基礎知識 2019.10.24 2023.07.26
【超初心者でも丸わかり】固定ページってどう使うの?その疑問、わかりやすく解説します

WordPressにログインしてから、どのようにページを作成したりすればいいかわからない方も多いと思います。ここではその疑問をわかりやすく解決していきます。
目次
固定ページとは?
ここでは「固定ページ」とはどういったものなのか、またどのように使うのかを解説していきます。
固定ページとは何か
「固定ページ」は何か新しい新規ページを作りたい時に使用するものになります。カテゴリーとの関連付けやトップページとの連動のない独立したページを作る機能で、簡単に言うと、お問い合わせページや会社紹介ページなどカテゴリーに属さないコンテンツを作るのに適しています。WordPressに精通してきたら、固定ページ機能を使って、自由にレイアウトやデザインを変更した自分だけのページを作ることができるようにもなれます。
固定ページと投稿ページの違い
固定ページと投稿ページは同じような作りをしていますが全く異なる働きをしてくれています。これを間違えて使用しているとSEOにも影響するので注意しましょう。それでは紹介していきます。
投稿ページとは?
「投稿ページ」から作ったコンテンツは、カテゴリーと関連し、自動でトップページにも表示されます。「投稿ページ」から記事を投稿すると、いいことがある。その記事に関連するカテゴリーページのSEOの効果が良い評価となり工場していく。
「固定ページ」と「投稿ページ」の比較
固定ページ
カテゴリーとの連動、トップページとの連携、RSS配信がない。
結論
独立したページを作るのに適している。
投稿ページ
カテゴリーとの連動、トップページとの連携、RSS配信が全てある。
結論
ブログなどの記事やニュースの更新に適している
固定ページを作ってみよう
それでは実際に「固定ページ」を作ってみましょう。
固定ページを新規作成
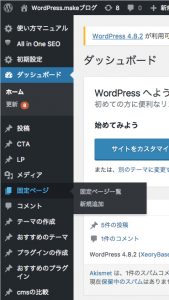
WordPressの管理画面上の左のサイドメニューをみてください。そこに固定ページというアイコンがあるのでそこにマウスをのせます。そうしますと、「固定ページ一覧」と「新規作成」が表示されるので「新規作成」を選択しましょう。

固定ページに記事を書いてみる
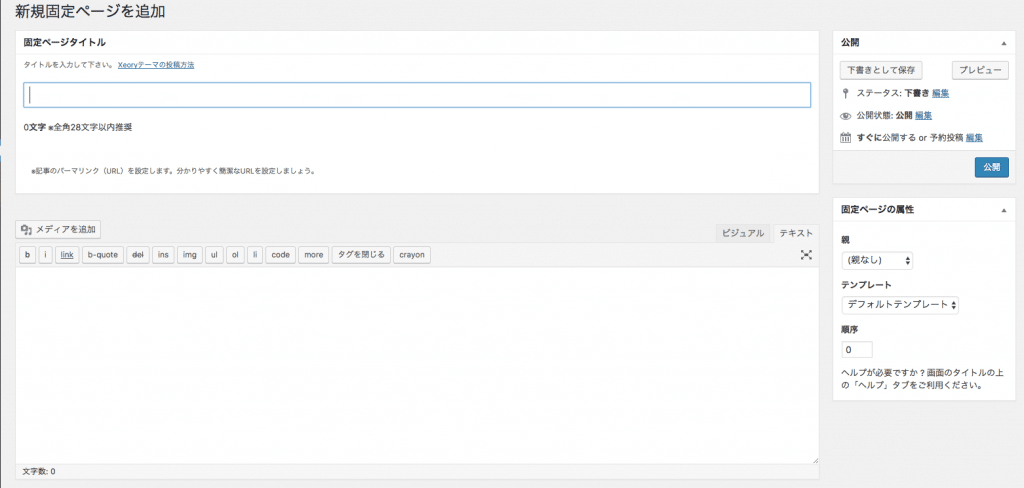
それでは実際に記事を書いてみましょう。「ここにタイトルを入力」には記事のタイトルを入力しましょう。その下にある大きな枠には記事の本文を入力しましょう。

その二つの入力が終わったら、右の四角のところにある、青いボタンの「公開」を押して、記事を公開しましょう。これで記事がホームページ上に公開されました。
固定ページを表示させるには?
上で述べたように、固定ページは独立のページになるためテーマによりますが、公開してもトップページに表示されないことが多いです、固定ページはメニューに固定ページのリンクを追加するか、サイドバーなどに固定ページへのリンクを記載するなどする場合が多くあります。

その設定は管理画面の左のサイドメニューの外観のメニューなどから表示させたい場所などを指定できたりもするので詳しく調べてみてください。
固定ページ内にある機能
固定ページの作成ページに入ると様々なボタンがあります。ここではそのボタンを解説して行きたいと思います。
それぞれのボタンの役割

①タイトル
記事のタイトルが入ります。
②WYSIWYGエディタ
画面上で文字の色や大きさ下線など主にテキストの多くの編集が行えるツールになります。
③本文
記事のメインとなる文や写真などを書くところになります。
④ビジュアル・テキスト
ビジュアル画面ですと、本当の画面で表示されるような色や写真の大きさなどを手動で行うことができます。
テキスト画面ですと、テキストの編集がしやすいものになり、画像は表示されません。
⑤下書きとして保存
こちらは公開せずに保存しておいてできる機能になります。
⑥プレビュー
編集している途中でも、実際にどのように表示されるか確かめることができます。テストでみるようなものですね。
⑦公開ボタン
こちらのボタンを押すと「公開」することができます。後悔した後に、編集を行い反映させるときは「更新」ボタンとなります。
⑧親指定
こちらは「固定ページ」では使うことが少ないのですが、「投稿ページ」ですよく使うと思います。親の要素に関連づけるために指定します。
⑨テンプレート
こちらはもし決まったテンプレートがある場合は指定して使います。
⑩順序
固定ページの表示される順番を指定できます。一番は始めや上に表示してほしい順に低い数字をしてして生きます。
それぞれの項目の役割②
※プラグインの「All in One SEO」を入れている場合になります

①メタディスクリプション
検索した時にサイト名の下に書いてある説明文になります。
②メタキーワード
検索でヒットしてほしいキーワードを設定します。多くて5個がオススメです。
③インデックス
Googleのクロールに対象にしてほしくない時に使います。nofollowは一部だけ、noindexはサイト全体をしないようにすると考えてください。
まとめ
固定ページを作成できるようになればm¥、本格的にWordPressを使うためには本当に後少しあので、しっかり覚えて自分だけのサイトを作れるようになりましょう。
WordPress保守・運用のパートナーなら「wp.support」にお任せ!
WordPressサイトを運用していて、以下のようなお悩みはありませんか?
- 管理画面を使いやすくしたいけれど、カスタマイズする時間や技術がない…
- サイトのUI/UXを改善したいけれど、自社内では難しい…
- WordPressサイトを高速化したいけれど、ノウハウがない…
- セキュリティ対策をしたいけれど、知識のある人材がいない…
- 日々の業務に追われて、バージョンアップなどの保守業務が放置気味…
- ちょっとしたトラブルを気軽に相談できる相手が欲しい…
「wp.support」は、WordPressのプロフェッショナル集団によるWordPress保守サービスです。
「セキュリティ対策」「バージョンアップ対応」「定期バックアップ」はもちろん、「電話サポートが無制限」なのでカスタマイズの方法やトラブル発生時にも気軽にプロに相談できます。
既に導入済みのお客様からも、
「些細なことでも気軽に相談できるパートナー的な存在」
「困ったら相談していいんだ、と気持ちが楽になった」
と大変ご好評をいただいています。
WordPress保守・運用のパートナーをお探しなら、ぜひお気軽にお問合せください。
バージョンアップが面倒だと思ったら WordPress保守・セキュリティ対策は『wp.support』にお任せ!

WordPressのバージョンアップやセキュリティ対策にお悩みではないですか?
面倒な保守・運用作業は全て任せて、コア事業に集中してください。
大手・上場企業100社以上のWebサイトの安全を守る、WordPressのプロフェッショナル集団が、あなたのWordPressサイトを守ります!
【対応範囲】
・WordPress、プラグインのバージョンアップ ・セキュリティ対策 ・継続的なバックアップ ・緊急時の復旧対応 ・技術サポート・電話/メールサポート無制限 etc...
WordPressに関することなら何でもご相談ください!