基礎知識 2024.06.07 2024.06.13
【WordPress】企業サイトの作り方を初心者向けに解説

WordPressは世界でもトップシェアを誇るCMSで、WordPressで制作された企業サイトも多く存在します。
今回は、WordPressでの企業サイトの作り方を初心者の方向けに解説します。
WordPressで企業サイトを作る流れ
最初に、WordPressで企業サイトを作る大まかな流れを確認しましょう。
- 事前準備
- WordPressのインストール
- WordPressの初期設定
- 必要なページの作成
今回は、上記の流れに沿って手順を解説します。
1.事前準備
企業サイトの制作に入る前に、事前準備を行います。
事前にサイトの目的・全体像を決めておくことで、サイト制作をスムーズに進めることができるでしょう。
企業サイトの目的を明確にする
企業サイトの目的を明確にすることで、後のターゲット選定やサイト設計を行う際の軸になります。
サービスや商品の周知なのか、採用情報の公開なのか、目的を1つに絞りましょう。
1つのサイトに複数の役割を持たせると煩雑になるため、目的が複数ある場合はサイトを分けて制作することをおすすめします。
どうしても複数の役割をもたせなければいけない場合は、相反してしまう場合に意思決定をしやすくするために、目的の中の優先順位を明確にしておきましょう。
企業サイトのターゲットを決める
目的に沿って、企業サイトを閲覧するターゲットを選定します。
サービス・商品を周知するブランドサイトであれば、ターゲットは顧客または潜在顧客、リクルートサイトなら就職活動中の学生や転職希望者など、目的が決まれば自ずとターゲットも決まります。
より踏み込んで、自社にとって理想のみ込み顧客となるようなペルソナの策定まで進められると理想です。
サイトの設計を決める
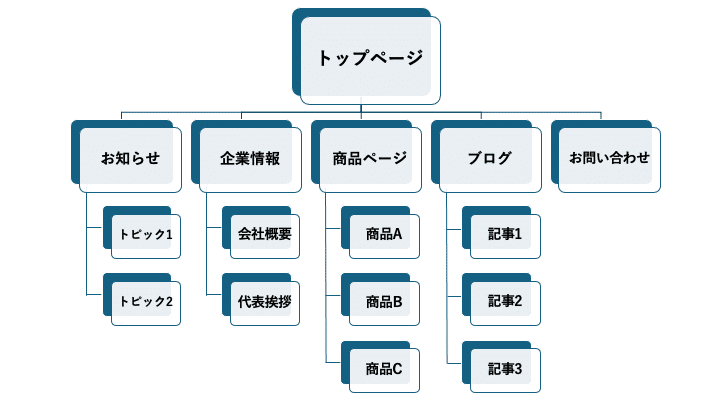
サイトマップの設計を決めるために、サイトマップを作成します。
サイトマップを作成することで、サイトの階層や内容、ページ数を整理できます。
また、それぞれのページは、「投稿」か「固定ページ」のどちらを使うのか?
「カスタム投稿タイプ」を使用する必要はあるか?
それぞれのページに必要な機能(フォームや検索機能など)は何か?
なども、この時点で考えておきましょう。

上記のように、大まかにサイトの設計図を考えた後はディレクトリマップも作成しておきましょう。サイトの制作・運用を行っていくにあたり、ページの一覧となるものなので作成しておくと非常に便利です。
「コーポレートサイト」と「ブログサイト」のディレクトリマップサンプルを用意いたしましたので、参考にして自社サイトのディレクトリマップを作成してみてください。
◆ディレクトリマップサンプルのDLはこちら
https://docs.google.com/spreadsheets/d/1tm5AcP7gG8P5kMJjqVDD7pN6bNWoQjCeNGcP_5o5TUY/edit#gid=387023435
※スプレッドシートをコピーしてご活用ください。
レイアウト・デザイン作成(※オリジナルテーマで作成する場合)
こちらは、既存テーマの使用を予定している場合は不要な工程です。
オリジナルテーマでサイトを作成する場合は以下を参考にしてください。
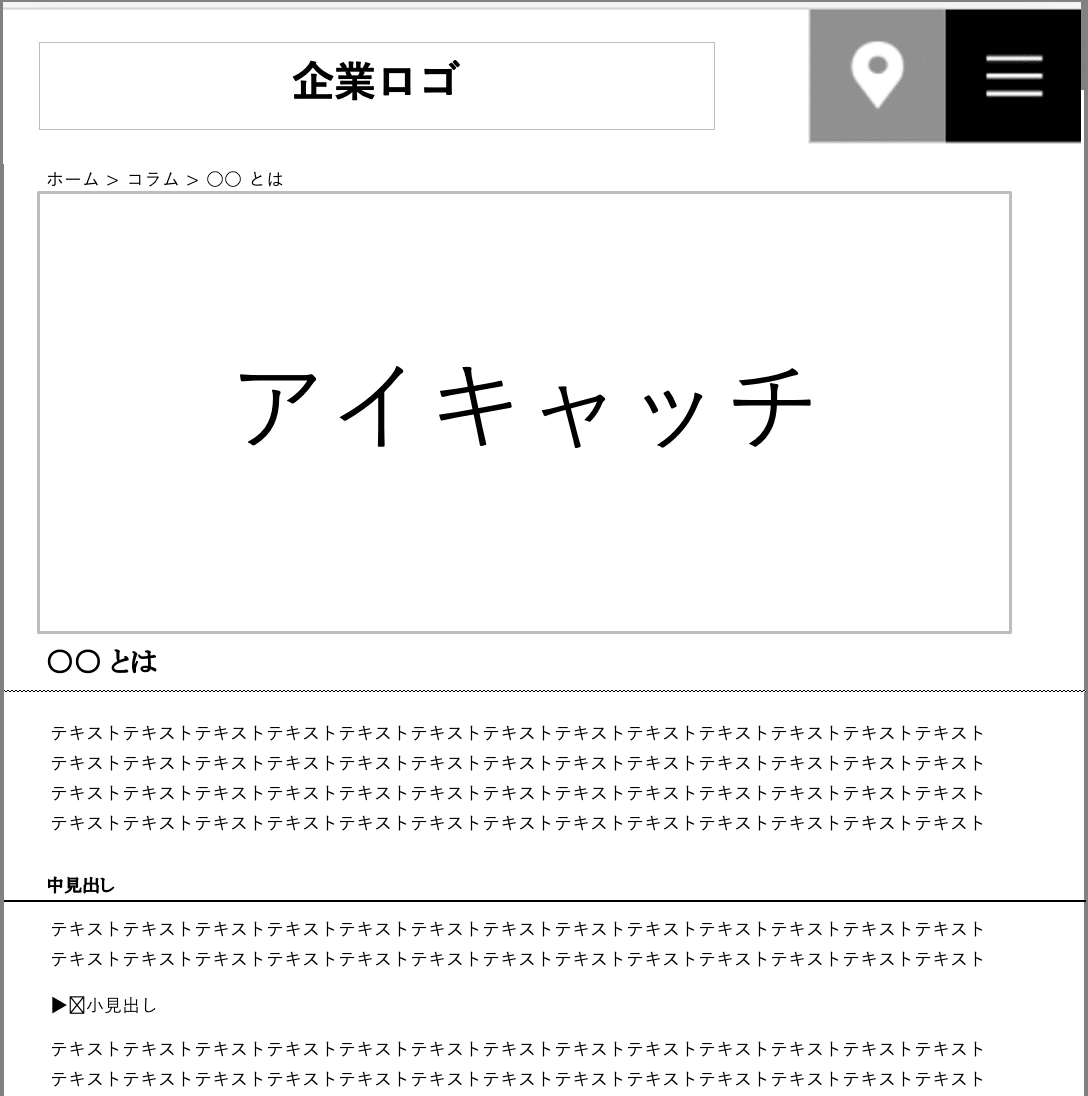
Webサイトのデザインを作成するにあたり、設計図となるワイヤーフレームを作成していきます。
ワイヤーフレームとは、どこに画像やテキストを入れ込むのかを大まかに決めたページの設計図のことです。

ワイヤーフレームを作成するツールは様々。
ExcelやAdobe XD、figmaなどが使用されていますが、きちんと伝われば紙に手書きしたものでも問題ありません。デザインが必要な枚数分(ページのテンプレート数分)のワイヤーフレームを作成しましょう。
ワイヤーフレーム作成完了後、ワイヤーフレームに基づいてデザインを作成していきます。なお、サイトデザインをデザイナーに依頼する場合、ワイヤーフレームの作成もデザイナーに任せられる場合もあります。
必要な素材を収集・作成
サイトに使用する画像やボタン、テキストなどの素材を収集および作成します。
以下のような素材配布サイトを利用すれば、様々な画像・動画を使用できます。
- PIXTA:写真・イラスト・動画・音楽など(有料)
- amanaimages:写真・イラスト・動画など(有料)
- いらすとや:イラスト(無料)
- 写真AC:写真(無料)
- イラストAC:イラスト(無料)
これらのサービスを利用する場合は、利用規約や商用利用の可否をよく確認しましょう。
より企業のイメージやブランドに沿ったサイトにしたい場合は、オリジナルの素材を作成することを推奨します。
特に、キービジュアルやブランドロゴなど、サイトのメインとなるビジュアルに関しては、自社で撮影および作成した素材を使用すると良いでしょう。
2.WordPressサイトの構築
事前準備が完了したら、実際に制作作業を進めていきます。
まずは、WordPressのインストールから行いましょう。
サーバー契約とドメインの取得
レンタルサーバーはMySQLやMariaDBが使えるなど、WordPressに対応したものを選びましょう。
さらに、WordPressかんたんインストール機能といったWordPressの構築に便利な機能があるものは、初心者にもおすすめです。
ドメインに関しては、多くのレンタルサーバーで無料で提供されているため、そちらを利用すると良いでしょう。提供されていなければ、別途ドメイン取得サービスでの契約が必要です。
上記の条件を全て満たしたレンタルサーバーとして、「エックスサーバー」や「シン・レンタルサーバー」などが挙げられます。
その他、WordPressにおすすめのレンタルサーバーについては、以下の記事で紹介しています。
>>【プロが比較】WordPressおすすめレンタルサーバー7選・クラウドサーバー4選
SSL設定
サーバーとの契約後、セキュリティ対策のため通信内容を保護するSSL設定が必要です。
契約するレンタルサーバーによっては、自動でSSL化が行われるため設定は必要ありません。
SSL設定については、契約したレンタルサーバーのマニュアルをご参考にしてください。
WordPressをインストール
サーバーとドメインを用意したら、WordPressのインストールを行います。
WordPressのインストールの流れは、次の通りです。
- FTPソフトの準備:インターネットからダウンロード
- データベース(My SQL)の作成:サーバーの管理画面から設定
- WordPress本体のダウンロード:インターネットからダウンロード
- WordPressプログラムをサーバーにアップロード:FTPソフト上で行う
- 必要情報の入力:ブラウザ上で行う
詳しい手順については、こちらの記事をご覧ください。
>>【5ステップ】初心者でも簡単にできるWordPressのインストール手順
なお、先述したWordPressかんたんインストール機能を搭載したサーバーの場合は、FTPソフト不要でサーバーの管理画面上からWordPressのインストールを行えます。
テーマファイルの作成(※オリジナルテーマの場合)
こちらは、既存テーマを使用予定の場合は不要で、使用するテーマをインストールすれば問題ありません。
オリジナルテーマでサイトを作成する場合は以下を参考にしてください。
デザインを元にして、必要なテーマファイルを作成していきましょう。
一般的なサイトに必要なファイルは以下になります。
| ファイル名 | 役割 |
|---|---|
| index.php | 基本のテーマファイルです。 ユーザーがアクセスしたページに該当するテンプレートが ない場合に表示されます。(トップページのテンプレート として使用される場合もあります) |
| frontpage.php | トップページを設定します。 |
| header.php | 各ページ共通のヘッダーを設定します。 |
| footer.php | 各ページ共通のフッターを設定します。 |
| page.php | 固定ページを設定します。 |
| single.php | 投稿ページを設定します。 |
| archive.php | 投稿一覧ページを設定します。 |
| sidebar.php | サイドバーを設定します。 |
| 404.php | 404ページを設定します。 |
| style.css | Webサイトのデザインを決めるcssの記述に使用します。 |
| functions.php | WordPressの動作・機能などを設定します。 |
各テーマファイルを作成すれば、WordPressサイトとして表示されます。
構築する際は以下のポイントに気をつけておくと良いでしょう。
- 更新の必要がないコンテンツはテーマファイルに直接記述
- 画像差し替え、テキスト修正が発生するコンテンツは管理画面内から修正できるように
- 共通するパーツはテンプレート化する
テーマ作成手順について、もっと詳しく知りたい方は以下の記事も参考にしてみてください。
>>WordPressのテーマを自分で作成してみたら意外と簡単だった!
また、既存テーマを使用される方は、以下の記事でコーポレートサイトにおすすめのテーマを紹介しているので参考にしてください。
3.WordPressの初期設定
WordPressのインストールが完了したら、続いて初期設定を行います。
企業サイトが行うべき主な初期設定は、次の4つです。
基本情報の設定
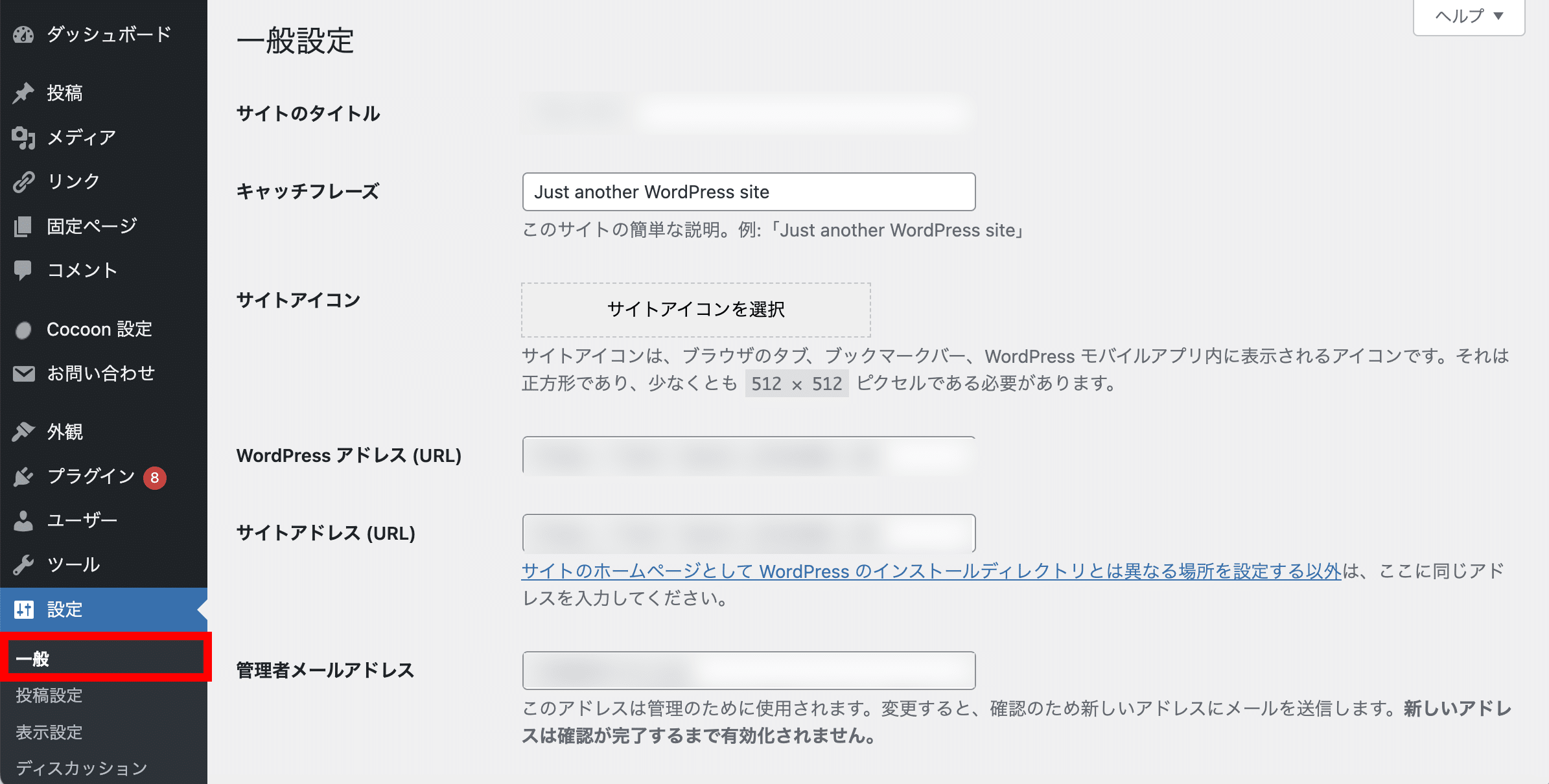
WordPress管理画面「設定」>「一般」から、基本情報の設定を行います。

最低限、サイトのタイトルの変更は行いましょう。
また、WordPressアドレスとサイトアドレスに関しては自動入力されているため、「https
」から始まるURLになっていてSSL化されていることを確認してください。
パーマリンクの設定
パーマリンクとは、サイトの各ページに設定される固有のURLのことです。
WordPressの場合、初期設定ではシステムが自動で採番したページ番号が設定されるようになっています。
SEOやユーザビリティの観点から考えると、一目でページの内容が分かるURLの方が望ましいため、パーマリンクの設定を変更します。
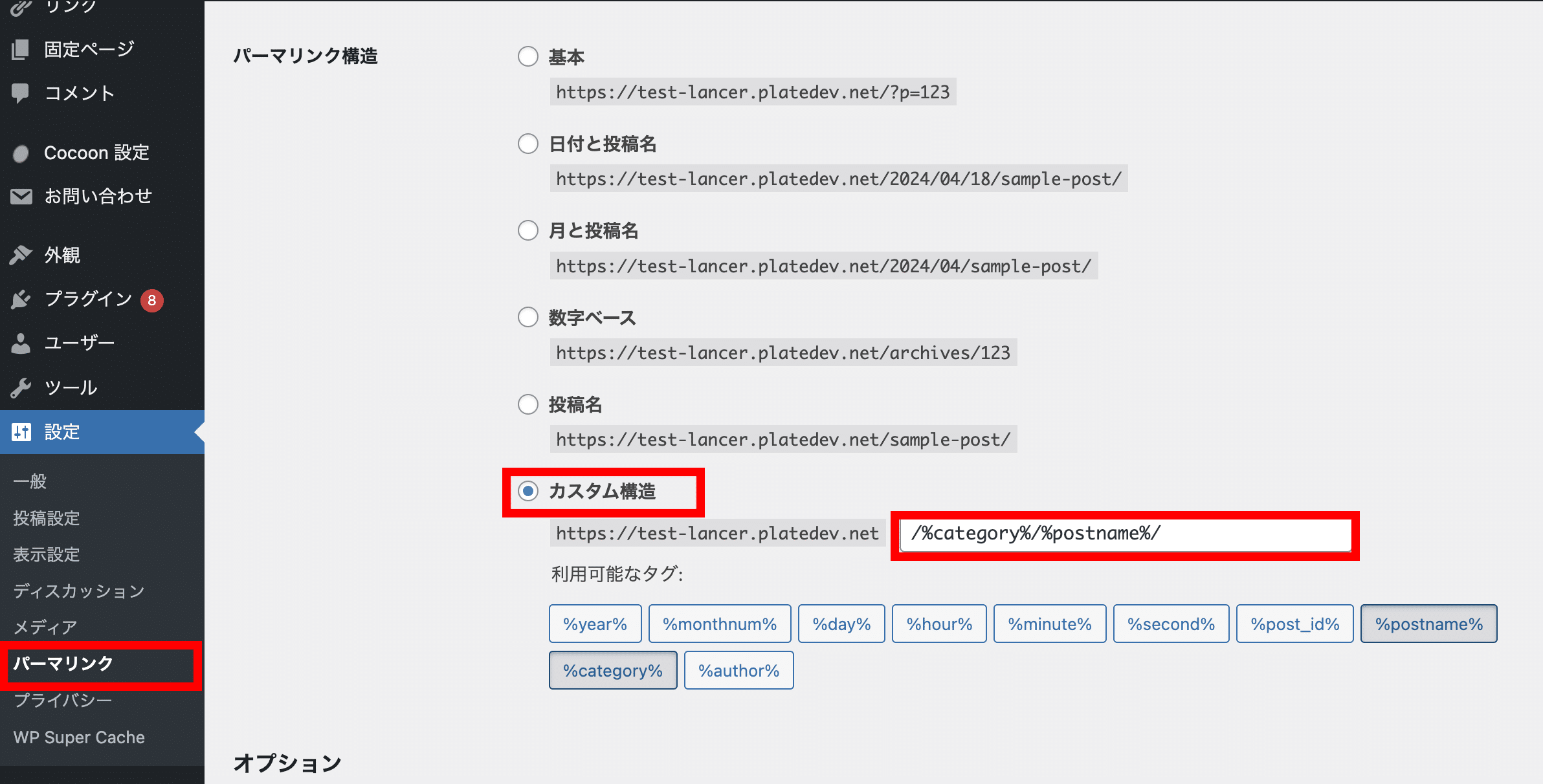
WordPress管理画面から、「設定」>「パーマリンク」を開きます。
「パーマリンク構造」でスタイルを選べるので、「カスタム構造」を選び、末尾を下記に設定しましょう。
|
1 |
/%category%/%postname%/ |

以上の設定で、パーマリンクにカテゴリ名と投稿名が表示されるようになりました。
>>パーマリンクとは?WordPressのベストプラクティス・変更手順を解説!
プラグインの導入
WordPressには便利なプラグインが多数あります。
何をインストールすれば良いか迷っている方のために、初心者の方にもおすすめのプラグインを5つご紹介します。
| プラグイン名 | 目的 | 概要 |
|---|---|---|
| Wordfence Security | セキュリティ | 脆弱性スキャンや2段階認 証、IP制限など、様々なセ キュリティ対策が可能 |
| SiteGuard WP Plugin | セキュリティ | 初心者でも簡単に不正アク セスを防げる |
| Yoast SEO | SEO対策 | 人気が高く多機能なSEO対 策プラグイン |
| Contact Form 7 | フォーム作成 | お問い合わせフォームなど を簡単に作成できる |
| BackWPup | バックアップ | 自動でバックアップを取 得・復元できる |
各プラグインの詳細や、その他おすすめのプラグインについては、以下のリンク先でご確認ください。
>>【2023年】おすすめのWordPressプラグインは?プロが選ぶ目的別16選を紹介
外部ツールとの連携
企業サイトの効果測定には、GoogleサーチコンソールやGoogleアナリティクスといった分析ツールが欠かせません。
これらの分析ツールとWordPressを連携するには、テーマの機能を使用する、タグを設置するなどいくつかの方法があります。
最も手軽なのは「All in One SEO」や「Site Kit by Google」などのプラグインを使った方法です。
次の記事では、Googleサーチコンソール・Googleアナリティクスどちらとも連携ができる
「Site Kit by Google」を使った連携方法について解説しています。
>>5分でできる!Google Sitekitのセットアップとできること
4.必要なページの作成
WordPressの初期設定ができたら、いわばサイトの箱の部分の用意は完了しました。
最後に、サイトの中身の部分を作成しましょう。
企業ページに必要なページと、その作り方について解説します。
フロントページ
フロントページ(トップページ)は、最初にユーザーが訪れるページです。
サイトや企業の顔となるため、魅力的なメインビジュアルや分かりやすいナビゲーションなどを設置し、特にしっかりと作り込む必要があります。
WordPressでは、フロントページ用に作成したページを、サイトのトップに設定する方法が一般的です。
詳しい設定方法については、以下の記事で解説しています。
>>WordPressのフロントページ設定方法を解説!固定ページで自由に編集・カスタマイズ
会社概要、実績、よくある質問など
会社概要や実績、よくある質問など、比較的重要な情報については固定ページで作成します。
固定ページとは、どのカテゴリにも分類されない独立したページのことで、ページごとにデザインを変更することも可能です。
WordPress管理画面の「固定ページ」から、固定ページの管理や新規作成ができます。

WordPressはブロックエディターという編集機能を採用していて、HTMLやCSSの専門知識がなくてもボタン操作で直感的にWebコンテンツを制作できます。
ブロックエディターの基本的な操作方法については、以下の記事をご覧ください。
>>【最新版図解】Gutenbergの使い方!初心者でもわかるWordPressブロックエディターの基本操作
お知らせ、スタッフブログなど
お知らせやスタッフブログなど、時系列やカテゴリ別にコンテンツを制作したい場合は投稿を利用します。
投稿は記事一覧を自動作成できる他、カテゴリ分類も可能なので、ブログのようなコンテンツに適しています。
WordPress管理画面の「投稿」から、投稿の管理や新規作成、カテゴリ・タグの管理ができます。

サイトマップ
Webサイトにおけるサイトマップには、2種類あります。
- XMLサイトマップ:検索エンジンにサイトの内容を伝えるためのサイトマップ
- HTMLサイトマップ:ユーザー向けのページ一覧
XMLサイトマップについては、導入が必須です。
XMLファイルを送信することで、記事の公開やリライトによるサイト内容の変更を検索エンジンにいち早く伝えることができるためです。
XMLサイトマップの作成はWordPressの標準機能にもありますが、より細かく設定したい場合はテーマの機能やプラグインから作成を行います。
以下の記事で、詳しい設定方法について解説しています。
HTMLサイトマップについては、ある程度コンテンツが増えてからの導入でも問題ありません。
固定ページで作成するか、プラグインを使って自動生成も可能です。
お問い合わせフォーム
企業サイトには、ユーザーが企業とコンタクトを取るためのお問い合わせフォームが必須です。
WordPressサイトにお問い合わせフォームを設置したい場合は、フォーム作成プラグイン「Contact Form 7」で作成し、フォーム用の固定ページにショートコードを貼り付ける方法が一般的です。詳細は、以下の記事をご参考にしてください。
>>Contact Form 7の使い方まとめ|設定方法・カスタマイズ・おすすめプラグイン
プライバシーポリシー
個人情報の取り扱いについて示す、プライバシーポリシーのページ作成も必須です。
WordPressでは、プライバシーポリシーページの自動生成が可能です。
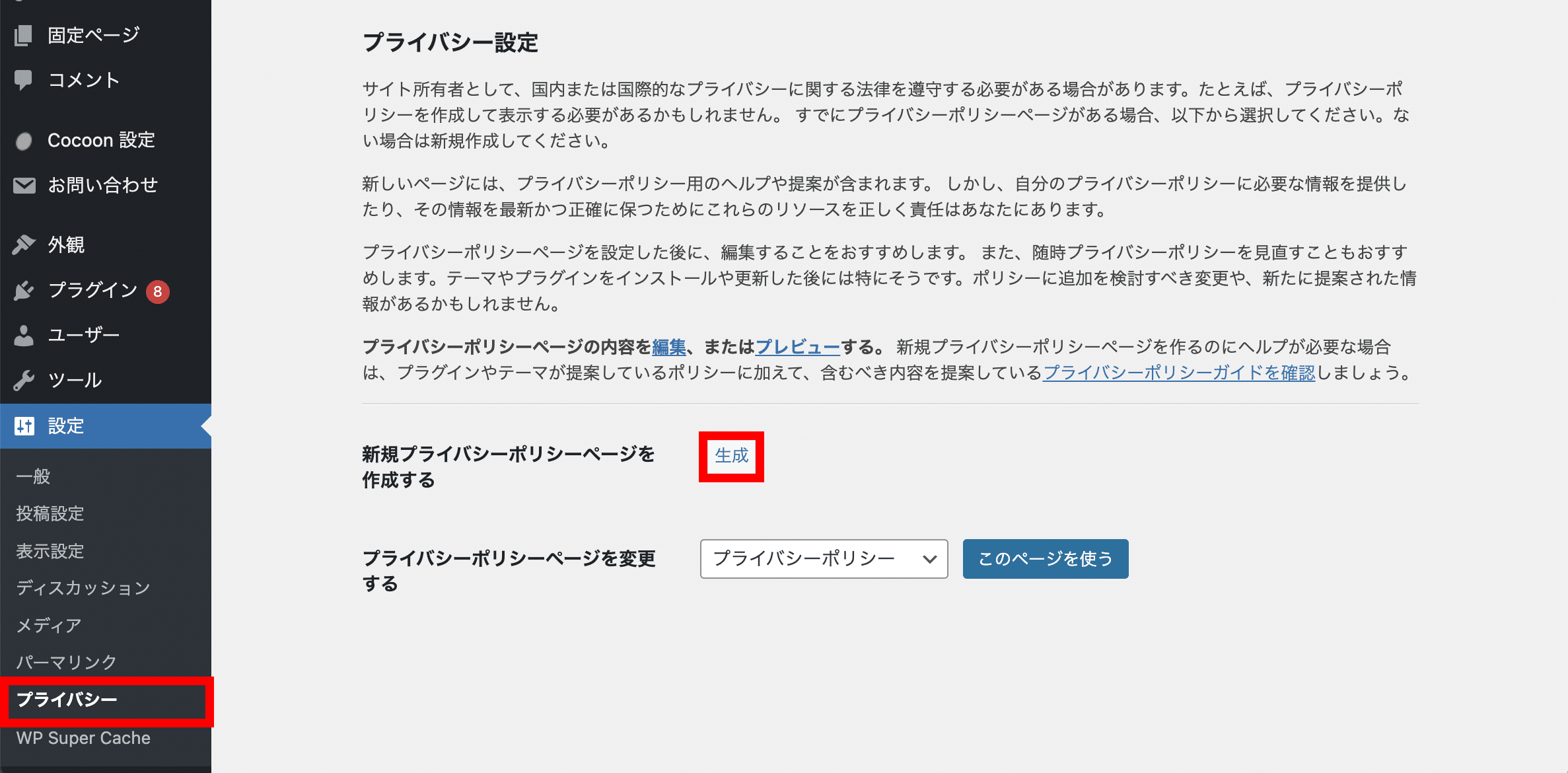
「設定」>「プライバシー」から、「新規プライバシーポリシーページを作成する」横の「生成」ボタンを押すと、固定ページにプライバシーポリシーページのテンプレートが生成されます。

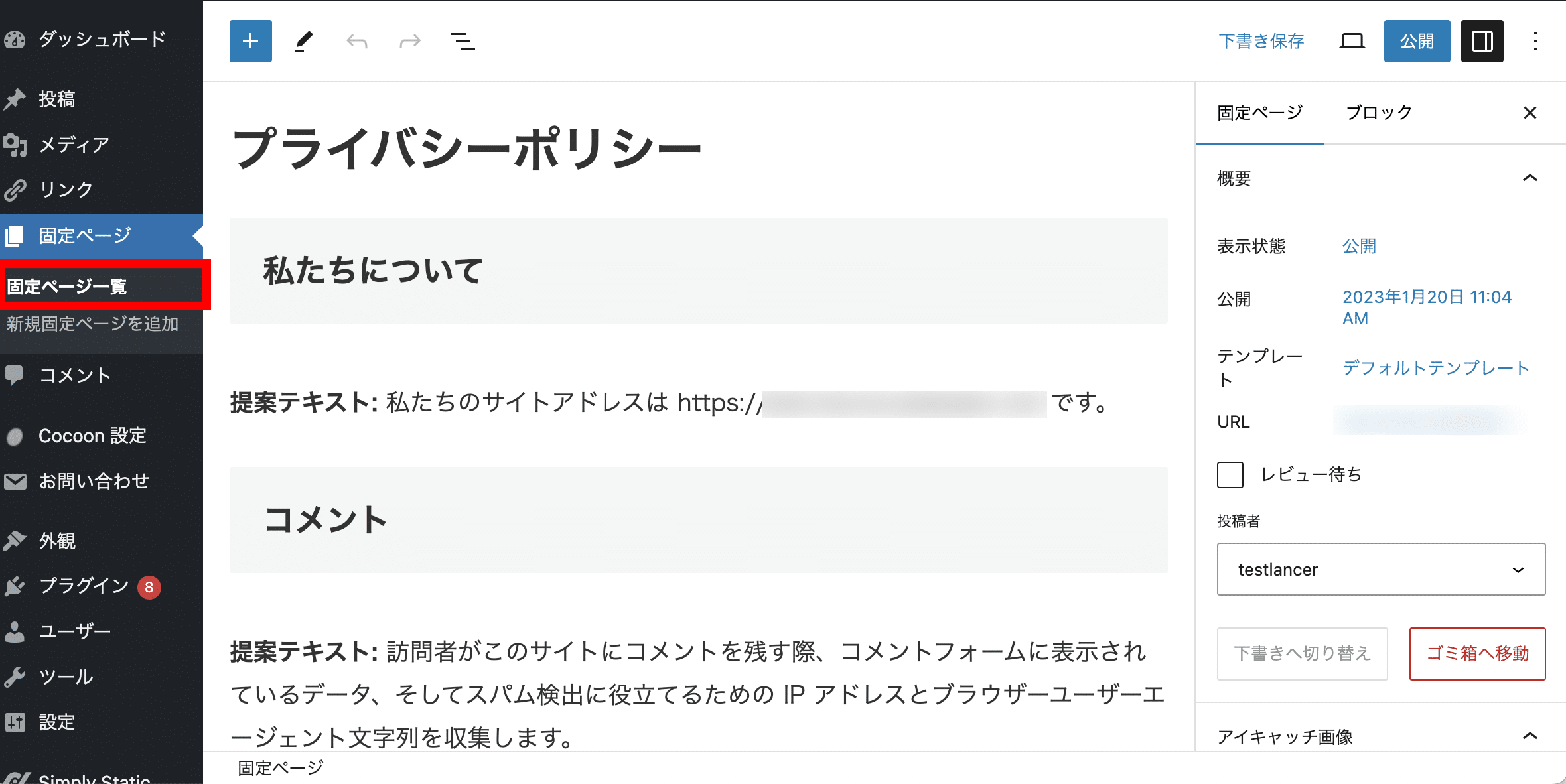
固定ページ一覧から「プライバシーポリシー」というタイトルのページを選択し、本文の編集や公開が行えます。

プライバシーポリシーは個人情報保護法の規定に従うため、法改正の内容によって随時中身を書き換える必要があります。
以上で、WordPressの企業サイト制作は完了です。
サイト制作が終わった後も、コンテンツ制作やアクセス解析、アップデートの対応など、保守運用を続けていくことが大切です。
>>WordPressの保守は自分でできる?必要なメンテナンス作業7選を解説!
WordPressで企業サイトを制作する時に注意すべきポイント
企業サイトをより多くのユーザーに閲覧してもらうためには、集客しやすく、ユーザーにとって使いやすいサイトにするための工夫が必要です。
WordPressで企業サイトを制作する時は、以下のポイントに気を付けましょう。
SEO
SEOは「検索エンジン最適化(Search Engine Optimization)」を意味し、Googleなどの検索エンジンでサイトを上位表示させ、流入数を増やすことを目的とした施策です。
WordPressで構築されたサイトはクローラー(サイト内を巡回する検索エンジンのロボット)にとって理解しやすく、SEOに強いと言われています。
加えて、SEO対策ができるテーマやプラグインを導入する、パンくずリストを設定してサイトの構造を明らかにするなどの対策を行うことで、さらにSEOの評価が上がり、より多くの集客が期待できます。
>>WordPressでSEO対策を行う方法9選【SEOに強いと言われている理由も解説】
ユーザビリティ
Webサイトにおけるユーザビリティとは、ユーザーにとってのサイトの使いやすさを意味します。
ユーザーが閲覧・操作しやすいサイトにすることで、サイトへの再訪の促進、企業へのイメージアップなどの効果が期待できます。
また、ユーザビリティを向上させることで、SEOの評価にもつながります。
ユーザビリティの高い企業サイトにするための施策として、具体的に以下のことが挙げられます。
- 配色はシンプルに見やすくする(色を多く使いすぎない)
- ボタンやリンクを大きく表示し、クリックしやすくする
- ページの読み込み速度を早くする(不要なプラグインを削除する・画像を圧縮するなど)
- 記事をカテゴリ分けする
- テキストに見出しをつける など
セキュリティ対策
セキュリティ対策のされていないWordPressサイトはハッカーの攻撃対象になりやすく、不正アクセスによる情報漏えいやマルウェア感染などのリスクを引き起こします。
企業サイトは、サイトを訪問するユーザーや顧客の個人情報を守るため、セキュリティ対策を万全に行う必要があります。
セキュリティ対策といっても、パスワードを推測されにくいものに設定したり、セキュリティプラグインを導入したりといった、基本的で簡単にできるものばかりです。
企業サイトの制作時には、以下のページを参考にセキュリティ対策を行いましょう。
>>WordPressセキュリティ対策はここから!今すぐできる初心者向け対策5選
ウェブアクセシビリティ対応
ウェブアクセシビリティとは、ユーザーの年齢や障害の有無、閲覧環境などを問わず、誰でも平等にサイトを利用できることを意味します。
WordPressではウェブアクセシビリティに対応したテーマやプラグインがリリースされているため、これらによって対応することが可能です。
さらにコンテンツ制作の際には、画像にalt属性を記述する、タグを本来の用途以外(見出しタグを文字装飾のために使用するなど)に使用しないといった配慮が必要です。
>>WordPressで実現するウェブアクセシビリティ:対応方法から注意点まで
【参考】WordPressで制作されている企業サイト
最後に、WordPressで制作されている企業サイトをご紹介します。
ぜひ、企業サイト制作のご参考にしてください。
株式会社デジタルアイデンティティ

デジタルマーケティング事業を行う、弊社株式会社デジタルアイデンティティの企業サイトです。
楽天グループ株式会社

IT企業大手である楽天グループ株式会社の企業サイトです。
クックパッド株式会社

レシピ投稿サイトでおなじみの、クックパッド株式会社の企業サイトです。
株式会社LIFULL

住宅・不動産ポータルサイト「LIFULL HOME’S」の運営などを行う株式会社LIFULLのコーポレートサイトです。
東京都国立近代美術館

国内最大級のコレクションを誇る、東京都国立近代美術館の企業サイトです。
>>実はあの企業もWordPressでサイトを作っていた!WordPressで作られてるコーポレートサイト
まとめ
WordPressを利用した企業サイトの制作は可能です。
サーバーによっては「WordPressかんたんインストール機能」がついていたり、WordPressにもコンテンツ制作に役立つ機能やプラグインが多数用意されていたりと、専門知識がなくても比較的簡単に企業サイトが作れます。
ただし、集客やコンバージョン(資料請求や問い合わせ、商品購入といった成果)のためには、SEOやUI/UXなどのさまざまな観点からサイトを作り込む必要があります。
社内にノウハウがない場合、企業サイト制作は専門企業に依頼することをおすすめします。
WordPress保守・運用のパートナーなら「wp.support」にお任せ!
WordPressサイトを運用していて、以下のようなお悩みはありませんか?
- 管理画面を使いやすくしたいけれど、カスタマイズする時間や技術がない…
- サイトのUI/UXを改善したいけれど、自社内では難しい…
- WordPressサイトを高速化したいけれど、ノウハウがない…
- セキュリティ対策をしたいけれど、知識のある人材がいない…
- 日々の業務に追われて、バージョンアップなどの保守業務が放置気味…
- ちょっとしたトラブルを気軽に相談できる相手が欲しい…
「wp.support」は、WordPressのプロフェッショナル集団によるWordPress保守サービスです。
「セキュリティ対策」「バージョンアップ対応」「定期バックアップ」はもちろん、「電話サポートが無制限」なのでカスタマイズの方法やトラブル発生時にも気軽にプロに相談できます。
既に導入済みのお客様からも、
「些細なことでも気軽に相談できるパートナー的な存在」
「困ったら相談していいんだ、と気持ちが楽になった」
と大変ご好評をいただいています。
WordPress保守・運用のパートナーをお探しなら、ぜひお気軽にお問合せください。
バージョンアップが面倒だと思ったら WordPress保守・セキュリティ対策は『wp.support』にお任せ!

WordPressのバージョンアップやセキュリティ対策にお悩みではないですか?
面倒な保守・運用作業は全て任せて、コア事業に集中してください。
大手・上場企業100社以上のWebサイトの安全を守る、WordPressのプロフェッショナル集団が、あなたのWordPressサイトを守ります!
【対応範囲】
・WordPress、プラグインのバージョンアップ ・セキュリティ対策 ・継続的なバックアップ ・緊急時の復旧対応 ・技術サポート・電話/メールサポート無制限 etc...
WordPressに関することなら何でもご相談ください!