変更の影響が及ぶことはありません。
例えば、サムネイルやタイトルなど、その都度変更を加えたい要素で使用するとよいでしょう。

ノーコードで作成するブロックエディタ
次に、非同期パターンを作成する方法について解説します。
コードを使わず作成できるので、WordPressを使い始めた方でも簡単に利用できます。
今回は「サンプル」と書かれたボタンの非同期パターンを作成します。
まず左上部にある「+」ボタンを押してください。
下にスクロールするとボタンがあるのでそれを編集画面に設置します。
そしてボタンに「サンプル」と入力してください。

設置が完了したらオレンジの場所を何度かクリックしてください。
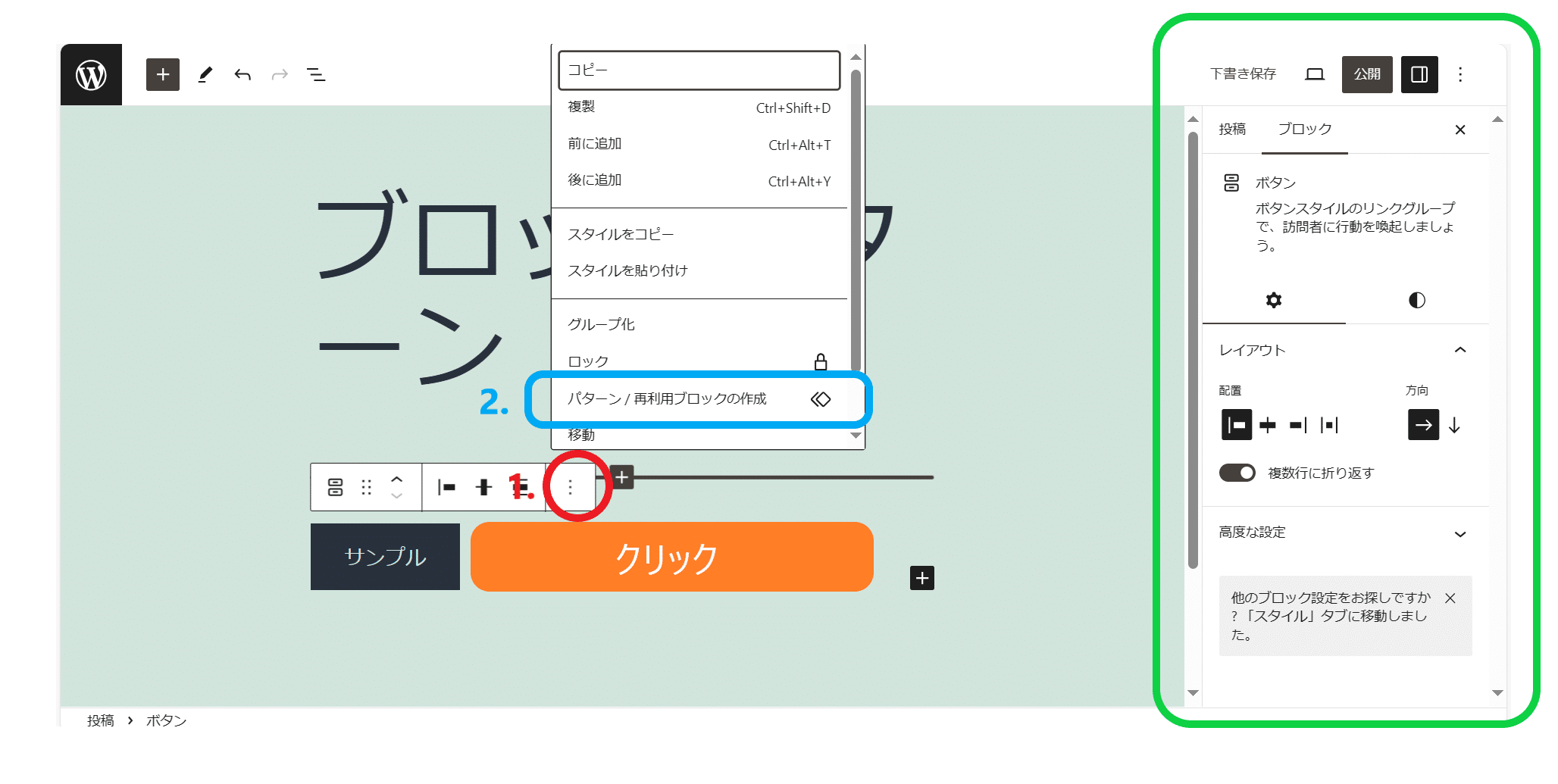
緑のようなサイドバーが出てきた段階で縦の3点リーダーをクリックし、コンテキストメニューの「パターン/再利用ブロックの作成」クリックしてください。

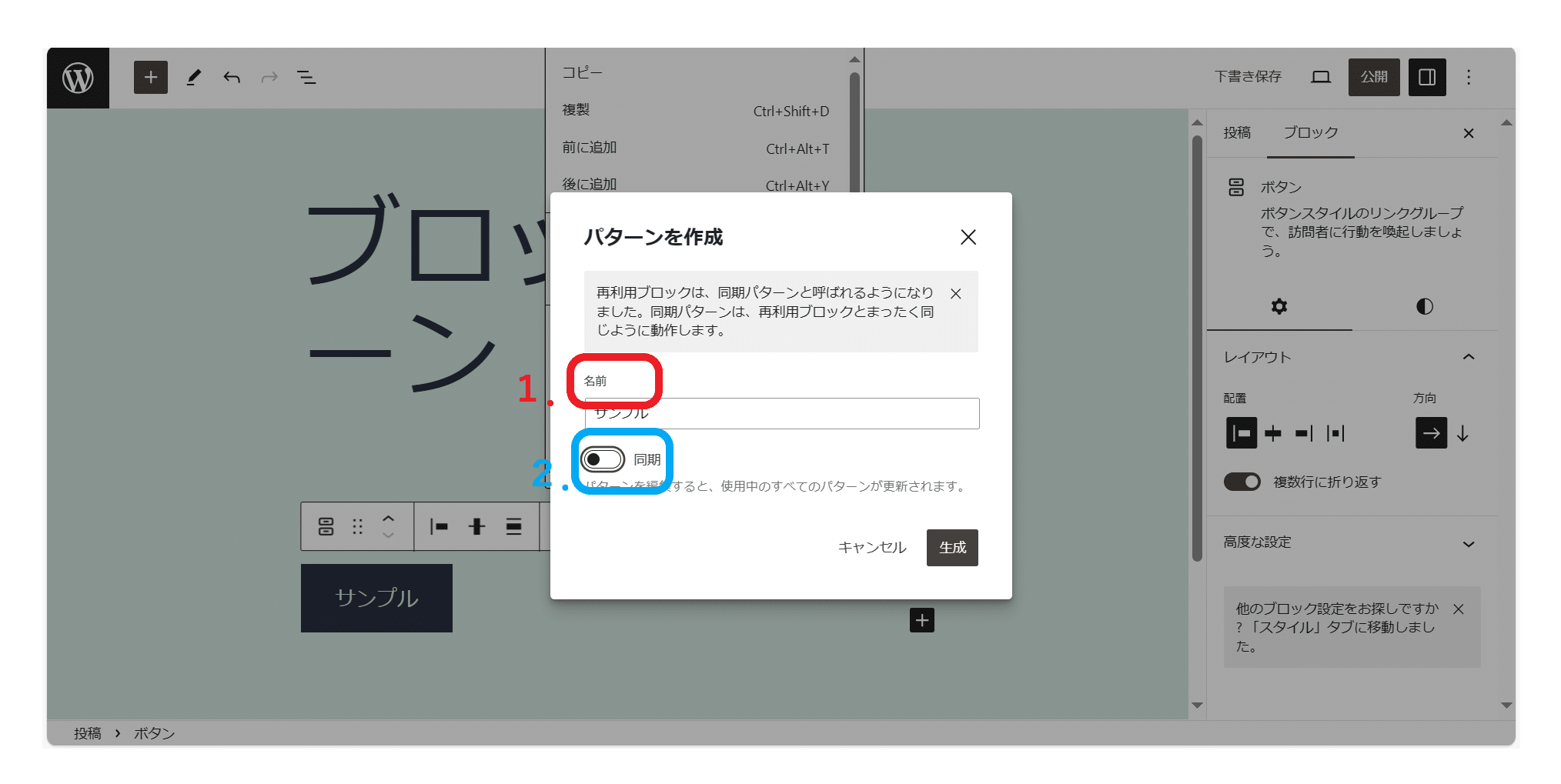
「パターン/再利用ブロックの作成」をクリックすると、下の画像のようなメニューが出てくると思います。そうしたらまずブロックパターンに名前を付けましょう。今回は「サンプル」と入力します。
次に、青色のボタンがオフになっていることを確認し生成ボタンを押すことで、非同期パターンが作成されます。
※なお、青色のボタンがオンになっていると、同期パターンが生成されます。必要に応じて使い分けてください。

最後に非同期パターンが生成されているかの確認をしましょう。
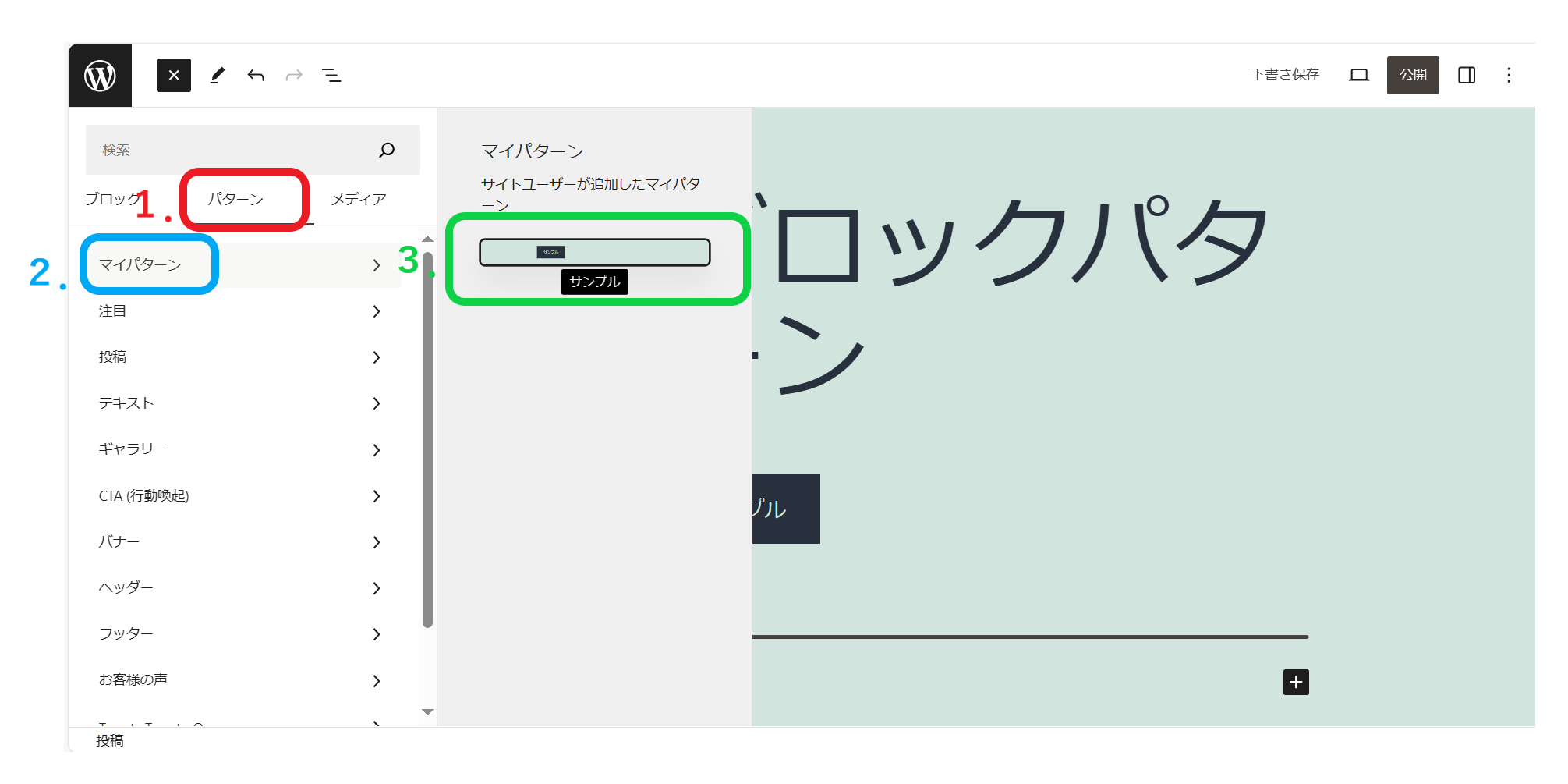
もう一度左上部にある「+」ボタンを押してください。次に赤のパターンを選択し、青のマイパターンを開いてください。
生成した「サンプル」があれば成功です。

まとめ
本記事ではブロックエディタを利用した非同期パターンの作成方法を紹介しました。
非同期パターンはコードを用いても作成することが可能で、難易度は上がるもののアレンジの幅は広くなります。
次回は更に非同期パターンを作成する2つの方法[2]を紹介します。
参考記事
1.https://kinsta.com/jp/blog/wordpress-block-patterns/
2.https://wordpress.org/documentation/article/block-pattern/
3.https://wpmake.jp/contents/security/white_screen/functions/
4.https://ja.wordpress.org/patterns/
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
株式会社e2eの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!