プラグイン 2022.01.24 2023.07.26
MW WP Formの基本的な使い方を8ステップで解説!初心者でもサクッと完了

WordPressサイトでお問い合わせフォームを設置する際に便利なのが「MW WP Form」です。
MW WP Formは、WordPressプラグラインのことで、インストールすると簡単にお問い合わせフォームを設置できます。
初心者でもバリデーションルールを設定できたり、お問い合わせ内容の確認画面を表示したり、便利な設定も豊富です。
本記事では、MW WP Formのインストールから作成方法、基本的な使い方を詳しくご紹介します。
なお、よりシンプルなお問い合わせフォームプラグインである「Contact Form 7」について知りたい方は以下の記事をご参考ください。
Contact Form 7の使い方まとめ|設定方法・カスタマイズ・おすすめプラグイン
1.MW WP Form とは?
「MW WP Form」とは、簡単にお問い合わせフォームを設置できるプラグインのことです。
具体的にはショートコードを使い、一文をコピペするだけで設置できるため、操作感も非常にシンプル。
お問い合わせ内容の確認・完了画面の設定、入力内容チェック(バリデーション)など、便利な機能も用意されており、その利便性から多くのユーザーに導入されています。
2.8ステップでマスター!MW WP Formの基本的な使い方
さっそく、MW WP Formのインストールからフォーム設置、便利な機能まで、基本的な使い方をみていきましょう。
2-1.ステップ①:MW WP Formのインストール

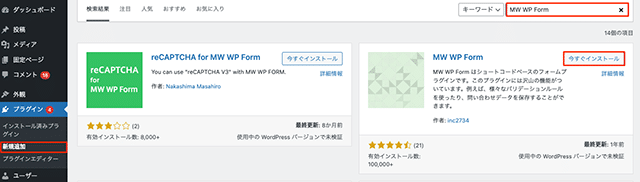
WordPress管理画面から「プラ グイン」→「新規追加」をクリックします。
右上の検索窓に「MW WP Form」と入力し、MW WP Formが表示されたら「今すぐインストール」をクリックしてください。

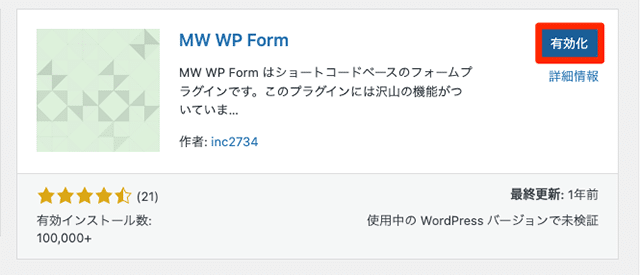
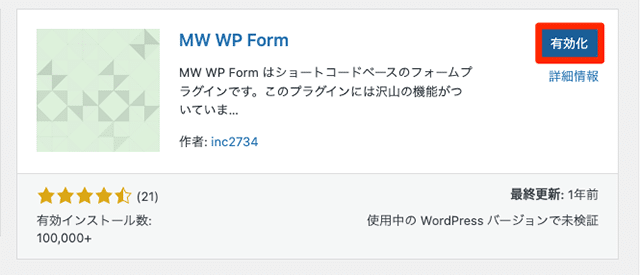
インストール後「有効化」をクリック。
WordPressのサイドバーにMW WP Formが追加されていれば、インストールと有効化までが完了した証拠です。
2-2.ステップ②:フォームを作成
次に有効化したMW WP Formを使って、フォームを作成しましょう。
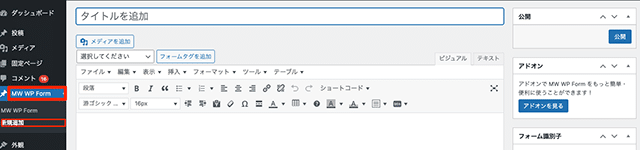
WordPressのサイドバーから「MW WP F orm」→「新規追加」をクリックしてください。

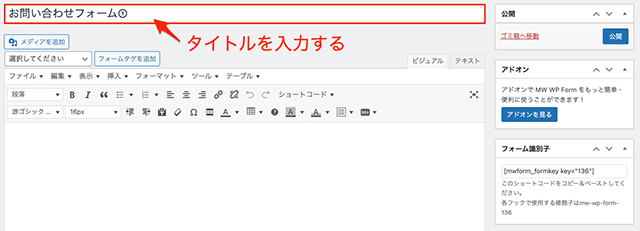
新規追加画面が表示されたら、フォームのタイトルを決定します。

今回は、仮に「お問い合わせフォーム①」というタイトルを入力しました。他のフォームと区別しやすいタイトルを入力してみてください。
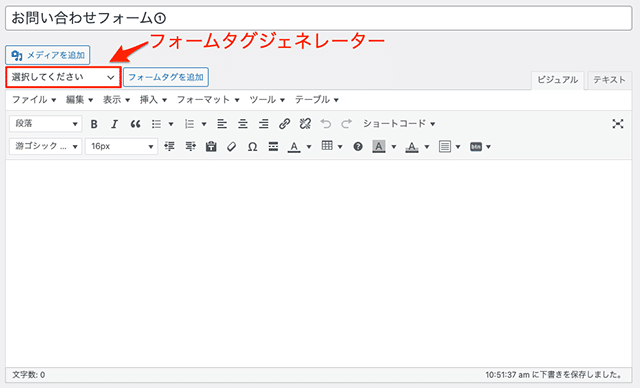
次に、フォームを表示するためのフォームタグを入力していきます。
フォームタグは、以下画像の「フォームタグジェネレーター」から、任意のフォームタグを簡単に選択できます。

ここでは、フォームタグジェネレーターを使って、お問い合わせフォームでよく見られるメールアドレスの入力項目を作っていきましょう。

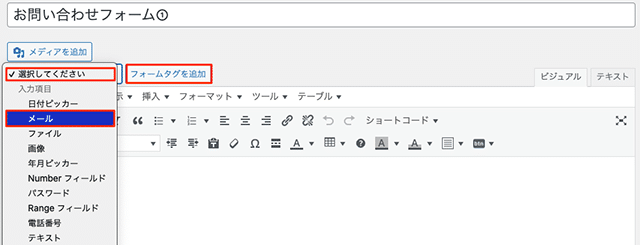
まずは、上の画像の通り、フォームタグジェネレーターの「選択してください」と書かれたプルダウンをクリックし「メール」を選択します。
その上で「フォームタグの追加」をクリックしましょう。

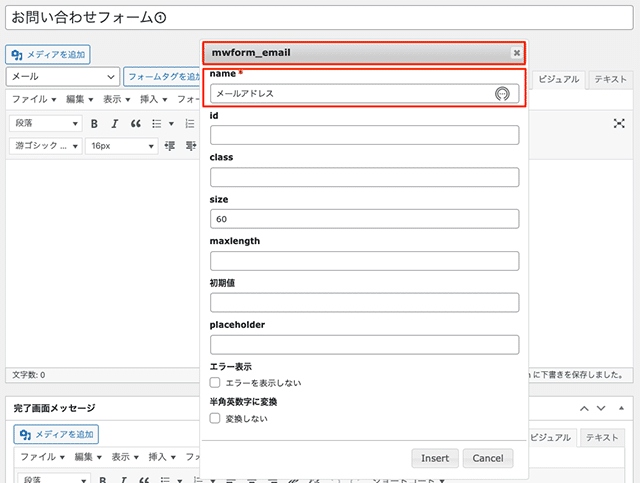
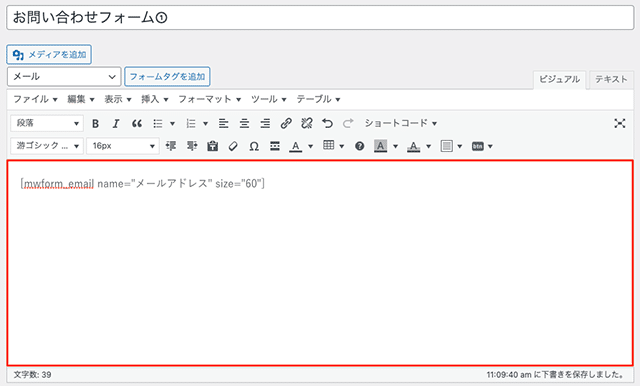
すると、上の画像の通り「mwform_email」と書かれた画面が表示されます。
このうち「name」と書かれた項目がありますので、こちらに、作成するフォームの項目名を入力してください。
今回は、仮に「メールアドレス」としました。
なお、nameに記入した項目名は、フォームを利用するユーザーには見えないため、管理者が分かりやすいものであれば問題ありません。
ひとまずname以外の項目は、空欄のままでよいので、画面右下にある「Insert」をクリックしましょう。

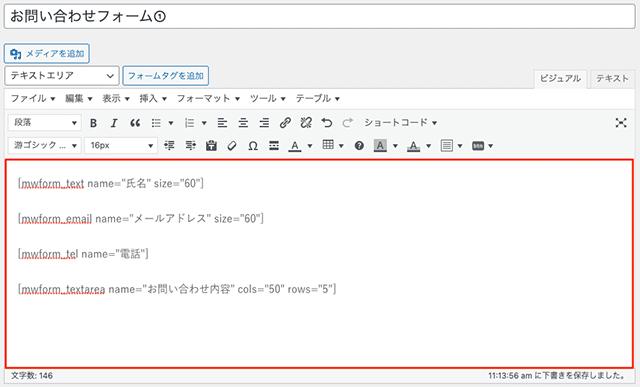
Insertをクリックすると、上の画像のように、作成した「お問い合わせフォーム①」の本文にメールアドレスのショートコードが挿入されました。
あとは、同様の手順でお問い合わせフォームに必要な項目を、フォームタグジェネレーターから追加します。

今回は、画像の通り、以下のフォームタグを追加しました。
| 入力項目 | フォームタグの種類 |
|---|---|
| 氏名 | テキスト |
| メールアドレス | メール |
| 電話 | 電話番号 |
| お問い合わせ内容 | テキストエリア |
1つ注意点として、フォームタグジェネレーターを使ってフォームタグを挿入しましたが、この状態のままだと、テキストボックスのみが表示されてしまいます。
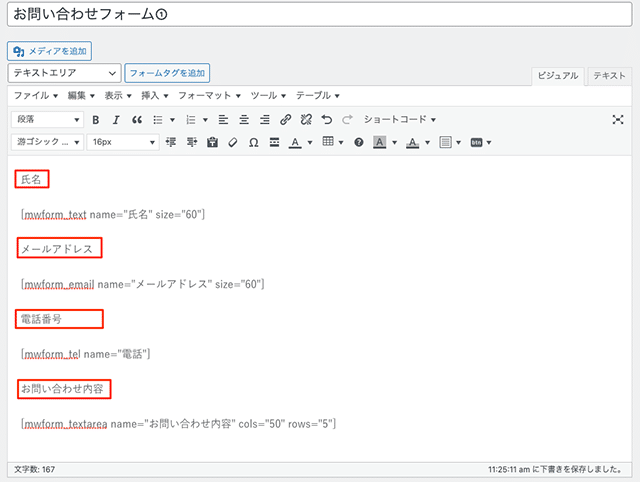
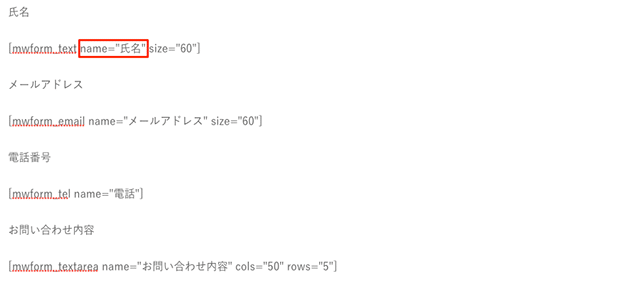
下の画像のように、各フォームに項目名を入力してください。

これで、フォームの土台である入力画面の作成が完了しました。
しかし、このままでは全項目が、任意回答できてしまうため、必ず入力しなければいけない「必須項目」など細かい設定をしていきましょう。
2-3.ステップ③:バリデーションルールを設定
それでは、フォームの必須項目などを設定できる「バリデーションルール」を決めていきます。
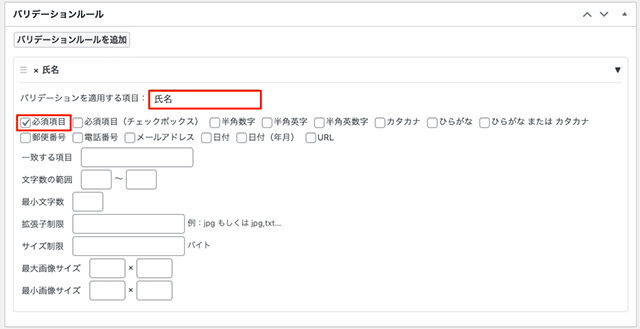
今回は、テキストフォームタグで作成した「氏名」を必須項目に設定していきましょう。

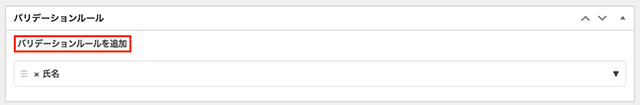
まずは本文入力エリアの下にある「バリデーションルールを追加」をクリックします。

次に、バリデーションルールの詳細が表示されますので「バリデーションに適用する項目」に、「必須項目」を設定する「name」の値を入力します。

今回は、上の画像の通りname属性に「氏名」と記入しましたので、こちらを入力。
あとは、必須項目にチェックを入れたら、設定は完了です。
なお、今回は必須項目の設定方法について紹介しましたが、メールアドレスの入力エラーを判定するなど、さまざまなバリデーションルールがあります。
都度、運営するWordPressサイトに合わせて、設定を追加してみてください。
2-4.ステップ④:確認・送信ボタンの設置(確認画面の自動作成)
作成したフォームに「確認・送信ボタン」を設置しましょう。
確認・送信ボタンを設置することで、自動的に入力内容の確認画面が作成され非常に便利です。

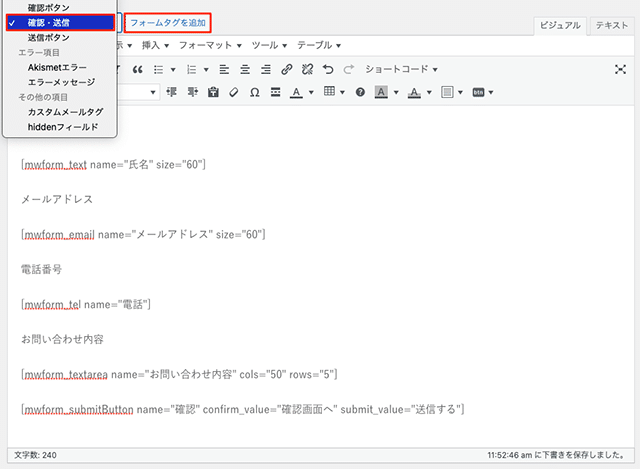
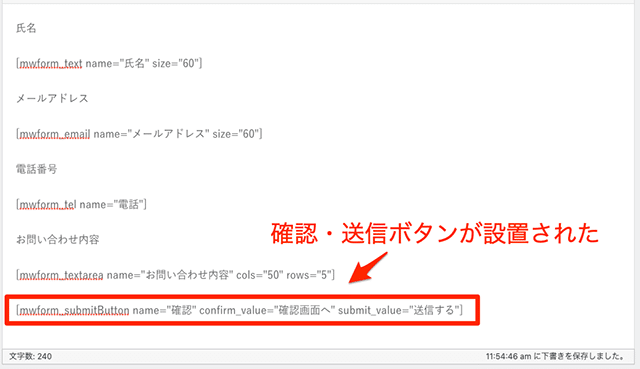
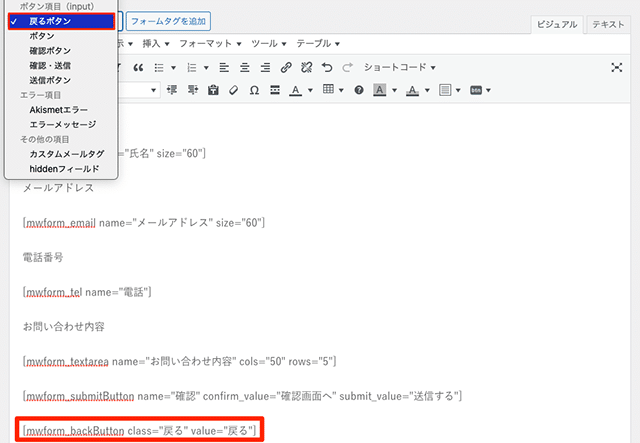
確認・送信ボタンは、これまで同様、フォームタグジェネレーターのプルダウンをクリックし「確認・送信」→「フォームタグを追加」→「name属性を入力」→「Insert」で設置できます。

また、確認・送信ボタンだけでなく、入力内容に誤りがあった際に、ユーザーが都度修正できるよう「戻るボタン」も設置した方がよいでしょう。

戻るボタンは、確認・送信ボタン同様にフォームタグジェネレーターのプルダウンをクリックし「戻るボタン」から設置できます。

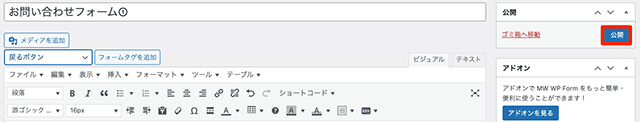
ここまで完了したら、本文入力エリア右側にある「公開」または「更新ボタン」をクリックし、設定を保存します。

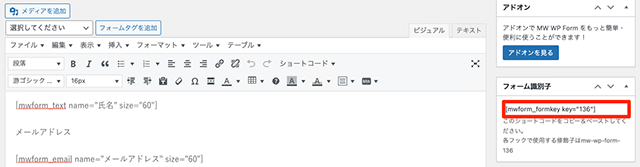
次に「フォーム識別子」のショートコードをコピーし、フォームを設置したい投稿ページなどにペーストします。
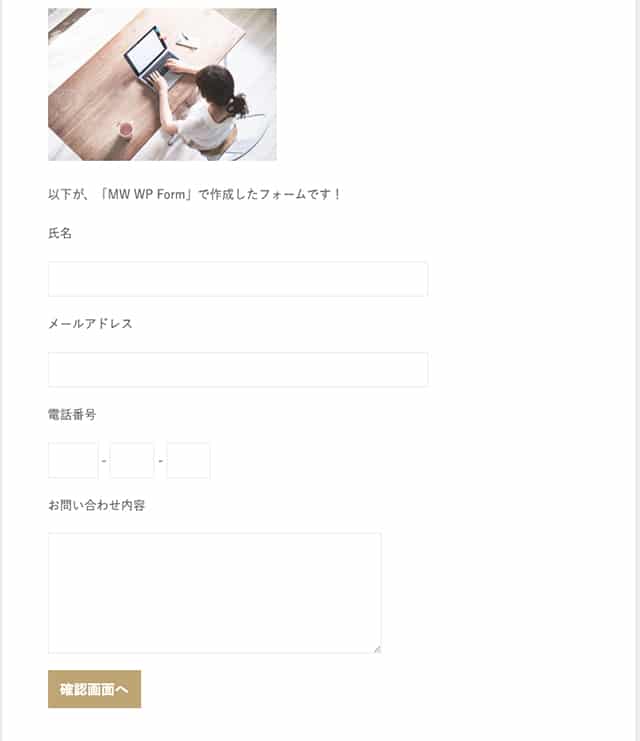
【実際の表示】

【確認画面】

確認画面では「送信する」ボタンのほかに「戻る」ボタンも設置されていることが分かります。
これで確認・送信、戻るボタンの設置が完了しました。
2-5.ステップ⑤:完了画面の設定
ユーザーが、フォームからお問い合わせ内容を送信し、正しく運営元へ送信されたのか確かめるための「完了画面」も設定しておきましょう。

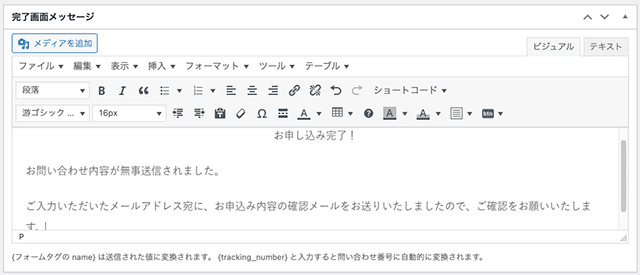
さきほど作ったMW WP Formの編集画面、本文入力エリアの下部にある「完了画面メッセージ」に任意のテキストを入力します。
テキストの入力が完了したら「更新」ボタンをクリックして、実際の表示を確認しましょう。
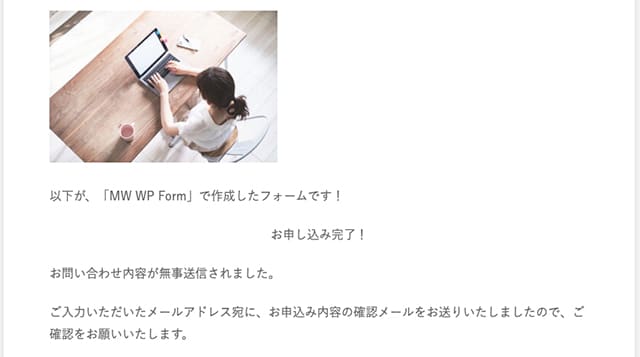
【実際の表示】

2-6.ステップ⑥:画面ごとにURLを指定する
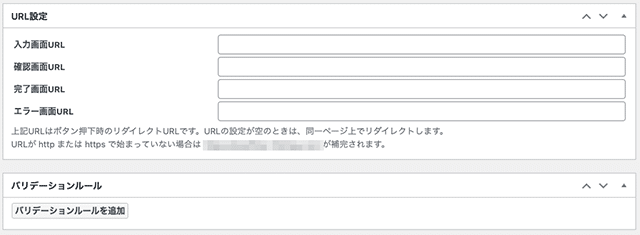
フォームの入力画面、確認画面、完了画面は、何も指定しない状態だと、同じURL内でページが遷移します。
もちろんこのままでも問題ありませんが、設定するとユーザーがどのページまで流入したのかGoogle アナリティクスなどでデータを取得するのに役立ちます。

画面ごとのURL設定は、MW WP Formの編集画面、本文入力エリアの下部にある「URL設定」で変更可能です。
2-7.ステップ⑦:自動返信メールを設定
ユーザーがフォームからお問い合わせ内容を送信し、運営元から「無事メールが届きました」という自動返信メールが届いたら安心しますよね。
ユーザーの使い勝手を向上するためにも、自動返信メールを設定しましょう。

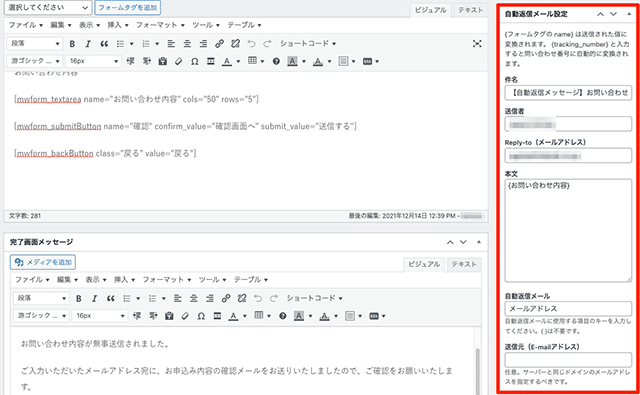
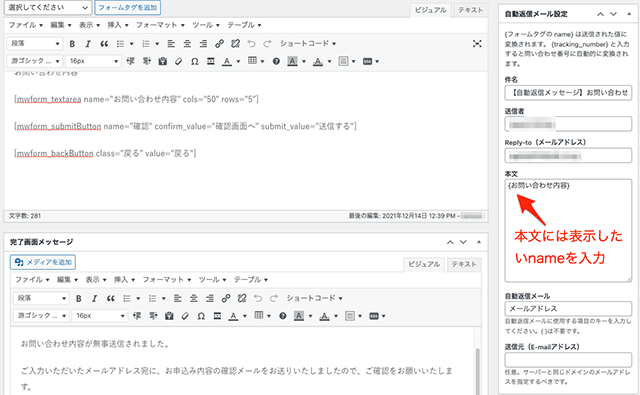
自動返信メールの設定は、本文入力エリアの右側にある「自動返信メール設定」から行います。
なお、自動返信メールを設定するためには、フォームに「メールアドレス」項目を設ける必要がありますので、ご注意ください。
自動返信メールに設定できる項目は、以下の通りです。
件名:自動返信メールの件名
送信者:自動返信メールの送信者名
Reply-to(メールアドレス):ユーザーが自動返信メールに返信する場合の宛先として使用するメールアドレス
本文:自動返信メールの本文
自動返信メール:入力画面のメール項目に設定した「name属性」の値を入力します。今回はメールアドレスと入力
送信元:自動返信メールの送信先アドレス。こちらは未入力でもシステムのアドレスから自動で送信されます。
上記、本文には「name属性」の値を入力することで、フォームから送信されたお問い合わせ内容などを自動で表示してくれます。
今回は、以下のように自動返信メールを設定しました。

設定完了後「更新」をクリックし、実際の表示画面を確認してみましょう。
【実際の表示】

このように、自動返信メールに設定したお問い合わせ内容が、本文として自動返信されています。
サンプルのため、簡易的な設定にしていますが、name属性を使って自動でお問い合わせをしたユーザー名を表示するなど、工夫次第でより分かりやすいメールが作成可能です。
2-8.ステップ⑧:管理者宛メール設定
MW WP Formには「管理者宛メール設定」といって、ユーザーがお問い合わせをした際に、フォーム管理者に通知できる設定があります。
MW WP Formのフォーム編集画面右側にある「管理者宛メール設定」より、以下項目を入力可能です。
- 送信先(E-mailアドレス):通知メールを受信するためのメールアドレス
- CC(E-mailアドレス):CC用のメールアドレス
- BCC(E-mailアドレス):BCC用のメールアドレス
- 件名:通知メールを受信する際の件名
- 送信者:通知メールの送信者名
- Reply-to(メールアドレス):通知メールに返信する際の、返信先アドレス
- 本文:通知メールの本文
- Return-Path ( メールアドレス ):メールが正しく送信できなかった場合に、送信するアドレス。基本的に空欄でも問題ありません
- 送信元(E-mailアドレス):通知メールの送信元アドレス。未入力の場合にもシステムから自動送信されます
自動返信メールと同様に、本文にname属性を指定すれば、フォームから送信された任意の情報を自動で取得できます。
name属性を指定する場合は、{name}という形式にしてください。
スパム対策にはreCAPTCHAの設定がオススメ
お問い合わせフォームを設置した時によく聞くお悩みがbotによるスパムの大量送信です。
問い合わせフォーム送信を自動化したプログラムで、無差別に大量のスパムを送信されてしまい、本来の重要なお問い合わせが埋もれてしまったり、何らかの被害につながる可能性もあります。
そんな時に有効なのが、reCAPTCHAというGoogleが開発・無料配布しているスパム対策ツールの導入です。
ログイン画面などでもよくありますが、「〇〇と同じ画像を選択してください」というメッセージとともにタイル状の画像を選択する認証を行ったことがある人も多いでしょう。
あれと同じものを自分のお問い合わせフォームに設置することが可能です。
自動化されたスパムに対しては非常に有効な手段、かつ、導入も難しくありませんので、ぜひ設置を検討してみてくださいね。
導入・設定方法については、以下の記事にまとめていますので、こちらを参考にしてください。
MW WP Formの基本的な使い方を8ステップで解説!初心者でもサクッと完了
まとめ
本記事では、運営するWordPressサイトに簡単にフォームを作成、設置できる「MW WP Form」の基本的な使い方をご紹介しました。
コードの専門知識がなくても、任意のショートコードを選択し追加するだけで、お問い合わせフォームを作成できます。
「専門知識がなくて不安だ」という方も、ぜひ気軽に導入してみてください。
もし、「自分で設定するのは不安だ」「セキュリティ対策もしっかりしたい」という場合には、WordPressのプロに相談すると良いでしょう。
このメディアを運営している「wp.make」も、WordPress専門のプロフェッショナルですので、お困りのことがあればこちらからお気軽にお問合せください。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!