カスタマイズ 2018.11.16 2021.04.27
投稿が消える!?「Gutenberg」の影響を実際に検証して調査してみた

WordPress5.0が発表されました。
バージョンアップの準備はされましたか?
デフォルトエディタが「Gutenberg」に変更されることで、不安な方もいらっしゃるのではないでしょうか。
WordPressの公式から5.0へのバージョンアップに問題がないと発表されていますが、
「投稿が消えたり、サイトが見れなくなるのでは?」と心配される声もよくお伺いします。
今回は、実際に稼働中のWordPressサイトに「Gutenberg」をインストールして、その影響範囲を調べてみました。
※影響が出る場合の対策も合わせて解説しますので、是非参考にして下さい。
(調査日時:2018年11月15日)
「Gutenberg」のインストール
「Gutenberg」を試すのに使用するのは、今回は『wp.makeブログ』のテストサイトで行います。

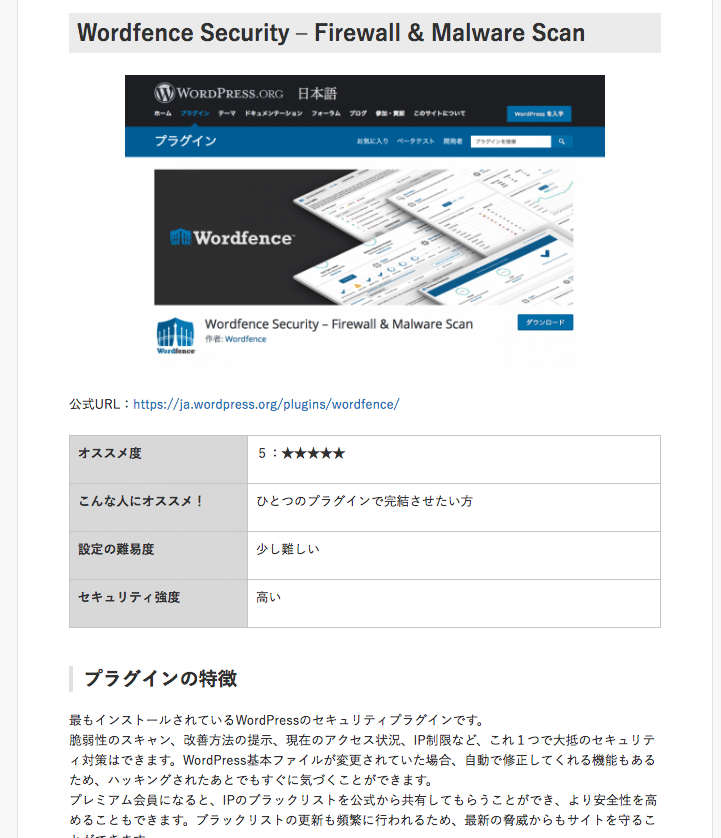
特に具体的な記事の方がわかりやすいですので、今回はテキスト、画像、リスト、表などの要素がある、「セキュリティにおすすめのプラグイン特集」の記事を例に挙げて解説します。
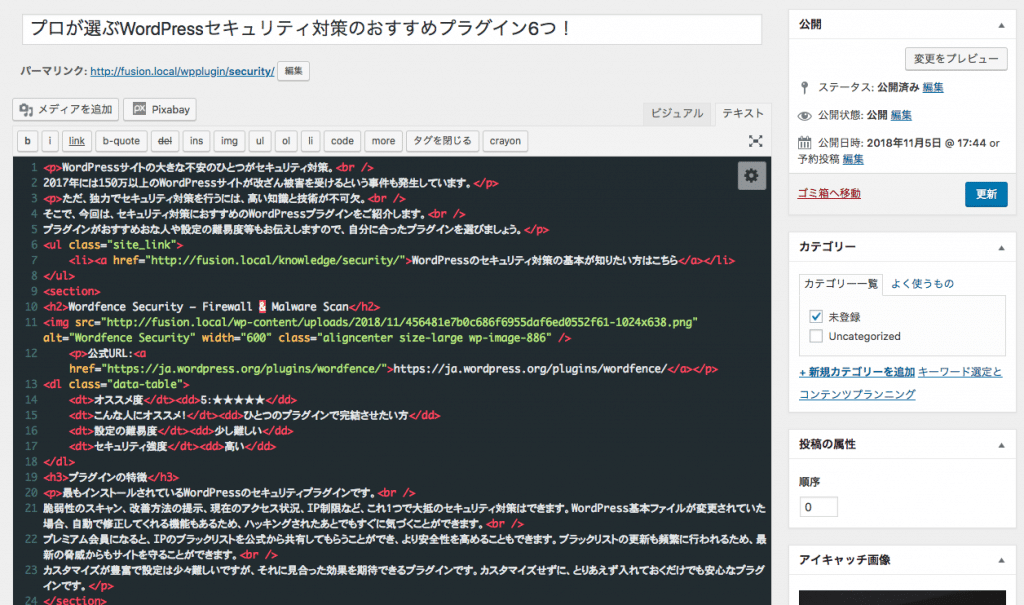
現在のエディター画面はこちらです。
(プラグインで管理画面を変えています。)

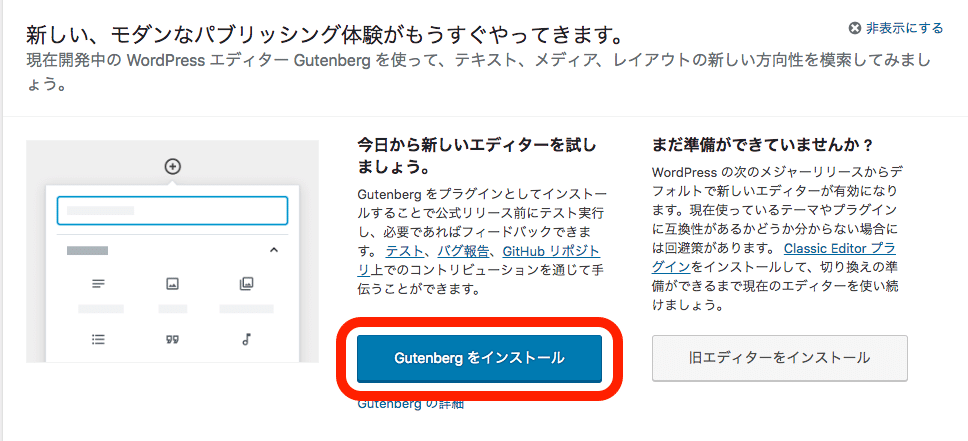
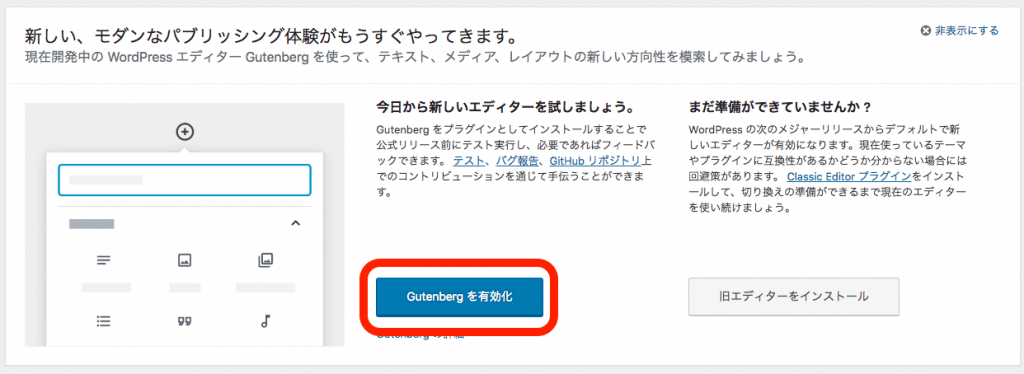
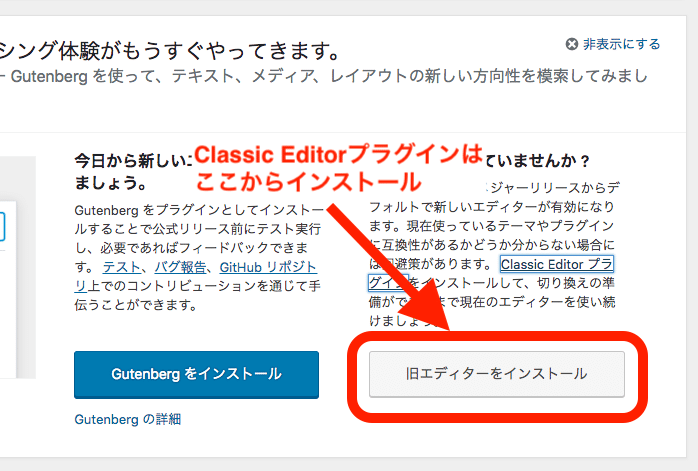
WordPress4.9.8などにアップデートをすると、ダッシュボードに「Gutenberg」のお試しの画面が表示されます。

インストールをクリックしますと、有効化ボタンが表示されます。

「有効化」ボタンをクリックします。
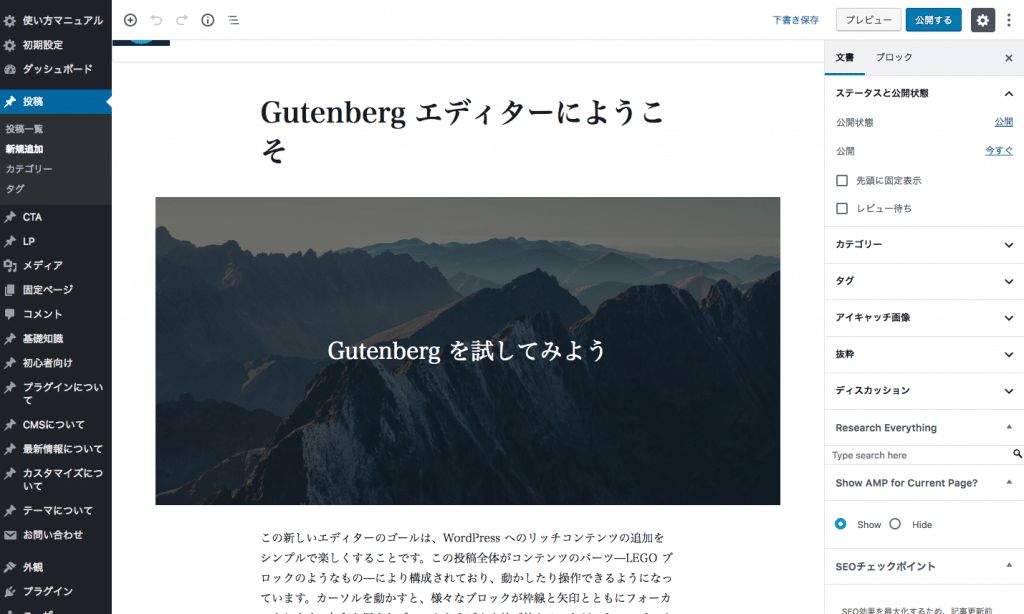
下の様に「Gutenberg」の紹介のサンプル記事が表示されるとインストールの準備は完了です。

こちらの記事のエディター画面を見てみましょう
このように新エディタ「Gutenberg」(のビジュアルエディター)に編集画面が変更されています。
(エディターの見た目を変更するプラグインは無効化されているとこがわかります。)

Gutenbergの使用方法は下記で解説していますので参考にして下さい。既存の記事への影響を確認してみましょう。
Gutenbergへの移行なら既存記事に影響はない
「Gutenberg」へ変更して、既存の記事に影響はないか確認してみましょう。
記事URLにアクセスしてみましょう。

特に変化はありません。
では、エディター画面に移動してみましょう。
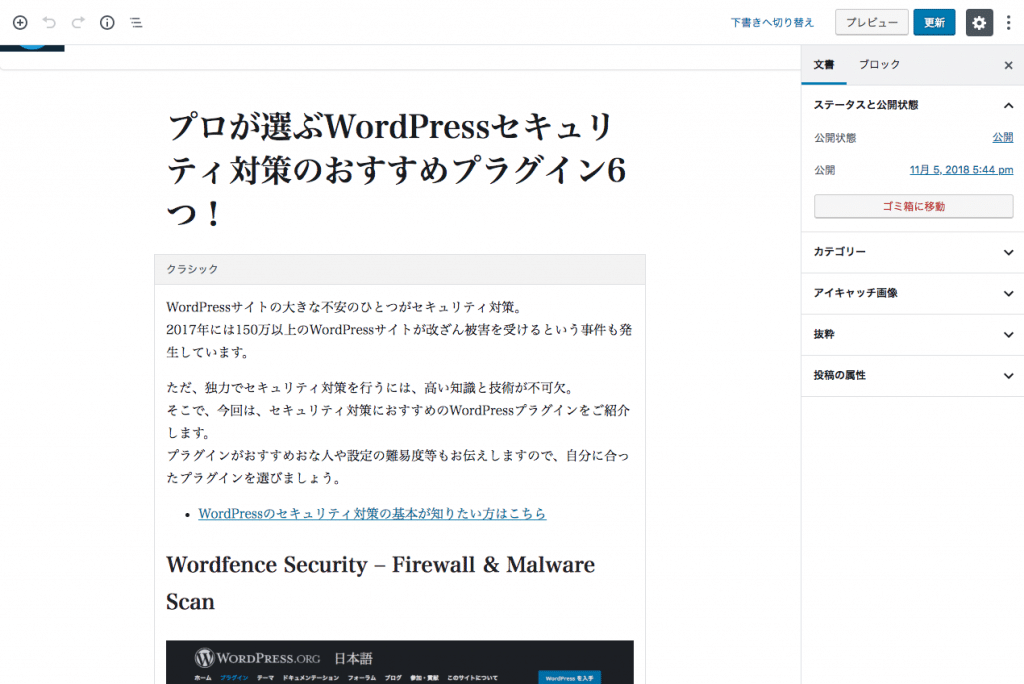
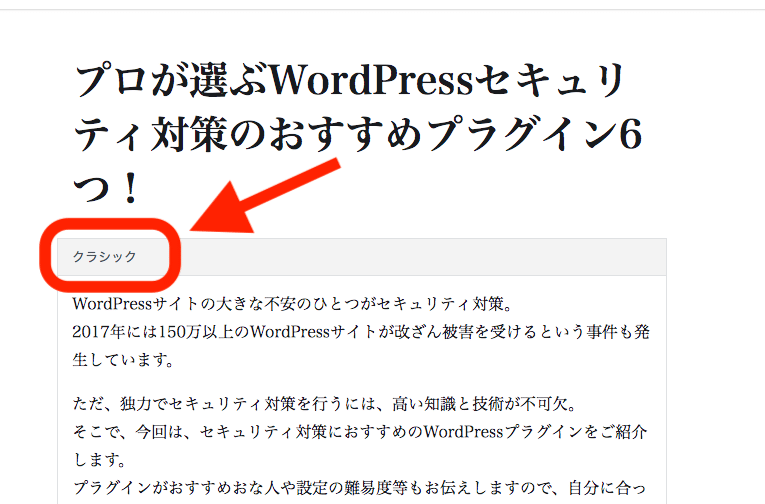
記事本文をクリックしてみましょう。
メニュー部分の左上に「クラシック」と表示されています。
この「クラシック」というのは、ブロックのフォーマット名のことです。

では次にクラシックブロックとは何なのか、「Gutenberg」のブロックの概念を簡単に解説していきます。
Gutenbergのブロックとは?
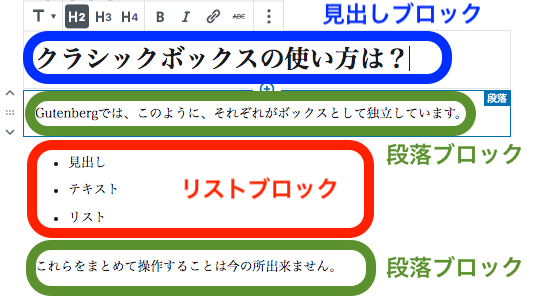
「Gutenberg」では、「ブロック」という新しい概念が採用されています。
見出し・テキストのまとまり(段落)・画像・箇条書きのリストといった、特定の意味合いを持つまとまりを一つのブロックとして扱います。
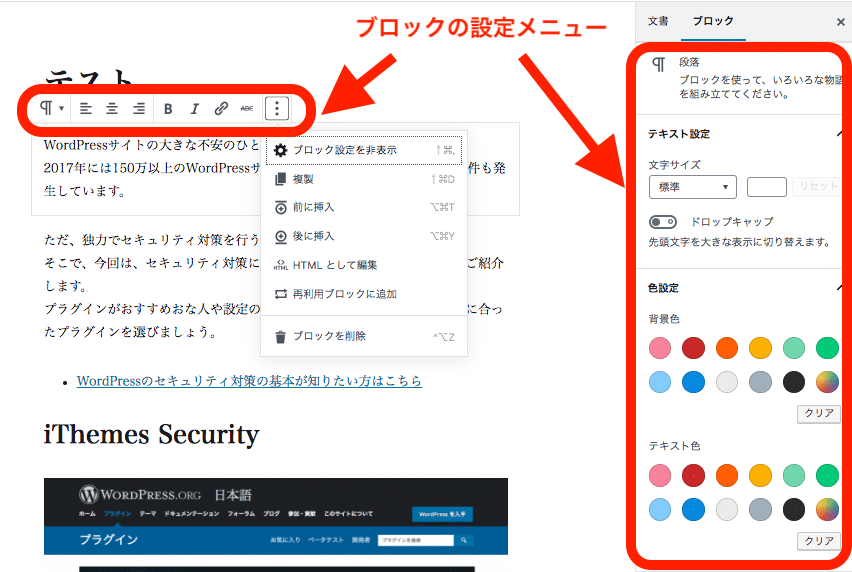
それぞれのブロックを一つのグループとして扱うので、ブロック全体に背景色をつけたり、ブロック同士の位置を簡単に入れ替える事ができる様になります。

ブロックが採用されたことで、旧エディターよりも直感的な操作をすることが可能となりました。
クラシックブロックとは?
クラシックブロックは、テキストや段落・画像などのようなブロックのフォーマットのひとつです。
複数のブロック要素をまとめて扱える、という特徴があります。(旧エディタと同じ仕様です。)
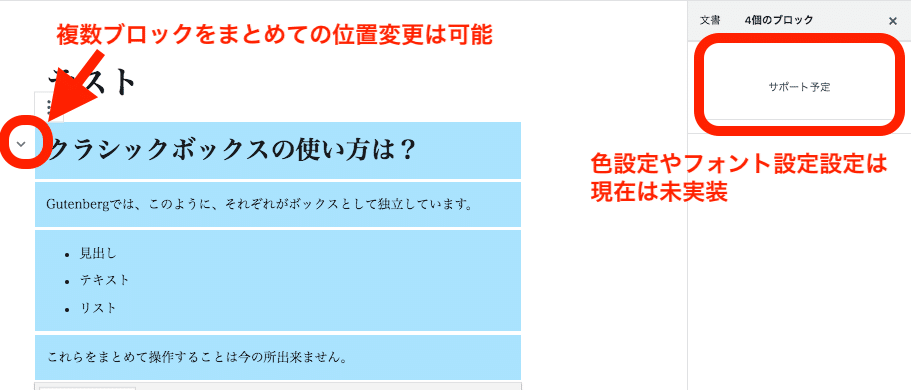
Gutenbergでは、ブロック要素をひとつひとつ設定していくと、下の様にブロックの数が多く煩雑になってしまっています。

現状でも複数のブロックを選択することは可能です。
まとめて設定を変更する項目については「サポート予定」となっております。
(下図のように複数ブロックの位置を上下に入れ替る事は可能です)

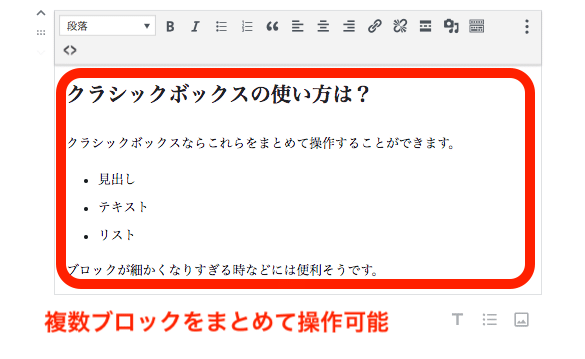
煩雑になりがちなGutenbergの編集画面ですが、クラシックブロックならブロック内に見出し・テキスト・画像などを使用できるので、複数のブロック要素をまとめて操作することが可能です。

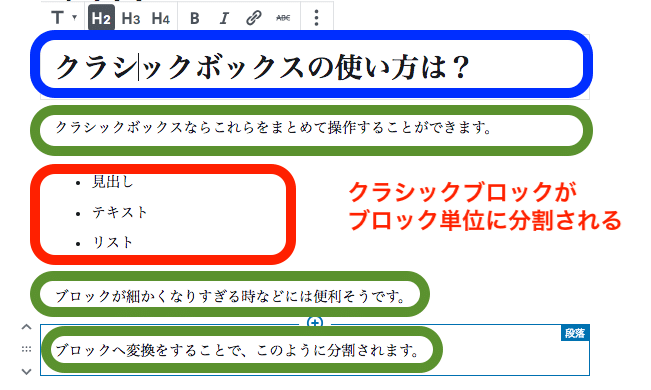
クラシックブロックの中の要素をそれぞれのフォーマットに分割することも簡単に出来ます。
既存の記事は全てクラシックブロックで登録されます
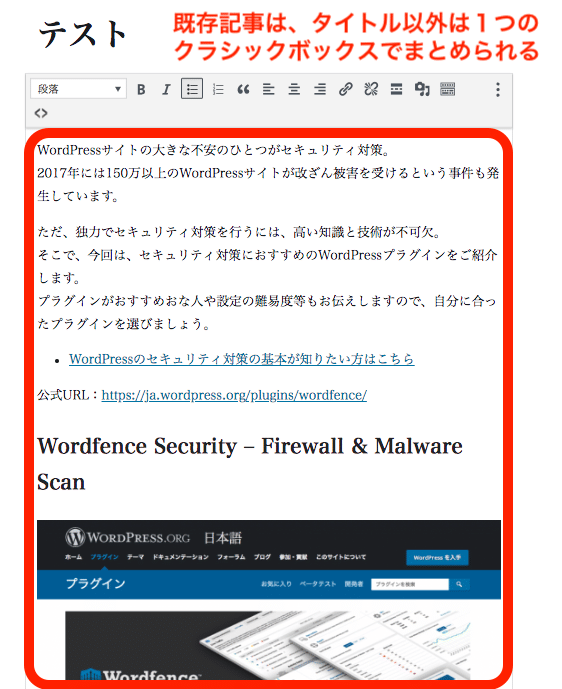
旧エディターで作成された既存の記事は、デフォルトで下の様に全体がクラシックブロックとして登録されています。

クラシックブロックは、旧エディターと同じで「TinyMCE」形式の記事が編集できるので、記事が表示されます。
この状態であれば、既存の記事には大きな問題はありません。
(ただし、テーマやプラグイン等で出力時に入力されたデータを整形している場合など、表示が崩れる場合もあります。)
既存の記事を編集する際に、クラシックボックスから通常のボックスへ変換した際の影響を検証しています。
「既存記事を編集しない」という方も、クラシックボックスの特性がわかりますので是非、参考にしてみて下さい。
記事が消えた!?「ブロックへ変換」落とし穴とは
旧エディターの記事がデフォルトで変換されるクラシックブロック。
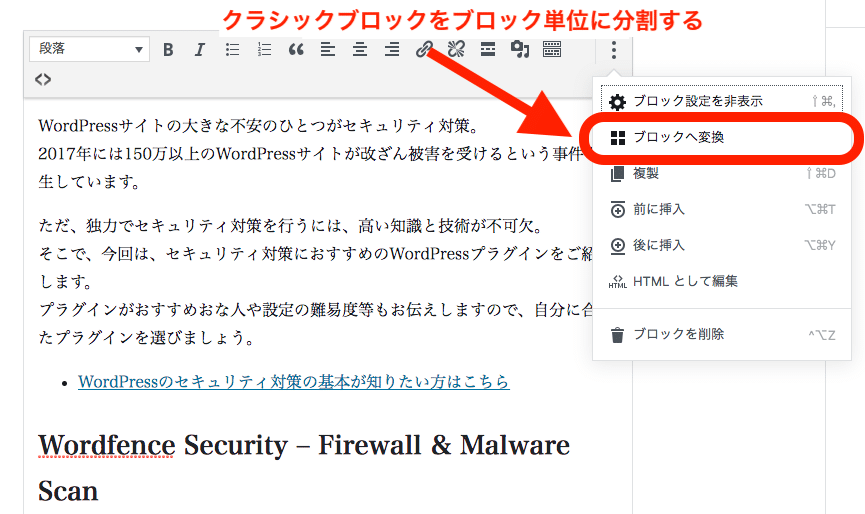
このクラシックブロックには、「ブロックへ変換」という内部に含まれる要素をブロック単位に分割するという機能があります。
この機能を使用することで、クラシックブロックを通常のブロックに簡単に変換できます。


旧エディターから移行した記事も、ワンクリックで通常のブロックに分割出来る。
のですが、既存の記事にこの「ブロックへ変換」を使用する場合には注意が必要です。
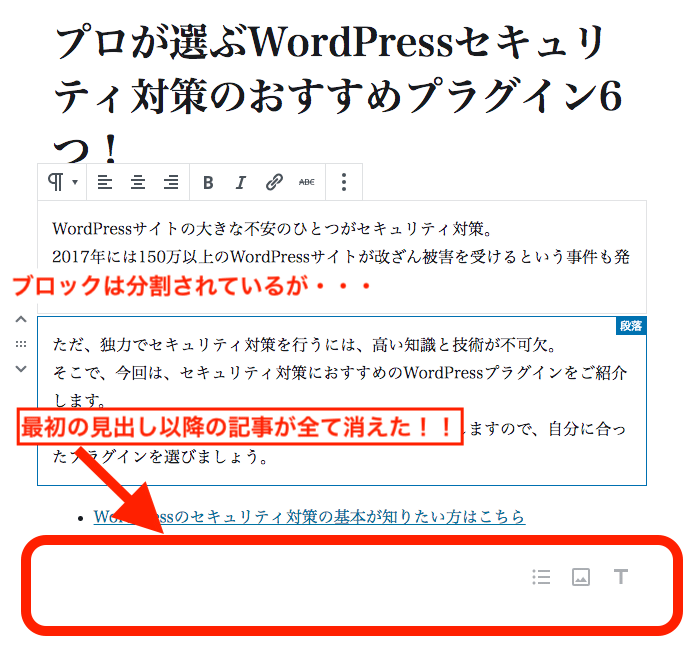
既存の記事で試してみましょう。
「ブロックへ変換」をクリックします。
記事の大半が消えました。

原因を探ってみましょう。
ブロック要素をまたぐHTMLのブロックタグは中身ごと消える
ブロック要素をまたぐ形でHTMLタグを設定していると中身ごと消えてしまう、という事でした。
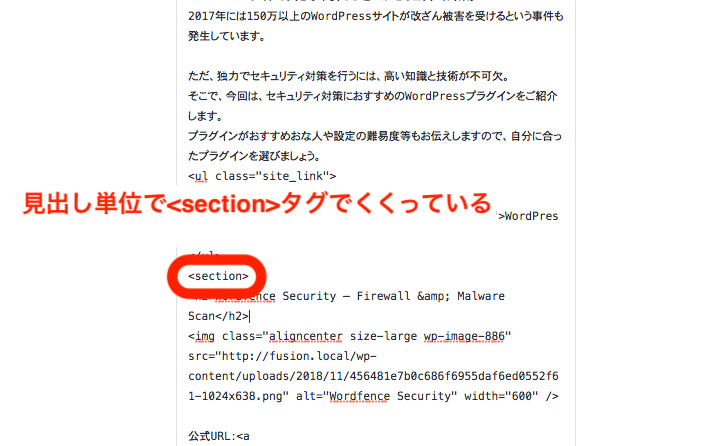
再度、消える前の編集画面をコードエディターにして確認ましょう。
「Gutenberg」には、「戻る」「進む」ボタンがあるので、予期せぬ事態でも簡単にやり直せます。
wp.makeブログではhタグの見出しの範囲を明確にするために、その前後をsectionタグで囲っています。

sectionタグの中には、見出し・テキスト・リストなど、複数のブロック要素が存在します。
このような状態で「ブロックへ変換」を行なった場合に、sectionタグがその中身ごと削除されてしまいます。
sectionだけでなくdivも消える
sectionよりも使用頻度が多いdivタグでも同じ現象が起こります。
こちらも検証してみましょう。
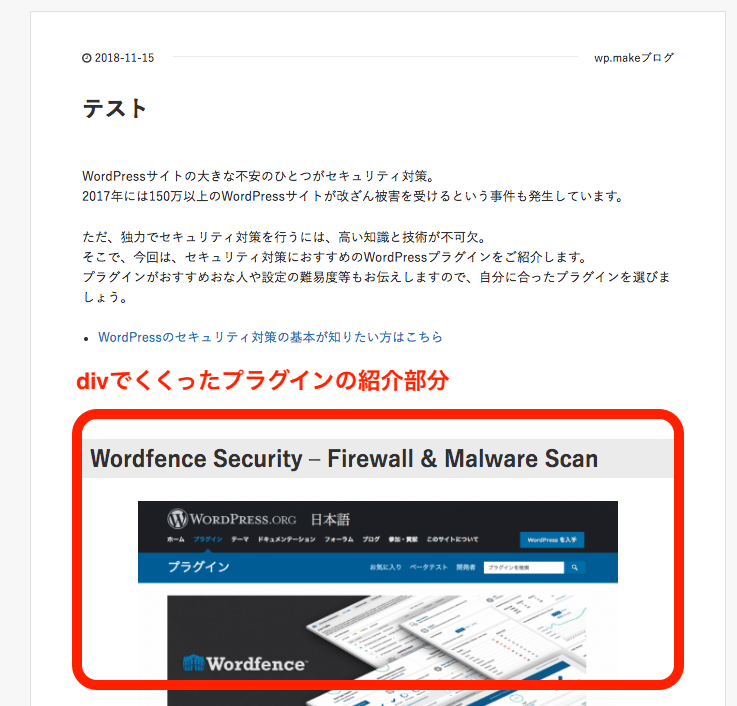
まず、記事の最初のプラグインの紹介部分をsectionをdivに変更します。
2つ目以降のsectionタグは削除します。

実際の画面はコチラです。

これをビジュアルエディターモードにして、「ブロックへ変換」します。

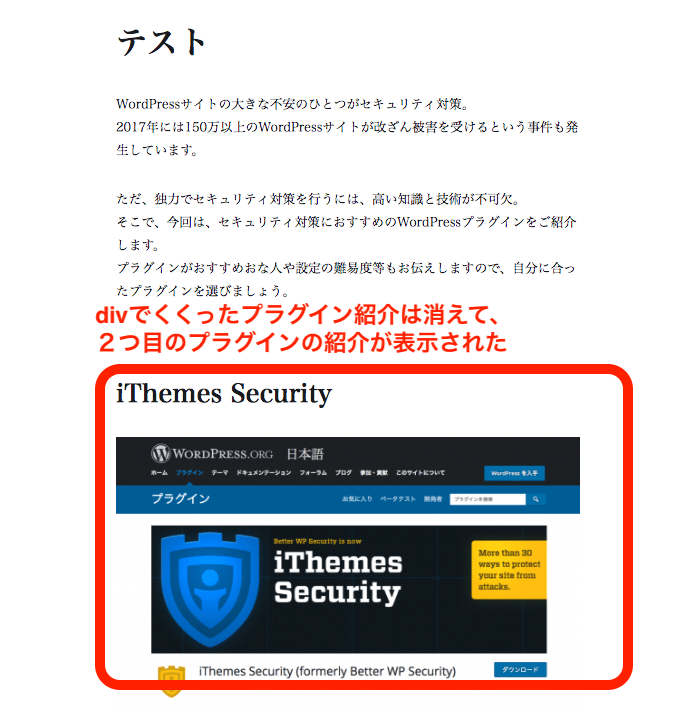
divで囲んだ部分が消えて、二つ目のプラグインの紹介が表示されてしまいました。。
divは、cssの設定などにもよく利用されるタグですので、これは結構影響出る人も多いのではないでしょうか。
心当たりのある方は、解決策が発見されるまで「ブロックへ変換」機能は触らない方がいいでしょう。
フォーマットにないHTMLブロック要素タグは中身ごと消える
また、こちらは先ほどよりも影響範囲は狭いでしょうが、フォーマットにないHTMLブロック要素タグは中身ごと消えてしまいます。
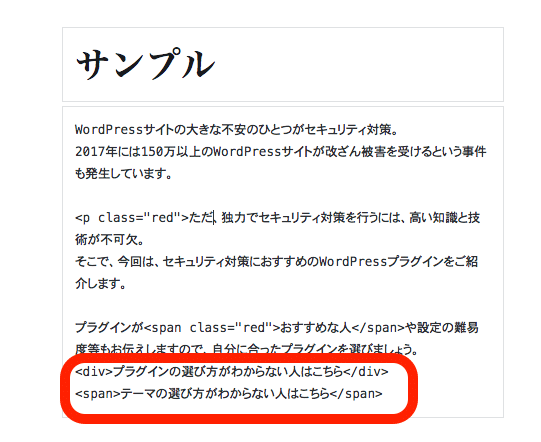
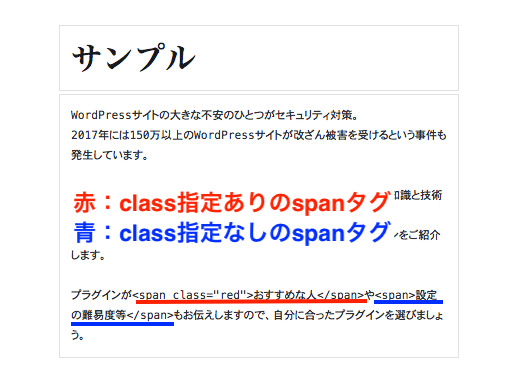
具体的には、下図のようにpタグではなくdivでテキストを囲っている場合です。
下には比較のためにインライン要素であるspanで囲ったテキストを設置してあります。

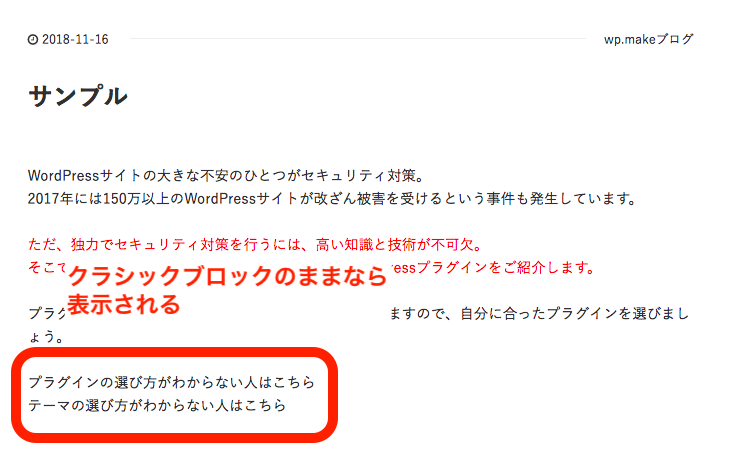
クラシックブロックのままなら問題なく表示されます。

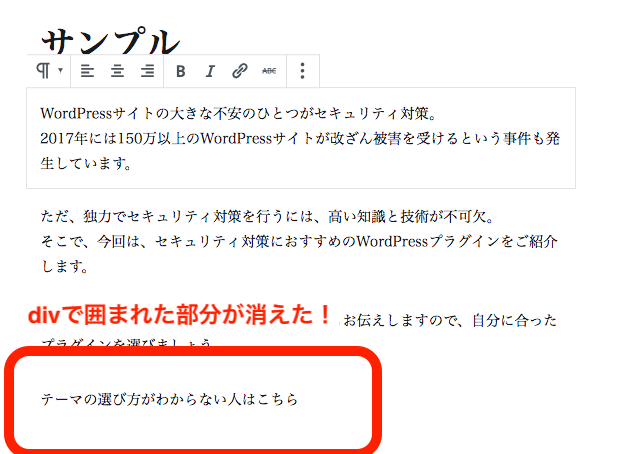
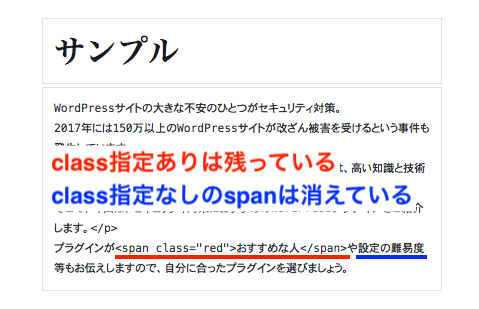
このクラシックブロックを「ブロックへ変換」してみましょう。

divタグが中身のテキストごと消えてしまいました。
divに対応するブロックのフォーマットがないため、このような処理となっていると考えられます。
すぐ下のspanを使ったテキストは消えていません。
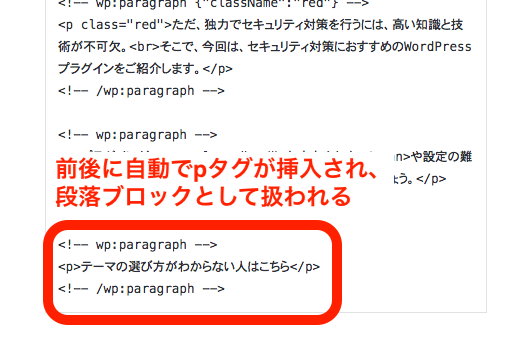
コードを確認してみますと、spanが消え、自動で前後にpタグが挿入されています。
テキストのみを打ち込んでいる場合も同様に前後に自動でpタグが挿入されます。

まとめますと、編集画面でdivやsectionといったブロック要素のタグを使っている場合は要注意ですね。
現状、こうしたタグを使う場合はクラシックブロックとして使うしかない様です。
ビジュアルモードにするとプレーンのspanタグが消える
これは、旧エディターのTinyMCEからあった仕様ですが、Gutenbergでも健在です。
検証のために、コードエディターでclassを指定したspanタグとclass指定のないspanタグを設定しました。

これをビジュアルモードに切り替えて、戻してみましょう。

class指定のないspanタグは消えてしまいました。
(中身のテキストは残っています)
旧エディターからの仕様なので、記事の移行にはあまり影響しないと思われますが、別のフォーマットからWordPressに乗り換える際には影響が出る可能性があります。
プレーンのspanにCSSで装飾をかけている場合は注意が必要です。
心配な人は「Classic Editor」プラグインを使いましょう
ここまでで「Gutenberg」への移行を実際に検証した結果として、騒がれているほど影響はないのかなと個人的には感じました。
世界最大のCMSなので、考えられていますね。
影響はないといっても、特に「Gutenberg」への移行を急ぐ必要はないでしょう。
WordPress5.0にアップデートしても、「Classic Editor」というプラグインを使えば現状のエディターのまま利用できます。

「Classic Editor」は、長期的にサポートしていくと明言されています。
これから「Gutenberg」向けのプラグインもどんどん開発されていくでしょうから、メリットを感じた段階で移行すれば問題ありません.。
まとめ
実際に「Gutenberg」をインストールして、既存記事の編集に影響がありそうなポイントをご紹介しました。
個別のプラグインに関しては状況がわかり次第お伝えしていきます。
「Gutenberg」への移行で影響が大きそうな人
- 既存の記事をよく編集する人
- プラグインなどで編集画面をカスタマイズしている人
「Gutenberg」への以降で影響が少ない人
- 既存記事はあまり編集しないという人
- 編集画面をカスタマイズしていない人
今回の記事が「Gutenberg」への移行の影響を心配されている方の参考になれば幸いです。
正式リリースはまだですので、今後も最新情報がわかり次第、お伝えしていきます。
>>WordPressのアップデートが心配だという方はこちらからご相談ください。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!