テーマ 2022.07.04 2024.01.22
WordPressのフロントページ設定方法を解説!固定ページで自由に編集・カスタマイズ

WordPressで構築しているサイトのフロントページは、テーマのデフォルトの状態だと画一的なデザインになりがちです。
そのため、フロントページのデザインにオリジナリティを求める方や、より見やすく機能的なフロントページにしたい方は、フロントページの編集やカスタマイズを推奨します。
本記事では、固定ページでフロントページを作成する方法と、作成する際に押さえておくべきことを解説します。
WordPressのフロントページとは?
WordPressのフロントページとは、サイトのトップページのことです。
WordPressのデフォルト状態では、記事一覧が表示されるだけのブログのようなデザインになっています。
特にコーポレートサイトなどの場合は、フロントページを編集してサイトの顔をしっかり作成したい方も多いと思います。
そこで、本記事では固定ページでフロントページを作成して、サイト型の表示にする方法を解説します。
固定ページと投稿の違い
固定ページと投稿とは異なり、どのカテゴリにも分類されない独立したページのことです。
重要な情報を掲載するページに適しているため、フロントページの他、サービス詳細、会社概要やお問い合わせなどのページも固定ページで作成すると良いでしょう。
次の表では、固定ページと投稿の違いを比較しています。
| 固定ページ | 投稿 | |
|---|---|---|
| カテゴリ分け | ✕ | ◯ |
| 記事一覧の自動生成 | ✕ | ◯ |
| 親子関係設定によるページの階層化 | ◯ | ✕ |
| ページごとのデザイン設定 | ◯ | △ (テーマによっては可能) |
| 向いているページ | ・フロントページ ・サービス詳細ページ ・会社概要ページ ・お問い合わせページ |
・お知らせ ・コラム記事 |
WordPressにフロントページを作成するメリット
WordPressにフロントページを作成することで、主に次の3つのメリットが得られます。
会社やブランドのイメージを伝えやすい
トップページはユーザーが最初に訪れるページです。
メインビジュアルやキャッチコピー、レイアウトなどをカスタマイズすることで、会社やブランドのイメージを視覚的かつ印象的に伝えることができます。
また先述した通り、WordPressのデフォルト状態ではフロントページが記事一覧で表示されるため、ブログサイトのような印象を与えてしまいます。
ユーザーに会社やブランドのイメージを伝えるためにも、フロントページを設定することをおすすめします。
UI/UXが向上する
フロントページをしっかり作り込むことで、他のページへの遷移もしやすくなり、ユーザーにとって使いやすいサイトになります。
UI/UXが向上すれば、サイトの滞在時間や回遊率もアップし、商品購入やお問い合わせに繋がる確率も高まり、SEOの評価にも良い影響を与えます。
他のサイトとの差別化ができる
オリジナリティのあるフロントページを作成し、他サイトとの差別化を図ることで、ユーザーにWebサイトや会社の印象を残すことができます。
印象的なサイトはユーザーに再びアクセスしてもらえる可能性が高く、アクセス数やリピート率にも貢献します。
WordPressのフロントページに表示するべきコンテンツとは
フロントページに表示するべきコンテンツは、下記の通りです。
- 魅力的なメインビジュアル
- シンプルかつわかりやすいメッセージ
- 簡潔なナビゲーション
- CTAボタンや問い合わせフォーム
- お知らせ
では、本メディアを運営する弊社株式会社e2eのコーポレートサイトと、サービスページのフロントページを例に各コンテンツについて解説していきます。
魅力的なメインビジュアル

画像や動画などのメインビジュアルを設置することで、Webサイトが取り扱う商品やコンテンツを一目でユーザーに伝えることができます。
特に、デザイン性に優れた魅力的なメインビジュアルはユーザーの目をひきやすく、非常に重要な要素と言えます。
シンプルかつわかりやすいメッセージ
メインビジュアルと合わせて、会社やブランドのイメージが伝わるわかりやすいメッセージを掲載します。
シンプルなメッセージを大きく表示することで、ユーザーの印象に残りやすくなります。
簡潔なナビゲーション
主要ページへの簡潔なナビゲーションを設置することで、ユーザーが目的のページへ辿り着きやすくなります。
どんなナビゲーションを、どこに設置し、どのページにリンクさせるか、については、サイトの導線設計をしっかり行っておくことが大切です。導線設計については「WordPressのフロントページを作成する前にやっておくべきこと」の項目にて後述します。
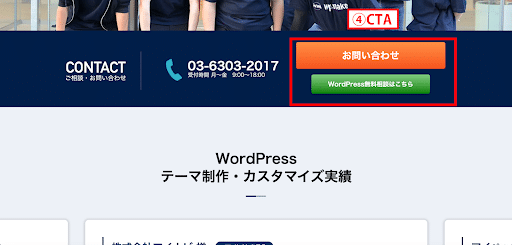
CTAボタンや問い合わせフォーム

CTAボタンとは、「購入する」「会員登録する」など、ユーザーの次のアクションを促すボタンのことです。
サイトを訪れたユーザーが何を求めているか、どこにボタンを設置するかなどを考慮し、適切なCTAボタンを設置することでコンバージョンへつなげます。
また、問い合わせフォームを分かりやすい場所に設置しておくと、ユーザーの利便性が高まります。
WordPressでは「Contact Form 7」など、フォーム作成プラグインを使うことで、簡単に問い合わせフォームの作成が可能です。
Contact Form 7の使い方まとめ|設定方法・カスタマイズ・おすすめプラグイン
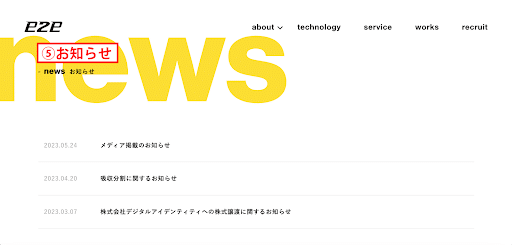
お知らせ

企業やサービスに関するお知らせを掲載すると、ユーザーへ大切な情報をいち早く伝えられます。
また、お知らせが定期的に更新されていると、Webサイトがしっかり運営されているという印象を与えます。
WordPressのフロントページを作成する前にやっておくべきこと
では、ここからはWordPressのフロントページの作成方法について説明していきます。
まずはフロントページの作成の前に、次の3つの準備を行いましょう。
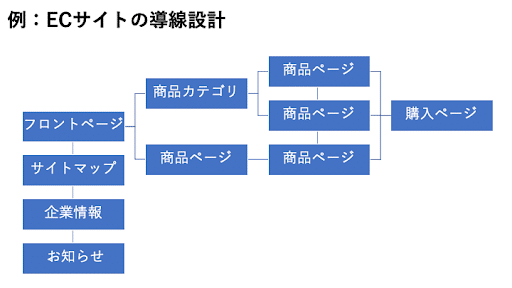
サイトの導線設計をする
サイトの導線設計とは、ユーザーが期待通りのアクションを起こすようなサイトの経路を考えることです。
ユーザーが商品の購入やお問い合わせをするには、どのようなページを用意してどのような構造にするのかを考えます。

なお、サイトを運営していく中でなかなかユーザーが思うようなアクションを起こさない場合は、ユーザーの動きを検証して、サイトの導線を再検討することをおすすめします。
フロントページのイメージを固める
フロントページの構成やコンテンツ内容を考え、イメージを固めます。
0から想像するのは大変ですので、同業他社や有名企業などのサイトのフロントページを参考に、イメージを固めていくと良いでしょう。
コンテンツの素材を集めておく
フロントページのイメージが固まったら、必要なコンテンツの素材を集めましょう。
フロントページ内で使用する動画や画像、テキストなどをあらかじめ用意しておくと、フロントページの作成がスムーズに進みます。
WordPressのフロントページを固定ページで設定する方法
WordPressのフロントページを固定ページで設定する方法を解説します。
フロントページを作成する基本的な流れは、次の通りです。
- グローバルナビゲーションを設置する
- ウィジェットを設定する
- フロントページ用の固定ページを作成する
- 表示設定を固定ページ(フロントページ)にする
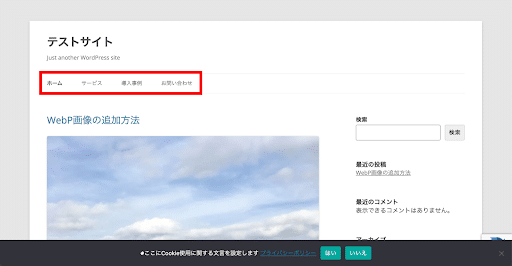
グローバルナビゲーションを設置する
グローバルナビゲーションとは、Webサイト内の全ページに共通して設置するメニューのことです。

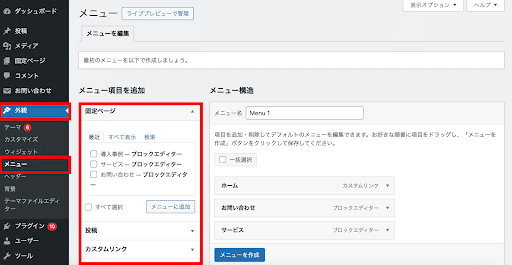
グローバルナビゲーションは、WordPress管理画面の「外観」>「メニュー」から設定できます。

「メニュー項目を追加」から、グローバルナビゲーションに表示させたいページを選びます。
また、メニューを表示させる位置も設定できます。
なお、追加できるメニュー項目やメニューの位置は、使用しているテーマによって異なります。
ウィジェットを設定する
ウィジェットとは、サイトのサイドバーなど固定の位置に表示されるパーツのことです。
本メディアの右側にもウィジェットが設定されていて、検索バーや記事カテゴリ、おすすめ記事などが表示されています。
最近は、サイドバーが設置されていないサイトも多いので、前述の導線設計も踏まえて必要に応じて利用しましょう。
ウィジェットの設定方法については、次の記事をご覧ください。
【かんたん】WordPressのウィジェット設定方法を徹底解説!初心者でも安心
フロントページ用の固定ページを作成する
フロントページ用の固定ページを作成します。
タイトルは「フロント用ページ」など、任意の分かりやすい名前を付けましょう。
事前に用意したメインビジュアルやメッセージ、CTAボタンなどを設置していきます。
ブロックエディターなら、クリックのみの操作でコンテンツの作成や装飾などを行うことができ、簡単に機能性やデザイン性の高いフロントページを作れます。
【最新版図解】Gutenbergの使い方!初心者でもわかるWordPressブロックエディターの基本操作
フロントページが作成できたら、必ず公開まで行なってください。
表示設定を固定ページ(フロントページ)にする
フロント用の固定ページを作成し、公開したら、最後にフロントページとして表示されるよう設定します。
なお、固定ページを公開していないと設定ができないため、フロント用の固定ページを公開した後で以下の作業を行います。
表示設定を固定ページ(フロントページ)にする
フロント用の固定ページを作成し、公開したら、最後にフロントページとして表示されるよう設定します。
なお、固定ページを公開していないと設定ができないため、フロント用の固定ページを公開した後で以下の作業を行います。
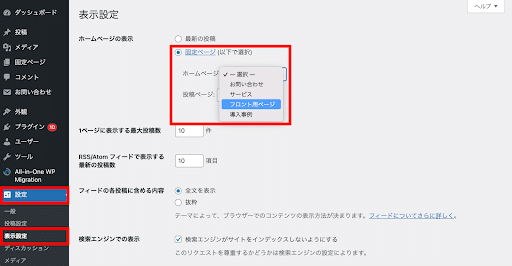
- WordPress管理画面の「設定」>「表示設定」を選択
- 「ホームページの表示」の欄で「固定ページ」を選択する
- 「ホームページ」から、フロントページにしたい固定ページを選択し、保存する

以上で、WordPressのフロントページの作成と設定が完了しました。
最後に、プレビューで表示の崩れやリンク切れなどがないかを確認しましょう。
まとめ
WordPressのフロントページを設定することで、会社のイメージを伝えたり、ユーザーにとっての利便性が高まったりといったメリットがあります。
ブロックエディターによって、固定ページから簡単にフロントページを作成することができます。しかし、「ハイクオリティのフロントページで他社と差別化したい」「作成してみたものの満足のいく仕上がりにならない」といった方はプロへの依頼を検討してみてはいかがでしょうか。
WordPressサイト制作・カスタマイズなら「wp.make」にお任せ!
WordPressでのサイト制作やリニューアルを検討する時、以下のようなお悩みはありませんか?
- WordPressに詳しい制作会社に依頼したいが、どこがいいかわからない…
- セキュリティ対策をしっかりしたいが、社内にノウハウがないのでプロに任せたい…
- WordPressに最適なサーバーの選定や構築から依頼したい…
- SEO対策や高速化も考慮したサイト構築を行なってほしい…
- 制作後の保守・運用についてもサポートしてほしい…
- 今のサイトを簡単に運用できるようにしてほしい…
「wp.make」は、WordPressのプロフェッショナル集団によるWordPressサイト制作・カスタマイズサービスです。
サイトの制作だけでなく、WordPressに最適なサーバーの選定や構築といったインフラ面の支援から、SEO対策や表示スピードの高速化、高度なセキュリティ対策や制作後の保守・運用サポートまで、WordPressに関わることならあらゆるお悩みを解消いたします。
既存のお客さまからも
「コミュニケーションが取りやすく、クオリティが高い」
「WordPressのプロとして信頼感がある」
と大変ご好評をいただいています。
WordPressサイトの制作・カスタマイズをご検討されているなら、ぜひ以下からお気軽にご相談ください。
WordPress開発・カスタマイズなら 『wp.make』

全案件WordPressのみ!
株式会社e2eの『wp.make』はWordPress専門のWeb制作サービスです。
WordPress案件だけを扱っているから、技術・ノウハウ・対応力が圧倒的!
【WordPressサイト制作でよくあるお悩み】
・運用シーンが想定されておらず、更新しづらかった…
・打ち合わせで専門用語が多くてわかりづらい…
・制作後の保守には対応してくれなかった…
こんな事態になる前に、ぜひ一度、ご相談ください!
WordPressサイトを作るなら、一番WordPressに詳しいところへ!