プラグイン 2023.05.12 2023.07.26
【Contact form 7】CSSでデザインカスタマイズ!コピペで簡単プロ級

Contact Form 7は汎用性が高く、機能面でもデザイン面でも多様なカスタマイズが可能です。CSSを適用してデザインを変えることで、見栄えをよくするだけでなく、ユーザーが使いやすいフォームにできます。
しかし、追加でコードを記述する必要があるため、HTMLやCSSに不慣れな方にとってはハードルが高いというお悩みも聞かれます。そこで本記事では、CSSに詳しくない方でもかんたんに実践できる、デザインカスタマイズをご紹介します。
Contact Form 7のインストール方法や基本的な使い方について知りたい方は、以下の記事を参考にしてください。
Contact Form 7の使い方まとめ|設定方法・カスタマイズ・おすすめプラグイン
Contact Form 7をCSSでカスタマイズするメリット
Contact Form 7は、CSSを指定する前提で提供されています。そのため適用しているテーマによってデザインは多少異なるものの、デフォルト状態ではいずれも装飾がほとんどありません。
CSSを使用してフォームの色やデザインをカスタマイズすることで、以下のようなメリットが期待できます。
デザイン性が向上する
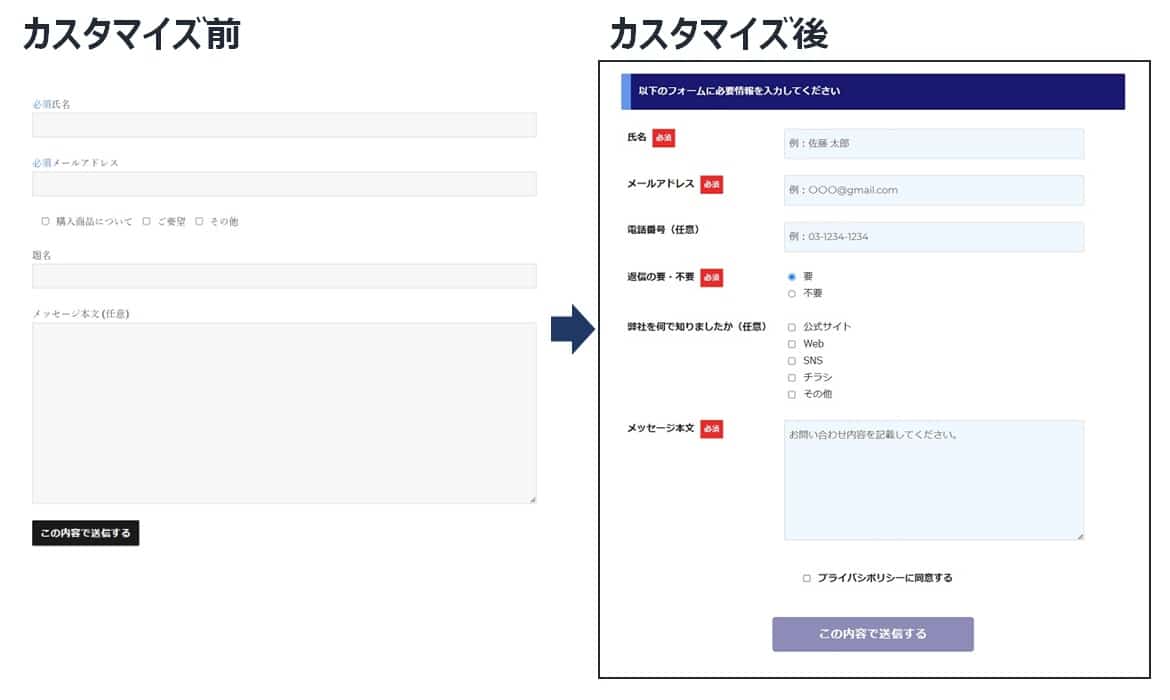
デフォルトのシンプルなお問い合わせフォームもダメなわけではないのですが、やはりサイトのテーマカラーを使用したい、必須項目を目立たせたいなど、見た目にこだわりたい場合も多いと思います。

また、Webサイト全体のデザインとフォームのデザインが一致しない場合、ユーザーに不調和な印象を与える可能性があります。たとえば青を基調にしたポップなデザインのWebサイトで、お問い合わせフォームだけがモノクロで装飾もない場合、見た人は違和感を覚えるかもしれません。
現在は、EFO(Entry Form Optimization:エントリーフォーム最適化)といった用語もあり、エントリーフォームのデザインや機能性がフォームの送信率に大きく関わるとされていますので、お問い合わせをKPIとしているなら、カスタマイズは必須と言えるでしょう。
コンバージョン率が向上する
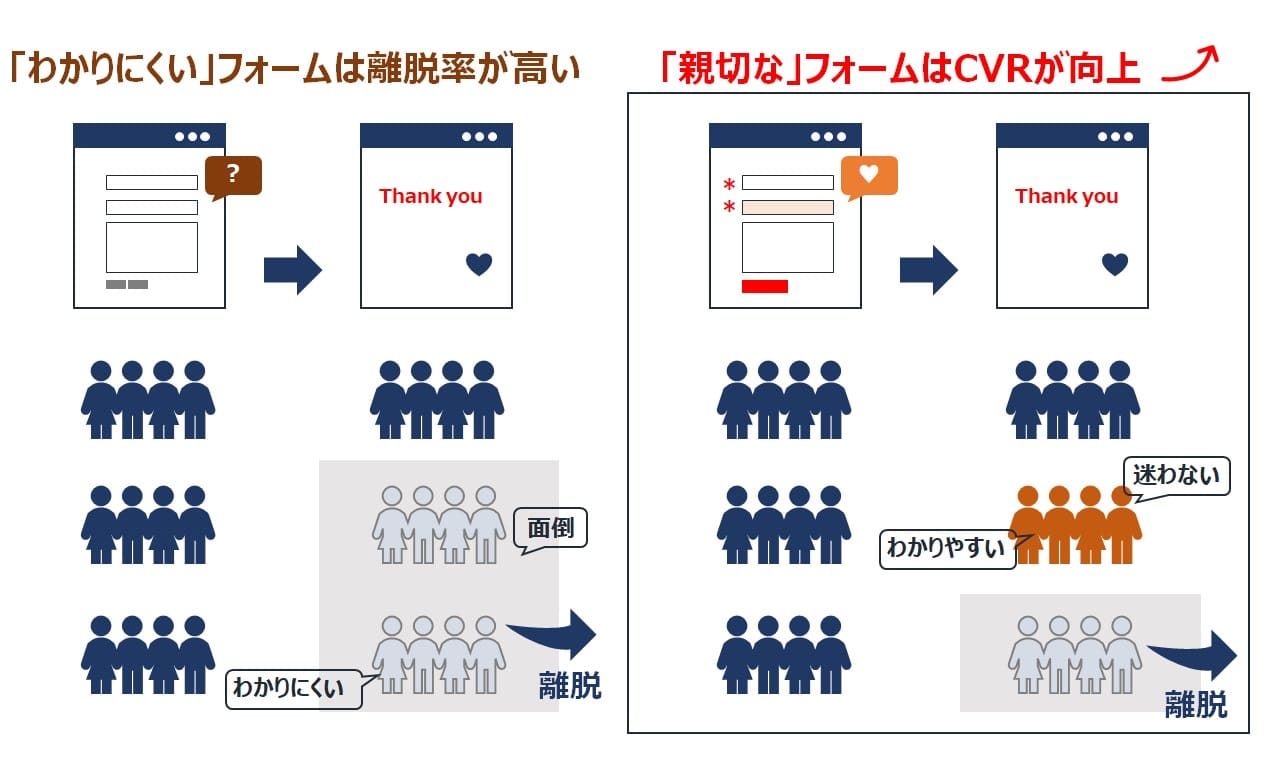
CSSを使用してフォームをカスタマイズすることで、見やすさや理解しやすさを大幅に向上できます。これにより「ユーザーにとって親切な」フォームを実現し、入力途中でフォームから離れてしまう人の割合(離脱率)を下げ、コンバージョン率(CVR)の向上が期待できます。
ユーザー登録、商品購入、資料請求など、最終的なゴール(成果)をコンバージョンと呼びます。Webサイトの訪問者数に対してゴールに至った割合がコンバージョン率(Conversion Rate:CVR)です。「コンバージョン数÷サイト訪問者数×100」で計算できます。

資料請求やユーザー登録などのフォームへ入力するタイミングは、コンバージョンまであと少しという重要な段階です。
何を入力すればよいかが不明確なフォームや、直感的に内容が理解しにくいフォームは、ユーザーが不便や手間を感じやすく、途中で離脱するリスクが増加してしまいます。
フォームまで到達しているユーザー数に比べて、実際に問い合わせしたユーザー数が少ないのであれば、フォームを改善することで大幅なコンバージョン率向上が見込めます。
【基本編】CSSのカスタマイズ例
お問い合わせフォームではじめにカスタマイズしたいのは、「必須ラベル」と「ボタン」です。この2つは効果が出やすい項目なので、これからフォームをカスタマイズする方は、ぜひチャレンジしてみてください。
必須ラベルを目立たせる
Contact Form 7では必須項目が設定できますが、デフォルト状態では必須項目であることが明示されません。そのためフォームを入力する際に、どの項目が重要なのかがわかりにくいです。
必須項目であることを明示すると、ユーザーはどの項目が必須項目であるかを正確に理解し、スムーズに入力できます。
必須タグ
| 変更前 | 
|
| 変更後 | 
|
| CSS |
.required {
font-size: 0.8em; padding: 3px; background: #cc0000; color: #ffffff; border-radius: 2px; margin-right: 10px; margin-bottom: 2px; display: inline-block; } |
| 効果 | どの項目が必須項目であるか理解しやすい |
エラー表示を明確にする
デフォルト状態では、エラーメッセージは赤文字で表示されます。しかし標準の太さのため、太字にして強調を加えたほうが、エラー箇所を認識しやすくできます。
エラーメッセージ
| 変更前 | 
|
| 変更後 | 
|
| CSS |
.wpcf7-not-valid-tip,
.wpcf7-response-output.wpcf7-validation-errors { color: #cc0000; font-weight: bold; } |
| 効果 | エラー箇所を認識しやすい |
エラーメッセージの文言は、コンタクトフォームの編集画面から変更できます。デフォルト状態だと「入力してください」だけのため、「この欄は必須項目です。」というテキストを追加してエラーの理由を明確にするのがおすすめです。
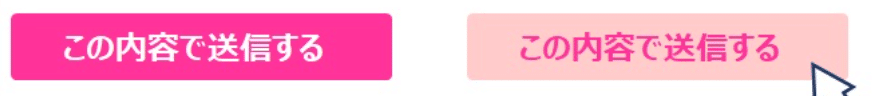
ボタンを目立たせる(色を変える)
デフォルト状態では、Contact Form 7の送信ボタンはグレーで控えめなデザインです。CSSを使用して目立たせることで、クリックを促します。具体的には、送信ボタンのサイズを大きくする、背景色や文字色を変更する、ホバーエフェクトを追加するといった方法があります。
ボタン
| 変更前 | 
|
| 変更後 | 
|
| CSS |
.wpcf7 input[type=”submit”] {
background: #FF1493; color: #ffffff; border-radius: 4px; font-size: 1.4em; padding: 10px 20px; } .wpcf7 input[type=”submit”]:hover { |
| 効果 | ボタンのクリックを促す |
なお、ボタンの文言は、デフォルト状態の「送信」よりも「この内容で送信する」や「ユーザー登録を完了する」などがおすすめ。ボタンを押すことで起こるアクションがイメージできる表現にすると、ユーザーがクリックしやすくなります。
ボタンの色味については、背景色は「background」「color」のプロパティを変更することで自由にカスタマイズできます。
好みの色を探したい時には、以下のようなパレットツールを参考にしてみるのもおすすめです。
「Color Hunt」
【応用編】CSSのカスタマイズ例
次は、よりユーザーに対して親切なフォームを実現するカスタマイズです。具体的には「入力中の箇所を目立たせる」「チェックボックスを縦に表示する」という2つの変更を行います。
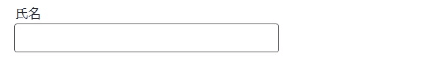
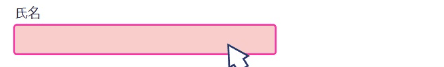
入力中の箇所を目立たせる(背景色、枠線)
フォームで入力している欄の色を変えると、現在の入力位置が視覚的に強調され、わかりやすくなります。たとえば、フォームの入力欄を薄いグレーにし、現在入力中の欄だけを黄色にすると、一目で現在の入力位置がわかります。
入力箇所の強調
| 変更前 | 
|
| 変更後 | 
|
| CSS |
.wpcf7 input[type=”text”]:focus
{ background: #FFC0CB; border: 2px solid #FF1493; outline: 0; } |
| 効果 | 現在の入力位置がわかりやすい |
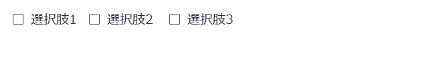
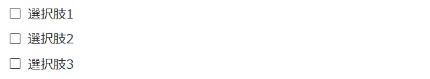
チェックボックス/ラジオボタンを縦に表示する
複数の選択肢を提示する方法は、チェックボックスとラジオボタンがあります。前者は複数選択で、後者は単一選択のみ可能です。
デフォルト状態では、チェックボックス/ラジオボタンの選択肢は横に並べられています。しかし縦に並べることで、選択肢の視認性が高まり選びやすくなります。
選択項目の縦配置
| 変更前 | 
|
| 変更後 | 
|
| CSS |
span.wpcf7-list-item {display: block;}
|
| 効果 | 視認性が向上する |
お問い合わせフォームにCSSを設定する手順
では、実際にお問い合わせフォームにCSSを設定していきましょう。
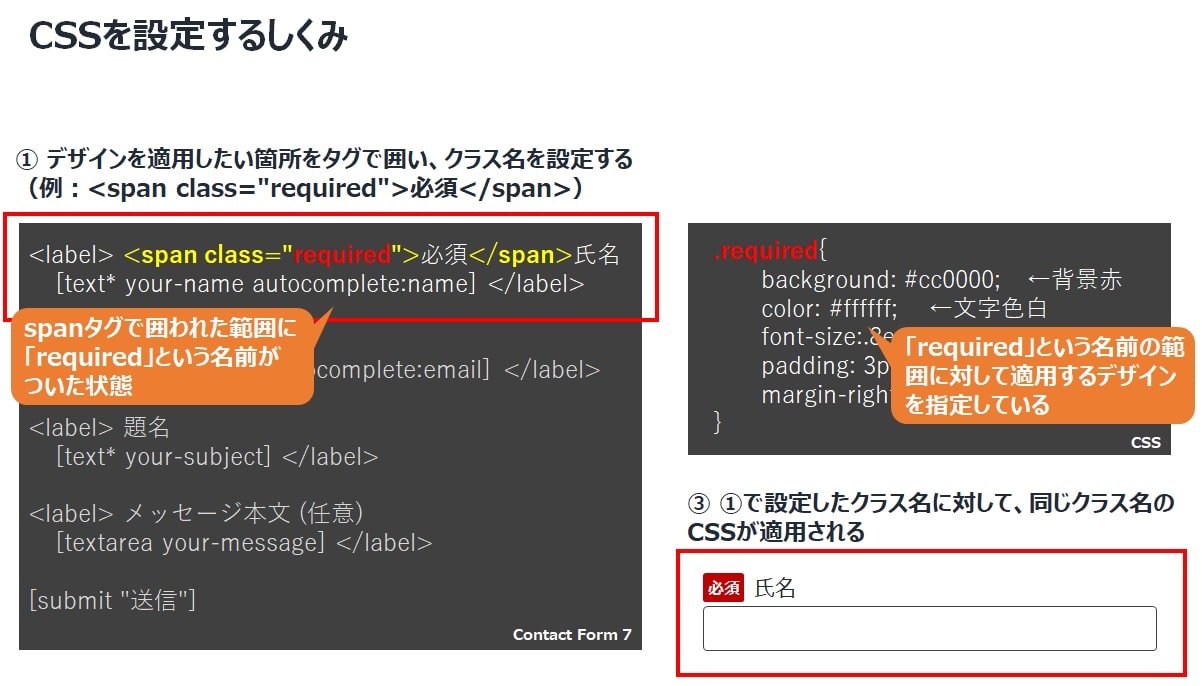
大まかな流れは、CSSを設定したいお問い合わせフォームに対して「コンタクトフォームを編集し、クラス名を設定する」→「対応するクラスに対してCSSを編集する」という手順です。

CSSで使用されるクラス(クラスセレクタ)は、HTMLの各要素に対して指定する分類名です。クラスを設定することで、HTMLの特定範囲に対して異なるスタイルを適用できます。たとえば「必須」というテキストに対して「required」というクラス名を指定した場合、その部分に対して対応するCSSが適用されます。
※基本のお問い合わせフォーム作成方法については、以下を参考にしてください
【保存版】Contact Form 7の使い方まとめ|基本設定からカスタマイズ方法まで
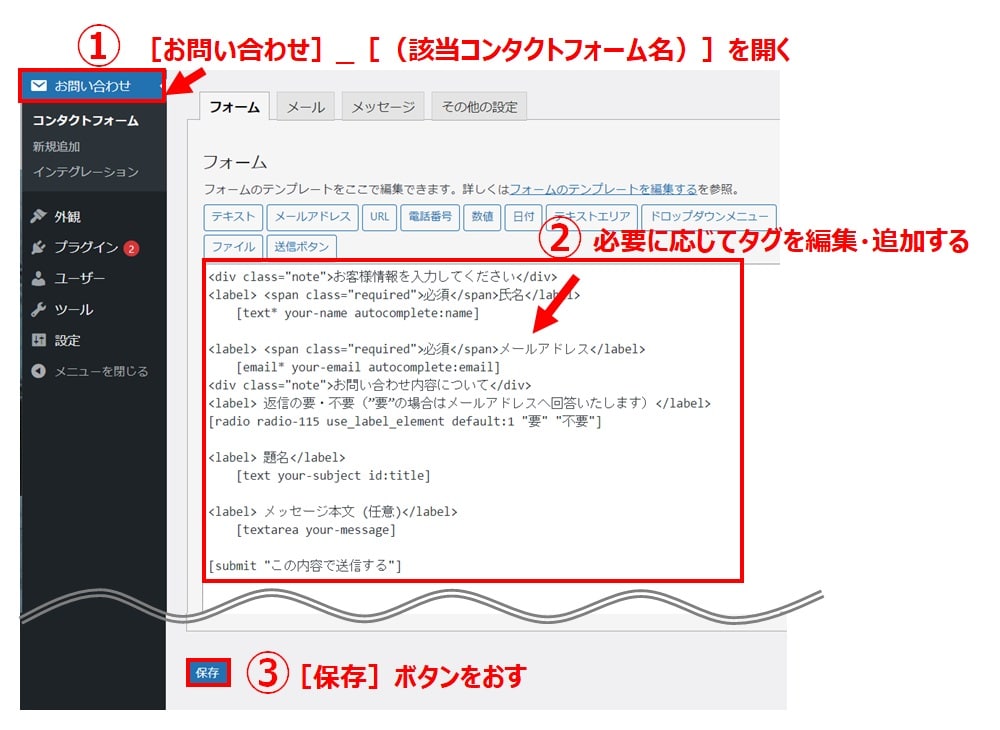
【手順1】コンタクトフォームを編集し、クラス名を設定する
WordPressの管理画面から[お問い合わせ]_[(該当コンタクトフォーム名)]を開きます。デザインを変更したい部分に対し、必要に応じてタグや

【手順2】追加CSSを編集する
CSSを記述する「追加CSS」画面をを開きます。
ログインしている状態でお問い合わせフォームのページを開き(下書き状態の場合はプレビュー)、ページ上部にある[カスタマイズ]を選択します。左側にあるメニューから「追加CSS」を選択すると、左側に追加CSSの欄が、右側にお問い合わせフォームのページが表示された状態になります。CSSで編集した状態がプレビューですぐに確認できるのでおすすめです。
または、WordPressの管理画面から[外観]_[カスタマイズ]を選択し、[追加CSS]をクリックしても、同じように追加CSS編集画面が開きます。
必要なCSSを追加します。追加CSSにすでに何らかの記述がある場合、その部分は消してしまわないように注意してください。
作業後、「公開(保存)」ボタンをクリックします。お問い合わせフォームのデザインが意図したとおりに変更されているかどうか確認したら終了です。

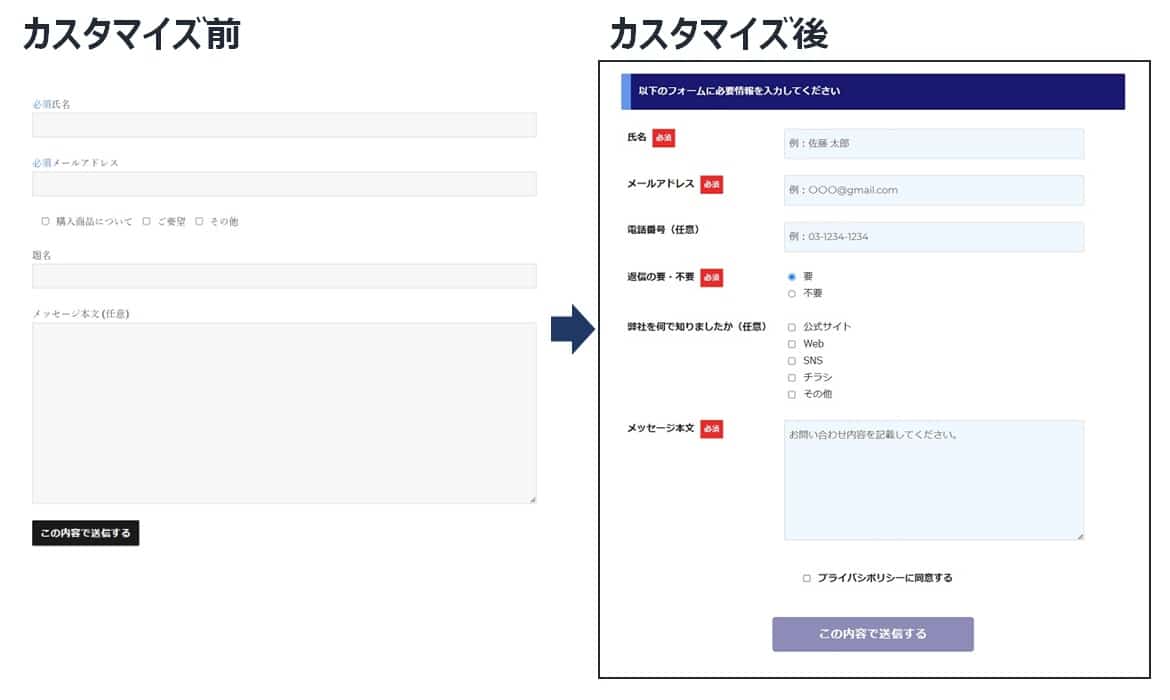
カスタマイズのサンプル
いままで紹介した内容を反映したサンプルを紹介します。

Contact Form 7のコード
以下のコードをコピーして、前項「お問い合わせフォームにCSSを設定する手順」の【手順1】で説明したコンタクトフォームの編集画面に貼り付けます。
<div class=”form-heading”>以下のフォームに必要情報を入力してください</div>
<div class=”cf7-item”>
<div class=”cf7-q”><label>氏名<span class=”cf7-req”>必須</span></label></div>
<div class=”cf7-a”>[text* your-name placeholder “例:佐藤 太郎”]</div>
</div>
<div class=”cf7-item”>
<div class=”cf7-q”><label>メールアドレス<span class=”cf7-req”>必須</span></label></div>
<div class=”cf7-a”>[email* your-email placeholder “例:〇〇〇@gmail.com”]</div>
</div>
<div class=”cf7-item”>
<div class=”cf7-q”><label>電話番号(任意)</label></div>
<div class=”cf7-a”>[tel* your-tel placeholder “例:03-1234-1234″]</div>
</div>
<div class=”cf7-item”>
<div class=”cf7-q”><label>返信の要・不要<span class=”cf7-req”>必須</span></label></div>
<div class=”cf7-a”>[radio your-reply default:1 “要” “不要”]</div>
</div>
<div class=”cf7-item”>
<div class=”cf7-q”><label>弊社を何で知りましたか(任意)</label> </div>
<div class=”cf7-a”>[checkbox your-route “公式サイト” “Web” “SNS” “チラシ” “その他”]</div>
</div>
<div class=”cf7-item”>
<div class=”cf7-q”><label>メッセージ本文<span class=”cf7-req”>必須</span></label></div>
<div class=”cf7-a”>[textarea* your-message placeholder “お問い合わせ内容を記載してください。”]</div>
</div>
<div class=”cf7-accept-check”>[acceptance your-accept] プライバシポリシーに同意する [/acceptance]</div>
<div class=”cf7-submit”>[submit “この内容で送信する”]</div>
</div>
CSSのコード
次に、以下のコードをコピーして、前項「お問い合わせフォームにCSSを設定する手順」の【手順2】で説明した追加CSSの編集画面に貼り付けます。
/** コンタクトフォームの装飾 **/
/******************************/
/* フォーム全体 */
#cf7-area {
width:100%;
margin: 0 auto;
font-family: “遊ゴシック”,”ヒラギノ角ゴ”,”メイリオ”,”MS Pゴシック”,sans-serif;
}
.cf7-item {
display: flex;
align-items: flex-start;
justify-content: flex-start;
margin: 0 0 1.75em;
}
.cf7-q {
width: 30%;
margin: 0 0 0 10px;
}
.cf7-a {
width: 60%;
}
/* 見出し */
.form-heading
{
width: 100%;
background-color: #191970;
border-left: 1em solid #6495ED;
border-radius: 2px;
color: #ffffff;
font-weight: bold;
padding: 1em .8em;
margin: 0 0 2em;
}
.form-heading p {
margin: 0;
}
/* 各項目共通 */
#cf7-area label{
font-weight:bold;
}
#cf7-area input[type=”text”],#cf7-area input[type=”email”],#cf7-area input[type=”tel”],#cf7-area textarea {
background: #F0F8FF;
width:500px;
margin-left:10px;
}
#cf7-area input[type=”text”]:focus,#cf7-area input[type=”email”]:focus,#cf7-area input[type=”tel”]:focus,#cf7-area textarea:focus {
background: #FFE4E1;
border: 2px solid #FF1493;
outline: 0;
}
#cf7-area input[type=”checkbox”], #cf7-area input[type=”radio”]{
appearance: auto;
}
#cf7-area .wpcf7-list-item {
display: block;
}
#cf7-area textarea{
height:200px;
padding: 0.625em 0.4375em;
}
.cf7-accept-check{
text-align: center;
margin: 50px auto;
}
.cf7-submit {
width: 40%;
margin: 0 auto;
text-align: center;
}
#cf7-area input[type=”submit”]
{
width: 100%;
background-color: #191970;
color: #ffffff;
border-radius: 5px;
font-size: 1.2em;
padding: 1em 10px;
}
#cf7-area input[type=”submit”]:hover
{
background-color:#ffffff;
border: 2px solid #191970;
color:#191970;
}
.cf7-btn{
width: 40%;
margin: 0 auto;
text-align: center;
}
/* 必須ラベル */
.cf7-req{
font-size:.8em;
padding: 4px 6px;
background: #eb2a2a;
color: #ffffff;
margin-left: 10px;
display:inline-block;
}
@media screen and (max-width:768px){
.cf7-item {
display: block;
}
#cf7-area label{
display: block;
margin-bottom: 10px;
}
.cf7-q {
width: 100%;
margin: 0;
}
.cf7-a {
width: 100%;
}
#cf7-area input[type=”text”], #cf7-area input[type=”email”], #cf7-area input[type=”tel”], #cf7-area textarea{
margin-left: 0;
}
.cf7-submit{
width: 90%;
}
}
完成イメージ【デスクトップ】

完成イメージ【スマホ】

コピペしてもうまく表示されない場合
もとのテーマが持つスタイルによって、同じようにCSSをコピペしてもレイアウトが同じにならない場合があります。その場合は、marginやpadding(余白)を調整したり、width(幅)を調整すると改善する場合があります。
または必須ラベルや選択項目の縦並びなど、部分的に適用するという方法もあります。
まとめ:ユーザー体験をUPするためにはフォームの「見た目」が重要
今回はContact Form 7のデザインカスタマイズについて解説してきました。
お問い合わせフォームの完了率を向上させるには、デザインが非常に重要です。「必須項目が一目瞭然」「どこがエラーかすぐにわかる」など、CSSでフォームの見やすさ・理解しやすさをアップすると、入力者が情報を入力しやすくなり途中離脱を防ぐ効果があります。
不慣れな方はCSSをコピペすることから始めればOKです。いろいろ試してみてください。
ぜひ、この記事を参考に、ご自身のWebサイトでも魅力的なフォームを作ってみてくださいね。
また、Contact Form 7の基本的な使い方やスパム対策の方法を知りたい方は、こちらの記事も参考にしてみてください。
Contact Form 7の使い方まとめ|設定方法・カスタマイズ・おすすめプラグイン
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!